Elementi fissi e sovrapposizioni in XD: metodi incredibilmente facili e divertenti per i tuoi prototipi
Pubblicato: 2022-03-10(Questo articolo è gentilmente sponsorizzato da Adobe.) Un elemento fisso è un oggetto che hai impostato in una posizione fissa sulla tavola da disegno, consentendo ad altri elementi di scorrere sotto. In questo modo, ottieni una simulazione realistica dello scorrimento su desktop e dispositivi mobili. Con la nuova funzione di sovrapposizione, puoi simulare interazioni come effetti lightbox e sottomenu.
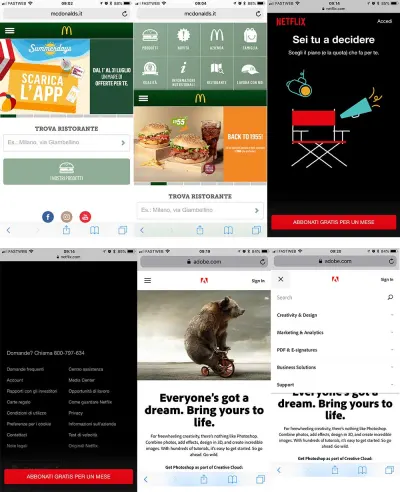
In che modo i marchi famosi utilizzano elementi fissi e sovrapposizioni? Bene, diamo prima un'occhiata ad alcuni esempi per trarre ispirazione.

In questo tutorial impareremo come impostare una barra dei menu come elemento fisso e come applicare una transizione di sovrapposizione in un prototipo, per simulare l'apertura di un menu dal clic di un pulsante. Entrambi gli esempi verranno eseguiti in un modello mobile, in modo da poter vedere la nostra simulazione in azione direttamente sul nostro dispositivo mobile. Ho anche incluso un file Illustrator con icone, che puoi utilizzare per impostare rapidamente i tuoi esempi.
Iniziamo.
Preparazione del modello mobile
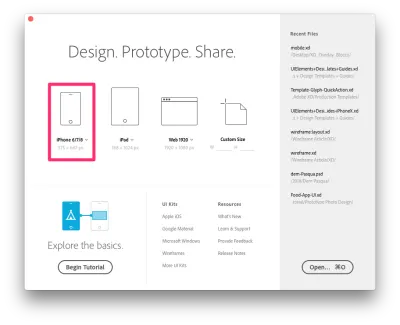
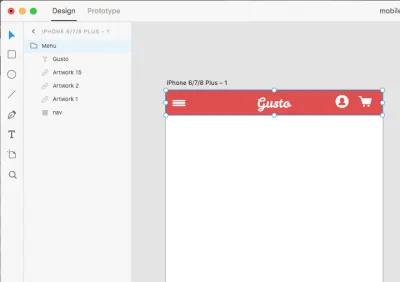
Apri Adobe Xd e scegli il modello "iPhone 6/7/8 Plus". Quindi, vai su File → Save As e scegli un nome per salvare il tuo file (il mio è mobile.xd ).

Creiamo un'app ristorante in cui le persone possono selezionare cosa ordinare da un elenco di cibo.
Creeremo due layout di casa. La prima sarà una lunga pagina, che useremo per vedere come funziona la navigazione fissa. Il secondo avrà un'immagine a schermo intero e l'utente potrà fare clic e aprire una barra dei menu che si sovrappone alla schermata iniziale.
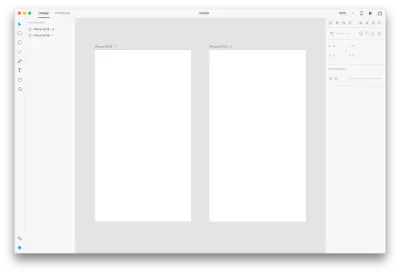
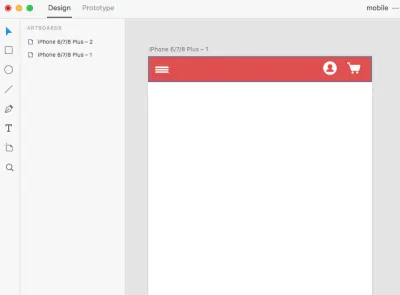
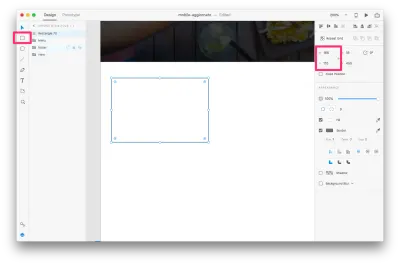
Per iniziare, fai clic sull'icona della tavola da disegno sul lato sinistro e fai clic a destra della tavola da disegno corrente. Questo creerà una seconda tavola da disegno identica, vicino alla prima.

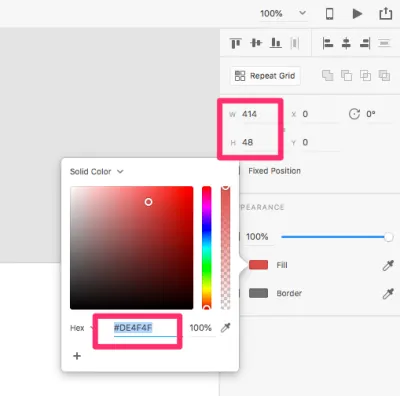
Iniziamo a progettare i nostri elementi, partendo dalla barra di navigazione. Fare clic sullo strumento Rettangolo (R) e disegnare una forma larga 414 pixel e alta 48 pixel. Imposta il suo colore come #DE4F4F .

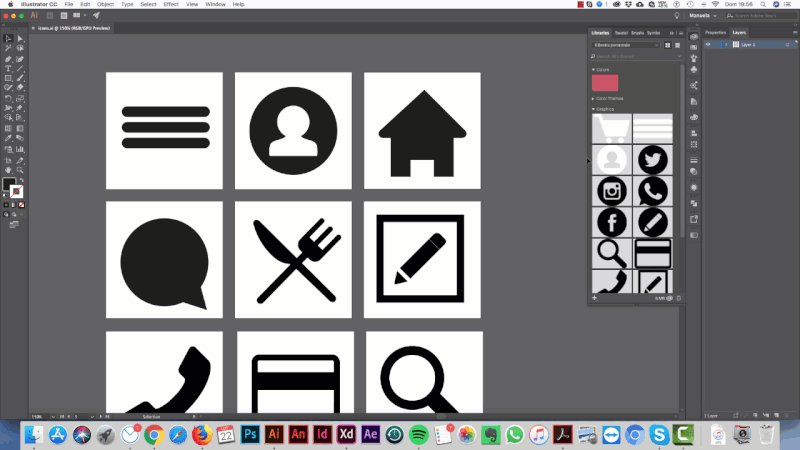
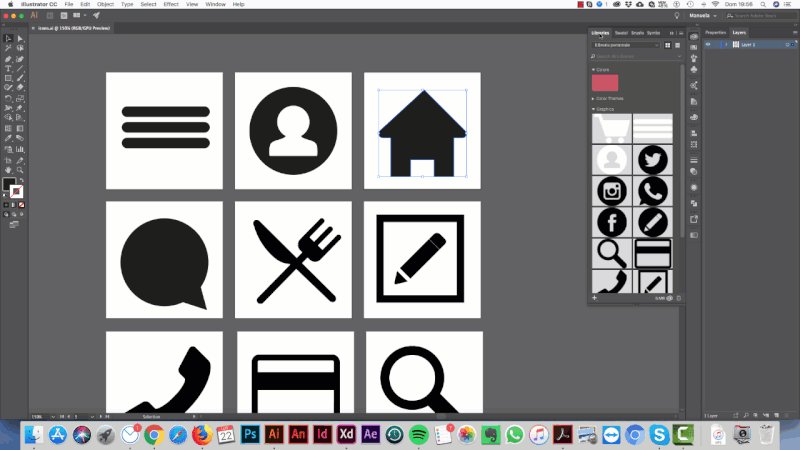
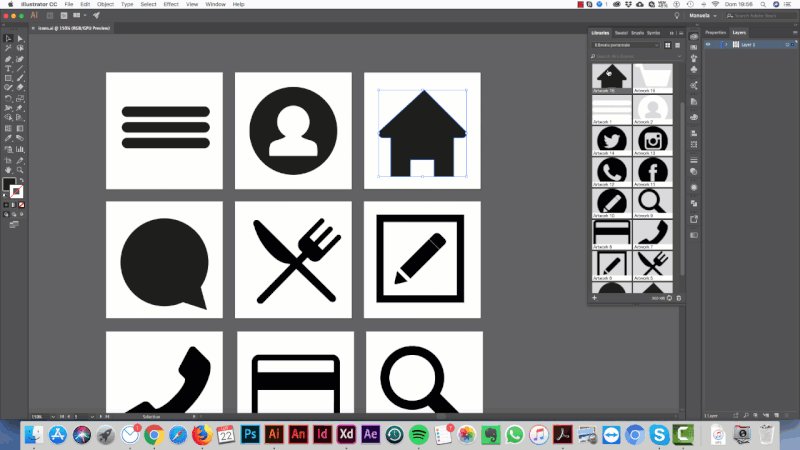
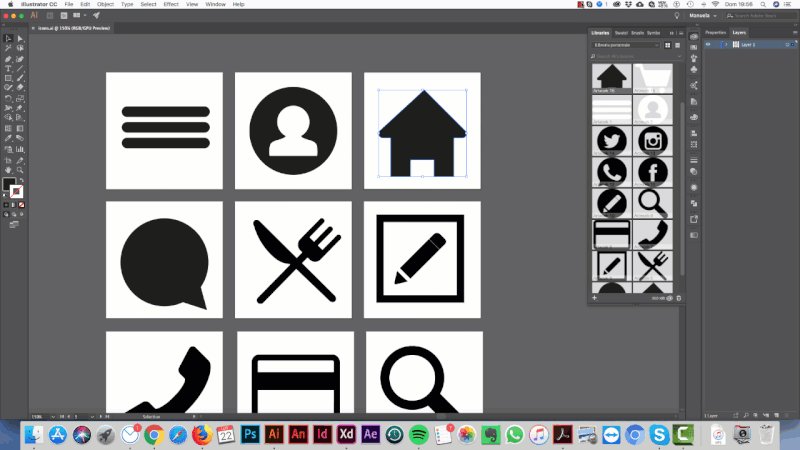
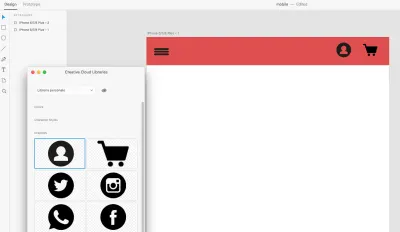
Ho preparato alcune icone in Illustrator da utilizzare nel nostro layout. Basta aprire il file Illustrator che ho fornito e trascinare le icone nella tua libreria, come mostrato di seguito:

In tal modo, le tue icone verranno automaticamente caricate anche nella tua libreria Adobe XD.
Per saperne di più su come utilizzare le librerie in diverse app, leggi il mio precedente articolo, in cui esamino alcuni esempi di come aggiungere icone ed elementi a una libreria (in Illustrator, ad esempio) e quindi accedervi aprendo quella libreria in altre app (XD, in questo caso).
Dopo aver aggiunto le icone, apri la tua libreria XD. Dovresti vedere le icone in posizione:

Trascina e rilascia le icone sulla tua tavola da disegno, come mostrato di seguito. Posizionali e assicurati che siano tutti larghi circa 25 pixel.

Poiché abbiamo bisogno che le nostre icone siano bianche, dobbiamo modificarle. Possiamo modificarli direttamente nella libreria, come dimostrato nel mio precedente tutorial. Fatto ciò, li vedremo aggiornati direttamente in XD, senza doverli trascinare nuovamente dalla libreria.

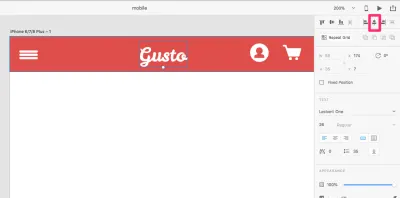
Ora che le icone che vogliamo sono a posto, creiamo un logo. Chiamiamo questa app “Gusto”. Useremo semplicemente lo strumento Testo per aggiungerlo. (Sto usando il font Leckerli One qui, ma sentiti libero di usare quello che preferisci.) Allinea il logo al centro della barra di navigazione facendo clic su "Allinea al centro (orizzontale)" nella barra laterale destra.

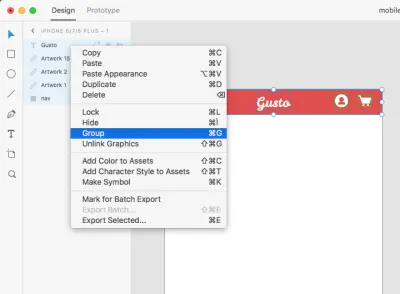
Raggruppa tutti gli elementi di navigazione e chiama il gruppo "Menu". Per fare ciò, seleziona tutti gli elementi nel pannello di sinistra, fai clic con il tasto destro e scegli "Gruppo".


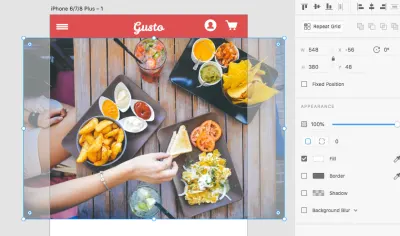
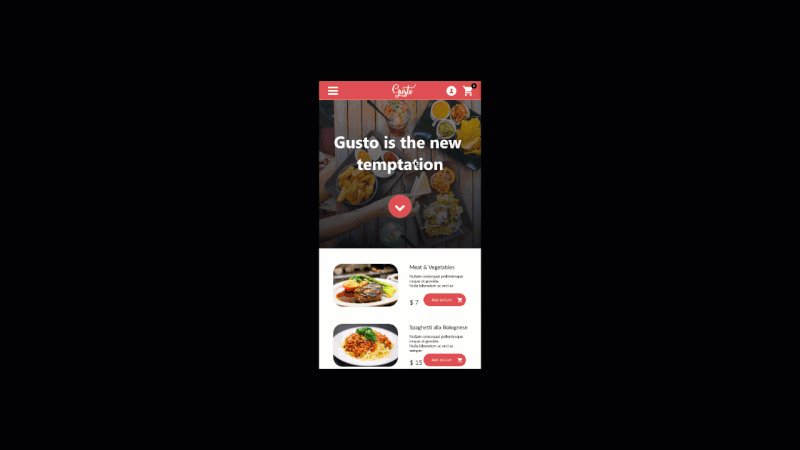
Aggiungiamo una bellissima immagine di eroe. Ne ho selezionato uno da Pexels. Trascinalo sulla tavola da disegno e ridimensiona la sua altezza a 380 pixel.

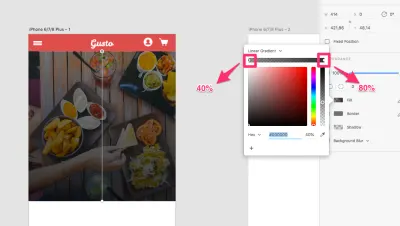
Ora, fai clic sullo strumento Rettangolo (R) e disegna un rettangolo delle stesse dimensioni dell'immagine dell'eroe e posizionalo sull'immagine. Imposta una sfumatura per il colore del rettangolo, usando i valori mostrati nell'immagine qui sotto.

(Se desideri maggiori informazioni sui gradienti, sentiti libero di vedere il mio precedente tutorial su come applicarli in XD.)
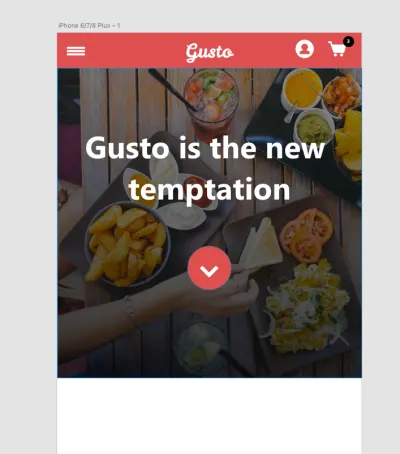
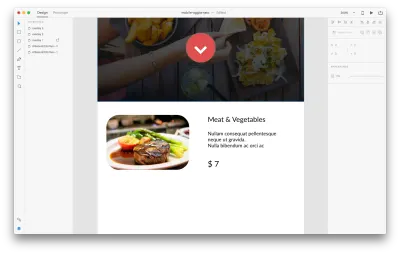
Inserisci del testo bianco sull'immagine dell'eroe e un cerchio per un pulsante. Metti anche un cerchietto con un numero sull'icona del carrello; ne avremo bisogno più tardi.

Quindi, aumentiamo l'altezza della tavola da disegno. Dobbiamo farlo per inserire nuovi elementi e creare la simulazione di scorrimento.
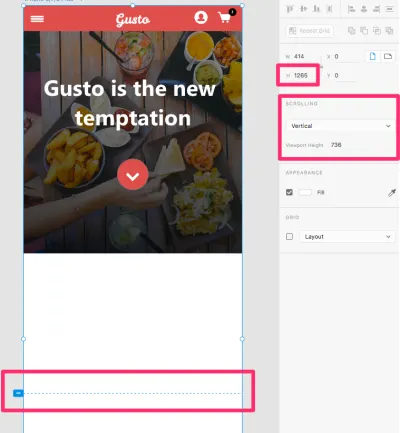
Dopo aver fatto doppio clic sulla tavola da disegno, impostane l'altezza su 1265 pixel. Assicurati che "Scorrimento" sia impostato su "Verticale" e che "Altezza vista" sia impostato su 736 pixel. Un piccolo pennarello blu ti permetterà di impostare il confine di scorrimento verso la parte inferiore della tavola da disegno, come mostrato di seguito:

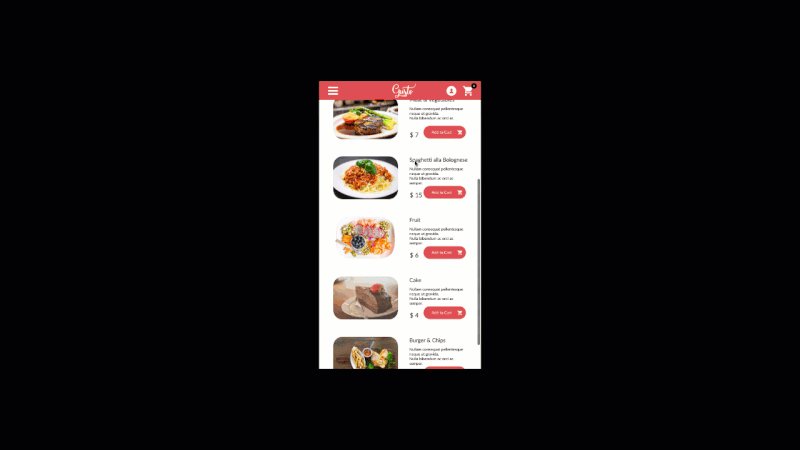
Aggiungiamo nel nostro contenuto: Il menu appetitoso di Gusto. Fare clic sullo strumento Rettangolo (R) per creare un rettangolo per l'immagine che aggiungeremo.

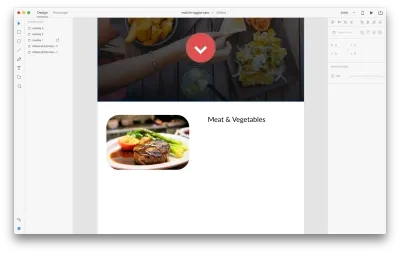
Trascina e rilascia un'immagine direttamente nella casella che abbiamo appena creato; l'immagine si adatterà automaticamente al suo interno. Fare clic su di esso una volta e trascinare il cerchietto bianco da un angolo verso l'interno, in modo da arrotondare tutti gli angoli. I loro valori dovrebbero essere circa 25, come mostrato nell'immagine qui sotto. Elimina il bordo deselezionando il valore del bordo nella barra laterale destra.

Fare clic sullo strumento Testo (T) e scrivere un titolo sul lato destro dell'immagine. Ho scelto Lato come font, a 14 pixel. Sentiti libero di usare un altro font, ma mantieni la dimensione di 14 pixel.


Prendi di nuovo lo strumento Testo (T) e scrivi alcune righe per la descrizione (Lato, 10 pixel) e per il prezzo (Lato, 16 pixel).

Prendi lo strumento Rettangolo (R) e disegna un rettangolo di 100 per 30 pixel. Coloralo con la stessa arancione che abbiamo usato sul pulsante per l'immagine dell'eroe; aggiungi il testo “Aggiungi al carrello” con lo strumento Testo (T); e aggiungi l'icona del carrello dalla libreria. Tutti questi passaggi sono trattati nel breve video qui sotto:
Infine, fai clic su "Ripeti griglia" per creare una griglia per questa sezione. Una volta fatto, possiamo cambiare facilmente immagini e testo, come mostrato nel video qui sotto:
Se vuoi saperne di più su come creare griglie, segui il mio tutorial.
Ho usato le seguenti immagini di Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/Selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
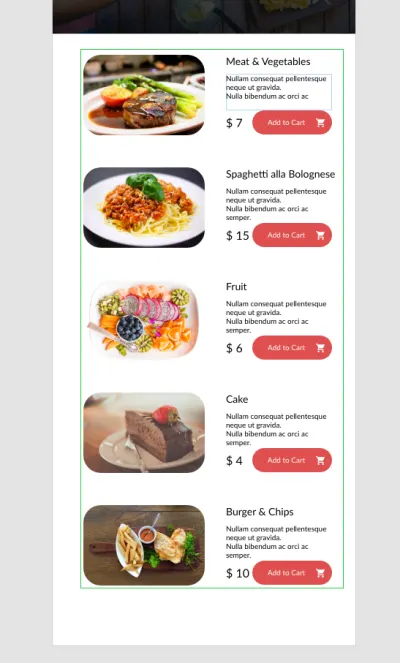
Aggiungi alcuni titoli, descrizioni e pulsanti.

Infine aggiungiamo un rettangolo per il footer, con al centro il testo “Gusto”. Imposta il colore di riempimento del rettangolo su #211919 .

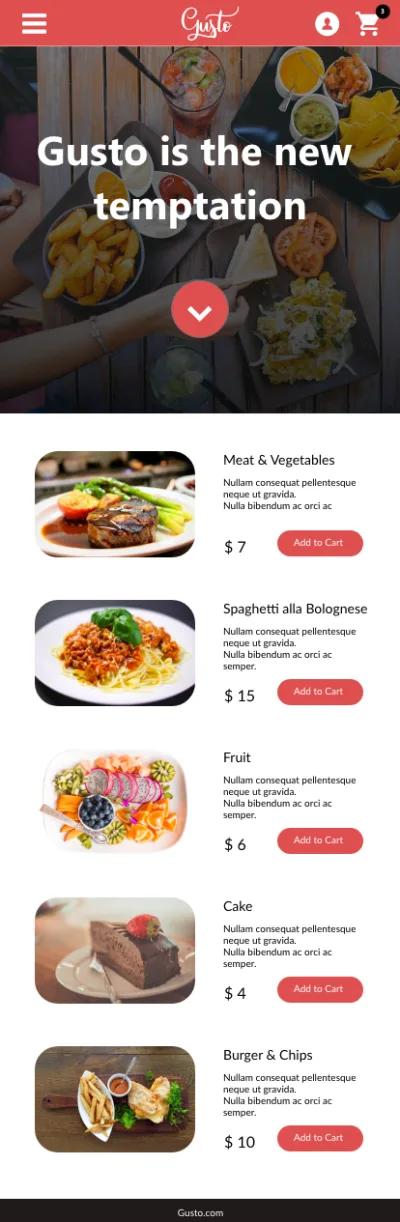
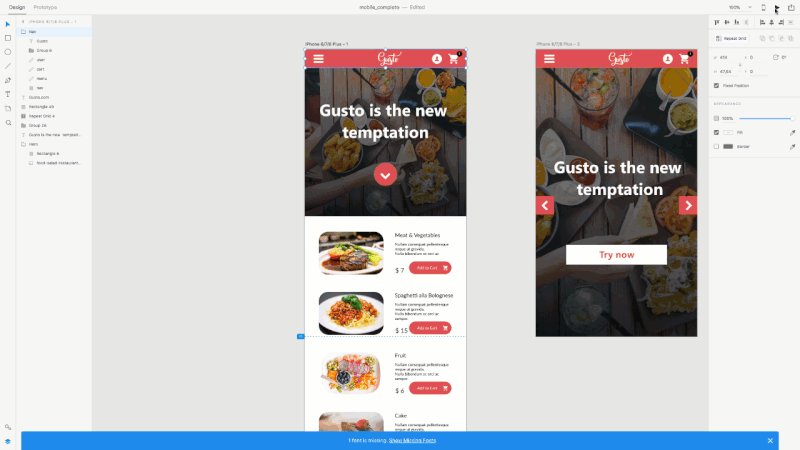
Sì! Abbiamo completato il primo design del modello. Impostiamo il nostro secondo modello prima di iniziare la prototipazione.
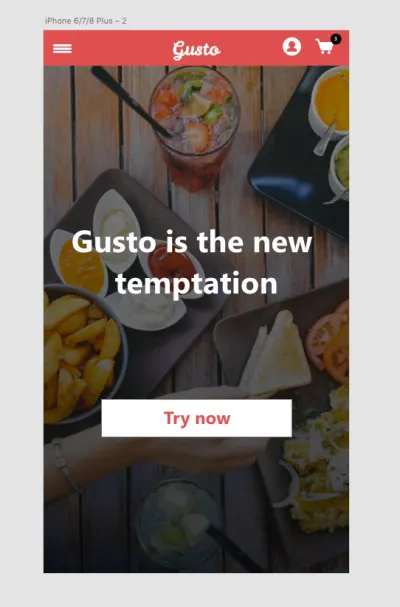
Per il nostro secondo layout mobile, copia e incolla la sezione di navigazione e dell'eroe dal primo layout e ridimensiona l'immagine dell'eroe in modo che sia a schermo intero. Quindi, aggiungi un pulsante "Prova ora".
Nel breve video qui sotto, ti mostro come copiare e incollare elementi nella seconda tavola da disegno, creare un nuovo pulsante con lo strumento Rettangolo (R) e scriverci sopra del testo con lo strumento Testo (T).

Eccellente! Andiamo avanti e creiamo i nostri prototipi.
Impostazione di elementi fissi
Vogliamo correggere la navigazione in alto del nostro layout, facendolo rimanere nella sua posizione mentre scorriamo la tavola da disegno.
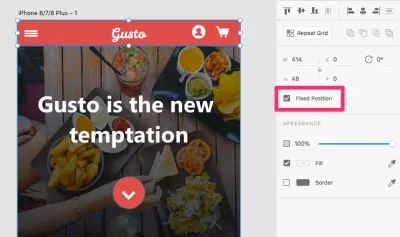
Fai clic sul tuo gruppo "Menu" per selezionarlo e seleziona "Posizione fissa" nella barra laterale destra.

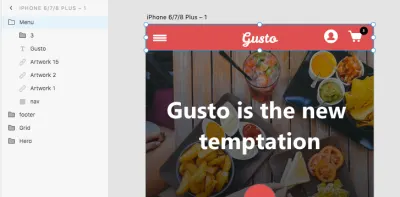
Importante: affinché tutti gli elementi scorrano sotto il menu, il menu deve essere sopra tutti gli altri elementi. Posiziona semplicemente la cartella del menu in alto, nella barra laterale di sinistra.

Ora, per vedere in azione la tua navigazione fissa, fai semplicemente clic sul pulsante "Anteprima desktop" e prova a scorrere. Dovresti vedere questo:

Tremendamente semplice, non è vero?
Impostazione degli elementi di sovrapposizione
Per vedere come funzionano le sovrapposizioni in XD, dobbiamo prima creare gli elementi che verranno sovrapposti. Quando fai clic su un elemento nel menu, cosa ti aspetteresti che accada? Esatto: dovrebbe apparire un sottomenu.
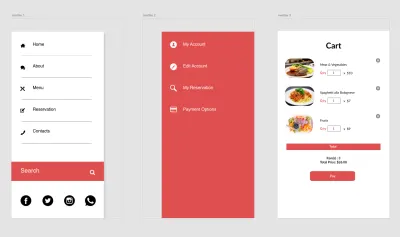
Creiamo tre diversi sottomenu, come quelli nell'immagine qui sotto, usando lo strumento Rettangolo (R). Ho scelto un rettangolo perché il menu si sovrapporrà allo schermo, quindi non coprirà l'intera tavola da disegno ma solo una parte di essa.
Segui il video qui sotto per vedere come ho creato i tre menu in sovrimpressione. Vedrai che ho usato lo strumento Rettangolo (R), lo strumento Linea (L) e lo strumento Testo (T). Stiamo usando i rettangoli per creare gli sfondi dei menu perché abbiamo bisogno di un oggetto per sovrapporre lo schermo. Ho incluso le icone nel file Adobe Illustrator che puoi scaricare direttamente qui.
Di seguito, vedrai come utilizzo "Ripeti griglia" e come modifico gli elementi al suo interno.
Questo è il risultato finale:

A questo punto lavoreremo sul layout della seconda casa.
Imposta la modalità visiva su "Prototipo", selezionandola dalla parte in alto a sinistra dello schermo.

Quindi, fai doppio clic sull'icona del piccolo menu dell'hamburger e trascina e rilascia la piccola freccia blu sulla tavola da disegno "Sovrapposizione 1". Quando viene visualizzata la finestra popup, scegli "Sovrapposizione" e "Scorri verso destra". Quindi, fai clic sul pulsante "Anteprima desktop" per vederlo in azione.

Facciamo la stessa cosa con l'icona dell'utente e l'icona del carrello. Fare doppio clic sull'icona dell'utente in modalità Prototipo e trascinare la piccola freccia blu sulla tavola da disegno "Overlay 2". Quando viene visualizzata la finestra popup, scegli "Sovrapposizione" e "Scorri a sinistra". Quindi, fai clic sul pulsante "Anteprima desktop" per vederlo in azione.

Ora, fai doppio clic sull'icona del carrello in modalità Prototipo e trascina e rilascia la piccola freccia blu sulla tavola da disegno "Overlay 3". Quando viene visualizzata la finestra popup, scegli "Sovrapposizione" e "Scorri a sinistra". Fai di nuovo clic sul pulsante "Anteprima desktop" per vederlo funzionare.

Sono state fatte! Queste fantastiche nuove funzionalità sono facilissime da imparare e aggiungeranno un nuovo livello di simulazione di interattività ai tuoi prototipi.
Suggerimento rapido: vuoi visualizzare in anteprima il layout sul tuo telefono? Basta caricare il file XD su Creative Cloud, scaricare l'app XD per dispositivi mobili e aprire il documento.
Ecco cosa abbiamo imparato in questo tutorial:
- impostare e creare layout ed elementi mobili,
- impostare elementi fissi,
- utilizzare le sovrapposizioni per simulare un sottomenu a portata di clic.
Dove useresti elementi fissi o sovrapposizioni? Sentiti libero di condividere i tuoi esempi nei commenti qui sotto!
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Adobe XD è realizzato per un processo di progettazione UX veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche iscriverti alla newsletter di Adobe Experience Design per rimanere aggiornato e informato sulle ultime tendenze e approfondimenti per la progettazione UX/UI.
