Esempi ispiratori di combinazioni di colori a doppia tonalità nel web design
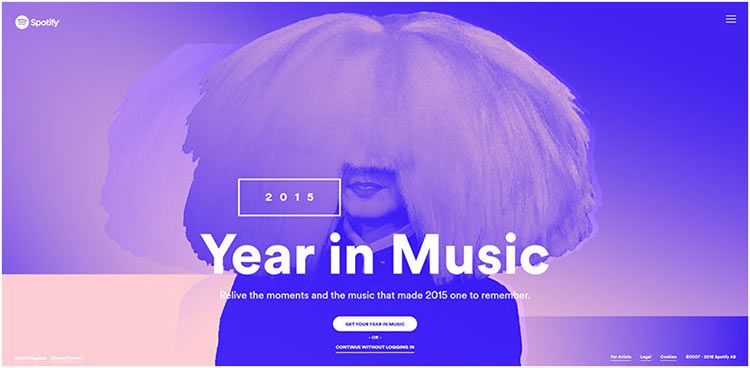
Pubblicato: 2021-03-13La tavolozza dei due toni è stata utilizzata nel design per molto tempo, ma non tanto nel web design, fino ad ora. Può essere discutibile se Spotify abbia avviato o meno una nuova tendenza, ma questo servizio di musica digitale merita sicuramente credito per il modo in cui hanno utilizzato le tecniche di lavaggio del colore per produrre un effetto così elevato sul loro sito Web e sul marketing.
Cos'è la bicromia? Fondamentalmente utilizza due colori complementari per creare una tavolozza. Su una pagina possono essere presenti altre combinazioni di colori e immagini multicolori, ma il motivo a due tonalità domina o aiuta l'utente a concentrarsi su un'immagine particolare. Gli effetti a due tonalità possono essere applicati a un'immagine eroe, a uno spazio bianco o a immagini di sfondo, incluso il video.
Una fantastica fusione di due colori primari
La tecnica bicromatica, così come il nome, deriva da un'epoca in cui la macchina da stampa era il principale fornitore di informazioni. Le stampe a due tonalità consistevano in due tonalità di un colore o in nero e un colore.


Nel web design, la maggior parte degli effetti a due tonalità vengono creati posizionando una sovrapposizione dai colori vivaci sopra un'immagine, mettendo in risalto luci e scure per creare uno straordinario impatto visivo.
Dual Colors e Shades of One
Puoi usare le tecniche dei due toni in diversi modi. Ad esempio, puoi utilizzare la bicromia come elemento principale a schermo intero per enfatizzare un marchio. Puoi usarlo negli spazi bianchi per uno sfondo interessante e non invadente o per accentuare altri elementi di design o blocchi di contenuto.

Questa tecnica generalmente funziona meglio se utilizzata come elemento di design singolo, ma dovrebbe essere utilizzata con moderazione. Come noterai, può essere opprimente.
Web Design e branding a doppia tonalità
Duotone è un vecchio standby a cui è stata data nuova vita. È diventata una tendenza nel web design. Sebbene vengano spesso utilizzati due colori complementari, un unico colore utilizzato con il nero o diverse sfumature dello stesso colore spesso ti presenteranno un effetto più bello e potente. Una stampa seppia vintage sarebbe un buon confronto.

La comunità creativa ha impiegato un po' di tempo per accettare la tecnica dei due toni, principalmente per paura di sconvolgere l'armonia dei loro schemi di progettazione complessivi. Oggi, molti di questi stessi creativi sono arrivati ad abbracciare le tecniche dei due toni, avendo compreso la bellezza e la potenza di colori e sfumature brillanti e l'uso sottile delle sfumature.
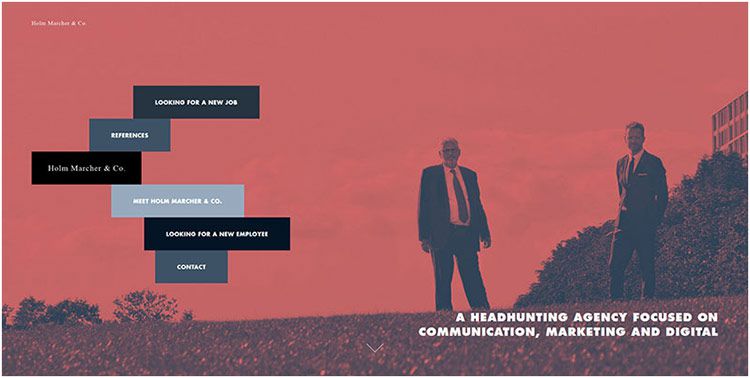
Nero e rosso, rosso e nero e verde
L'uso di Duotone è un comprovato cattura dell'attenzione e, in quanto tale, può conferire un forte appeal visivo alla tua home page. Attira gli utenti, invece di deluderli prima che possano sentire l'effetto positivo e completo dell'esperienza utente del tuo sito.

L'uso della bicromia è anche un metodo ideale per distinguere il tuo sito Web da quelli dei tuoi concorrenti. Può darti un'identità unica che i tuoi visitatori troveranno attraente.
Lavora per ottenere il giusto equilibrio tra i colori che selezioni e la struttura (e l'intento) del tuo design. I siti Web costruiti attorno alle tradizionali interfacce a griglia possono trarre vantaggio dall'uso di toni e tonalità scure. Le tonalità chiare possono anche attirare l'attenzione, specialmente su siti Web con design a strati. Hai molte opzioni a tua disposizione e ciò che vedi qui dovrebbe fornirti più di alcune idee su cui lavorare.
Perché dovresti usarlo
Sfruttare al massimo i colori Duo
Due cose degne di nota sul sito Web della squadra sportiva svedese di seguito: numero uno; come uno sfondo a due tonalità può aumentare la leggibilità. Ciò si ottiene sovrapponendo un colore a due tonalità, in modo da appiattire le variazioni di colore dello sfondo e far risaltare il testo, indipendentemente da dove possa essere posizionato sull'immagine. Numero due; nota come i colori del logo della squadra sono diffusi in tutto il sito web per rafforzare il marchio.

L'effetto rilassante di uno sfondo a due tonalità
È già stato notato come un sottile effetto bicolore possa essere utilizzato per enfatizzare un marchio. Può anche essere utilizzato come metodo per dare al tuo sito web un aspetto nuovo e fresco, senza dover ricorrere a una revisione completa.

Con il minimo sforzo, puoi trasformare il tuo già fantastico sito Web in un sito Web sempre più fantastico. Immagina un'immagine di sfondo grigio e poi guarda come cambiarla in un colore blu freddo fa risaltare ancora di più il testo, fornendo allo stesso tempo un'atmosfera fresca e rilassante.
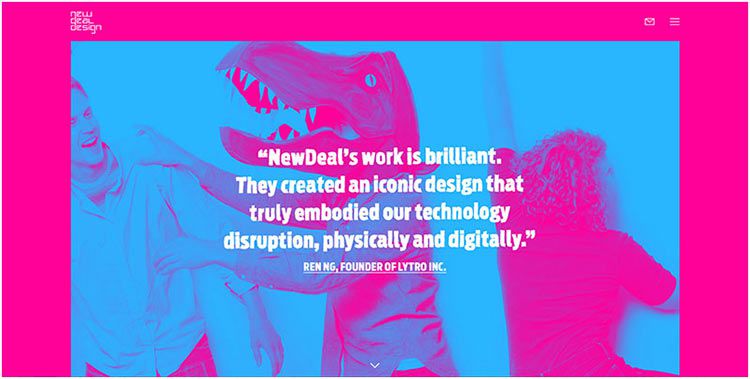
Un potente effetto di Bright Over Mute
Le immagini di questo sito Web dal basso potrebbero essere un po' troppo sorprendenti per alcuni dei web designer più conservatori, ma tendono ad attirare utenti. Non aver paura di uscire dalla tua zona di comfort quando sperimenti le tecniche dei due toni. I colori non devono sempre corrispondere e puoi sempre apportare modifiche o sfruttare i test A/B per vedere cosa funziona e cosa potrebbe no.

Dal sottile e conservatore al selvaggio e meraviglioso
Un buon numero di web designer ha adottato la tendenza dei due toni e altri si stanno unendo alla parata. Più di alcuni di questi designer hanno provato contrasti di colore e schemi che sono, per non dire altro, non comuni e non particolarmente popolari - e hanno centrato il jackpot nell'attrarre utenti.

Conclusione
Quello che hai visto qui sono esempi in cui le tecniche di bicromia sembrano adattarsi in modo abbastanza naturale al tema di un sito Web e altri esempi in cui l'uso di bicromia potrebbe essere meglio descritto come "all'avanguardia" o addirittura rischioso. L'uso di questa tecnica può essere davvero rischioso ed è decisamente impegnativo; ma se eseguito correttamente, i tuoi utenti ricevono il vantaggio di un'esperienza migliore.
Puoi utilizzare la bicromia per conferire un senso drammatico, per dare al tuo sito web un aspetto più sobrio e sereno, per evidenziare i contenuti o semplicemente per ravvivarlo. Dipende da te, e vale sicuramente la pena provare.
