Non perdere la testa: valutare senza testa
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Storyblok, un simpatico CMS headless con un editor visivo, componenti nidificati e blocchi di contenuto personalizzabili per siti Web e app. Grazie!
Con molte opzioni derivano molte decisioni ed è facile affogare in tutti i molti e vari vantaggi dichiarati dei diversi sistemi. Quindi, come affronti la valutazione di queste opzioni? Due settimane fa, Aaron Hans ha fatto luce sui casi d'uso dell'andare senza testa e a cosa serve qui su Smashing Magazine. Oggi ti darò un po' di introduzione sul panorama CMS, oltre ad alcune domande da porre per aiutarti a prendere una decisione.
Senza testa? Che cosa?
La gestione dei contenuti senza testa è la pratica di disaccoppiare il tuo sistema di gestione dei contenuti (CMS) dal tuo front-end. A differenza dei sistemi tradizionali (o “monoliti”), il CMS non è direttamente responsabile dell'alimentazione del front-end web. Al contrario, il contenuto viene servito al front-end da un sistema remoto tramite un'API e il front-end utilizza questi dati per eseguire il rendering delle sue pagine. Ciò può verificarsi in fase di esecuzione (quando un utente atterra sul tuo sito Web) o in fase di compilazione (il contenuto viene pre-renderizzato e generato in anticipo), ma il concetto importante qui è la separazione tra contenuto e livelli di presentazione.
Se stai pianificando di creare un sito utilizzando Jamstack, finirai per andare in questa direzione per impostazione predefinita, ma l'approccio è altrettanto valido per altri tipi di progetti, utilizzando linguaggi lato server come PHP, . Net, o Ruby.
Ma perché anche questa è una cosa?
Headless è nato originariamente come un modo per gestire i contenuti per Jamstack (prima che Jamstack prendesse il suo nome sgargiante), ma l'approccio ha raccolto fan per molte ragioni. La gestione dei contenuti senza testa ci consente di distribuire contenuti su piattaforme diverse, così puoi utilizzare i contenuti del tuo sito Web in un'app mobile nativa, ad esempio.
Headless ci consente anche di correggere le carenze in altri sistemi. Ad esempio, Shopify. Sebbene sia eccezionale in quello che fa, non è il sistema più flessibile quando si tratta di gestire i contenuti per il tuo negozio online. Utilizzando un CMS headless, possiamo gestire in remoto contenuti aggiuntivi per un sito Shopify e offrire più potenza e flessibilità rispetto a quelle predefinite.
Di recente ho lavorato a un progetto facendo esattamente questo: estendere il contenuto fornito da Shopify con contenuti aggiuntivi e più ricchi da un CMS senza testa (ci è capitato di usare Contentful per questo particolare progetto, ma qualsiasi CMS senza testa potrebbe fare questo lavoro). L'utilizzo di una soluzione di gestione dei contenuti senza testa ci ha consentito di creare strutture di dati personalizzate che potevamo adattare alle nostre esigenze. Ad esempio, il cliente voleva mettere in evidenza gli ingredienti che ha utilizzato nella realizzazione dei suoi prodotti e Shopify non fornisce davvero un buon modo per gestirlo. Abbiamo creato un nuovo tipo di contenuto in Shopify e consentito che fosse aggiunto a una pagina di prodotto personalizzata piena di altri tipi di contenuto che abbiamo creato.
Il contenuto di Shopify è stato estratto e sincronizzato con Contentful, e questo è diventato il principale driver di dati per il sito, con le API di Shopify coinvolte solo per i controlli del livello delle scorte e la creazione del carrello. Essere in grado di aggiungere questo tipo di dati avanzati a un sito di eCommerce basato su SaaS è stato incredibilmente potente.
Ci è capitato di ottenere questo risultato utilizzando Nuxt per costruire il sito, ma avremmo potuto ugualmente scegliere di integrare i dati del CMS direttamente all'interno dei template di Shopify. Jamstack è stato scelto come approccio migliore qui, ma senza testa è abbastanza flessibile da poter essere utilizzato quasi ovunque. Finché hai accesso a una sorta di scripting tramite JavaScript o un linguaggio di back-end più tradizionale come PHP o .Net, puoi integrare headless nel tuo flusso di lavoro.
Disaccoppiare i tuoi contenuti dal tuo livello di presentazione può essere davvero potente. Consentire ai tuoi contenuti di collegarsi a piattaforme e livelli di presentazione diversi aiuta a mantenere i tuoi contenuti coerenti tra i tuoi punti di contatto e aiuta a garantire che i tuoi contenuti non vengano frammentati su una serie di sistemi diversi gestiti da team diversi.
Immagina di avere un prodotto di cui vuoi parlare sul tuo sito web, in un'app mobile e anche in annunci programmatici. Con headless, potresti avere un repository di contenuti centrale e distribuire lo stesso contenuto (o aspetti di esso) su tutte queste piattaforme e altro ancora. Con una gestione dei contenuti più tradizionale, dovresti gestire i contenuti per piattaforme diverse separatamente.

Sembra fantastico! Quindi senza testa è giusto per me?
Ci sono un sacco di cose da considerare quando scegli il tuo approccio. Ci sono vantaggi nell'andare senza testa, ma ci sono anche dei costi. Ecco alcune domande da porsi quando si considera l'headless come approccio:
Sei a tuo agio con i requisiti di conoscenza per fare la divisione?
Molte persone pensano che passare a headless possa "sbarazzarsi" della necessità di sviluppatori back-end, ma la verità è che la mentalità per strutturare i dati in modo efficace e costruire modelli di contenuto che funzionino e si adattino bene è ancora molto diversa dalla mentalità doveva essere un grande sviluppatore front-end per la maggior parte del tempo. C'è ancora una lacuna di conoscenza che dovrà ancora essere colmata.
Se hai a che fare con un progetto di scala significativa, probabilmente vorrai comunque che alcuni sviluppatori si concentrino sulle aree del "back end" e alcuni si concentrino sul "front end". Le divisioni sono più fini e più malleabili nella terra senza testa, ma non lavorare con il falso presupposto che puoi dimezzare la tua forza lavoro di sviluppo semplicemente andando senza testa.
Conosci il costo totale di proprietà?
Sebbene l'headless possa spesso rivelarsi più economico di un monolito, la natura SaaS della maggior parte di questi sistemi può significare che per set di dati grandi e in rapida evoluzione o per team molto grandi, i costi potrebbero non aumentare. Controlla sempre come scalano i costi e su cosa si basa. Alcuni fornitori scalano in base al volume di dati , altri al numero di richieste API e altri al numero di collaboratori che modificano i tuoi contenuti. La combinazione di questi può avere un effetto drammatico su come i tuoi costi crescono con la scala.
Probabilmente dovrai anche esaminare più piattaforme diverse per formulare un'idea del tuo costo totale di proprietà. Se non ottieni la ricerca "out of the box", dovrai considerare quanto ti costerà aggiungere quella funzione. Di solito puoi prevedere come aumenteranno questi costi e spesso puoi iniziare in piccolo, ma vale la pena essere consapevoli di quanto potrebbero costarti queste cose a lungo termine.
Tieni d'occhio anche i tuoi minuti di build se scegli di andare senza testa: questi possono aumentare rapidamente, specialmente nelle fasi di sviluppo e popolamento dei contenuti. Tieni presente che, se scegli di generare il tuo sito in modo statico, avrai bisogno di una build dopo ogni azione di pubblicazione dal CMS. Con siti di grandi dimensioni, queste build possono richiedere del tempo, quindi vale la pena tenere presente che dovranno essere tenute sotto controllo. Molti dei popolari servizi di hosting statico (come Netlify e Vercel) supportano la memorizzazione nella cache degli asset di build e, in combinazione con i moderni framework che consentono build incrementali, questo può aiutare a mitigare questo costo crescente, ma devi comunque tenerlo d'occhio e fare il tuo ricerca per assicurarti di non farti prendere alla sprovvista.
L'hai spiegato abbastanza bene per il tuo cliente?
Potresti amare l'esperienza dello sviluppatore di lavorare con Jamstack e headless, ma quando fai queste valutazioni, devi tenere a mente che i clienti sono quelli che devono usare e vivere con le soluzioni che hai messo insieme, quindi ti consigliamo di cercare di rendere la loro vita il più semplice possibile.
In un ruolo precedente, sono stato coinvolto in una presentazione a un produttore automobilistico che ha affermato di volere prestazioni leader del settore come priorità assoluta, ma alla fine ha scelto un'altra agenzia che offre una soluzione più tradizionale. Questo può accadere per una serie di motivi. (Molto probabilmente non abbiamo fatto un lavoro abbastanza buono nel vendere i vantaggi del nostro approccio, ma andare senza testa può anche sembrare piuttosto spaventoso per gli editori di contenuti, specialmente quando si confrontano con alcuni dei tradizionali sistemi di "impresa" che hanno un talento per facendo sembrare tutto "funziona e basta".)
Quando vai senza testa, riunirai strumenti individuali che sono ciascuno progettato per essere molto bravo in una cosa particolare, piuttosto che avere un unico grande sistema in grado di fare tutte queste cose in un unico posto. Questo può essere piuttosto intimidatorio da affrontare a meno che tu non riesca a rendere il più semplice possibile per il tuo cliente affrontarlo.
Stai prendendo in considerazione il tempo di sviluppo aggiuntivo?
Tutta la potenza potenziale e la flessibilità dell'headless non sono gratuite. Uno degli svantaggi di tutto ciò che è personalizzato è che ciò significa che tutto deve essere sviluppato da zero . Con molte delle opzioni in questo spazio, non esiste un vero schema del documento "predefinito", anzi, sono impostate molto deliberatamente per non avere impostazioni predefinite del genere. Questo è fantastico da un lato perché significa che ottieni modelli di documenti su misura che soddisfano esattamente le tue esigenze.
D'altra parte, tuttavia, significa che qualcuno deve definire questi modelli di documento e quindi qualcuno deve crearli per il sistema che stai utilizzando. Quindi, poiché il frontend e il backend sono disaccoppiati, qualcuno di solito dovrà creare un motore per consentire l'anteprima del contenuto della bozza ; molti framework moderni includono un sistema per consentire l'anteprima del contenuto della bozza, ma richiedono universalmente una configurazione aggiuntiva per funzionare e alcuni richiedono un livello di codice personalizzato. Ovviamente, il front-end non è legato al contenuto, quindi è necessario eseguire anche qualsiasi mappatura dei dati sui componenti front-end. Di solito dovrai fare almeno parte di questo anche con un CMS strettamente accoppiato, ma il fatto che probabilmente dovrai dedicare tempo a tutte queste cose può essere costoso.
Tu/il tuo cliente siete a vostro agio con i dati che non risiedono sulla vostra stessa infrastruttura?
Mentre molti che lavorano con sistemi CMS headless e altri fornitori SaaS spesso considerano questo un aspetto positivo, ci sono situazioni in cui i tuoi dati al di fuori della tua infrastruttura potrebbero essere tutt'altro che desiderabili, ad esempio quando sono coinvolti prodotti sensibili o dati di produzione non pubblici. La sicurezza per queste aziende è generalmente abbastanza buona, ma ci sono sempre dei rischi.
Assicurati di valutare i vantaggi relativi di avere i tuoi contenuti ospitati su un server AWS anonimo da qualche parte. Abbiamo già visto che anche il potente AWS può avere interruzioni e, per i sistemi business-critical, queste possono essere estremamente costose. La differenza qui tra SaaS su AWS o l'utilizzo della propria infrastruttura è che se si verifica un'interruzione o una violazione della sicurezza sulla propria infrastruttura, è probabile che dipenda dal proprio prodotto o codice, ma in un ambiente SaaS/AWS, le interruzioni sono è più probabile che sia causato da fattori estranei alla tua attività. Questi casi sono rari, ma si verificano ed è importante che se ne tenga conto quando si prendono queste decisioni.
Ok fantastico. Quindi quali sono le mie opzioni?
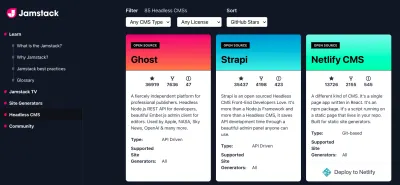
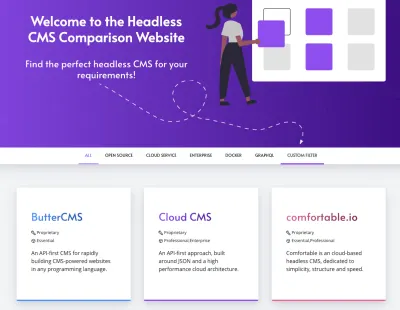
Il numero di soluzioni di gestione dei contenuti headless e headless disponibili nel 2021 è sbalorditivo e in costante crescita. Piuttosto che cercare di coprire tutte le opzioni qui, voglio fornire solo una breve introduzione ad alcune delle opzioni più note. Se stai cercando un elenco più completo, potresti voler controllare CMS senza testa o Confronto CMS.

Contento
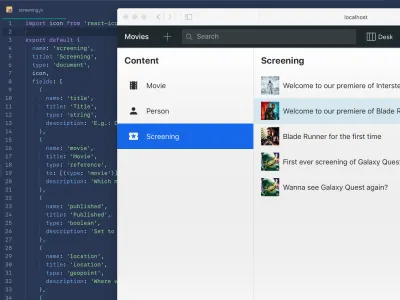
Contentful è una delle opzioni CMS headless più affermate, essendo stata fondata nel 2016 e avendo goduto di diversi round di investimento seed di successo, e si descrive come "una piattaforma di contenuti API-first per fornire esperienze digitali".

Contentful ha fatto grandi passi avanti negli ultimi anni per supportare meglio i contenuti tradotti e trans-creati e ha un buon supporto per più "ambienti" di contenuti, consentendo di apportare modifiche ai dati di produzione e migrarle in un secondo momento.

Contentful ha una suite di integrazioni con altre app SaaS, quindi è facile integrarsi con Shopify o CommerceLayer per l'e-commerce o Cloudinary per l'hosting e l'elaborazione delle risorse.
Ideale per:
Coloro che cercano la soluzione più consolidata nello spazio senza testa.
Storyblok
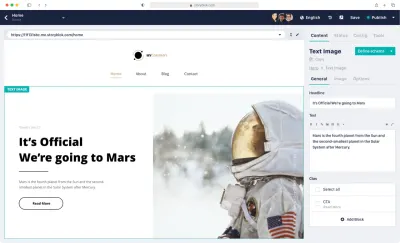
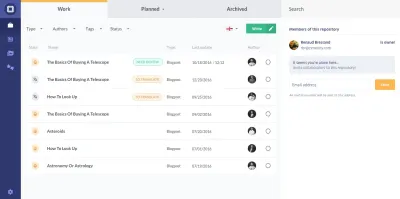
Storyblok è l'unica delle prime opzioni senza testa qui a descriversi effettivamente come un CMS e presenta un editor di contenuti visivi davvero carino che ti consente di creare e modificare i tuoi contenuti apparentemente in situ con una meravigliosa interfaccia WYSIWYG. Questo è uno dei tradizionali punti deboli della separazione del CMS dal sito Web, quindi vedere questo tipo di ambiente di editing creato da Storyblok è un grande passo avanti e il team dovrebbe essere orgoglioso di guidare il mercato in questo senso.

Storyblok ha anche la capacità di utilizzare la loro API per generare schemi di contenuto che consentono a queste cose di vivere come e con il tuo codice, il che è ottimo per la manutenibilità. Le autorizzazioni basate sui ruoli e le capacità di traduzione/transcreazione rendono felici i team distribuiti che lavorano su siti multilingue. Nel complesso, Storyblok sembra un'offerta estremamente raffinata e ben congegnata e di cui è probabile che i team di contenuti, in particolare, siano fan.
Ideale per:
Chi è alla ricerca della migliore soluzione di editing dei contenuti WYSIWYG da un CMS headless.
Sanità
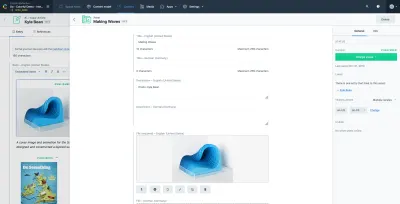
Sanity è uno dei nuovi ragazzi sul blocco in questo spazio, ma ha attirato rapidamente l'attenzione. Si descrivono come "l'ultima piattaforma di contenuti che aiuta i team a sognare in grande e a fornire rapidamente".
Sanity fa le cose in modo leggermente diverso dalle altre opzioni qui in quanto tutta la configurazione e i modelli di contenuto vengono eseguiti come codice che, per gli sviluppatori, è un posto comodo dove conservare le cose. Consentendo una quantità quasi illimitata di creatività con modelli di documenti e tipi di campo personalizzati, Sanity consente agli sviluppatori di creare strutture di contenuto ricche e profonde per ogni genere di cose, non solo per i contenuti Web.

La suite di editing in Sanity è pulita e semplice, personalizzabile, open source e si basa su React. Puoi distribuire lo studio di editing su qualsiasi host che desideri o scegliere di utilizzare un sottodominio Sanity per ospitare sulla loro infrastruttura.
Ideale per:
Coloro che necessitano del controllo assoluto su quasi ogni aspetto dell'implementazione, dalle strutture dati personalizzate ai componenti di input.
prismatico
Prismic è davvero il vecchio personaggio nella stanza nello spazio senza testa, che esisteva nel lontano 2013, ma ciò non ha impedito loro di innovare nello spazio. Proprio l'anno scorso, hanno introdotto SliceMachine, che mira a colmare il divario tra gli sviluppatori front-end che creano componenti e gli autori di contenuti creando una relazione 1:1 tra blocchi di contenuto (o "slice") e componenti front-end, il che rende la creazione di nuovi pagine e sezioni di contenuto un gioco da ragazzi per gli editori.

La suite di editing di Prismic è adorabile e sembra che abbiano rattoppato alcuni buchi che esistevano nella selezione dei campi, quindi offre un'esperienza a tutto tondo.
Ideale per:
Coloro che cercano di ridurre al minimo l'attrito per gli editor di contenuti.
E se volessi qualcosa di un po' più tradizionale?
Wordpress
Wordpress è ancora enorme nel 2021. Nonostante tutto il clamore sulle altre piattaforme, WordPress alimenta ancora circa il 40% di Internet e non andrà da nessuna parte. Gli sviluppatori stanno aiutando a garantire ciò migliorando le sue capacità headless e concentrandosi maggiormente sul supporto delle API. Nuovi strumenti di modifica rendono anche più piacevole l'esperienza di scrittura all'interno di WordPress e alcuni dei compromessi inerenti al lavoro con WordPress sono stati notevolmente migliorati negli ultimi anni.
Lavorare con un'azienda di WordPress-as-a-service come Nestify ti toglie gran parte dell'ansia e del mal di testa della sicurezza come sviluppatore, ma tieni presente che, essendo la piattaforma più grande su Internet, WordPress rappresenta ancora un'opportunità molto allettante bersaglio per chi ha intenzioni malevole.
Ideale per:
Coloro che desiderano attenersi a una piattaforma di contenuti comoda e familiare, aggiornando al contempo la tecnologia.
Sitecore
Essendo uno dei giganti della gestione dei contenuti aziendali, Sitecore è forse uno dei nomi che meno ti aspetteresti di vedere in questo elenco, ma ha fatto enormi passi avanti nel supportare headless, rilasciando Sitecore JSS per consentire ai progetti Jamstack di interfacciarsi con i dati Sitecore.
La grande difficoltà nel lavorare con Sitecore o altri sistemi CMS aziendali in modo senza testa è sempre stata quella di far funzionare la personalizzazione, ma il problema è stato risolto dalle persone di Uniform, che hanno effettivamente iniziato a lavorare con Sitecore per abilitare questo tipo di funzionalità .
Sitecore è una grande bestia e non sarà adatto per molti progetti — il solo costo lo pone fuori dalla portata di tutti tranne che dei clienti di livello aziendale — ma vale la pena elencarlo qui, insieme ad AEM, perché ci sono ancora molte persone pensano che la gestione dei contenuti senza testa sia solo per piccoli siti web.
Ideale per:
Coloro che guardano a un progetto aziendale con un cliente che non vuole necessariamente andare "tutto dentro" sulla nuova tecnologia.
Gestore esperienza Adobe
Adobe Experience Manager (o AEM) è un altro dei principali attori a livello aziendale. È enorme ed estremamente costoso, proprio come la maggior parte della concorrenza, ma Adobe è un altro fornitore che ha compiuto enormi sforzi per rendere la propria offerta più amichevole per coloro che vogliono separare i propri contenuti dalla presentazione del proprio sito Web.
AEM ora supporta un paio di metodi diversi per richiedere i dati dalla loro piattaforma e Adobe ora commercializza AEM come un "CMS ibrido", il che significa che combina sotto un unico cofano operazioni headless e più tradizionali, specifiche del canale. Questo può essere un grande vantaggio per i team di marketing che devono lavorare su piattaforme diverse e necessitano di un controllo granulare dei contenuti tra queste piattaforme, ma coloro che desiderano accedere alla "piattaforma unica per dominarli tutti" di Adobe avranno bisogno di tasche profonde per iniziare.
Ideale per:
Quelli che guardano alla fascia più alta di un'impresa, con tasche profonde! AEM fa molto (più di quanto potremmo mai sperare di menzionare qui), ma è costoso.
Ora ho un'idea delle mie opzioni, ma come posso mai sperare di scegliere tra di loro?
Ci sono così tante opzioni nello spazio senza testa ora che puoi facilmente finire in paralisi delle opzioni. Ci sono, tuttavia, alcune domande che puoi utilizzare per aiutarti a formarti un'opinione iniziale o almeno a snellire il campo:
Quanto tempo ci vorrà per metterti al passo?
Sistemi diversi hanno curve di apprendimento diverse e modi diversi di supportare gli sviluppatori. Ogni sistema elencato qui ha una comunità di sviluppatori costruita attorno ad esso, ma non tutte le comunità sono create uguali. Il venditore fornisce una documentazione dettagliata? Progetti iniziali? Tutti questi possono avere un grande impatto sul tempo di rotazione.
Di che tipo di modello di supporto avrai bisogno?
I modelli di supporto sono solitamente i più importanti per i clienti e spesso si scopre che per accedere alle linee di supporto più dirette, è necessario pagare per i pacchetti "impresa", il che potrebbe rendere il tuo investimento più alto di quanto ti aspetteresti considerando il tuo utilizzo.
Quanto è affermato il venditore?
Quanto è affermato il venditore? Come vengono finanziati? Ancora una volta, queste sono solitamente considerazioni del cliente piuttosto che dello sviluppatore, ma vale la pena poter dire al cliente in anticipo che il fornitore che stai consigliando è stabile, è in circolazione da un numero X di anni e che ha un sostegno finanziario sufficiente per assicurati che non andranno da nessuna parte presto. L'ultima cosa con cui un cliente vuole avere a che fare è una ri-piattaforma forzata perché il suo fornitore esistente sta ritirando il suo prodotto mentre il cliente è a metà del suo impegno!
Com'è l'esperienza di editing?
È probabile che l'esperienza di editing sia estremamente importante per un certo numero di persone sul lato client di qualsiasi progetto. Queste sono le persone che lavoreranno con qualsiasi CMS tu scelga giorno dopo giorno . Se il CMS è un incubo da usare, lo diranno molto. Credimi, ho partecipato a molte presentazioni e riunioni di follow-up in cui è stata spesa una notevole quantità di tempo con il cliente elencando le molte frustrazioni che hanno avuto con il loro sistema esistente!
"I sistemi che stai guardando possono fornire modifiche nel contesto o anteprime di bozze dal vivo?"
"Quanto sforzo è per impostarli?"
"Quanto veloce o lento viene eseguito l'editor stesso?"
"L'utente è bombardato da opzioni e pulsanti sconosciuti o le cose sono ben organizzate?"
Tutte queste domande alimentano la facilità d'uso generale del sistema. Alcune soluzioni, come Storyblok, hanno fatto di tutto per rendere l'editing dei contenuti un'esperienza ricca e senza interruzioni, ma generalmente non è considerato un punto di forza nel panorama senza testa nel suo insieme, quindi vale sicuramente la pena inserire una demo su piccola scala in davanti ai tuoi editor di contenuti e vedere come si sentono riguardo alle soluzioni su cui hai d'occhio.
Quanto è facile togliere i dati dalla piattaforma?
Ho perso il conto del numero di riunioni di presentazione a cui ho partecipato e mi è stato detto che probabilmente dovremo ricominciare da zero o scrivere uno scraper personalizzato per i contenuti perché il contenuto del cliente è completamente legato a un sistema di gestione dei contenuti proprietario, e non possono esportare facilmente i propri dati.
Non importa quanto sia interessante il tuo CMS preferito, assicurati che ci sia un modo semplice per rimuovere tutti i tuoi contenuti dal sistema a un certo punto. Purtroppo, nessun sistema è per sempre e il cliente alla fine vorrà cambiare il proprio sito e con esso la propria infrastruttura. Qualsiasi cosa tu possa fare per rendere loro la vita più facile a quel punto sarà un enorme vantaggio.
Questo è generalmente più facile con le soluzioni CMS senza testa perché sono in grado di utilizzare le API nel loro nucleo, ma è comunque necessario un esame più attento per assicurarsi che non causerai un enorme mal di testa tra qualche anno.
Riassumendo
La scelta di un approccio e di una piattaforma per la gestione dei contenuti è una grande scelta in qualsiasi progetto digitale. La gestione dei contenuti senza testa è potente e flessibile, ma comporta alcuni costi e non è l'ideale per ogni situazione.
Tieni presente che il prezzo che vedi in anticipo dal fornitore è raramente il costo totale finale della soluzione e assicurati di non cadere nella trappola di pensare di poter ridurre i costi di sviluppo rimuovendo il tradizionale "indietro" -fine” sviluppatori.
Assicurati che tutti si sentano a proprio agio con la realtà di lavorare con un CMS senza testa rispetto a una configurazione più tradizionale e assicurati di portare gli editor di contenuti con te per il viaggio perché sono le persone che lavoreranno con il sistema che hai configurato di più frequentemente.
Si spera che questa guida abbia almeno aiutato a dare un contesto all'hype e possa aiutarti a prendere una decisione con cui tu e il tuo cliente potete sentirvi a vostro agio. Puoi costruire praticamente tutto ciò che vuoi con il senza testa al centro ora, ma chiediti sempre se stai cercando una soluzione perché è familiare o pubblicizzata, o se è davvero la soluzione migliore per le tue circostanze.
