Modelli di progettazione editoriale con griglia CSS e colonne con nome
Pubblicato: 2022-03-10Molti siti Web, in particolare quelli che visualizzano contenuti di lunga durata, hanno uno schema di componenti ripetitivo abbastanza semplice: un'area a larghezza intera per le immagini, un'area di contenuto centrale e forse una vista divisa di due blocchi a metà larghezza. Questi componenti si ripetono per visualizzare un articolo, immagini e altri contenuti correlati, con gli editor di contenuti che selezionano il componente giusto mentre creano articoli per la pubblicazione.
In questo articolo, dimostrerò un approccio a questo tipo di design editoriale, che si basa su alcune tecniche, alcune delle quali sono discusse nei seguenti articoli:
- "Scoppiare con il layout della griglia CSS"
- "Spiegazione della rottura con la griglia CSS"
- "Denominare le cose nel layout della griglia CSS"
Oltre a essere un bel modo per nominare sezioni del tuo layout, questa tecnica espone un sacco di cose interessanti su Grid Layout che potresti trovare utili per creare i tuoi modelli di layout. Dimostra anche più della promessa della sottogriglia (una parte del prossimo livello 2 della specifica della griglia e implementata in Firefox).
Denominare le cose nel layout della griglia CSS
Quando si utilizza CSS Grid Layout, è possibile denominare linee e aree. Entrambe queste cose possono rendere più semplice il lavoro con Grid, in particolare griglie complesse. La definizione di convenzioni di denominazione per gli elementi nel layout può essere utile quando si lavora con il team; è molto più facile capire dove andrà a finire qualcosa posizionato con grid-area: content piuttosto che avere qualcosa posizionato da column-line: 3 / 9 .
Quando si utilizza l'approccio grid-template-areas , si assegna un nome agli elementi che si desidera posizionare nella griglia utilizzando la proprietà grid-area e quindi posizionandoli attorno alla griglia. Nell'esempio seguente, l'elemento con grid-area: content va nell'area della griglia definita dalla proprietà grid-template-areas :
Guarda la penna [Layout With Named Area](https://codepen.io/rachelandrew/pen/zYOQBba) di Rachel Andrew.
Funziona bene per i componenti in cui hai un oggetto da inserire in un'area; tuttavia, se vuoi posizionare più cose nell'area del contenuto (una sotto l'altra), l'uso grid-area è l'approccio sbagliato. È invece possibile definire i nomi per le righe di colonna e posizionare l'elemento dalla riga iniziale a quella finale.
Guarda la penna [Layout con colonne nominate](https://codepen.io/rachelandrew/pen/xxKNONQ) di Rachel Andrew.
Questo non è così accurato, tuttavia, quando si utilizza l'approccio dell'area della griglia, dobbiamo conoscere sia la linea di inizio che quella di fine quando si posiziona un elemento utilizzando grid-column grid-row o no?
Dai un'occhiata a questo prossimo esempio di CodePen. I miei elementi vengono posizionati utilizzando un unico nome o ident utilizzando la proprietà grid-column , anche se alcune delle aree della griglia di destinazione attraversano un numero di colonne:
Guarda la penna [Layout con colonne con nome](https://codepen.io/rachelandrew/pen/mdbYEod) di Rachel Andrew.
Il mio scopo qui è astrarre la complessità della configurazione della griglia quando si utilizza effettivamente la griglia. Posso dedicare molto lavoro alla creazione della griglia iniziale, ma poi posizionare le cose senza pensarci troppo mentre popolano le mie pagine. Voglio anche assicurarmi di poter ripetere i componenti tutte le volte che è necessario mentre costruiamo l'articolo. Quello che ho in mente è un creatore di contenuti che utilizza un CMS e crea blocchi di contenuto utilizzando i diversi modelli sapendo che verranno posizionati correttamente uno sotto l'altro sulla griglia generale.
Per capire come sono arrivato a questo punto è necessaria la comprensione di alcune cose sul layout della griglia CSS, nonché sulle linee e sulle aree con nome.
Possiamo nominare le linee
Come hai già visto nel mio secondo esempio sopra, possiamo nominare le linee sulla griglia che possono essere praticamente qualsiasi cosa ci piace, a parte la parola span . Il nome è un ident piuttosto che una stringa, motivo per cui non è tra virgolette.
Tuttavia, vedrai molti esempi in cui vengono utilizzate le convenzioni di denominazione name-start e name-end che aggiungono -start al nome della riga iniziale e -end al nome della riga finale. Questa non è puramente una convenzione e per la tecnica ti mostrerò perché dobbiamo nominare le nostre linee in questo modo. Quindi dovresti scegliere un nome per l'area che stai descrivendo, quindi aggiungere i suffissi -end -start che devono corrispondere, ovviamente!
Nominiamo le nostre righe tra parentesi quadre. Le linee possono (e spesso devono) avere più nomi. In questo caso, lo spazio separa i nomi. Quando si posizionano gli elementi utilizzando il posizionamento basato su riga, è possibile scegliere qualsiasi nome per la riga per eseguire il posizionamento.
Con le nostre linee con nome in posizione, potremmo posizionare i nostri elementi usando grid-column specificando il nome della riga iniziale e finale. Questo modello è proprio come usare i numeri di riga, quindi il nome prima della barra è la riga iniziale e il nome dopo è la riga finale.
Guarda la penna [Esempio di utilizzo delle linee di inizio e fine](https://codepen.io/rachelandrew/pen/VwZOPgO) di Rachel Andrew.
Questo posiziona gli elementi ma non è il nome singolo preciso per elemento che ho usato nell'esempio. Tuttavia, ora abbiamo tutto a posto grazie al modo speciale in cui Grid gestisce le aree e le linee con nome.
I nomi delle linee ci danno un'area denominata
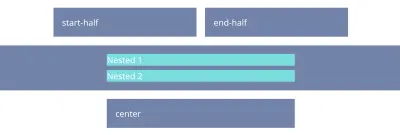
Supponendo che tu abbia chiamato le tue linee con -start e -end come ho fatto io, Grid ti darà un'area denominata del nome principale che hai usato. Pertanto, nel mio caso, ho aree denominate content , start-half , end-half , full e center . Ognuna di queste aree è una singola riga (poiché non ho nominato le righe), tuttavia, si estenderà sulle tracce della colonna dalla riga -end -start
Le aree con nome ci danno una linea con nome del nome principale utilizzato
Se vogliamo essere in grado di posizionare i nostri elementi come se avessimo un nome di colonna, dobbiamo anche sfruttare il fatto che quando creiamo un'area della griglia, otteniamo un nome di riga del nome principale utilizzato; ovvero, il nome principale è il nome con -start e -end rimossi. Questo nome di riga si risolve all'inizio o alla fine dell'area a seconda che si tratti di grid-column-start o grid-column-end .

Quindi, abbiamo un'area denominata content , perché abbiamo righe di colonna denominate content-start e content-end . L'area denominata content ci dà anche la possibilità di utilizzare grid-column-start: content che si risolverà nella riga iniziale di quell'area del contenuto, mentre grid-column-end: content si risolverà nella riga finale dell'area del contenuto.
Ciò, quindi, significa che possiamo inserire un elemento nell'area dei contenuti utilizzando quanto segue:
.content { grid-column: content / content; } Successivamente, possiamo ora riordinare ulteriormente questa tecnica perché se usi una linea denominata per grid-column-start e ometti la riga finale (piuttosto che abbracciare una traccia come sarebbe se utilizzassi i numeri di riga), griglia copia il nome sulla riga finale. Pertanto, grid-column: content è esattamente lo stesso di grid-column: content / content;
Questo è quindi tutto ciò di cui abbiamo bisogno per essere in grado di posizionare gli elementi utilizzando grid-column con un nome semplice e unico. Questo comportamento è esattamente come specificato e non una sorta di "hack". Dimostra la profondità di pensiero che è stata utilizzata nella creazione della specifica del layout della griglia e la quantità di lavoro attento che è stato impiegato per rendere così semplice la disposizione degli elementi nei nostri progetti.
Dare a questa tecnica i superpoteri con la sottogriglia
Penso che questa tecnica sia una bella tecnica che consente un modo molto semplice di dichiarare dove devono essere posizionati gli elementi sulla griglia. Tuttavia, se aggiungiamo il supporto della sottogriglia al mix, diventa davvero molto potente.
Attualmente, la griglia secondaria viene implementata in Firefox, quindi questi prossimi esempi richiedono l'esecuzione di Firefox Nightly. Puoi scaricare Nightly qui.
Il valore della grid-template-columns subgrid grid-template-rows significa che il dimensionamento creato su una griglia principale può essere accettato da un elemento che è figlio della griglia (supponendo che stia utilizzando anche il layout della griglia) display: grid applicata.
Nota : puoi leggere di più sulle funzionalità della sottogriglia nei miei articoli qui su Smashing Magazine "CSS Grid Level 2: Here Comes Subgrid" e "Digging Into The Display Property: Grids All The Way Down".
I nomi di riga del padre vengono passati alle sottogriglie
Oltre alle informazioni sulle dimensioni della traccia che vengono passate alla griglia figlio, verranno passati tutti i nomi di riga impostati sul genitore. Ciò significa che possiamo utilizzare i nostri "nomi di colonna" all'interno di componenti sottogriglia, rendendo questa soluzione molto utile in un mondo in cui la sottogriglia esiste. Un elemento posizionato nel content , anche se annidato all'interno di sottogriglie, si allineerà con uno posizionato come figlio diretto della griglia principale.
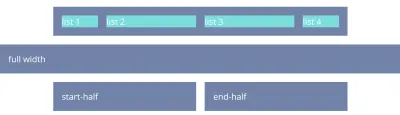
In questo prossimo esempio, ho annidato due elementi direttamente all'interno del div con una classe full-2 . Ho anche inserito un ul all'interno .content . Se osserviamo gli elementi all'interno full-2 , per posizionarli sulla griglia padre, dobbiamo rendere il selettore full-2 una griglia con display: grid quindi utilizzare la proprietà grid-template-columns con un valore di subgrid .
Ciò fa sì che la griglia su .full-2 utilizzi le tracce definite sulla griglia padre e abbia accesso alle linee con nome definite lì. Poiché si tratta di un elemento a larghezza intera, si comporterà proprio come la griglia principale in termini di posizionamento dei nostri articoli. Possiamo quindi utilizzare uno qualsiasi dei nomi che abbiamo definito per le diverse colonne per posizionare gli elementi. In questo caso, ho impostato entrambi gli elementi figlio su grid-column: center e vengono visualizzati uno dopo l'altro in quell'area centrale.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
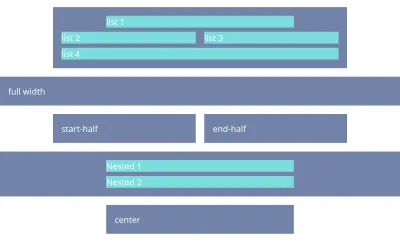
Se diamo un'occhiata al nostro ul nidificato all'interno .content , dovremo creare una sottogriglia sul selettore .content proprio come nell'ultimo esempio; quando lo facciamo, l' ul cade nella prima traccia della sottogriglia. Se vogliamo disporre gli elementi di ascolto sulla sottogriglia, dobbiamo fare due cose: fare in modo che ul occupi la stessa area del suo genitore posizionandolo con grid-column: content , e quindi trasformandolo in una griglia che è una sottogriglia.
Fatto ciò, gli elementi dell'elenco verranno disposti utilizzando il posizionamento automatico nelle tracce di colonna della sottogriglia:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
Una volta che hai la tua griglia, puoi usare i nomi del genitore esattamente nello stesso modo di prima.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
Se hai Firefox Nightly, puoi vedere la demo completa in questo esempio CodePen:
Vedi la penna [Colonna dei nomi e sottogriglia](https://codepen.io/rachelandrew/pen/OJLYRRb) di Rachel Andrew.
Puoi mantenere le sottogriglie di "annidamento" nella tua struttura di markup in questo modo e ogni volta che i nomi delle righe verranno passati. Questa è una funzionalità che penso sarà particolarmente utile.
Quando si crea una griglia secondaria, i numeri di riga corrispondono alle linee della griglia secondaria e non alla griglia principale. Pertanto, se vuoi assicurarti che gli elementi nella griglia secondaria siano allineati con la griglia principale, l'uso di nomi di riga o aree con nome (come mostrato in questo esempio) lo renderà semplice e logico.
Avvolgendo
Ora sai come utilizzare questa tecnica per la tua griglia principale e, si spera, non ci vorrà molto prima che inizieremo a vedere il supporto per la griglia secondaria in tutti i browser. Consentirà tecniche come questa e lo renderà incredibilmente potente da usare per noi.
