La guida al design piatto: cos'è e come utilizzarlo per il tuo sito web
Pubblicato: 2019-06-28Nel corso degli anni, la popolarità del flat web design è esplosa, grazie alle grandi organizzazioni che stanno apportando modifiche all'estetica del loro design e accettano il flat design.
Il design piatto è un semplice design dell'interfaccia utente (UI) che utilizza elementi semplici e bidimensionali e colori brillanti. A volte, è in contrasto con lo stile skeuomorphism che crea l'illusione di 3 dimensioni copiando le proprietà della vita reale.
Potresti aver notato che i sistemi operativi più diffusi, ad esempio Windows, iOs e Android, hanno gradualmente spostato il loro linguaggio di progettazione in un linguaggio più piatto .
Quindi, cos'è un design piatto e dovresti implementarlo sul tuo sito web?
Storia del design piatto
Il termine "Design piatto" è stato coniato nell'anno 1950 dopo l'ascesa dello stile tipografico internazionale . Tuttavia, è entrato nel mondo digitale, quando il lettore MP3 Zune di Microsoft presentava un'interfaccia utente piatta minima con semplici colori monocromatici, icone piatte e tipografia.

Successivamente, i web designer hanno seguito questo approccio per semplificare la presentazione delle loro pagine web.
Vantaggi del design piatto
Dal miglioramento della velocità di caricamento del sito Web al renderlo più reattivo ai dispositivi mobili, il design piatto aiuta un sito Web in vari modi. Alcuni vantaggi significativi dell'implementazione del design piatto includono:
Velocità
La velocità di caricamento della pagina è un aspetto cruciale per il successo di un sito web. Dopotutto, il 53% delle persone abbandona un sito Web che impiega più di tre secondi per caricarsi .
I file di design piatto tendono ad essere compatti e occupano meno spazio rispetto ai tradizionali effetti 3D, quindi hanno un impatto positivo sulla velocità di caricamento del tuo sito. Per aumentare la velocità del tuo sito web, puoi anche investire in un hosting affidabile perché le prestazioni del tuo server web possono avere un enorme impatto sulla velocità di caricamento del tuo sito.
L'esperienza utente
Come con così tanta concorrenza sul mercato, è diventato fondamentale per i proprietari di siti Web fare tutto il possibile per ottenere la soddisfazione dei clienti. Un ottimo modo per migliorare l'esperienza dei tuoi utenti è utilizzare il design piatto.
Utilizza lo spazio bianco e la tipografia in grassetto per attirare l'attenzione degli utenti sul tuo sito web. Con un testo chiaro e in evidenza, il design web piatto rende la Call to Actions più efficace.
Reattività mobile
Il design piatto utilizza una grafica vettoriale scalabile che può essere facilmente ridimensionata dal browser, rendendo il tuo sito Web efficiente per i dispositivi mobili. Le parti dal design piatto sono molto più facilmente adattabili a schermi di dimensioni diverse rispetto alla complicata grafica 3D.
Ottimizzazione del motore di ricerca
Fattori come il caricamento rapido delle pagine Web, la reattività sui dispositivi mobili e l'interfaccia intuitiva vengono facilmente notati dai crawler di ricerca. I motori di ricerca come Google, Yahoo e Bing danno più valore ai siti Web che offrono un'esperienza utente eccellente e che si traduce in un posizionamento SEO più elevato.
Scopriamo insieme come utilizzare il flat web design per il tuo sito.
Utilizzo di Flat Web Design per il tuo sito web
Mantienilo il più semplice possibile
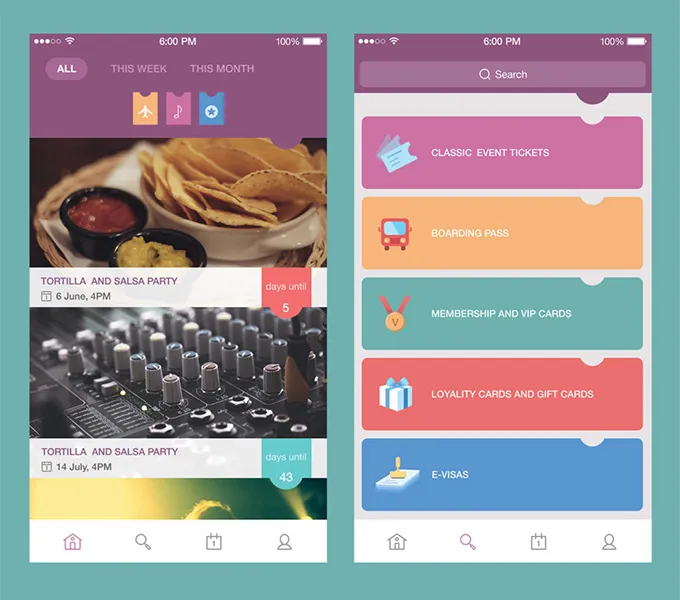
Quando si tratta di web design piatto, dovresti evitare di aggiungere elementi tridimensionali al tuo sito web poiché il design piatto mostra gli oggetti solo con un orientamento bidimensionale.
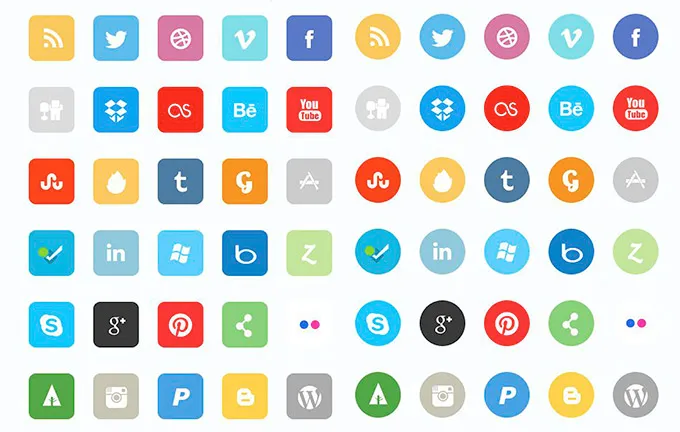
Tuttavia, se devi presentare oggetti complessi, concentrati sulla semplificazione il più possibile. Un modo migliore per rappresentare un oggetto complesso è visualizzare solo la sua sagoma (contorno). Ti aiuterà a rendere un oggetto più riconoscibile senza scavare nei dettagli.

Le icone piatte ne sono un eccellente esempio.

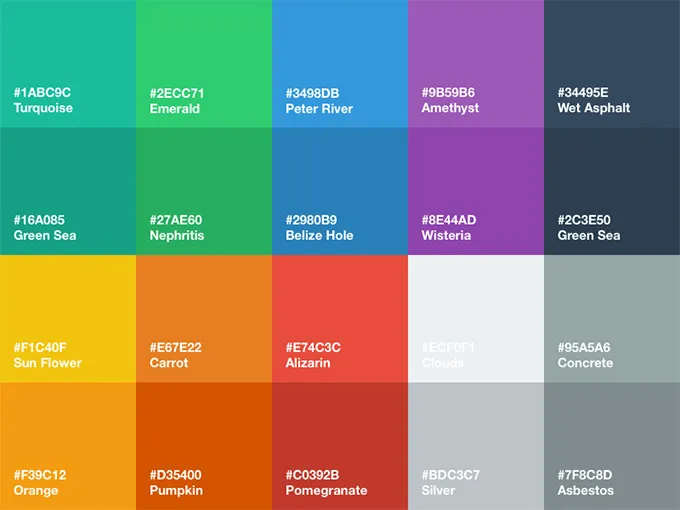
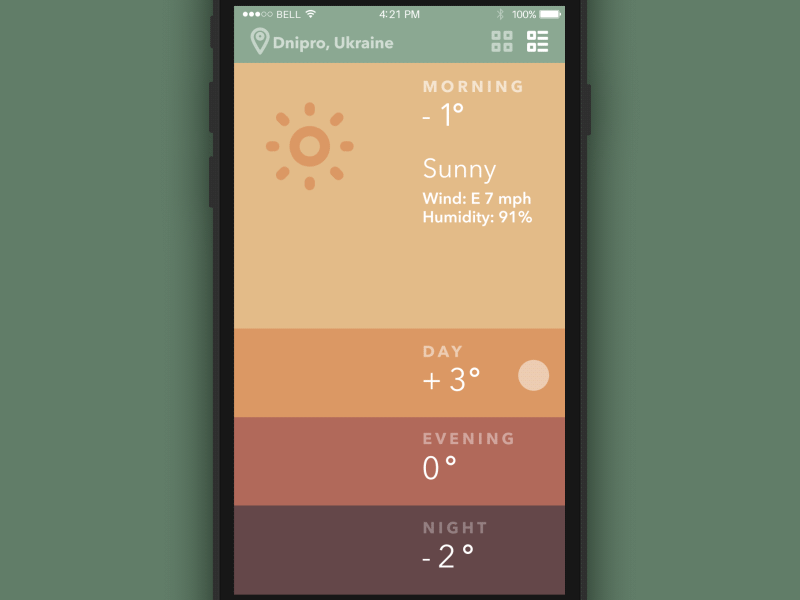
Usa il colore di base
Una delle caratteristiche più importanti del design piatto è l'uso dei colori. Di solito, i siti Web piatti sono progettati utilizzando colori primari . I colori saturi e audaci sono i migliori indicatori di design piatto. Tuttavia, la scelta del colore dipende principalmente dalle cose che rivelerai.

Il design piatto non si limita alla visualizzazione di un particolare insieme di colori. Questi siti Web possono anche utilizzare diverse sfumature di tonalità. Esistono alcuni strumenti online come Adobe Color, Canva Color, ecc. che ti aiutano a ottenere la combinazione di colori più ottimale.
Quando si lavora su una combinazione di colori, tenere a mente i seguenti principi universali di design piatto:
- I colori desaturati aggiungono più appeal estetico a una pagina web.
- Le tonalità luminose aiutano a enfatizzare un contenuto particolare posizionato su uno sfondo tenue.
Mantieni la navigazione semplice
La navigazione facile da usare è un altro fattore determinante del design piatto. Posiziona sempre gli elementi di navigazione nel punto in cui sembrerà più logico ed essenziale.
Se il tuo sito web ha più pagine, utilizza i menu a discesa e le categorie per migliorare la navigazione del tuo sito web. Rivelerà tutti i menu principali del tuo sito risparmiando spazio.
L'obiettivo principale è creare una homepage che sia il più semplice e minimalista possibile .
Usa la tipografia giusta

Proprio come lavorare con la struttura e i colori di un sito Web, assicurati anche di utilizzare la tipografia corretta. Poiché non tutti i caratteri si adattano bene al design piatto, è meglio dare la preferenza a caratteri semplici e minimalisti.
I caratteri della famiglia Sans-Serif sono considerati più comodi da leggere e più veloci da caricare. Helvetica, ad esempio, è stata una delle preferite dai grafici. Di seguito sono riportati alcuni suggerimenti per la scelta dei caratteri ideali per un design in stile piatto.
- Usa i caratteri sans serif con variazioni e pesi per dare un aspetto pulito e fresco al tuo testo.
- Non utilizzare caratteri eccessivamente abbelliti. Il tono dei caratteri dovrebbe corrispondere allo schema di progettazione generale del tuo sito web.
Aggiungi animazione
Le persone non sapranno mai cosa è importante sul tuo sito web a meno che tu non glielo mostri. Per migliorare il coinvolgimento degli utenti, puoi aggiungere elementi di animazione per migliorare il design piatto del sito.

Un senso di movimento nell'interfaccia consente agli utenti di seguire la giusta direzione.
Aggiungendo movimento al tuo web design piatto, non offri solo guide visive all'interno dell'interfaccia, ma fornisci anche feedback visivo e convalida.
Il design piatto merita sicuramente una prova
Il design piatto ha tutti gli elementi e gli attributi essenziali che ti aiutano a rendere il tuo progetto online più funzionale e utilizzabile.
Incorporando caratteri, colori e icone semplici nel tuo sito web, puoi renderlo più attraente e coinvolgente. Quindi, se vuoi progettare un sito Web in grado di attirare più attenzione e allo stesso tempo sembrare minimalista, il design piatto è una buona scelta.
