Esperienze equivalenti: cosa sono?
Pubblicato: 2022-03-10Se trascorri abbastanza tempo interagendo con i professionisti dell'accessibilità digitale, potresti incontrare la frase "esperienza equivalente". Questo detto riassume in modo conciso gran parte della filosofia alla base del lavoro sull'accessibilità.
Il nostro settore tende a concentrarsi molto sul come , spesso a scapito del perché . Per le questioni relative all'accessibilità, è fondamentale conoscere la storia e le esperienze vissute delle persone disabili come contesto per comprendere la necessità di design e codice creati tenendo conto dell'accesso.
Questo è il primo di due articoli sul tema dell'equivalenza e come si collega all'accessibilità digitale. Ci aiuterà a definire cos'è un'esperienza equivalente. Una volta stabilita una comprensione comune, discuterò come implementare esperienze equivalenti per problemi comuni relativi all'accessibilità.
Lo stato delle cose
La verità è che anche se viviamo in un mondo multi-dispositivo pieno di smartphone, realtà aumentata, assistenti vocali e sensori intelligenti IoT, il nostro valore predefinito è ancora prevalentemente:
- Visivo,
- grande schermo,
- connessione veloce,
- potente computer e display,
- maschio,
- bianco,
- ricco,
- giovane,
- Occidentale,
- tecnologicamente alfabetizzato,
- e abile.
Ciò riflette i pregiudizi inerenti al modo in cui progettiamo, sviluppiamo e coltiviamo i prodotti.
L'elenco precedente potrebbe non essere la cosa più comoda da leggere. Se non hai ancora chiuso la scheda del browser, prenditi un momento per considerare i tuoi flussi di lavoro quotidiani, così come chi sono i tuoi colleghi, e inizierai a capire a cosa sto arrivando.
In sostanza, offrire un'esperienza equivalente significa in definitiva preservare l' intento , con l'intento di essere la forza motivante alla base della creazione di un sito Web o di un'app Web e di tutti i contenuti e le funzionalità in esso contenuti.
Ciò si traduce nel rendere comprensibile il significato di ogni interazione, ogni componente, ogni foto o illustrazione, ogni riga di codice dalla più ampia gamma di persone, indipendentemente dal loro dispositivo o capacità.
Arte preesistente
Non sono la prima persona a discutere di questo argomento (e spero non l'ultima). Il relatore, formatore e consulente Nicolas Steenhout è uno di questi sostenitori. Vale la pena leggere il suo ottimo post, L' accessibilità riguarda le persone, non gli standard .
Se sei il tipo di persona a cui piacciono i podcast, le sue A11y Rules hanno una meravigliosa serie chiamata Soundbites. Presenta "brevi discussioni con le persone con disabilità sulle barriere che incontrano sul web". Queste interviste perspicaci toccano anche ciò di cui discute questo articolo.
Cosa non è un'esperienza equivalente?
Mostrare esempi di ciò che qualcosa non è può essere un modo per aiutare a definirlo. Per esperienze equivalenti, un esempio potrebbe essere un'app Web orientata all'utilizzo da parte del pubblico in generale che non ha un punto di interruzione mobile.

Con questo esempio, chiunque utilizzi un dispositivo con un display piccolo è costretto a pizzicare, eseguire la panoramica e lo zoom per ottenere ciò di cui ha bisogno. Qui, l'onere grava su chiunque il cui unico reato fosse l'utilizzo di uno smartphone.
Molto probabilmente, chi l'ha concepito, progettato e sviluppato non si è fermato a pensare a circostanze diverse dalle proprie. In questo tipo di scenario (purtroppo ancora fin troppo comune), garantisco del tutto che l'app Web abbia un bell'aspetto sui laptop o desktop dei designer e degli sviluppatori che l'hanno realizzata.
Un designer che dice "ha abbastanza contrasto per me e per i miei "vecchi" occhi" è lo stesso di quando uno sviluppatore dice "funziona sulla mia macchina".
— Heather (@_hmig) 19 dicembre 2019
Il fatto è che non progettiamo o sviluppiamo per noi stessi.
Quindi, possiamo davvero dire "non importa" a persone che non sono come noi? #a11a
Le persone che utilizzano uno smartphone per accedere a questo sito Web sono vittime delle circostanze. Lo sforzo extra che qualcuno deve fare per farlo funzionare comunica indirettamente che non erano una priorità, e quindi non apprezzate. Se hai utilizzato il Web per una parte significativa di tempo, sono disposto a scommettere questo, o un'esperienza simile è successa a te.
Questo esempio è anche un salto, un salto e un salto da un altro problema di accessibilità comune ma serio che spesso non prendiamo in considerazione: zoom dello schermo:
Zoom schermo
Lo zoom dello schermo è quando a qualcuno viene impedito di ingrandire i display e ingrandire il testo: molte app mobili native sono colpevoli di questo. Quando non consenti questo tipo di comportamento, stai dicendo ai potenziali utenti che, a meno che non abbiano una visione simile alla tua, non ti interessa che possano usare la tua app.
Per questo scenario, un gentile promemoria che tutti invecchieremo e con l'invecchiamento arriva tutta una serie di problemi legati alla vista. Una domanda che dovresti porti è se il tuo sé futuro sarà in grado di usare le cose che il tuo sé presente sta facendo. Una domanda di follow-up è se stai anche chiedendo alle persone che stai gestendo questo.
Ho appena avuto gli occhi dilatati, quindi non riesco a leggere alcun testo che non sia comicamente grande. Non so usare uno screen reader. Starò bene tra poche ore, ma questo è stato un viaggio affascinante nel modo in cui le app iOS di terze parti rispettano le impostazioni di accessibilità delle dimensioni del testo!
— Em Lazer-Walker (@lazerwalker) 29 gennaio 2020
(Filo)
Le esperienze accessibili non sono necessariamente equivalenti
Questo potrebbe essere un concetto un po' difficile da comprendere all'inizio. Usiamo questa macchina Rube Goldberg realizzata da Joseph Herscher per passare il pepe al suo ospite a cena per confrontare:
Per passare il pepe, la macchina lo invia attraverso un elaborato sistema di pesi, contrappesi, rampe, oggetti rotanti, catapulte, ghigliottine, bruciatori, timer, giostre, ecc., tutti costruiti con oggetti da cucina comunemente trovati. Sebbene questa configurazione assicuri tecnicamente che il peperone sia passato, è un processo fastidioso, sovraccarico e che richiede molto tempo.
Molte esperienze digitali sono molto simili a una macchina di Rube Goldberg quando si tratta di accessibilità. Poiché i problemi di accessibilità sono così diffusi, molte forme di tecnologia assistiva forniscono un'ampia suite di funzionalità per consentire all'utente di aggirare gli ostacoli comuni.
Sfortunatamente, scoprire gli ostacoli e poi capire e attivare la combinazione appropriata di caratteristiche per superarli può richiedere una quantità sproporzionata di tempo e fatica.
Per dirla in altro modo: un semplice clic su un pulsante per una persona abile può richiedere molto più tempo e fatica per una persona disabile, a seconda di come è stato realizzato il pulsante.
Effetti agghiaccianti
In modo frustrante, il tempo e lo sforzo extra che una persona disabile deve impiegare per gestire un'esperienza tecnicamente accessibile possono ripercuotersi sulle loro condizioni di disabilità. Ad esempio, la presenza di una disabilità del controllo motorio come l'artrite può rendere l'esperienza complessiva ancora più faticosa.
Anche i problemi di accessibilità cognitiva sono un'altra cosa importante da considerare. Ciò che può sembrare facile da capire o intuitivo da usare per una persona potrebbe non esserlo per un'altra. Ciò è particolarmente diffuso nelle situazioni in cui sono presenti:
- Conoscenza di dominio specializzata,
- educazione su un nuovo concetto,
- e/o la mancanza di disponibilità comuni per il funzionamento dell'interfaccia utente.
Anche l'accessibilità cognitiva non è una preoccupazione astratta. Un design scadente dell'interfaccia utente che ignora le circostanze dell'utente finale e scarica su di esso un carico cognitivo eccessivo può avere conseguenze molto reali e molto gravi.

Effetti compositivi
Questi fattori non si escludono a vicenda. I sostenitori della teoria del cucchiaio sanno che le esperienze inaccessibili cospirano per indebolire l'energia mentale e fisica di una persona, lasciandola esausta e demotivata. Peggio ancora, questo tipo di scenari sono spesso più di una semplice persona che opera perennemente a capacità ridotte.
Esperienze digitali frustranti possono portare una persona ad abbandonarle completamente, interiorizzando la colpa del sistema come un proprio fallimento personale. Questo abbandono può anche tradursi nella volontà e capacità di una persona di utilizzare altre interfacce digitali. In altre parole: più allontaniamo le persone, più smetteranno di provare a farsi vedere.
"Nessuno si è lamentato prima" è una scusa sciocca per non preoccuparsi dell'accessibilità. Hai ragione, non si sono lamentati. Sono andati via.
— Vota blu, non importa chi. (@karlgroves) 8 dicembre 2018
Non prendere la mia parola per questo
Per rendere l'abstract immediato, ho contattato Twitter per chiedere alle persone le loro esperienze nell'utilizzo della tecnologia assistiva per navigare sul Web.
Ho anche preso una definizione volutamente vaga di tecnologia assistiva. Troppo spesso assumiamo che il termine "accessibile" significhi solo "funziona in uno screen reader". La verità è che la tecnologia assistiva è molto di più.
Il modo in cui il web è costruito - i suoi principi e comportamenti fondamentali - lo rendono straordinariamente adattabile. Siamo noi, le persone che costruiscono sul e per il web, che lo distruggiamo. Non prendendo in considerazione questi dispositivi e metodi di interazione con i contenuti web, ci allontaniamo implicitamente dall'equivalenza.
Consistenza
Per alcuni, la tecnologia assistiva può significare estensioni del browser specializzate. Queste microapp vengono utilizzate per migliorare, aumentare e personalizzare un'esperienza di navigazione per soddisfare al meglio le esigenze di qualcuno.
Damien Senger, designer digitale, utilizza un'estensione del browser chiamata Midnight Lizard per imporre un'esperienza simile su più siti web. Questo li aiuta a “concentrarsi direttamente sul contenuto e a limitare le differenze troppo grandi tra i siti web. Mi sta anche aiutando a evitare contrasti cromatici troppo aspri che sono davvero scomodi.“
Damien scrive anche: "Spesso i siti Web sono davvero difficili da leggere per me a causa della mancanza di coerenza nel layout, delle linee troppo strette o semplicemente dell'equilibrio insufficiente tra la dimensione del carattere e l'altezza della linea. In relazione a ciò, il colore può creare molte inutili distrazioni e faccio fatica quando il contrasto troppo forte è il testo vicino".
Come mantenere l'equivalenza
- Una dimensione del carattere più grande e un'altezza della linea confortevole contribuiscono notevolmente a rendere i contenuti piacevoli da leggere.
- Una tavolozza di colori ben ponderata con buoni rapporti di contrasto aiuta a mantenere il lettore immerso nei tuoi contenuti.
- L'applicazione coerente del colore può anche aiutare a comunicare con quali elementi è possibile interagire, purché non sia solo il colore da solo a indicare l'interattività.
- Assicurati che il contenuto del testo sia scritto utilizzando il testo (non presentato come un'immagine), consentendone la lettura ad alta voce, il restyling e la riformattazione.
- Usa HTML semantico, elementi di sezionamento e microdati strutturati per consentire ai tuoi contenuti di adattarsi a modalità di lettura specializzate ed estensioni del browser.
- Comprendi che il branding include il modo in cui qualcosa si comporta, risponde e reagisce oltre a come appare.
Inoltre, Damien migliora anche la loro esperienza di navigazione utilizzando la tecnologia di blocco degli annunci "non solo per gli annunci, ma per bloccare animazioni o contenuti che distraggono troppo per il mio ADHD".
Non è troppo difficile immaginare perché distrarre e infastidire i tuoi utenti sia una cattiva idea. Nel caso degli annunci, il settore non è regolamentato, il che significa che le regole per vietare l'ADHD, l'emicrania e/o le animazioni che scatenano convulsioni non vengono rispettate. Attraverso questa lente, un ad blocker è una forma di autodifesa del consumatore.
Lo dirò di nuovo: dire agli utenti che il loro accesso non è così importante in quanto i tuoi profitti sono una brutta presa. Gli annunci vanno bene purché non creino una barriera spostandosi! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— Shell Little (@ShellELittle) 27 febbraio 2020
Kenny Hitt interviene anche sugli annunci: "...indipendentemente dalla piattaforma, la cosa che mi infastidisce di più sono i siti Web con annunci che essenzialmente fanno sì che il sito si aggiorni costantemente automaticamente. Questo mi impedisce, in quanto utente di screen reader, di leggere il contenuto di quei siti web".
Ancora una volta, una mancanza di regolamentazione significa che l'utente deve prendere le misure nelle proprie mani per mantenere l'esperienza equivalente.

Come mantenere l'equivalenza
- Evita gli script che aggiornano la pagina automaticamente.
- Evita le animazioni lampeggianti e stroboscopiche, in particolare le animazioni che sono note come trigger di crisi.
- Fornire metodi per mettere in pausa qualsiasi animazione.
- Utilizzare la query multimediale
prefers-reduced-motionper disabilitare l'animazione, se richiesto.- Non utilizzare script che tentano di rilevare il blocco degli annunci.
- Se viene utilizzato un modal per informare qualcuno dell'iscrizione a una newsletter, delle norme sui cookie o che stanno utilizzando un ad blocker, assicurati che le trappole modali si concentrino e possano essere eliminate utilizzando una tastiera.
Opportunità
La mancanza di un'esperienza equivalente si traduce direttamente in un'opportunità persa. Molte persone con cui ho parlato hanno detto che avrebbero abbandonato un'esperienza digitale che era inaccessibile il più delle volte.
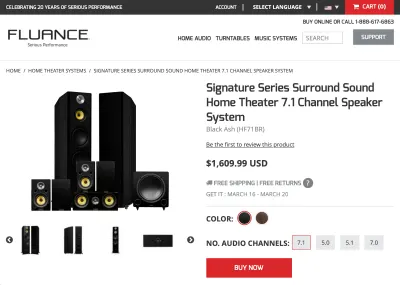
Brian Moore afferma: "ci sono siti Web in cui mi piacciono molto i loro prodotti ma non li comprerò perché il sito stesso è una tale lotta e i tentativi di contattarmi hanno incontrato silenzio o resistenza a intraprendere qualsiasi azione".
Brian cita il sito web di Fluance come l'esempio più recente. I bug presenti nei flussi di acquisto degli utenti gli impediscono di acquistare apparecchiature audio di fascia alta di consumo.
L'intera presenza sul web di Fluance esiste per vendere prodotti. Sebbene l'aggiornamento di un sito Web o di un'app Web in modo che sia accessibile può essere un processo dispendioso, sarebbe sicuramente nel migliore interesse di Fluance assicurarsi che il flusso degli utenti di checkout sia il più solido possibile.

Anche le opportunità non si limitano al solo e-commerce. Man mano che sempre più servizi digitalizzano, paradossalmente spingiamo più persone fuori dall'essere per vivere nella società che fa affidamento su questi servizi digitalizzati: persone con diritti protetti. Ancora una volta, il colpevole è questo allontanamento da un'esperienza equivalente.
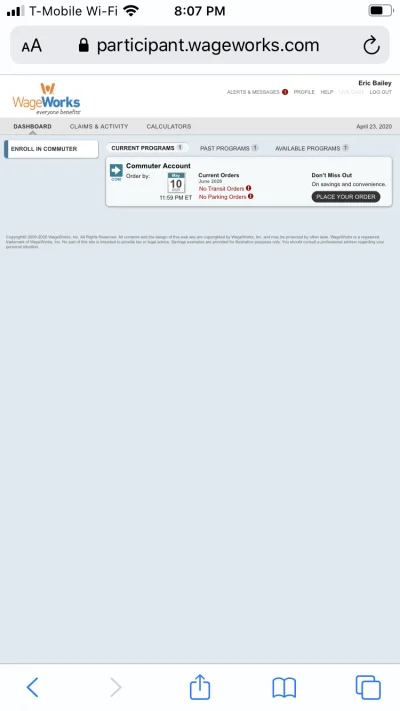
Justin Yarbrough stava "facendo domanda per un lavoro relativo all'accessibilità presso il Dipartimento della sicurezza economica dell'Arizona durante l'estate, dove volevano che facessi una valutazione. Il pulsante per avviare la valutazione era un div cliccabile. Hanno finito per sventolare il requisito di valutazione per la posizione.
Jim Kiely mi parla di suo fratello, che "ha smesso di pagare la bolletta dell'acqua online perché il sito web dell'acqua della città [non] funziona bene con uno screen reader e un contrasto elevato".
Personalmente, ho amici a cui è stato impedito di inviare curriculum a più siti perché i loro portali di domande di lavoro erano inaccessibili.
Come mantenere l'equivalenza
- Utilizzare il markup semantico (l'elemento
buttonper i pulsanti, l'elemento di ancoraggio per i collegamenti, gli elementi diinputedlabelper i moduli, ecc.).- Esegui un test iniziale dei flussi utente utilizzando la tecnologia assistiva per assicurarti che abbiano un senso.
- Visualizza il tuo sito Web o la tua app Web utilizzando la modalità contrasto elevato e i colori invertiti per assicurarti che i contenuti interattivi vengano visualizzati correttamente.
- Utilizza gli utenti effettivi della tecnologia assistiva per testare i flussi di utenti.
- Chiedi a fornitori di terze parti di approvare l'accessibilità del loro prodotto, incluso un modello volontario di accessibilità del prodotto (VPAT).
Adattabilità
Soren Hamby, responsabile marketing del prodotto e sostenitore del design, scrive delle loro esperienze utilizzando il software di ingrandimento dello schermo e le capacità di lettura dello schermo. Soren ha "livelli di vista variabili, quindi [essi] tendono a non aver sempre bisogno dello stesso livello di sistemazione".
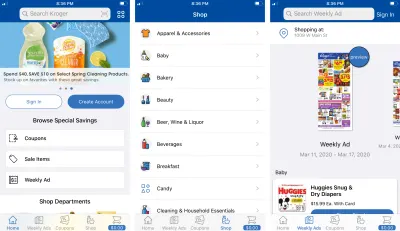
Da notare, Soren menziona le loro difficoltà con le app di consegna di generi alimentari, in particolare "i carrelli spesso leggono solo le quantità anziché il nome dell'articolo. È molto più facile ordinare con una persona vedente.”
Ci sono tre cose da considerare qui:
Il primo è il riconoscimento a livello di superficie che l'app funziona in modo diverso per persone diverse, il punto principale a cui questo articolo sta guidando.
Il secondo è il fatto che Soren utilizza molteplici forme di tecnologia assistiva, con il mix una combinazione mutevole a seconda di una combinazione del loro compito a portata di mano e di quanto bene l'interfaccia digitale soddisfi le loro esigenze di accesso.
Come mantenere l'equivalenza
- Assicurati che le etichette per i tuoi controlli interattivi siano pertinenti e concise.
- Incorpora scenari e condizioni di disabilità nelle tue persone di design.
- Evitare di utilizzare unità di lunghezza assoluta. (No sul serio.)
- Evitare di impostare larghezze e altezze massime.
- Evitare l'uso di componenti fissi e a scorrimento appiccicoso, soprattutto di dimensioni maggiori.
- Metti alla prova i tuoi layout ingrandendo e/o aumentando la dimensione del testo predefinita per assicurarti che il contenuto non venga oscurato.
Questo ci porta al nostro terzo e più importante punto:
Autonomia
Dover affidarsi all'aiuto di una persona vedente per ordinare la spesa non è l'ideale. Per molti, l'acquisizione, la preparazione e il consumo di cibo possono essere atti altamente personali. Essere costretti a incorporare l'assistenza esterna in questo processo è molto diverso dall'invitare volontariamente qualcuno a condividere un'esperienza. La stessa nozione si applica anche a tutti gli altri prodotti digitali.
Kenny menziona anche le app di generi alimentari: "... il mio negozio di alimentari Kroger locale ha avviato una riprogettazione dell'app nel giugno 2019 che sta interrompendo l'accessibilità con la loro app". Discutendo di questa regressione, prosegue elaborando: “Poiché non posso passare finanziariamente a un'altra attività, non la lascerò cadere. Kroger scoprirà che non mi fermo con un problema. La perseveranza nella risoluzione dei problemi è un requisito per qualsiasi persona disabile se vuole avere successo nel mondo”.

Uguaglianza
Kroger farebbe bene ad ascoltare il feedback di Kenny. L'azienda di generi alimentari Winn-Dixie è stata recentemente citata in giudizio per non essere utilizzabile con uno screen reader. La causa ha sostenuto che il sito Web del droghiere era fortemente integrato con i loro negozi fisici e quindi violava l'Americans with Disabilities Act (ADA).
Un altro caso recente riguarda il franchise di Domino's Pizza. Portata fino alla Corte Suprema, la sentenza afferma in modo chiaro e inequivocabile che impedire a qualcuno di utilizzare un sito Web o un'app, semplicemente perché ha utilizzato un software di lettura dello schermo, è incostituzionale.
In entrambi i casi, il costo per implementare le correzioni era molto più economico rispetto a quello di andare in tribunale, qualcosa a cui pensare la prossima volta che deciderai dove ordinare la pizza.
Nonostante alcune brutte idee sbagliate sulla sentenza, le prove sono chiare: negli Stati Uniti, ora esiste un precedente legale per le società private da citare in giudizio per aver violato i diritti civili attraverso un'esperienza digitale inaccessibile. Anche l'Europa e alcune parti dell'Asia hanno leggi simili.
Come mantenere l'equivalenza
- Comprendere che le decisioni tecniche possono avere conseguenze legali.
- Rispettare la legge e non creare circostanze che portino alla discriminazione.
- Acquisisci familiarità con le Linee guida per l'accessibilità dei contenuti Web (WCAG).
- Aggiungi i requisiti di accessibilità ai tuoi criteri di accettazione.
- Aggiungi controlli di accessibilità manuali e automatizzati ai flussi di lavoro di progettazione e sviluppo.
Reattività
Un altro modo per mantenere un'esperienza equivalente, a cui spesso non si pensa, è fornire segnalazioni sui problemi di accessibilità con lo stesso peso e preoccupazione di altri bug del software.
I problemi di accessibilità segnalati sono spesso minimizzati e ignorati, oppure inviati a qualcuno che ignora il problema e/o non è in grado di risolverlo.
Kenny, che ha iniziato a utilizzare un computer con uno screen reader nel 1984, afferma: "Quando al giorno d'oggi mi imbatto in problemi di accessibilità, provo a segnalarlo, quando ricevo la solita risposta dal feedback della persona che non si preoccupa, mi arrendo e basta e vai via. Se [la risposta] arriva da qualcuno nel marketing che non capisce l'accessibilità, mi arrendo e me ne vado. Non ha senso cercare di insegnare a queste persone l'accessibilità".
Il punto di vista di Kenny è condiviso da molti altri nella comunità dei disabili. Ricorda quello che ho detto prima sugli effetti composti.
Brian riferisce che,
“Se trovo problemi significativi con un sito, lo segnalerò. A seconda di con chi parlo, si va da "ecco cosa non funziona" a tutti i tipi di dettagli tecnici sul perché se riesco ad arrivare alle persone giuste".
Farlo alle persone giuste è fondamentale. Un'altra parte dell'esperienza equivalente è gestire il feedback in modo tempestivo e costruttivo, proprio come faresti con qualsiasi altro problema con il tuo prodotto o servizio.
Rispondere a un problema di accessibilità è facile:
- Ringrazia la persona per aver dedicato tempo e impegno per segnalare il problema.
- Riconoscere il problema e identificare quale persona o team lo gestirà.
- Poni domande chiarificatrici secondo necessità.
- Offri potenziali soluzioni alternative, con la consapevolezza che sono solo temporanee fino a quando il problema sottostante non viene risolto.
- Offriti di coinvolgerli nel processo, anche avvisandoli quando il problema è stato risolto.
Essere aperti, onesti e trasparenti riguardo al processo di correzione dei bug contribuisce notevolmente a creare fiducia in una popolazione che è stata storicamente e regolarmente trascurata.
Sappi inoltre che assegnare a qualcuno un indirizzo e-mail per svolgere attività per conto di un utente di tecnologie assistive non è una soluzione appropriata, efficace o sostenibile. Ricorda le preoccupazioni sull'autonomia discusse in precedenza.
Come mantenere l'equivalenza
- Crea una dichiarazione di accessibilità, inclusi problemi noti, una sequenza temporale provvisoria per le loro correzioni e informazioni di contatto facili da trovare.
- Garantire che tutti coloro che si trovano a contatto con i clienti (garanzia di qualità, assistenza clienti, marketing, ecc.) siano formati sul protocollo per la segnalazione di problemi relativi all'accessibilità.
- Quantificare i problemi relativi all'accessibilità, sia interni che segnalati.
- Presta attenzione a modelli e tendenze con problemi di accessibilità scoperti, poiché rappresentano opportunità di apprendimento.
- Comprendi che non tutte le piattaforme per raccogliere feedback sono uguali.
Motivazione
Abbiamo coperto le frustrazioni quotidiane delle persone reali, così come i diritti civili e l'attuale panorama legale. Se questi non ti motivano, consentitemi di presentare un altro fattore da considerare: il profitto.
Ci sono due studi provocatori su cui vorrei richiamare l'attenzione, ma non sono affatto gli unici studi eseguiti in questo spazio.

Il primo è il Click Away Pound Survey, un sondaggio condotto sia nel 2016 che nel 2019 per "esplorare l'esperienza di acquisto online delle persone con disabilità ed esaminare il costo per le imprese di ignorare gli acquirenti disabili".
Il sondaggio ha scoperto che più di 4 milioni di persone hanno abbandonato un sito Web di vendita al dettaglio a causa delle barriere di accesso che hanno riscontrato. Queste persone rappresentano 17,1 miliardi di sterline (~ $ 21,1 miliardi di dollari) di entrate potenziali perse.
Il secondo è The Purchasing Power of Working Age Adults With Disabilities (PDF), condotto nel 2018 dagli American Institutes for Research. Questo studio ha scoperto che ci sono circa 490 miliardi di dollari di reddito disponibile tra gli adulti disabili in età lavorativa. Sono miliardi con la B maiuscola.
Ci sono due dei (molti) takeaway di questi studi che vorrei evidenziare:
Il primo è che da una prospettiva storica, il web è ancora molto nuovo. Inoltre, la sua ubiquità è ancora più recente, il che significa che l'uso da parte della popolazione generale è una piccola scheggia del tempo in cui è in circolazione.
Il secondo è che la popolazione generale contiene molte persone disabili e che i loro bisogni non vengono soddisfatti. Questi bisogni insoddisfatti rappresentano miliardi di dollari di entrate potenziali .
Questo è un mercato gigantesco di cui noi, come industria, solo ora stiamo diventando consapevoli. Piuttosto che affrontare l'accessibilità con una mentalità di avversione al rischio, perché non utilizzare questo apprendimento come un ottimo modo per visualizzare le opportunità di business attuali e future?
Il rispetto dell'ADA è per definizione il minimo richiesto dalla legge per l'accessibilità. Non tiene conto di una buona esperienza utente, usabilità e innovazione. A meno che non ti sforzi costantemente per il minimo, la conformità non è sufficiente.https://t.co/qOYw6ji23u
— Mikey è a casa (@mikeyil) 5 marzo 2020
Non fermiamoci qui
Troppo spesso pensiamo all'accessibilità come a un problema da risolvere, piuttosto che a un modo di guardare il mondo. Esperienze equivalenti richiedono che mettiamo in discussione i nostri presupposti e pregiudizi e pensiamo a esperienze al di fuori delle nostre. Può essere una cosa scomoda a cui pensare all'inizio, ma è tutto al servizio di rendere le cose utilizzabili per tutti.
In quanto professionisti del web, è nostro compito e nostro privilegio garantire che le esperienze che offriamo siano equivalenti. Nella seconda parte, analizzeremo come fare proprio questo.
Ulteriori letture
- "Principale WCAG", Tetra Logic
- "Nozioni di base sull'accessibilità del Web", Blog sull'accessibilità di Marco Zehe
- "Elenco di controllo per l'accessibilità del Web: 15 cose per migliorare l'accessibilità del tuo sito Web", WebsiteSetup.org
- "L'importanza dei test di accessibilità manuali: chiama i professionisti", Eric Bailey, Smashing Magazine
- "Portare l'accessibilità oltre la conformità", Dennis Deacon, 24 anni di Accessibilità
- "Video di persone con disabilità che utilizzano la tecnologia", Hampus Sethfors, Axess Lab
- "Prospettive di accessibilità del Web: esplora l'impatto e i vantaggi per tutti", Web Accessibility Initiative (WAI), W3C
Grazie a Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt e Soren Hamby per aver condiviso le loro intuizioni ed esperienze.
