Notifiche push di Firebase in risposta
Pubblicato: 2022-03-10Le notifiche sono diventate una parte stabile del Web al giorno d'oggi. Non è raro imbattersi in siti che chiedono il permesso di inviare notifiche al tuo browser. La maggior parte dei browser Web moderni implementa l'API push e sono in grado di gestire le notifiche push. Un rapido controllo su caniuse mostra che l'API gode di un ampio supporto tra i moderni browser basati su Chrome e il browser Firefox.
Ci sono vari servizi per implementare le notifiche sul web. Notevoli sono Pusher e Firebase. In questo articolo implementeremo le notifiche push con il servizio Firebase Cloud Messaging (FCM), che è "una soluzione di messaggistica multipiattaforma che ti consente di inviare messaggi in modo affidabile e gratuito".
Presumo che il lettore abbia una certa familiarità con la scrittura di un'applicazione back-end in Express.js e/o una certa familiarità con React. Se sei a tuo agio con una di queste tecnologie, allora potresti lavorare con il frontend o il backend. Implementeremo prima il backend, quindi passeremo al frontend. In questo modo, puoi utilizzare la sezione che ti interessa di più.
Quindi iniziamo.
Tipi di messaggi Firebase
La documentazione di Firebase specifica che un'implementazione FCM richiede due componenti.
- Un ambiente affidabile come Cloud Functions for Firebase o un server app su cui creare, indirizzare e inviare messaggi.
- Un'app client iOS, Android o Web (JavaScript) che riceve messaggi tramite il servizio di trasporto specifico della piattaforma corrispondente.
Ci occuperemo dell'elemento 1 nella nostra app di back-end express e dell'elemento 2 nella nostra app di front-end di reazione.
I documenti affermano anche che FCM ci consente di inviare due tipi di messaggi.
- I messaggi di notifica (a volte considerati "messaggi di visualizzazione") vengono gestiti automaticamente dall'SDK FCM.
- I messaggi di dati sono gestiti dall'app client.
I messaggi di notifica vengono gestiti automaticamente dal browser sul web. Possono anche richiedere un carico utile di data opzionale, che deve essere gestito dall'app client. In questo tutorial invieremo e riceveremo messaggi di dati, che devono essere gestiti dall'app client. Questo ci offre più libertà nel decidere come gestire il messaggio ricevuto.
Configurazione di un progetto Firebase
La prima cosa che dobbiamo fare è impostare un progetto Firebase. FCM è un servizio e, come tale, avremo bisogno di alcune chiavi API. Questo passaggio richiede che tu disponga di un account Google. Creane uno se non ne hai già uno. Puoi fare clic qui per iniziare.
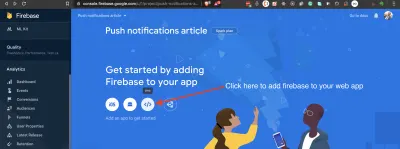
Dopo aver configurato il tuo account Google, vai alla console Firebase.
Fare clic su aggiungi progetto . Inserisci un nome per il tuo progetto e clicca su continua . Nella schermata successiva, puoi scegliere di disattivare l'analisi. Puoi sempre attivarlo in un secondo momento dal menu Analytics della pagina del tuo progetto. Fare clic su continua e attendere alcuni minuti per la creazione del progetto. Di solito è meno di un minuto. Quindi fare clic su continua per aprire la pagina del progetto.
Dopo aver impostato con successo un progetto, il passaggio successivo consiste nell'ottenere le chiavi necessarie per lavorare con il nostro progetto. Quando si lavora con Firebase, è necessario completare un passaggio di configurazione per il frontend e il backend separatamente. Vediamo come ottenere le credenziali necessarie per lavorare con entrambi.
Fine frontale
Nella pagina del progetto, fai clic sull'icona per aggiungere Firebase alla tua app web.

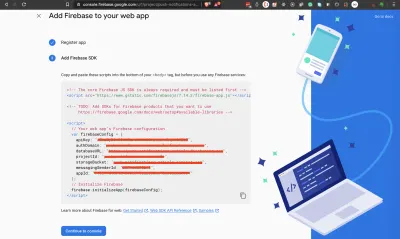
Assegna un soprannome alla tua app. Non è necessario configurare l'hosting Firebase. Fare clic su Registra app e attendere alcuni secondi per completare la configurazione. Nella schermata successiva, copia le credenziali dell'app e salvale da qualche parte. Potresti semplicemente lasciare questa finestra aperta e tornarci più tardi.

Avremo bisogno dell'oggetto di configurazione in seguito. Fare clic su continua alla console per tornare alla console.
Backend
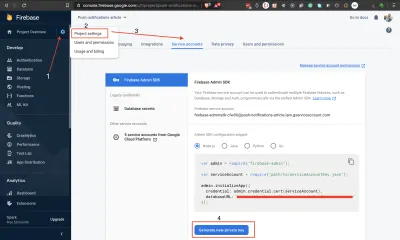
Abbiamo bisogno di una credenziale dell'account di servizio per connetterci al nostro progetto Firebase dal back-end. Nella pagina del tuo progetto, fai clic sull'icona a forma di ingranaggio accanto a Panoramica del progetto per creare un account di servizio da utilizzare con il nostro backend Express. Fare riferimento allo screenshot qui sotto. Segui i passaggi da 1 a 4 per scaricare un file JSON con le credenziali del tuo account. Assicurati di conservare il file del tuo account di servizio in un luogo sicuro.

Ti consiglio di non scaricarlo finché non sei pronto per usarlo. Ricorda solo di tornare su queste sezioni se hai bisogno di un aggiornamento.
Quindi ora abbiamo impostato correttamente un progetto Firebase e aggiunto un'app Web ad esso. Abbiamo anche visto come ottenere le credenziali di cui abbiamo bisogno per lavorare sia con il frontend che con il backend. Ora lavoriamo sull'invio di notifiche push dal nostro backend express.
Iniziare
Per semplificare il lavoro con questo tutorial, ho impostato un progetto su Github sia con un server che con un client. Di solito, avrai un repository separato rispettivamente per il tuo back-end e front-end. Ma li ho messi insieme qui per rendere più facile lavorare con questo tutorial.
Crea un fork del repository, clonalo sul tuo computer e avvia i nostri server front-end e back-end.
- Eseguire il fork del repository e controllare il ramo
01-get-started. - Apri il progetto nel tuo editor di codice preferito e osserva i contenuti.
- Nella radice del progetto, abbiamo due cartelle,
client/eserver/. C'è anche un file.editorconfig, un.gitignoree unREADME.md. - La cartella client contiene un'app React. È qui che ascolteremo le notifiche.
- La cartella del server contiene un'app express. È da qui che invieremo le notifiche. L'app proviene dal progetto che abbiamo creato nel mio altro articolo Come configurare un progetto di backend API Express con PostgreSQL.
- Apri un terminale e vai alla cartella
client/. Esegui il comandoyarn installper installare le dipendenze del progetto. Quindi eseguiyarn startper avviare il progetto. Visitahttps://localhost:3000per vedere l'app live. - Crea un file
.envall'interno della cartellaserver/e aggiungi la variabile di ambienteCONNECTION_STRING. Questa variabile è un URL di connessione al database che punta a un database PostgreSQL. Se hai bisogno di aiuto con questo, dai un'occhiata alla sezioneConnecting The PostgreSQL Database And Writing A Modeldel mio articolo collegato. Dovresti anche fornire la variabile di ambientePORTpoiché React funziona già sulla porta3000. Ho impostatoPORT=3001nel mio file.env. - Apri un terminale separato e vai al
server/cartella. Esegui il comandoyarn installper installare le dipendenze del progetto. Eseguireyarn runQueryper creare il database del progetto. Eseguiyarn startdevper avviare il progetto. Visita https://localhost:3001/v1/messages e dovresti vedere alcuni messaggi in formato JSON.



Ora che abbiamo le nostre app front-end e back-end in esecuzione, implementiamo le notifiche nel back-end.
Configurazione della messaggistica amministrativa di Firebase sul backend
L'invio di notifiche push con FCM sul back-end richiede l'SDK di amministrazione Firebase o i protocolli del server FCM. Utilizzeremo l'SDK di amministrazione in questo tutorial. C'è anche il compositore di notifiche, che è utile per "testare e inviare messaggi di marketing e coinvolgimento con un potente targeting e analisi integrati".
Nel tuo terminale, vai al server/ cartella e installa l'Admin SDK.
# install firebase admin SDK yarn add firebase-admin Apri il tuo file .env e aggiungi la seguente variabile di ambiente.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" Il valore di questa variabile è il percorso delle credenziali dell'account di servizio scaricato. A questo punto, probabilmente vorrai tornare alla sezione in cui abbiamo creato l'account di servizio per il nostro progetto. È necessario copiare il codice di inizializzazione dell'amministratore da lì e scaricare anche il file della chiave dell'account di servizio. Inserisci questo file nel tuo server/ cartella e aggiungilo al tuo .gitignore .
Ricorda, in un progetto reale, dovresti archiviare questo file in una posizione molto sicura sul tuo server. Non lasciare che finisca nelle mani sbagliate.
Aprire server/src/settings.js ed esportare il percorso del file delle credenziali dell'applicazione.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Crea un file server/src/firebaseInit.js e aggiungi il codice seguente.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Importiamo il modulo admin da firebase-admin . Quindi inizializziamo l'app di amministrazione con il nostro file dell'account di servizio. Infine, creiamo ed esportiamo la funzione di messaggistica.
Si noti che avrei potuto passare direttamente il percorso al file della chiave dell'account di servizio, ma è l'opzione meno sicura. Utilizzare sempre le variabili di ambiente quando si tratta di informazioni riservate.
Per verificare di aver completato correttamente l'inizializzazione, apri server/src/app.js e includi le seguenti righe.
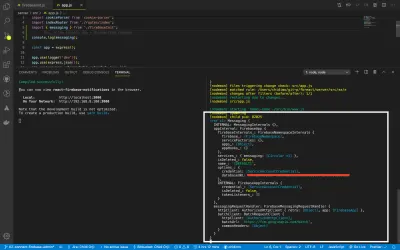
import { messaging } from './firebaseInit' console.log(messaging)Importiamo l'istanza di messaggistica e la registriamo nella console. Dovresti vedere qualcosa come l'immagine qui sotto. Dovresti rimuoverli dopo aver verificato che l'amministratore sia configurato correttamente.

In caso di problemi, puoi controllare il ramo 02-connect-firebase-admin del mio repository per il confronto.
Ora che abbiamo impostato correttamente la messaggistica dell'amministratore, scriviamo ora il codice per inviare le notifiche.
Invio di notifiche push dal backend
La configurazione dei messaggi di dati FCM è molto semplice. Tutto quello che devi fare è fornire uno o più target e un JSON del messaggio che desideri inviare ai client. Non ci sono chiavi richieste nel JSON . Solo tu decidi quali coppie chiave-valore vuoi includere nei dati. Il modulo dei messaggi di dati funziona su tutte le piattaforme, quindi la nostra notifica potrebbe essere elaborata anche da dispositivi mobili.
Sono disponibili configurazioni aggiuntive per altre piattaforme. Ad esempio, ci sono impostazioni android che funzionano solo con dispositivi Android e impostazioni apns che funzionano solo su dispositivi iOS. Puoi trovare la guida alla configurazione qui.
Crea un file server/src/notify.js e inserisci il codice seguente.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Abbiamo creato una funzione che accetta un array di stringhe di token e un oggetto dati. Ogni stringa di token rappresenta un dispositivo che ha accettato di ricevere notifiche dalla nostra applicazione back-end. La notifica verrà inviata a ciascun client nell'array di token. Vedremo come generare il token nella sezione front-end del tutorial.
Il metodo sendMulticast dell'istanza di messaggistica restituisce una promessa. In caso di successo, otteniamo un array da cui contiamo il numero di successi e le notifiche non riuscite. Potresti sicuramente gestire questa risposta come preferisci.
Usiamo questa funzione per inviare una notifica ogni volta che viene aggiunto un nuovo messaggio al database.
Apri server/src/controllers/message.js e aggiorna la funzione addMessage .
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Questa funzione gestisce una richiesta di post all'endpoint /messages . Una volta che un messaggio è stato creato correttamente, viene inviata una notifica dalla funzione sendNotificationToClient seguita dalla risposta al client. L'unico pezzo mancante in questo codice sono i tokens a cui inviare le notifiche.
Quando colleghiamo l'app client, copieremo il token generato e lo incolleremo in questo file. In un'app di produzione, memorizzerai i token da qualche parte nel tuo database.
Con quest'ultimo pezzo di codice, abbiamo completato l'implementazione del back-end. Passiamo ora al frontend.

Il ramo corrispondente nel mio repository a questo punto è 03-send-notification.
Configurazione delle notifiche di messaggistica Firebase sul client
Diamo un'occhiata ai componenti principali della nostra app React front-end.
Apri client/src/App.js e controlla il contenuto. Tralascio la maggior parte delle istruzioni di importazione e guardo solo la logica del programma.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Questo è un componente di reazione regolare con lo stile di react-bootstrap. C'è un componente brindisi proprio nella parte superiore della nostra app, che useremo per visualizzare le notifiche. Nota che impostiamo anche l'URL di axios baseURL Tutto ciò che è degno di nota avviene all'interno del componente <Messaging /> . Diamo ora un'occhiata al suo contenuto.
Apri client/src/Messaging.js e controlla il contenuto.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Abbiamo due variabili di stato, messages e requesting . i messages rappresentano l'elenco dei messaggi dal nostro database e la requesting serve per cambiare lo stato del nostro caricatore. Abbiamo un blocco React.useEffect in cui effettuiamo la nostra chiamata API all'endpoint /messages e impostiamo i dati restituiti nello stato dei nostri messages .
Nella dichiarazione di reso, mappiamo i messaggi e visualizziamo i campi del name e del message . Nella stessa pagina, includiamo un modulo per la creazione di nuovi messaggi.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Stiamo utilizzando la libreria Formik per gestire il nostro modulo. Passiamo al componente <Formik /> un initialvalues props, un onSubmit prop e il componente form che vogliamo renderizzare. In cambio, otteniamo alcune funzioni utili come handleChange che possiamo usare per manipolare i nostri input del modulo e handleSubmit che usiamo per inviare il modulo. isSubmitting è un valore boolean che utilizziamo per attivare o disattivare lo stato del pulsante di invio.
Ti incoraggio a provare Formik. Semplifica davvero il lavoro con i moduli. Sostituiremo il codice nel metodo onSubmit in seguito.
Implementiamo ora il metodo che richiederà l'autorizzazione a un browser e gli assegnerà un token.
Per iniziare a utilizzare Firebase nel frontend, dobbiamo installare la libreria client JavaScript Firebase. Tieni presente che questo è un pacchetto diverso firebase-admin SDK .
# install firebase client library yarn add firebase Crea un file client/src/firebaseInit.js e aggiungi il seguente contenuto.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereI documenti di Firebase affermano che:
"Il client JavaScript Firebase completo include il supporto per l'autenticazione Firebase, Firebase Realtime Database, Firebase Storage e Firebase Cloud Messaging."
Quindi qui importiamo solo la funzione di messaggistica. A questo punto, puoi fare riferimento alla sezione sulla creazione di un progetto Firebase per ottenere l'oggetto di config . Quindi inizializziamo Firebase ed esportiamo la funzione di messaggistica. Aggiungiamo il blocco finale di codice.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); La funzione requestFirebaseNotificationPermission richiede l'autorizzazione del browser per inviare notifiche e risolve con un token se la richiesta viene concessa. Questo è il token che FCM utilizza per inviare una notifica al browser. È ciò che attiva la richiesta che vedi sui browser chiedendo il permesso di inviare una notifica.
La funzione onMessageListener viene richiamata solo quando il browser è in primo piano. Successivamente, scriveremo una funzione separata per gestire la notifica quando il browser è in background.
Apri client/src/App.js e importa la funzione requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Quindi all'interno della funzione App, aggiungi il codice seguente prima dell'istruzione return.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Una volta caricata l'app, questa funzione viene eseguita e richiede l'autorizzazione del browser per mostrare le notifiche. Se l'autorizzazione viene concessa, registriamo il token. In un'app di produzione, dovresti salvare il token in un punto a cui il tuo back-end può accedere. Ma per questo tutorial, copieremo e incolleremo il token nell'app back-end.
Ora esegui la tua app e dovresti vedere il messaggio di richiesta di notifica. Fare clic su Consenti e attendere che il token venga registrato nella console. Dato che hai concesso il permesso del browser, se aggiorniamo la pagina non vedrai più il banner, ma il token sarà comunque loggato sulla console.

Dovresti sapere che il browser Firefox (v75) non richiede l'autorizzazione alla notifica per impostazione predefinita. La richiesta di autorizzazione deve essere attivata da un'azione generata dall'utente come un clic.
Questo è un buon punto per me per confermare le mie modifiche. Il ramo corrispondente è 04-richiesta-autorizzazione.
Completiamo ora il codice per salvare un messaggio nel nostro database.
Apri client/src/Messaging.js e sostituisci la funzione onSubmit del nostro modulo con il codice seguente.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Facciamo una richiesta di post all'endpoint /messages per creare un nuovo messaggio. Se la richiesta va a buon fine, prendiamo i dati restituiti e li mettiamo in cima all'elenco dei messages . Mostriamo anche un brindisi di successo.
Proviamolo per vedere se funziona. Avvia i server front-end e back-end. Prima di provare la richiesta di post, apri server/src/controllers/messages.js e commenta la riga in cui stiamo inviando la notifica.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Prova ad aggiungere alcuni messaggi al database. Lavori? È fantastico. Ora decommenta quella riga prima di continuare.
Copia il token di notifica dalla console per sviluppatori e incollalo nell'array di token. Il token è una stringa molto lunga, come mostrato di seguito.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Apri client/src/Messaging.js , importa onMessageListener e richiamalo appena sotto il blocco useEffect . Qualsiasi posizione all'interno della funzione va bene purché sia prima dell'istruzione di return .
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });Il listener restituisce una promessa che si risolve nel payload della notifica in caso di esito positivo. Quindi visualizziamo il titolo e il corpo in un brindisi. Tieni presente che avremmo potuto intraprendere qualsiasi altra azione una volta ricevuta questa notifica, ma sto mantenendo le cose semplici qui. Con entrambi i server in esecuzione, provalo e verifica se funziona.
Lavori? È fantastico.
In caso di problemi, puoi sempre confrontare con il mio repository. Il ramo corrispondente a questo punto è 05-listen-to-notification.
C'è solo un po' di cui dobbiamo occuparci. Al momento possiamo vedere le notifiche solo quando il browser è in primo piano. Il punto sulle notifiche è che dovrebbe apparire indipendentemente dal fatto che il browser sia in primo piano o meno.
Se dovessimo inviare un messaggio di visualizzazione, ovvero includessimo un oggetto di notification nel nostro payload di notifica, il browser se ne occuperà da solo. Ma poiché stiamo inviando un messaggio di dati, dobbiamo dire al browser come comportarsi in risposta a una notifica quando il nostro browser è in background.
Per gestire la notifica in background, dobbiamo registrare un addetto al servizio con il nostro client front-end.
Crea un file client/public/firebase-messaging-sw.js e inserisci il seguente contenuto:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); Nella parte superiore del file, firebase-app firebase e le librerie firebase-messaging poiché abbiamo solo bisogno della funzione di messaggistica. Non preoccuparti se la sintassi di importazione è nuova. È una sintassi per l'importazione di script esterni nei file di lavoro del servizio. Assicurati che la versione da importare sia la stessa di quella nel tuo package.json . Ho riscontrato problemi che ho risolto armonizzando le versioni.
Come al solito inizializziamo Firebase, quindi invochiamo il setBackgroundMessageHandler , passandogli un callback, che riceve il payload del messaggio di notifica. La parte restante del codice specifica come il browser dovrebbe visualizzare la notifica. Si noti che possiamo anche includere un'icona da visualizzare.
Possiamo anche controllare cosa succede quando facciamo clic sulla notifica con il gestore dell'evento notificationclick .
Crea un file client/src/serviceWorker.js e inserisci il contenuto seguente.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Questa funzione registra i nostri file di lavoro di servizio. Nota che abbiamo sostituito la versione più dettagliata generata da React. Per prima cosa controlliamo se il serviceWorker è presente nell'oggetto navigator . Questo è il semplice supporto del browser. Se il browser supporta i lavoratori del servizio, registriamo il file del lavoratore del servizio creato in precedenza.
Ora apri client/src/index.js , importa questa funzione e invocala.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Se tutto va bene, dovresti vedere l'ambito del lavoratore del servizio registrato sulla tua console.
Apri https://localhost:3000/messaging in un secondo browser e crea un messaggio. Dovresti visualizzare la notifica dell'altro browser.

Con ciò, siamo giunti alla fine di questo tutorial. Il ramo corrispondente nel mio repository è 06-handle-background-notification.
Conclusione
In questo articolo, abbiamo appreso i diversi tipi di messaggi di notifica che possiamo inviare con Firebase Cloud Messaging (FCM). API. Abbiamo quindi implementato il tipo "messaggio di dati" sul backend. Infine, abbiamo generato un token sull'app client che abbiamo utilizzato per ricevere i messaggi di notifica attivati dall'app back-end. Infine, abbiamo imparato come ascoltare e visualizzare i messaggi di notifica quando il browser è in background o in primo piano.
Ti incoraggio a dare un'occhiata ai documenti FCM per saperne di più.
Risorse correlate
- Firebase, sito ufficiale
- Fireact, Orji Chidi Matthew, GitHub
- "Firebase: il successo delle app reso semplice", il blog npm
- Console Firebase
- Firebase Admin Node.js SDK, il blog npm
- WebpushConfig, documenti Firebase
-
sendMulticast, Firebase Docs - Ricettario per operatori di servizio, Mozilla
- Notifica, documenti Firebase
- Messaggistica cloud Firebase, documentazione Firebase
- "Come impostare un progetto di backend API Express con PostgreSQL", Chidi Orji
