Suggerimenti Figma per avviare il flusso di lavoro di progettazione
Pubblicato: 2022-03-10Sono passato a Figma quasi due anni fa e finora non ho rimpianti. In uno dei miei precedenti post sul blog sull'argomento, ho fatto una revisione approfondita di Figma e sono felice di poter aiutare altri designer a fare il passaggio. Dopo due anni di lavoro con questo strumento, ho acquisito dimestichezza con esso e ora vorrei condividere con voi venti suggerimenti che uso ogni giorno e che mi aiutano a lavorare un po' più velocemente ed essere più efficace.
Nota sui collegamenti
La maggior parte delle scorciatoie sono scritte sia per Windows che per Mac, dove il tasto Ctrl su Windows corrisponde al tasto Cmd sul Mac e Alt viene utilizzato sia per Alt (Windows) che per Opzione/Alt (Mac).
Ad esempio, Ctrl/Cmd + Alt + C è Ctrl + Alt + C su Windows e Cmd + Alt/Opzione + C su Mac.
Nota : questo articolo è per i designer che vogliono provare Figma o stanno già esplorando alcune delle sue funzionalità. Per ottenere il massimo dall'articolo, sarebbe bello avere un po' di esperienza con Figma Design, ma non è necessario.
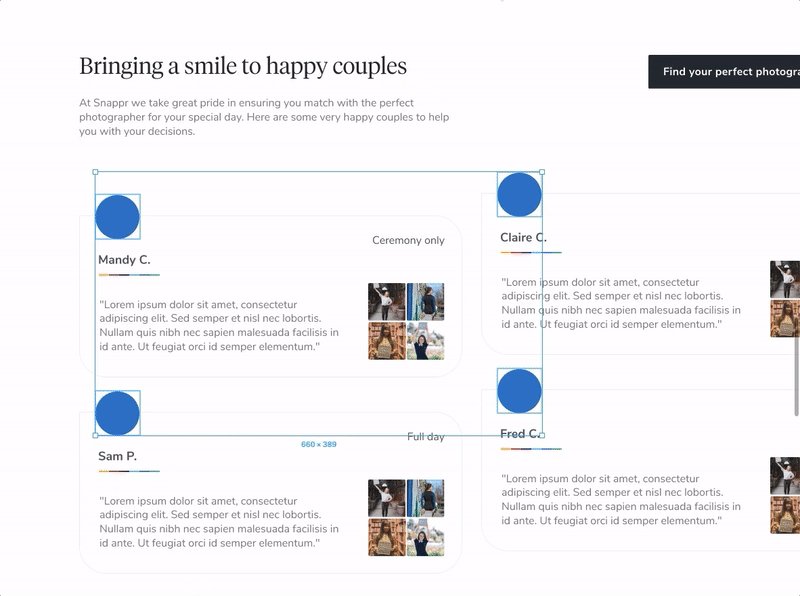
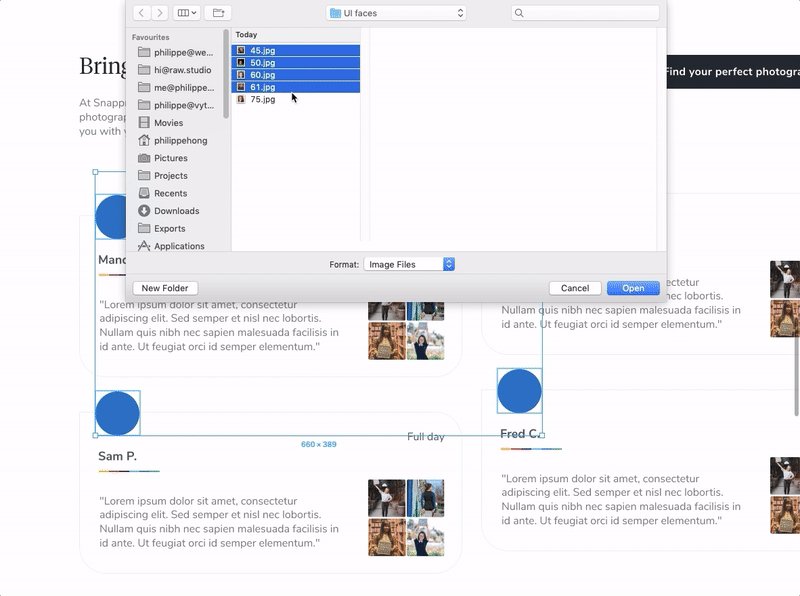
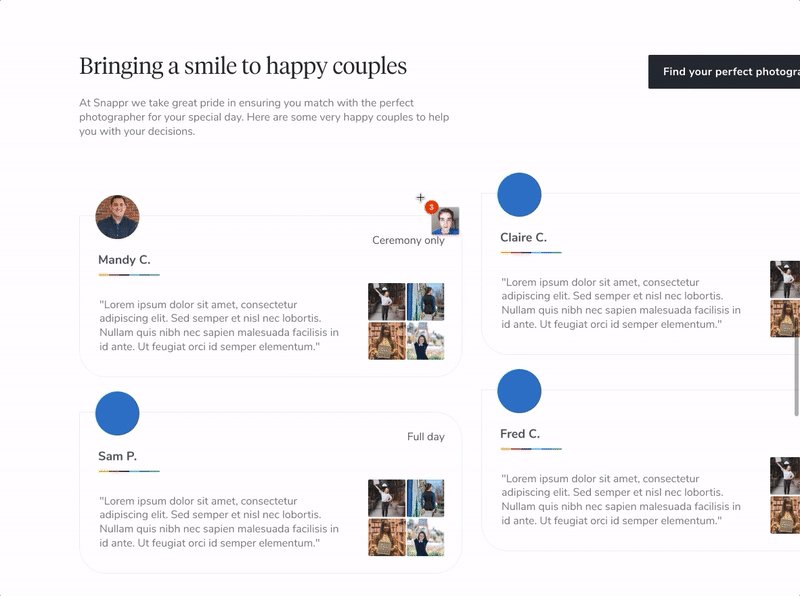
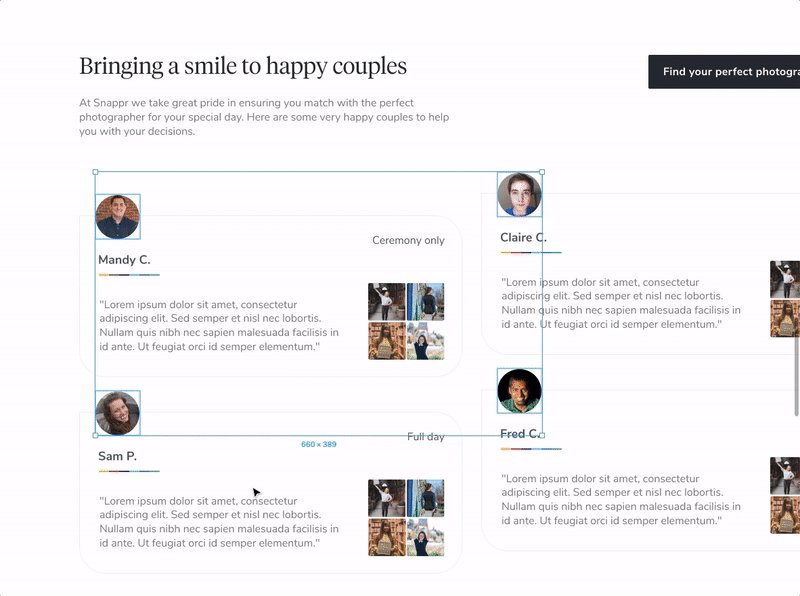
1. Come importare più immagini contemporaneamente
Utilizziamo continuamente immagini e immagini nei nostri progetti e sarebbe molto utile se potessimo rendere il processo di modifica di immagini singole e multiple più semplice e diretto.
In Figma, hai la possibilità di importare più immagini (usando la scorciatoia Ctrl/Cmd + Maiusc + K ) e quindi posizionarle una per una nei livelli (oggetti) in cui desideri che appaiano. Questo è abbastanza utile perché puoi vedere le immagini importate e quindi posizionate in tempo reale.

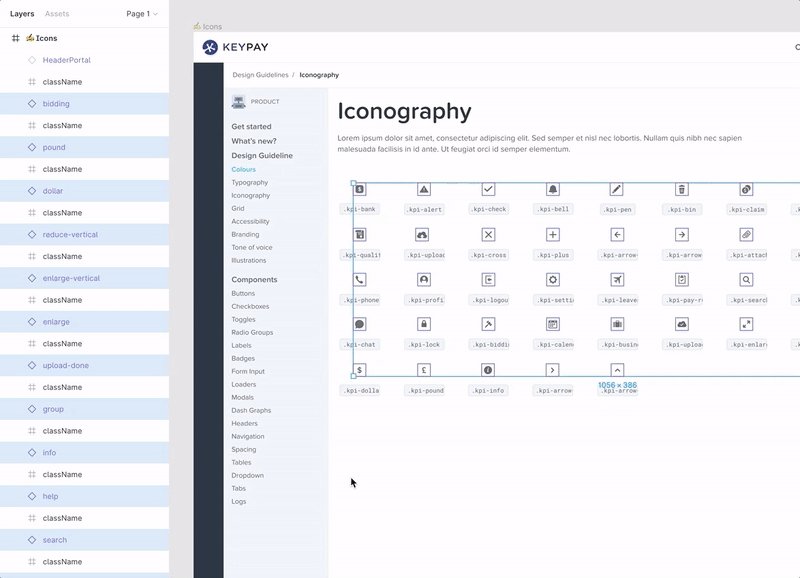
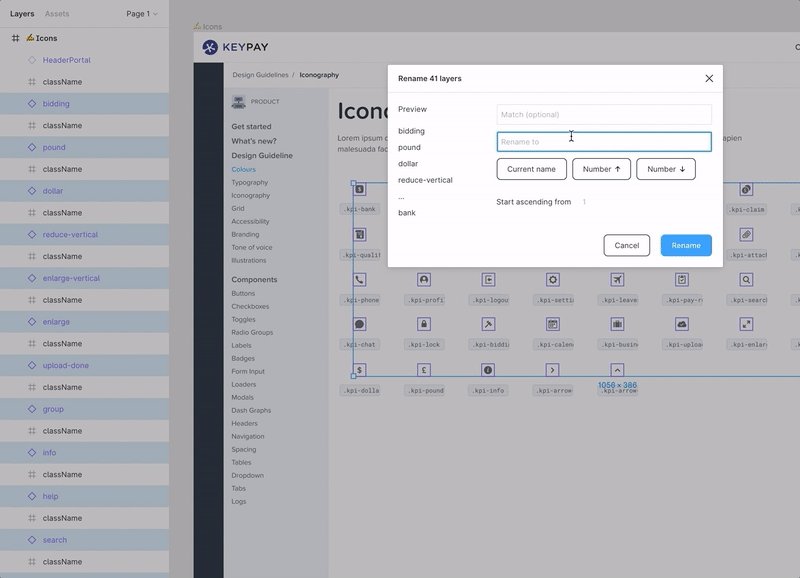
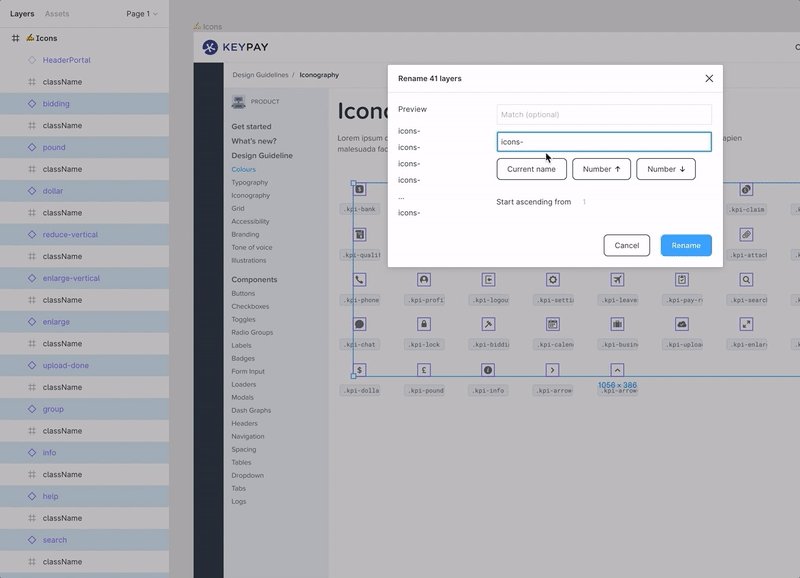
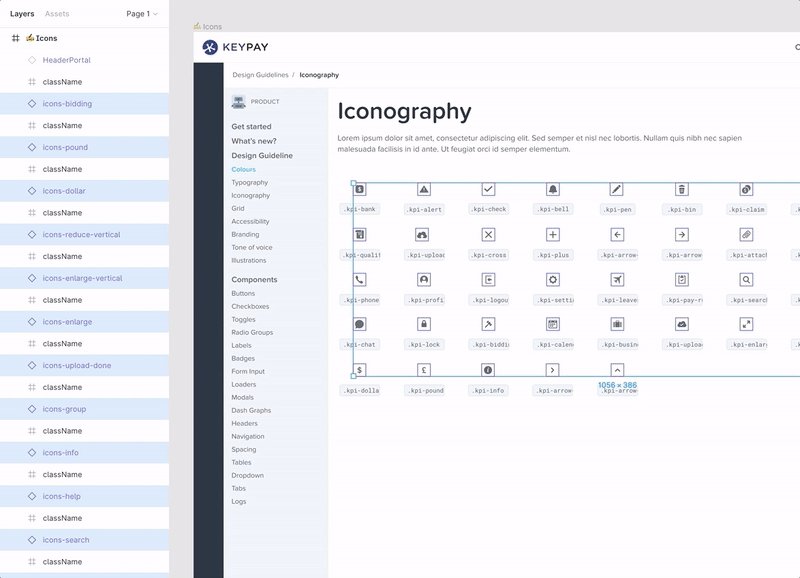
2. Migliori opzioni di ridenominazione utilizzando la funzione di ridenominazione in batch dei livelli
A volte (e dico davvero molte volte!), abbiamo bisogno di rinominare un gruppo di livelli quando dobbiamo preparare il nostro design per l'esportazione (esporta come icone, o come insieme di immagini), o semplicemente quando dobbiamo eseguire un " deep clean” all'interno di un file di progettazione.
In Figma, hai la possibilità di rinominare in batch i livelli (e le cornici), che è una funzionalità davvero utile. Puoi rinominare l'intero nome del livello o solo una parte di esso. Puoi anche trovare e rinominare un carattere specifico nel nome di un livello e puoi aggiungere un numero diverso a ciascun livello che verrà successivamente esportato come file separato. Puoi anche eseguire una ricerca e sostituire semplicemente digitando nel campo "Corrispondenza".
Trovo questa funzione estremamente utile.

Nota sui livelli: se sei relativamente nuovo in Figma, la seguente pagina della guida di Figma farà luce su livelli, cornici, oggetti, gruppi di oggetti e altro ancora.
3. Utilizzo di un'emoji nel nome del frame per visualizzare lo stato di lavoro corrente
Da quando abbiamo iniziato a utilizzare Figma nel nostro team di progettazione, il nostro flusso di lavoro è stato più collaborativo, poiché di solito lavoriamo sugli stessi file di progettazione e talvolta ci lavoriamo anche contemporaneamente.
Per sapere quale Frame o schermo è ancora in lavorazione e quale è pronto (variante finale completata), aggiungiamo un'emoji (scorciatoia Windows: tasto Win + . o tasto Win + ; / scorciatoia Mac: Cmd + Ctrl + spazio ) prima del nome del frame in modo che tutti possano vedere a colpo d'occhio lo stato attuale del frame.

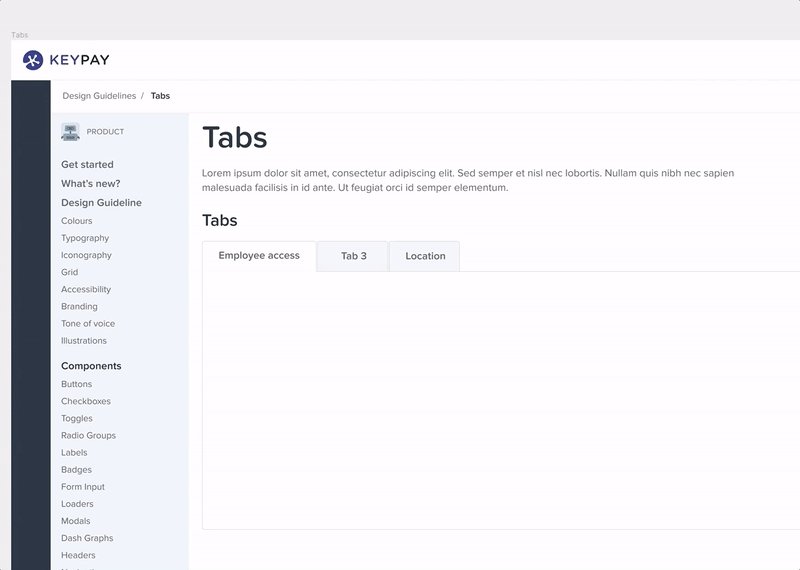
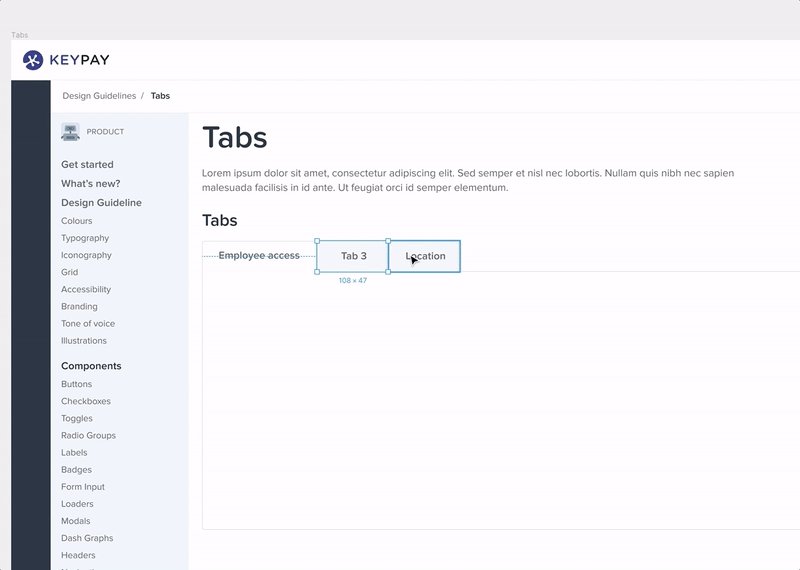
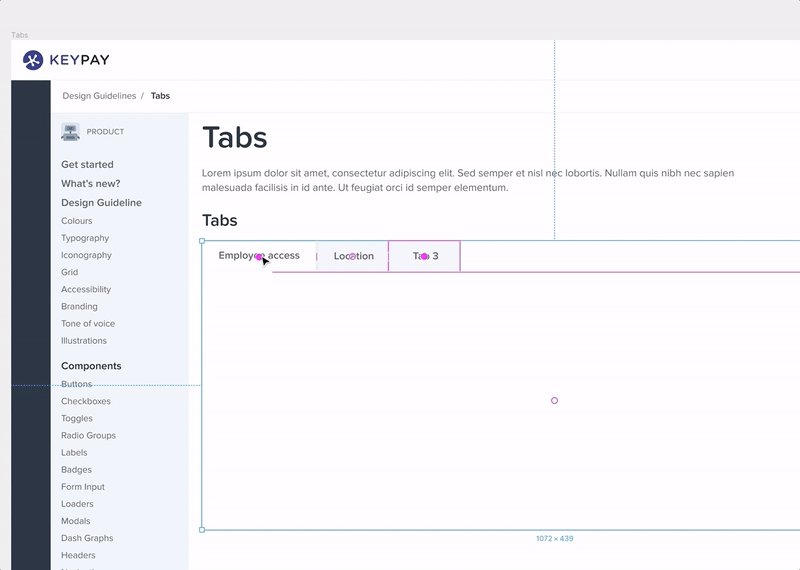
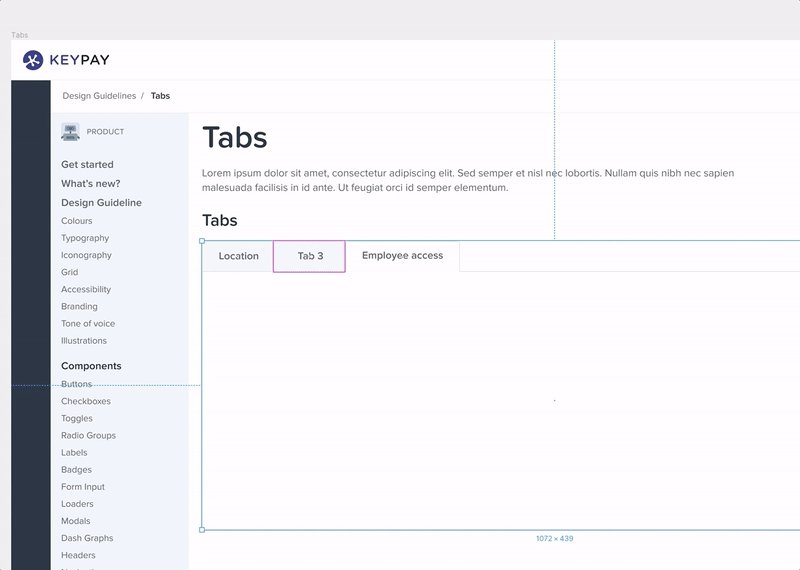
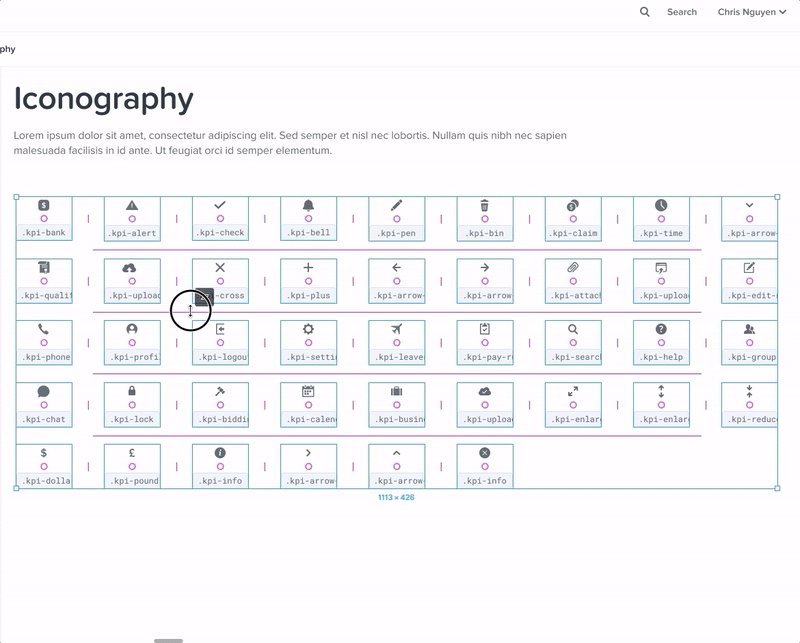
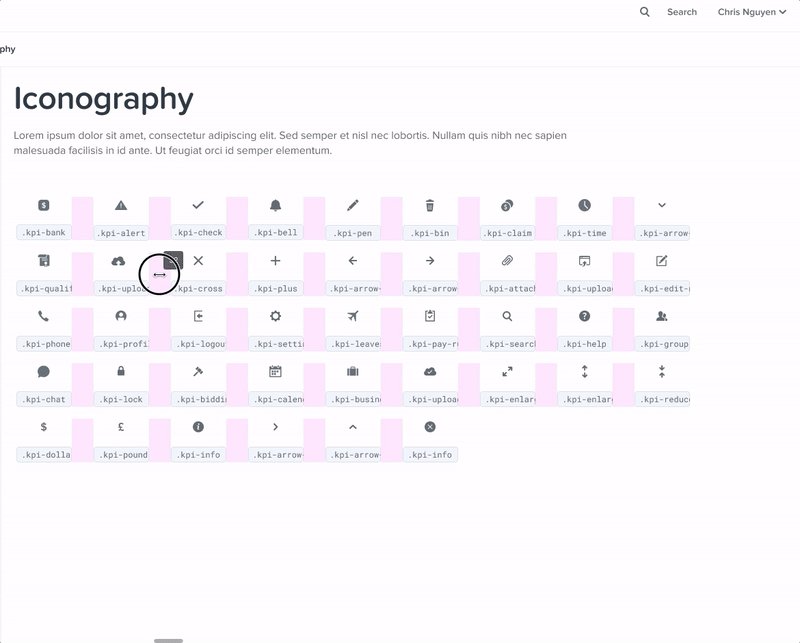
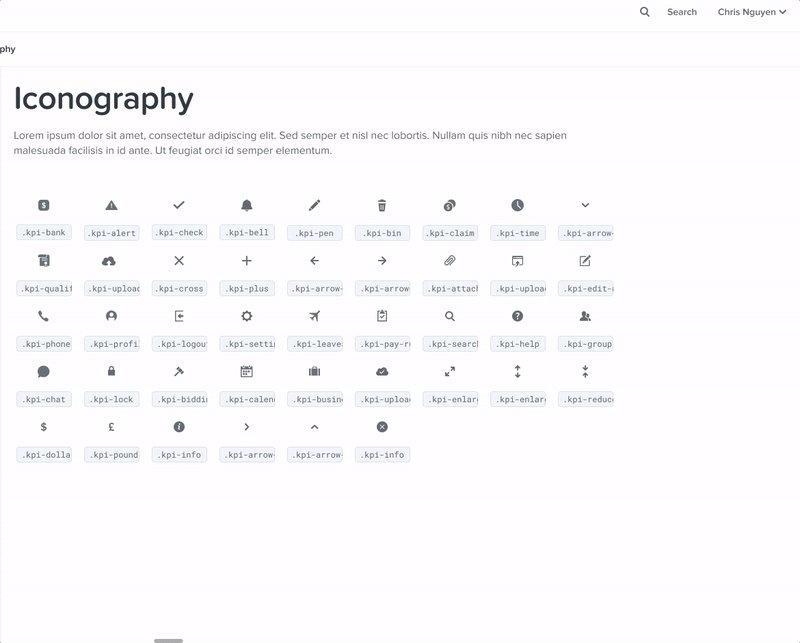
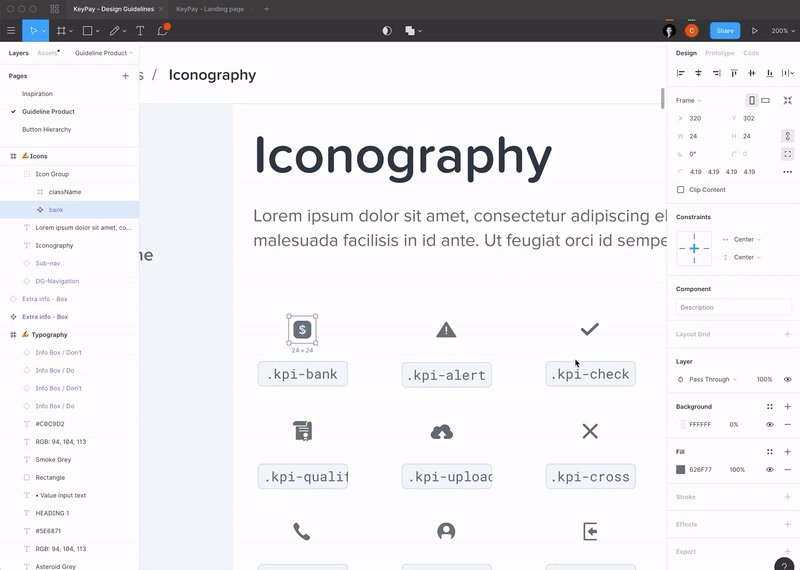
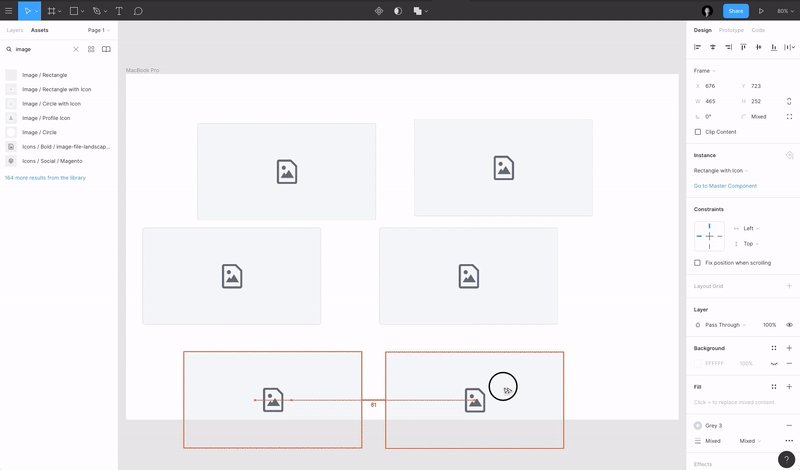
4. Riorganizzazione degli articoli
Una delle grandi caratteristiche di Figma è la capacità di riorganizzare gli oggetti all'interno di una cornice. È molto utile quando viene utilizzato su icone, elenchi o schede come mostrato di seguito:

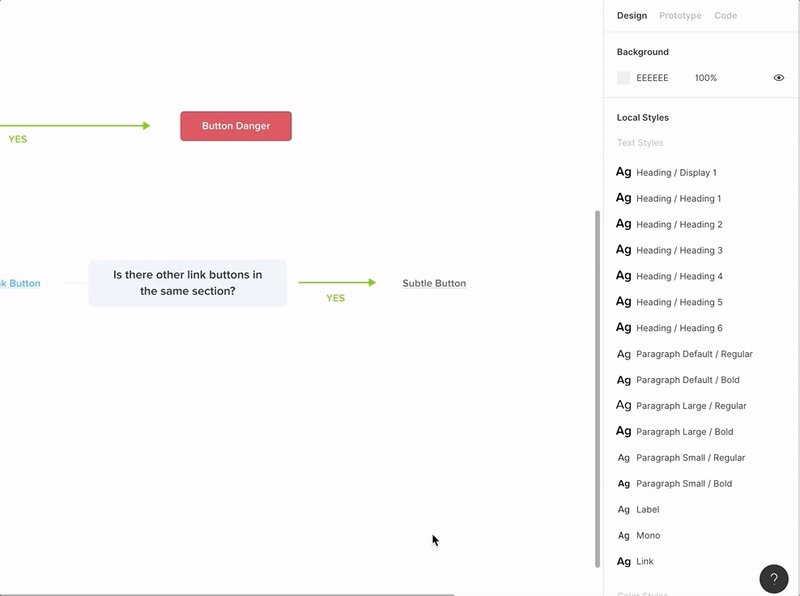
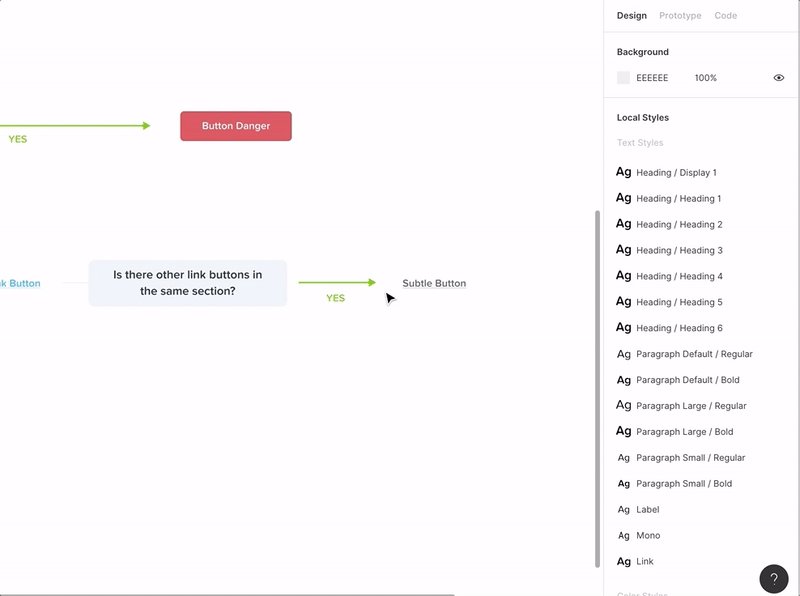
Usa la denominazione corretta per organizzare i tuoi stili (testi, colori, effetti)
Stili locali è una delle migliori caratteristiche di Figma. Ti consente di creare un sistema di progettazione o una linea guida per tutti i componenti in modo da poterli riutilizzare facilmente. E se modifichi il Master Style, cambia tutti i componenti ad esso collegati. Super potente! Tuttavia, puoi perderti con tutti i tuoi stili se non li nomi e non li classifichi nel modo giusto. Condividerò con te come ho strutturato i miei stili in Figma: continua a leggere!
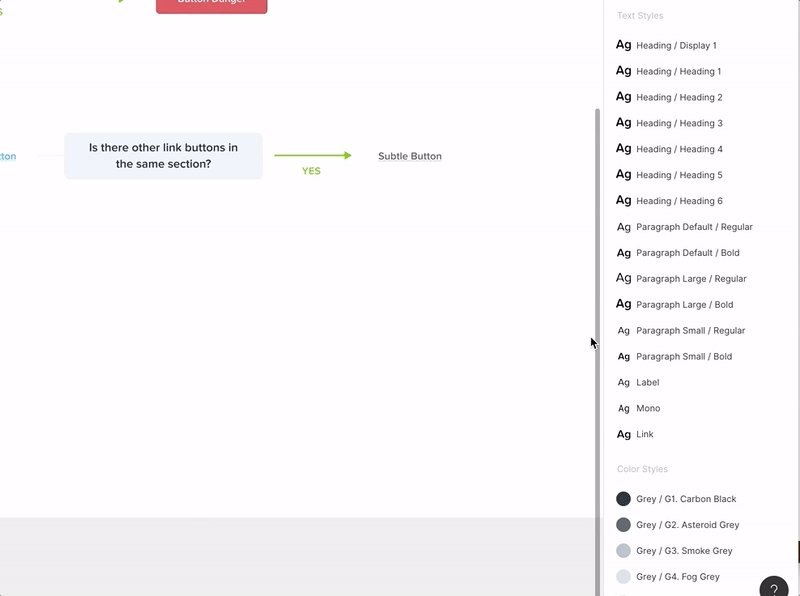
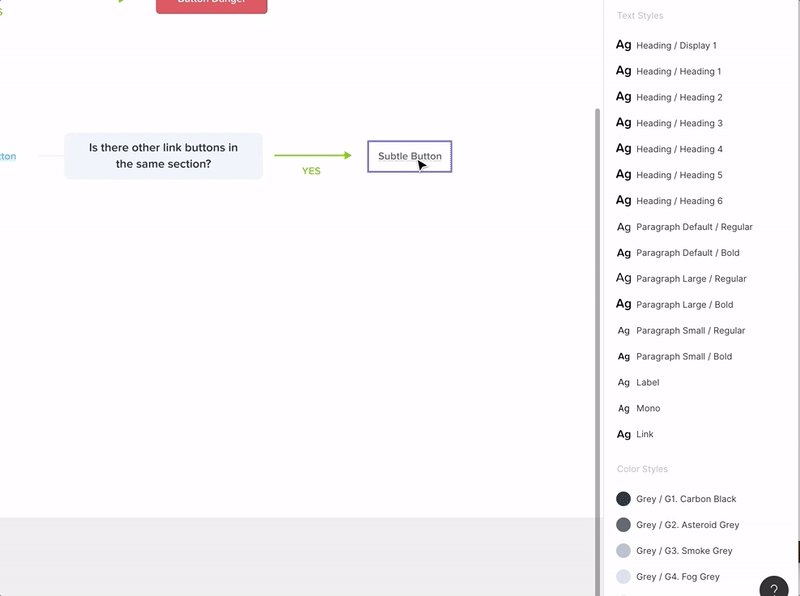
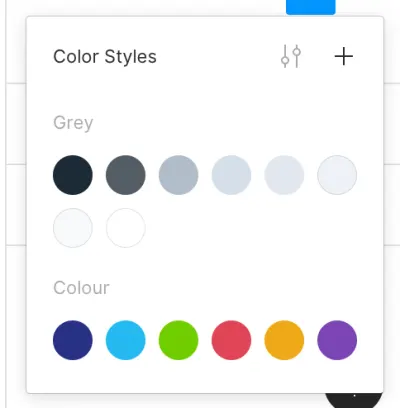
5. Denominazione degli stili di testo
Puoi organizzare i tuoi stili di testo in sottocategorie aggiungendo un "/". Ad esempio, aggiungerei un " Intestazione " e " / ", così avrò tutte le mie intestazioni all'interno della categoria " Intestazione ". Sembra stravagante ma è più facile navigare quando hai molte dimensioni di carattere diverse. Funziona per testi e anche colori .


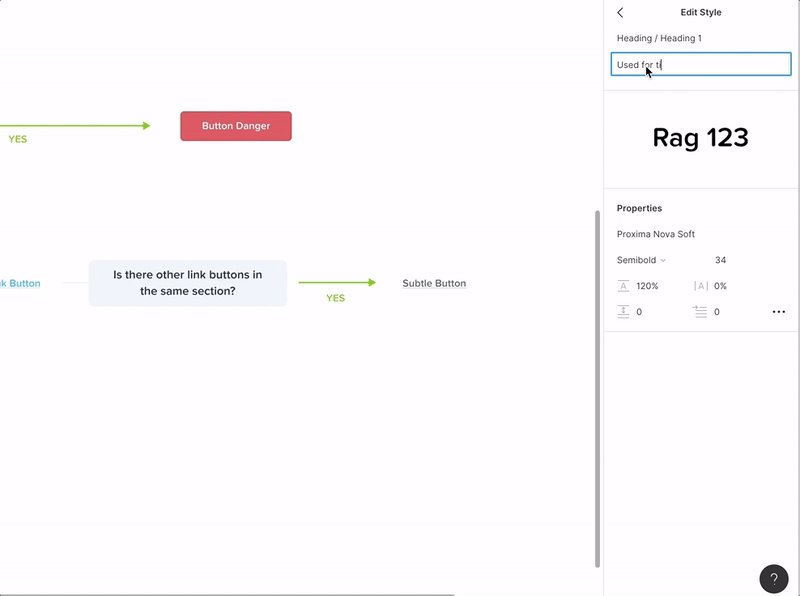
6. Aggiunta di una descrizione per ogni stile come guida
Può essere utile sapere dove utilizzare i diversi componenti aggiungendo una rapida descrizione di come utilizzare lo stile e dove, soprattutto quando si dispone di un team di designer. Puoi aggiungere una descrizione quando modifichi lo stile del testo, lo stile del colore o qualsiasi componente.

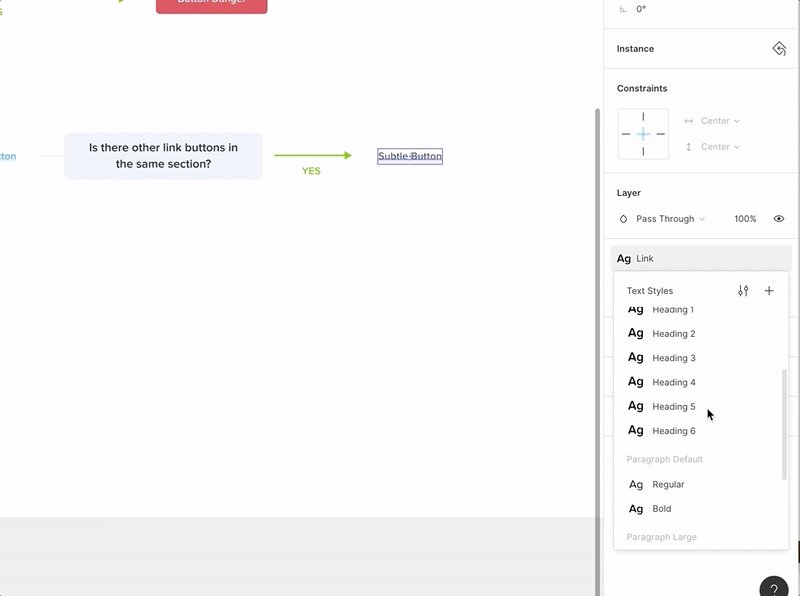
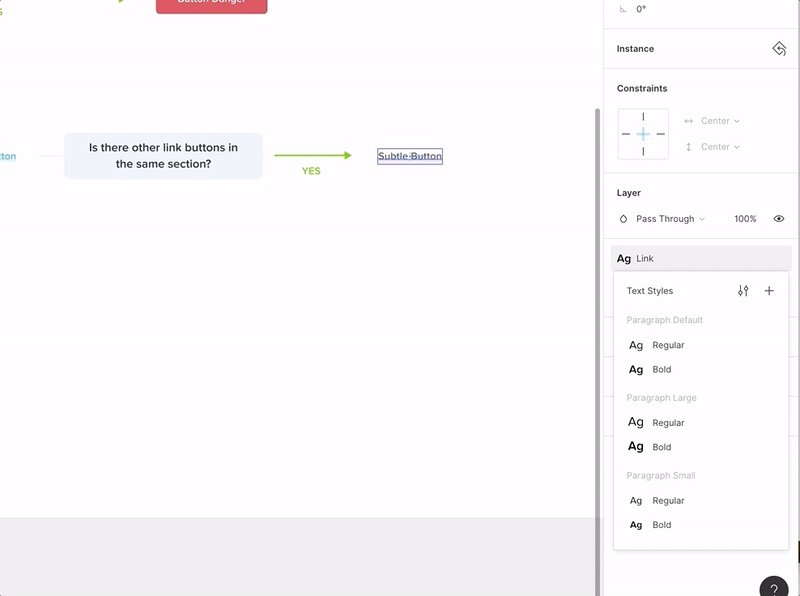
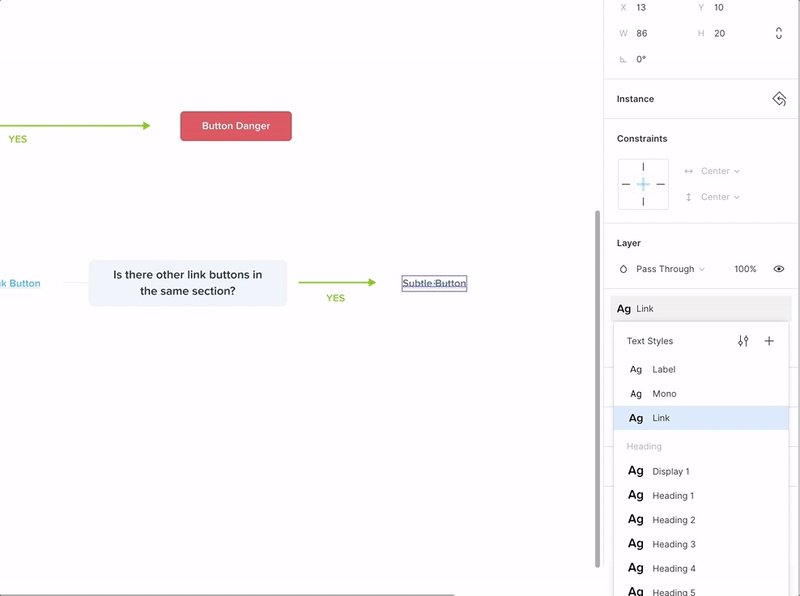
7. Come cambiare istanza dalla barra laterale
Molte volte ci ritroviamo con molti componenti, icone, ecc., quindi il menu a discesa per cambiare istanza probabilmente non è il modo migliore per farlo. Il piccolo trucco è che puoi, dalla barra laterale, trascinare il componente tenendo premuto Alt + Ctrl/Cmd sul componente che vuoi cambiare. Più facile e veloce!

8. Come copiare/incollare tutte le proprietà
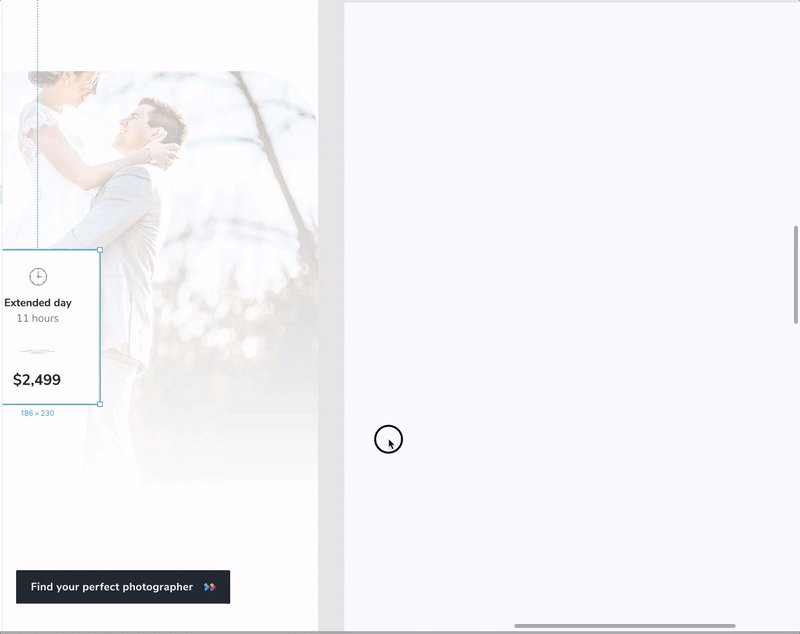
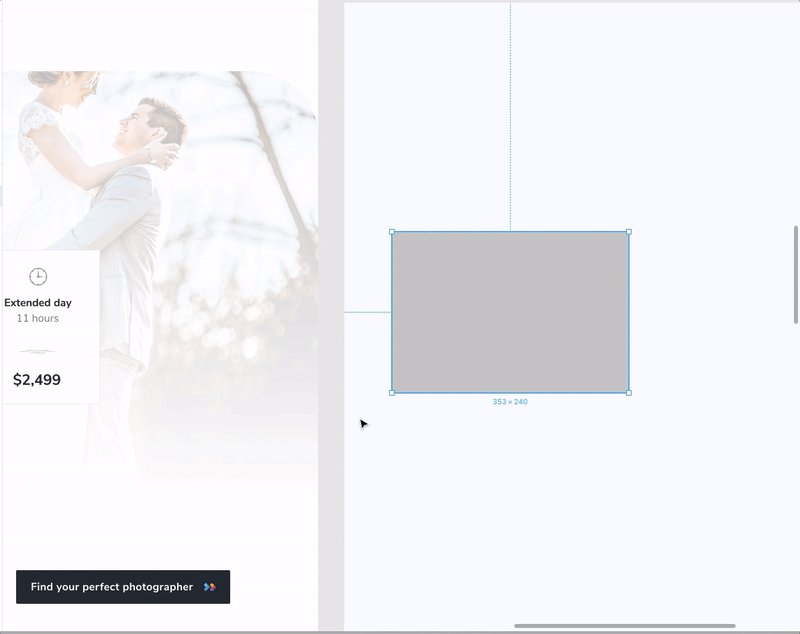
Durante la duplicazione di un elemento o quando voglio semplicemente copiare lo stile di un elemento, posso copiare rapidamente le proprietà dell'elemento ( Ctrl/Cmd + Alt + C ) e incollarle ( Ctrl/Cmd + V ) su un nuovo elemento. È abbastanza utile per immagini ed elementi di stile con proprietà multiple, ad esempio riempimento e tratto, ecc.

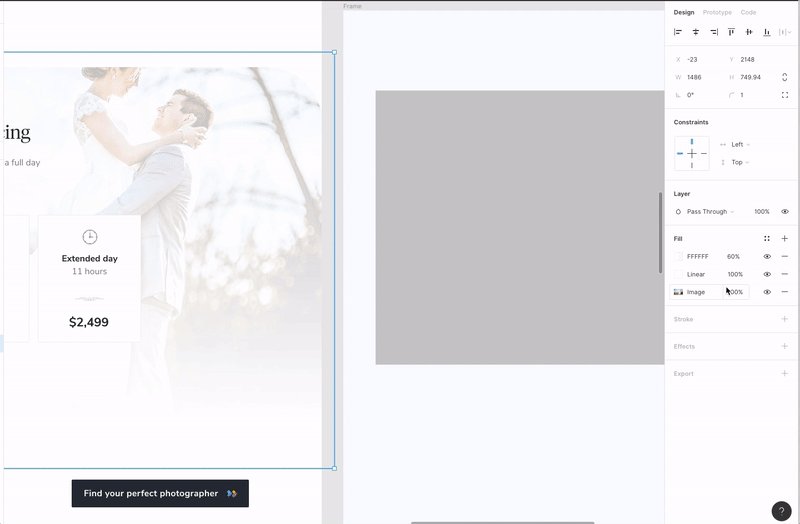
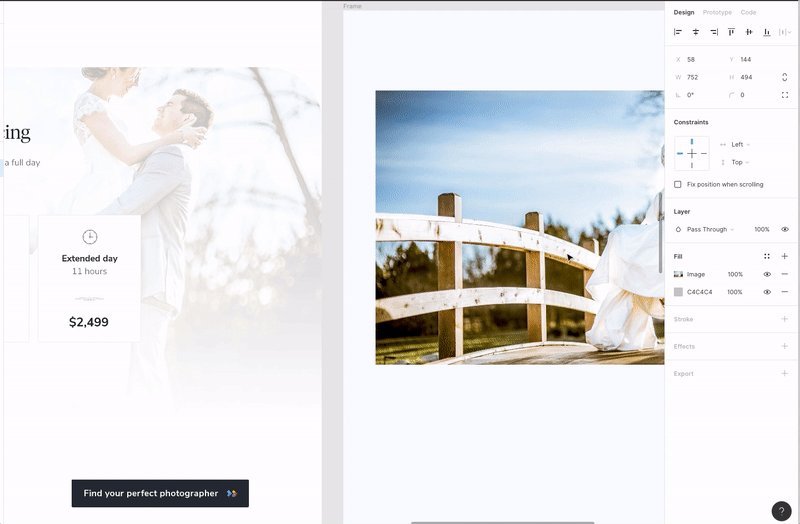
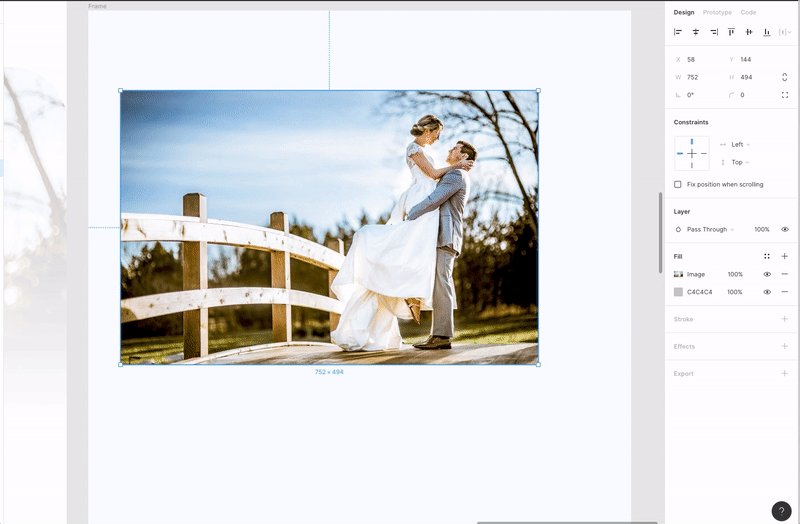
9. Come copiare/incollare una singola proprietà
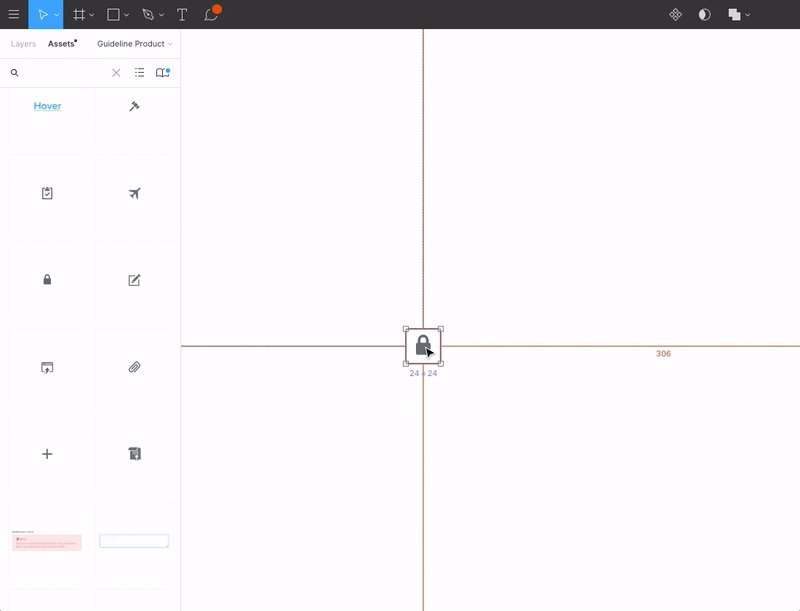
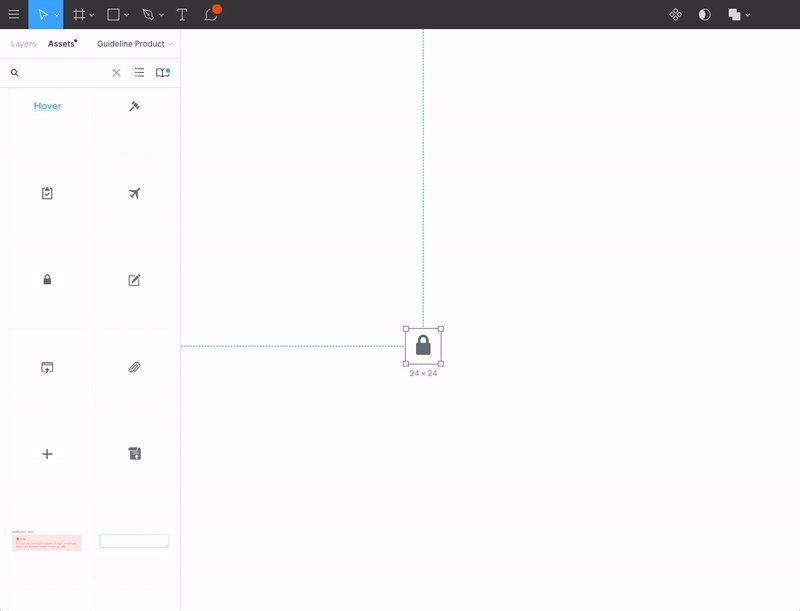
Un'altra scorciatoia che ho trovato molto utile è la possibilità di copiare una singola proprietà e puoi selezionare quale proprietà copiare! Seleziona la proprietà dal pannello di destra (come mostrato nel video) e con un semplice Ctrl/Cmd + C e poi Ctrl/Cmd + V incollala su un altro oggetto. L'ho trovato molto utile per le immagini.


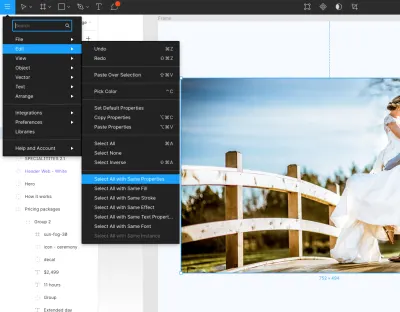
10. Cerca elementi con le stesse proprietà, istanza, stile e così via
Quando hai un file di disegno complesso, o vuoi semplicemente riordinare il tuo sistema di disegno, è abbastanza utile poter cercare elementi con la stessa proprietà (un colore specifico, per esempio), e poi cambiare il colore in un Colore Stile . Super utile dopo che ti sei sistemato con il sistema di progettazione e hai bisogno di organizzare al meglio tutti i componenti!

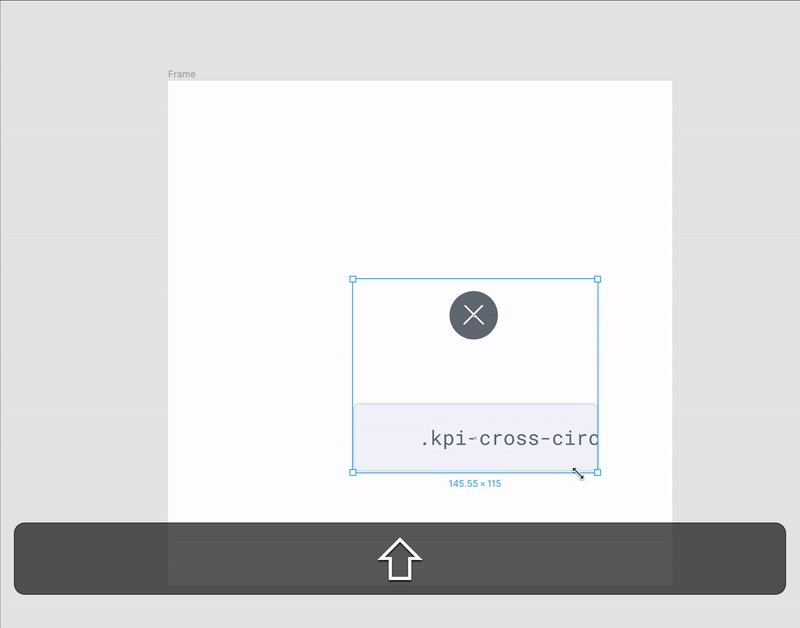
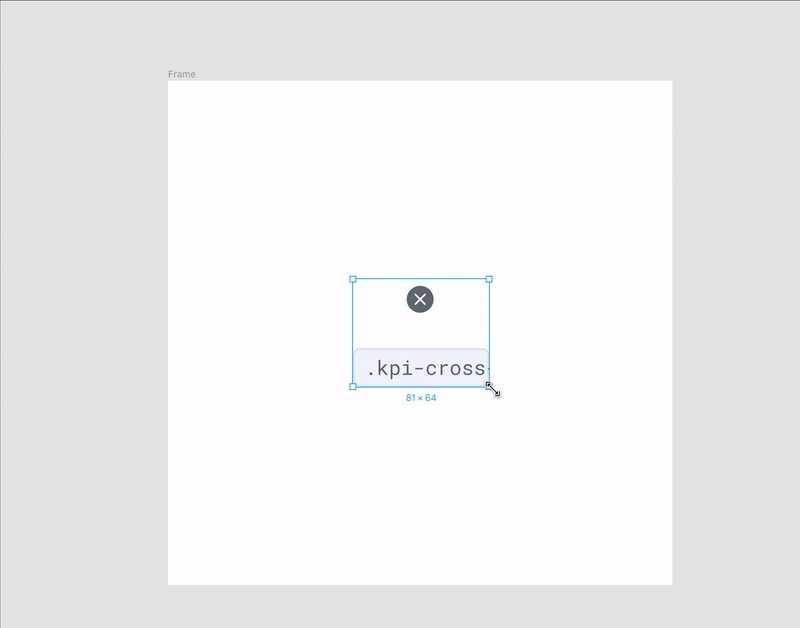
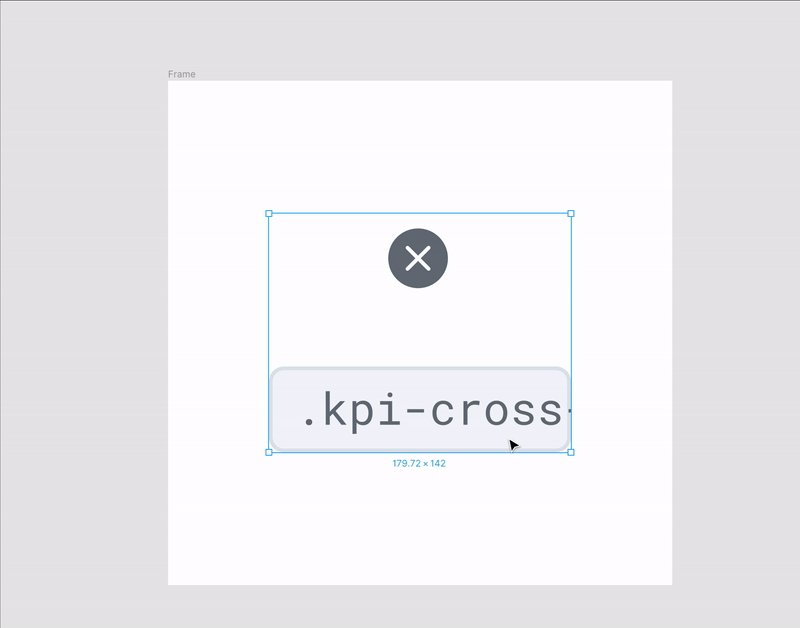
11. Usa lo strumento Scala per ridimensionare gli oggetti e le loro proprietà
Ho trovato utile poter ridimensionare contemporaneamente un elemento e le sue proprietà (tratto, effetti applicati all'oggetto, ecc.) con lo strumento Scala ( K ). Ho trovato Figma un po' più facile di Sketch in questo senso, poiché non è necessario selezionare la dimensione dell'oggetto. Quando si ridimensiona l'oggetto, sia le dimensioni dell'oggetto che le sue proprietà verranno ridimensionate proporzionalmente. E tenendo premuto Maiusc , manterrai anche il rapporto mentre espandi o ridimensioni l'oggetto.
Nota: se è necessario modificare le dimensioni di un oggetto senza modificarne le proprietà (tratto, effetti, ecc.), utilizzare lo strumento Seleziona per selezionare l'oggetto, quindi ridimensionarlo utilizzando il pannello Proprietà. Se utilizzi lo strumento Scala e ridimensioni l'oggetto, verranno ridimensionate sia le dimensioni dell'oggetto che le sue proprietà.

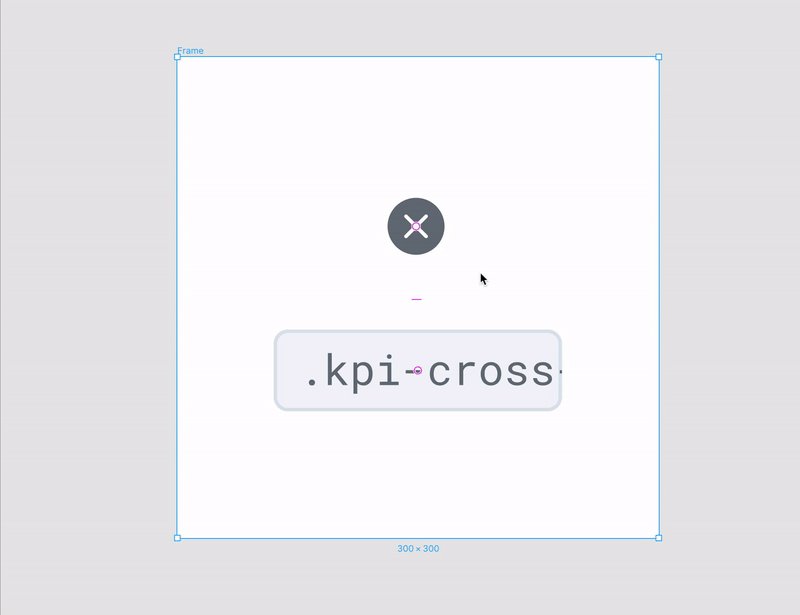
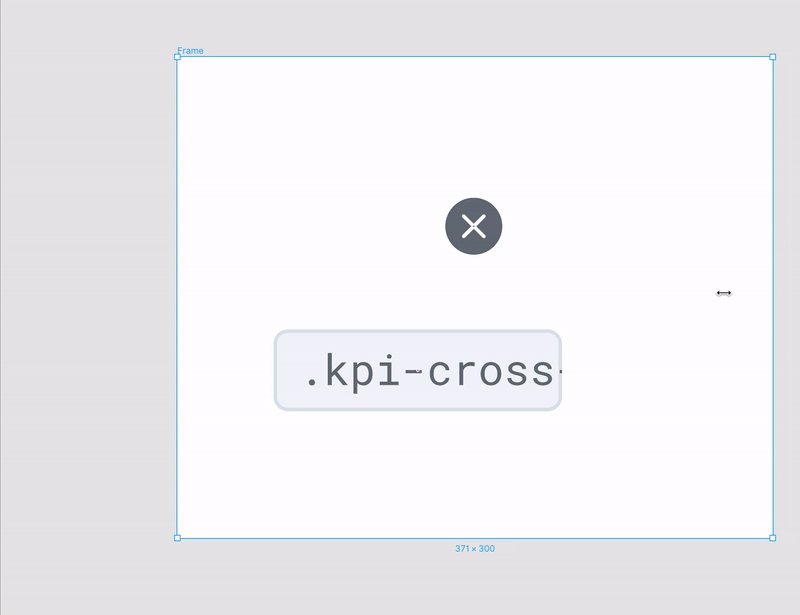
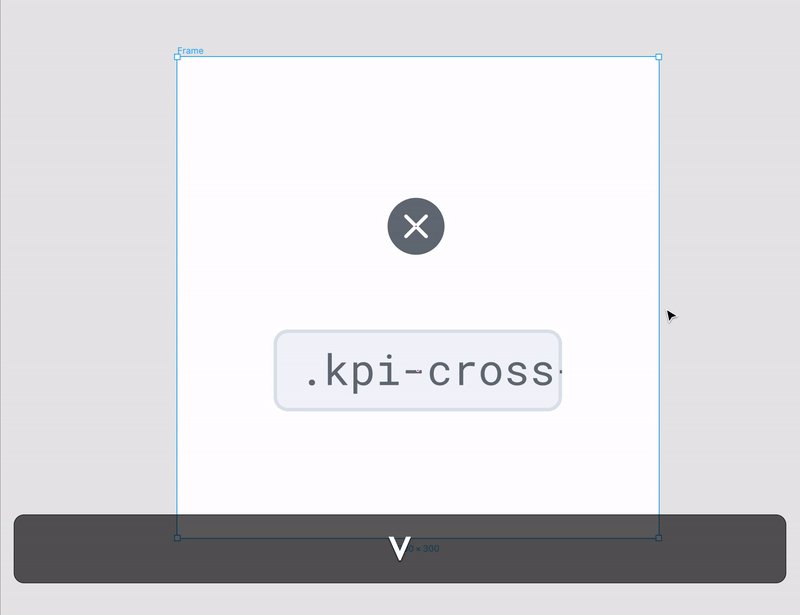
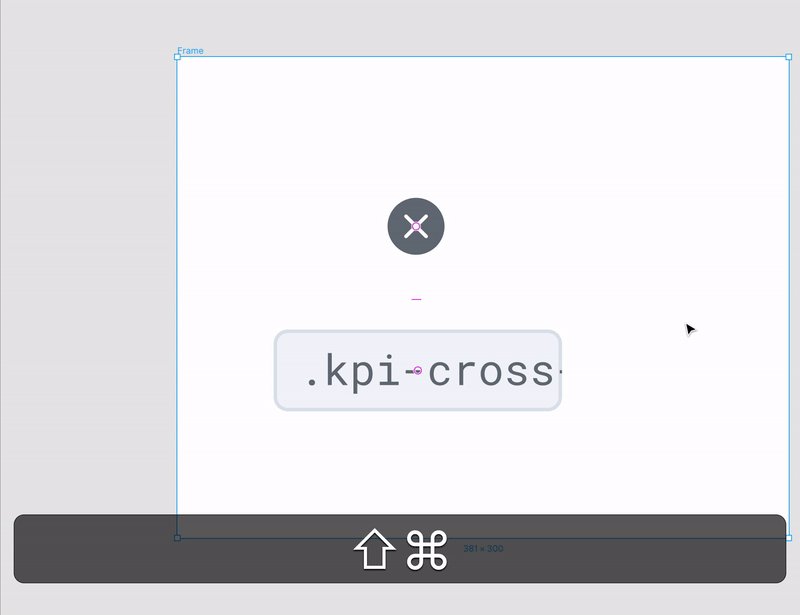
12. Ridimensiona una cornice senza ridimensionare i livelli al suo interno
Quando si progetta per risoluzioni dello schermo diverse, si desidera essere in grado di ridimensionare la cornice dello schermo senza dover ridimensionare tutti gli elementi all'interno della cornice. Per fare ciò, tieni premuto Ctrl/Cmd mentre esegui l'operazione di ridimensionamento. Magia!

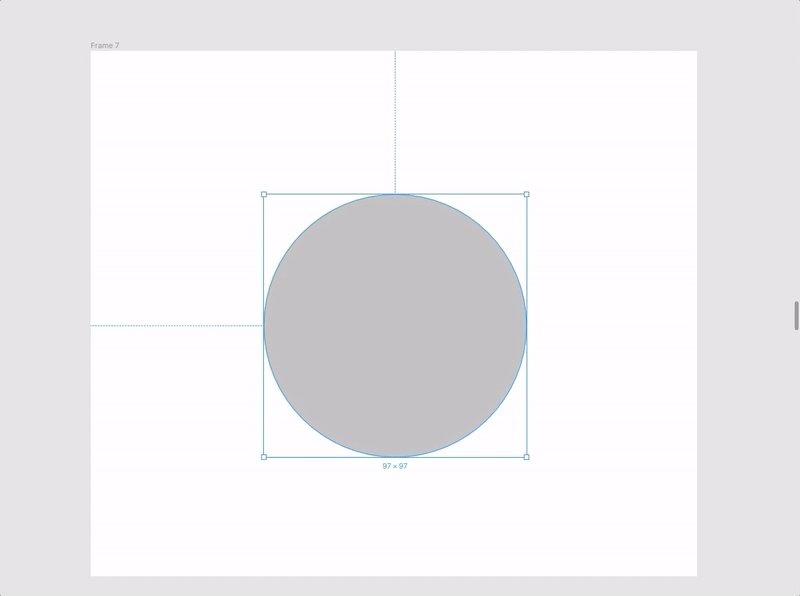
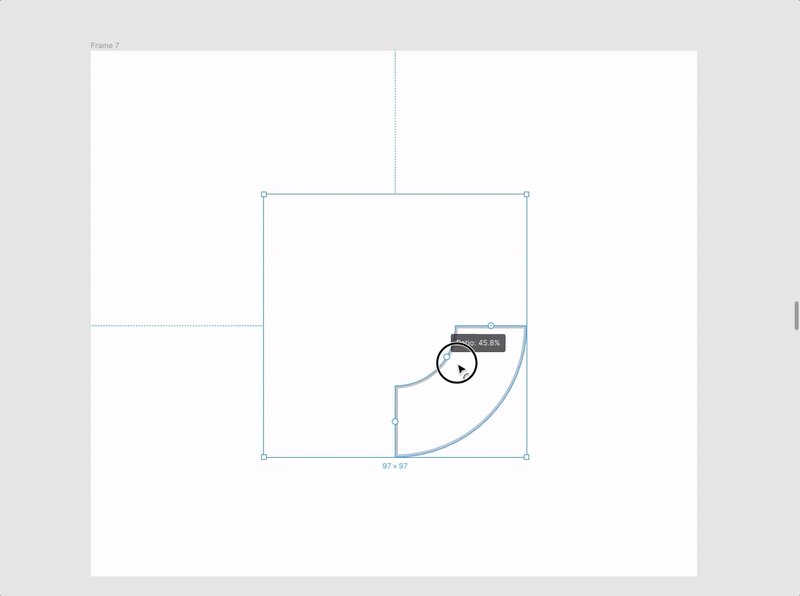
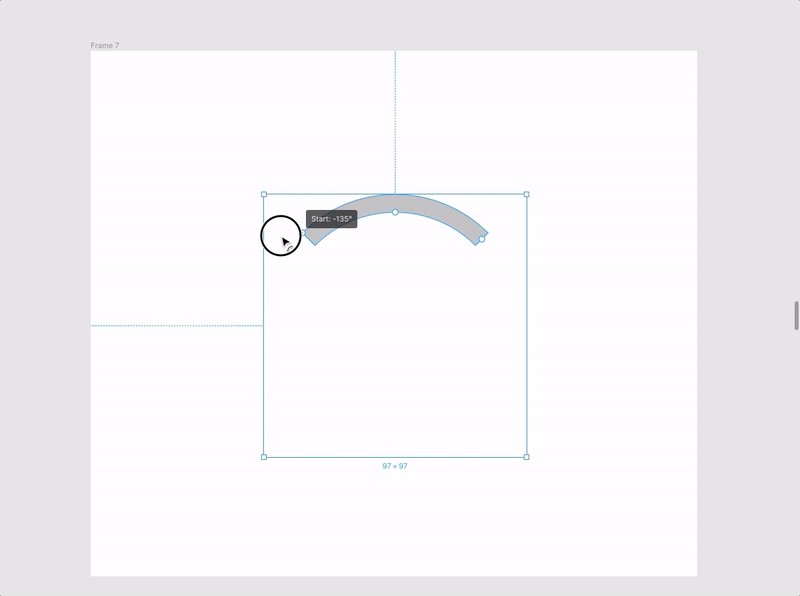
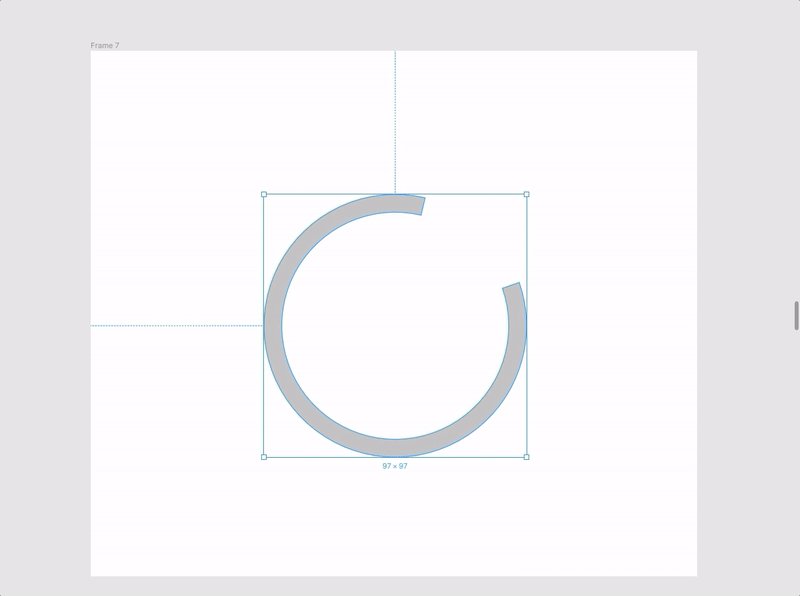
13. Crea grafici/arco in pochi secondi
Con Figma, puoi creare grafici/archi letteralmente in secondi! Niente più percorsi di taglio su un cerchio per creare un grafico personalizzato. Ecco come creare un arco di caricamento e tutti questi valori possono essere controllati con precisione dal pannello Proprietà a destra.

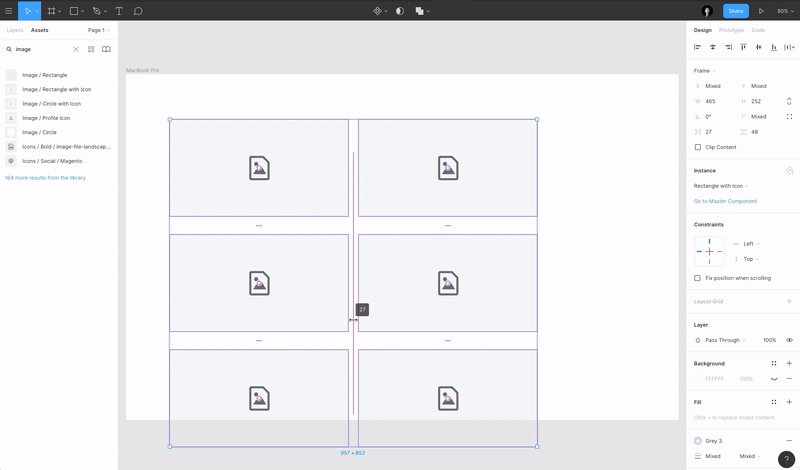
14. Modifica la spaziatura in movimento
Adoro la funzione di Figma che ti consente di modificare la spaziatura per un gruppo di elementi. Semplifica la disposizione di un gruppo di elementi attorno allo schermo. Uso questa funzione per più elementi ma anche per singoli elementi.

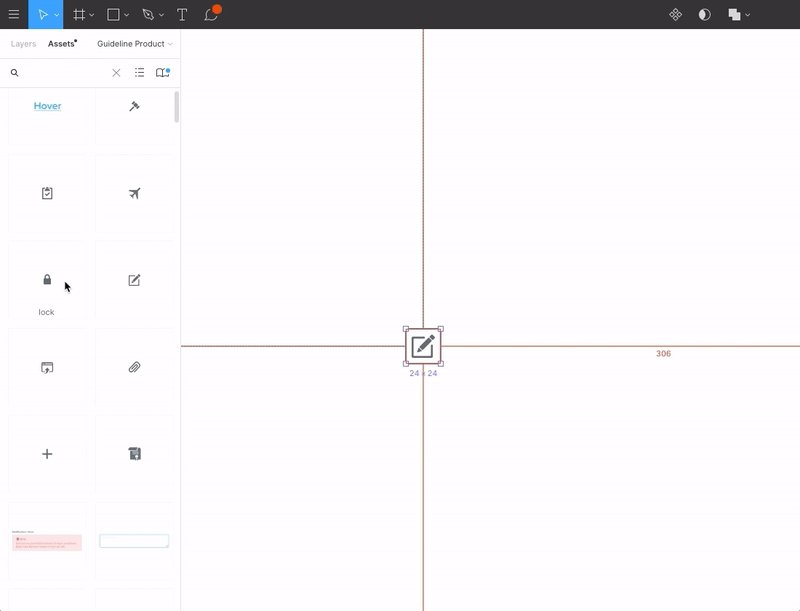
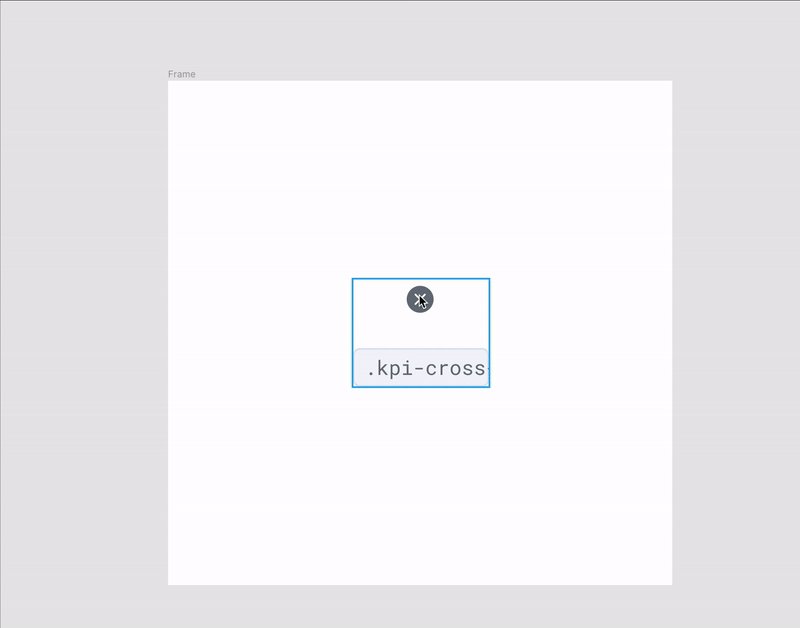
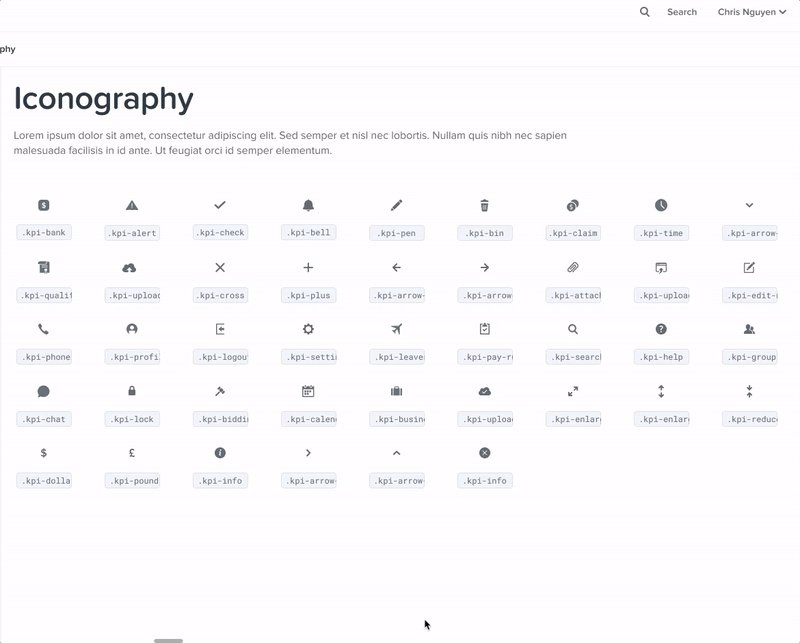
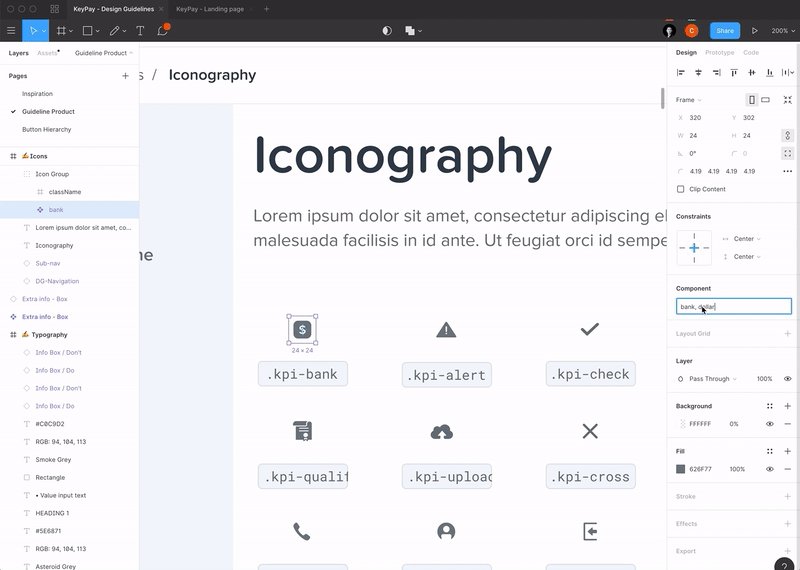
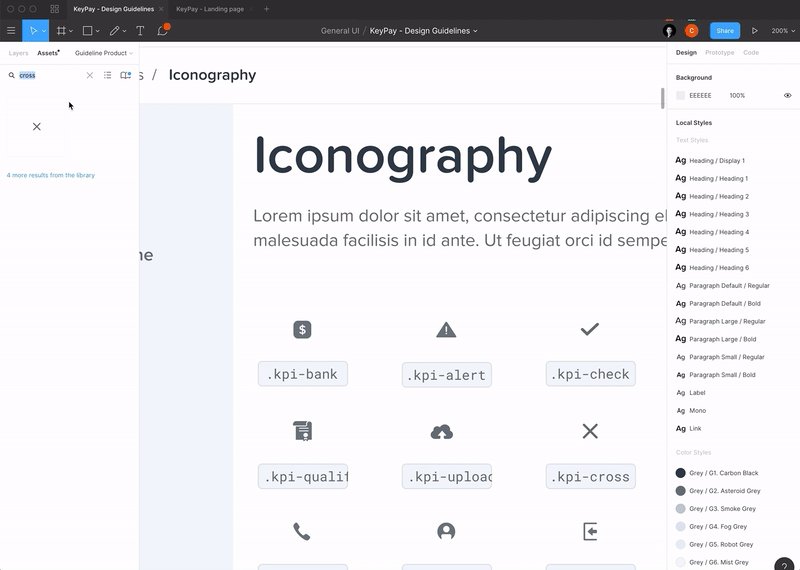
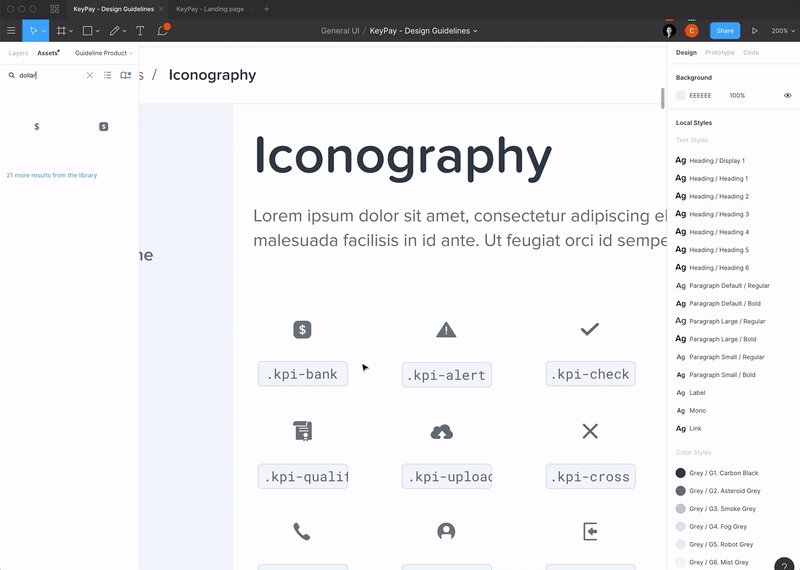
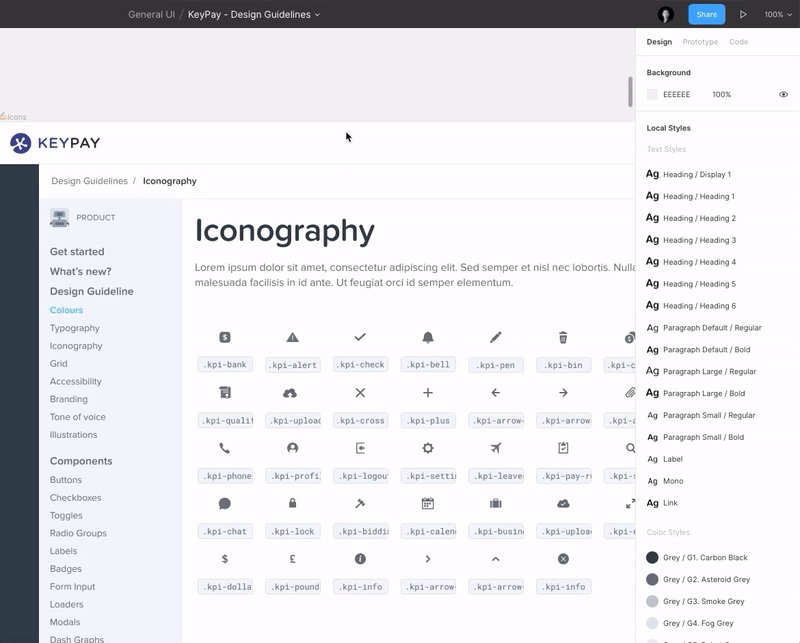
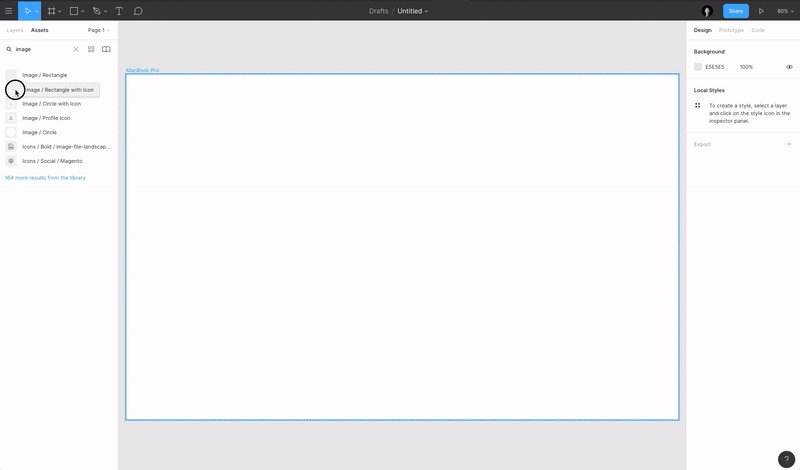
15. Parole chiave dei componenti per una ricerca facile
Quando inizi ad avere molti componenti, a volte diventa difficile trovare un componente specifico nella tua libreria. È allora che le parole chiave dei componenti tornano utili. Puoi aggiungere parole chiave a qualsiasi componente, quindi anche se il nome del componente è diverso, avrai le parole chiave che ti permetteranno di trovarlo più facilmente. Troverai un esempio qui sotto:

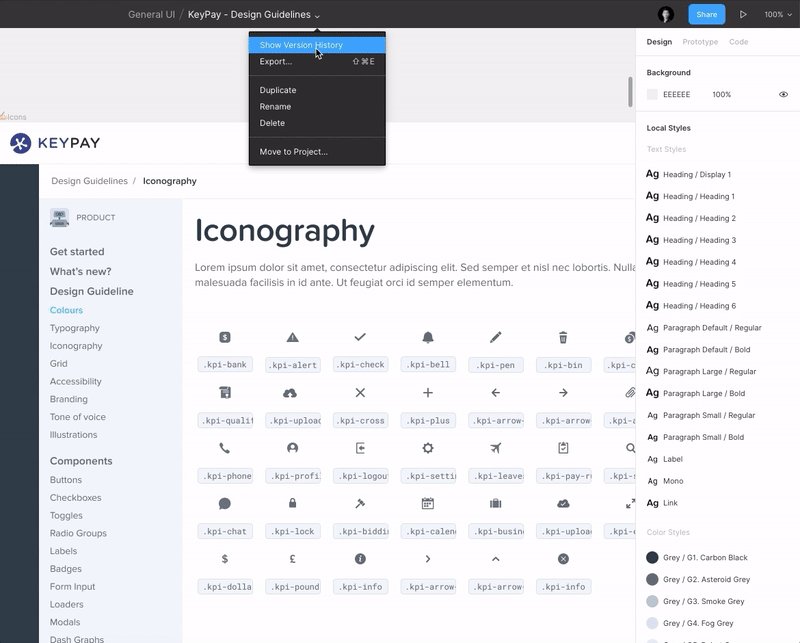
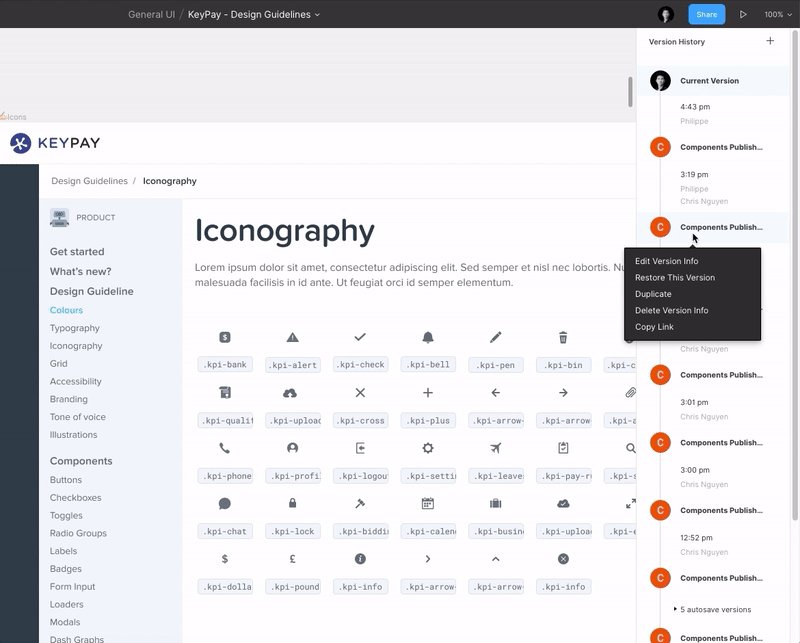
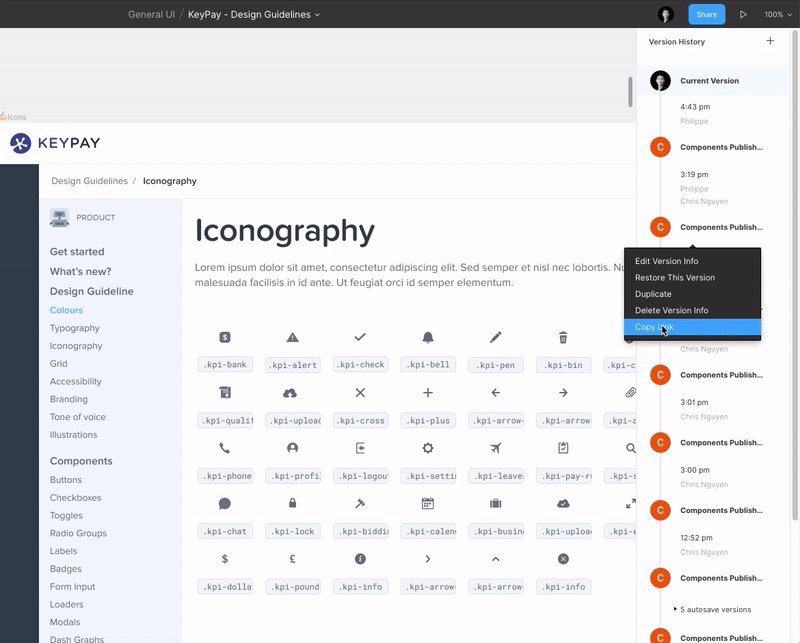
16. Ripristina una versione precedente di un file di progettazione o condividi il collegamento a una versione precedente
Adoro la funzione per poter tornare a una versione precedente del file su cui sto attualmente lavorando.
Indipendentemente dal motivo (hai commesso un errore o un client ti chiede di passare a una versione precedente, ecc.), è davvero utile poter tornare indietro nel tempo a una versione precedente. E non solo, Figma ti consente anche di copiare il collegamento alla versione precedente in modo da non dover eliminare la versione più recente del file. Inteligente!

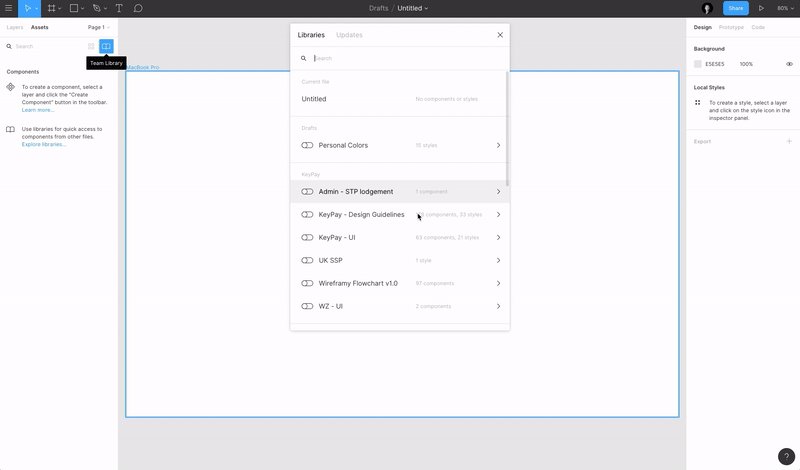
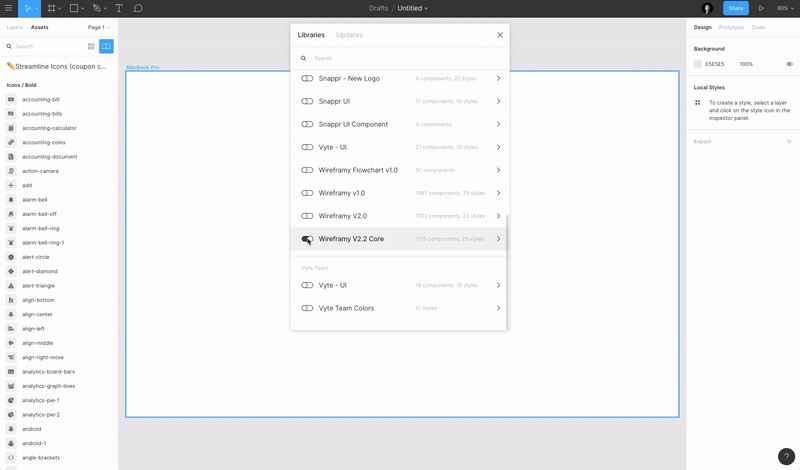
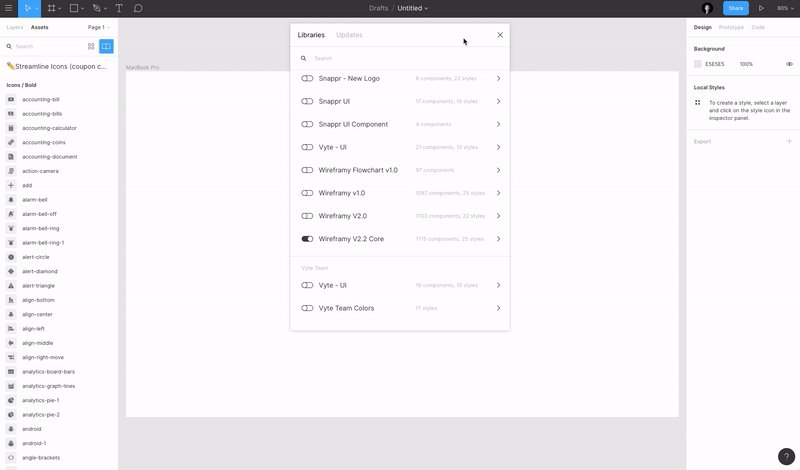
17. Librerie di kit dell'interfaccia utente per avviare i tuoi progetti
Uso spesso le librerie dei kit dell'interfaccia utente per avviare i miei progetti. Ad esempio, utilizzo il Wireframy Kit ogni volta che ho bisogno di progettare alcuni wireframe. Devo solo attivare la libreria e sono pronto per partire! Uso spesso anche Bootstrap Grid e Figma Redlines. (Ci sono un sacco di risorse gratuite disponibili: dai un'occhiata e scegli quelle di cui hai bisogno.)

18. Usa le GIF nei prototipi
Figma ha appena aggiunto la possibilità di aggiungere file GIF ai tuoi prototipi, aggiungendo così la possibilità di aggiungere animazioni di interazione dell'utente all'interno dei tuoi prototipi. Eccone un'anteprima da Aris Acoba:
Funziona @figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 9 luglio 2019
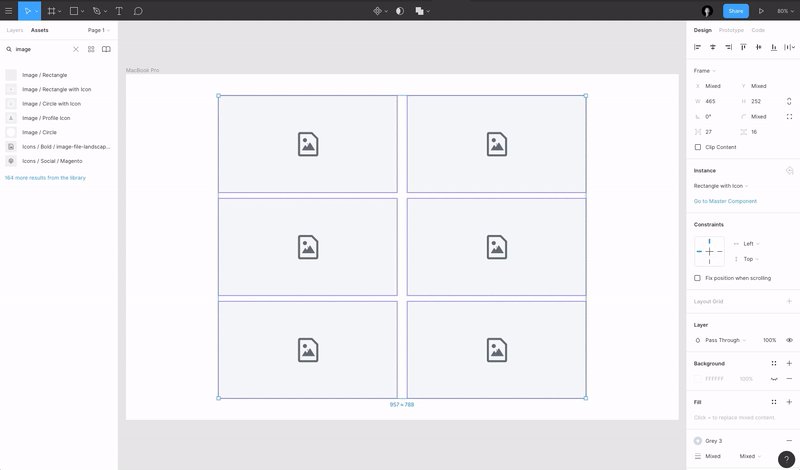
19. Figma, riordina!
La funzione Tidy Up di Figma è davvero quando vuoi riorganizzare rapidamente gli elementi in una griglia o semplicemente per allineare tutto. Insieme alle caratteristiche che ho menzionato al punto 4 e al punto 14, è super potente! Inoltre, un altro modo per riordinare è passare il mouse sopra l'angolo in basso a destra di una selezione e fare clic sull'icona blu.

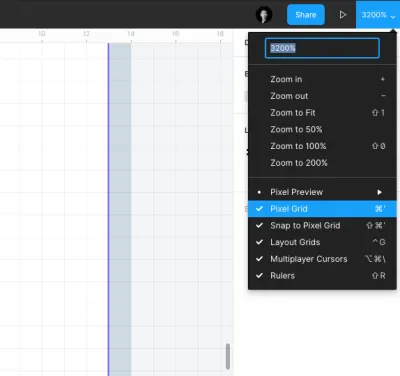
20. Visualizza impostazioni
Mi ci è voluto un po' di tempo per trovare quelle impostazioni, ma sono abbastanza utili quando sai dove si trovano. Puoi configurare il modo in cui vedi il tuo posto di lavoro nel menu a discesa "Impostazioni" nell'angolo in alto a destra della finestra. Consentendoti di mostrare i Righelli , la Griglia , abilitare/disabilitare “ Snap to Pixel Grid ” (che a volte è un po' fastidioso), ma anche nascondere i cursori degli altri giocatori (designer) quando vuoi un po' di concentrazione e non vuoi essere distratto dagli altri.

21. Suggerimento bonus: plugin Figma
Figma ha recentemente introdotto la sua nuova funzionalità di plug-in che consentirà alle persone di creare plug-in personalizzati su misura per i propri flussi di lavoro.
Penso che i plugin aggiungeranno molto valore all'intero ecosistema Figma e miglioreranno i nostri flussi di lavoro di progettazione. Alcuni dei migliori plugin che ho provato finora includono:
- Bobina di contenuti
- Spruzza
- Stark
- Tavolozza immagini
- Sincronizzazione Fogli Google

Prova tu stesso e forse potresti persino creare il tuo plug-in per soddisfare le tue esigenze!
Ulteriori letture su SmashingMag:
- Design in scala: un anno con Figma
- Costruire una libreria di componenti usando Figma
- Sketch vs Figma, Adobe XD e altre applicazioni di progettazione dell'interfaccia utente
- Come creare un plug-in di schizzo con JavaScript, HTML e CSS
