12 fattori nella selezione di uno strumento di prototipazione mobile
Pubblicato: 2022-03-10Anni fa, un bambino stava cercando di modellare un fiocco tagliando un ramoscello con un coltello. Dopo aver visto questa lotta, suo nonno gli porse una sega, dicendo: "Usa sempre lo strumento giusto per il lavoro!" Come bambino nella storia, ho imparato una lezione preziosa sull'artigianato : quando scegli uno strumento per risolvere un problema, ci sono molti buoni strumenti, ma alcuni sono più adatti al compito di altri!
Negli ultimi anni sono emersi nuovi strumenti di prototipazione, molti per la progettazione mobile. Il panorama è in continua evoluzione, con alcuni strumenti che perdono favore con gli UX designer (o UXer) e altri che prendono il loro posto. Sebbene questo articolo non serva da manuale completo di pittura per numeri per la selezione di uno strumento di prototipazione, discuteremo importanti fattori che influenzano il processo di selezione.
Ulteriori letture su SmashingMag:
- La guida dello scettico alla prototipazione a bassa fedeltà
- Content-First Prototyping
- Utilizzo di Sketch per un web design reattivo
- Prototipazione di app iOS e Android con Sketch
Farò affidamento sulla mia esperienza personale nell'uso e nella ricerca di vari strumenti per spiegare come alcuni strumenti si adattino meglio di altri. Verso la fine dell'articolo, la sezione "Risorse" ti indicherà la direzione di confronti più specifici per darti un contesto aggiuntivo per il processo decisionale.
Hai bisogno di uno strumento mobile. Cosa fai?
Anche se hai molti strumenti tra cui scegliere per il tuo progetto mobile, sceglierne uno non deve essere un compito arduo. Puoi restringere le possibilità rispondendo alle domande per formare criteri di selezione.
Le esigenze del progetto ti daranno buoni vincoli iniziali. Stai testando l'usabilità? Il visual design farà parte della prototipazione? Il prototipo catturerà un concetto di alto livello o un lavoro di produzione in piena regola?
I designer UX valutano costantemente il problema dato e tracciano un percorso. Quindi, perché non applichiamo lo stesso processo alla scelta di uno strumento di prototipazione? Scomporre la scelta in fattori più piccoli rafforzerà la tua fiducia nella direzione che alla fine perseguirai. Ciascuno dei seguenti può svolgere un ruolo importante nella tua decisione:
- fedeltà di interazione,
- animazione e movimento,
- supporto gestuale,
- disegno visivo,
- semplicità nella demo,
- collaborazione digitale,
- documentazione,
- reattività.
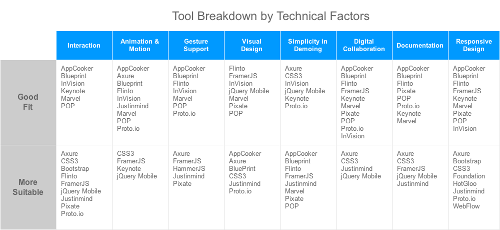
Fattori tecnici da considerare
Il panorama della prototipazione mobile cresce ogni anno con nuovi entusiasmanti strumenti. Ogni strumento ha caratteristiche diverse che consentono al progettista di affrontare una varietà di problemi. Alcuni strumenti sono più preziosi per un insieme di attività rispetto a un altro. Nessun singolo strumento è il migliore in tutto!
Di seguito è riportata un'interpretazione di quanto siano adatti gli strumenti e le tecnologie di prototipazione comuni , dati i nostri criteri di selezione. Tieni presente che la tua selezione dipenderà dal progetto. Potresti scoprire che gli strumenti etichettati di seguito come "Buona vestibilità" (piuttosto che "Più adatti") sono una scelta migliore per il tuo progetto.
Una valutazione di "Buona vestibilità" indica semplicemente che uno strumento particolare è altamente raccomandato ma che un altro strumento (indicato come "Più adatto") ha funzionalità leggermente superiori, rendendo più facili da eseguire determinate attività.

1. Fedeltà interattiva
L'interattività è disponibile in diversi gusti. Potrebbe essere necessario solo comunicare il flusso; quindi, i prototipi clickthrough sarebbero l'ideale (che sono tipici per i test concettuali e di usabilità). Piuttosto, il progetto potrebbe richiedere di illustrare le interazioni condizionali in più fasi (se hai bisogno di prototipi pronti per la produzione e incentrati sulla documentazione). In ogni caso, esiste uno strumento di prototipazione per aiutarti!

Buona vestibilità
Alcuni strumenti mobili sono in grado di eseguire prototipi di clic tramite collegamento hotspot. Software di presentazione come Keynote e gli strumenti paper-in-mobile Fluid UI e Marvel sono buoni esempi.
Più adatto
La flessibilità interattiva si ottiene quando uno strumento supporta variabili per la gestione degli stati, modelli di eventi dettagliati e il riutilizzo degli elementi. Gli strumenti che soddisfano questo disegno di legge includono quelli basati su cloud, come Pixate e Proto.io, e software desktop, come Axure e Justinmind. Tecnologie di programmazione come Bootstrap, jQuery Mobile e Framer offrono anche queste e la loro efficacia dipende dalla velocità con cui puoi costruire un prototipo.
2. Animazione e movimento
L'animazione gioca un ruolo importante nella comunicazione dell'interazione mobile. All'inizio di un progetto mobile, determina se sei responsabile della creazione di animazioni nel prototipo o se lo è qualcun altro, come uno sviluppatore o un motion designer. Indipendentemente da chi gestirà questo, aiuta a sapere quale livello di controllo sull'animazione è richiesto nel prototipo.

Buona vestibilità
Gli strumenti mobili in questa categoria sono spesso dotati di animazioni integrate ma mancano di personalizzazione (come Blueprint e Xcode). Alcuni degli strumenti più robusti offrono la configurazione dell'animazione, comprese le impostazioni di temporizzazione ed elasticità; Axure, Justinmind e Proto.io hanno questa funzionalità.
Più adatto
Per un controllo aggiuntivo su velocità, elasticità, attrito e altre proprietà basate sulla fisica di un'animazione, puoi provare strumenti di codifica come Framer o animazione CSS3. Molti di questi strumenti possono anche animare proprietà uniche del widget, tra cui dimensioni, rotazione, opacità, colore e livello di sfocatura.
3. Gesti
La prototipazione mobile implica la progettazione per l'input gestuale, quindi valuta se il tuo progetto lo richiede. La maggior parte degli strumenti specifici per UX lo supporta immediatamente: un set di strumenti avrà gesti comuni integrati, mentre un altro set supporterà la creazione di gesti e l'input con più dita.

Buona vestibilità
I gesti integrati possono essere trovati in Blueprint e AppCooker e in molti strumenti mobili basati su cloud, come Proto.io. Questi strumenti supportano tocchi, scorrimenti e scorrimenti. Alcuni hanno funzionalità touch-and-hold e doppio tocco. I gesti non hanno parametri configurabili, che possono essere vincolanti se è necessario attivare interazioni specifiche su input gestuale.
Più adatto
Se il tuo prototipo richiede un controllo gestuale più preciso, incluso lo smorzamento della resistenza, la velocità e la direzionalità, allora dovrai sfruttare gli strumenti mobili con una qualche forma di API, sia essa basata su codice o astratta sotto forma di azioni leggibili dall'uomo. Buoni esempi sono Hammer e Axure. Alcuni strumenti supportano anche i gesti con più dita: Justinmind, Pixate e Framer eseguono il pizzico e la rotazione con due dita.
4. Progettazione visiva
Durante la prototipazione per dispositivi mobili, identificare le aspettative per la fedeltà visiva del risultato finale. Gli UXer sono spesso incaricati del visual design, una responsabilità che viene delegata a designer specializzati nelle grandi organizzazioni. La fedeltà sarà dettata dagli obiettivi del progetto e dal pubblico: alta per le presentazioni e il lavoro di produzione, medio-bassa per i test di usabilità e bassa per le prove di concetto.

Buona vestibilità
Strumenti paper-in-mobile come Blueprint, strumenti basati su codice (animazione Framer e CSS3) e strumenti basati su cloud (Flinto, Pixate e InVision) creano interazioni attorno alle risorse visive importate da app visive esterne. Alcuni di questi strumenti sono anche in grado di progettare visivamente tramite widget integrati. In questo tipo di flusso di lavoro, gli UXer potrebbero trovarsi a passare dallo strumento di prototipazione a un'applicazione visiva come Sketch o Photoshop.
Più adatto
Alcuni strumenti di prototipazione sono in grado di creare un design visivo sofisticato, inclusi gradienti, ombre discendenti, caratteri personalizzati e stili riutilizzabili (come Axure e Justinmind). Questo rende un processo autonomo, che soddisfa la maggior parte delle tue esigenze di prototipazione. Tuttavia, per una progettazione visiva più coinvolgente, tra cui mascheratura, vettori multi-percorso e miglioramenti fotografici, gli UXer devono fare affidamento su strumenti visivi dedicati.
5. Semplicità nella demo
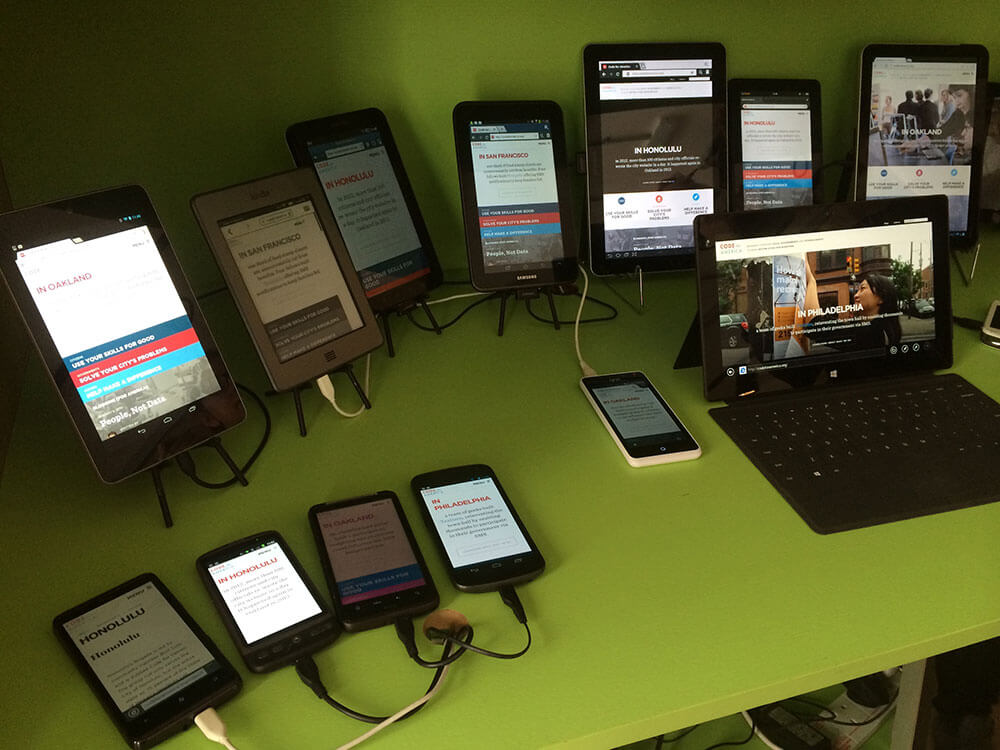
Presentare prototipi mobili di fronte a un pubblico è fondamentale per convalidare un progetto. Esistono due metodi principali per la demo di prototipi mobili: su un computer o direttamente sul dispositivo di destinazione. Esistono variazioni intermedie, come il mirroring da computer a dispositivo e viceversa. Quando avvii un progetto, considera quale metodo ha più senso e quale è supportato dal tuo strumento di prototipazione.

Buona vestibilità
Molti strumenti basati su codice (animazione jQuery Mobile e CSS3) richiedono che un prototipo sia ospitato nel cloud e caricato sul dispositivo di destinazione tramite un collegamento. Questo può creare passaggi aggiuntivi per la demo. Strumenti come ProtoSee su iOS consentono di caricare un prototipo generato direttamente su un dispositivo, rendendoli una soluzione più rapida. Alcuni strumenti mobili fanno un ulteriore passo avanti offrendo app in grado di trasferire prototipi dal cloud a un dispositivo, inclusi Axure, InVision e Proto.io.
Più adatto
Molti fornitori hanno iniziato a presentare app complementari per i dispositivi di destinazione. Ciò consente a un utente di eseguire il prototipo sul desktop e, in tempo reale, eseguire il mirroring del prototipo su un dispositivo mobile tramite Wi-Fi. Pixate, Flinto e persino Framer lo supportano tramite app native. Tieni presente l'affidabilità Wi-Fi e le dimensioni complessive del prototipo.

È interessante notare che gli strumenti mobili che consentono di creare un prototipo direttamente sul dispositivo di destinazione offrono anche uno dei modi più semplici per eseguire una demo del prototipo. AppCooker, Blueprint e Marvel hanno funzionalità integrate per passare dalla modalità di modifica a quella di anteprima.
6. Collaborazione digitale
I designer non lavorano nel vuoto. Gli UXer uniscono le forze con le parti interessate e altri professionisti (inclusi designer visivi e sviluppatori) durante il ciclo di vita di un progetto. Pertanto, la creazione collaborativa di prototipi è importante. Scopri in anticipo come dovresti lavorare con gli altri.

Buona vestibilità
Molti strumenti di prototipazione mobile sono progettati per singoli UXer e, pertanto, non supportano la co-creazione o l'acquisizione di feedback; Mi vengono in mente Pixate e Framer. Alcuni strumenti non supportano la co-creazione ma forniscono un certo livello di collaborazione; Marvel e InVision consentono l'acquisizione del feedback esterno, che alla fine guida l'iterazione.
Più adatto
Gli strumenti di prototipazione mobile che offrono la collaborazione più solida consentono progetti condivisi, controllo della versione e co-creazione distribuita. Sia Justinmind che Axure sono capaci di questo. Ed entrambi consentono ai revisori di commentare i prototipi.
7. Documentazione
Non tutti i prototipi mobili richiedono documentazione; le interazioni ei flussi sono talvolta adeguati. Per un sistema con molta logica e complessità di business, la documentazione diventa uno strumento importante per chiarire i dettagli per gli sviluppatori. La documentazione cattura le specifiche che non sono state implementate nell'interaction design ma che risiedono nella mente dell'UXer.

Buona vestibilità
Molti strumenti di prototipazione si basano sui prototipi per fungere da documentazione (Flinto e Pixate). Alcuni strumenti fanno un ulteriore passo avanti consentendo agli utenti UX di esportare un progetto come PDF o una pila di PNG. In questa categoria, gli strumenti hanno un supporto misto per l'annotazione. Ad esempio, Proto.io non ha questa funzionalità, mentre AppCooker e Blueprint consentono note e annotazioni personalizzate.
Più adatto
La documentazione più flessibile proviene da strumenti di prototipazione della piattaforma come Axure e Justinmind. Con loro, puoi annotare singoli widget dell'interfaccia utente o intere pagine, creare categorie di documentazione dinamica e generare specifiche complete con un clic di un pulsante! Inoltre, molti strumenti basati su codice acquisiscono documentazione inline (Framer e jQuery Mobile), che può essere utile per gli sviluppatori.
8. Reattività
Determina se il tuo prototipo supporterà un'esperienza nativa o sarà reattivo. Inoltre, se stai lavorando su un web design reattivo, considera se lo strumento supporta layout adattivi o fluidi, se ha una libreria di widget reattivi e come la reattività può essere dimostrata all'interno dello strumento.

Buona vestibilità
Alcuni strumenti mobili non sono in grado di mostrare schermate per diversi punti di interruzione; Marvel e software di presentazione come Keynote sono buoni esempi. Tuttavia, i punti di interruzione possono essere documentati individualmente e mostrati in confronti affiancati.
Altri strumenti supportano orientamenti diversi di un singolo punto di interruzione e persino variazioni della stessa progettazione tra punti di interruzione, ma non cambiano ancora in modo dinamico i punti di interruzione durante una demo. Blueprint, InVision e Pixate sono solo alcuni.
Più adatto
Stanno emergendo strumenti UX dedicati con supporto per il design reattivo. Axure ha una funzione che ti consente di creare prototipi adattivi per più punti di interruzione. Il design fluido è possibile, anche se richiede un po' di hacking. Proto.io e Justinmind sono capaci di progetti davvero fluidi.
È possibile ottenere una maggiore flessibilità con framework reattivi front-end, come Bootstrap e Foundation. Altri strumenti che hanno un supporto reattivo includono HotGloo e WebFlow.
Influenze nascoste sulla tua scelta
Ora hai completato la tua indagine sugli strumenti. Sei abbastanza soddisfatto della tua scelta e vuoi lanciarti nella progettazione. La prospettiva di creare un lavoro fantastico è un grande motivatore, ma a volte ci impedisce di vedere il quadro generale! A parte gli aspetti tecnici, dobbiamo considerare fattori secondari. Esaminiamoli brevemente prima di arrivare ai consigli!
Apprendibilità
Scegliere uno strumento di prototipazione, in particolare uno con cui non hai alcuna esperienza, è una proposta complicata. Oltre al tempo dedicato al progetto stesso, trascorrerai del tempo imparando le complessità e i bug dello strumento mobile e il processo per rielaborare un progetto. Questo non dovrebbe scoraggiarti dall'immergerti.

Diventare a proprio agio con le basi di uno strumento può richiedere da sei mesi a un anno . La padronanza arriva con l'uso continuo e con alcuni strumenti che possono richiedere fino a due o tre anni . La padronanza implica sapere immediatamente come affrontare un problema senza dover ricercare. Queste stime derivano dalla mia esperienza personale, ma dipenderanno dalla tua dimestichezza con la codifica e la prototipazione.
Dovrai adottare una mentalità legata allo sviluppo: la compartimentazione, la propagazione logica, il rilevamento degli eventi e la risposta richiedono tempo per abituarsi. Ogni strumento tratta questi aspetti in modo diverso a livello di interfaccia utente, creando nuove metafore di progettazione da affrontare. Con ogni strumento successivo che padroneggi, tuttavia, svilupperai conoscenze trasferibili!
Costo
Per i prodotti installabili, esamina i prezzi a più livelli. Ad esempio, Axure ha versioni standard e pro, che differiscono per costi e funzionalità. Altre considerazioni includono il numero di macchine supportate da una singola licenza e la frequenza degli aggiornamenti.
Gli strumenti basati su cloud hanno un prezzo mensile. Calcola il costo per periodi di sei mesi e un anno , che è adatto per la maggior parte dei progetti di medie e grandi dimensioni. Gli strumenti varieranno nel numero di progetti, funzionalità e anche numero di revisori consentiti. Dai un'occhiata a InVision e Proto.io in questa categoria. Esistono anche ibridi, sia in versione standalone che basata su cloud, come Justinmind e Pixate.
Non sottovalutare il potere della gratuità! Alcuni servizi cloud offrono piani gratuiti da uno a tre progetti . Gli strumenti scaricabili di solito hanno versioni di prova di un mese . Per gli UXer che sono ancora a scuola, le aziende forniscono strumenti gratuiti o scontati: Pixate aveva un "account accademico" prima della sua acquisizione da parte di Google; Axure ha un buon programma per studenti; e Proto.io offre uno sconto educativo del 50%.
Se intendi utilizzare un unico strumento per più progetti, otterrai il miglior ritorno sull'investimento acquistando lo strumento anziché utilizzando un abbonamento. Per privati e piccoli laboratori di progettazione, questa è l'opzione migliore. Con gli abbonamenti, il denaro totale speso nel corso della vita dello strumento potrebbe non essere conveniente, a meno che il tuo team non sia fortemente distribuito geograficamente e si basi sulla collaborazione in tempo reale. Le grandi agenzie di design e le aziende hanno la flessibilità finanziaria per adottare questo approccio.
Supporto tecnico
La tua decisione sarà informata non solo dalla funzionalità di uno strumento, ma dal supporto tecnico offerto. Mi riferisco alla documentazione disponibile pubblicamente sotto forma di tutorial video, procedure dettagliate, librerie API e così via. Proto.io fa un ottimo lavoro con il suo programma mensile di webinar; Axure offre procedure dettagliate dettagliate; e Framer ha un sito Web API ed esempi costruiti dalla comunità.
Un'altra considerazione è la velocità con cui gli strumenti vengono aggiornati per soddisfare le esigenze UX in evoluzione. Gli strumenti di prototipazione con versioni secondarie ogni tre mesi e versioni principali ogni sei-dodici mesi sono in grado di anticipare la curva di progettazione. Ad esempio, Framer ha molti piccoli aggiornamenti per correzioni di bug e nuove funzionalità, mentre Axure ha in genere rilasci principali ogni dodici mesi, con aggiornamenti incrementali nel mezzo.
Risorse di terze parti
I fornitori di strumenti di prototipazione mobile si concentrano sulla creazione di comunità. I designer spesso affrontano gli stessi problemi; quindi, la condivisione della conoscenza è molto importante. Molti strumenti sono dotati di forum online in cui gli utenti possono contribuire con i propri prototipi e informazioni, inclusi Axure, Proto.io e Justinmind. Altri fornitori, incluso Framer, utilizzano soluzioni alternative come i gruppi di Facebook.

La tua scelta dovrebbe anche basarsi sulla ricezione di uno strumento da parte della comunità UX. Il numero di pubblicazioni ed eventi professionali è un buon indicatore dell'interesse dei designer. Per strumenti più ampiamente adottati, vedrai corsi di certificazione e mercati per la vendita di risorse di progettazione. Ad esempio, ci sono libri, articoli e un webinar annuale per Axure, mentre Framer ha workshop professionali in più città e repository GitHub forniti dagli utenti.
Sommario
In questo articolo, abbiamo introdotto considerazioni pratiche per la selezione di uno strumento di prototipazione mobile per l'esperienza utente, che copre sia i fattori tecnici che i criteri di selezione più strategici. Tieni presente che non esiste una decisione giusta o sbagliata : i designer hanno stili di lavoro, competenze ed esigenze diverse!
Per rendere la tua scelta ancora più consapevole, individua i tuoi punti di forza. Conosci la codifica? Sei un ottimo comunicatore visivo? Quanti requisiti hai individuato? Rispondere a queste domande e raccogliere informazioni sul progetto ti aiuterà a determinare lo strumento giusto.
Raccomandazioni
Nessuno vuole essere un pony con un solo trucco. Pertanto, ti consigliamo di avere almeno una di ciascuna delle seguenti categorie nel tuo toolkit di prototipazione mobile:
- Piattaforma completa per affrontare una varietà di problemi mobili: Axure, Justinmind
- Strumento basato su codice per il controllo dell'interazione e dell'animazione: Framer, jQuery Mobile
- Strumento basato su cloud per la collaborazione e il lavoro distribuito: Flinto, Proto.io, Pixate
- Strumento di prototipazione sul dispositivo per prototipi di concetti rapidi: Blueprint, AppCooker, Fluid UI
Sforzati di essere il migliore nella tua disciplina; resta curioso dei nuovi strumenti di interazione (come Principle, InVision Motion e Adobe Experience Design CC); e continua a creare prototipi di esperienze straordinarie per i tuoi partner commerciali e gli utenti finali. Non vedo l'ora di conoscere la tua esperienza nella scelta di strumenti di prototipazione per dispositivi mobili!
Risorse
Confronti di alto livello di strumenti
- "Toolkit del designer: strumenti di prototipazione", Emily Schwartzman, Cooper
- "Strumenti UX", Fabricio Teixeira e Caio Braga, UXdesign.cc
- "L'elenco degli strumenti di prototipazione UX/UI", Michael McDearmon
- Strumenti di prototipazione, Javier-Simon Cuello
Approfondimenti su pro e contro
- "Analizzando i pro e i contro di alcuni degli strumenti e delle applicazioni di prototipazione più popolari di oggi", Stephen Meszaros
- "Confronto tra 9 strumenti di prototipazione mobile che ogni designer dovrebbe prendere in considerazione", Dave Crow
- "Confronto tra i più diffusi strumenti di prototipazione basati su livelli e basati su codice", Bona Kim, UX Magazine
- "Confronto di quattro strumenti di prototipazione interattivi popolari basati su pagine", Bona Kim, UX Magazine
