24 esempi creativi di navigazione mobile dell'interfaccia utente
Pubblicato: 2015-12-01I menu di navigazione mobile sono molto importanti e il loro design e funzionalità renderanno sicuramente la tua app professionale. Ci sono diversi stili tra cui scegliere: menu laterale, menu hamburger e altro ancora.
Stai cercando modi nuovi e unici per progettare l'interfaccia utente per un sistema di navigazione mobile? Non guardare oltre!
Abbiamo selezionato 24 esempi creativi di navigazione mobile dell'interfaccia utente per la tua ispirazione. Questi progetti di navigazione mobile dell'interfaccia utente hanno stili e tavolozze di colori diversi e alcuni sono persino animati!
Per vedere queste animazioni delle app mobili in movimento, fai clic sui loro collegamenti e vai ai post originali. Lì potrai vedere cosa aveva in mente il designer quando ha creato le animazioni per questi fantastici concetti di app.
Qui troverai sia design piatti che 3D con sottili effetti di ombra. Inoltre, troverai sistemi di navigazione dai colori scuri e dai colori vivaci!
Quale di questi progetti di navigazione mobile dell'interfaccia utente ritieni sia il più creativo? Facci sapere nella sezione commenti qui sotto.
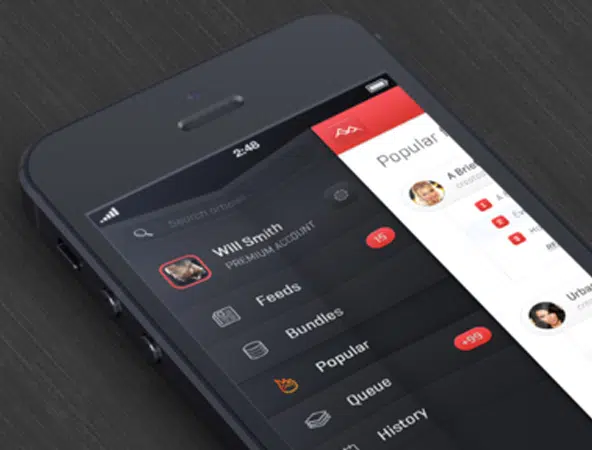
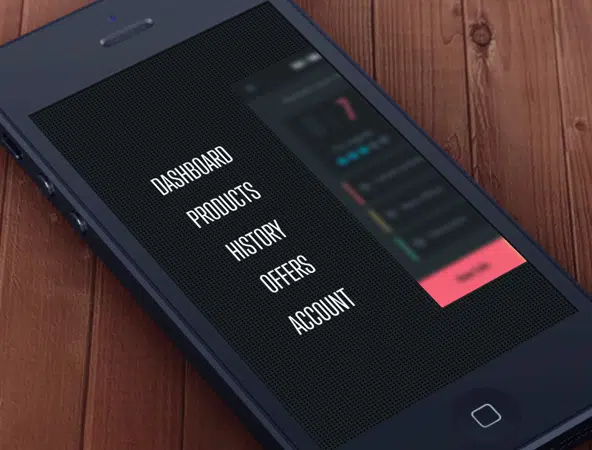
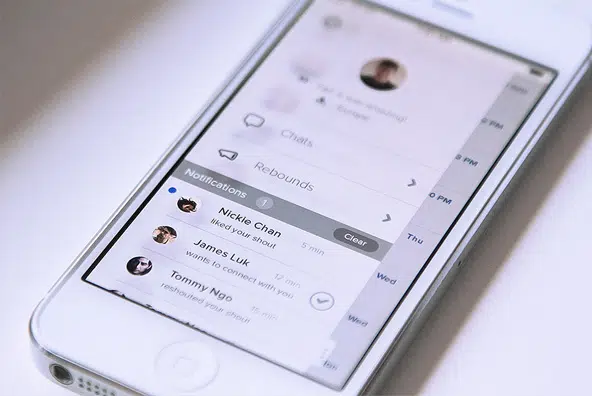
Animazione del menu laterale
Questa animazione di menu mobile presenta un esempio davvero creativo di menu laterale e di come funziona. Questo esempio è piuttosto carino e accattivante e utilizza un menu a scorrimento nascosto. Hidden Toggle è una navigazione reattiva che può essere chiamata utilizzando nomi diversi come menu del cassetto scorrevole, menu hamburger, ecc. Ad alcune app iOS viene attribuito il merito di aver reso popolare l'uso di questo tipo di navigazione. Il principale vantaggio dell'utilizzo di questo design è che conferisce all'interfaccia un aspetto ordinato, il che è abbastanza utile per i dispositivi mobili con schermo piccolo.
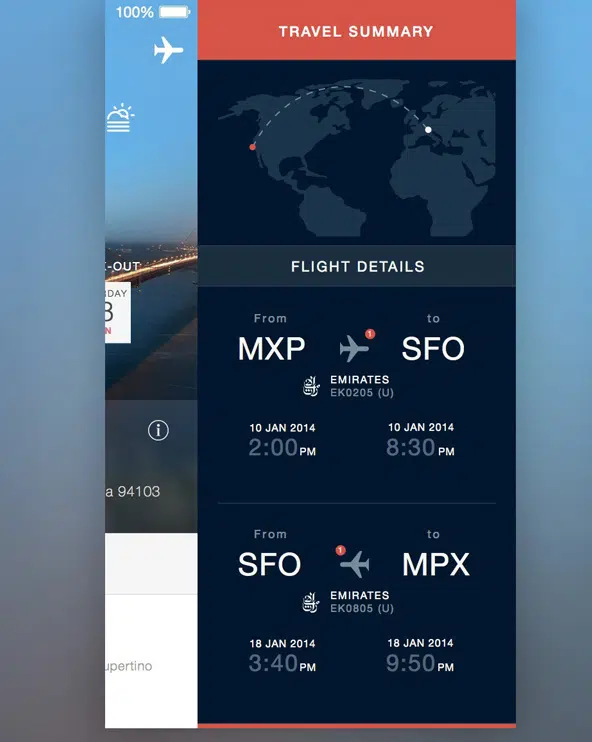
App di viaggio
Questo è il design di un'app molto utile che racconta tutti i dettagli dei tuoi voli. La navigazione avviene tramite lo swiping. Questo tipo di navigazione sembra interessante anche su dispositivi con schermi più grandi e si prevede che crescerà nel prossimo futuro. L'utilizzo di questo tipo di navigazione ti consentirà di spostare i tuoi contenuti sul lato destro/sinistro a seconda della posizione del menu. Questo è un approccio utile per migliorare la visibilità dei tuoi link.
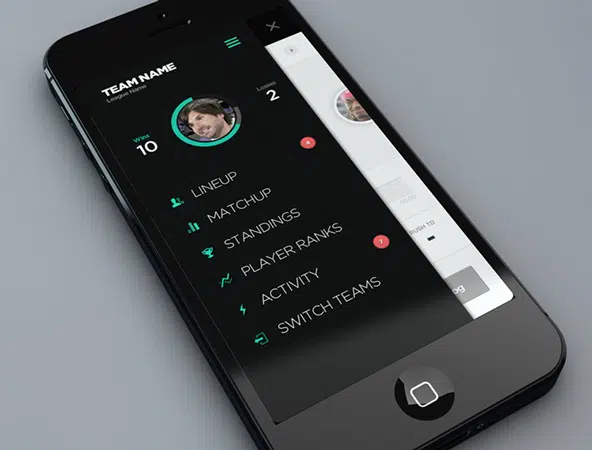
App per le leghe fantasy
Questa app di Fantasy Leagues ha un design di navigazione mobile davvero carino. Utilizza un menu di commutazione sullo schermo. Il concetto alla base dell'attivazione/disattivazione sullo schermo è simile a quello del menu Attiva/disattiva nascosta. Aiuta anche i designer a ripulire lo spazio e a far apparire le cose più lucide. Qui, i designer convertono il menu verticale in un interruttore sullo schermo, in modo che sia possibile creare più spazio e presentare gli elementi con facilità.
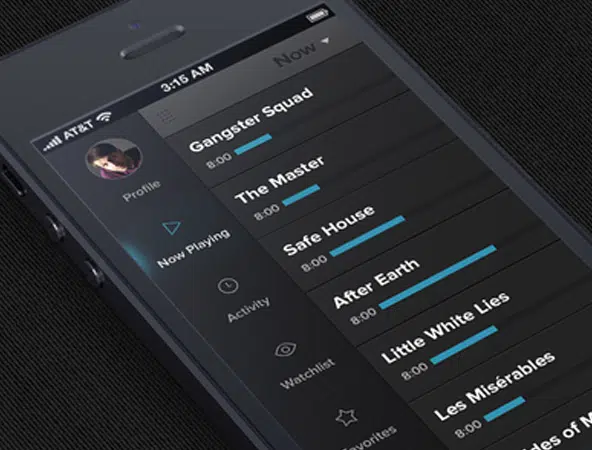
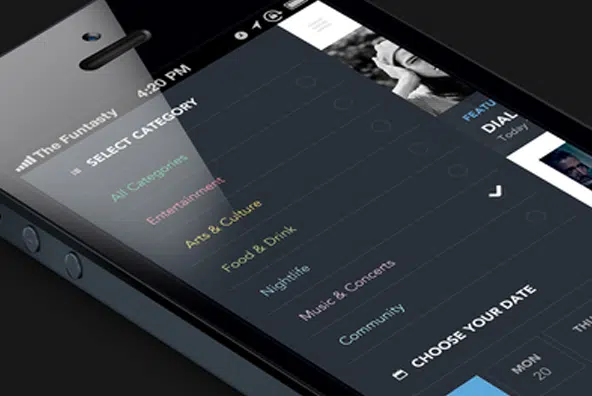
Menu laterale di TV Freak
Questo è un concetto di menu laterale che si sta avvicinando alla sua fase di progettazione finale. Questo tipo di menu è più facile da capire rispetto a Hidden Toggle. La sua facilità con ciascuno che consente ai designer di giocare intorno rende questo tipo di navigazione abbastanza popolare tra loro.
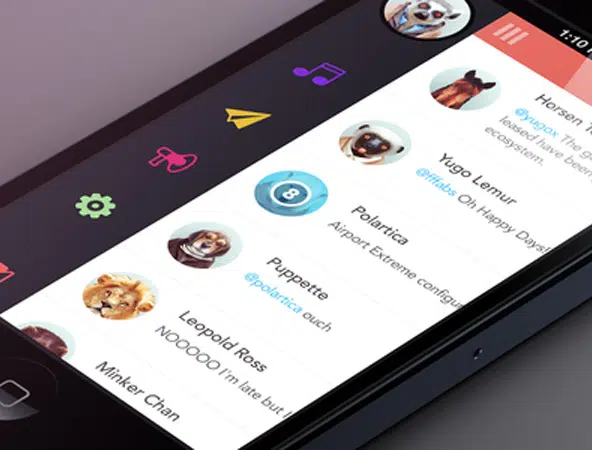
Lister
Questa è solo una piccola anteprima di un'app su cui stava lavorando questo designer. Ha un design dell'interfaccia amichevole che utilizza molte icone carine e colori vivaci. Il menu Icon è un'altra tendenza che dovrebbe crescere quest'anno nonostante presenti ancora alcune sfide di fronte ai designer quando si tratta di progettare per dispositivi mobili.
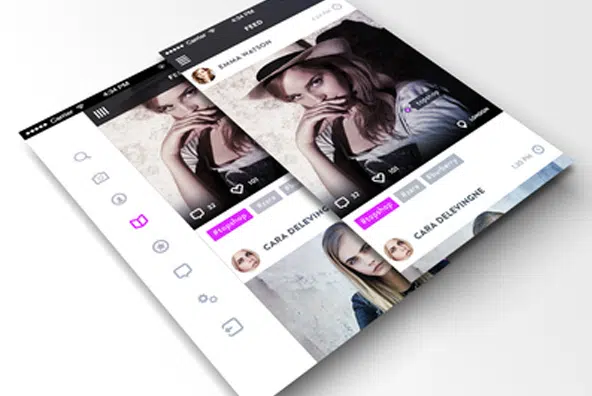
App di moda - Sequenza temporale dell'utente
La navigazione è una parte importante della progettazione di un'app e ha una grande influenza sui progettisti di app. Quest'anno ha portato considerazioni più critiche e perfezionato i suoi elementi per creare esperienze uniche. Dai un'occhiata a questo è un concept design di app di moda, ad esempio!
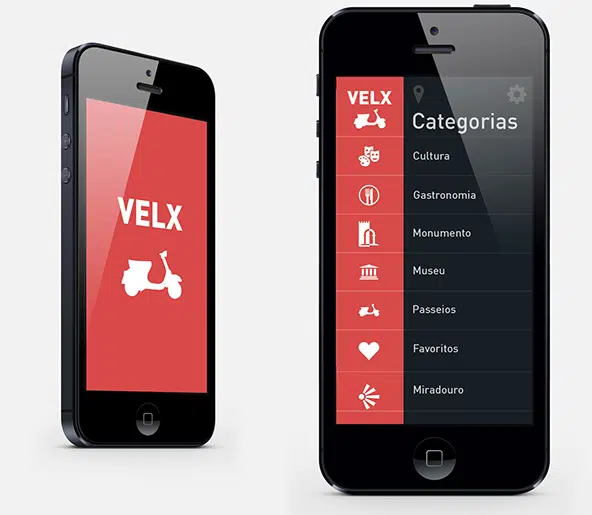
VeLx – Lisbona
VeLx è un'app davvero bella che ti consente di trovare posti fantastici a Lisbona. Questa app mira a cambiare il modo in cui viaggiamo e funziona come un sistema urbano. Questa è un'anteprima di come apparirà l'app.
Dispositivo di scorrimento a discesa mobile
Questo è un dispositivo di scorrimento del menu a discesa mobile. Questo designer stava lavorando su alcune idee UX interessanti quando ha deciso di mostrarci questo concetto di design.
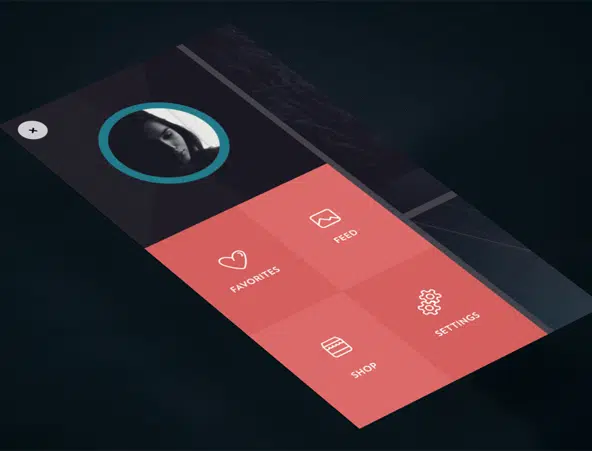
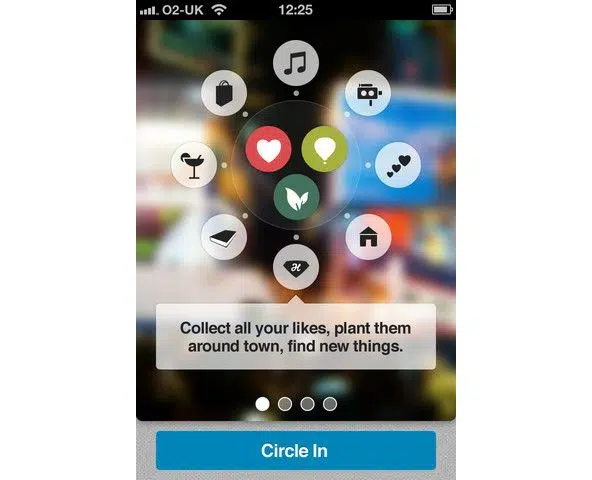
Layout dell'interfaccia utente adorabile
Come suggerisce il nome, questo è un bel concetto di design dell'interfaccia utente. L'interfaccia sembra amichevole e gioiosa, le icone scelte sono un bel tocco e il sistema di navigazione sembra essere interessante e unico.
Monitoraggio delle attività
Questa app ti consentirà di tenere traccia di tutto ciò che è utile nella tua vita attraverso un semplice sistema di navigazione. Il progettista ha giocato con il sistema di menu e ha creato un'interfaccia utente che è pronta per creare un'esperienza utente coinvolgente e significativa.
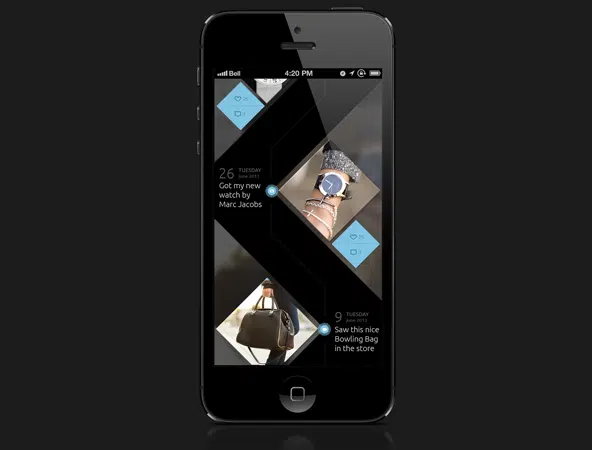
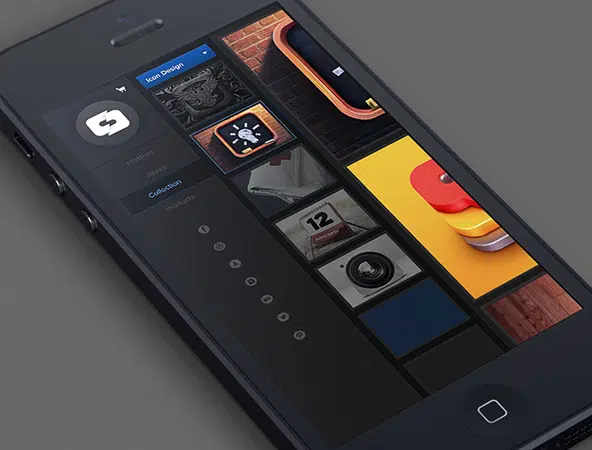
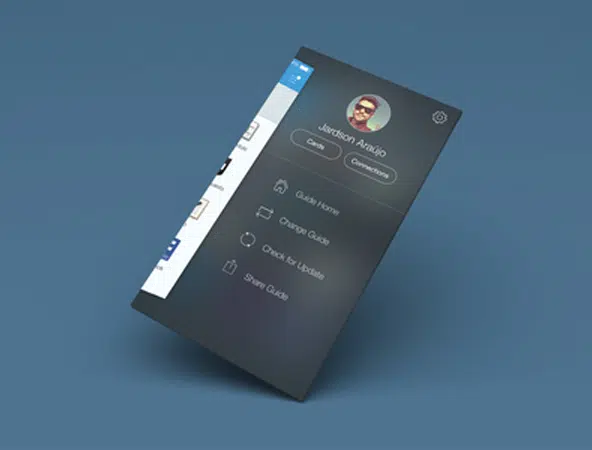
Concetto di portafoglio mobile

Hai mai pensato a come sarebbe un portfolio mobile? Ecco un esempio fantastico! Questo tipo di navigazione è noto per la sua semplicità e il suo fascino minimalista. È anche facile riconoscere e definire i controlli nativi. Questo tipo di menu funziona perfettamente anche su tutti i tipi di browser e dispositivi.
Menù laterale ios
La navigazione verticale funziona bene sui dispositivi mobili rispetto a quella orizzontale, che va bene per i dispositivi desktop. Guarda questo progetto come esempio! Questo è uno screenshot di un'app su cui stava lavorando il designer. Puoi anche controllare l'intero progetto tramite un link nella descrizione.
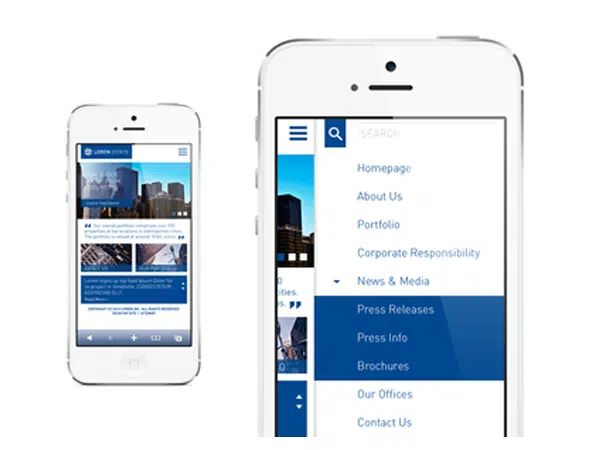
Sito mobile di una società immobiliare
Questo è un mockup per il sito mobile di una società immobiliare. Per chiunque desideri indirizzare i propri clienti mobili, la navigazione verticale è una buona opzione.
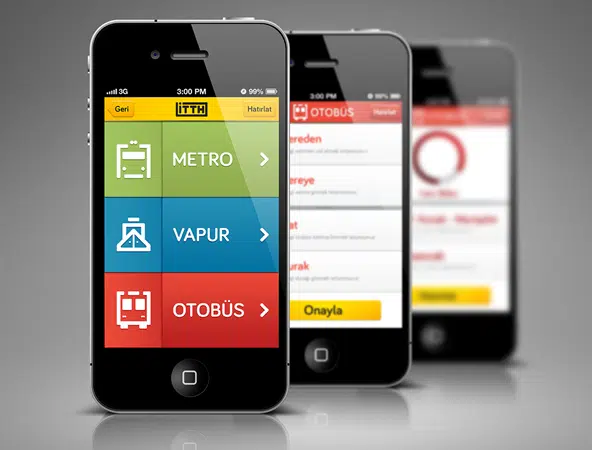
App per iPhone sui trasporti pubblici
Il trasporto pubblico potrebbe funzionare più facilmente con questa app. Questa app aiuta i cittadini e i turisti di Smirne a trovare i percorsi più brevi verso dove vuoi andare in questa città.
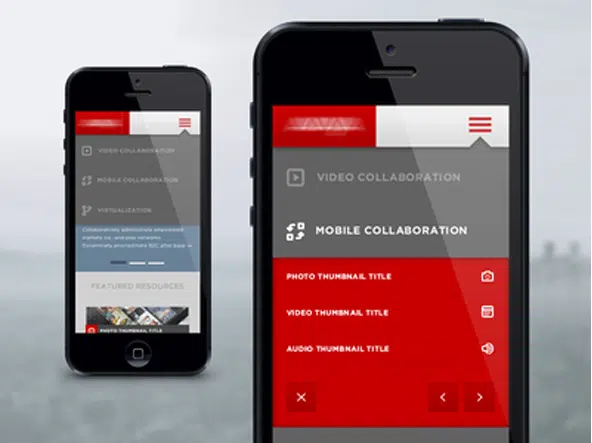
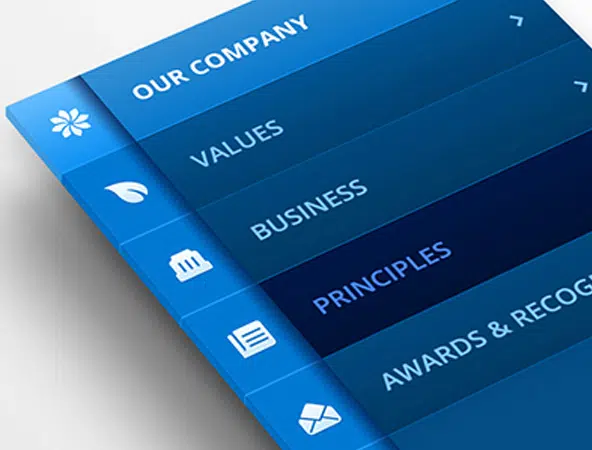
BFC Partner Mobile
Questo concetto di design mobile è per una grande impresa edile di New York. Esistono due versioni di questo progetto. Uno in cui l'allegato alla home page ha un semplice sistema di navigazione a discesa e un altro in cui i collegamenti secondari vengono fatti scorrere da sinistra per i collegamenti alla home page.
App Vulcano (menu ripiegato)
Questa è un'anteprima del concept di design del Volcano. Ha un design creativo per quanto riguarda la navigazione e non solo! Il designer ha giocato con diversi dettagli per aumentare l'accessibilità delle voci di menu durante la navigazione nell'app.
GIF: Animazione del menu
La navigazione orizzontale è buona, ma la sua portata è limitata al solo desktop. Non funzionano bene sui dispositivi mobili. Ecco come adattare un menu orizzontale del desktop a un'app. In questa animazione GIF, vedrai il concetto di design dell'app di questo designer.
Menu contestuale per l'app iOS
In questo esempio, troverai un menu contestuale davvero carino e un concetto di progettazione delle impostazioni per una nuovissima interfaccia iOS. Puoi osservare chiaramente il suo tema che integra perfettamente lo stile di navigazione e gli conferisce un fascino eccitante.
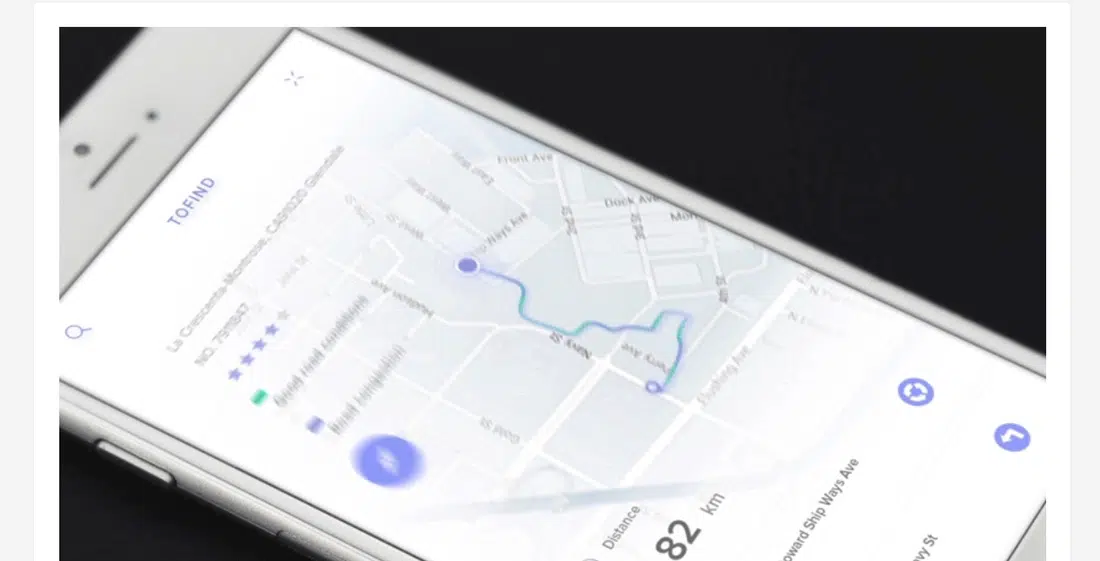
Per trovare un'anteprima n. 3
ToFind è il progetto di design di questo designer e questa è solo una piccola anticipazione. Il menu di commutazione sullo schermo rende anche il sottomenu di facile accesso, il che si aggiunge alla comodità degli utenti mobili.
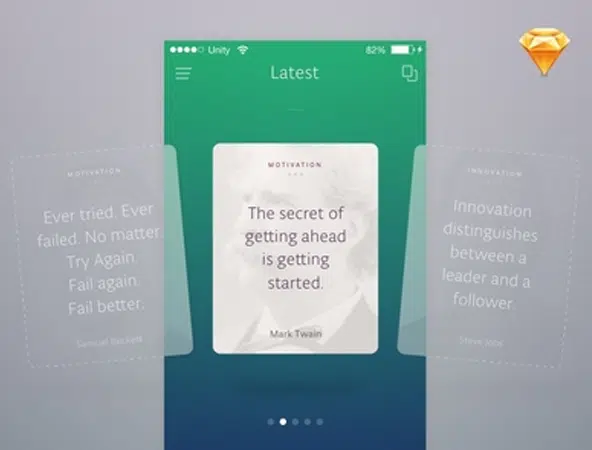
App per quotazioni (schizzo in omaggio)
Questo designer ha appena deciso di provare l'app Sketch ed ecco il risultato. Dopo qualche ora di lavoro, ecco un bell'esempio di app per preventivi. Puoi anche controllare i file di origine nella descrizione.
Concetto di menu
Se stavi cercando qualche ispirazione, potresti averla appena trovata. Questo concetto di menu ha un bell'aspetto e dimostra perfettamente come la navigazione mobile a scorrimento verticale può essere utilizzata sulle app.
Dispositivo di scorrimento del menu/schermata di alimentazione
Questo dispositivo di scorrimento del menu sembra fantastico. In questo esempio, vedrai come creare una diapositiva basata su icone nella navigazione mobile. Questo è un concetto in evoluzione, che apporta sempre più cambiamenti alla sua struttura ogni anno che passa.
Applicazione Web [WIP]
Sentiti libero di far loro sapere cosa ne pensi del progetto attuale di questo team. Questa è un'app web davvero bella con bellissimi dettagli di design.
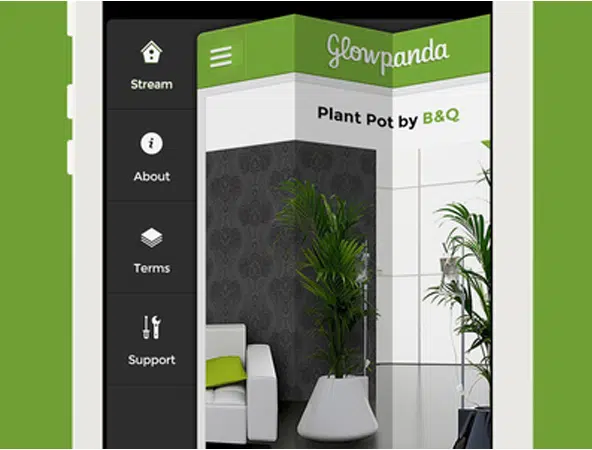
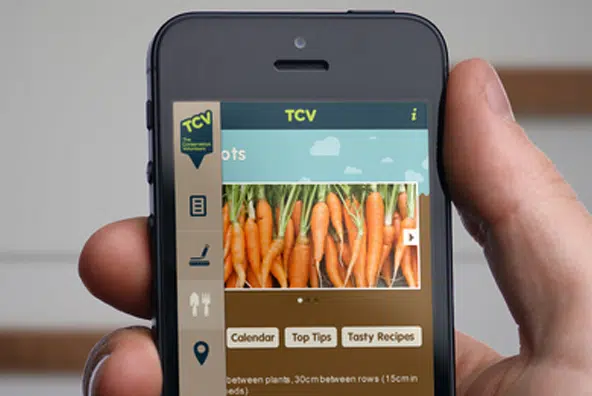
Concetto di app di giardinaggio
Questo concetto di design è davvero carino ed è perfetto per un'app di giardinaggio. L'idea del progetto è piuttosto interessante ed ecco una piccola anteprima. Questa app consentirà agli utenti di scorrere le verdure e offrirà tutte le informazioni utili su come coltivarle.