Elementi da abbandonare o riutilizzare sul cellulare
Pubblicato: 2022-03-10Con la fine dell'anno che si avvicina rapidamente, tutti sono al passo con le previsioni per le tendenze del web design del 2019. Per la maggior parte, penso che queste previsioni siano abbastanza simili a quelle fatte per il 2018, il che è sorprendente.
Man mano che ci spostiamo più in profondità nel territorio mobile-first, non possiamo aderire alle stesse previsioni che avevano senso per i siti Web visualizzati su desktop. Ovviamente, non possiamo dimenticare l'esperienza desktop, ma deve passare in secondo piano rispetto ai dispositivi mobili. Questo è il motivo per cui vorrei che le previsioni del 2019 (e oltre) fossero di natura più pratica.
Abbiamo bisogno di progettare siti web principalmente pensando agli utenti mobili, il che significa avere un sistema più efficiente di consegna dei contenuti. Piuttosto che passare il prossimo anno aggiungendo più tecniche di design al nostro repertorio, forse dovremmo portarne via un po'?
Come disse il pittore espressionista astratto Hans Hofmann:
“La capacità di semplificare significa eliminare il superfluo in modo che il necessario possa parlare”.
Quindi, oggi parlerò degli elementi di design mobile a cui ci siamo aggrappati per un po' troppo a lungo e di cosa dovresti fare in futuro.
Perché dobbiamo sbarazzarci degli elementi di design mobile nel 2019?
Sebbene il design reattivo e il minimalismo ci abbiano avvicinato sempre di più all'effetto desiderato dei dispositivi mobili, non credo che ci abbia portato il più lontano possibile. E in parte ciò è dovuto al fatto che siamo reticenti a lasciar andare gli elementi di design che sono stati con noi per molto tempo. Potrebbero sembrare essenziali, ma sospetto che molti di essi possano essere rimossi dai siti Web senza danneggiare l'esperienza.
Ecco perché: su desktop, c'è molto spazio con cui giocare. Anche se non riempi ogni centimetro dello schermo di contenuti, trovi modi creativi per utilizzare lo spazio. Con il cellulare hai ridotto drasticamente il patrimonio immobiliare. Uno dei maggiori effetti collaterali di questo è la quantità di scorrimento che i visitatori mobili devono fare.
Perché è importante?
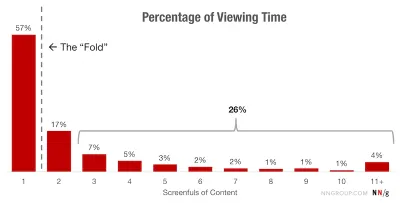
Uno studio del 2018 del Nielsen Norman Group sullo scorrimento e l'attenzione dimostra che a molti utenti (57%) non dispiace scorrere oltre la linea above-the-fold. Detto questo, il 74% di tutto il tempo di visualizzazione avviene entro le prime due schermate.

Se cerchi di adattare tutti quegli elementi di design estranei dall'esperienza desktop tradizionale a quella mobile, ci sono buone probabilità che i tuoi visitatori non li incontrino mai.
Sebbene uno scorrimento più lungo su dispositivi mobili possa essere abbastanza facile da eseguire, potresti anche scoprire che i tuoi visitatori soffrono di affaticamento dello scorrimento. Il mio consiglio è di eliminare sul cellulare gli elementi di design che creano scroll eccessivi e, di conseguenza, mettono alla prova la pazienza dei visitatori.
4 elementi di design mobile che dovresti abbandonare nel 2019
Se non cambieremo drasticamente le tendenze del web design dal 2018 al 2019, penso che questo sia un ottimo momento per ripulire l'esperienza del Web mobile. Se stai cercando di aumentare i tempi trascorsi sul sito e i tassi di conversione, creare un'esperienza più elegante ed efficiente migliorerebbe notevolmente i tuoi progetti web mobili.
Per spiegare quali elementi di design mobile dovresti abbandonare quest'anno, metterò l'esperienza desktop e mobile l'una contro l'altra. In questo modo hai un'idea del motivo per cui devi dirgli addio sul cellulare.
1. Barre laterali
Una barra laterale è stata per molto tempo un utile elemento di web design per blog e altre autorità giornalistiche. Tuttavia, con il design reattivo e mobile-first che prende il sopravvento, la barra laterale tende solo a essere spinta in fondo ai post del blog ora. Ma è questo il posto migliore?
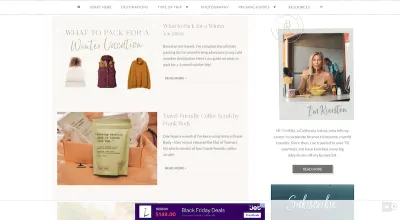
The Blonde Abroad è un esempio di uno che inserisce la maggior parte del contenuto della barra laterale nella parte inferiore di un post.
Ecco come appare un post sul desktop:

Nota che questa non è nemmeno la fine della barra laterale. Ci sono una serie di altri widget sotto quelli mostrati in questa schermata. Ecco perché la controparte mobile funziona troppo a lungo per questo sito Web:

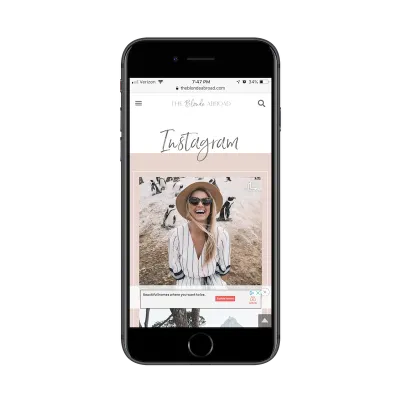
Quella che vedi qui non è una bella pagina incentrata sui social media. Questo è ciò che gli utenti di dispositivi mobili trovano dopo aver eseguito lo scorrimento:
- Annunci,
- Una promozione del suo web store,
- Post consigliati/correlati,
- Un modulo di iscrizione,
- Un modulo di commento.
Viene quindi visualizzato il feed di Instagram, seguito ancora una volta dal modulo di iscrizione! Tutto sommato, ci vuole circa la metà degli scroll della pagina per arrivare alla fine del contenuto. Il resto della pagina viene quindi riempito con materiale di autopromozione. È solo troppo.
Se Instagram è una piattaforma così importante per lei, dovrebbe avere un link nell'intestazione. Suggerirei anche di ridurre il numero di moduli sulle pagine web mobili. Tre moduli (due dei quali sono duplicati) è eccessivo. E probabilmente consiglierei anche di trasformare i post consigliati con immagini e titoli in collegamenti di testo normale.
Un esempio di un sito di autorità che gestisce bene le barre laterali è il blog MarketingSherpa. Come puoi vedere qui, c'è una barra laterale abbastanza densa inclusa nell'esperienza desktop.

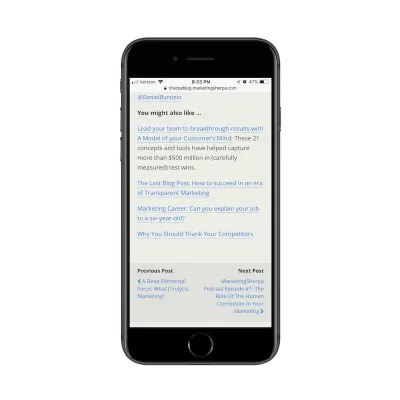
Rivolgi la tua attenzione ai dispositivi mobili, tuttavia, e la barra laterale scompare completamente. Invece, incontrerai un'esperienza super leggera:

Sotto ogni post del blog, troverai un succinto elenco di link consigliati dall'autore. C'è anche un widget Precedente/Successivo che consente ai lettori di passare rapidamente al prossimo post pubblicato. È un ottimo modo per mantenere i lettori in movimento nel sito senza dover creare una pagina Web mobile inutilmente lunga.
2. Pop-up modali
So che i pop-up mobili non stanno morendo, almeno per quanto riguarda Google. Ma a parte i pop-up invadenti, il pop-up tradizionale ha più spazio sui dispositivi mobili? Se stiamo davvero pensando a come ottimizzare l'esperienza dell'utente, non avrebbe senso eliminare del tutto il modale?
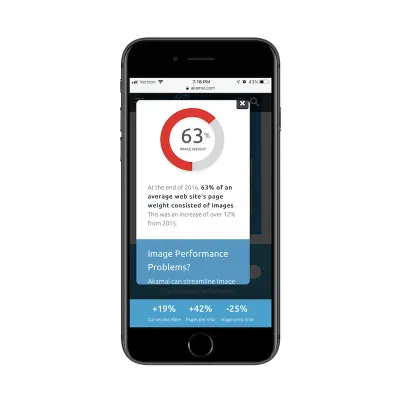
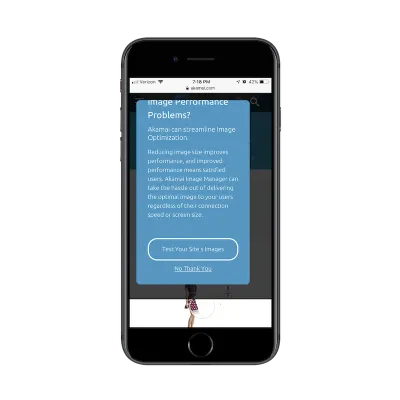
Ecco un esempio di Akamai di cui sono scioccato persino che esista:

Durante la lettura di una delle pagine interne del sito per dispositivi mobili, questo pop-up è apparso sul mio schermo. All'inizio, ho pensato: "Oh, bello! Un pop-up con una grafica e una statistica. Ma poi l'ho letto e ho capito che era un pop-up a scorrimento !

Onestamente non sono sicuro di aver visto uno di questi prima, ma penso che sia l'esempio perfetto del perché i pop-up mobili modali non sono mai una grande idea. Oltre a bloccare quasi completamente il contenuto del sito, il pop-up richiede al visitatore di fare un lavoro per vedere l'intero messaggio.
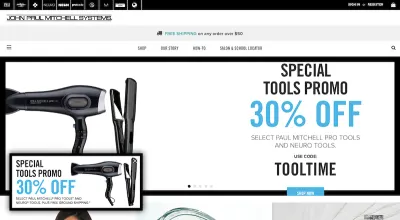
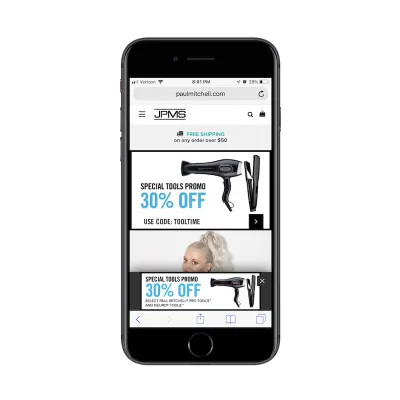
Mi sono imbattuto in un altro esempio di cattivo pop-up. Questo è sul sito web di Paul Mitchell:

Ho pensato che fosse una scelta strana inserire la stessa promozione sia nel pop-up che nell'immagine dell'eroe a scorrimento. Questo, tuttavia, è abbastanza facile da ignorare poiché è chiaro qual è il pop-up e qual è l'immagine.
Sui dispositivi mobili, non è così facile distinguere:

Se non avessi visto il pop-up corrispondente sul desktop, probabilmente avrei pensato che questa pagina Web avesse un errore dopo aver visto per la prima volta la duplicazione. Inoltre, non aiuta il fatto che lo stendardo dell'eroe ora abbia un'icona a forma di freccia in una casella nera, che potrebbe essere facilmente confusa con la "X" che chiude il pop-up corrispondente.
È una scelta di design molto strana e da cui direi a tutti gli altri di stare alla larga. Non solo il pop-up appare istantaneamente sulla home page (che è un no-no), ma crea una prima impressione confusa. Potrebbe non essere il modale tradizionale, ma sembra comunque brutto.
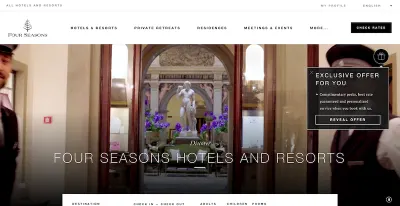
Cambiando marcia, il sito Web di Four Seasons fa un ottimo lavoro nel gestire i suoi pop-up. Ecco il widget pop-up del desktop:

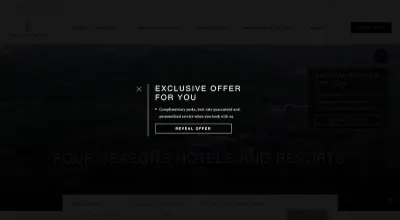
Fai clic sul pop-up e si aprirà un'offerta pop-up a schermo intero. Questo è un bel tocco in quanto offre al visitatore il pieno controllo sul fatto che voglia o meno vedere il pop-up.


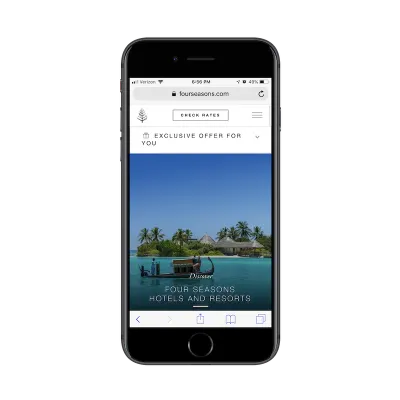
La controparte mobile pop-up fa qualcosa di simile:

L'offerta pop-up si adatta perfettamente all'intestazione, senza mai intromettersi nell'esperienza del sito mobile.

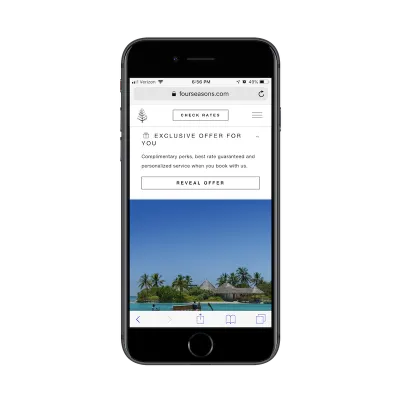
Anche dopo aver fatto clic sul popup, non blocca mai la visualizzazione del sito Web mobile. Spinge solo il contenuto più in basso nella pagina. È progettato in modo semplice, facile da seguire e offre tutto il controllo sull'utente mobile in termini di coinvolgimento. È un'ottima scelta di design e mi piacerebbe vedere più designer mobili utilizzare durante la progettazione di elementi pop-up in futuro.
3. Elementi laterali appiccicosi
Penso che una barra di navigazione appiccicosa o una barra in basso su un sito Web mobile sia un'idea brillante. Come abbiamo già visto, i visitatori sono disposti a scorrere su un sito web. Ma è più probabile che i visitatori scorrino più in basso di una pagina se hanno un modo semplice per andare da qualche altra parte: a un'altra pagina, al check-out, a un'offerta speciale di sconto, ecc.
Detto questo, non sono un fan degli elementi appiccicosi sul lato dei siti Web mobili. Su desktop funzionano bene. In genere sono piccole icone o widget che si attaccano all'angolo laterale o inferiore del sito. Sono colorati in modo audace, facili da riconoscere e danno ai visitatori la possibilità di interagire quando sono pronti.
Sui dispositivi mobili, tuttavia, gli elementi laterali appiccicosi sono una cattiva idea.
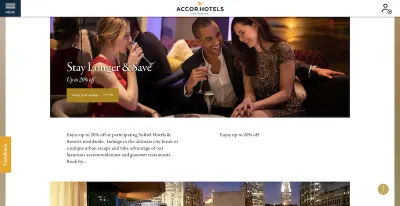
Diamo un'occhiata al sito web di Sofitel, per esempio.

Come puoi vedere, c'è un pulsante arancione "Feedback" bloccato sul lato sinistro dello schermo. Mentre scorri la pagina, rimane inserita, rendendo conveniente per i visitatori lasciare una riga allo sviluppatore se qualcosa va storto.
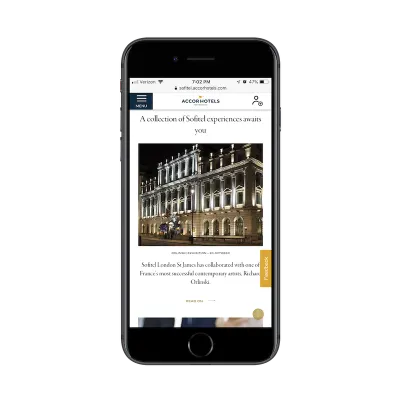
Ecco come appare lo stesso pulsante sul cellulare:

Sebbene il pulsante "Feedback" non blocchi sempre il contenuto, ci sono occasioni in cui si sovrappone a un'immagine o a un testo mentre l'utente scorre. Potrebbe sembrare un piccolo inconveniente, ma potrebbe facilmente essere ciò che porta un visitatore dal sentirsi infastidito o frustrato da un sito Web al sentirsi completamente sopra di esso.
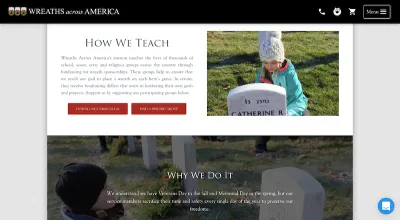
Wreaths Across America è un altro esempio di un elemento appiccicoso che si intromette. Sul desktop, il widget blu della chat dal vivo è ben posizionato.

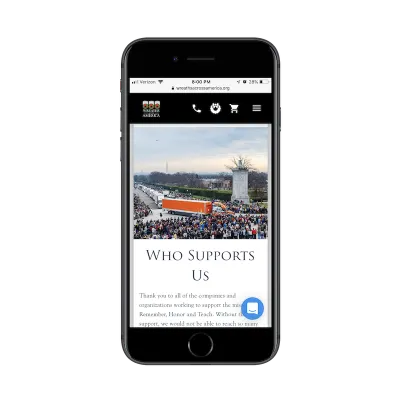
Quindi, spostalo sul dispositivo mobile e la chat dal vivo copre continuamente una discreta quantità di contenuti che risiedono nell'angolo in basso a destra.

Se i tuoi visitatori non interagiscono attivamente con la chat dal vivo o altri elementi secondari persistenti sui dispositivi mobili (e le tue statistiche dovrebbero dirtelo), non lasciarli lì. O, per lo meno, presentare un modo semplice per respingerli.
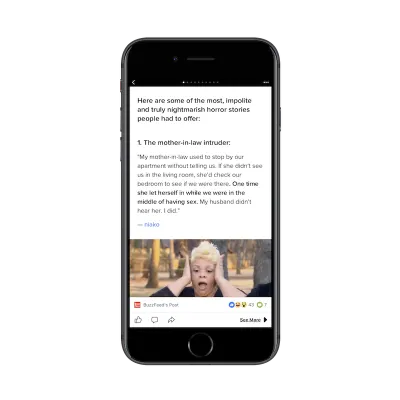
Un modo per aggirare il problema della sovrapposizione persistente è la soluzione scelta da BuzzFeed.
Negli ultimi anni, molti siti Web hanno utilizzato icone dei social media fluttuanti e appiccicose. È stata una scelta logica in quanto non si sapeva mai quanto tempo ci sarebbe voluto prima che i lettori decidessero che dovevano semplicemente condividere la tua pagina web o postare con le loro connessioni ai social media.

Come abbiamo visto con la chat dal vivo e i widget Feedback sopra, gli elementi che si attaccano ai lati dello schermo non funzionano sui dispositivi mobili. Invece, dovremmo guardare a ciò che BuzzFeed ha fatto qui e fare in modo che quelle icone rimangano a filo con la parte inferiore dello schermo.
Sappiamo già che la navigazione permanente e le barre in basso restano fuori dai contenuti, quindi utilizziamo queste aree chiave del dispositivo mobile per posizionare elementi permanenti con cui vogliamo che le persone interagiscano.
4. Contenuto
Non sono solo questi elementi di design estranei o valori anomali che dovresti pensare di rimuovere sull'esperienza mobile. Credo che ci siano momenti in cui il contenuto stesso non ha bisogno di essere lì.
Se vuoi portare i visitatori al punto cruciale del tuo messaggio in poche pergamene, non puoi aver paura di ritagliare i contenuti che non sono necessari al 100%.
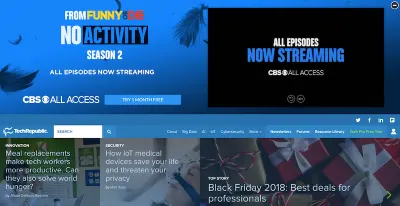
Penso che gli annunci siano uno dei peggiori trasgressori di questo. TechRepublic ha un esempio particolarmente brutto di questo, sia per desktop che per dispositivi mobili.

Questo è l'aspetto del sito Web desktop TechRepublic quando lo visiti per la prima volta. Questo da solo è orrendo. Perché qualcuno usa più i banner pubblicitari sopra l'intestazione? E perché questo deve essere di dimensioni così grandi? Il logo e la navigazione di TechRepublic non dovrebbero essere la prima cosa che le persone vedono?
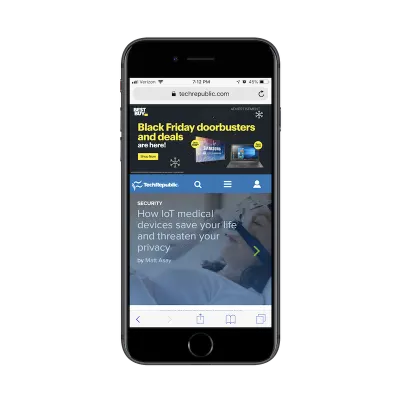
Speravo che, visitando il sito per dispositivi mobili, l'annuncio fosse sparito. Purtroppo, non era così.

Quello che abbiamo qui è un annuncio Best Buy che occupa circa un terzo della home page mobile di TechRepublic. Certo, una volta che un visitatore scorre verso il basso, andrà via. Ma dove pensi che andranno prima gli occhi dei visitatori? Sono disposto a scommettere che alcuni di loro vedranno il logo in alto a sinistra e mi chiederanno come diavolo sono finiti sul sito Best Buy.
Questa è una di quelle volte in cui è meglio ripensare la tua strategia di monetizzazione se si intromette e confonde l'esperienza dell'utente mobile.
Ora, diamo un'occhiata al bene.
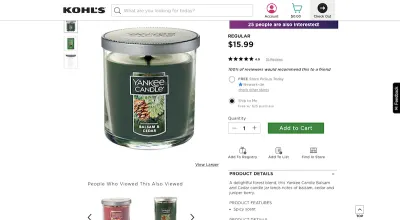
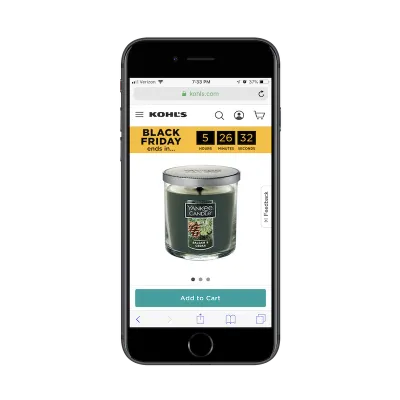
Kohl's ha una pagina di prodotto piuttosto standard per un sito di e-commerce:

Quando viene visualizzato su dispositivo mobile, tuttavia, scoprirai che le visualizzazioni del prodotto scompaiono:

Invece di cercare di far loro spazio, le diverse visualizzazioni del prodotto sono nascoste sotto un dispositivo di scorrimento. Questa è una buona scelta se preferisci non scendere a compromessi su quanto contenuto viene visualizzato, soprattutto se è essenziale per vendere il prodotto.
Un altro ottimo esempio di come scegliere e scegliere le tue battaglie quando si tratta di visualizzare contenuti su dispositivi mobili viene da The Blonde Abroad.
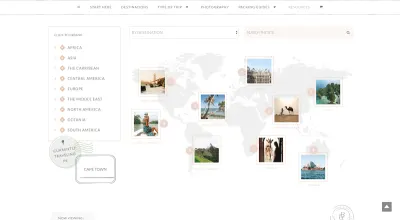
I lettori del suo blog possono scegliere i contenuti in base alla destinazione globale, come mostrato qui sul sito Web desktop:

È una funzione di ricerca piuttosto ordinata, soprattutto perché colloca il contenuto nel contesto di una mappa reale.
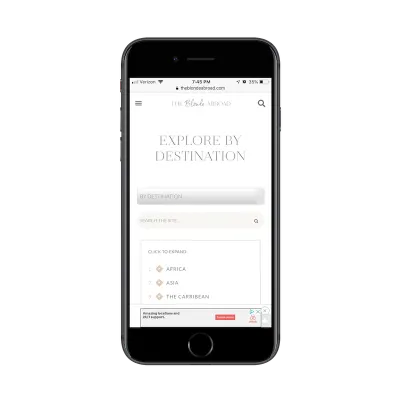
Piuttosto che cercare di forzare una grafica come questa per adattarsi ai dispositivi mobili, The Blonde Abroad include solo gli elementi essenziali necessari per condurre una ricerca:

Mentre i lettori mobili potrebbero perdere il contenuto mappato, questo fornisce un'esperienza molto più snella. Gli utenti mobili non vogliono dover scorrere a sinistra ea destra, su e giù, per cercare contenuti da un'immagine di grandi dimensioni. Al centro, questa sezione del sito riguarda la ricerca. E, sui dispositivi mobili, questa presentazione chiara delle opzioni di ricerca è sufficiente per impressionare i lettori e ispirarli a leggere di più.
Avvolgendo
Nella guida alla scrittura di Stephen King, On Writing , dice qualcosa in questa misura:
“Crea i tuoi contenuti. Quindi, rivedilo ed elimina il 10% di ciò che hai creato".
Certo, questo vale per scrivere una storia, ma credo che questa stessa logica si applichi alla progettazione di un sito web mobile. In altre parole: perché mettere alla prova la pazienza dei tuoi visitatori o, peggio ancora, creare un'esperienza troppo ingombrante da fargli perdere le parti più importanti? Vai avanti e traduci l'idea che avevi per il tradizionale paesaggio desktop in un'impostazione mobile. Quindi, rivedilo sui dispositivi mobili ed elimina tutti i contenuti o gli elementi di design non necessari.
