Tendenze del design UX del sito eCommerce a cui prestare attenzione nel 2020
Pubblicato: 2020-02-24La crescita delle vendite di eCommerce è qualcosa che praticamente tutte le aziende hanno notato verso la fine del 2019. Le generazioni più giovani generalmente preferiscono lo shopping online e non è probabile che cambierà presto.
L'eCommerce, tuttavia, è una nicchia altamente competitiva. Le aspettative dei clienti sono in aumento e sta diventando difficile per i commercianti distinguersi dalla massa. Per ottenere conversioni e ripetere affari, i rivenditori online devono disporre di siti Web con un'eccellente UX.
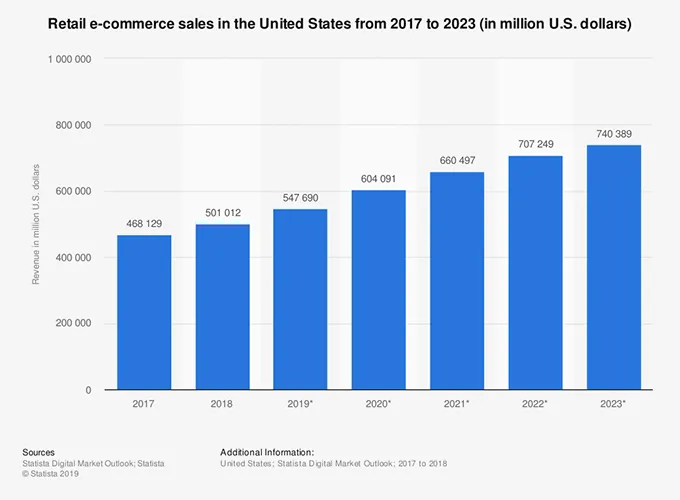
Mentre l'uso di dispositivi mobili per le vendite online è in crescita, alla maggior parte degli acquirenti di eCommerce piace ancora visitare un negozio online tramite desktop e laptop. Controlla la tendenza delle vendite di e-commerce negli Stati Uniti in crescita negli ultimi 3 anni e gli approfondimenti previsti in Statista:

In qualità di rivenditore con una presenza online, devi lavorare per creare un'esperienza utente superiore del tuo sito Web di shopping.
Con questo in mente, in questo articolo, ci concentreremo sui suggerimenti per la progettazione dell'esperienza utente di siti Web di eCommerce per il 2020 e oltre.
Crea una fantastica home page
La tua home page è come il tappetino di benvenuto per i tuoi potenziali clienti ed è la prima impressione che hanno della tua azienda e del tuo marchio. È lì che dovresti tentare di stabilire una connessione emotiva con i tuoi visitatori.
- Usa parole semplici
- Non sovraffollare lo schermo
- Mantieni gli elementi dell'interfaccia utente al minimo
- Elimina tutto ciò che non ha un impatto
- Assicurati che i banner promozionali siano aggiornati
- Crea una barra di navigazione significativa
- Scegli saggiamente le categorie e le sottocategorie
- Crea filtri di ricerca altamente funzionali
- Metti un pulsante CTA above the fold
Crea pagine di prodotti ricche di informazioni
Assicurati di progettare pagine ben strutturate che soddisfino tutte le aspettative dei clienti.
Come sintetizzato nel rapporto eCommerce del Gruppo Nielsen-Norman, ci sono modi particolari in cui le persone interagiscono con i siti web quando fanno acquisti. Questo studio comportamentale online indica che il tuo sito web deve attrarre ciascuno dei seguenti tipi di acquirenti:
- I browser
- I ricercatori orientati al dettaglio
- I cacciatori di occasioni attenti al prezzo
- Gli acquirenti orientati al compito e incentrati sul prodotto
- Acquirenti occasionali
- Clienti che lasciano le valutazioni
Inoltre, non dimenticare di includere i breadcrumb nelle pagine dei prodotti. Questi potrebbero includere suggerimenti per prodotti correlati, la possibilità di effettuare confronti tra prodotti, dettagli sulla disponibilità e l'orario di arrivo previsto.
Infine, crea il pulsante funzionale di invito all'azione. Assicurati che indichi chiaramente cosa vuoi che facciano i tuoi clienti. Un pulsante "Aggiungi al carrello" sarebbe il più ovvio, ma il tuo potrebbe essere qualcos'altro a seconda del tuo modello di business.
Consenti un'esperienza fluida del carrello degli acquisti
Offri agli utenti la possibilità di creare un profilo per se stessi o di effettuare un acquisto come visitatore ospite. Dovresti anche considerare l'implementazione di opzioni di monitoraggio per i visitatori del tuo sito. Se riesci a ottenere il loro indirizzo e-mail, puoi occasionalmente inviare promemoria sul processo di pagamento iniziato e abbandonato.
Crea una ricerca incentrata sul cliente
Secondo un rapporto di Salesforce, il 40% dei clienti si rivolge ad assistenti intelligenti prima di effettuare un acquisto. Mentre imposti il tuo sito, devi pensare a ciò che la tua attività di eCommerce può implementare per creare una ricerca incentrata sul cliente a questo proposito.
Usa il filtro orizzontale
Ci sono molti vantaggi del filtraggio orizzontale di cui dovresti essere a conoscenza. Per prima cosa, sono più flessibili. I filtri orizzontali consentono di utilizzare cursori, tabelle, paragrafi, ecc., oltre a collegamenti e caselle di controllo.
Possono essere mostrati mentre l'utente scorre poiché la navigazione orizzontale può essere fissata alla pagina. Ciò offre un'esperienza utente più confortevole e intuitiva. Consente inoltre il pieno utilizzo della larghezza della pagina. La navigazione a sinistra del sito, invece, occupa una parte significativa della pagina.
Impaginazione
La maggior parte dei siti Web di e-commerce utilizza l'impaginazione, che è ancora il modo più popolare per caricare nuovi articoli. Se il tuo negozio eCommerce ha un catalogo consistente, ha senso non mostrare tutti i tuoi prodotti in una volta. Fornendo porzioni più piccole di informazioni, consenti ai tuoi clienti di concentrarsi sugli aspetti più critici di ogni pagina che visitano.
Mantieni semplici iscrizioni e checkout
A nessuno piacciono le registrazioni e le procedure di pagamento lunghe e laboriose. Buona UX significa portare i tuoi clienti attraverso il processo di acquisto il più rapidamente e semplicemente possibile. A tal fine, è necessario disporre di strategie di registrazione e checkout volte ad aumentare le conversioni.
Pertanto, tieni presente che più passaggi si frappongono tra il tuo cliente e la conferma dell'acquisto, maggiore sarà il tasso di abbandono del carrello. All'inizio non fare molte domande sui tuoi clienti. Dividi il tuo modulo di pagamento in gruppi semantici quando possibile. Questo approccio dà agli utenti la sensazione di compilare i moduli in modo graduale e previene una riluttanza a rispondere da parte loro.
AR nel web design
Le tecnologie AR/VR hanno un impatto in quasi tutti i settori e l'e-commerce è tra questi. L'AR è diventata una grande tendenza UX per i negozi web in quanto rende lo shopping online non frustrante. Può aiutare i clienti a scegliere il prodotto desiderato e a vedere come appare nella vita reale.
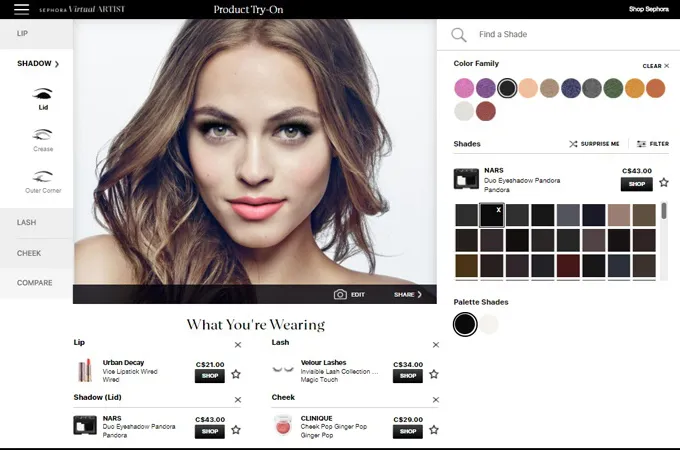
Sephora Virtual Artist è un brillante esempio di realtà aumentata integrata nel negozio di e-commerce. Aiuta gli utenti a testare diversi prodotti per il trucco e vedere come appaiono insieme sul modello virtuale. Crea un'esperienza di acquisto davvero emozionante per le donne o le truccatrici e le aiuta a scegliere il prodotto che stanno cercando.

Inoltre, parlare di AR mobile è una delle funzionalità UX indispensabili per l'app di shopping mobile per aumentare le conversioni e la fedeltà dei clienti al marchio.
Griglie CSS intelligenti
Se vuoi che il tuo design sia reattivo e flessibile sia per desktop che per dispositivi mobili, una griglia CSS intelligente è la strada da percorrere. Questo sistema di layout può rendere il tuo sito web adattabile a più versioni per adattarsi alle dimensioni dello schermo di un utente.

Una griglia CSS intelligente offre ai visitatori del sito Web un'esperienza di alta qualità indipendentemente dal tipo e dalle dimensioni del dispositivo che stanno utilizzando.
Motion Design e micro animazione
Una delle tendenze più promettenti per l'esperienza utente dei siti di e-commerce sono le micro animazioni per mostrare i prodotti nel modo in cui appaiono in una vita. Sebbene i progetti di movimento siano utili anche per la progettazione di e-commerce e possono fornire agli utenti informazioni istantanee coinvolgenti e informative. Sono anche più efficaci del contenuto testuale o pittorico.
In un breve lasso di tempo, le GIF possono comunicare anche le informazioni più complesse ai visitatori del tuo sito web. Le GIF funzionano bene anche con qualsiasi dispositivo e browser, a condizione che siano compatibili e adattabili.
Layout asimmetrici
Nel 2020, i design dei siti Web diventeranno più audaci dal punto di vista creativo. Per questo motivo, puoi prevedere un aumento dell'uso di strutture asimmetriche che rappresentano divertimento, entusiasmo, unicità e individualità per il tuo marchio.
Progettazione, modellazione e rendering 3D
Questi concetti sono utili per i siti di eCommerce che vogliono interagire con i propri visitatori in modo significativo. La progettazione 3D dei prodotti consentirà al cliente di comprendere meglio cosa può aspettarsi quando ordina da te.
Nel 2020, le aziende dovrebbero anticipare l'aumento della popolarità della modellazione 3D e del rendering nella progettazione di siti Web. Gli esperti affermano che la modellazione e il rendering 3D saranno più convenienti e accessibili, anche a coloro che non hanno una formazione specializzata in questo settore. Marchi come Defy e Adidas stanno ora adottando la modellazione 3D sui loro siti Web e molte altre aziende dovrebbero andare in questa direzione nell'immediato futuro.
Shopping interattivo: animazioni e filmati
Il Material Design di Google è diventato molto popolare. In reazione a ciò, nel prossimo anno verranno realizzati siti di e-commerce con elementi più interattivi. Dovresti vedere molti siti che usano animazioni. Altri presenteranno interazioni innovative che aiutano gli acquirenti a navigare rapidamente scorrendo o toccando.
I siti Web di e-commerce avranno anche pulsanti visivamente accattivanti. Avranno rotazioni di icone e barre di caricamento animate che catturano l'attenzione dei visitatori del sito. Puoi aspettarti che più cinematografi vengano visualizzati nei negozi di eCommerce il prossimo anno.
Colori sorprendenti
Gli ultimi anni sono stati incentrati sul minimalismo e sull'uso dello spazio bianco. Le tendenze del design dell'eCommerce di quest'anno dovrebbero vedere i creatori di siti sperimentare di più con colori audaci e luminosi che faranno risaltare un sito web.
I colori non sono solo per scopi estetici quando si tratta di design. Consentono inoltre ai marchi di connettersi in modo significativo con i clienti. Nell'eCommerce, l'uso strategico dei colori può aiutare a veicolare messaggi e realizzare una conversione.
Chatbot in UX
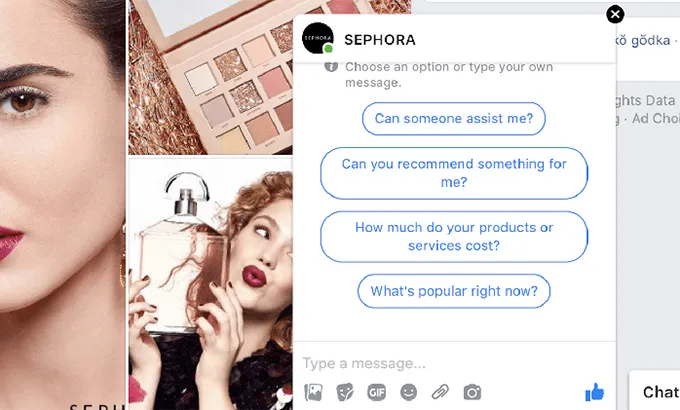
Il passaggio allo shopping personalizzato per le esigenze di ogni cliente fa sì che i rivenditori adattino i loro negozi online a questa sfida del mercato. Grazie, le nuove tecnologie come AI e ML aiutano a farlo. I chatbot nell'e-commerce sono un brillante esempio di come l'IA viene utilizzata nella vendita al dettaglio per offrire un'esperienza di acquisto personalizzata per ogni utente. Ad esempio, i chatbot aiutano i clienti con gli acquisti e gli ordini sul negozio web, offrono sconti o offerte speciali per tenere conto delle preferenze e degli interessi dei clienti. Quindi, con un tale assistente AI l'UX del tuo sito web di shopping online può diventare molto migliore e le vendite molto più alte. Guarda come funzionano i chatbot nel negozio di cosmetici Sephora per creare la migliore UX possibile.

Utilizzo del gradiente nel design
Avere sfumature nel tuo design aiuta a rendere più approfondite e audaci le tue idee o concezioni di marchio al suo interno.
Usa diversi tipi di carattere e caratteri in grassetto
Negli ultimi anni l'utilizzo di diversi tipi di carattere e caratteri in grassetto per la progettazione di negozi online sta aumentando in modo incrementale. E sembra che questo verrà utilizzato ulteriormente in quanto aiuta ad attirare l'attenzione degli utenti su alcuni punti del sito Web come sconti o offerte speciali o qualsiasi cosa tu voglia. Inoltre, l'uso di vari tipi di carattere in combinazione con i caratteri in grassetto aiuta a distinguersi ancora di più.
Design basato sui gesti
Studiare come gli utenti interagiscono con il sito web del tuo negozio e trasformarlo nei giusti elementi di design in base alle attività di questi utenti è diventato uno dei suggerimenti per la progettazione del sito web dell'anno in corso.
Tutti i tipi di attività online degli utenti come toccare, scorrere, scorrere, tirare possono essere considerati gesti. Nel concetto di design basato sui gesti, qualsiasi gesto del genere attiverà il problema dell'obiettivo. Quindi i designer UX dovrebbero lavorare su elementi di design UX che interagiscono in un modo in cui le persone reagiscono con gli oggetti nel mondo reale.
Test dell'esperienza utente
E l'ultimo suggerimento dal nostro elenco di suggerimenti per l'esperienza utente di siti Web di vendita al dettaglio è testare il tuo design e lavorare costantemente per migliorarlo. Secondo l'Ecommerce Performance Report di Econsultancy, test e sperimentazione sono l'opzione migliore per l'ottimizzazione delle prestazioni e delle conversioni e il miglioramento dell'esperienza utente del sito web. Pertanto, sono necessari test di usabilità e A/B UX per qualsiasi attività di e-commerce che si sforza di ottenere clienti e fornire un servizio migliore per i clienti.
Indipendentemente da ciò, non è l'elenco completo delle funzionalità più di tendenza per l'UX del sito di e-commerce, queste sembrano essere le più promettenti ed efficaci per qualsiasi negozio online. È perché questi suggerimenti per il negozio online sono progettati per comprendere le esigenze degli utenti quando fanno acquisti e risolverle con un design UX adattato a questi scopi.
Quindi, vuoi rendere felici i tuoi utenti quando fanno acquisti online sul tuo sito Web e traggono profitti da quello per la tua attività. Tieni d'occhio queste tendenze, cerca di implementare il più efficace per te, testa, continua i miglioramenti e ottieni i risultati desiderati. Ti auguro buona fortuna in questo percorso!
