Comprensione delle funzioni di andamento per le animazioni e le transizioni CSS
Pubblicato: 2022-03-10Hai mai notato come appaiano animazioni fluide e deliziose su un progetto ben fatto e professionale? Mi viene in mente il sito web di In Pieces in cui le animazioni non vengono utilizzate solo per la decorazione, ma trasmettono anche il messaggio sulle specie in via di estinzione in modo di grande impatto. Non solo il design e lo stile dell'animazione sono belli, ma scorrono anche in modo piacevole e armonioso. È proprio quel flusso in combinazione con il design e la presentazione che rende l'animazione sbalorditiva e naturale. Questo è il potere delle funzioni di andamento, che sono anche chiamate funzioni di temporizzazione.
Quando scriviamo proprietà di transizione e animazione in CSS, di solito utilizziamo le funzioni di andamento predefinite come ease-out perché è semplice, sembrano a posto e funzionano bene nella maggior parte dei casi. Tuttavia, avere una dozzina o più elementi in una pagina con un'animazione che presenta la stessa durata e valori della funzione di allentamento può rendere l'interfaccia utente un po' blanda e monotona. Gli esseri umani rispondono meglio al movimento naturale, quindi rendere l'animazione e la transizione più varia e naturale si tradurrà in una migliore esperienza utente.
Se torniamo all'esempio In Pieces e ispezioniamo il foglio di stile, possiamo notare che varie funzioni personalizzate cubic-bezier vengono utilizzate in combinazione con le funzioni di temporizzazione linear e ease-in predefinite per ottenere quel bellissimo flusso di animazione. Le animazioni non sembrerebbero così buone se venissero utilizzate solo funzioni di andamento predefinite anziché funzioni di andamento personalizzate. Il video seguente mostra il sito Web di In Pieces con tutte le funzioni di allentamento impostate su ease-out . Anche se non c'è niente di sbagliato nelle animazioni, nota come non sono così sbalorditive né eccitanti come le animazioni originali.
In questo articolo, approfondiremo le funzioni di andamento CSS, i tipi di funzioni di andamento e come creare funzioni di andamento personalizzate utilizzando le curve di Bezier cubiche.
Sotto il cappuccio
Per comprendere meglio le funzioni di andamento, dobbiamo fare un passo indietro e dare un'occhiata alle basi dell'animazione nei CSS.
L'animazione è definita da fotogrammi chiave che determinano l'aspetto e il posizionamento di un elemento in determinati punti. Le transizioni CSS utilizzano due fotogrammi chiave (valore iniziale e finale), mentre le animazioni CSS consentono un controllo più preciso con la regola @keyframes .

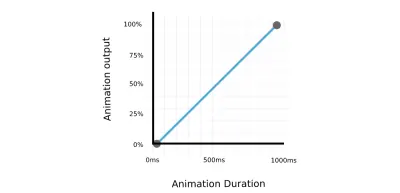
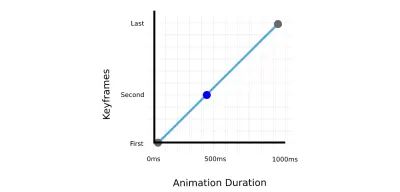
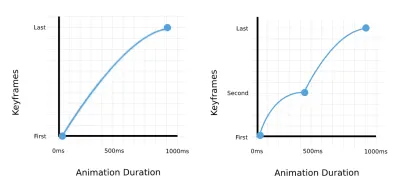
La durata dell'animazione determina la quantità di tempo in cui l'animazione deve passare dal primo fotogramma chiave all'ultimo. Il grafico seguente mostra la connessione tra i fotogrammi chiave dell'animazione e la durata.

Ci sono molti modi in cui l'animazione può progredire tra due fotogrammi chiave. Ad esempio, l'animazione può avere una velocità costante oppure può muoversi rapidamente all'inizio e rallentare verso la fine, oppure muoversi lentamente all'inizio e poi accelerare fino a raggiungere la fine, ecc. Questa velocità, o velocità, è definita con le funzioni di andamento (funzioni di temporizzazione) . Se diamo un'occhiata al grafico precedente, la funzione di easing è rappresentata dalla forma della linea che collega i due punti. Abbiamo usato la funzione lineare (linea retta) per l'esempio precedente, ma possiamo anche usare una curva per collegare i fotogrammi chiave.

Come puoi vedere, ci sono molte possibili opzioni e variazioni per le funzioni di allentamento dell'animazione e le daremo un'occhiata in seguito.
Tipi di funzioni di allentamento
Esistono tre tipi principali di funzioni di andamento che possono essere utilizzate nei CSS:
- Funzioni lineari (
linear), - Funzioni Cubic Bezier (include
ease,ease-in,ease-outeease-in-out), - Funzioni scala (
steps).
Funzioni lineari
Abbiamo trattato le funzioni lineari in uno degli esempi precedenti, quindi facciamo un breve riepilogo. Con la funzione di temporizzazione lineare, l'animazione passa attraverso i fotogrammi chiave a velocità costante. Come forse già saprai, la funzione di temporizzazione lineare può essere facilmente impostata in CSS utilizzando la parola chiave linear .


See the Pen [Animation - linear](https://codepen.io/smashingmag/pen/Bapbgxg) di Adrian Bece.
Funzioni di Bézier cubiche
Sebbene le funzioni di temporizzazione lineare abbiano i loro casi d'uso, possono rendere le animazioni blande e innaturali se utilizzate in modo errato o utilizzate troppo spesso. Come abbiamo visto dall'esempio di In Pieces, gli utenti rispondono meglio al movimento naturale , ovvero funzioni di temporizzazione non lineari che possono accelerare e decelerare.
Le curve di Bezier sono comunemente utilizzate nella grafica vettoriale, nelle animazioni e nella robotica per creare facilmente curve e traiettorie lisce. In CSS utilizziamo curve di Bezier definite da quattro punti, note come curve di Bezier cubiche .
Le funzioni di andamento predefinite comunemente utilizzate come ease , ease-in entrata , ease-out e ease-in-out appartengono alle funzioni di Cubic Bezier. Possono essere utilizzati come metodo rapido per impostare una funzione di andamento non lineare. Anche una funzione lineare può essere definita utilizzando una funzione cubic-bezier .
| Funzione di allentamento | cubic-bezier Valore | Velocità di partenza | Velocità media | Velocità finale |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | costante | costante | costante |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | accelerazione veloce | accelerazione veloce | accelerazione lenta |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | accelerazione lenta | accelerazione veloce | piena velocità |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | piena velocità | accelerazione lenta | accelerazione lenta |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | accelerazione lenta | piena velocità | accelerazione veloce |
Anche se i valori predefiniti funzionano bene in molti casi, sapere come creare funzioni Cubic Bezier personalizzate ti dà un controllo ancora maggiore sull'aspetto dell'animazione che può rendere l'animazione ancora più impressionante e di grande impatto.
Nell'esempio seguente, ho modificato le animazioni per l'esempio In Pieces per utilizzare una diversa funzione Cubic Bezier con valori diversi. Puoi vedere quanto sia diversa l'animazione con questa funzione di allentamento.
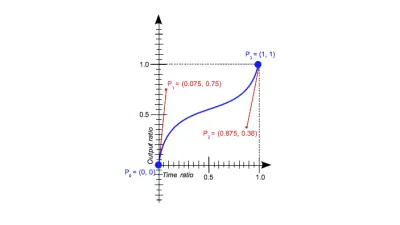
cubic-bezier(0, 1.2, 1, 0.2) Diamo un'occhiata alla funzione cubic-bezier che viene utilizzata per definire le curve Cubic Bezier nei CSS. La funzione Cubic Bezier è definita da quattro punti (coordinate di xey), ma definiamo solo 2 punti nella funzione Cubic cubic-bezier . Perché?

Questo perché il primo (P0) e l'ultimo punto (P3) sono fissati all'inizio (stato di animazione iniziale) e alla fine (stato di animazione finale) della curva, poiché l'animazione deve terminare su un fotogramma chiave specificato ed entro il durata. Con i due punti rimanenti (P1 e P2), possiamo mettere a punto la curva e l'andamento della funzione, ottenendo una velocità di animazione non lineare.

cubic-bezier(x1, y1, x2, y2) Le coordinate X ( x1 e x2 ) rappresentano il rapporto temporale e sono limitate a valori compresi tra 0 e 1 (l'animazione non può iniziare prima o durare più a lungo di quanto specificato), mentre le coordinate Y ( y1 e y2 ) rappresentano l'output dell'animazione e i loro valori, che sono di solito sono impostati tra 0 e 1 ma non sono limitati a quell'intervallo. Possiamo usare i valori y1 e y2 che sono al di fuori dell'intervallo 0 e 1 per creare effetti di rimbalzo.

Se l'animazione è composta da più fotogrammi chiave, definiti nella proprietà CSS @keyframes , la funzione di andamento verrà applicata a ciascuna curva tra i due punti. Se stiamo applicando ease-out funzione di allentamento a un'animazione con 3 fotogrammi chiave, l'animazione accelererà all'inizio del primo fotogramma chiave e decelererà vicino al secondo fotogramma chiave e lo stesso movimento verrà ripetuto per la coppia di fotogrammi chiave successiva (secondo fotogramma chiave e l'ultimo fotogramma chiave).
Guarda la penna [Cubic-bezier functions 2 keyframes](https://codepen.io/smashingmag/pen/zYNbVME) di Adrian Bece.
Nota come la funzione di andamento viene ripetuta tra ciascuna coppia di fotogrammi chiave: il primo e il secondo fotogramma chiave (prima coppia) e il secondo fotogramma chiave e l'ultimo fotogramma chiave (seconda coppia). La durata dell'animazione è la stessa sia per l'esempio precedente che per quello successivo.
Guarda la penna [Cubic Bezier functions 3 keyframes](https://codepen.io/smashingmag/pen/KKaEjbM) di Adrian Bece.
La creazione di queste funzioni può essere un compito complesso, quindi probabilmente non regolerai le coordinate indovinando i parametri cubic-bezier . Dovrai utilizzare uno strumento per aiutarti a inchiodare quei numeri magici al fine di creare una funzione di temporizzazione che si adatti perfettamente alla tua animazione. Fortunatamente, ci sono numerosi browser e strumenti online che ci aiutano. Ne parleremo in una delle seguenti sezioni di questo articolo.
Funzioni della scala
Le funzioni della scala consentono all'animazione di saltare tra il numero specifico di fotogrammi in modo non continuo. Puoi pensarla come un'animazione "ticchettio".
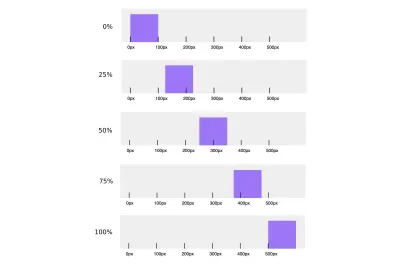
Ad esempio, se diamo un'occhiata a uno degli esempi precedenti in cui un riquadro si sposta da 0px a 500px e limitiamo le animazioni a 5 passaggi, l'animazione salterà tra i seguenti 5 fotogrammi chiave: 0px, 100px, 200px, 300px e 400px posizioni.
Possiamo facilmente raggiungere questo obiettivo con la funzione steps in CSS.
steps(number_of_frames) steps(5)Questa funzione ha un'opzione aggiuntiva per controllare quali fotogrammi chiave sono inclusi. Come hai visto dall'esempio precedente, l'animazione di un riquadro che si sposta da 0px a 500px con 5 passaggi terminerà in una posizione di 400px. Se vogliamo che l'animazione inizi da 100px e termini in una posizione di 500px, possiamo usare l'opzione jump term come secondo argomento. Il termine di salto influisce sulla modalità di selezione dei fotogrammi chiave dalla sequenza temporale dell'animazione.
steps(number_of_frames, jump_term) steps(5, jump-start) Le seguenti opzioni per i termini di salto possono essere utilizzate nella funzione dei steps CSS:
-
jump-start
L'animazione salta direttamente dal punto di partenza e il punto di partenza non è visibile t. Dal nostro esempio, i fotogrammi chiave saranno 100px, 200px, 300px, 400px, 500px. -
jump-end
L'ultimo salto si verifica quando l'animazione termina e non è visibile. Dal nostro esempio, i fotogrammi chiave saranno 0px, 100px, 200px, 300px, 400px. -
jump-both
Sia il primo che l'ultimo salto avverranno rispettivamente all'inizio e alla fine dell'animazione, quindi non saranno visibili. Tutti e 5 i salti avverranno tra i punti iniziali e finali. Dal nostro esempio, quei fotogrammi chiave saranno 80px, 165px, 250px, 335px, 420px. -
jump-none
Saranno visibili sia il primo che l'ultimo salto. Dal nostro esempio, quei fotogrammi chiave saranno 0px, 125px, 250px, 375px, 500px.

L'esempio seguente mostra come vari termini di salto influiscono sul comportamento dell'animazione. Vari termini di salto vengono applicati all'animazione in 5 fasi con la stessa durata.
Vedi la funzione Pen [Step](https://codepen.io/smashingmag/pen/ZELPdPK) di Adrian Bece.
Animazioni di debug e strumenti utili
Come abbiamo visto dall'esempio di Cubic Bezier, abbiamo bisogno di una sorta di strumento che ci aiuti a mettere a punto i parametri della curva di Cubic Bezier in modo da poter ottenere l'aspetto grafico dell'animazione che desideriamo.
In questa sezione, daremo un'occhiata agli strumenti del browser, ai siti Web e agli stili CSS che dovrebbero aiutarci a fare proprio questo.
Strumenti del browser
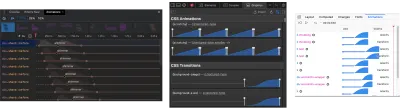
Gli strumenti per sviluppatori del browser forniscono utili funzioni di modifica delle funzioni di allentamento pronte all'uso. Si noti che solo le funzioni Cubic Bezier sono disponibili per la modifica. Questi strumenti offrono un'anteprima dell'animazione rapida e semplice in modo che lo sviluppatore possa ottenere un feedback immediato e mettere a punto la funzione di andamento.

Chrome, Safari e Firefox offrono anche una scheda Animazioni dedicata negli strumenti per sviluppatori che offre una panoramica più dettagliata, comprese le proprietà dell'animazione, la durata, la sequenza temporale, i fotogrammi chiave, il ritardo, ecc.

Strumenti e siti Web utili
Ci sono molte risorse online utili e preset di allentamento che possono dare molta più varietà alle funzioni di allentamento.
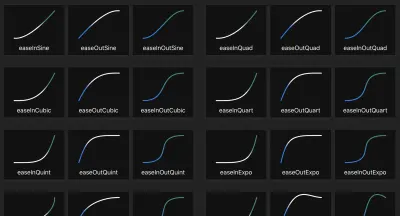
Risorse online più popolari includono Easing Functions Cheat Sheet di Andrey Sitnik e Ivan Solovev e CSS Easing Animation Tool di Matthew Lein. Questi strumenti offrono un'ampia gamma di preimpostazioni che puoi utilizzare come base per la tua funzione di andamento e quindi perfezionare la curva per adattarla alla sequenza temporale dell'animazione.

Animazioni e accessibilità
Quando si lavora con funzioni di semplificazione e animazioni in generale, è importante soddisfare i requisiti di accessibilità. Alcune persone preferiscono navigare sul Web con movimenti ridotti, quindi dovremmo fornire un adeguato fallback. Questo può essere fatto facilmente con la query multimediale prefers-reduced-motion ampiamente supportata. Questa query multimediale ci consente di rimuovere l'animazione o di assegnare un'animazione diversa in base alle preferenze dell'utente.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Ho modificato un esempio di orologio analogico di Alvaro Montoro per includere un'animazione alternativa per gli utenti con il flag prefers-reduced-motion impostato.
Guarda la penna [CSS Analog Clock con preferisce il movimento ridotto](https://codepen.io/smashingmag/pen/QWdoXPN) di Adrian Bece.
In un'animazione predefinita, la lancetta dei secondi dell'orologio è in continuo movimento, il che potrebbe causare difficoltà ad alcuni utenti. Possiamo facilmente rendere l'animazione molto più accessibile modificando la funzione di temporizzazione dell'animazione in steps . Nell'esempio seguente, agli utenti con il flag prefers-reduced-motion impostato verrà visualizzata un'animazione in cui il braccio dei secondi scatta ogni cinque secondi.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Conclusione
Le funzioni di allentamento, o funzioni di temporizzazione, cambiano l'aspetto dell'animazione influenzando la velocità dell'animazione (velocità). Le funzioni di allentamento ci consentono di creare animazioni che ricordano il movimento naturale che può comportare una UX migliorata e più piacevole e avere una migliore impressione sugli utenti. Abbiamo visto come possiamo utilizzare valori predefiniti come linear , ease-out , ease , ecc. per aggiungere rapidamente una funzione di temporizzazione e come creare funzioni di andamento personalizzate con la funzione cubic-bezier per animazioni più impressionanti e di grande impatto. Abbiamo anche trattato le funzioni delle scale che possono essere utilizzate per creare animazioni di "ticchettio" e sono utilizzate raramente. Quando si creano animazioni, è importante tenere a mente l'accessibilità e fornire un'animazione alternativa, meno fastidiosa con meno movimento agli utenti con il flag prefers-reduced-motion impostato.
Ci sono molti browser e strumenti online che possono semplificare e semplificare la creazione di funzioni di andamento personalizzate, quindi creare animazioni con un bel flusso è più facile che mai. Se non l'hai già fatto, ti consiglio di sperimentare varie funzioni di andamento e creare la tua libreria di funzioni di andamento.
Riferimenti
-
<easing-function>, MDN Web Docs - "Lavora con le animazioni", MDN Web Docs
- "Animazioni Web in Safari 13.1", Antoine Quint, WebKit
- "Le basi dell'allentamento", Paul Lewis, Web Fundamentals, Google Developers
- "Ispeziona le animazioni", Kayce Basques, Chrome DevTools, Chrome Developers
