Automatizzare i test delle funzionalità con Selenium WebDriver
Pubblicato: 2022-03-10Questo articolo è rivolto agli sviluppatori Web che desiderano dedicare meno tempo a testare il front-end delle proprie applicazioni Web, ma desiderano comunque essere certi che ogni funzionalità funzioni correttamente. Ti farà risparmiare tempo automatizzando le attività online ripetitive con Selenium WebDriver. Troverai un esempio passo passo per automatizzare e testare la funzione di accesso di WordPress, ma puoi anche adattare l'esempio per qualsiasi altro modulo di accesso.
Cos'è il selenio e come può aiutarti?
Selenium è un framework per il test automatizzato di applicazioni web. Usando Selenium, puoi praticamente automatizzare ogni attività nel tuo browser come se una persona reale dovesse eseguire l'attività. L'interfaccia utilizzata per inviare comandi ai diversi browser si chiama Selenium WebDriver. Le implementazioni di questa interfaccia sono disponibili per tutti i principali browser, inclusi Mozilla Firefox, Google Chrome e Internet Explorer.
Automatizzare i test delle funzionalità con Selenium WebDriver
Che tipo di sviluppatore web sei? Sei il tipo disciplinato che testa tutte le funzionalità chiave della tua applicazione Web dopo ogni distribuzione. Se è così, probabilmente sei infastidito da quanto tempo consuma questo test ripetitivo. Oppure sei il tipo che semplicemente non si preoccupa di testare le funzionalità chiave e pensa sempre: "Dovrei testare di più, ma preferirei sviluppare nuove cose". Se è così, probabilmente trovi bug solo per caso o quando il tuo cliente o capo se ne lamenta.
Ho lavorato per un po' di tempo per un noto rivenditore online in Germania e sono sempre appartenuto alla seconda categoria: è stato così eccitante pensare a nuove funzionalità per il negozio online e non mi è piaciuto affatto andare su tutte le funzionalità precedenti nuovamente dopo ogni nuova distribuzione del software. Quindi, la strategia era più o meno sperare che tutte le funzionalità chiave funzionassero.
Un giorno, abbiamo avuto un forte calo del nostro tasso di conversione e abbiamo iniziato a scavare nei nostri strumenti di analisi web per trovare l'origine di questo calo. Ci è voluto un po' di tempo prima che scoprissimo che il nostro checkout non funzionava correttamente dalla precedente distribuzione del software.
Questo è stato il giorno in cui ho iniziato a fare alcune ricerche sull'automazione del nostro processo di test delle applicazioni Web e mi sono imbattuto in Selenium e nel suo WebDriver. Selenium è fondamentalmente un framework che ti consente di automatizzare i browser web. WebDriver è il nome dell'interfaccia chiave che consente di inviare comandi a tutti i principali browser (mobile e desktop) e di lavorare con essi come farebbe un utente reale.
Preparazione del primo test con Selenium WebDriver
Innanzitutto, ero un po' scettico sul fatto che Selenium potesse soddisfare le mie esigenze perché il framework è più comunemente usato in Java e non sono certamente un esperto di Java. In seguito ho appreso che essere un esperto di Java non è necessario per sfruttare la potenza del framework Selenium.
Come semplice primo test, ho testato il login di uno dei miei progetti WordPress. Perché WordPress? Solo perché l'utilizzo del modulo di accesso di WordPress è un esempio che tutti possono seguire più facilmente che se dovessi fare riferimento a qualche applicazione web personalizzata.
Di cosa hai bisogno per iniziare a utilizzare Selenium WebDriver? Poiché ho deciso di utilizzare l'implementazione più comune di Selenium in Java, avevo bisogno di configurare il mio piccolo ambiente Java.
Se vuoi seguire il mio esempio, puoi utilizzare l'ambiente Java di tua scelta. Se non ne hai ancora impostato uno, ti suggerisco di installare Eclipse e assicurarti di essere in grado di eseguire un semplice script "Hello world" in Java.
Poiché volevo testare l'accesso in Chrome, mi sono assicurato che il browser Chrome fosse già installato sul mio computer. Questo è tutto ciò che ho fatto in preparazione.
Download del driver Chrome
Tutti i principali browser forniscono la propria implementazione dell'interfaccia WebDriver. Poiché volevo testare l'accesso a WordPress in Chrome, dovevo ottenere l'implementazione WebDriver di Chrome: ChromeDriver.
Ho estratto l'archivio ZIP e ho archiviato il file eseguibile chromedriver.exe in una posizione che avrei potuto ricordare per dopo.
Allestimento del nostro progetto sul selenio in Eclipse
I passaggi che ho eseguito in Eclipse sono probabilmente piuttosto basilari per qualcuno che lavora molto con Java ed Eclipse. Ma per quelli come me, che non hanno molta familiarità con questo, ripercorrerò i singoli passaggi:
- Apri Eclipse.
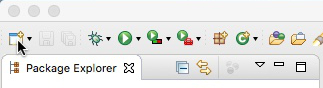
- Fare clic sull'icona "Nuovo".

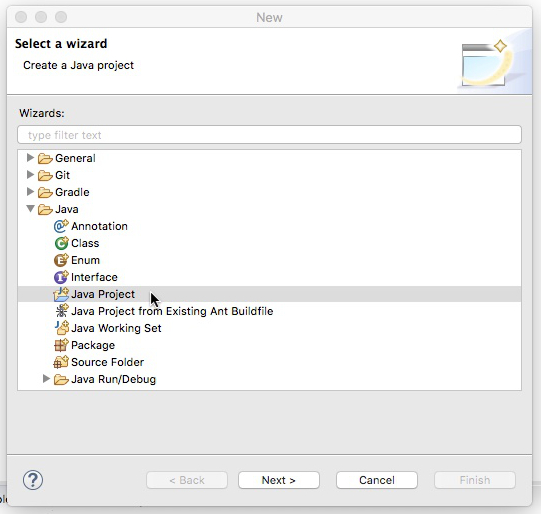
Creazione di un nuovo progetto in Eclipse - Scegli la procedura guidata per creare un nuovo "Progetto Java" e fai clic su "Avanti".

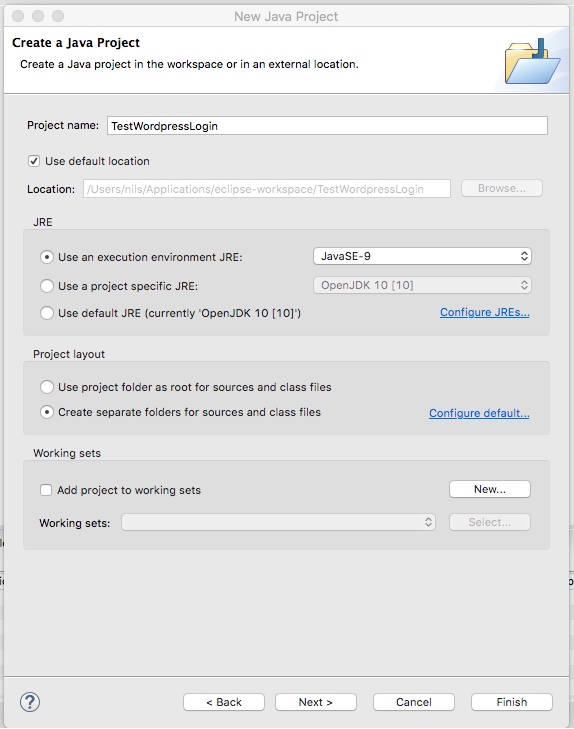
Scegli la procedura guidata del progetto java. - Assegna un nome al tuo progetto e fai clic su "Fine".

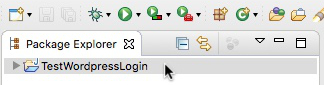
La procedura guidata del progetto Eclipse - Ora dovresti vedere il tuo nuovo progetto Java sul lato sinistro dello schermo.

Abbiamo creato con successo un progetto per eseguire Selenium WebDriver.
Aggiunta della libreria di selenio al nostro progetto
Ora abbiamo il nostro progetto Java, ma manca ancora il selenio. Quindi, dopo, dobbiamo portare il framework Selenium nel nostro progetto Java. Ecco i passaggi che ho fatto:
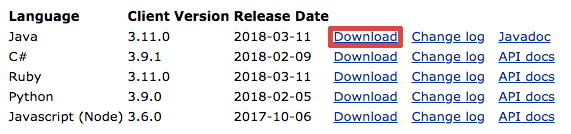
- Scarica l'ultima versione della libreria Java Selenium.

Scarica la libreria Selenio. - Estrai l'archivio e archivia la cartella in un posto che puoi ricordare facilmente.
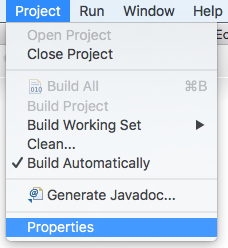
- Torna a Eclipse e vai su "Progetto" → "Proprietà".

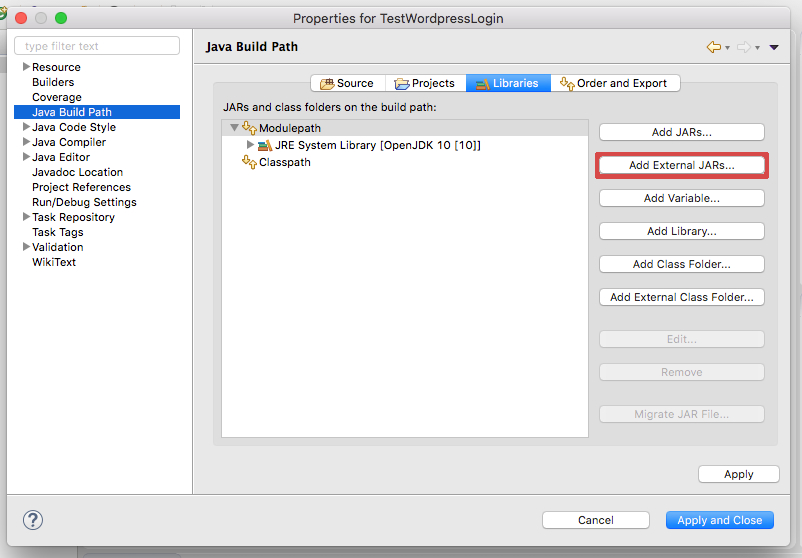
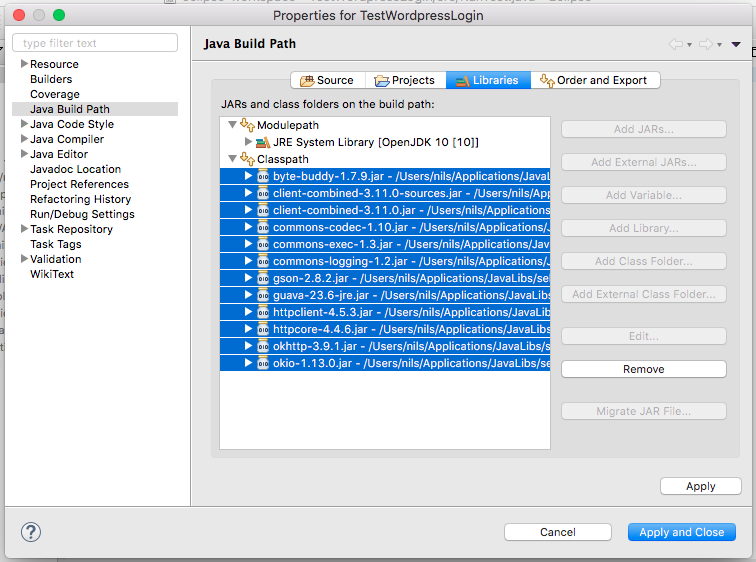
Vai alle proprietà per integrare Selenium WebDriver nel tuo progetto. - Nella finestra di dialogo, vai su "Java Build Path" e quindi per registrare "Librerie".
- Fai clic su "Aggiungi JAR esterni".

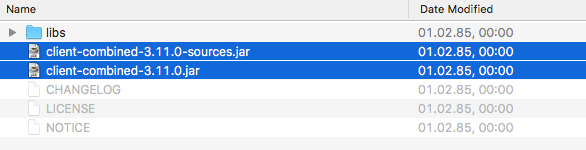
Aggiungi la libreria Selenium al tuo percorso di build Java. - Passa alla cartella appena scaricata con la libreria Selenium. Evidenzia tutti i file
.jare fai clic su "Apri".
Seleziona tutti i file della lib da aggiungere al tuo progetto. - Ripetere questa operazione anche per tutti i file
.jarnelle sottocartellelibs. - Alla fine, dovresti vedere tutti i file
.jarnelle librerie del tuo progetto:
Il framework Selenium WebDriver è stato ora integrato con successo nel tuo progetto!
Questo è tutto! Tutto ciò che abbiamo fatto fino ad ora è un compito una tantum. È possibile utilizzare questo progetto ora per tutti i diversi test e non è necessario eseguire nuovamente l'intero processo di configurazione per ogni test case. Tipo di pulito, non è vero?
Creare la nostra classe di test e lasciarla aprire il browser Chrome
Ora abbiamo il nostro progetto Selenium, ma cosa succede dopo? Per vedere se funziona, volevo provare qualcosa di veramente semplice, come aprire il mio browser Chrome.
Per fare ciò, avevo bisogno di creare una nuova classe Java da cui avrei potuto eseguire il mio primo test case. In questa classe eseguibile, ho copiato alcune righe di codice Java e, che tu ci creda o no, ha funzionato! Magicamente il browser Chrome si è aperto e, dopo pochi secondi, si è chiuso da solo.
Provate voi stessi:
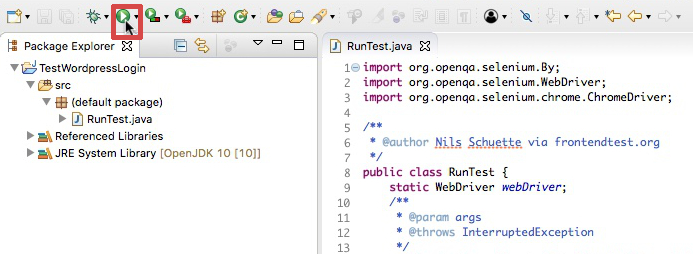
- Fai di nuovo clic sul pulsante "Nuovo" (mentre sei nella cartella del tuo nuovo progetto).

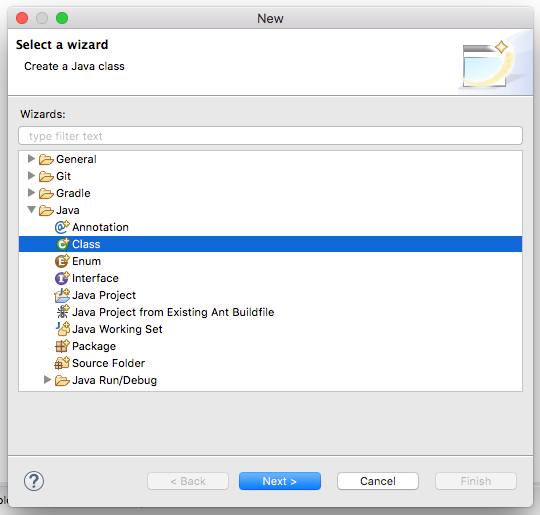
Crea una nuova classe per eseguire Selenium WebDriver. - Scegli la procedura guidata "Classe" e fai clic su "Avanti".

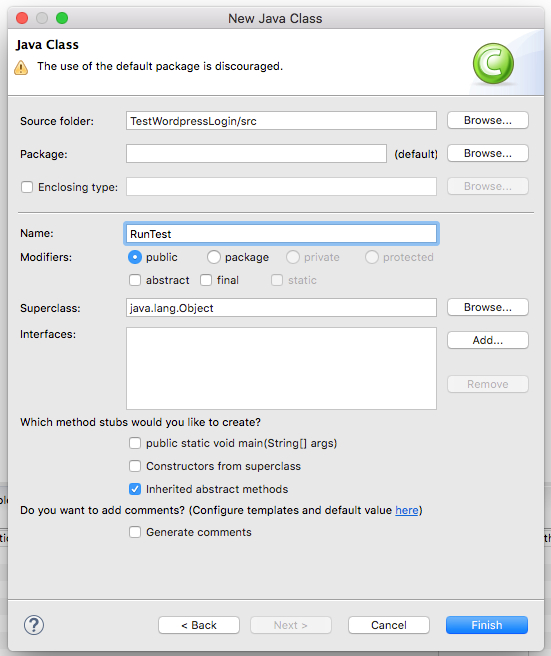
Scegli la procedura guidata della classe Java per creare una nuova classe. - Assegna un nome alla classe (ad esempio "RunTest") e fai clic su "Fine".

La procedura guidata della classe Java di eclipse. - Sostituisci tutto il codice nella tua nuova classe con il codice seguente. L'unica cosa che devi cambiare è il percorso di
chromedriver.exesul tuo computer:import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - Salva il file e fai clic sul pulsante di riproduzione per eseguire il codice.

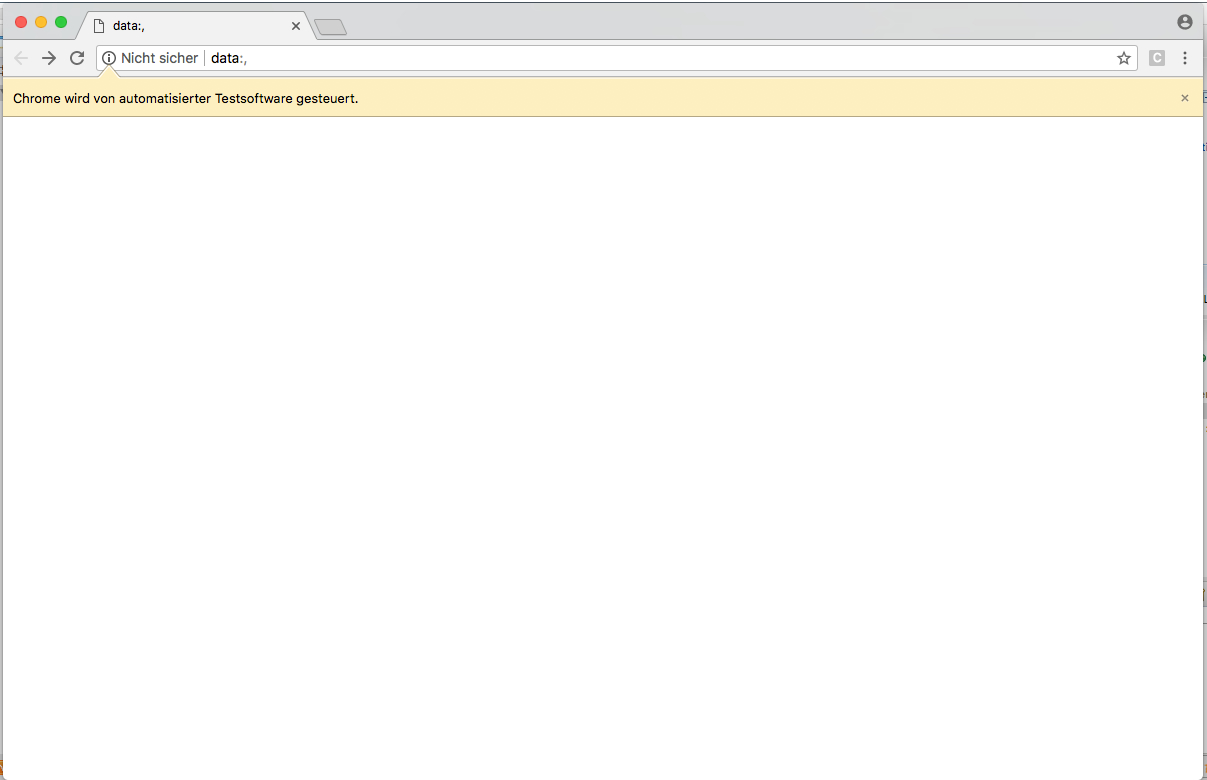
Esecuzione del tuo primo progetto Selenium WebDriver. - Se hai fatto tutto correttamente, il codice dovrebbe aprire una nuova istanza del browser Chrome e chiuderla poco dopo.

Il browser Chrome si apre magicamente. (Grande anteprima)
Testare l'accesso dell'amministratore di WordPress
Ora ero ottimista sul fatto che avrei potuto automatizzare il mio primo piccolo test di funzionalità. Volevo che il browser navigasse su uno dei miei progetti WordPress, accedesse all'area di amministrazione e verificasse che l'accesso fosse riuscito. Quindi, quali comandi avevo bisogno per cercare?

- Vai al modulo di accesso,
- Individua i campi di input,
- Digita il nome utente e la password nei campi di input,
- Premi il pulsante di accesso,
- Confronta il titolo della pagina corrente per vedere se l'accesso è andato a buon fine.
Ancora una volta, dopo aver eseguito tutti gli aggiornamenti necessari al mio codice e aver fatto clic sul pulsante Esegui in Eclipse, il mio browser ha iniziato a funzionare magicamente da solo tramite il login di WordPress. Ho eseguito con successo il mio primo test automatico del sito web!
Se vuoi provare tu stesso, sostituisci tutto il codice della tua classe Java con il seguente. Esaminerò il codice in dettaglio in seguito. Prima di eseguire il codice, è necessario sostituire quattro valori con il proprio:
La posizione del tuo file
chromedriver.exe(come sopra),L'URL dell'account amministratore di WordPress che vuoi testare,
Il nome utente di WordPress,
La password di WordPress.
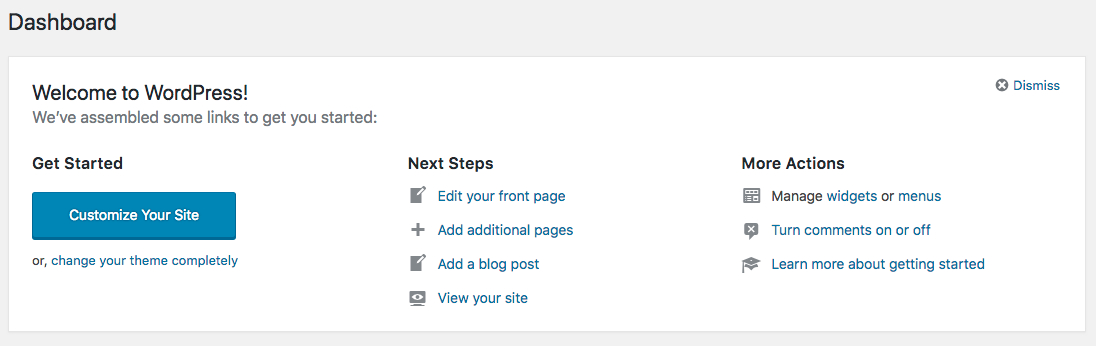
Quindi, salva e fallo funzionare di nuovo. Si aprirà Chrome, andrà al login del tuo sito Web WordPress, accedi e verificherà se il titolo h1 della pagina corrente è "Dashboard".
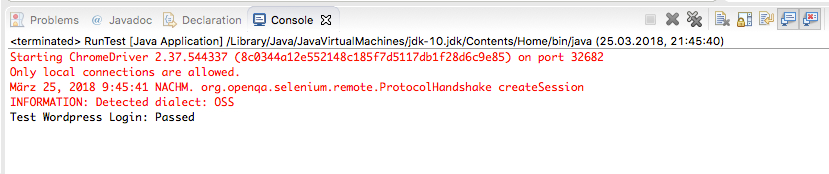
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }Se hai fatto tutto correttamente, il tuo output nella console Eclipse dovrebbe assomigliare a questo:

Capire il codice
Poiché probabilmente sei uno sviluppatore web e hai almeno una conoscenza di base di altri linguaggi di programmazione, sono sicuro che afferri già l'idea di base del codice: abbiamo creato un metodo separato, testWordpressLogin , per il test case specifico che viene chiamato da il nostro metodo principale.
A seconda che il metodo restituisca true o false, otterrai un output nella tua console che ti dice se questo test specifico ha superato o meno.
Questo non è necessario, ma in questo modo puoi facilmente aggiungere molti più casi di test a questa classe e avere ancora codice leggibile.
Ora, passo dopo passo, ecco cosa succede nel nostro piccolo programma:
- Per prima cosa, diciamo al nostro programma dove può trovare il WebDriver specifico per Chrome.
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - Apriamo il browser Chrome e ingrandiamo la finestra del browser.
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - È qui che entriamo nel nostro sottometodo e controlliamo se restituisce true o false.
if (testWordpresslogin()) … - La parte seguente del nostro sottometodo potrebbe non essere intuitiva da comprendere:
I blocchitry{…}catch{…}. Se tutto va come previsto, verrà eseguito solo il codice intry{…}, ma se qualcosa va storto durante l'esecuzionetry{…}, l'esecuzione continua incatch{}. Ogni volta che provi a individuare un elemento confindElemente il browser non è in grado di individuare questo elemento, genererà un'eccezione ed eseguirà il codice incatch{…}. Nel mio esempio, il test verrà contrassegnato come "fallito" ogni volta che qualcosa va storto e viene eseguito ilcatch{}. - Nel sottometodo, iniziamo navigando nella nostra area di amministrazione di WordPress e individuando i campi per il nome utente e la password cercando i loro ID. Inoltre, digitiamo i valori forniti in questi campi.
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
Selenium compila il nostro modulo di accesso - Dopo aver compilato il modulo di accesso, individuiamo il pulsante di invio in base al suo ID e facciamo clic su di esso.
webDriver.findElement(By.id("wp-submit")).click(); - Per seguire visivamente il test, includo qui una pausa di 7 secondi (7000 millisecondi = 7 secondi).
Thread.sleep(7000); - Se l'accesso ha esito positivo, il titolo
h1della pagina corrente dovrebbe ora essere "Dashboard", riferendosi all'area di amministrazione di WordPress. Poiché il titoloh1dovrebbe esistere solo una volta su ogni pagina, ho usato il nome del tag qui per individuare l'elemento. Nella maggior parte degli altri casi, il nome del tag non è un buon localizzatore perché il nome del tag HTML è raramente univoco su una pagina web. Dopo aver individuatoh1, estraiamo il testo dell'elemento congetText()e controlliamo se è uguale alla stringa "Dashboard". Se l'accesso non va a buon fine, non troveremo "Dashboard" come l'attualeh1. Pertanto, ho deciso di utilizzareh1per verificare se l'accesso ha esito positivo.if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
Far verificare al WebDriver se siamo arrivati sulla Dashboard: Test superato! (Grande anteprima) - Se qualcosa è andato storto nella parte precedente del sottometodo, il programma sarebbe passato direttamente alla parte successiva. Il blocco
catchstamperà il tipo di eccezione che si è verificato sulla console e successivamente restituiràfalseal metodo principale.catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
Adattare il caso di prova
È qui che diventa interessante se vuoi adattare e aggiungere i tuoi casi di test. Puoi vedere che chiamiamo sempre metodi dell'oggetto webDriver per fare qualcosa con il browser Chrome.
Innanzitutto, ingrandiamo la finestra:
webDriver.manage().window().maximize();Quindi, in un metodo separato, andiamo alla nostra area di amministrazione di WordPress:
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); Ci sono altri metodi dell'oggetto webDriver che possiamo usare. Oltre ai due precedenti, probabilmente utilizzerai molto questo:
webDriver.findElement(By. …) Il metodo findElement ci aiuta a trovare diversi elementi nel DOM. Ci sono diverse opzioni per trovare gli elementi:
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
Se possibile, consiglio di utilizzare By.id perché l'ID di un elemento dovrebbe essere sempre univoco (a differenza, ad esempio, di className ), e di solito non è influenzato se la struttura del tuo DOM cambia (a differenza, ad esempio, di xPath ) .
Nota : puoi leggere di più sulle diverse opzioni per individuare gli elementi con WebDriver qui.
Non appena si ottiene un elemento utilizzando il metodo findElement , è possibile chiamare i diversi metodi disponibili dell'elemento. I più comuni sono sendKeys , click e getText .
Stiamo utilizzando sendKeys per compilare il modulo di accesso:
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); Abbiamo utilizzato il click per inviare il modulo di accesso facendo clic sul pulsante di invio:
webDriver.findElement(By.id("wp-submit")).click(); E getText è stato utilizzato per verificare quale testo si trova h1 dopo aver fatto clic sul pulsante di invio:
webDriver.findElement(By.tagName("h1")).getText()Nota : assicurati di controllare tutti i metodi disponibili che puoi utilizzare con un elemento.
Conclusione
Da quando ho scoperto la potenza di Selenium WebDriver, la mia vita di sviluppatore web è cambiata. Semplicemente lo adoro. Più mi immergo nel framework, più possibilità scopro: eseguire un test contemporaneamente in Chrome, Internet Explorer e Firefox o anche sul mio smartphone, o acquisire automaticamente schermate di pagine diverse e confrontarle. Oggi utilizzo Selenium WebDriver non solo a scopo di test, ma anche per automatizzare attività ripetitive sul web. Ogni volta che vedo un'opportunità per automatizzare il mio lavoro sul Web, copio semplicemente il mio progetto WebDriver iniziale e lo adatto all'attività successiva.
Se pensi che Selenium WebDriver fa per te, ti consiglio di consultare la documentazione di Selenium per scoprire tutte le possibilità di Selenium (come l'esecuzione simultanea di attività su più dispositivi (mobili) con Selenium Grid).
Non vedo l'ora di sapere se trovi WebDriver utile quanto me!
