Come trovare esattamente cosa c'è che non va nel design del tuo sito web
Pubblicato: 2019-05-08Il design e l'esperienza utente del tuo sito web aziendale possono avere un impatto enorme sul successo della tua azienda. Una scarsa UX può interrompere una vendita in un istante e anche l'aspetto generale del tuo sito Web può determinare se un cliente si impegnerà o meno.
Secondo il rapporto di Adobe sul web design, è più probabile che i clienti si impegnino con un sito Web che include un design bello e accattivante rispetto a uno che è semplice e noioso. Tuttavia, alcuni semplici problemi nell'esperienza utente possono comportare rapidamente il disimpegno.
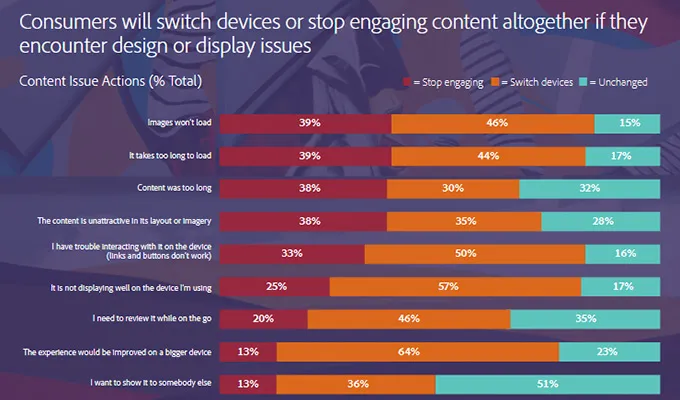
Quasi il 40% degli spettatori uscirà immediatamente se qualcosa ostacola l'usabilità del sito web. Più comunemente, i problemi relativi alla velocità di caricamento, alla lunghezza del contenuto e ai display poco attraenti hanno causato l'uscita dei visitatori prima della conversione.

Andare alla radice di questi problemi è chiaramente necessario. Tuttavia, identificare i problemi che stanno causando l'abbandono dei clienti prima della conversione può essere complicato, soprattutto se i colpevoli non sono palesemente evidenti. Ovviamente, una pagina che non si carica rapidamente o correttamente è abbastanza facile da individuare. Tuttavia, questi dettagli più complessi come l'estetica generale o la funzionalità di navigazione sono più difficili da individuare.
Quindi, come puoi capire cosa deve essere corretto, modificato o completamente rimosso per una migliore UX che incoraggi più conversioni?
Discutiamone.
Presta attenzione ai punti dolenti
A nessuno piace davvero leggere i commenti negativi che i clienti pubblicano online. Sebbene alcuni feedback negativi siano certamente giustificati, molti tendono ad essere una reazione immediata da parte di un cliente infastidito. Sfortunatamente, questo ha indotto molte aziende a seguire un modello malsano di ignorare o addirittura eliminare i feedback negativi dei clienti. Tuttavia, la verità è che le recensioni negative possono effettivamente essere una risorsa perfetta per identificare i maggiori problemi con il tuo sito web. In generale, un cliente fornirà informazioni abbastanza dettagliate sul motivo per cui ha avuto un'esperienza così negativa, specialmente quando richiesto. Sebbene non tutti i problemi possano essere direttamente collegati al tuo sito Web, potrebbe fornire indizi e informazioni su alcuni problemi di UX che potrebbero essere modificati per i visitatori futuri.
La chiave qui è utilizzare un approccio di raccolta delle recensioni che incoraggi i clienti a lasciare descrizioni più dettagliate in merito a vari aspetti della loro esperienza, in particolare l'UX. Può essere utile qui utilizzare siti di recensioni di terze parti destinati allo shopping comparativo. Chiedi un feedback dettagliato su molteplici aspetti dell'esperienza dei clienti, come la facilità d'uso del sito o del programma, l'utilità del servizio clienti e il rapporto qualità-prezzo complessivo.
Il feedback di queste recensioni non dovrebbe essere limitato al solo team del servizio clienti. Assicurati che queste recensioni siano monitorate e che qualsiasi potenziale problema o consiglio dei clienti venga inoltrato ai dipartimenti competenti, in particolare in relazione all'UX del sito web.
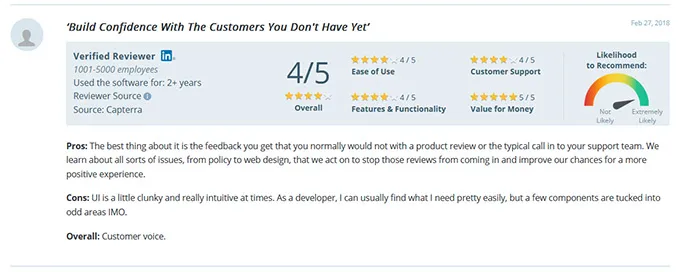
Trustpilot ha utilizzato le recensioni dei clienti per apportare una serie di modifiche UX necessarie alla propria piattaforma. Una cosa che li ha aiutati a identificare i problemi più grandi è stata chiedere ai clienti di valutare diversi aspetti dell'attività (incluse caratteristiche e funzionalità, nonché facilità d'uso) e fornire dettagli sui pro e contro del loro prodotto.

Questo feedback negativo è stato utilizzato come guida per le modifiche sia al sito Web che all'UX della piattaforma.
Se raccolti e utilizzati correttamente, i feedback negativi possono essere un ottimo punto di partenza per le modifiche sia al tuo sito web che all'esperienza utente. Assicurati di dare un'occhiata al feedback negativo dei clienti e identificare i modelli ricorrenti. Se un singolo cliente si lamenta di un problema, potrebbe trattarsi di un'anomalia, ma se diversi segnalano problemi simili, potrebbe far luce sulle incongruenze del web design che devono essere affrontate.
Cerca gli errori comuni
Nessuno è immune da errori, inclusi anche i web designer più esperti. Inoltre, le preferenze e i comportamenti dei clienti cambiano nel tempo. Ad esempio, l'uso della ricerca e della navigazione su dispositivi mobili è notevolmente aumentato negli ultimi anni. I principi di progettazione che possono funzionare abbastanza bene su desktop e laptop potrebbero non essere applicabili a uno schermo molto più piccolo, quindi è necessario apportare costantemente modifiche per soddisfare le ultime tendenze del design mobile. Quello che una volta era considerato un approccio di progettazione intelligente potrebbe essere totalmente obsoleto dopo pochi mesi quando le preferenze e la tecnologia cambiano.
Ci sono molte risorse, studi e sondaggi che sono stati condotti sull'UX e sulla sua relazione con il web design. Fai le tue ricerche e guarda cosa dicono gli altri esperti sono i principali no al design, ma assicurati che le loro affermazioni siano supportate da dati affidabili. Quindi segui questo consiglio e applicalo al tuo sito Web per vedere se ci sono piccoli errori che potresti fare.
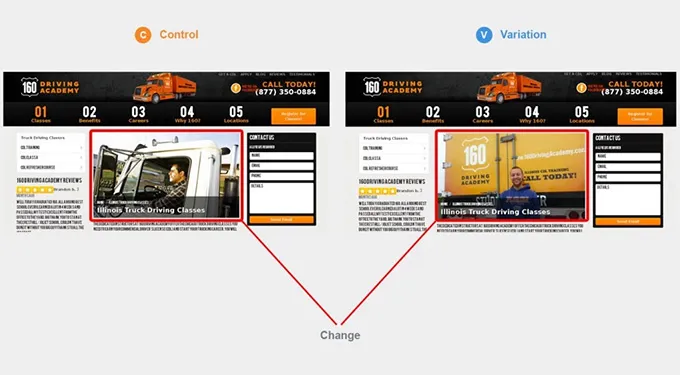
Anche le più piccole modifiche al design possono avere un impatto importante. Ad esempio, 160 Driving Academy ha condotto un test A/B sul proprio sito Web per vedere quali modifiche al design avrebbero un impatto maggiore sulle conversioni. In precedenza, il loro sito Web utilizzava foto d'archivio sul layout, una pratica abbastanza comune. Il loro team ha confrontato i risultati quando è stata visualizzata un'immagine originale, piuttosto che una foto d'archivio di base. L'immagine reale ha determinato un notevole aumento del 161% delle conversioni e un aumento del 39% delle registrazioni. Inoltre, i clienti hanno riferito che ciò li ha fatti sentire più sicuri nel loro acquisto.

Sebbene questo sia stato un semplice errore di progettazione di cui molti siti Web si sono resi colpevoli, un rapido cambiamento ha portato a grandi risultati. Questo semplice problema con le immagini stava danneggiando le vendite, ma il team UX potrebbe non essersi mai reso conto che si trattava di un problema. Questo è il motivo per cui controllare gli errori di progettazione di base è così fondamentale da ripetere ripetutamente quando le preferenze cambiano. Assicurati di non aver trascurato i difetti di progettazione più elementari e di rimanere aggiornato con gli ultimi rapporti e tendenze.

Taglia il grasso
Per quanto riguarda il percorso del cliente, il tuo sito web funziona in qualche modo come una mappa per guidare i clienti verso la loro prossima destinazione. Tuttavia, se a un visitatore vengono presentate troppe opzioni, potrebbe creare confusione che porta al disimpegno.
Se un cliente visita per la prima volta il tuo sito web, sa dove andare o cosa fare dopo? Se ci sono molte opzioni o schede di navigazione nascoste, un visitatore potrebbe perdersi immediatamente.
Un chiaro esempio di vita reale qui sono le opzioni di menu delle catene di fast food Sonic e In-N-Out . Se sei un cliente per la prima volta, il menu di Sonic può essere estremamente travolgente. Ci sono centinaia di opzioni di cibo e sapori, contorni e offerte combinate tra cui scegliere e pochissima organizzazione nel loro menu.

D'altra parte, il menu di In-N-Out è abbastanza semplice. Ci sono ancora molte opzioni, ma hanno ridotto il grasso (per così dire) mantenendo le cose semplici. Il loro slogan lo esemplifica perfettamente: "Ordinare facilmente come 1,2,3".

Quando si tratta di siti Web aziendali, è meglio seguire un approccio semplice e organizzato. Un sistema di navigazione complesso o confuso è un grosso problema che si tradurrà immediatamente in una UX negativa.
La semplicità è la chiave per aumentare le conversioni, quindi fai del tuo meglio per ridurre i contenuti extra, le pagine di destinazione non necessarie e le pagine senza uscita per rendere il tuo layout più semplice e facile da navigare.
Se il tuo sito Web ha molte opzioni, trova un modo per organizzare queste pagine in modo logico, ad esempio le categorie di opzioni del menu a discesa con cartelle di sottoinsiemi. L'aggiunta di una barra di ricerca è un altro ottimo strumento da includere per una navigazione più semplice. Invece di visualizzare ogni singola opzione sulla tua home page, semplifica le tue sottopagine in schede organizzate e logiche per una facile navigazione.
Dovresti anche dare un'occhiata e vedere quali pagine non sono necessarie o potrebbero essere combinate per un layout più snello. Un modo per farlo è dare un'occhiata ai tuoi dati di Google Analytics per le tue singole pagine di destinazione. Se alcune pagine hanno CTR bassi, frequenze di rimbalzo elevate o numeri di uscita, potrebbe essere un segno che non stanno fornendo molto al cliente.
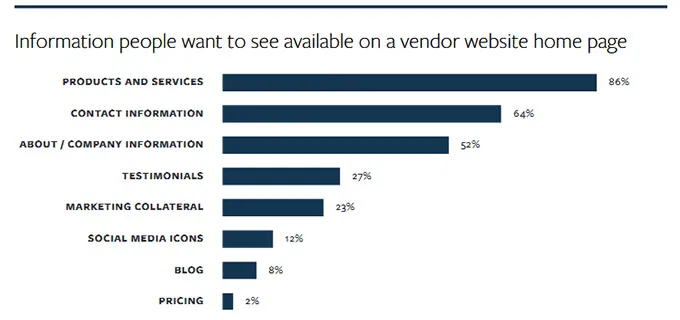
Inoltre, assicurati che ogni pagina abbia pulsanti CTA chiaramente visualizzati che porteranno a pagine di destinazione comuni. L'86% dei clienti arriva al sito Web di un fornitore per trovare informazioni su prodotti e servizi, mentre il 64% cerca un modo per contattare il servizio clienti. Mantieni l'attenzione del tuo sito Web sull'intento di ricerca dei tuoi visitatori e assicurati che i collegamenti alle informazioni più popolari siano a un solo clic dalla home page.

Usa Analytics per trovare il nocciolo dei problemi
Infine, puoi scoprire i punti di caduta esatti del coinvolgimento dei clienti utilizzando una delle risorse del tuo sito Web più preziose: Google Analytics. Osservando i modelli e le modifiche nelle metriche chiave, il tuo team di progettazione può identificare con successo i problemi chiave dell'esperienza utente e determinare dove sono necessarie modifiche.
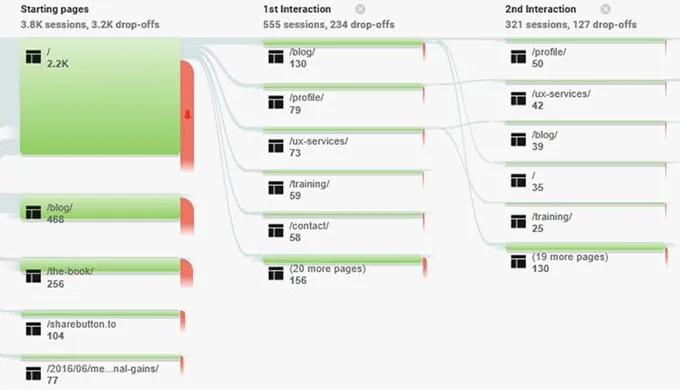
Uno dei modi migliori per utilizzare queste informazioni è creare una mappa del percorso dell'utente con le tariffe di uscita per ogni passaggio. Questo può essere fatto creando una sorta di rapporto sul flusso comportamentale del tipo "scegli la tua avventura". I dati di Google Analytics possono quindi essere applicati per determinare il tasso di uscita per ciascuna pagina. Se alcuni passaggi hanno numeri di uscita anormalmente alti, potrebbe essere un segno che c'è un difetto di progettazione o un problema di UX.
Puoi anche creare un titolo del flusso di comportamento tramite Google Analytics nella scheda Comportamento. Ciò creerà rapporti statistici che mostrano come gli utenti arrivano su pagine diverse all'interno del tuo sito Web, cosa fanno prima e dopo e la sequenza di interazioni che in genere portano a un'azione finale, che si tratti di una conversione o di un'uscita).
Questo tipo di monitoraggio comportamentale aiuterà anche a identificare se mancano delle pagine di transizione. Queste pagine fungono da ponti che in genere vengono cliccati abbastanza rapidamente, ma aiutano a far muovere il cliente. Se c'è un chiaro punto negativo, includere una di queste pagine di servizio potrebbe essere molto utile per rendere la transizione un po' più agevole per il cliente.

Conclusione
Quando si tratta di web design, il lavoro non è mai veramente finito. Ci sono sempre miglioramenti che possono essere apportati e nuove tendenze da testare. I componenti dovrebbero inoltre essere regolarmente ottimizzati o riconfigurati per offrire un'esperienza migliore ai visitatori o per soddisfare meglio le loro preferenze.
Per mantenere il tuo sito web funzionante al massimo delle sue potenzialità, dovrai identificare e risolvere tutti i problemi che si frappongono. Presta attenzione alle recensioni dei tuoi clienti (in particolare quelle con un sentimento negativo) per identificare possibili problemi di UX. Rimani aggiornato con le tendenze e le preferenze attuali per evitare un design o un layout vecchio stile poco attraente per i clienti. Aumenta il percorso di navigazione del tuo sito eliminando le opzioni non necessarie e utilizza Google Analytics per ottimizzare il percorso che i clienti seguono verso una conversione.
Assicurati di tenere a mente queste strategie per aiutare il tuo team di progettazione ad apportare i tipi di modifiche che avranno il maggiore impatto positivo sul sito web della tua attività.
