6 semplici passaggi per migliorare il design delle icone
Pubblicato: 2022-03-10Questo articolo illustra una serie di linee guida di progettazione in sei passaggi. I passaggi seguono le basi del design delle icone sonore, tra cui coerenza, leggibilità e chiarezza. I principi di un design efficace delle icone sono stati discussi a lungo dal designer di icone John Hicks di Hicks Design nel suo libro The Icon Handbook, nonché da Google nelle sue linee guida sulla progettazione dei materiali per le icone di sistema. I sei passaggi discussi in questo articolo dovrebbero essere visti come una guida, non un elenco dogmatico di regole . Parte del diventare un grande designer è imparare quando infrangere le regole e quando seguirle, come dimostreremo qui.
I mercati di icone e vettoriali come Iconfinder (dove lavoro) stanno rendendo le icone vettoriali ben progettate una risorsa economica e prontamente disponibile per i progettisti di siti Web e di stampa. Sono disponibili migliaia di set di icone premium di alta qualità e centinaia di fantastici set gratuiti.
Ogni set di icone inviato a Iconfinder viene esaminato e valutato per il potenziale appeal per gli utenti del nostro sito Web e per il potenziale valore commerciale come icone premium. Quando esaminiamo i set di icone inviati al sito Web, abbiamo la responsabilità nei confronti dei nostri designer e dei nostri clienti di assicurarci che tutte le icone premium sul sito Web siano della massima qualità possibile.
Ulteriori letture su SmashingMag:
- Come progettare icone di app accattivanti
- Icone come parte di una grande esperienza utente
- Come creare icone in Adobe XD
- Semplici passaggi per migliorare il design delle icone
Per raggiungere questo obiettivo, siamo costantemente consapevoli della differenza tra "non abbastanza buono" e "qualità premium". La differenza è spesso molto piccola e di solito richiede modifiche minime, ma ha un grande impatto sul design e sul valore del set di icone. A differenza di molti altri mercati, raramente rifiutiamo set che non soddisfano completamente i nostri requisiti di qualità. Invece, condivideremo suggerimenti molto specifici e attuabili su come il designer può migliorare le icone.
La rielaborazione di un'icona
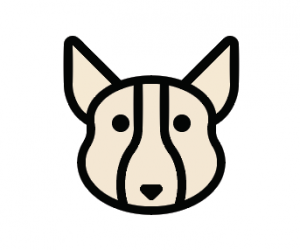
Nelle immagini di esempio che seguono in questo articolo, i sei passaggi discussi verranno applicati a una rielaborazione dell'icona di un cane (un Corgi, per l'esattezza) che è stata recentemente inviata da un utente di Iconfinder di nome Kem Bardly. L'icona aveva del potenziale, ma non era abbastanza rifinita per essere considerata "qualità premium". Abbiamo fornito a Kem alcuni semplici suggerimenti da seguire e, con una piccola rielaborazione, le sue icone erano pronte per l'approvazione come set di icone premium. L'immagine sotto mostra le versioni prima e dopo dell'icona di Kem. Nelle sezioni che seguono, spiegheremo come procedere metodicamente dal prima al dopo.

Nota che mentre le linee guida discusse nell'articolo sono orientate alle icone web, sono generalmente applicabili anche alle icone di stampa. I tipici 300 punti per pollice (DPI) del materiale stampato rendono la perfezione dei pixel sostanzialmente priva di significato. Se sei un designer di stampa che legge questo, tutti i principi trattati sono applicabili, ma puoi in gran parte ignorare i pezzi di perfezione dei pixel.
Tre attributi di un design efficace dell'icona
Le icone ben progettate mostrano un approccio metodico e deliberato ai tre principali attributi che compongono qualsiasi design di icona: forma, unità estetica e riconoscimento. Quando si progetta un nuovo set di icone, considerare ciascuno di questi attributi in un approccio iterativo, partendo dal generale (forma) e procedendo allo specifico (riconoscibilità). Anche se stai creando una singola icona, questi tre attributi sono comunque impliciti e possono essere estrapolati da un unico design.
Senza dubbio, più di tre attributi costituiscono un design efficace dell'icona, ma i tre elaborati di seguito sono un buon punto di partenza. Per motivi di relativa brevità, ci siamo concentrati su quelli che consideriamo i tre attributi principali.
Modulo
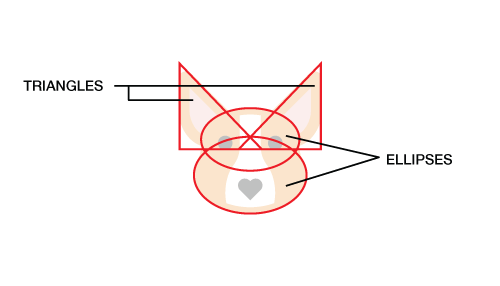
La forma è la struttura sottostante di un'icona, o il modo in cui è realizzata. Se ignori i dettagli di un'icona e disegna una linea attorno alle forme principali, formano un quadrato, un cerchio, un rettangolo orizzontale o verticale, un triangolo o una forma più organica? Le forme geometriche primarie - cerchio, quadrato e triangolo - creano una base visivamente stabile per il design delle icone. Nel nostro esempio di Corgi di Kem Bardly, la testa del cane è composta da due triangoli e due ellissi. Proprio come si potrebbe iniziare un disegno disegnando le forme più grandi e più semplici e poi perfezionando verso dettagli sempre maggiori, si dovrebbe iniziare un'icona dalle forme più semplici e quindi aggiungere più dettagli, ma solo i dettagli necessari per comunicare il concetto essere rappresentato, sia esso un oggetto, un'idea o un'azione.

Unità Estetica
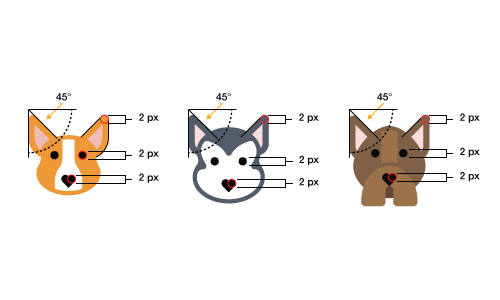
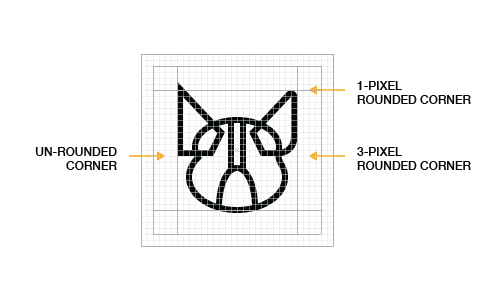
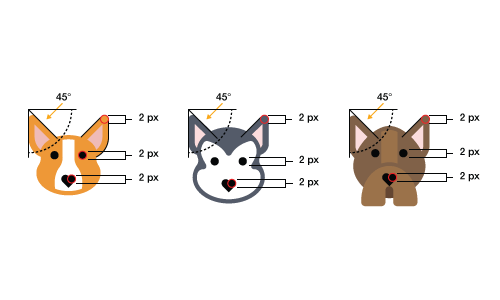
Gli elementi condivisi all'interno di una singola icona e attraverso un set di icone sono ciò che chiamiamo l'unità estetica. Questi elementi sono cose come angoli arrotondati o quadrati, la dimensione specifica degli angoli (2 pixel, 4 pixel, ecc.), gli spessori di linea limitati e coerenti (2 pixel, 4 pixel, ecc.), lo stile (piatto, linea, riempito linea o glifo), la tavolozza dei colori e altro ancora. L'unità estetica di un set è la raccolta di elementi di design e/o scelte che si ripetono in tutto il set per legarlo visivamente insieme come un insieme coeso. Negli esempi seguenti, nota che ciascuno dei tre cani del set di Kem condivide elementi comuni, come gli angoli arrotondati di 2 pixel, il tratto spesso 2 pixel attorno ai volti dei cani e il naso a forma di cuore.

Riconoscibilità
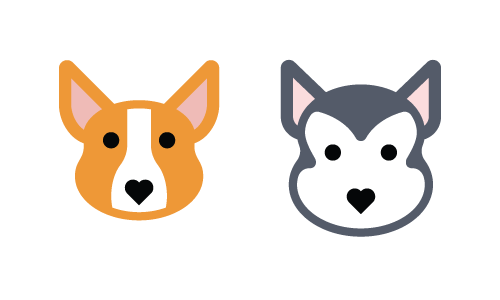
La riconoscibilità è un prodotto dell'essenza di un'icona o ciò che rende un'icona unica. Il funzionamento di un'icona dipende in definitiva dalla facilità con cui lo spettatore comprende l'oggetto, l'idea o l'azione che rappresenta. La riconoscibilità include mostrare le proprietà che lo spettatore associa comunemente a quell'idea, ma può anche includere elementi unici o inaspettati, come il cuore per il naso del Corgi. Ricorda che la riconoscibilità si riferisce non solo alla comprensione dell'oggetto, dell'idea o dell'azione rappresentata, ma anche al riconoscimento del tuo set di icone unico. Sotto questo aspetto, l'unità estetica e il riconoscimento possono, e spesso lo fanno, sovrapporsi. Nell'immagine qui sotto, riconosciamo ciascuno dei due cani rispettivamente come un Corgi e un Siberian Husky, per via dei loro colori, forma della testa e orecchie unici, pur riconoscendoli come parte dello stesso set a causa del design e degli elementi di stile condivisi .

Finora, abbiamo esaminato quelli che consideriamo i tre attributi principali di un design efficace delle icone. Nella prossima sezione, esamineremo in modo approfondito sei passaggi per affrontare adeguatamente queste tre aree di interesse.
I sei passi
Inizia sempre con una griglia
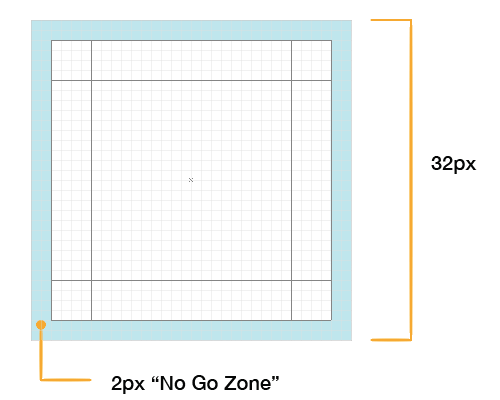
I vantaggi di varie dimensioni della griglia dovrebbero essere trattati al meglio in un articolo separato. Per i nostri scopi, lavoreremo con una griglia di 32 × 32 pixel. La nostra griglia contiene anche alcune guide di base per aiutarci a creare la forma sottostante di ogni disegno di icona.

I 2 pixel esterni della griglia sono ciò che chiamiamo "zona vietata". Evita di inserire qualsiasi parte dell'icona in questo spazio a meno che non sia assolutamente necessario. Lo scopo della no-go zone è quello di creare un po' di respiro attorno all'icona.
Parte della forma di un'icona è la forma e l'orientamento generali. Se disegna una linea attorno ai bordi esterni di un'icona (il rettangolo di selezione, se vuoi) la forma sarà generalmente un quadrato, un cerchio, un triangolo, un rettangolo orizzontale, un rettangolo verticale o un rettangolo diagonale.
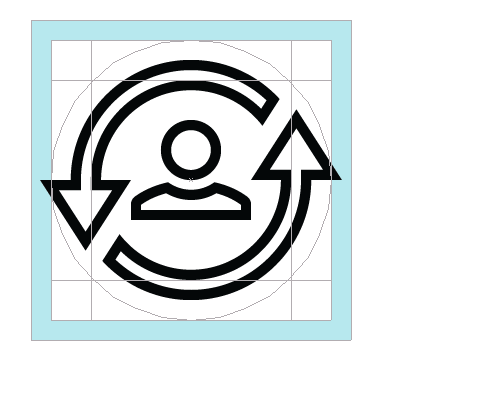
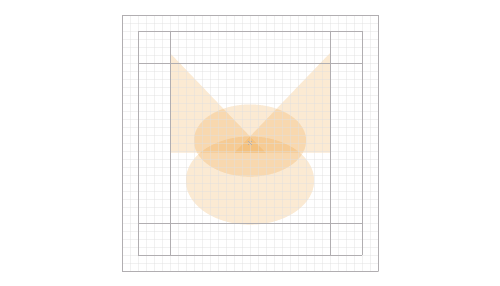
Le icone circolari sono centrate nella griglia e di solito toccano tutti e quattro i bordi più esterni dell'area del contenuto, senza entrare nella zona vietata. Si noti che un motivo comune per infrangere la regola della no-go zone è se alcuni accenti o elementi minori devono estendersi oltre il cerchio per mantenere l'integrità del design, come mostrato di seguito.

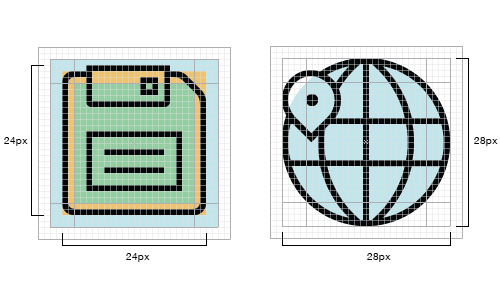
Anche le icone quadrate sono centrate nella griglia ma, nella maggior parte dei casi, non si estendono fino ai bordi più esterni dell'area del contenuto. Per mantenere un peso visivo coerente con le icone circolari e triangolari, la maggior parte delle icone rettangolari e quadrate si allineerà alla linea chiave al centro (l'area arancione nell'immagine sotto). Quando allinearsi a ciascuna linea chiave è determinato dal peso visivo dell'icona stessa; avere un'idea di quando usare quale dimensione richiede solo pratica. Guarda l'immagine del layout quadrato qui sotto. I tre quadrati concentrici sopra menzionati sono mostrati in azzurro, arancione e verde chiaro.

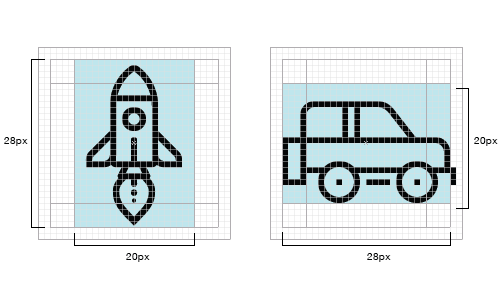
All'interno del quadrato di 32 pixel, noterai i rettangoli verticali e orizzontali di 20 × 28 pixel. Seguiamo liberamente questi rettangoli per le icone con orientamento orizzontale o verticale e proviamo a fare in modo che le dimensioni di qualsiasi icona siano orientate in questo modo, in modo che corrispondano alle dimensioni di 20 × 28 pixel di questi rettangoli.

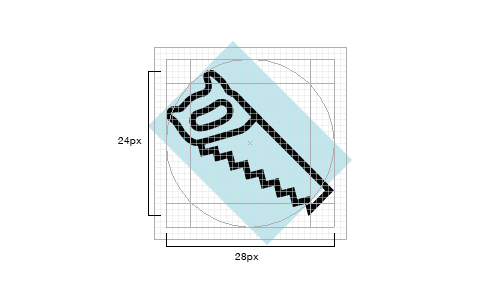
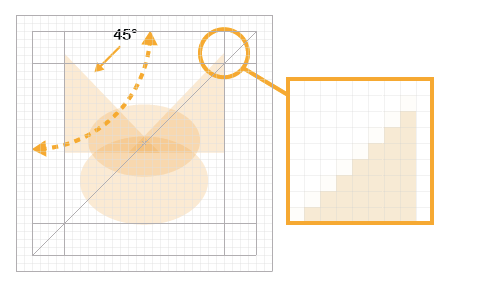
Le icone orientate in diagonale sono allineate ai bordi dell'area del contenuto circolare, come mostrato nell'immagine sottostante. Notare che i punti più esterni della sega sono approssimativamente allineati ai bordi del cerchio. Questa è un'area in cui non è necessario essere esatti; chiudere è abbastanza buono.

Ricorda che non è necessario seguire la griglia e le guide esattamente ogni volta. La griglia è lì per aiutarti a rendere le icone coerenti, ma se devi scegliere tra rendere eccezionale un'icona e seguire le regole, infrangi le regole, fallo con parsimonia. Come ha detto Hemmo de Jonge, meglio conosciuto con il soprannome di Icona olandese:
L'essenza di una singola icona supera l'importanza della coesione dell'insieme.

Inizia con semplici forme geometriche
Inizia i tuoi progetti di icone delineando approssimativamente le forme principali con semplici cerchi, rettangoli e triangoli. Anche se un'icona finirà per essere per lo più di natura organica, inizia con gli strumenti forma in Adobe Illustrator. Quando si tratta di creare icone, in particolare per dimensioni più piccole sullo schermo, le lievi variazioni nei bordi risultanti dal disegno a mano renderanno un'icona meno raffinata. Iniziare con forme geometriche di base renderà i bordi più precisi (soprattutto lungo le curve) e ti consentirà di regolare rapidamente la scala relativa degli elementi all'interno di un disegno, oltre a assicurarti di seguire la griglia e la forma.

Dai numeri: bordi, linee, angoli, curve e angoli
Per quanto possibile senza rendere il design eccessivamente meccanico e noioso, angoli, curve e angoli dovrebbero essere matematicamente precisi. In altre parole, segui i numeri e non cercare di guardare o a mano libera quando si tratta di questi dettagli. L'incoerenza in questi elementi può diminuire la qualità di un'icona.
Angoli
Nella maggior parte dei casi, attenersi ad angoli di 45 gradi o multipli di essi. L'anti-alias su un angolo di 45 gradi è uniformemente graduale (i pixel attivi sono allineati da un capo all'altro), quindi il risultato è nitido e la diagonale perfetta di questo angolo è un modello facilmente riconoscibile, che piace molto all'occhio umano. Questo modello riconoscibile crea coerenza in un set di icone e unità all'interno di una singola icona. Se il tuo progetto ti impone di infrangere questa regola, prova a farlo a metà (22,5 gradi, 11,25, ecc.) o in multipli di 15 gradi. Ogni situazione è diversa, quindi decidi caso per caso. Il vantaggio dell'utilizzo di metà di 45 gradi è che l'aumento dell'anti-aliasing sarà comunque abbastanza uniforme.

Curve
Una delle aree più evidenti che possono degradare la qualità di un'icona e che può fare la differenza tra l'aspetto professionale e quello amatoriale sono le curve tutt'altro che perfette. Mentre l'occhio umano può rilevare lievissime variazioni di precisione, la coordinazione occhio-mano non può sempre raggiungere un elevato livello di precisione. Affidati a strumenti di forma e numeri per creare curve il più possibile, piuttosto che disegnarle a mano. Quando hai bisogno di disegnare una curva manualmente, usa il tasto modificatore di vincolo di Adobe Illustrator (o del tuo software vettoriale) (il tasto Maiusc) o, ancora meglio, usa VectorScribe e InkScribe di Astute Graphics per un controllo ancora più raffinato sulle curve più belle.

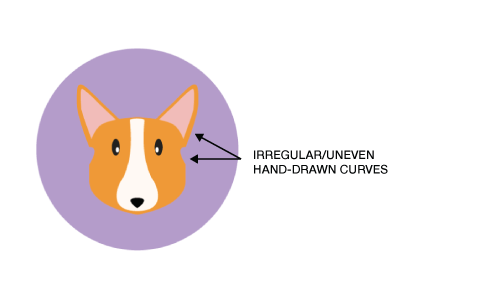
Come vediamo nell'immagine "prima" sopra, le linee disegnate a mano creano curve irregolari che sminuiscono la qualità del design.

Angoli
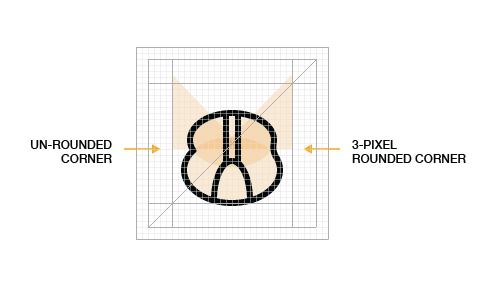
Un valore comune di angolo arrotondato (o raggio) è 2 pixel. In un'icona di 32 × 32 pixel, un raggio di 2 pixel è abbastanza grande da essere visto chiaramente come arrotondato ma non ammorbidisce gli angoli tanto da cambiare la personalità del design (dando quell'aspetto a "bolla"). Il valore che scegli dipenderà dalla personalità che vuoi dare al design. Se si utilizzano angoli arrotondati è una decisione estetica da prendere considerando l'estetica generale del set.

Avendo iniziato con le forme geometriche, ora abbiamo aggiunto un contorno di 2 pixel, dimostrando come gli strumenti di forma, insieme alla coerenza nei dettagli come gli angoli arrotondati, stiano migliorando il design.

Questa versione notevolmente migliorata mostra l'essenza del nuovo design, con angoli uniformemente arrotondati, curve morbide e una base per i pesi delle linee intorno alle orecchie.
Pixel-perfezione
L'allineamento perfetto per i pixel è importante quando si progetta per dimensioni ridotte. L'anti-alias sui bordi di un'icona di piccole dimensioni può far apparire l'icona sfocata. Lo spazio tra le linee che non si allineano alla griglia dei pixel sarà anti-alias e apparirà sfocato. L'allineamento dell'icona alla griglia dei pixel renderà i bordi perfettamente nitidi sulle linee rette e più nitidi su angoli e curve precisi.
Come accennato, gli angoli di 45 gradi sono i migliori (dopo le linee rette) perché i pixel utilizzati per definire l'angolo sono impilati, o a gradini, da un'estremità all'altra perfettamente in diagonale. Lo stesso vale per angoli e curve: più sono matematicamente precisi, più nitido sarà l'anti-aliasing. Si noti, tuttavia, che la perfezione dei pixel è meno rilevante, almeno per l'anti-aliasing, a dimensioni maggiori e su schermi ad alta risoluzione, come i display "Retina".
Pesi di linea
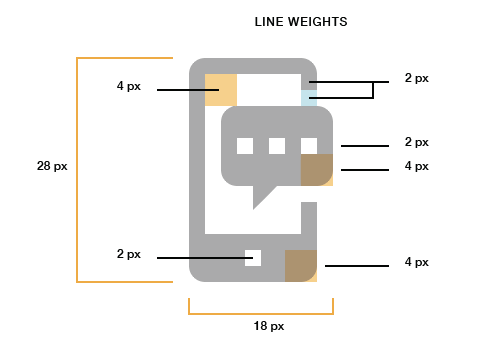
Quando si tratta di pesi di linea, due sono l'ideale, ma a volte tre sono necessari. L'obiettivo è fornire una gerarchia e una varietà visiva, senza introdurre troppa varietà e quindi distruggere la coerenza di un set. Più di tre e un set può perdere la sua coesione. Il vantaggio degli spessori di linea a 2 e 4 pixel è che sono multipli di 2 e, pertanto, possono essere facilmente scalati su e giù con incrementi uniformi. Nella maggior parte dei casi, evita le linee molto sottili, specialmente nei glifi e nelle icone piatte. A meno che tu non stia deliberatamente creando icone di "stile linea", fai affidamento su luci e ombre, piuttosto che sulle linee, per definire la forma.

Usa elementi di design coerenti e accenti attraverso le icone
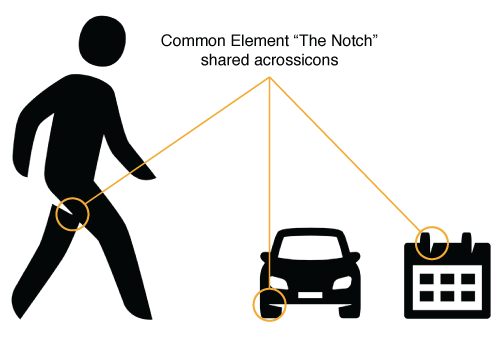
Hemmo de Jonge di Dutch Icon ha tenuto un brillante discorso all'Icon Salon 2015 in cui ha parlato a lungo di questo aspetto del design delle icone. Nel suo progetto di sistema di icone durato due anni per il governo olandese, Hemmo e il suo partner di design hanno incorporato una tacca in ciascuna delle icone. Non tutte le icone hanno la tacca, ma la maggior parte lo fa. Questo tipo di accento, usato in modo conservativo ma coerente in un set di icone, può davvero legare insieme il set.

Nel nostro esempio di cane abbiamo utilizzato un elemento stilistico comune con il naso a forma di cuore. La stranezza visiva di usare un cuore per naso non solo lega insieme le icone, ma aggiunge un elemento stravagante e comunica affetto per i nostri amici a quattro zampe.

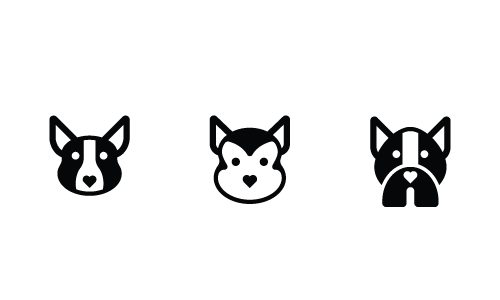
In molti casi, anche se vengono modificati gli aspetti principali di un set di icone, ad esempio lo stile, gli elementi che costruiscono l'unità estetica possono ancora legare insieme il set, come mostrato di seguito. Abbiamo ricreato le stesse tre icone di cani in uno stile glifo, piuttosto che in uno stile piatto, e sono ancora coerenti nell'estetica.

Usa dettagli e decorazioni con parsimonia
Le icone dovrebbero comunicare rapidamente un oggetto, un'idea o un'azione. Troppi piccoli dettagli introdurranno complessità, che può rendere l'icona meno riconoscibile, soprattutto a dimensioni più piccole. Anche il livello di dettaglio che includi in una singola icona o set di icone è un aspetto importante dell'unità estetica e della riconoscibilità. Una buona regola pratica per determinare il giusto livello di dettaglio in un'icona o in un set è includere il minimo indispensabile di dettagli necessari per chiarire il significato.

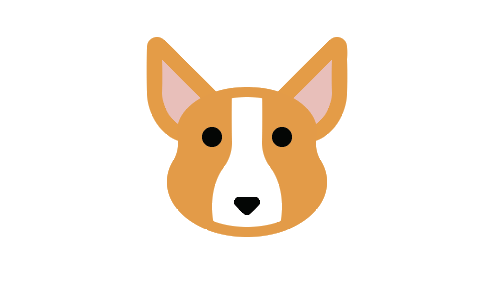
Nella versione precedente, siamo abbastanza vicini al nostro design completato e migliorato. I contorni neri intorno alle orecchie sono diventati l'area marrone ricoperta di pelliccia intorno alle orecchie. Le linee nere intorno al viso sono sparite ma sono ancora rilevabili nello spazio di 2 pixel sopra il segno bianco sul viso del Corgi. Si noti, tuttavia, che abbiamo ancora alcuni elementi della versione "prima", come il naso semplice. Lo affronteremo nel passaggio successivo.
Rendilo unico
Il numero di designer di talento che creano set di icone di alta qualità, molti dei quali sono disponibili gratuitamente, sembra crescere ogni giorno. Sfortunatamente, molti di questi designer fanno troppo affidamento sulle tendenze o sugli stili dei designer più famosi. Come professionisti creativi, dovremmo guardare al di fuori dell'industria delle icone, all'architettura, alla tipografia, al design industriale, alla psicologia, alla natura ea qualsiasi altra area in cui possiamo trovare ispirazione. Poiché oggigiorno così tanti set di icone si assomigliano, rendere unici i tuoi design è sempre più importante.

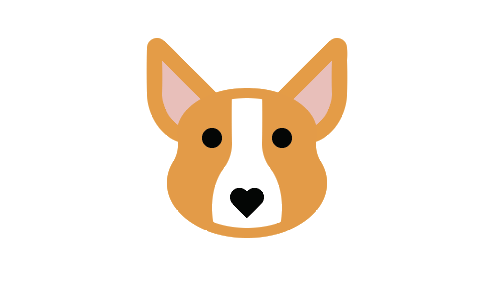
Nell'immagine finale del "dopo", abbiamo un tocco unico nel naso a forma di cuore, che aggiunge un tocco di novità e spensieratezza al design.
Questi semplici passaggi devono essere visti come un punto di partenza, non una guida definitiva. Non esiste un unico modo per progettare icone. In questo articolo abbiamo delineato le basi di un approccio coerente al design, ma altri designer hanno sicuramente le proprie opinioni e tecniche. Il modo migliore per diventare un designer migliore è guardare quanti più riferimenti visivi possibile, leggere una varietà di materiale, disegnare regolarmente (portare un album da disegno ovunque tu vada) ed esercitarsi, esercitarsi, esercitarsi.

Conclusione
Abbiamo condiviso i fondamenti su come creare icone di qualità premium. Questi fondamenti sono abilità tecniche; chiunque può impararli e padroneggiarli con la pratica. Ricorda che per creare icone migliori, inizia dal generale (modulo) e lavora verso lo specifico (riconoscibilità). E mantieni le tue icone internamente coerenti, oltre che coerenti in tutto il set, prestando attenzione agli elementi condivisi (l'unità estetica) dell'icona o del set. Una volta che hai imparato i fondamenti tecnici, puoi concentrare le tue energie su ciò che distingue davvero un'icona: la tua visione creativa unica.
Hai le tue tecniche, suggerimenti o nozioni di base che vorresti condividere? Lasciali nei commenti qui sotto.
Ulteriori letture
- Tutorial, Il blog di Iconfinder
- Tutorial sulle icone, IconUtopia
- Il Manuale dell'Icona , Jon Hicks
- Icone dei materiali (linee guida per la progettazione), Google
