10 fantastici esempi di centrotavola dinamici nel web design
Pubblicato: 2020-01-11Tutto è leale nell'amore e nella lotta per i clienti, specialmente nel mondo digitale. A differenza di quello reale, in cui puoi usare vari trucchi psicologici per rifilare la merce e convincere i clienti a comprare qualcosa, Internet è ancora impersonale. Non devi guardare qualcuno negli occhi e dire "No". Chiudi semplicemente la scheda del browser, nonostante tutti i vantaggi promettenti e i discorsi sulle vendite, e vai avanti felicemente senza sentirti in colpa.
Per la maggior parte dei potenziali clienti, è un grande sollievo. Per agenzie, aziende e fornitori è un ostacolo enorme e difficile da superare. È qui che devi lavorare con le dita fino all'osso, per non parlare di investire una somma di denaro non trascurabile per convertire i visitatori in veri clienti. Questo percorso spinoso comporta numerose tappe, insidie e trucchi. E tutto inizia con la creazione della prima impressione.
Di norma, la prima impressione è quella che decide se i visitatori se ne vanno o rimangono e ti danno la possibilità di parlarne. Quindi, prima di iniziare a mostrare pop-up con sconti e offerte speciali, dovresti prenderti cura del "volto" del tuo sito web. Imposta il tono e l'atmosfera per i primi secondi di permanenza di un utente.
Creare la giusta impressione
In questi giorni puoi letteralmente scegliere qualsiasi opzione, a partire da aree eroiche statiche e minimaliste eccessivamente semplificate che attirano gli utenti con semplicità, pulizia ed eleganza. Oppure puoi optare per animazioni super-ricca di azione basate su WebGL che catturano l'attenzione con una grande atmosfera techno e raffinatezza.

Se non sei pronto per azioni radicali o lo consideri un po' inappropriato per il tuo pubblico mirato, puoi sempre attenerti al giusto equilibrio tra semplificazione e sofisticatezza. Un modo per farlo è scegliere un design generale pulito e relativamente semplice e arricchirlo con un centrotavola dinamico. Come ha fatto Masayuki Daijima nel suo misterioso portfolio personale.
La schermata iniziale del suo sito Web è estremamente semplificata: tela nera monocromatica pulita, minuscolo pacchetto di icone social, navigazione a 3 elementi e copyright accuratamente posizionati negli angoli. Tutti gli elementi essenziali lasciano il posto alla "testa" alimentata da WebGL situata nel cuore della pagina. Attira naturalmente l'attenzione generale, urlando la creatività e la professionalità del proprietario.

Oggi ci concentreremo su questo approccio. È una piccola tendenza tra le agenzie creative che non hanno saputo resistere al potere delle moderne tecnologie, ma vogliono rimanere ragionevoli in termini di risorse. I siti Web seguenti indirizzano l'attenzione generale verso il cuore dello schermo, dove si trovano animazioni piccole ma comunque strabilianti.
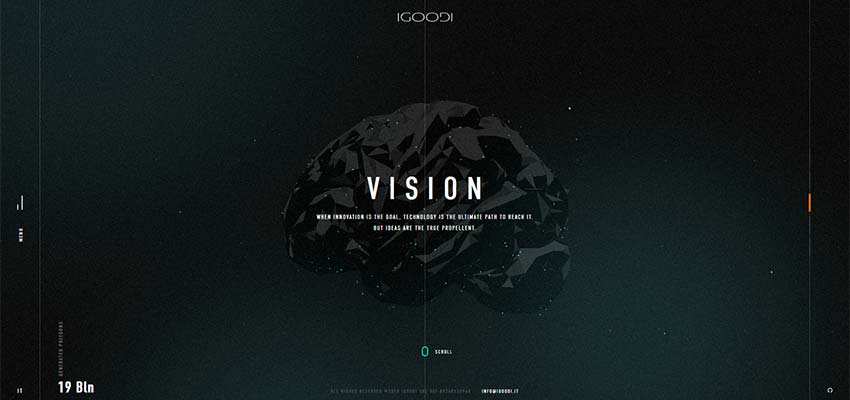
LHBZR / IGOODI
Luis Henrique Bizarro di LHBZR e Uprising, il team dietro IGOODI, hanno adottato lo stesso approccio di Masayuki Daijima.
L'area principale del sito Web di Luis Henrique Bizarro è caratterizzata da ordine, pulizia e scarsità di elementi. Tuttavia, il cerchio 3D composto da centinaia di linee sottili che si estendono dall'alto verso il basso mantiene l'attenzione sul centro in cui si trova il logotipo. Tutto è tecnico-tecnologico.

IGOODI ha una personalità grande e audace con la sua interfaccia high-tech. Ci sono anche funzioni simili a flash come effetti di rivelazione dei blocchi e suoni al passaggio del mouse. Rispetto all'esempio precedente, il design è un po' affollato. Tuttavia, tutti gli occhi sono puntati sul materiale visivo di accompagnamento fornito per ciascuna sezione. Anche se ogni animazione è oscura e perfettamente integrata nel design, cattura comunque l'attenzione con il suo fascino futuristico e sofisticato.

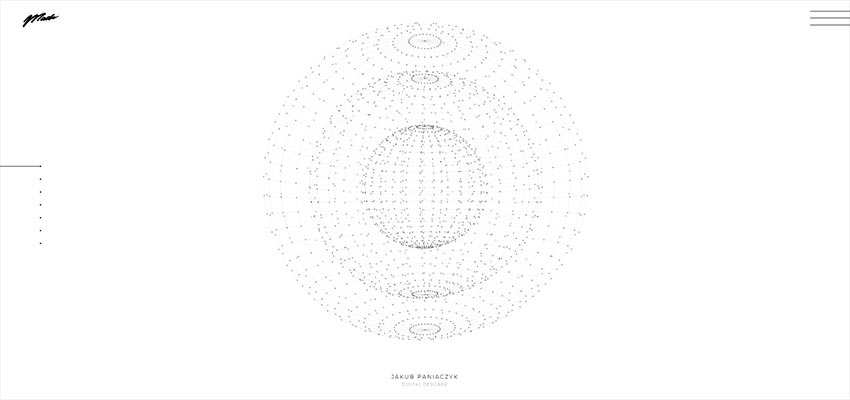
GlobIQ / Jakub Paniaczyk
Ci sono ancora più siti web che seguono lo stesso percorso. Consideriamoli.
GlobIQ a prima vista sembra IGOODI; ma ha la sua aura. La sfera multi poligonale è il cuore e l'anima dell'area degli eroi. Ruota sul suo asse, richiamando discretamente l'attenzione. La schermata iniziale è affascinante e seducente.

Se pensi che i siti Web di questo mainstream abbiano tutti un'estetica oscura, allora metti gli occhi su un sito Web di Jakub Paniaczyk. È lo stesso approccio, ma è stato portato in un ambiente luminoso. Mentre le interfacce di cui sopra hanno un certo fascino misterioso causato dalla colorazione scura, questa, al contrario, sembra aperta, invitante e chiara. Ci sono diversi bellissimi globi fatti di una tonnellata di particelle e inseriti l'uno nell'altro. La composizione migliora l'esperienza dell'utente e contribuisce all'estetica di fascia alta.

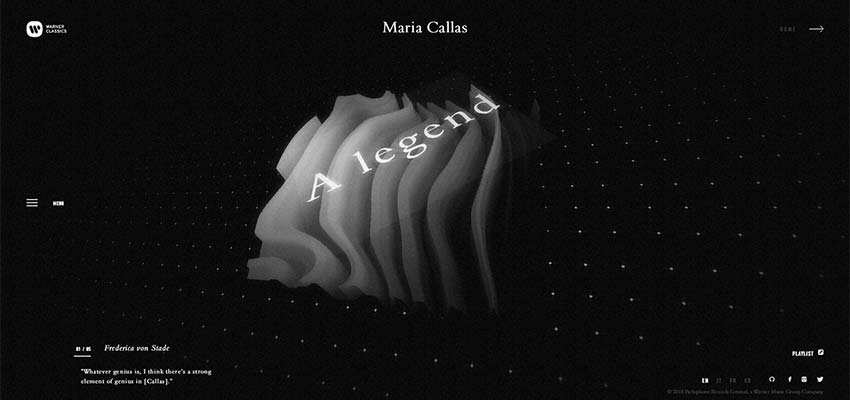
Maria Callas / VIITA TITAN
Anche se abbiamo presentato siti Web con globi, sfere e poligoni 3D, puoi trovare concetti diversi. Ad esempio, controlla il sito web di Maria Callas.
L'area dell'eroe presenta un'enigmatica animazione a forma quadrata che puoi esplorare parzialmente da varie viste prospettiche. La soluzione evoca sentimenti contrastanti che ti costringono a rimanere ed esplorare il sito web.

Proprio come l'esempio precedente, il team creativo dietro il sito web promozionale di VIITA TITAN opta a favore di una forma rettangolare e trame insolite che sembrano vive grazie al comportamento ondulato. La parte centrale dello schermo è così “pesante” ed eccentrica da ipnotizzare e magnetizzare.

Club Azar
Se hai una home page sovraccarica ma vuoi comunque attirare l'attenzione generale sui punti focali, puoi usare lo stesso trucco della squadra dietro l'Azar Club. La schermata dell'eroe del loro sito Web è popolata da cose importanti e non così importanti. Tuttavia, tutti gli occhi vanno al cuore della pagina. Ciò è dovuto a 4 cerchi al neon relativamente sottili e irregolari: attirano naturalmente il pubblico.

Praticamente lo siamo
La schermata iniziale di We Virtually Are è caratterizzata dall'intreccio di atmosfera high-tech e carisma artistico. Il design generale sembra pulito, modesto e in qualche modo "serio". Tuttavia, il video con i fiori ha un sottile tocco di bellezza naturale e tono giocoso, separando questo sito dagli altri.

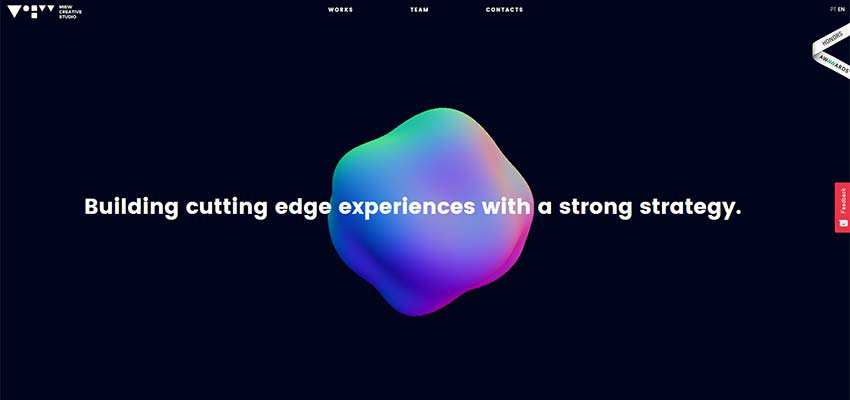
Miew Creative Studio
Miew Creative Studio offre una prima impressione potente in modo elegante e sottile. Qui, il fulcro è una sfera 3D che respira e si trasforma. Rompe abilmente la monotonia dello sfondo pulito e solido e supporta visivamente lo slogan.

Il centro del grande design
Le soluzioni dinamiche sono viste ovunque in questi giorni. Animazioni di diversa natura, scoperte entusiasmanti, esperimenti con la fisica e altri concetti stimolanti popolano i siti web. Tuttavia, da grandi soluzioni derivano grandi responsabilità. Quindi, per evitare un collasso, a volte è necessario attenersi al mezzo aureo. E utilizzare piccoli centrotavola invece di soluzioni a schermo intero è davvero un modo per trovare un equilibrio e accontentare tutti. Inoltre, ci sono così tanti modi fantastici per farlo.
