Design Spotlight: i caratteri nei servizi finanziari
Pubblicato: 2020-04-07L'economia globale sta crescendo rapidamente e i servizi finanziari online continuano a conquistare il mondo. La maggior parte degli utenti provenienti da diverse parti del mondo non è stata a lungo in grado di immaginare la propria vita e la propria attività senza la possibilità di effettuare trasferimenti di denaro da remoto e il contante sta gradualmente diventando parte del passato.
Sempre più banche e altre organizzazioni finanziarie stanno creando applicazioni mobili per rimanere in contatto con i propri clienti e gli startuper stanno escogitando nuove idee per implementare servizi finanziari sicuri, anche senza una rappresentanza fisica.
Tutto ciò suggerisce che i servizi finanziari online sono sull'onda dello sviluppo, ma è così semplice come sembra? La creazione di un'applicazione finanziaria richiede ingenti investimenti e, prima di tutto, un investimento in reputazione, che può essere fatto con l'aiuto di strumenti di progettazione tra cui. In questo articolo parleremo della progettazione di soluzioni web e mobili per la gestione finanziaria e presteremo particolare attenzione all'uso dei caratteri per questa attività.
Design Thinking e approccio mobile-first nel settore fintech
Quindi, cosa vediamo prima di tutto quando apriamo un sito Web o lanciamo un'applicazione di qualsiasi orientamento? Esatto, prestiamo attenzione principalmente al design. In questo contesto, il design agisce come una combinazione di strumenti visivi che inconsciamente influenzano gli utenti e iniziano a convincere (o scoraggiare in caso di scarsa implementazione) dall'ulteriore utilizzo della nostra applicazione. Quando un'azienda mette al primo posto il design della propria applicazione, si parla di design thinking. E questo è l'approccio giusto poiché non avrai una seconda possibilità per fare una prima impressione.
Ciò è particolarmente vero per la creazione di servizi finanziari perché in questo caso l'intero set di strumenti di progettazione dovrebbe essere utilizzato in modo che l'utente riceva un messaggio diretto e forte che i suoi soldi saranno al sicuro qui. E il font è uno degli elementi che aiutano a veicolare non solo un messaggio di testo ma anche subliminale.
Inoltre, l'approccio mobile first viene utilizzato anche nel moderno processo di sviluppo delle app. Secondo questo approccio, è necessario prima riflettere sul concetto di progettazione dell'applicazione per telefoni cellulari o altri piccoli schermi e solo successivamente passare alla versione desktop, se necessario. Concentrandosi principalmente sui dispositivi mobili, i progettisti di servizi finanziari dovrebbero anche prestare particolare attenzione al carattere e alle sue dimensioni, poiché lo spazio per l'implementazione sarà notevolmente limitato. E qui il font inizia a funzionare in forte connessione con l'interfaccia utente, che deve essere creata in modo tale che l'utente possa trovare le informazioni necessarie o eseguire l'azione necessaria in non più di tre clic o tocchi.
Caratteristiche della percezione dei caratteri nel web design
La psicologia di un font determina quale effetto produrrà un particolare font su un utente. La tipografia o i caratteri sono una componente molto significativa, ignorando che porta alla creazione di un web design di qualità inferiore. Molti designer si concentrano sulla bellezza e sul fascino artistico del progetto, sulle combinazioni di colori e sul significato pratico, ma pochi si riferiscono alla stessa scrupolosità nei caratteri.
Semplicemente non capiscono che è la componente visiva del testo che invia il messaggio all'utente. Un font è uno degli elementi che devi prendere molto sul serio. I caratteri forniscono leggibilità e portano il punto principale. La psicologia dei caratteri gioca il ruolo della colonna vertebrale nell'efficacia del web design. Ogni designer sa che i colori influenzano l'umore, le emozioni e i sentimenti delle persone. I caratteri in questo senso danno lo stesso effetto dei colori.
Grafologi e sviluppatori concordano sul fatto che la scelta dello stile del carattere è accompagnata dal trasferimento di un certo autovalore, indipendentemente dal fatto che l'effetto sia utilizzato intenzionalmente o meno. Si ritiene che l'effetto dell'applicazione di un carattere particolare in un certo senso dipenda dal contesto, oltre che dalle caratteristiche della persona che percepisce. Questa influenza è subconscia. Idealmente, il testo visivo e il messaggio stesso dovrebbero completarsi a vicenda, altrimenti abbiamo una discrepanza.
Nella vita reale, queste sono situazioni in cui una persona dice una cosa e l'espressione sul viso o il tono della sua voce rivelano il contrario. Molte persone usano un font particolare perché gli piace o semplicemente perché è installato nel loro editor di testo, senza immaginare il destinatario del messaggio, la persona che legge il testo che hanno creato. Tuttavia, questo approccio sarà estremamente sbagliato per la creazione di applicazioni finanziarie.
Caratteristiche della percezione dei caratteri nella progettazione dei servizi finanziari online
Quindi, la percezione visiva dei siti e delle applicazioni per i servizi finanziari ha le sue caratteristiche chiave. E derivano dai valori che il servizio traduce per attrarre e fidelizzare gli utenti. I valori principali, in questo caso, sono la sicurezza, l'affidabilità, le garanzie e la reputazione poiché si tratta di beni preziosi che gli utenti affidano temporaneamente a una determinata azienda.
Pertanto, gli elementi visivi devono conformarsi e riflettere questi valori e in nessun caso contraddirli. E il carattere è uno, ma non l'unico elemento che funziona in questo compito. Per creare un'impressione visiva e un'interfaccia utente che trasmetta questi valori, i progettisti di servizi finanziari devono anche utilizzare correttamente lo spazio bianco o vuoto, nonché la giusta combinazione di colori dal punto di vista della psicologia della percezione. Successivamente, parleremo di quali coppie di caratteri e colori sono più adatti per la creazione di siti o applicazioni finanziarie.
Potenzialmente coppie di caratteri corrispondenti
I caratteri con grandi lettere rotonde "O" e "coda di cavallo" sono percepiti come amichevoli e "umani", forse perché il loro stile imita l'immagine di un volto umano. Esempi sono Apple Pay, Google Pay e Square. In questo contesto, Square è l'indicatore più classico di questo esempio, mentre l'effetto di umanizzazione è creato da Apple e Google attraverso l'utilizzo di tali loghi nativi e familiari davanti al nome del sistema di pagamento.

I caratteri diritti e angolari sono associati a rigidità, rigidità; sono caratterizzati da freddezza, senza volto e meccanicismo. In termini di psicoanalisi, sono definiti da tali espressioni come "incastrati emotivamente" o "forte di mente". Un esempio è Skrill.
I caratteri antichi (serif) come Times, Times New Roman e Palatino sono un compromesso tra vecchio e nuovo. Chiare e abbastanza semplici, hanno forma e rotondità ben definite, alludendo alla tradizione e alla continuità neoclassica. Provocano un sentimento di fiducia, quindi sono i preferiti tra i rappresentanti rispettati degli affari tradizionali. Esempi sono Stripe, PayPal e alcune altre banche di livello mondiale.
I caratteri Sans Serif, come Arial, Modern e Univers, hanno una bassa carica emotiva e sono associati a praticità e sanità mentale. Portano un moderno inizio comune e sono una scelta affidabile per coloro che bramano l'armonia e non si preoccupano dell'espressione personale attraverso il design dei caratteri. Un esempio è Visa.
In genere, i caratteri Sans Serif moderni parlano di forza, affidabilità e stabilità (come Montserrat, Futura Medium e Overpass) e i caratteri con una forte personalità (come Arsenal) sono generalmente utilizzati nel settore dei servizi finanziari. Inoltre, molto spesso, i designer devono utilizzare due font per trasmettere correttamente il messaggio di marketing necessario e tracciare una linea tra la chiave e le informazioni aggiuntive. Per i servizi finanziari, le seguenti coppie di caratteri saranno adatte poiché la loro combinazione migliora la sensazione di fiducia e affidabilità.
- Soleil + Borgia Pro. Questi sono due caratteri classici che si completano perfettamente a vicenda e sono ben percepiti quando combinati. Parlano dell'affidabilità delle informazioni e dei dati verificati.
- Gibson + Adriane Testo. Questa coppia è un po' simile alla precedente e generalmente svolge i suoi compiti abbastanza bene.
- Testo Clarendon + Interfaccia. Questi due font Serif e Sans Serif hanno lettere arrotondate e un'eccellente leggibilità, e questo, come abbiamo detto prima, è utile per umanizzare il tuo servizio.
- Titoli di aprile + Fira Sans. Usati insieme, questi due caratteri hanno un buon effetto sul livello di fiducia e parlano inconsciamente di garanzie: questo è esattamente ciò di cui potrebbe aver bisogno la tua applicazione finanziaria.
- Fira Sans + Merci Text Pro. Questa è l'ultima combinazione perfetta che trasmette un senso di fiducia in ogni azione compiuta.
Colori potenzialmente corrispondenti
Tuttavia, non basta solo scegliere i caratteri giusti. È anche necessario combinarli in modo competente con la combinazione di colori. Ecco i colori più adatti per i servizi finanziari in termini di psicologia.
- Bianco : questo è il colore più popolare e lo vedrai quando guardi gli esempi seguenti. Il colore bianco trasmette pace e armonia. Nel linguaggio dei servizi finanziari, bianco significa la trasparenza di tutte le azioni e la continuità di tutte le transazioni finanziarie.
- Azzurro : l'azzurro indica stabilità e sicurezza. E questo è il secondo colore più popolare che i designer scelgono per i siti e le applicazioni finanziarie. Il blu indica che è un luogo sicuro di cui fidarsi. L'analogo è il cielo blu, che è sempre sopra le nostre teste, indipendentemente dalle circostanze.
- Grigio : Il grigio è il colore della professionalità e della mente fredda. Essendo utilizzato nello sviluppo di applicazioni finanziarie, il grigio indica che tutte le operazioni verranno eseguite con una precisione matematica al milionesimo.
- Rosso : il rosso è un colore abbastanza audace. Tuttavia, è magnificamente utilizzato da MasterCard in combinazione con il giallo. In questo caso, il colore indica la leadership nel settore e la qualità dei servizi.
- Giallo : il giallo è il colore di uno stimolo positivo. Inconsciamente, suscita anche un senso di fiducia, sicurezza e stabilità, oltre a motivare all'azione.
- Nero : Il nero è il colore più rigoroso, che sottolinea ancora una volta professionalità e garanzie di ferro. Il nero non ammette emozioni ed errori. Questo è il colore della non ambiguità.
Esempi pratici
Quindi, vediamo come possono essere implementati nella pratica i font e i colori che abbiamo elencato.
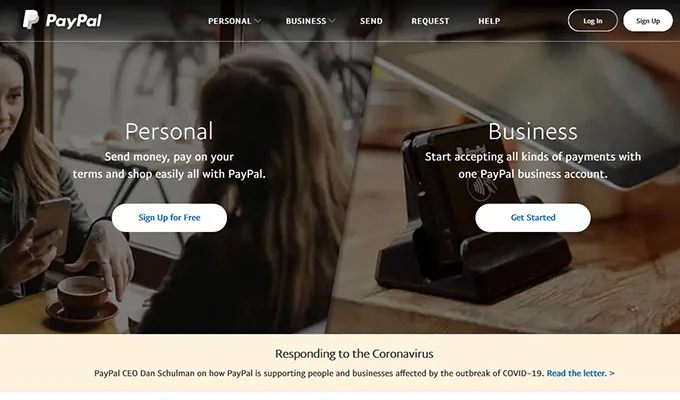
PayPal
PayPal è un classico nella progettazione di servizi finanziari. Sul sito vengono utilizzati i due colori più popolari e affidabili: bianco e blu. Inoltre, il bianco viene utilizzato anche per l'effetto spazio vuoto per enfatizzare l'importanza delle informazioni testuali.

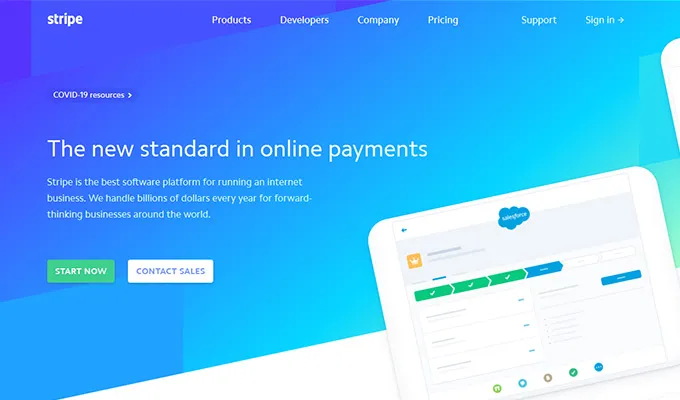
Banda
Stripe continua la classica tendenza originariamente impostata da PayPal.

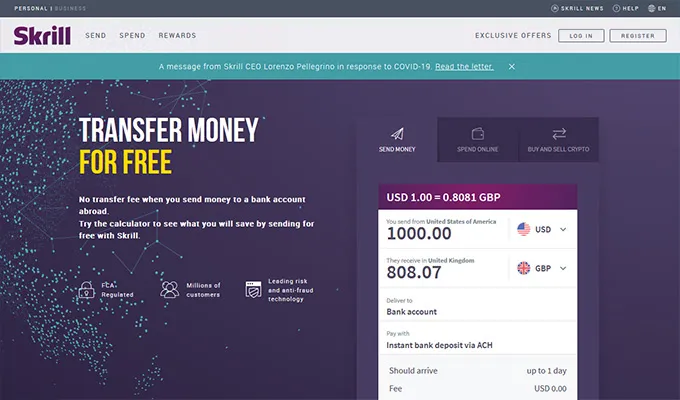
Skrill
Questo servizio utilizza un colore inaspettato: viola, ma non rifiuta anche il blu e il bianco e viene aggiunto un po' di grigio.

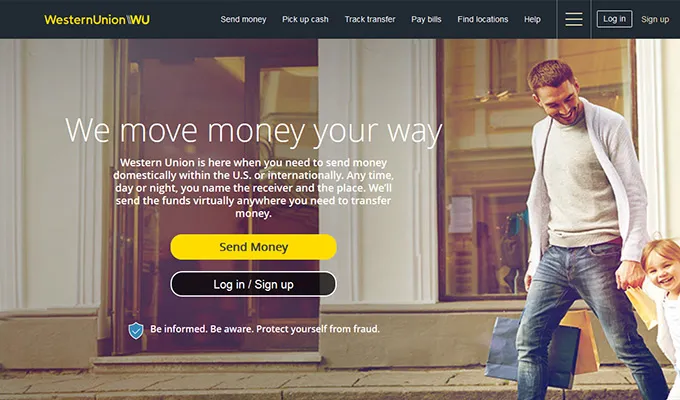
Western Union
WesternUnion è un attore del mercato finanziario forte e serio. I suoi colori sono nero, giallo come colori primari e anche bianco e blu come optional.

In conclusione: ricorda che non tutto dipende dalla scelta del carattere
Forse il tuo compito non si risolve scegliendo un font “bello”, ma utilizzando correttamente le basi della tipografia. Nel layout, il risultato finale è influenzato non solo dal carattere selezionato, ma anche dalla sua dimensione, tipo (ad esempio grassetto o corsivo), distanza tra le righe (interlinea), distanza tra le lettere (tracciamento e crenatura), rientri e margini, uso di caratteri tipografici (ad esempio trattini lunghi e virgolette), colore, composizione, gerarchia visiva, presenza di altri elementi grafici e molto altro!
