Tendenze del design dell'e-commerce da cercare nel 2021
Pubblicato: 2021-01-19Il mondo è stato scosso durante il 2020 e la pandemia, e la maggior parte delle persone lo è ancora. La minaccia non è scomparsa, ma si è notevolmente attenuata. Durante questa pandemia, l'importanza del design del sito Web è aumentata in modo significativo. La maggior parte dei negozi fisici non ha avuto altra scelta che rivolgersi alle piattaforme di e-commerce per continuare le proprie operazioni. Tuttavia, alla maggior parte di loro il processo è piaciuto molto di più. Per avere rilevanza su una piattaforma online, è necessario disporre di un sito Web aggiornato con protocolli di sicurezza ed elementi di design.
Ora che siamo nel 2021, dovremmo guardare indietro e prevedere alcune delle piattaforme di e-commerce più popolari e le loro tendenze di design per vedere cosa è più probabile che rimanga di tendenza e si riveli utile.
1. Animazioni di scorrimento della parallasse:
Le animazioni di scorrimento di parallasse sono uno dei contendenti coerenti che sono rimasti di tendenza per molti anni, il che non cambierà quest'anno. Tuttavia, devi stare attento a usarlo in modo ottimale. Supponiamo di utilizzare troppo movimento nell'effetto di parallasse. In tal caso, non solo può infastidire le persone, ma anche danneggiare quelle con disturbi vestibolari. L'illusione della profondità può causare vertigini e disorientamento. Non dovresti lasciare che lo scorrimento del parallasse distragga i tuoi visitatori da luoghi di contenuti importanti. Non dovrebbe rendere più difficile il completamento di un compito per i visitatori.
L'effetto di parallasse è meglio utilizzato in modo sottile e raro, quindi non abusarne in luoghi diversi sullo stesso sito web. Se vuoi essere sicuro e responsabile nei confronti dei tuoi visitatori, mantieni un'opzione per disattivare gli effetti di parallasse. Devi capire che ogni animazione di parallasse non serve a fare grandi gesti sullo schermo. Possono esserci anche applicazioni sottili.
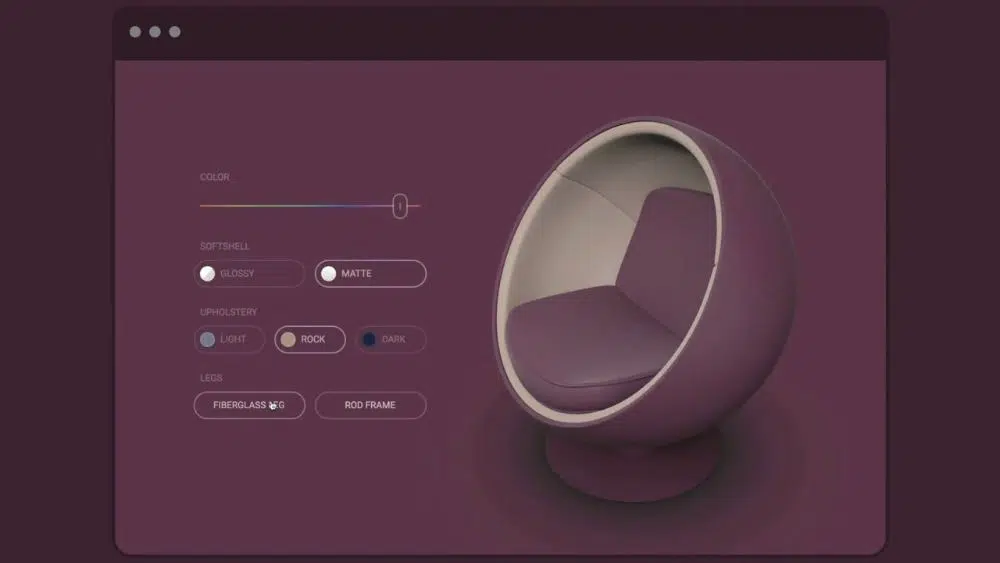
2. Elementi visivi 3D e motivi geometrici:
Abbiamo aumentato le risoluzioni dello schermo, il che ha portato a un design 3D migliore rispetto ai precedenti bordi a blocchi di Geocities. Ora, i progetti 3D sono intrecciati senza soluzione di continuità nel web design. Non si sentono come distrazioni inutili; invece, si aggiungono all'esperienza complessiva.
I motivi geometrici sono spesso usati nel web design moderno. Rettangoli, poligoni, triangoli e rombi sono alcune forme piatte occasionali che di solito vediamo. Il web design geometrico nel 2021 sembra includere elementi più moderni come forme 3D, linee della griglia visibili e oggetti fluttuanti. In questo modo si mescolerebbero oggetti realistici con movimenti surreali, creando un seducente effetto futuristico.
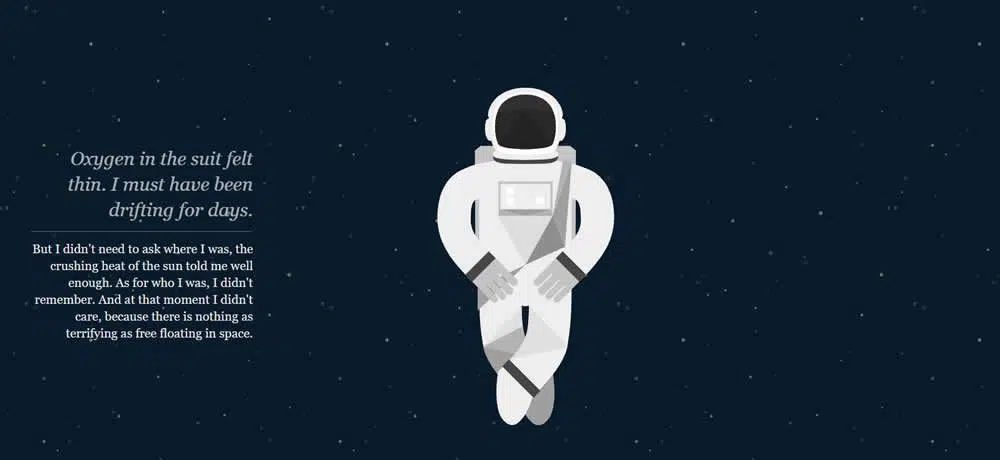
3. Illustrazioni:
Le illustrazioni sono più o meno permanenti nel mondo delle tendenze del design. Sarebbero importanti in un modo o nell'altro indipendentemente dall'anno. Tuttavia, sono esplosi in tutte le sfere dei social media, del web design e del design grafico. Molti marchi hanno iniziato a rendersi conto del potere e dell'impatto delle illustrazioni e delle arti digitali. La maggior parte di loro utilizza anche elementi disegnati a mano nei loro progetti web. Allo stesso modo, è probabile che i siti Web di e-commerce utilizzino illustrazioni per navigare, familiarizzare e creare un senso di fiducia con i propri visitatori.
4. Spostare l'attenzione sui grani:
Se guardi la maggior parte dei web design di eCommerce in questi giorni, hanno una sovrapposizione piatta di colori. Hanno colori a tinta unita senza variazioni. Tale selezione di colori drena la personalità di qualsiasi web design. Le trame granulose darebbero loro una sensazione migliore e naturale. Sembra più reale e aggiunge profondità al design di un sito web.
È esattamente il modo in cui i grani nelle immagini per molto tempo sono stati considerati abilità fotografiche inefficienti. Ai fotografi non piacevano le immagini sgranate. In questi giorni si vede che Lightroom e le applicazioni della fotocamera come Huji hanno opzioni per aggiungere e regolare il livello di grana di un'immagine che non ne aveva mai avuto. L'aggiunta di granulosità a determinate immagini aumenta la loro sensazione di autenticità, soprattutto quando il tema dell'immagine è vintage o grunge.
5. Caratteri retrò:
È un approccio moderno ai caratteri retrò che prenderebbe i principi del design moderno e rielaborerebbe i caratteri retrò con un'interpretazione moderna. Il risultato sono caratteri dall'aspetto retrò con più rilevanza estetica e temporale. Questo può essere definito retrofuturismo.
6. Scorrimento orizzontale:
Questo sta cambiando la natura di scorrimento del tradizionale scorrimento verticale. Questa tendenza riguarda maggiormente l'esperienza dell'utente. Modificare una delle aspettative psicologiche più innate dei visitatori, vedere un sito Web scorrere orizzontalmente durante lo scorrimento con il mouse, sarebbe stranamente soddisfacente. Come se non dovesse essere possibile. Ma è! Tuttavia, i designer che hanno rotto questo schema e introdotto lo scorrimento orizzontale non lo hanno fatto con l'intenzione di distinguersi ma come un modo pratico per divulgare progressivamente informazioni secondarie. In nessun modo ci aspettiamo che lo scorrimento orizzontale sostituisca completamente lo scorrimento verticale. Una combinazione di entrambi aiuterebbe a creare un ottimo design per il sito Web di e-commerce.
Alcune considerazioni da tenere a mente con lo scorrimento orizzontale sono:
- Non costringere gli utenti a navigare attraverso il contenuto orizzontale.
- Evitalo per i testi che vuoi che i tuoi visitatori leggano.
- Pensa a quali contenuti trarrebbero vantaggio dall'essere in uno scorrimento orizzontale.
- Utilizza chiari segnali visivi per indicare dove inizia il contenuto dello scorrimento orizzontale.
7. Implementazione multimediale:

Le persone hanno velocità Internet più elevate e quindi possono visualizzare facilmente i contenuti multimediali. I designer se ne rendono conto e spingono per più esperienze multimediali ovunque. Riuniscono video, testo, audio e immagini per migliorare l'esperienza dell'utente. Entro il 2021, i designer si concentreranno sulla creazione di contenuti multimediali con al centro la semplicità. Troppi movimenti possono distrarre e opprimere le persone che hanno disturbi cognitivi.
Tutti i formati multimediali verrebbero utilizzati a fondo per aumentare l'accessibilità dei contenuti. Tutte le immagini avrebbero un testo alternativo e le immagini complicate sarebbero supportate con un testo descrittivo più lungo. La riproduzione automatica dei video sarebbe stata disprezzata. Al visitatore verrà fornito un chiaro pulsante che indica di riprodurre o mettere in pausa un video.
8. Audio:
L'audio è qualcosa che non abbiamo ancora visto avere un grande impatto sul design del sito web. È una tendenza di design che alcuni siti web hanno utilizzato in passato, ma non molti o al massimo delle sue potenzialità. Tuttavia, renderlo più parte integrante del design del sito Web aiuterebbe ad aumentare le barriere di accessibilità per le persone con disabilità visive e a stare bene con le persone che preferiscono ascoltare il contenuto di un sito Web piuttosto che leggere grandi porzioni di testo. È probabile che sempre più designer trovino un modo per abilitare siti Web audio-guidati/assistiti nel 2021. I siti Web di e-commerce hanno lo scopo di integrare più VUI - Interfaccia utente vocale nei loro chatbot e assistenti virtuali.
9. Scorrimento:
Questo è qualcosa che i web designer hanno cercato di padroneggiare nel corso degli anni. È ciò che mantiene le persone coinvolte anche con il contenuto di un sito web. Supponiamo che il pubblico acquisti e sia affascinato dalla storia che viene mostrata attraverso un design efficace del sito web. In tal caso, trascorrerebbero più tempo sul sito e molto probabilmente interagirebbero con il prodotto e i servizi che il sito ha da offrire. L'esperienza di scorrimento influisce in modo significativo sulla navigazione e sull'interesse visivo in un sito Web. Può creare o distruggere il potenziale accattivante di un sito web.
I designer nel 2021 vorrebbero perfezionare e migliorare la loro arte dello scrollytelling tenendo presenti alcuni suggerimenti:
- Mantenere il movimento in una piccola area confinata.
- Garantire che eventuali elementi di scorrimento aiutino a enfatizzare la storia piuttosto che fungere da distrazione.
- Offri agli utenti controlli di interazione per riprodurre, mettere in pausa e interrompere le interazioni quando vogliono.
10. Ispirazione dalla stampa:
La tecnologia digitale ha costantemente preso il controllo di oggetti fisici e supporti di stampa. Tuttavia, in mezzo a questo, i vecchi media sono risorti. Se pensi agli album in vinile e alla loro popolarità, è la prova che le persone bramano ancora cose al di fuori del mondo binario degli 1 e degli 0. Rendendosi conto di ciò, i designer che implementerebbero il design dell'ispirazione per la stampa nel loro layout soddisferebbero il desiderio di queste persone di connettersi con qualcosa del mondo reale. I layout delle riviste online e gli elementi grafici tradizionali ne sono alcuni ottimi esempi.
11. Realtà aumentata:
L'AR è una delle tecnologie più coinvolgenti e porta alle migliori esperienze per discutere le tendenze del design dell'eCommerce. Ciò significherebbe consentire ai clienti di provare un paio di occhiali utilizzando il software della fotocamera 3D o avere un'esperienza pratica di test drive visitando un sito Web. Questo può funzionare bene per i siti Web di e-commerce. Rimuove le barriere della sensazione o dell'utilizzo del prodotto prima dell'acquisto, il che rende la maggior parte delle persone scettica sullo shopping online.
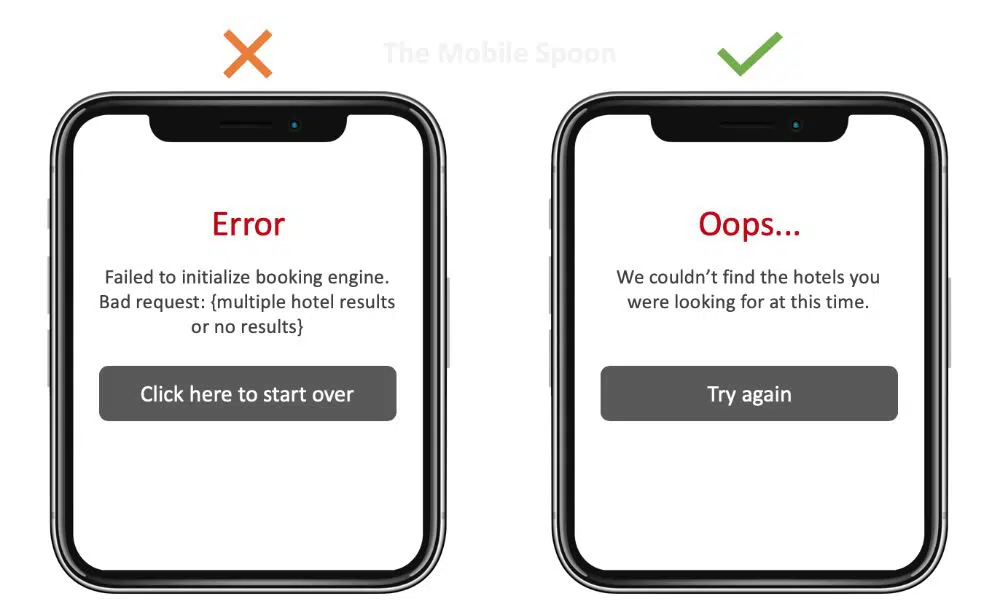
12. Scrittura UX e microcopia:
Anche se hai il sito di eCommerce più elegante e intuitivo, a volte potresti vedere persone che visitano il tuo sito in gran numero. Tuttavia, una percentuale molto piccola di loro converte o acquista prodotti dalla tua pagina. La regola generale del design tende a indicare che le persone vogliono sempre di più. Più vantaggi, funzionalità, elementi visivi e altro ancora. Ma al giorno d'oggi, le persone vogliono una storia più di ogni altra cosa. Quindi il contenuto che li collega ai tuoi prodotti e offerte dovrebbe parlare con loro. Dovrebbe risuonare con loro. Rendi sempre il pubblico l'"eroe" della storia dei tuoi marchi. I soliti testi di copywriting stanno diventando un po' obsoleti in questi giorni. Le persone sono annoiate di vedere lo stesso contenuto ovunque. Quindi i copywriter e le aziende dovrebbero cambiare un po' il loro vecchio approccio per indirizzare il loro pubblico.
Nel complesso, i dialoghi possono essere meno formali, più amichevoli e più adatti alle preferenze del pubblico di destinazione. Avere microcopie darebbe al tuo sito web un tono e un linguaggio unici, che consentirebbero una migliore comunicazione con il tuo pubblico. Per questo, è necessario catturare in modo efficace la vera essenza dell'identità di un marchio.
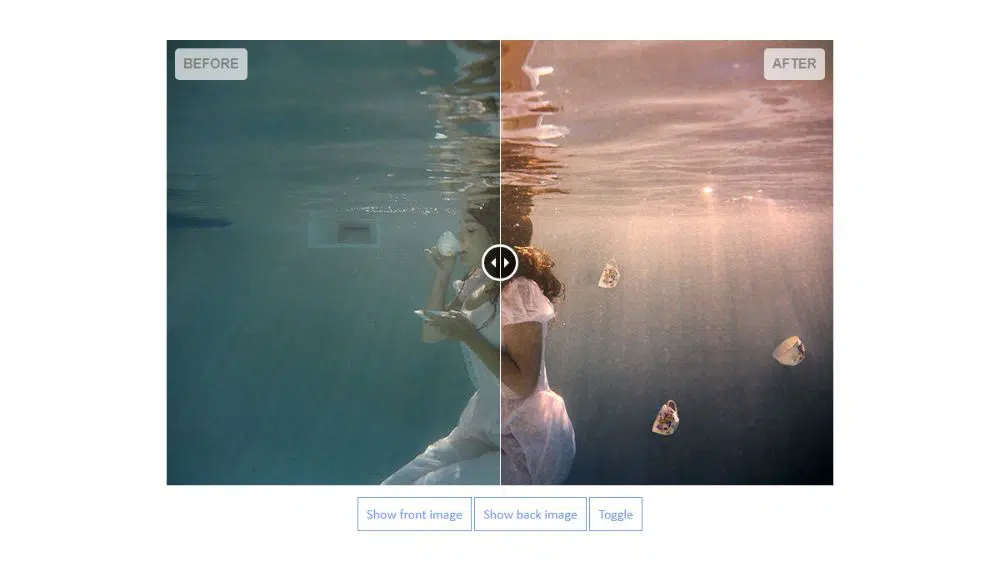
13. Confronto delle caratteristiche del prodotto prima e dopo:
In alcuni casi, può essere molto difficile spiegare come appare un prodotto o quale effetto ha. Potresti attenerti a tutorial video per mostrare come applicarlo e il risultato dell'utilizzo di tali prodotti. Tuttavia, perderesti per le persone che userebbero le funzionalità interattive prima-dopo. Tali funzioni possono essere attivate da pulsanti CTA attraenti come "Guarda in azione", "Confronta", "Trasforma" e altro ancora. L'aggiunta di questa funzione farebbe partecipare i tuoi visitatori all'esperienza dell'interfaccia utente trascinando il cursore a sinistra o a destra e vedrai la differenza quasi in tempo reale. Ciò li farebbe sentire più coinvolti nella comunicazione dei marchi e renderebbe più facile per loro fidarsi di te.
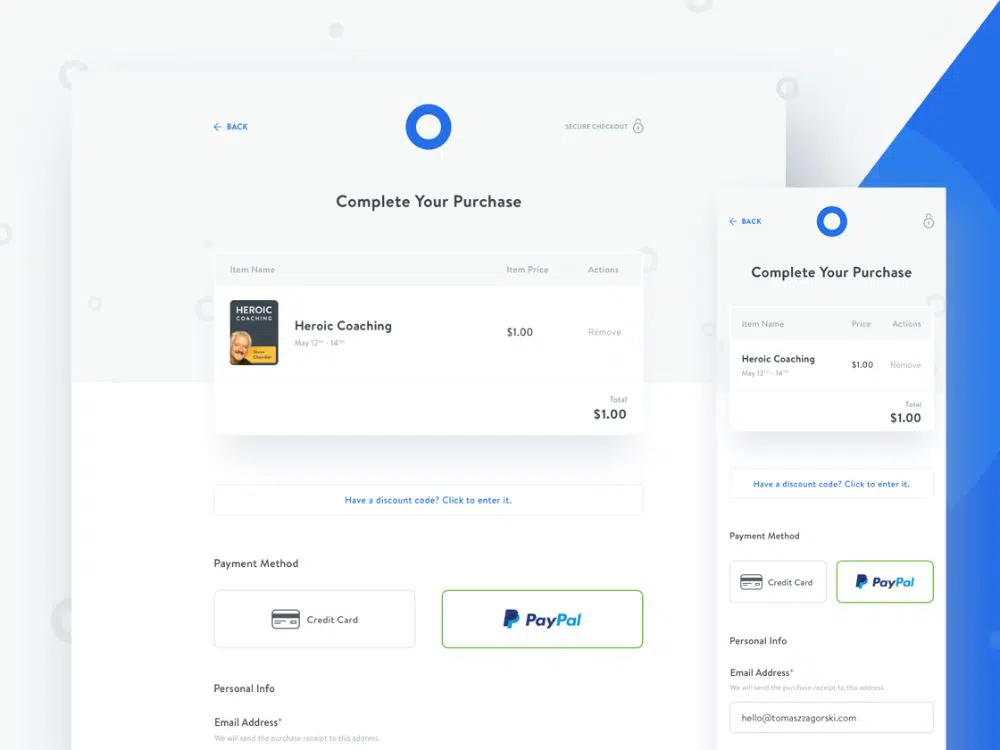
14. Processo di pagamento più rapido e breve:
Supponiamo di essere in un supermercato o anche in un centro commerciale, trovare i prodotti che si desidera acquistare e averli tutti nel carrello. In tal caso, andresti a cercare la cassa per pagare i tuoi articoli e alla fine acquistarli. Il problema? Centinaia di altre persone sono davanti a te in attesa di dare un'occhiata anche ai loro prodotti. Il tempo gioca un ruolo cruciale nella decisione finale di acquisto. Lo stesso vale per i negozi online.
Anche se non devi fare la fila per arrivare al tuo turno per controllare i prodotti che hai aggiunto al carrello, alcuni siti Web hanno un processo di pagamento completo che può essere fastidioso per i tuoi visitatori. Se hanno bisogno di interagire con il tuo schermo o l'app 5-6 volte dopo aver aggiunto gli articoli al carrello, ci sono buone probabilità che abbandonino il carrello e annullino l'acquisto. Quindi, per i siti Web di eCommerce di successo, concentrarsi su processi e campi di checkout minimalisti e concisi è della massima importanza. Devi semplificare il loro processo di pagamento o perderai molte vendite assicurate.
Queste sono le 14 tendenze di design dell'eCommerce da cercare nel 2021. Realizzare un sito Web di e-commerce per il 2021 e oltre è più che fornire un'esperienza di acquisto decente. La facilità e la bellezza del sito Web devono andare di pari passo per stupire davvero i tuoi visitatori e farli tornare per di più. Assicurati di aggiornare il design del tuo sito di eCommerce o di progettarne uno nuovo tenendo presenti questi punti. Avere la tua opinione sulla sensazione generale del design e l'esperienza con questi come punti guida.