Elementi essenziali del design dell'esperienza: microinterazioni animate nelle app mobili
Pubblicato: 2022-03-10Dariel Fitzkee, il famoso mago, una volta disse: "La magia è sia nei dettagli che nella performance". Il design dell'interazione è proprio così. I designer amano ottenere il quadro generale giusto, ma se i dettagli non vengono gestiti correttamente, la soluzione fallirà. La magia è tutta nei dettagli . Ecco perché le microinterazioni ben progettate fanno sì che le esperienze sembrino realizzate.
Per comprendere meglio come il tuo design trae vantaggio dalle microinterazioni, ti aiuterà a delineare le tue idee per le app. Adobe ha introdotto una nuova app di progettazione e wireframe chiamata Experience Design (o Adobe XD) che consente di progettare wireframe e renderli interattivi. Puoi scaricare e testare Adobe XD gratuitamente .
Ulteriori letture su SmashingMag:
- In che modo l'animazione funzionale aiuta a migliorare l'esperienza utente
- Migliori pratiche per indicatori di avanzamento animati
- Come progettare gli stati di errore per le app mobili
- Come creare icone con Adobe XD
- Trucchi utili per la prototipazione in Adobe XD
- Come utilizziamo la prototipazione e come ci ha resi più efficienti
Mostra lo stato del sistema
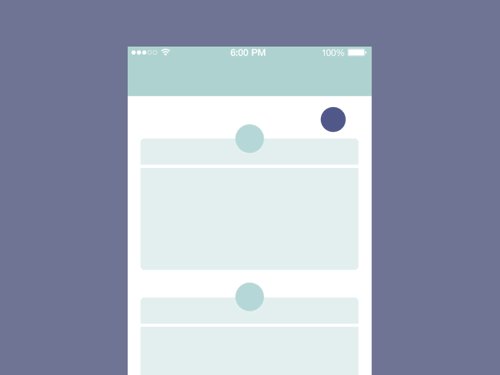
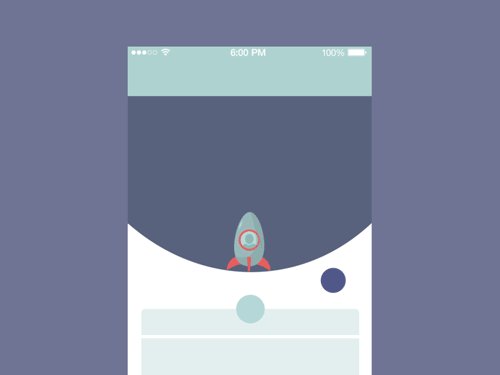
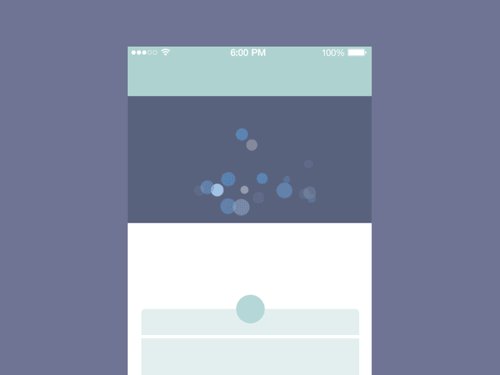
La prima euristica di Jakob Nielsen per la progettazione dell'interfaccia utente afferma: "Il sistema dovrebbe sempre tenere gli utenti informati su ciò che sta accadendo, attraverso un feedback appropriato in un tempo ragionevole". Ciò significa che l'interfaccia utente dovrebbe tenere l'utente al passo con ciò che sta accadendo fornendo feedback. L'app non dovrebbe far indovinare l'utente: dovrebbe dire all'utente cosa sta succedendo e le microinterazioni possono aiutarti a renderlo noto tramite un feedback visivo appropriato.
I processi di caricamento e scaricamento dei dati sono grandi opportunità per microinterazioni animate creative.

Un'altra nota animazione per questo gruppo è "tira giù per aggiornare", che avvia un processo di aggiornamento dei contenuti sui dispositivi mobili. Un'allegra animazione di aggiornamento può far ridere gli utenti.

Takeaway: l'animazione fornisce una notifica in tempo reale dello stato del processo di un'app, consentendo all'utente di capire rapidamente cosa sta succedendo.
Rendi tangibili pulsanti e controlli
Gli elementi dell'interfaccia utente come pulsanti e controlli dovrebbero apparire tangibili, anche se si trovano dietro uno strato di vetro. Segnali visivi e di movimento possono colmare questa lacuna riconoscendo immediatamente l'input e animando in modi che sembrano manipolazione diretta. I pulsanti dell'interfaccia utente possono simulare l'interazione con oggetti fisici comuni. In poche parole, puoi aggiungere chiarezza attraverso risposte visive all'input dell'utente.

Takeaway: il feedback visivo funziona perché fa appello al naturale desiderio di riconoscimento dell'utente. È semplicemente bello fare clic su un'app e sentirti sempre come se sapessi cosa sta succedendo.
Costruisci transizioni significative
È possibile utilizzare l'animazione per trasportare agevolmente gli utenti tra i contesti di navigazione, per spiegare i cambiamenti nella disposizione degli elementi su uno schermo o per rafforzare la gerarchia di un elemento.
Le icone possono trasformarsi da una forma all'altra, svolgendo doppie funzioni in momenti diversi.

Il design del movimento può guidare efficacemente l'attenzione dell'utente in modi che informano e deliziano. Ciò è particolarmente utile per dispositivi mobili e smartwatch perché è impossibile inserire molte informazioni su quegli schermi.

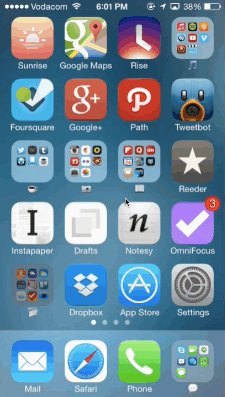
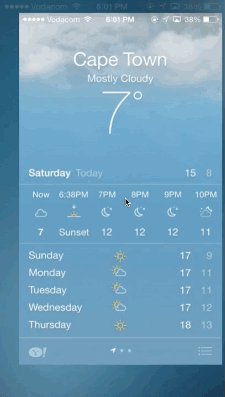
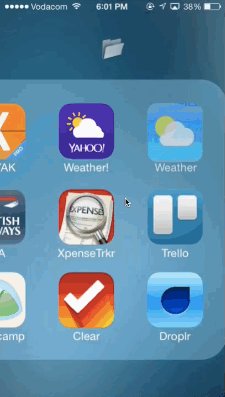
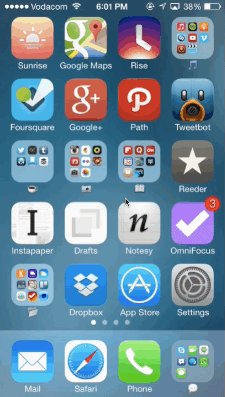
L'interfaccia utente iOS di Apple è un buon esempio di transizioni significative. Nell'esempio seguente, l'utente seleziona una cartella o un'app e viene ingrandita nella sua visualizzazione dettagliata (o direttamente nella schermata principale dell'app).

Un altro buon esempio è l'animazione che crea connessioni visive tra due stati attraverso il colore e gli elementi persistenti. Ciò rende le transizioni fluide e senza sforzo.

Takeaway: le microinterazioni possono stabilire una connessione visiva tra le pagine e aggiungere chiarezza all'interfaccia utente.
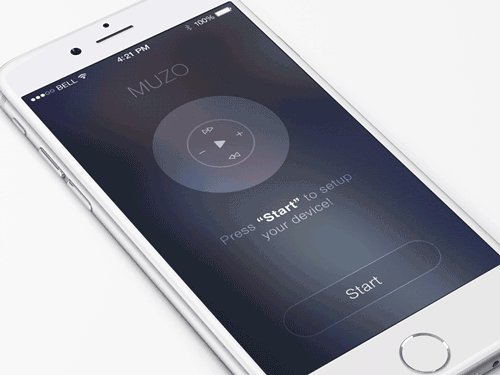
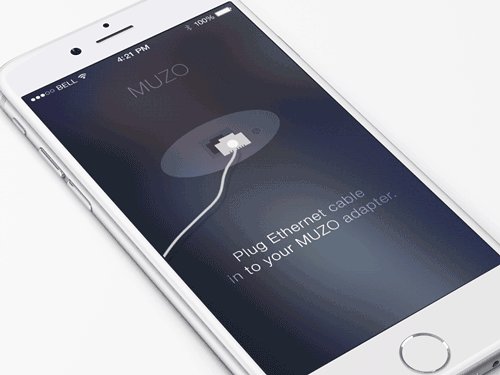
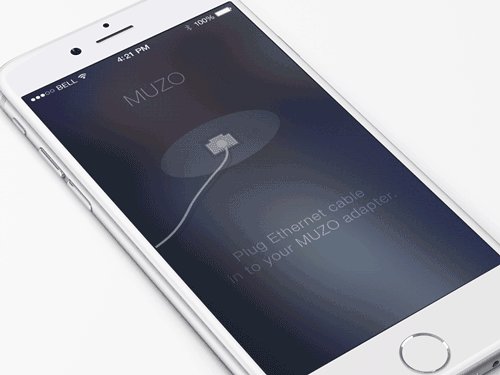
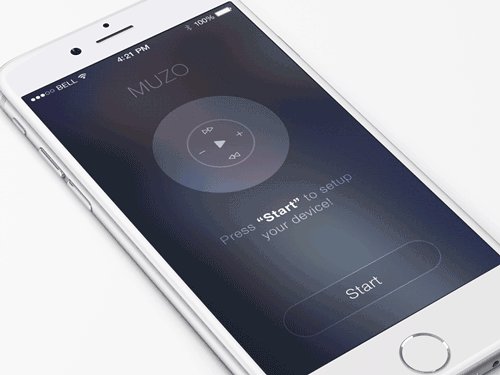
Aiuta l'utente a iniziare
Le microinterazioni sono molto utili durante l'onboarding. L'esperienza utente impeccabile e le animazioni nel flusso di onboarding possono avere un enorme impatto sul modo in cui gli utenti per la prima volta interagiscono con l'app. Guidano ed educano gli utenti dopo il lancio di un'app evidenziando le funzionalità e i controlli più importanti.

Takeaway: le microinterazioni rivelano informazioni e aiutano l'utente a raggiungere il proprio obiettivo in modo efficiente.
Evidenzia le modifiche nell'interfaccia utente
Le microinterazioni possono dirigere l'attenzione dell'utente. In molti casi, l'animazione viene utilizzata per attirare la loro attenzione su un dettaglio importante (come una notifica). Tuttavia, assicurati che l'animazione abbia uno scopo funzionale e sia appropriata per i tuoi utenti.

Takeaway: le microinterazioni possono essere buoni segnali visivi per l'utente.
Aggiungi dettagli deliziosi
L'uso più elementare di un'animazione di microinterazione è nelle transizioni. Tuttavia, un'app può davvero deliziare gli utenti quando l'animazione viene utilizzata in modi che vanno oltre lo scopo standard delle azioni. Il pulsante sottostante cambia stati senza interruzioni e ha una doppia funzione: informare l'utente e creare un momento di meraviglia.

Takeaway: concentrati sulle emozioni degli utenti, che svolgono un ruolo enorme nelle interazioni dell'interfaccia utente.
Cosa considerare quando si progettano microinterazioni
Quando crei un design visivo contenente gli elementi discussi sopra, tieni a mente alcune cose:
- Rendi le microinterazioni quasi invisibili e completamente funzionali.
Assicurati che le animazioni si adattino a uno scopo funzionale e non sembrino imbarazzanti o fastidiose. Per le azioni frequenti e minori, la risposta può essere modesta, mentre per le azioni poco frequenti e importanti, la risposta dovrebbe essere più sostanziale. - Tieni a mente la longevità .
Le microinterazioni devono sopravvivere all'uso a lungo termine. Ciò che sembra divertente la prima volta potrebbe diventare fastidioso dopo il centesimo utilizzo. - Segui il principio KISS.
La progettazione eccessiva di una microinterazione può essere letale. Le microinterazioni non dovrebbero sovraccaricare lo schermo e causare un lungo processo di caricamento. Piuttosto, dovrebbero risparmiare tempo comunicando istantaneamente informazioni preziose. - Non partire da zero .
Saprai quasi sempre qualcosa sul tuo pubblico di destinazione e sul loro contesto. Usa questa conoscenza per rendere le tue microinterazioni più precise ed efficaci. - Crea armonia visiva con gli altri elementi dell'interfaccia utente.
Le microinterazioni devono corrispondere allo stile generale dell'applicazione, favorendo una percezione armoniosa del prodotto.
Conclusione
Le microinterazioni mostrano che l'attenzione ai piccoli dettagli può fornire risultati grandi e potenti. Come disse una volta Charles Eames, “I dettagli non sono i dettagli. Fanno il design”. Ogni elemento del design è importante. I dettagli fanno risaltare la tua app dalla concorrenza perché possono essere pratici e dimenticabili o impressionanti, utili e indimenticabili.
Progetta sempre con cura e non dimenticare che un grande design deve avvenire a pieno carico, dalle parti funzionali fino alle microinterazioni.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. La nuova app Experience Design è realizzata per un processo di progettazione UX veloce e fluido, in quanto ti consente di abbozzare idee, creare prototipi interattivi, testarli e condividerli tutti in un unico posto.
Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche visitare il blog di Adobe XD per rimanere aggiornato e informato. Adobe XD viene aggiornato frequentemente con nuove funzionalità e, poiché è in versione beta pubblica, puoi scaricarlo e testarlo gratuitamente.
