8 microinterazioni per migliorare l'esperienza utente
Pubblicato: 2021-04-21Mentre i tuoi utenti trascorrono del tempo sul tuo sito Web, interagiscono costantemente con le sue funzionalità e alcune di queste piccole interazioni contano più di quanto potresti pensare.
Ogni piccolo movimento ha un impatto sulla loro esperienza complessiva. Usa questi piccoli momenti per migliorare la tua esperienza utente e assicurati che gli utenti seguano ulteriori interazioni mentre iniziano a navigare nel tuo sito web.
Cosa sono le microinterazioni?
Queste piccole interazioni sono giustamente denominate microinterazioni. Sono le attività di base che gli utenti svolgono quando interagiscono con il tuo sito. Se progettato bene, un sito offre una sorta di feedback positivo quando gli utenti si interfacciano con esso: gli utenti dovrebbero sentirsi parte delle transizioni e dei movimenti del sito, ma anche le risposte a queste interazioni devono essere naturali e intuitive.
Queste interazioni consentono agli utenti di eseguire una singola attività, come sincronizzare i propri dispositivi con il tuo sito Web, interagire con una funzione sulla tua pagina, controllare il volume o la luminosità, caricare un commento, mettere Mi piace a una pagina o attivare o disattivare una funzione. La microinterazione è il riconoscimento che gli utenti hanno portato a termine il loro compito.
Esempi di microinterazioni
Un'interazione reattiva mostra agli utenti che la loro azione ha funzionato o è stata accettata dal sito Web e, nella maggior parte dei casi, gli utenti non se ne accorgono. La risposta del tuo sito a una microinterazione dovrebbe essere un aspetto uniforme dell'interfaccia. Gli utenti potrebbero non rendersene conto, ma le microinterazioni possono creare o distruggere l'UX.
Tuttavia, le microinterazioni non riguardano solo il design di un sito web. Fanno parte di qualsiasi dispositivo con funzionalità di design reattivo. Alcuni esempi di microinterazioni includono uno smartphone che vibra quando è impostato su silenzioso o il suono che si verifica quando "mi piace" a qualcosa su Facebook.
Tali interazioni possono essere pavloviane: gli utenti si sentono come se avessero ricevuto una sorpresa per la loro interazione. "Mi piace" allo stato di qualcuno, e c'è un clic di realizzazione; accendi il telefono in modo che vibri e il telefono risponde dicendoti, nel modo più silenzioso possibile, che ha fatto il suo lavoro.
Quando crei microinterazioni per un sito web, vuoi che gli utenti abbiano la stessa esperienza positiva. Quando lo farai, i tuoi utenti avranno automaticamente un'esperienza migliore, senza nemmeno sapere perché.
Sfrutta le microinterazioni per una migliore UX
Ora che capisci il perché, considera dove le tue microinterazioni possono avere il maggiore impatto. Ecco nove microinterazioni per migliorare la tua esperienza utente.
1. Regolazione delle preferenze
Se i tuoi utenti hanno il controllo sulle impostazioni del volume, sulla luminosità o su altre preferenze sul tuo sito web, includi una microinterazione. Un piccolo logo che si anima o si muove insieme agli utenti mentre regolano i livelli è un bel modo per interagire con i tuoi utenti.

Immagine: Micro animazione del controllo del volume di Nick Buturishvili

2. Messaggi o commenti
Un'area per feedback o commenti è essa stessa una microinterazione. I tuoi utenti dovrebbero avere un'area in cui hanno accesso a te. Se non rispondi - o rispondi in modo scortese - questo potrebbe ritorcersi contro.
Considera la società di vendita di biglietti, TickPick. Quando non è riuscita a includere la penisola superiore nella sua mappa del Michigan, i suoi residenti si sono affrettati a far sapere all'azienda.
La risposta sui social media di TickPick non ha vinto loro alcun punto: "Abbiamo ottenuto la parte importante del Michigan, non è abbastanza buono?" Quindi, non si sono scusati dicendo: "Siamo sicuri che la penisola superiore del Michigan sia un posto incantevole in cui vivere, e ti assicuro che non l'abbiamo lasciato intenzionalmente fuori dalla mappa. Ma seriamente, è solo un mucchio di foreste".
Anche se il proprietario ha fatto ammenda con la comunità, non era economico. È volato nella zona e ha coperto il conto per la gente del posto in un esclusivo birrificio. È una lezione da cui tutte le aziende possono imparare: forma il tuo team di risposta ai social media e mantienilo positivo.
3. Carica o scarica la barra di stato
Nessuno vuole sentirsi escluso dopo aver deciso di caricare o scaricare qualcosa. Tieni i tuoi utenti consapevoli di cosa sta succedendo durante il caricamento o il download e probabilmente lo seguiranno. Se non sono sicuri di aver portato a termine il loro compito, non si sentiranno bene per l'esperienza.

Immagine: Download Button Transition di Arto Baghdasaryan
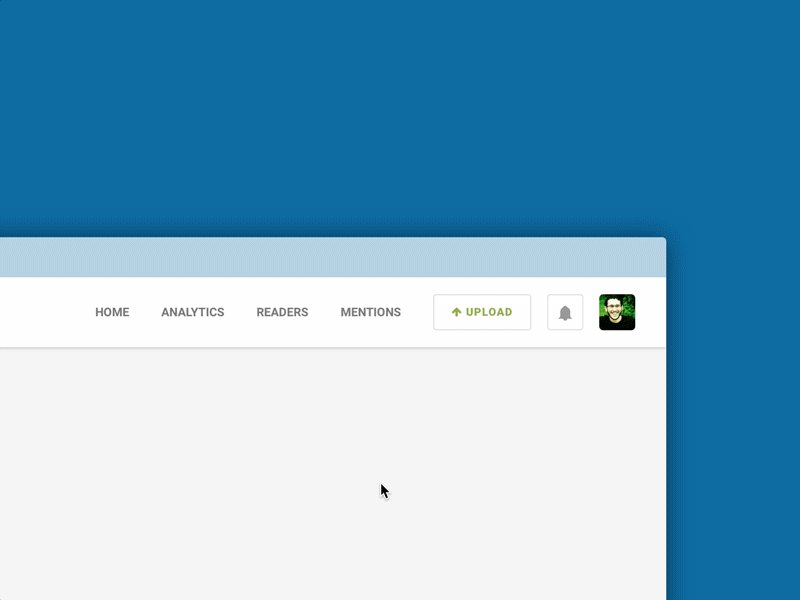
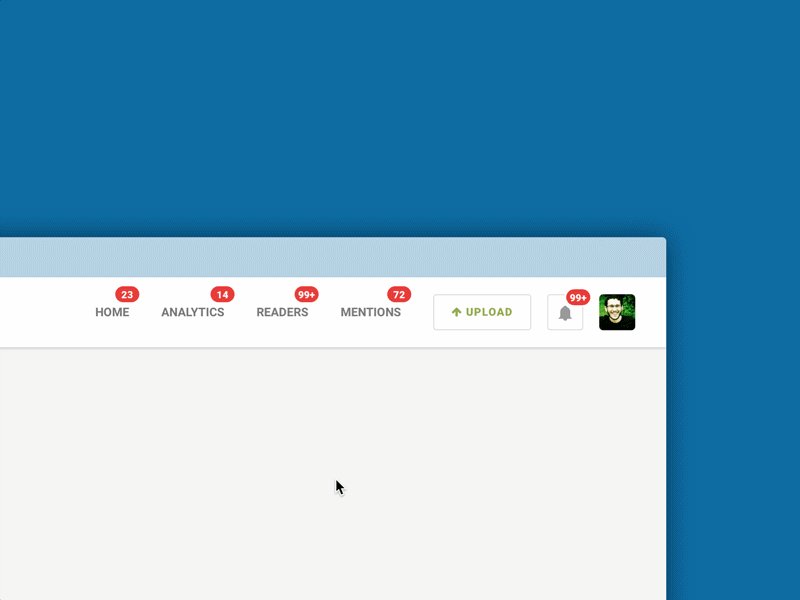
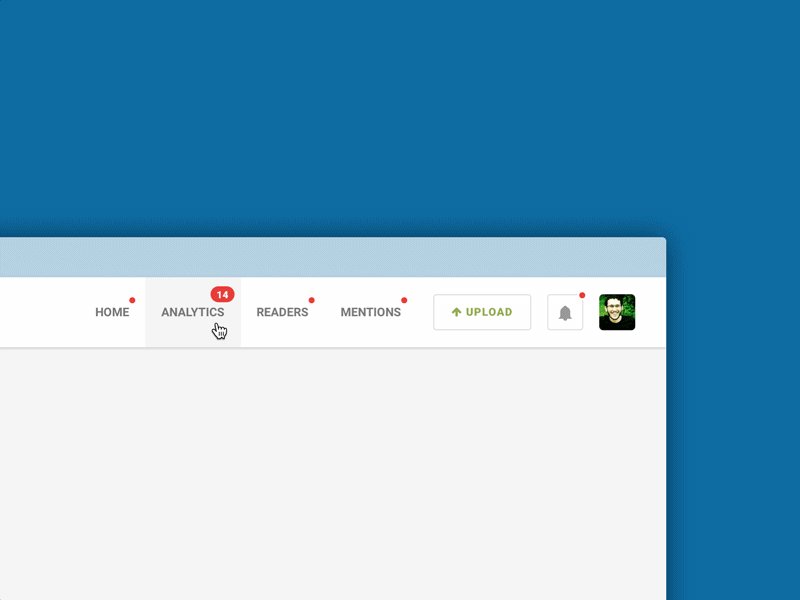
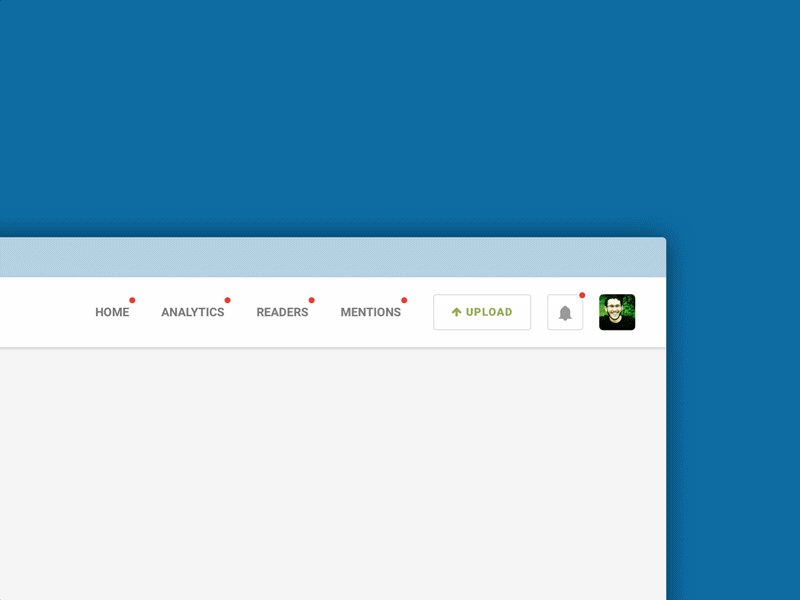
4 Notifiche
Se i tuoi utenti ricevono qualsiasi tipo di notifica dal tuo sito web, è coinvolta una microinterazione. Lo sviluppo di notifiche animate cattura l'attenzione dell'utente e mostra che c'è qualcosa di importante che devono controllare.
Quando le tue notifiche sono divertenti e coinvolgenti, gli utenti attribuiscono questi sentimenti alla tua attività.

Immagine: badge di notifica di Blaine Billingsley
5. Menu a discesa
Quando gli utenti visualizzano il tuo sito Web su un dispositivo mobile, le pagine separate dovranno essere suddivise. I menu a discesa sulla tua pagina consentono agli utenti di spostarsi rapidamente avanti e indietro tra le pagine senza perdere il loro posto. Senza questa semplice risposta, gli utenti saranno probabilmente frustrati dalla navigazione.

Immagine: Pull Down and Refresh di Odneoko
6. Pagina di caricamento
Il tuo sito web potrebbe contenere pagine il cui caricamento richiede più tempo rispetto ad altre. Una piccola interazione che notifica agli utenti che la pagina è ancora in fase di caricamento li tiene coinvolti e dà loro un'idea di quando terminerà il caricamento.
Funziona come cortesia per il tuo utente e aiuta a mantenere bassa la frequenza di rimbalzo. Quando i consumatori sanno che una pagina si sta caricando, è meno probabile che la abbandonino, supponendo che il tuo sito semplicemente non risponda.
7. Visualizza input
Gli utenti che inseriscono dati nel tuo sito web vogliono poterlo visualizzare. Se stanno compilando una pagina di contatto o inserendo i dati della carta di credito, la visualizzazione mostra che hanno inserito le informazioni correttamente. Questa microinterazione riguarda meno il coinvolgimento divertente e più la chiarezza e la sicurezza.
L'input visivo crea fiducia con i tuoi utenti e crea la sensazione che il tuo sito sia credibile.

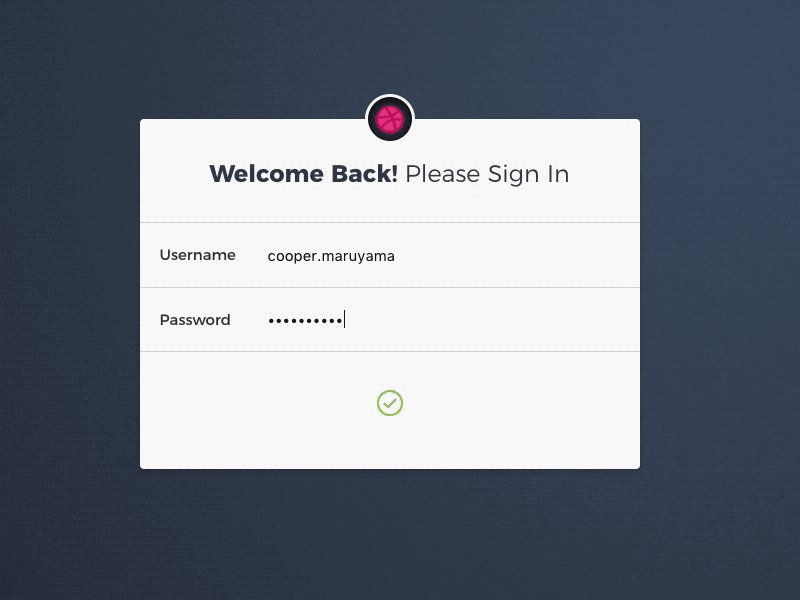
Immagine: Animazione di accesso di Cooper Maruyama
8. Un invito all'azione reattivo
Le microinterazioni sono coinvolgenti per i tuoi utenti e possono indurli ad agire sulla tua call-to-action (CTA), che è una ragione cruciale per avere un sito web.
Usa segnali visivi o animazioni per attirare l'attenzione degli utenti e incoraggiarli a fare clic. Non vuoi che questa interazione sia invadente o fastidiosa perché i tuoi utenti sono meno inclini a rispondere.

Immagine: pulsanti dell'interfaccia utente di Michal Wojtowicz
Microinterazioni efficaci
Ci sono quattro passaggi chiave da includere nelle tue microinterazioni che le rendono efficaci:
- Trigger . Questo è il segnale o la visualizzazione che spinge gli utenti a continuare.
- Regole . I parametri della microinterazione mostrano agli utenti cosa farà l'interazione.
- Risposte . Quando i tuoi utenti fanno clic su una microinterazione, dovrebbero ricevere una risposta.
- Cicli e modalità . Considera la frequenza con cui verranno utilizzate le tue microinterazioni e come renderle riconoscibili a nuovi e vecchi utenti. Il ciclo è dove la tua interazione diventa familiare. La modalità è una risposta di feedback diversa che mostra agli utenti che l'interazione non è stata la stessa della prima volta.
Quando sfrutti le microinterazioni per una migliore esperienza utente, stai creando associazioni positive con aspetti del tuo web design che probabilmente devono essere presenti in qualche modo, comunque. Considera queste idee quando crei microinterazioni per il tuo sito.
