Un modo semplice per modificare la visibilità dei blocchi nell'editor Gutenberg di WordPress
Pubblicato: 2021-05-18Man mano che più siti Web WordPress vengono creati utilizzando l'editor di blocchi Gutenberg, la lista dei desideri per le nuove funzionalità cresce di pari passo. Ciò ha senso, poiché un uso più pesante tende a esporre eventuali carenze o "non sarebbe fantastico se..." tipi di idee.
L'editor migliora continuamente. Ma anche se una funzionalità mancante non si fa strada nel core di WordPress, la comunità di sviluppatori è libera di creare le proprie soluzioni. Prendi, ad esempio, la possibilità di nascondere un blocco specifico o pianificarne la visualizzazione in determinati orari.
Questo potrebbe tornare utile per una serie di scenari comuni. Per uno, ti consente di lavorare su un contenuto senza renderlo pubblico fino a quando non sei pronto per il lancio. Oppure organizza un evento a tempo limitato come un concorso o una riunione che richiede la visualizzazione di alcuni contenuti temporanei.
Una soluzione per raggiungere questo obiettivo è Block Visibility, un plugin gratuito per WordPress che consente ai creatori di contenuti di assumere il controllo dei propri blocchi. Qualsiasi blocco all'interno di una pagina può essere nascosto o visualizzato in base a una varietà di criteri. Inoltre, si integra perfettamente nell'interfaccia utente dell'editor di blocchi.
Vuoi saperne di più? Diamo un'occhiata ad alcuni modi diversi in cui potresti utilizzare Block Visibility sul tuo sito Web WordPress.
Iniziare
Prima di approfondire cosa può fare Block Visibility, ci sono alcuni prerequisiti da tenere a mente. Per fortuna, sono piuttosto minimi.
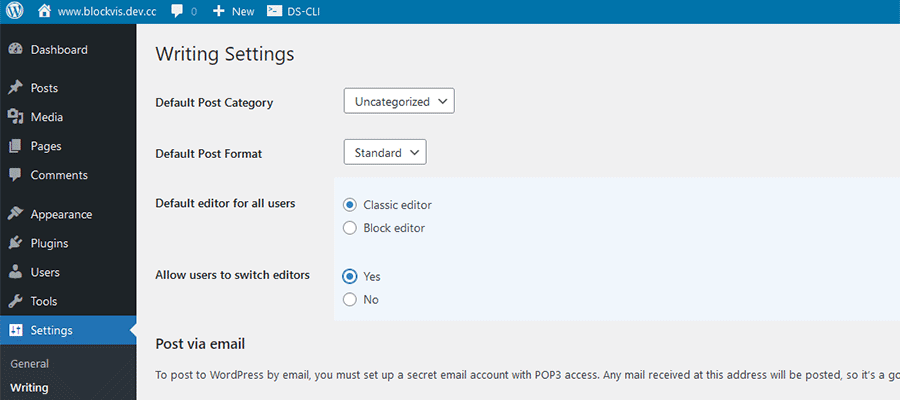
Innanzitutto, avrai bisogno di un sito Web WordPress che utilizzi l'editor di blocchi Gutenberg. Se ti capita di avere installato il plug-in Editor classico, assicurati di averlo impostato per consentire il passaggio da un editore all'altro.

Oltre a ciò, ti consigliamo di installare e attivare una copia di Block Visibility. All'interno di WordPress, vai su Plugin > Aggiungi nuovo e cerca il plugin.
Questo è tutto quello che c'è da fare!
Visibilità del blocco di navigazione
Nella sua forma più semplice, Block Visibility ti consente di nascondere semplicemente uno o più blocchi su una pagina o un post. Ma c'è anche un'interfaccia utente abbastanza completa inclusa nel plugin. Pertanto, è bene sapere come muoversi.
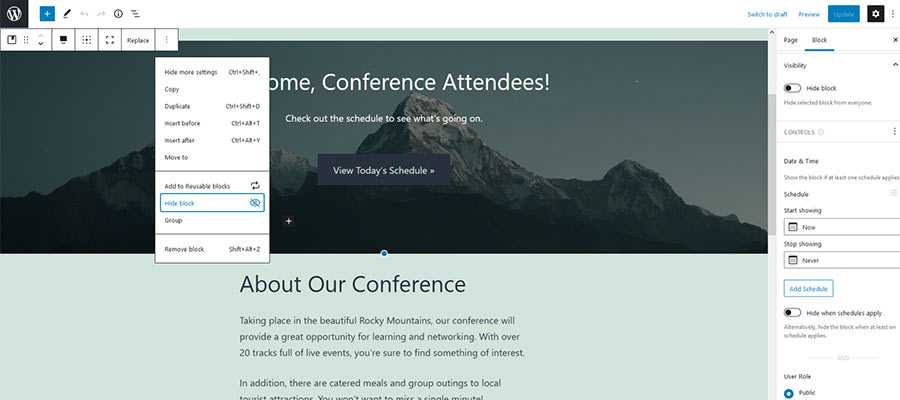
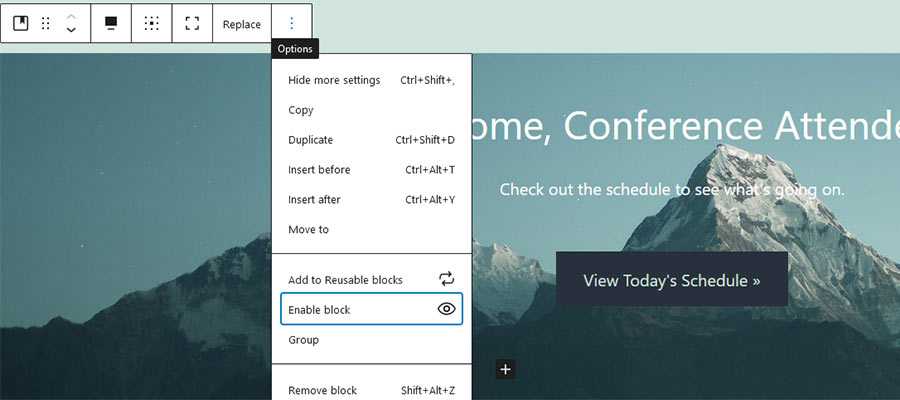
Innanzitutto, all'interno del menu Opzioni di ciascun blocco, è presente una voce " Nascondi blocco ". Fa esattamente quello che dice, non c'è bisogno di molte spiegazioni. Tuttavia, forniremo una dimostrazione di seguito.
Quindi, nella barra laterale Impostazioni dell'editor di blocchi, c'è un pannello " Visibilità ". È qui che le cose si fanno un po' più dettagliate.
Questa sezione consente di nascondere o visualizzare un blocco in base a una serie di scenari. Sono disponibili criteri come il ruolo dell'utente, le dimensioni dello schermo e la data/ora. Inoltre, la visibilità dei blocchi può essere controllata anche in base al valore dei campi personalizzati.

Impostazioni dei plug-in
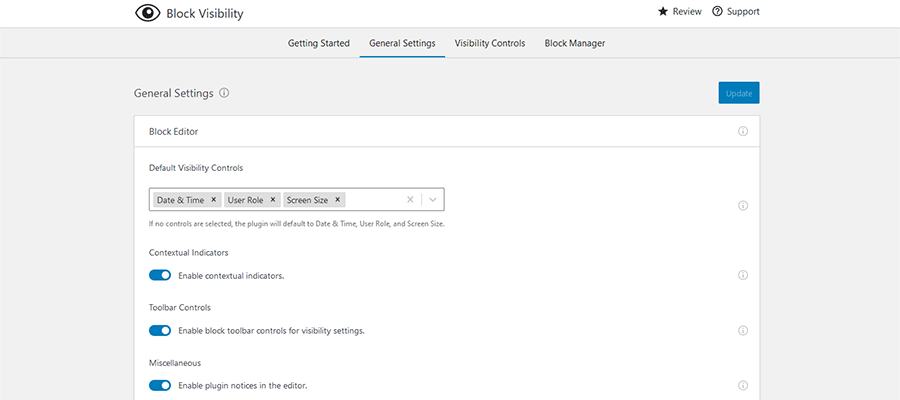
Dovremmo anche notare che puoi modificare ulteriormente ciò che Block Visibility può fare tramite la sua schermata delle impostazioni, Impostazioni> Blocca visibilità .
La schermata delle impostazioni consente di scegliere quali tipi di blocco hanno controlli di visibilità, i tipi di criteri di visibilità disponibili e quali ruoli utente possono apportare modifiche. Puoi persino impostare punti di interruzione per controllare la visibilità tramite le dimensioni dello schermo.

Se hai bisogno di una mano, la scheda "Guida introduttiva" inclusa ti riempirà di attività comuni.

Una moltitudine di modi per nascondere un blocco di Gutenberg
Ora che abbiamo trattato le basi di Block Visibility, è tempo di vederlo in azione. Le funzionalità del plugin vanno da super-semplici a semi-complesse, a seconda delle tue esigenze.
Ecco alcuni esempi dei vari modi per nascondere un blocco Gutenberg.
Basta nascondere un blocco
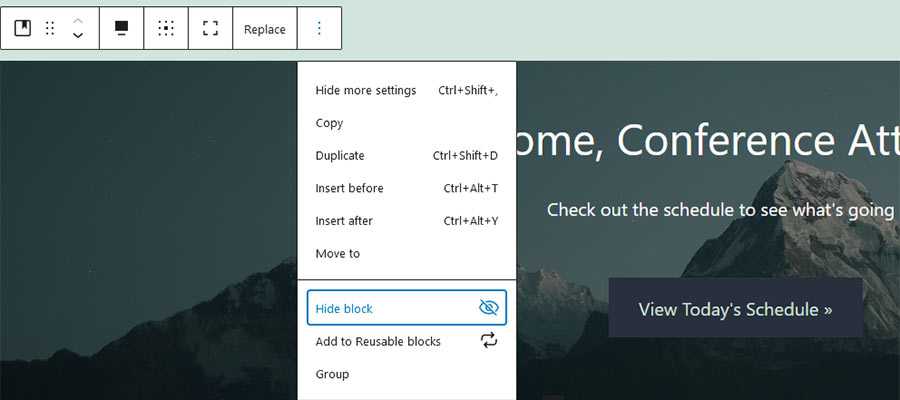
Per nascondere un blocco dal front-end del tuo sito web, fai clic sulla voce "Nascondi blocco" nel menu Opzioni del blocco.

Apparirà una finestra di dialogo a conferma che il blocco è stato nascosto. Inoltre, il blocco in questione sarà ombreggiato in modo da sembrare inattivo. Un'icona decorativa apparirà anche nell'angolo in alto a destra. Ricorda solo di salvare le modifiche!

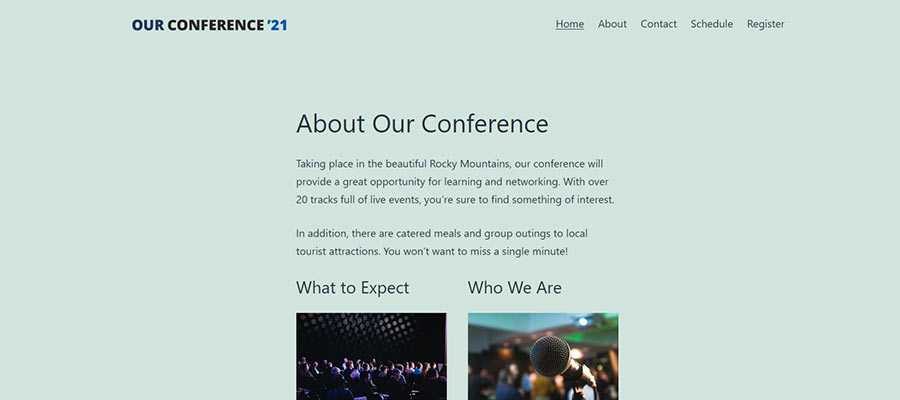
Sul front-end, il nostro esempio Cover block è stato effettivamente nascosto. In effetti, il blocco non viene visualizzato affatto. Pertanto, non vi è alcun impatto negativo sulle prestazioni.

Per inciso, l'unica volta che un blocco nascosto apparirà nel codice sorgente è quando hai scelto di nasconderlo in base alle dimensioni dello schermo. In tutti gli altri scenari, verrà completamente rimosso dal front-end.
Nascondi o mostra condizionalmente un blocco
Per nascondere o visualizzare un blocco in base a criteri condizionali, ti consigliamo di utilizzare il pannello " Visibilità ". Può essere trovato nella barra laterale Impostazioni a destra dello schermo. Fare clic sul blocco che si desidera modificare e aprire il pannello per iniziare.
All'interno, ci sono diversi modi per impostare la visibilità di un blocco:
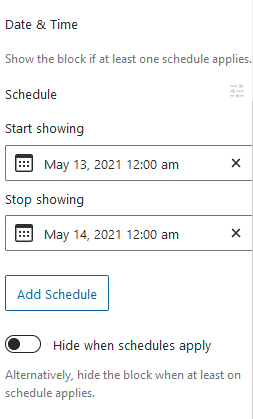
Appuntamento
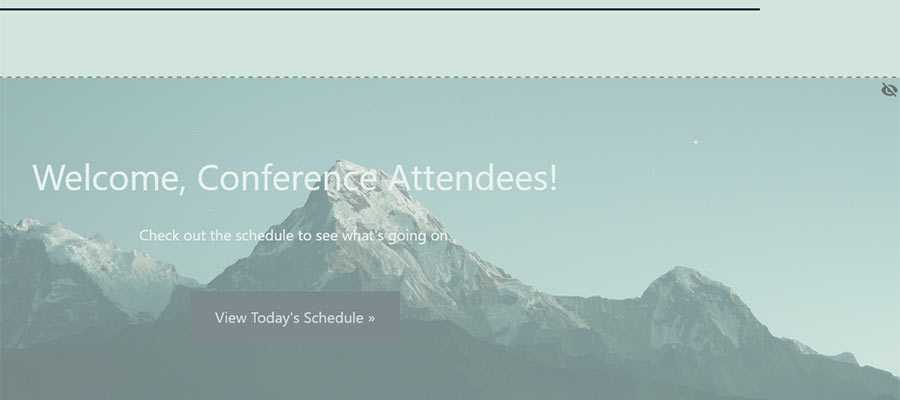
Questa impostazione consente di visualizzare (o nascondere) un blocco all'interno di un intervallo di data e ora specifico. Sul nostro sito Web fittizio della conferenza, abbiamo scelto di visualizzare il blocco di copertina selezionato per sole 24 ore. Si noti che è possibile impostare più pianificazioni per blocco.

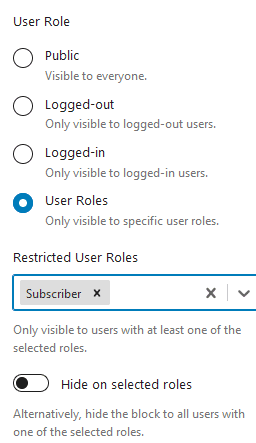
Ruoli utente
È anche possibile visualizzare un blocco in base al ruolo di un utente o allo stato di accesso. L'impostazione predefinita è "Pubblico", che viene visualizzato a tutti. Tuttavia, puoi anche scegliere di visualizzare un blocco agli utenti registrati o disconnessi o solo a coloro che appartengono a un ruolo utente specifico.

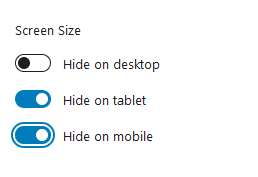
Dimensione dello schermo
Per le occasioni in cui desideri scegliere come target solo dimensioni dello schermo specifiche, Block Visibility semplifica l'operazione. Puoi scegliere di nascondere i blocchi su desktop, tablet o dispositivi mobili. I punti di interruzione personalizzati possono essere impostati nella suddetta schermata Impostazioni> Blocca visibilità all'interno di WordPress.

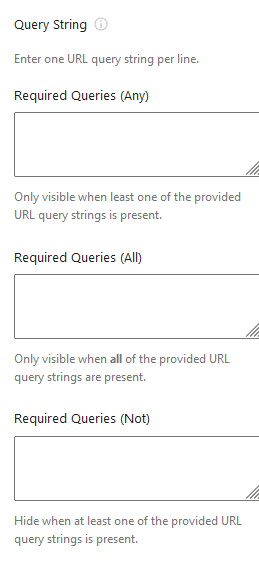
Stringa della domanda
Nascosta per impostazione predefinita, l'impostazione Query String può visualizzare un blocco in base alla presenza di particolari stringhe di query nell'URL del post. Puoi abilitare questa impostazione tramite la schermata delle impostazioni ( Impostazioni > Blocca visibilità ) o facendo clic sul collegamento " Controlli " all'interno del pannello Visibilità. La documentazione del plugin ha un breve tutorial sull'argomento.

Vale anche la pena ricordare che è possibile combinare una o più delle condizioni di cui sopra per esercitare un controllo dettagliato sulla visibilità di un blocco. Ad esempio, potresti pianificare un blocco da visualizzare entro un intervallo di tempo specifico E solo su dispositivi desktop. Questa è solo una delle tante possibilità, tuttavia.
Visualizza un blocco nascosto
Ogni volta che vuoi visualizzare un blocco nascosto, torna al suo menu Opzioni e seleziona " Abilita blocco ". In alternativa, puoi anche deselezionare l'impostazione " Nascondi blocco " nel pannello Visibilità.

Prendi il controllo dei tuoi blocchi Gutenberg di WordPress
In superficie, Block Visibility può sembrare un plugin per WordPress abbastanza semplice. Eppure può aiutarti a eseguire alcune funzioni avanzate con pochi clic. In precedenza, ci sarebbe voluto un bel po' di codice personalizzato per realizzare prodezze simili con i contenuti del tuo sito.
Inoltre, nascondere un blocco è una di quelle cose che potrebbero essere considerate una caratteristica mancante dello stesso Gutenberg. Per fortuna, questo è solo un altro esempio della comunità di sviluppatori che viene a colmare il divario.
