La legge di Fitts nell'era del tocco
Pubblicato: 2022-03-10Quando ho iniziato a scrivere Touch Design per interfacce mobili , trovavo regolarmente un argomento interessante o una tangente che portava lontano nell'erba e dovevo trattenermi dal perseguirlo troppo lontano. Non volevo diventare un eremita che muore con un'opera di quindici volumi mai completata su un argomento in continuo cambiamento.
Ma di molti vale la pena parlare in modo indipendente, e uno che potrebbe piacerti è la legge di Fitts e come funziona con i touchscreen. La maggior parte dei designer interattivi di qualsiasi tipo lo riconoscerà e generalmente conoscerà a memoria alcuni piccoli sottoinsiemi delle lezioni. La legge come affermato è che:
"La quantità di tempo necessaria a una persona per spostare un puntatore su un'area target è una funzione della distanza dal target divisa per la dimensione del target".
Poi ci sono una serie di termini e lezioni sfruttabili da questo. Alcuni comuni:
- Il punto zero
Il pixel sotto il puntatore del mouse o il cursore è immediatamente utilizzabile, senza movimento. - Più grande è meglio
È sempre più facile fare clic su un target più grande rispetto a uno più piccolo. - Bordi magici
I bordi dello schermo sono “infinitamente profondi”; non puoi perdere il bordo perché il mouse si ferma quando arriva. I menu lungo il bordo superiore, ad esempio, sono più facili da fare clic rispetto agli elementi della stessa dimensione solo leggermente sfalsati. - Angoli magici
Questa profondità infinita è doppiamente vera per gli angoli, quindi quelli sono le aree più facili da selezionare non sotto il mouse.
Naturalmente, sappiamo tutti che molto di questo non è universalmente vero. Ci sono altri fattori che entrano in gioco. I pulsanti eccessivamente grandi in realtà sono piuttosto difficili da usare, poiché smettono di essere percepiti come pulsanti. Le persone si concentrano sugli oggetti d'azione, quindi proveranno a fare clic sull'icona o sull'etichetta di testo all'interno di un pulsante, indebolendo parte del potere delle dimensioni.
O forse un bordo non è un bordo. Oppure sappiamo dove si trova il mouse, ma non le mani dell'utente. O non c'è affatto il mouse.
Guarda le tue ipotesi
Paul Fitts era uno psicologo, che era un alto ufficiale della US Air Force durante la guerra. Era convinto che si fossero verificate troppe perdite di aeromobili ed equipaggio a causa di quelle che sarebbero state chiamate considerazioni di fattori umani scadenti. Ha fondato l'Aviation Psychology Research Laboratory presso la Ohio State University dove, oltre alle sue famose ricerche, è stato svolto un importante lavoro sulla sicurezza aerea.
Molto di ciò che facciamo nella progettazione dell'esperienza utente è radicato negli standard dei fattori umani, ma dobbiamo stare attenti ad applicarli. Spesso facevano supposizioni su chi fossero gli utenti, per esempio. Sono stati studiati solo uomini europei in forma, giovani, non daltonici, generalmente bianchi, dato che erano quelli che pilotavano aeroplani e (per la maggior parte) azionavano macchinari complessi quando gli standard si trasferirono nell'industria.
Ma fanno anche supposizioni sull'ambiente. Sebbene un aereo possa essere duro e spietato, sappiamo dove si trova il pilota rispetto ai controlli. Anche su una postazione di computer; tuttavia, non abbiamo idea di dove sia la mano dell'utente. L'applicazione del lavoro di Fitts presuppone che la mano sia sempre sul mouse; zero tempo o sforzo per fare clic su ciò che si trova sotto il puntatore. Ma cosa succede se sto digitando, o scrivendo su carta, o ho appena riattaccato il telefono, o una qualsiasi delle mille altre cose? Si tratta in realtà del movimento umano, non del movimento del mouse, vero?
Nel design, facciamo molte ipotesi senza pensarci. Mettiamo i controlli ai margini di siti Web e applicazioni, ma molto spesso i bordi delle finestre non sono i bordi dei display. I browser Web hanno il chrome che li circonda e anche le applicazioni ingrandite in Windows non coprono la barra delle applicazioni. Il bordo inferiore e gli angoli della tua applicazione non sono infinitamente profondi ora, vero?
Naturalmente, è piuttosto difficile da applicare così facilmente e senza soluzione di continuità anche per il tocco.
Dove sono le tue mani?
Certamente, il lavoro di Fitt è vero. La distanza e la dimensione del target si applicano praticamente universalmente. Ma la semplicità che deriva dai presupposti nei sistemi informatici basati su mouse non è realmente applicabile ai sistemi touch.
Per quanto abbia appena sollevato il problema che forse l'utente non tiene il mouse, per il tocco non abbiamo mai idea di dove sia la mano. Davvero, non lo facciamo. Se non hai letto nessuno dei miei lavori, potresti pensare che tutti tengono il telefono con una mano e toccano con il pollice, in questo modo:

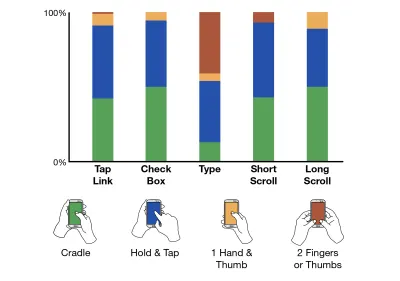
Ma semplicemente non lo fanno. Abbiamo informazioni dettagliate dettagliate nel Capitolo 5 di "Touch Design per interfacce mobili" che le persone tengono i loro telefoni in molti modi e cambiano costantemente il modo in cui tengono. Anche per i singoli tipi di attività, non esiste un modo preferito di tenere, quindi non possiamo progettare per prevedere ciò che le persone stanno facendo con un certo grado di precisione.

Quindi, dove sono le tue mani rispetto al bersaglio desiderato su un telefono, tablet o computer touchscreen? Non abbiamo idea. Il computer non può rilevarlo e non abbiamo linee guida o probabilità di dove si trovi la mano. Nessun bersaglio e, in effetti, nessuna parte dello schermo è più vicina al puntatore - la mano dell'utente - di un'altra.
Principi di progettazione etica
Poche generazioni prima di Fitts, FW Taylor stava creando il campo della gestione scientifica con principi analitici che sarebbero stati completamente esplorati con gli studi sul tempo e sul movimento di Gilbreth. Tutte queste sono state considerate pratiche di gestione e sono state progettate per ottimizzare la produzione e l'efficienza trovando "il modo migliore" per svolgere un'attività.
Anche in settori specialistici come l'aviazione, questo si è dimostrato eccessivamente semplificato. Gli esseri umani non sono macchine, quindi gli ultimi decenni hanno nuovamente migliorato la sicurezza aerea con pratiche come il CRM. Gestione delle risorse dell'equipaggio in modo incentrato sull'uomo per far collaborare i team, risolvere problemi o, più spesso, evitare problemi, insieme a liste di controllo e procedure.
La mentalità del modo migliore è ancora in attività oggi. È anche il nome stesso di una serie di miglioramenti del processo applicati di recente da WalMart. Lo vedo sicuramente filtrato fino a team di progettazione di prodotti digitali, sviluppatori e persino designer. Se inizi sempre con il percorso felice e non ti preoccupi di altri modi in cui gli utenti potrebbero lavorare con il sistema, i messaggi di errore o la prevenzione degli errori non sono importanti perché sono solo gli utenti a farlo "sbagliato".
Si suppone che UX sia un sostenitore degli utenti, quindi per la mia area di pratica, almeno, dico che questo tipo di pensiero non è etico.
Troppi standard e presupposti che hanno fondato i processi e gli standard digitali presuppongono la workstation, ma siamo stati a lungo molto aperti su cosa e dove si trova un computer.
“
Ora, con il passaggio al touch e ai dispositivi mobili, dobbiamo davvero ammettere che non c'è posto per una visione del mondo così rigida; possiamo prevedere, ma non dobbiamo presumere, molte cose su dove si trovano gli utenti e su come funzionano. Come vedremo, questi presupposti non sempre si applicano comunque, quindi costringerli ad adattarsi può essere una ricetta per confusione e fallimento.
Cercando di applicare il lavoro di Fitts al tocco
Mentre il contesto delle indagini di Fitts e altri era l'aviazione, la macchina o i controlli, la matematica dietro a tutto ciò riguarda solo il movimento unidimensionale. Quanto tempo ci vuole per non spostarsi nemmeno su un piano di controlli o uno schermo, ma per far scorrere un controllo da una posizione all'altra con una certa precisione.
Sebbene tu possa lavorare con questo, l'interpretazione predefinita di esso per le interfacce guidate dal mouse fa alcune ipotesi problematiche. Ad esempio, la dimensione del target viene sempre misurata come componente orizzontale. Sì, anche se è un pulsante molto più largo che alto e il cursore inizia sotto il target. Questo è un problema.
Per i dispositivi mobili, il comportamento predefinito dopo aver toccato un controllo o aver effettuato lo scorrimento consiste nel cancellare l'area di lavoro. A volte, ciò significa che il dito o il pollice si allontana dall'area di messa a fuoco per vedere cosa è successo, ma la maggior parte delle volte significa che le dita si allontanano completamente dallo schermo e si posizionano o riposano a una certa distanza. Naturalmente, alcuni utenti passano a un modello disimpegnato in cui si aspettano di non dover interagire con il dispositivo per un po' di tempo. Che si tratti di bere qualcosa, mettere il telefono in tasca o appoggiarlo per guardare un video. Il telefono ora è molto lontano, l'utente deve intraprendere altre azioni per iniziare a interagire ed eseguire un cambiamento cognitivo piuttosto lungo per tornare alla modalità di interazione.

Abbastanza rapidamente mi sono reso conto che cercare di applicare la formula di Fitts per ottenere un indice di difficoltà, quindi utilizzare i miei dati sperimentali per cercare di adattare una pendenza di valori temporali a questo sarebbe stato un compito stupido. Ci sono troppe variabili, quindi codificare i tanti tipi di interazione sarebbe un'impresa.
Inoltre, è noto che il lavoro di Fitts non è già generalmente applicabile. Si applica bene solo ai sistemi con movimento degli arti. Ciò significa tutto il tuo braccio, non solo muovere le dita. Pensa a come usi un mouse, un trackpad, un joystick, un giogo o una tavoletta grafica. Muovi, anche se leggermente, tutto il braccio per la maggior parte.
Per un controesempio ben studiato, i joystick isometrici e altri controlli che utilizzano il rilevamento della forza invece del movimento non sono modellati bene o necessitano di modifiche o modelli propri. Sebbene possibile, è quindi difficile applicarli, poiché devi modellare le interazioni per diverse parti dei tuoi sistemi in modi diversi. E hai sentito parlare del lavoro di SK Card su questo negli anni '70 e '80? No, certo che no, perché è complicato. I praticanti hanno bisogno di una versione ridotta e semplificata.
Da un po' di analisi e indagine sui risultati della ricerca, trovo lo stesso per le interazioni touch . Che ci sia prevedibilità e ripetibilità nei risultati, ma non si adattano perfettamente a nessun modello esistente.
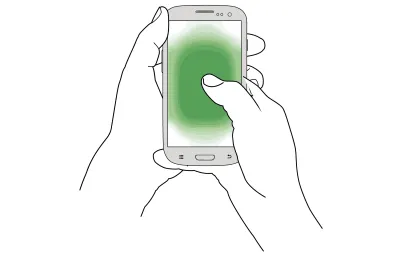
E tutto sommato, è per questo che do le linee guida piuttosto che i modelli matematici. Per tablet e telefoni portatili con touchscreen, le persone toccano il centro più velocemente e con maggiore precisione rispetto ai bordi.

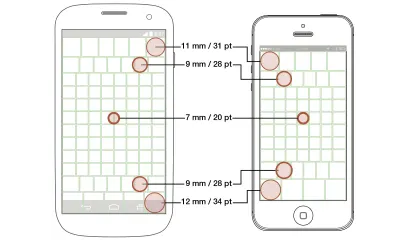
Ci sono queste linee guida (tutte sono descritte in dettaglio nel libro) per le dimensioni dei target e anche alcuni problemi confusi da tenere a mente: tutto per aiutarti a progettare interfacce e interazioni.

Contabilità per la velocità della vita quotidiana
Nel mio lavoro fino ad oggi, come nel libro, non ho condiviso il tempo per toccare di proposito, perché variano molto in base al contesto di utilizzo. Ma possiamo fornire un'altra linea guida qui ora, su come i dispositivi mobili variano nell'uso dalla mentalità della workstation. Ciò, ovviamente, significa che la maggior parte dei progetti dovrebbe cercare di mettere da parte il presupposto dell'uso dell'attenzione focalizzata guidato dal mouse.
I miei preferiti sono i controlli a scomparsa . Li vediamo molto: nelle barre di scorrimento, in Chrome e altro ancora. Ma diamo un'occhiata all'onnipresente lettore video, poiché ora un video online è la norma. Supponiamo di toccare un lettore video per avviare la riproduzione. I controlli svaniscono o scompaiono dopo poco tempo, così puoi vedere il video a schermo intero. Quando è focalizzato, e di solito con un mouse, funziona bene. Puoi giocare quindi andare su "ugh, crediti" e saltarli all'istante perché i controlli di salto o la barra di avanzamento si trovano nelle vicinanze. Inoltre, puoi spingere leggermente il puntatore per spostare la riproduzione a lungo, quindi rilassarti e guardare, mentre i controlli svaniscono.
Sui touchscreen, anche se distratti dalla vita normale o guardando casualmente, la stessa quantità di tempo in cui viene applicata la dissolvenza in chiusura dei controlli, ma non è sufficiente per essere utilizzabile. Le dita sono opache, quindi tocchiamo, quindi spostiamo le dita o i pollici fuori dallo schermo. Ma forse ci accontentiamo di guardarlo e poi ci rendiamo conto che dobbiamo saltare la parte stupida. Quindi, ora dobbiamo riportare il nostro cervello in modalità interattiva . Ci orientiamo verso ciò che vediamo e torniamo indietro per agire. Ovviamente, a quel punto, i controlli - tutto è impostato per un mouse - sono scomparsi.
Come ho detto, è difficile fornire linee guida utili e attuabili per i tempi. E se ti citassi i tempi per l'interazione al tocco, dovrei dare lo stesso anche per un sistema guidato dal mouse, per confronto. È la mia osservazione generale - senza eseguire l'intera serie di test per questo in particolare - che i tempi sarebbero simili per interazioni simili, ma non tutte le interazioni e gli ambienti sono uguali.
Puoi provare questo per assicurarti di progettare correttamente o per valutarlo meglio nelle recensioni e nelle demo. Pensa al contesto e metti il telefono in tasca, oppure siediti e guarda il sistema funzionare, quindi torna all'interazione quando è il momento. Ricorda che anche i test di usabilità possono comportare troppa attenzione da parte dell'utente , quindi imposta aspettative non realistiche per le modalità di utilizzo e le velocità previste. Guarda l'analisi, prova a cercare l'etnografia reale e osserva gli utenti tutto il giorno quando puoi e pensa a come le persone potrebbero effettivamente utilizzare il tuo prodotto nel contesto.
Passare da WIMP al tocco
Ok, potresti pensare che sia molto da ricordare e cercare di capire come applicare al tuo lavoro. Ti ho coperto. Proprio come nel libro, dopo aver inveito sulla storia, tuffato nella matematica, nella cognizione, nella fisiologia o nell'etica, torno e concludo con una semplice lista di controllo.
Questo è stato particolarmente difficile da mettere insieme, poiché dovevo uscire e trovare tutti i consigli attuali per la progettazione di interfacce utente, in particolare con la legge di Fitts. Mentre alcuni sono buoni o fanno del loro meglio, ci sono anche dei consigli davvero, davvero pessimi là fuori.
Nota : questo grafico non si sta spostando completamente dalla migliore pratica per il mouse a quella per il tocco, poiché sta prendendo i consigli attuali - buoni e cattivi - ai nuovi migliori consigli che posso offrire.
| Saggezza convenzionale per mouse e desktop | Best Practice per Touch e Mobile |
|---|---|
| Disponi i contenuti dall'alto verso il basso, da sinistra a destra, con il più importante nell'angolo in alto a sinistra. | Le persone leggono e interagiscono nel modo migliore e più veloce con il centro dello schermo. Metti le tue informazioni chiave nella grande area di scorrimento al centro. |
| Guarda per il fold, così gli utenti possono vedere tutte le informazioni di cui hanno bisogno. Non fidarti dello scorrimento, poiché le barre di scorrimento sono lontane. | Tutti scorrono, perché un gesto è facile e comune. Assicurati che gli utenti sappiano che ci sono più contenuti, ma aspettati che li scoprano da soli. |
| Tieni tutte le opzioni di controllo chiuse per ridurre il movimento del mouse. "Annulla" e "Invia" devono essere uno accanto all'altro. | Gli incidenti accadono, quindi mantieni le scelte disparate e soprattutto distruttive lontane dalle azioni positive. |
| I dialoghi di guardia ("Sei sicuro?") proteggono bene dall'attivazione accidentale. | Evita del tutto le azioni distruttive e, quando richiesto, assicurati che abbiano tutti metodi di annullamento (o annullamento falso), non protezioni prima dell'azione. |
| Le persone sono concentrate sul compito da svolgere e vogliono soprattutto la velocità. | Le persone vivono nel mondo, quindi sono distratte. Non interrompere le notifiche o fornire un tempo limitato per eseguire azioni. |
| I bordi e gli angoli sono infinitamente profondi, quindi posiziona i menu lì per un rapido accesso. | I bordi e gli angoli sono le aree più difficili da toccare, ma sono ottimi posti per nascondere i menu a basso utilizzo e le azioni ancorate. Ma solo alcuni; renderli grandi per garantire che gli utenti possano toccarli con successo. |
| I pop-up sono i migliori, perché possono apparire sotto il mouse, quindi è necessario meno movimento rispetto a menu e cassetti. | I pop-up sono terribili in così tanti modi, non ultimo, sono dissociati dal loro contesto. Posiziona gli elementi nell'interfaccia utente o utilizza cassetti, fisarmoniche e altri elementi contestuali per selezionare. |
| Fornisci all'utente gli strumenti per selezionare rapidamente, incluso il passaggio del mouse all'azione principale. | Consenti all'utente di prendere decisioni informate. Fornisci loro informazioni sufficienti per fare buone scelte. Per le scelte consequenziali, il ritardo per passare all'azione è buono e offre un momento per pensare se desiderano effettivamente realizzarlo. |
| Più grande è meglio, quindi sentiti libero di premere i pulsanti e usa etichette molto lunghe per i pulsanti più importanti. | Rendi gli elementi interattivi come i pulsanti grandi quanto basta per la posizione prevista sullo schermo. Rendi le etichette chiare e concise, in modo che gli utenti possano leggerle. |
| I menu radiali sono i più veloci possibili, poiché tutte le opzioni hanno la stessa distanza dal punto iniziale. | I menu radiali perdono gran parte del loro valore quando ci si allontana dal cursore e sono inaspettati, quindi la curva di apprendimento ostacola il loro valore teorico. |
Conclusione
C'è questo presupposto generale che vedo in molti posti in cui ho lavorato, che tutti gli altri sanno perfettamente cosa stanno facendo. Non solo copiamo Apple o Amazon, o usiamo Material Design senza fare domande, ma prendiamo "ispirazione" dalla concorrenza o dai prodotti preferiti che utilizziamo e crediamo senza dubbio che tutti i consigli di design siano giusti.
Come ho appena mostrato, gli standard e le convenzioni possono essere sbagliati . Possono essere obsoleti, specifici per tecnologie che non utilizziamo ora, strettamente applicabili e applicati in modo eccessivo, interpretati in modo errato e semplificati o applicati in modo errato.
La tecnologia, i luoghi di lavoro e la vita quotidiana spesso cambiano i modi che rendono le ipotesi precedenti non più rilevanti. Siamo a buon punto in uno di questi grandi cambiamenti: il passaggio dal normale computer come un PC con mouse e tastiera a un touchscreen mobile.
Ma soprattutto, dovremmo sempre porre domande e cercare una comprensione più profonda . Non dovremmo semplicemente seguirli ciecamente, ma considerare sempre cosa significano le linee guida e le lezioni per i nostri utenti e i nostri prodotti.
Nota del redattore : in "Touch Design for Mobile Interfaces", Steven condivide la sua ricerca approfondita sulla progettazione per il tocco con linee guida ed euristiche che puoi applicare immediatamente al tuo lavoro. Leggi un estratto o prendi subito il libro.
