Come disegnare un cartone animato in Illustrator
Pubblicato: 2022-03-10Disegnare un cartone animato non è un'attività banale. Ci trasforma in un regista, scrittore, narratore. Attraverso un cartone animato o un fumetto, racconti una storia che si svolge in un determinato momento, in un determinato ambiente, con determinati personaggi.

Questo è il motivo per cui qui imparerai non solo come disegnare un cartone animato in Adobe Illustrator, ma come decidere il personaggio, il luogo e la situazione. Prima di prendere la matita o lo strumento software, chiediti: "Quale sarà il mio argomento?"
- Quanti personaggi utilizzerai e chi saranno?
- Su quale sfondo si muoveranno?
- In che epoca vivranno?
- In che scena li metterai?
Attraverso i passaggi di questo tutorial, ti spiegherò le mie scelte. Cominciamo.
Ulteriori letture su SmashingMag:
- Come creare una ninfea in Illustrator
- 40 eccellenti tutorial di Adobe Illustrator
- Opere d'ispirazione per illustratori di artisti di tutto il mondo
- Bellissime illustrazioni di Photoshop di artisti di tutto il mondo
1. Il soggetto
L'argomento che ho scelto per il mio fumetto riguarda una scoperta recente. Per la prima volta abbiamo rilevato un segnale causato dalle onde gravitazionali. Albert Einstein ha teorizzato per la prima volta l'esistenza delle onde gravitazionali nel 1918. Emozionante!
Quindi, quale argomento migliore per il mio cartone animato?
2. Il personaggio
Il personaggio che disegnerò, quindi, è Einstein.
Apri Adobe Illustrator.
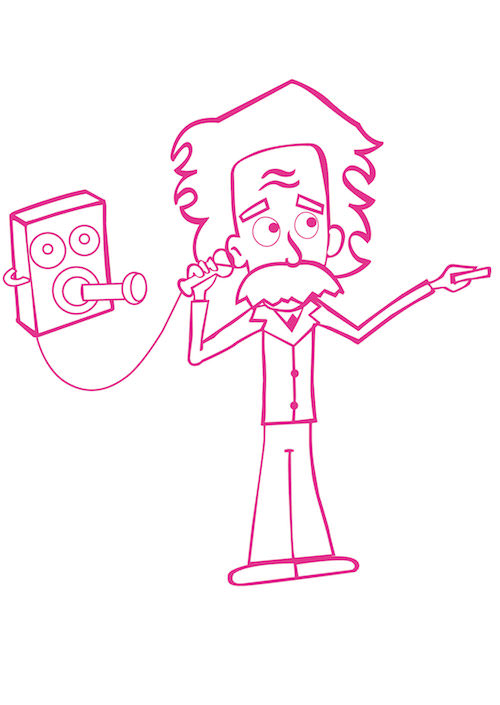
Inserisci il file che ho fornito in Illustrator andando su "File" → "Posizione".
Ora, regola la tavola da disegno andando su "Oggetto" → "Tavole da disegno" → "Adatta ai limiti del disegno". Le dimensioni della tua tavola da disegno ora dovrebbero corrispondere al file che hai appena inserito: 2305 × 3250 pixel.
Blocca il livello in cui hai appena inserito il file. Fare doppio clic sul nome del livello e rinominarlo "Schizzo".

Crea un altro livello sopra il livello "Schizzo" premendo Command + L su un Mac o Control + L su Windows e chiamalo "Linee".

Ora, dobbiamo tracciare l'immagine con lo strumento Penna (P), simile a come ti ho mostrato nel mio precedente tutorial.
Quello che impareremo qui non è il semplice tracciamento di forme, ma piuttosto come tracciare il contorno nero di un disegno.
Lo facciamo perché stiamo disegnando un cartone animato e i cartoni di solito hanno questo contorno nero attorno alle forme per distinguerli.
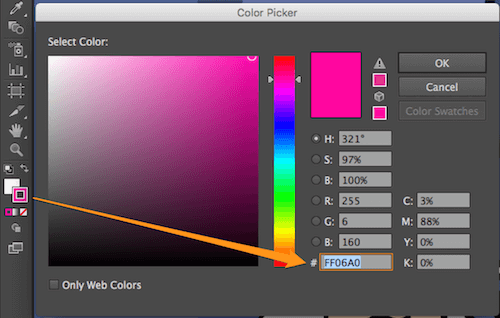
Fare doppio clic sul colore del tratto e impostare il valore esadecimale su #FF06A0 .
Usiamo questo colore per distinguere le nostre linee sulle tavole da disegno. Lo cambieremo in seguito.

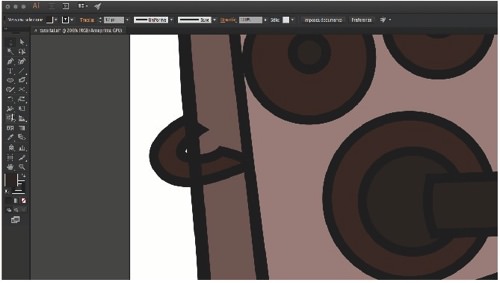
Ingrandisci il disegno al 200% e inizia a disegnare il contorno del viso con lo strumento Penna (P).

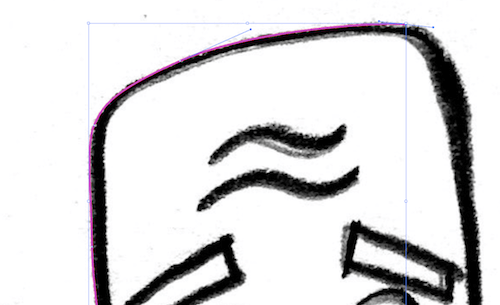
Fallo finché non hai disegnato la parte superiore della testa.

Una volta che hai finito di disegnare il contorno della testa, disegna il contorno interno.

Ora, seleziona entrambi i contorni che hai creato, quello esterno e quello interno, e fai clic sullo strumento Shape Builder ( Shift + M ).
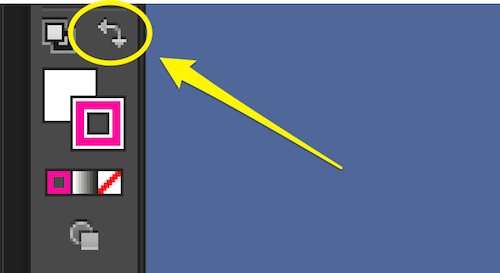
Vai al pulsante per scambiare il colore di riempimento e tratto ( Shift + X ) e fai clic su quella piccola freccia. Il colore del tratto dovrebbe ora essere cambiato nel colore del riempimento.


Ora abilita lo strumento Shape Builder ( Shift + M ) e posiziona il cursore nello spazio vuoto tra i due contorni che abbiamo creato prima. Vedrai qualcosa come uno sfondo trasparente, che indica lo spazio in cui lo strumento Shape Builder creerà una forma.

Basta fare clic e vedrai che all'area selezionata verrà assegnato il colore di riempimento.

Pertanto, abbiamo creato un contorno colorato di riempimento per il nostro cartone animato.
Ora, ripetiamo la stessa azione con le altre parti del corpo: baffi, occhi, orecchie, naso, capelli e così via.
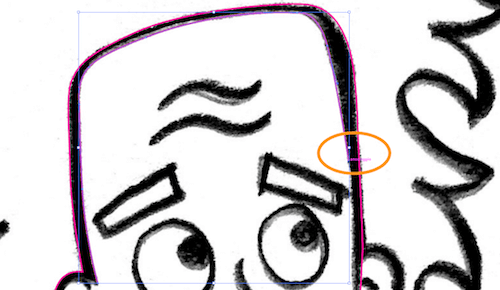
Per le piccole forme, come le rughe della fronte, puoi semplicemente disegnare una forma chiusa e quindi scambiare il tratto con il riempimento.


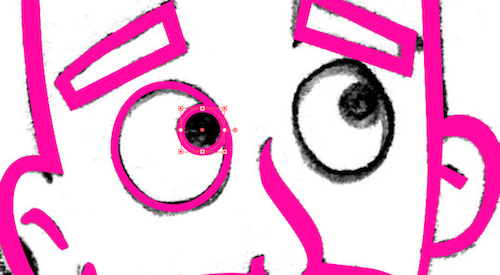
Per forme come gli occhi, usa il Strumento ellisse (L) e imposta il peso del tratto su 8 punti.

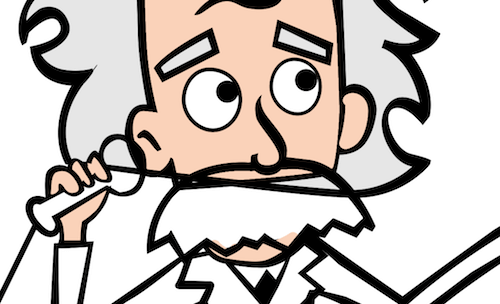
Questo è il nostro lavoro finora. Nota come ho chiuso i percorsi, anche se coprono la faccia. L'ho fatto perché potremo riempire di colore la forma con un semplice clic, semplicemente creando un tracciato chiuso.
Quindi, nasconderemo alcune parti, posizionando una parte sull'altra. Ma lo vedremo dopo.

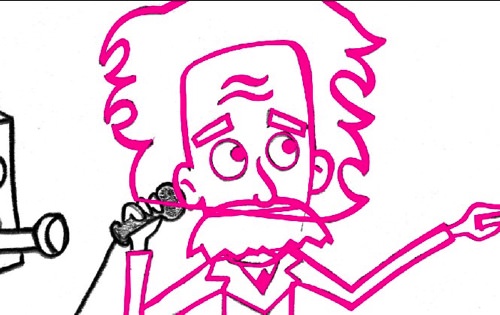
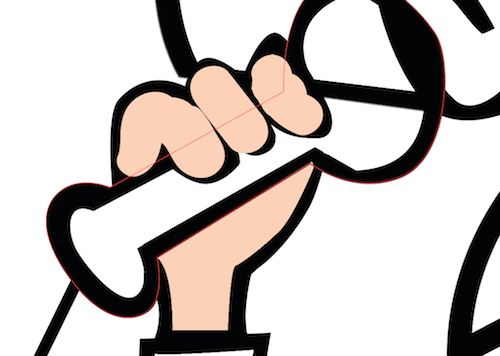
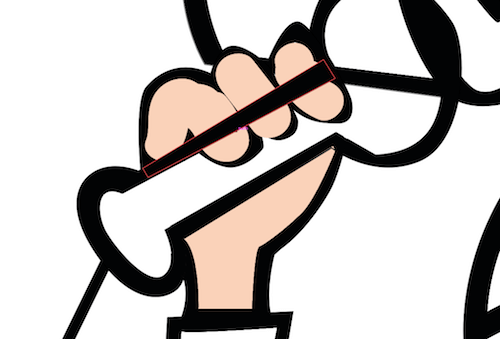
È un po' diverso per la mano che tiene il vecchio telefono. Qui, devi disegnare la mano in due forme: le dita e il palmo. Fallo usando Pencil Tool (N).

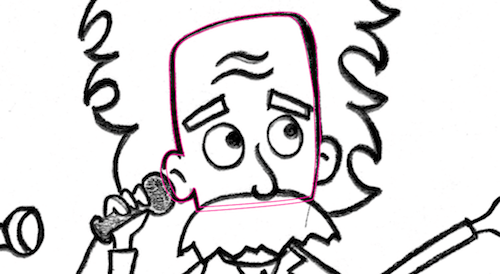
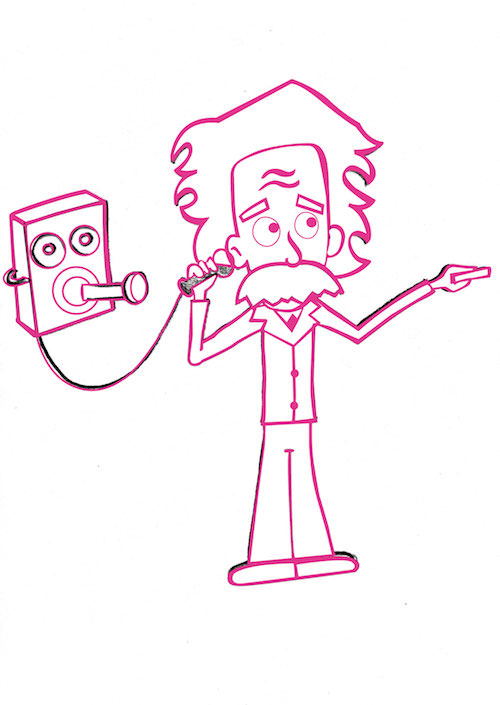
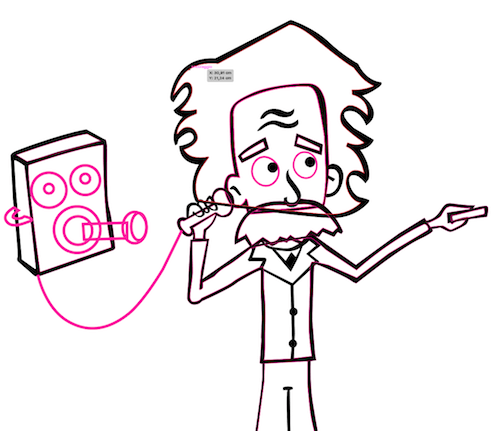
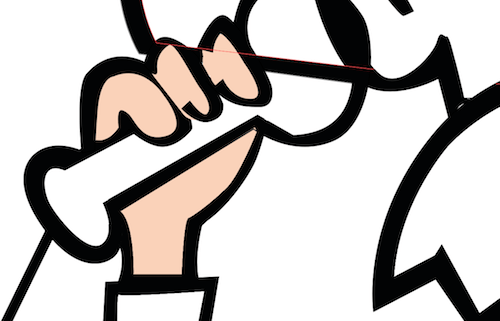
Et voilà! Ecco il nostro disegno:

Nascondi il livello "Schizzo" e vedrai il tuo vettore pulito.

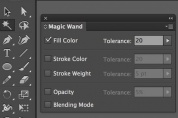
Ora, fai doppio clic sullo strumento Bacchetta magica (Y) e seleziona "Colore di riempimento" nella finestra popup, impostando la tolleranza su 20.

Dopo aver impostato lo strumento in questo modo, selezionerà tutti gli oggetti con lo stesso colore di riempimento. Basta fare clic sul tuo lavoro per vederlo in azione.
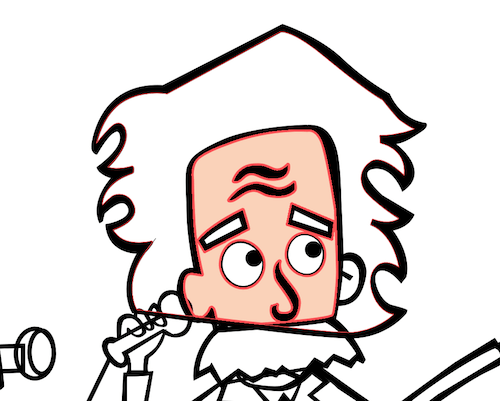
Dopo averli selezionati, fai doppio clic sul colore di riempimento e impostalo su # 000000. La tua immagine dovrebbe assomigliare a questa:

Fare nuovamente doppio clic sullo strumento bacchetta magica (Y) e selezionare "Colore tratto", impostando la tolleranza su 20. Fare clic sull'immagine e ora verranno selezionati tutti i tratti con lo stesso colore. Imposta il colore su # 000000.
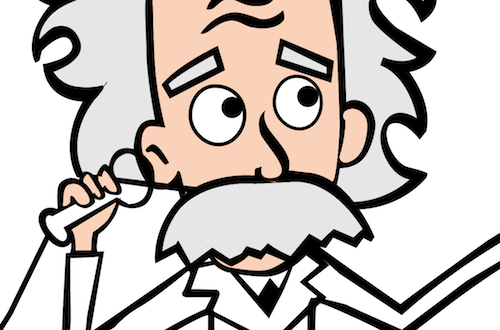
Ora, la nostra immagine avrà tutti i contorni neri.

Coloriamo Einstein.
Imposta il colore della pelle su un valore esadecimale di #FBD2B7.
Seleziona la testa con lo strumento Selezione (V), quindi fai clic su Secchiello pittura dinamica (K). Fare clic sulla faccia per riempirla con il colore selezionato.

Fate lo stesso con le altre forme, dando loro lo stesso colore: orecchie, mento, collo, mani. Ricorda che devi prima selezionare un gruppo di oggetti e poi colorarli con il Secchiello di pittura dinamica (K), altrimenti non funzionerà.
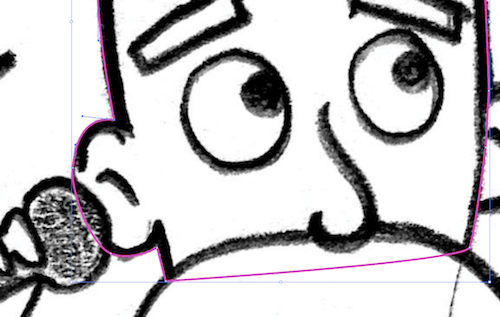
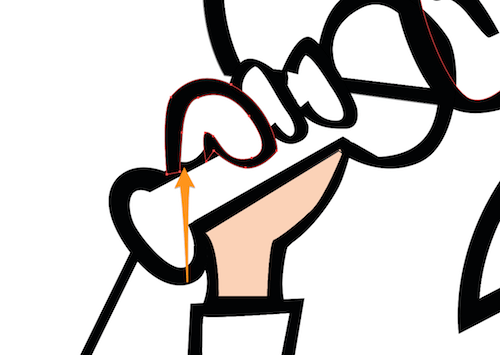
Nota: se non sei in grado di colorare qualcosa con il secchiello di pittura dinamica (K), probabilmente significa che il tuo oggetto ha percorsi aperti. Mi è successo con le dita:

In questo caso, puoi utilizzare lo strumento Pennello blob ( Shift + B ) per colorare la forma interna delle dita. Imposta il colore su # FBD2B7, imposta il peso del pennello su 30 punti e riempi le dita e le altre forme che hanno percorsi aperti.

Quando si colora in questo modo, il colore viene posizionato sopra il tracciato. Per spostarlo sotto il percorso, seleziona la forma del colore e premi ⌘ e [ per spostarlo verso il basso.

Se altri oggetti sono sopra le dita, selezionali e spostali verso il basso come hai fatto per il colore delle dita. Oppure puoi fare clic con il pulsante destro del mouse e selezionare "Disponi" → "Invia indietro" per rispedirli.
Continua a colorare con questi due metodi.
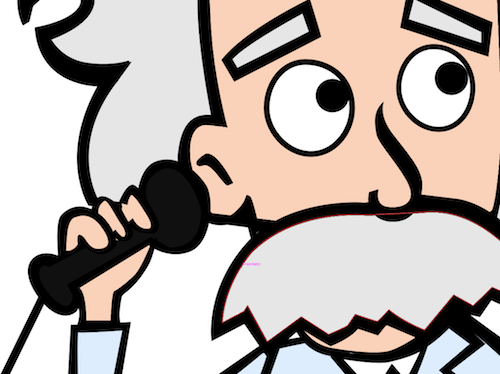
Nota come il percorso sotto i baffi di Einstein scompare quando riempi i baffi di colore:

Ricorda che puoi spostare gli oggetti in avanti (tasto destro → “Disponi” → “Porta avanti” o ⌘ + ] ) o indietro (tasto destro → “Disponi” → “Invia indietro” o ⌘ + [ ) per trovare la loro giusta posizione .
Ecco il nostro Einstein colorato.

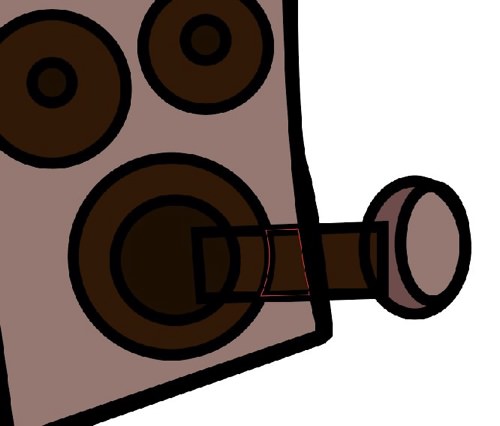
Dobbiamo ancora correggere qualcosa. Il ricevitore del telefono antico è diviso in pezzi a causa del nostro precedente tracciamento:

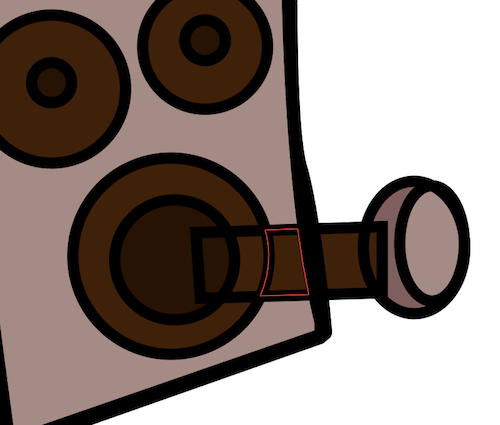
Dobbiamo unire questi pezzi in uno. Con il portatile selezionato, abilita lo strumento Shape Builder ( Shift + M ) e trascina sugli oggetti che dobbiamo unificare:


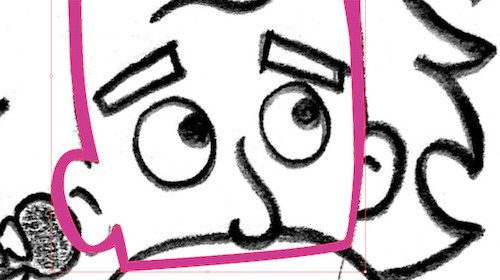
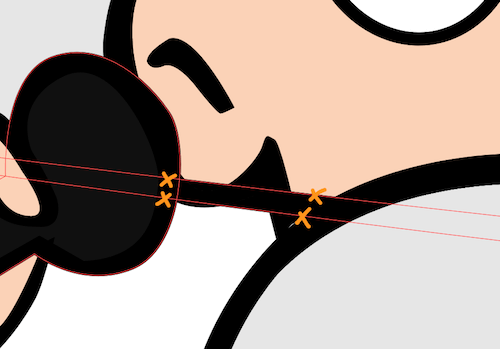
Ora, dobbiamo sbarazzarci di quella linea sotto l'orecchio di Einstein:

Useremo lo strumento Forbici ©. Seleziona le nostre due linee e tagliale in quattro punti come mostrato qui:

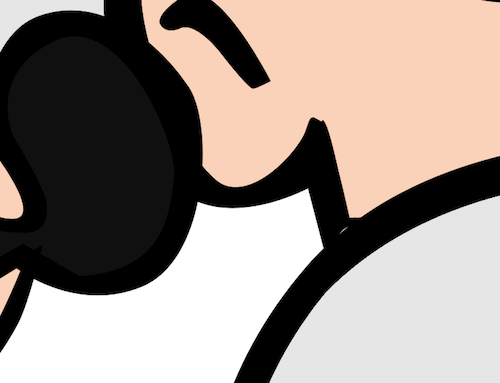
Ora seleziona le linee di taglio ed eliminale.

Ecco il risultato:

3. Ambiente (Laboratorio)
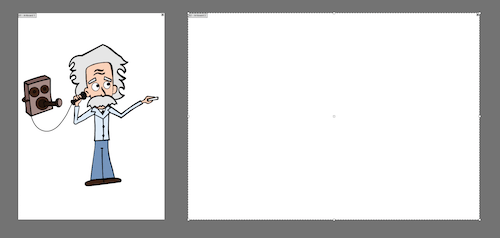
Passiamo all'immagine successiva.
Quando pensiamo ad Einstein, i primi oggetti che vengono in mente (beh, secondo me) sono un laboratorio e una lavagna.

Disegniamo il nostro laboratorio su un'altra tavola da disegno.
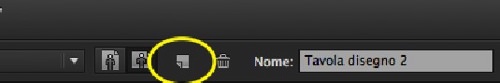
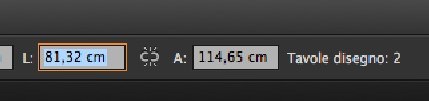
Fai clic sullo strumento tavola da disegno ( Shift + O ), quindi fai clic su "Nuova tavola da disegno" nel menu. Riceverai una copia della tua prima tavola da disegno con la stessa altezza e larghezza.

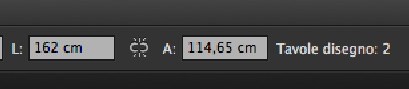
Imposta la larghezza al doppio di quella della tabella precedente:


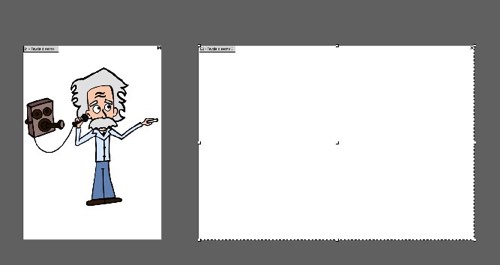
Dovresti avere qualcosa del genere:

È ora di creare la stanza. Abbiamo bisogno di un pavimento e due pareti. I toni e i colori della stanza saranno simili perché la stanza è uno sfondo.
Il personaggio risalterà a causa dei diversi colori e dei bordi spessi. Il tono uniforme dello sfondo servirà a non distrarre da ciò che sta accadendo.

Crea un nuovo livello e chiamalo "Stanza". Blocca gli altri livelli.
Prendi lo strumento Penna (P) e disegna un poligono come quello nella mia immagine. Imposta il colore di riempimento su # 424974.
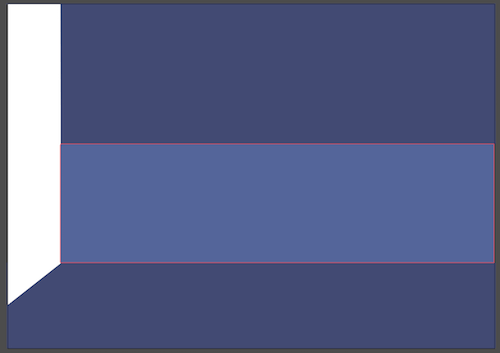
Disegna la parete frontale con lo strumento Rettangolo (M). Dividilo in due colori, in modo da avere uno sfondo più dinamico. Usa # 53649C per il rettangolo in basso e # 424974 per il rettangolo in alto.

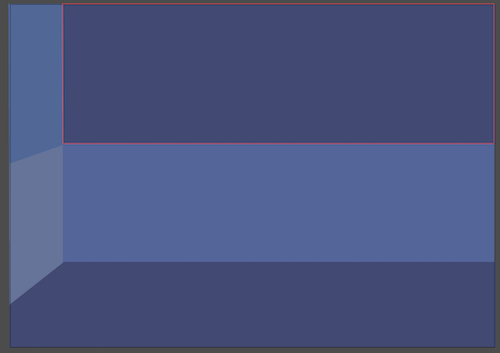
Infine, inserire la parete laterale. Puoi usare di nuovo lo strumento Rettangolo. Quindi, metti la tua forma sotto il pavimento facendo clic con il pulsante destro del mouse, quindi "Disponi" e "Invia indietro" (o ⌘ + [ ).
L'ho diviso in due forme. Il rettangolo inferiore è impostato su #65739B e quello superiore su #506799.

In un laboratorio di cartoni animati troverai strani macchinari, pulsanti, schermi e maniglie. Creiamo la nostra prima macchina, uno schermo e una maniglia.
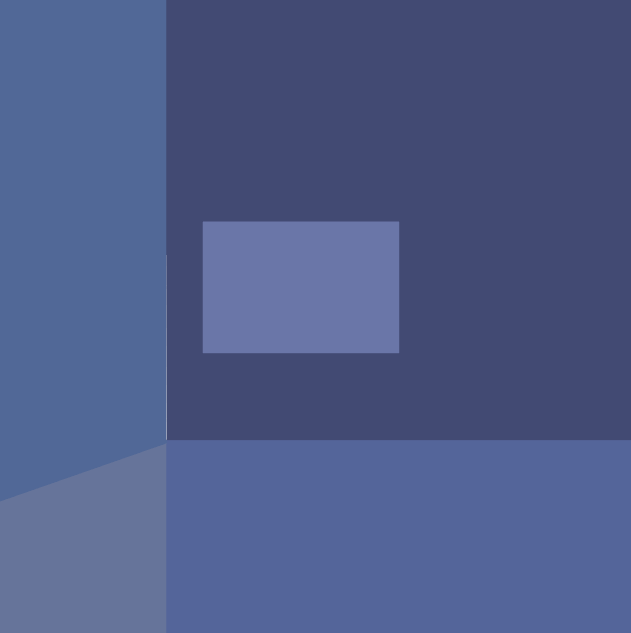
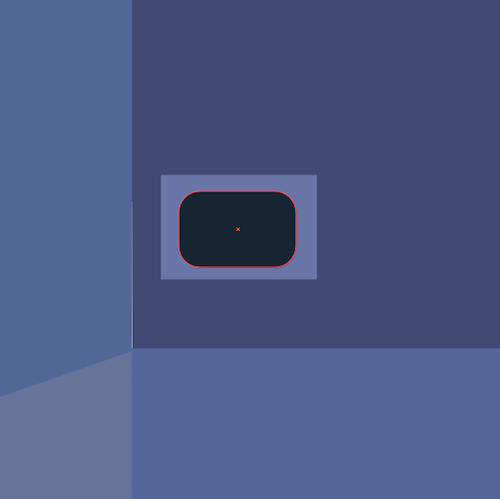
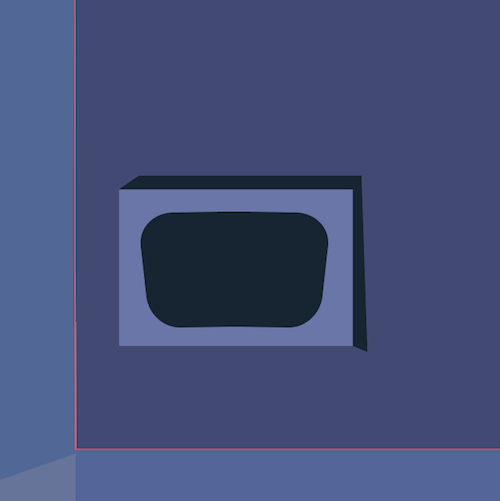
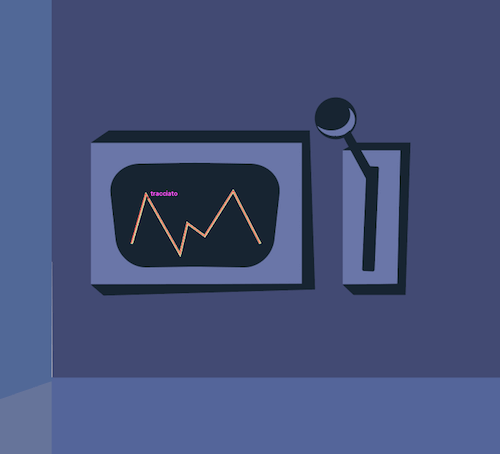
Crea un rettangolo con lo strumento Rettangolo (M), di dimensioni 587 × 323 pixel e il colore impostato su # 6A75AA.

Crea un altro rettangolo all'interno con il Strumento rettangolo arrotondato (M), il colore impostato su # 172432.

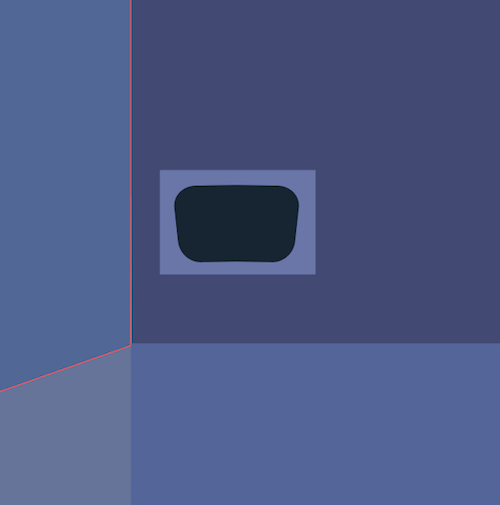
Vai su "Effetto" → "Ordito" → "Arco" e seleziona "Orizzontale". Imposta la curva su 3% e, in "Distorsione", imposta "Orizzontale" su =0% e "Verticale" su -4% .

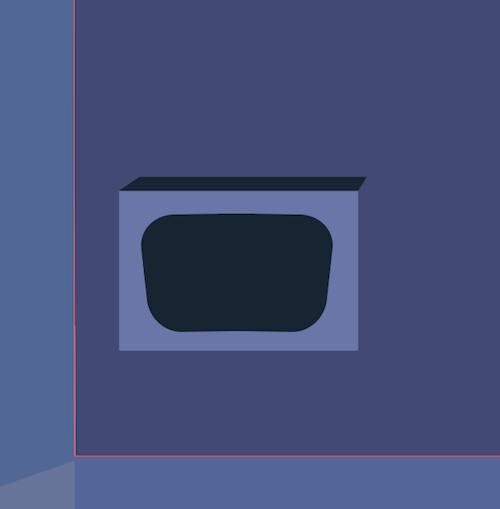
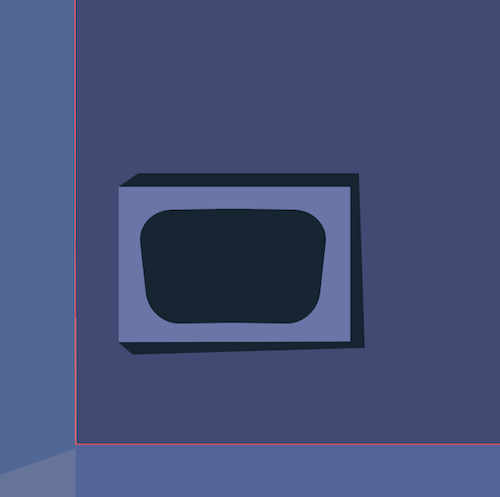
Con lo strumento Penna (P), crea tre rettangoli per disegnare i lati dello schermo, come mostrato di seguito.



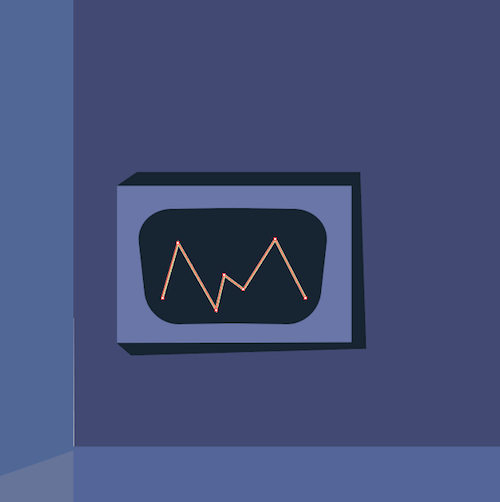
Infine, prendi di nuovo lo strumento Penna e disegna una linea a zig-zag, con il colore impostato su # D8D89C e lo spessore del tratto impostato su 5 punti.
Disegna una linea come mostrato qui:

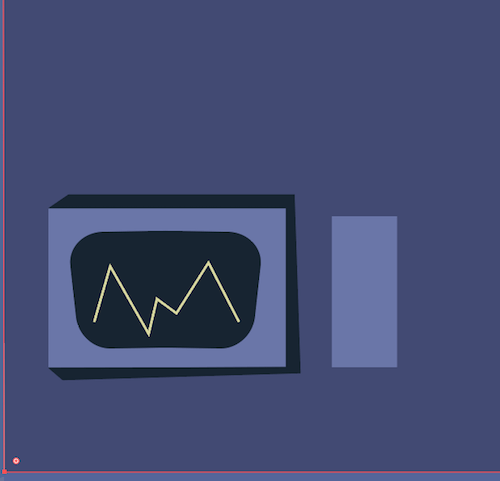
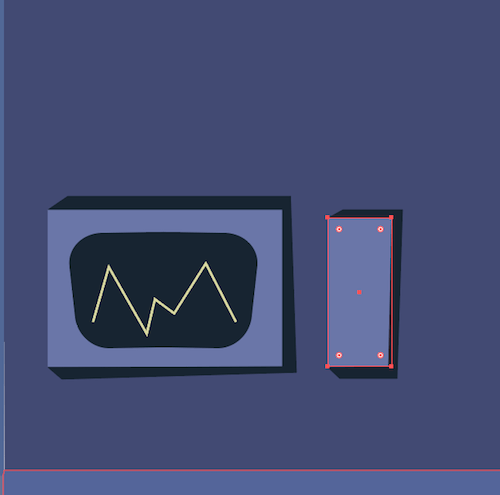
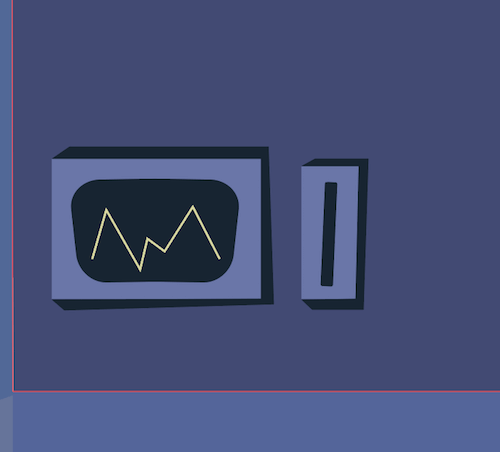
Ora, crea un altro rettangolo con dimensioni di 160 × 372 pixel e il colore impostato su # 6A75AA. Mettilo a lato del primo.

Con lo strumento Penna, disegna i lati del rettangolo, come hai fatto per il primo.

Crea un altro rettangolo all'interno di questo, con il colore impostato su # 172432.

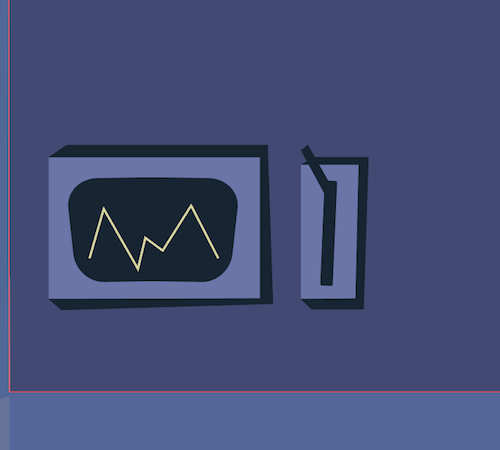
Crea di nuovo un rettangolo, uscendo dallo slot, come mostrato qui:

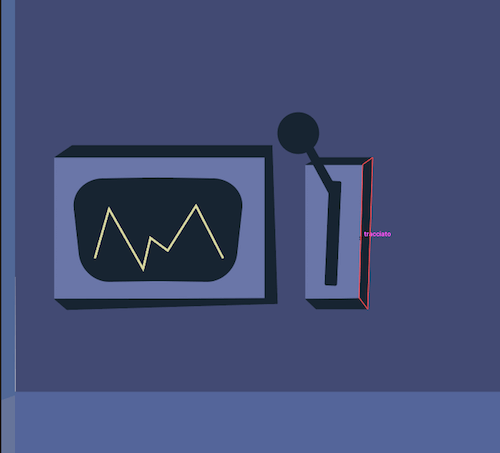
Disegna la manopola del manico con lo stesso colore.
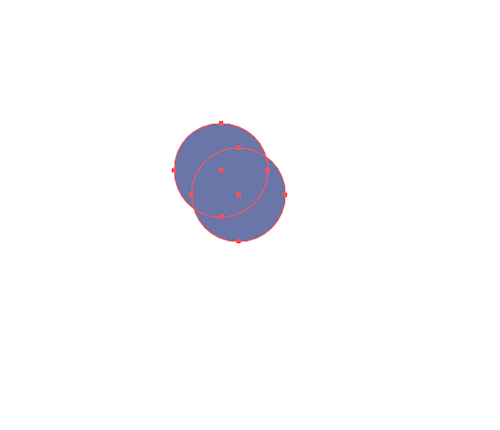
Dall'altro lato, crea due cerchi con il Strumento ellisse (L), con le stesse dimensioni della manopola e il colore impostato su # 6A75AA.

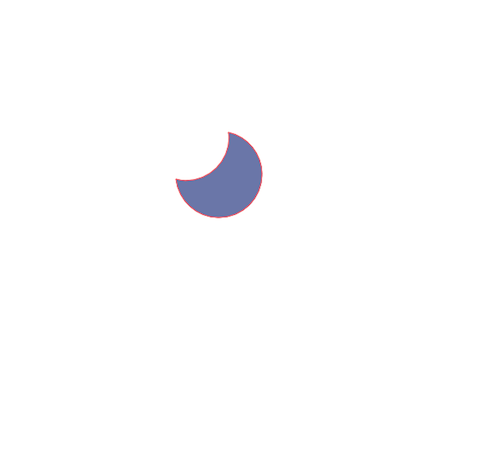
Con entrambi i cerchi selezionati, vai al pannello Pathfinder e fai clic su "Meno indietro" (o selezionando "Effetto" → "Ricerca percorso" → "Meno indietro"). Otterrai questa forma:

Applicalo alla nostra manopola per ottenere un effetto di luce.

Ripeti gli stessi passaggi per creare la nostra seconda macchina. Disegna alcune forme, come trapezi e cerchi, con il colore impostato su # 6A75AA.

Fai lo stesso per la nostra terza macchina, questa volta con rettangoli, cerchi e quadrati. Puoi creare ogni singolo oggetto ripetendo i passaggi precedenti.
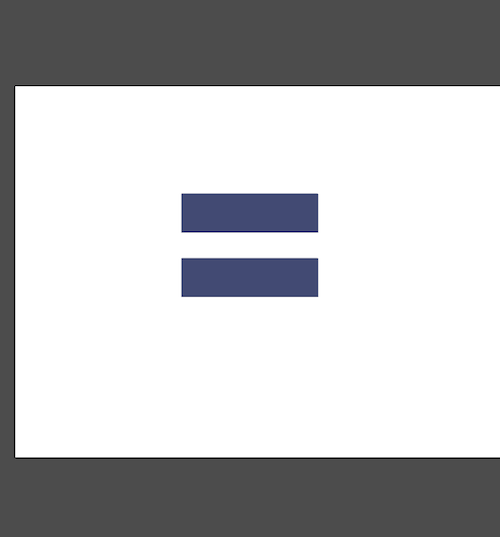
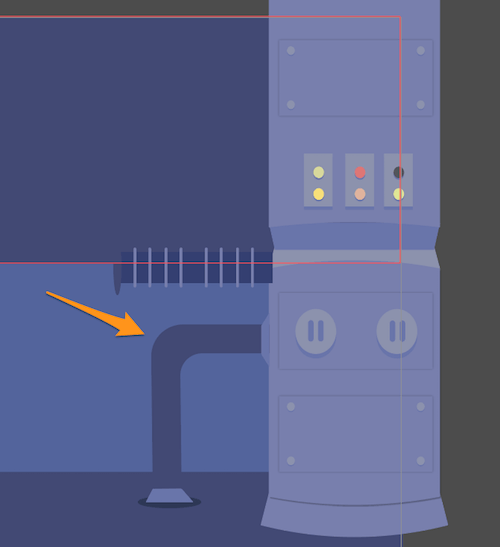
Per creare il tubo che sporga da terra, basta disegnare due rettangoli delle stesse dimensioni, 560 × 158 pixel.

Fare clic con il pulsante destro del mouse sul tubo inferiore e selezionare "Trasforma" → "Ruota", con l'angolo impostato su 90°.
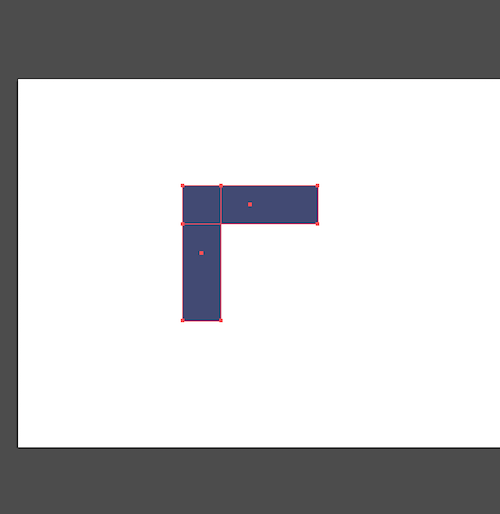
Crea una forma a L dai due rettangoli:

Seleziona entrambi i rettangoli, vai al pannello Pathfinder e fai clic su "Unisci".
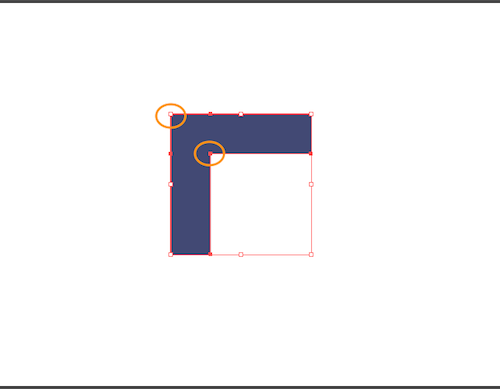
Con il Strumento di selezione diretta (A), seleziona la forma risultante. Verranno visualizzati alcuni piccoli cerchi, che ti offriranno angoli dinamici. Clicca e trascina in basso a destra quelli mostrati qui:

Questo è il risultato:

Ora lavoriamo sul tavolo.
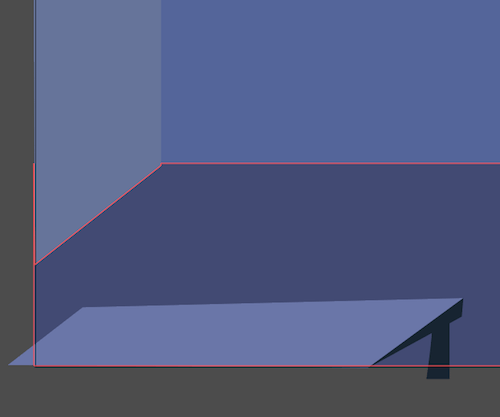
Disegna un semplice rettangolo e lascia che si estenda oltre la tavola da disegno, in modo che sembri essere in primo piano.
I colori sono #787FAD per il viola chiaro, #6A75AA per il viola scuro e #8C92AD (viola molto chiaro) per l'illuminazione.

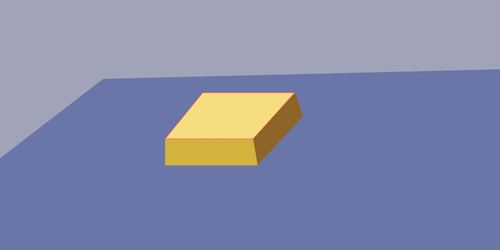
Crea un pulsante con lo strumento Ellisse (L), impostato su # F7DF79.
Disegna i lati del fondo come abbiamo fatto con la nostra prima macchina, i colori impostati su # D3B42F e # 8E6621.

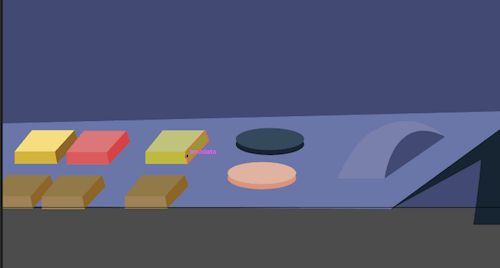
Crea tutti gli altri pulsanti allo stesso modo, con i seguenti colori:
- pulsante rosso: #DD7676, #DB5A5A, #D84141
- pulsante verde: #C0C478, #BFBB32, #9B962A
- pulsante marrone: #937A44, #A08453, #8E6621
- pulsante blu: #34495E, #172432
- pulsante rosa: #E0B39D, #DD9376
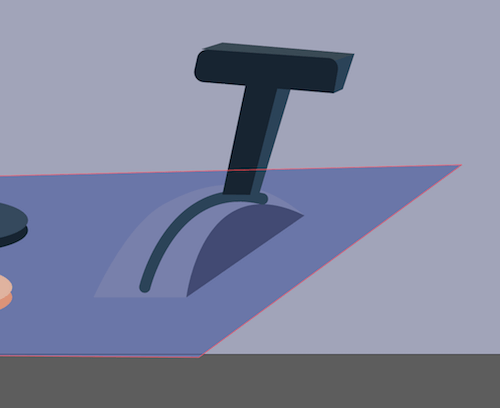
Con lo strumento Penna (P), crea una forma curva, con un lato più scuro. Questa sarà la base di un'altra manopola, i colori sono #787FAD e #424974:

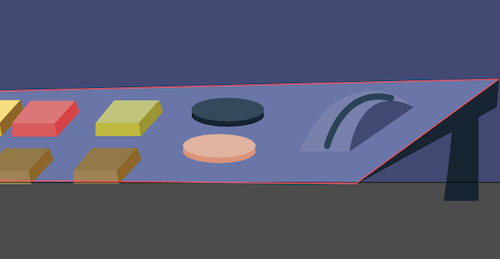
Crea una linea curva al centro della forma, sempre usando lo strumento Penna. Imposta il peso della corsa su 16 punti.

Ora crea una maniglia con due semplici rettangoli.

Crea i lati della maniglia con la nostra tecnica affidabile, i colori sono # 172432, # 2a4359 e # 3a4a56.

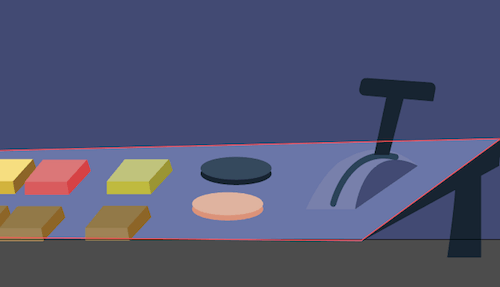
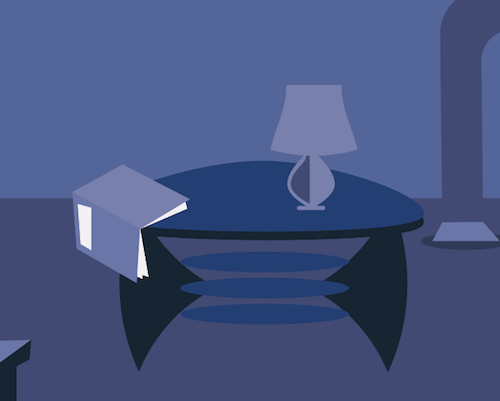
Creiamo un tavolo futuristico.
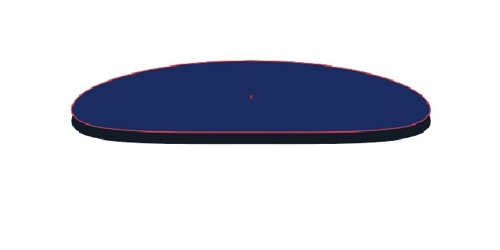
Crea un'ellisse con il Strumento ellisse (L) e trascina i punti di ancoraggio come mostrato qui:

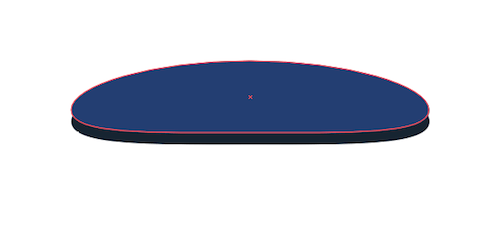
Premi Control + C e Control + B per incollare sul retro. Sposta in basso la forma che abbiamo appena incollato e imposta il suo colore su # 172432.

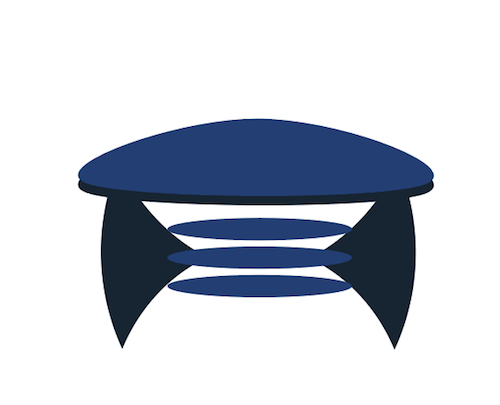
Completa il tuo tavolo futuristico aggiungendo le altre forme come mostrato di seguito, semplici ellissi e due triangoli.

Ho creato anche un paio di oggetti sul tavolo, un libro e una lampada, semplicemente utilizzando forme, rettangoli e lo strumento Ellissi.

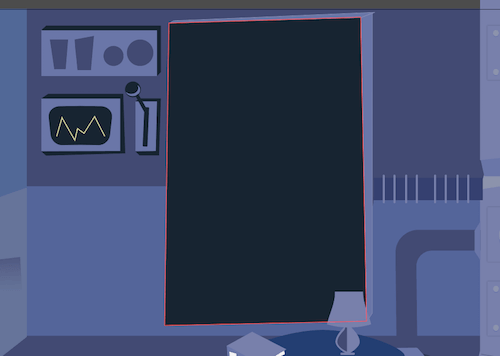
Ora disegna una grande lavagna dove Einstein scriverà le sue formule.
Prendi il Strumento rettangolo (M) e disegna un rettangolo, il colore è impostato su # 172432.

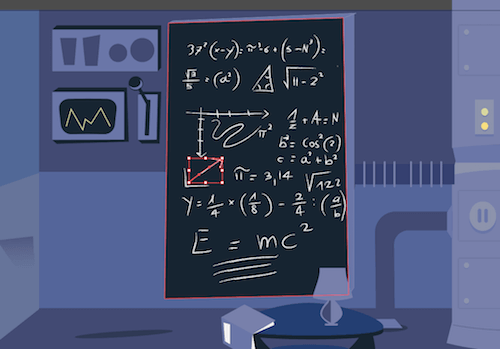
Dobbiamo scrivere alcune formule sulla lavagna e devono sembrare scritte con il gesso.
Prendi il Pencil Tool (N) e scrivi alcune formule (le mie sono quasi tutte inventate!). Imposta #e6e6e6 come colore. Quando hai finito, seleziona ciò che hai scritto, vai al pannello Pennelli e fai clic sulla piccola freccia in alto a destra:

Seleziona "Apri libreria pennelli" → "Artistico" → "ArtisticChalkCharcoalPencil" e seleziona l'ultimo tipo di carboncino, che ti darà un bellissimo effetto carboncino sulla lavagna.

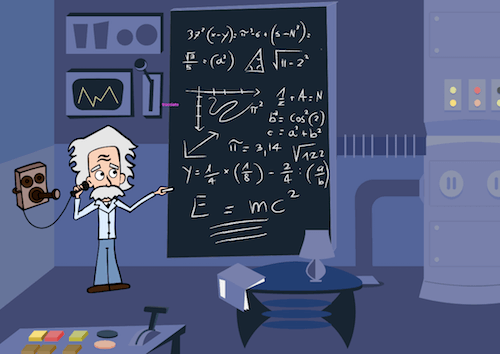
Prendi il vettore di Einstein e mettilo sul lato della lavagna.
4. Il periodo
Il periodo in cui è ambientato il nostro cartone animato è intorno al 1920. Le teorie di Einstein sulle onde gravitazionali risalgono al 1918. Per questo motivo ho inserito un vecchio telefono, del tipo di cui parlerebbe Einstein.
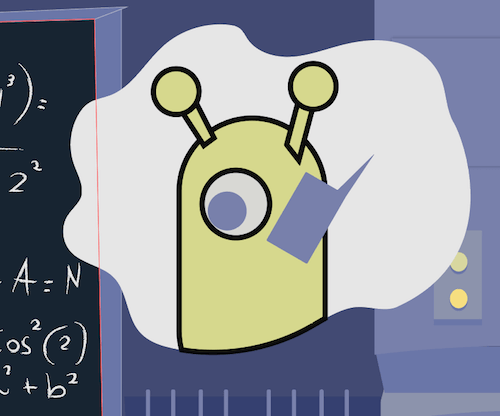
5. La scena
Volevo mettere Einstein in una scena in cui sta parlando con gli alieni, che gli stanno dando queste informazioni. (Dopotutto è un cartone animato, dovrebbe essere un po' divertente!)
Disegna una nuvola in alto a destra con lo strumento Matita (N), quindi riempila di bianco (#ffffff).

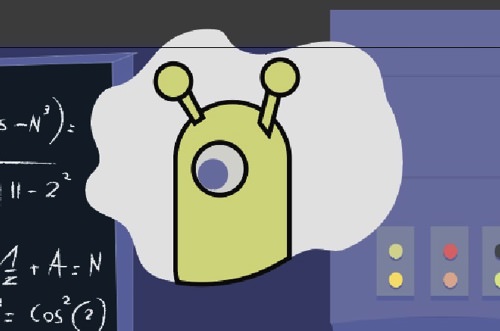
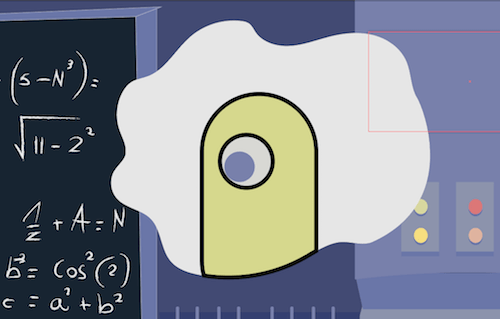
Con il Strumento rettangolo arrotondato (M), disegna un rettangolo e arrotonda i suoi angoli fino a quando non sono completamente curvi. Imposta il riempimento su # d6d989 e il tratto su # 000000.
Con il Strumento ellisse (L), disegna un occhio e una pupilla, impostando il colore su # 787dissolvenza.

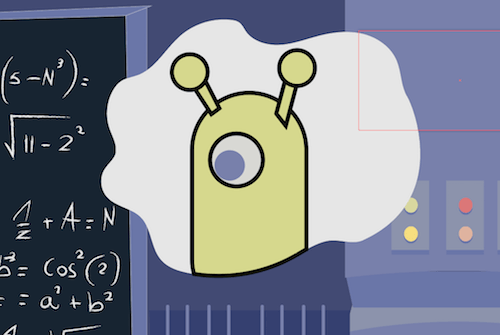
Con lo strumento Penna e lo strumento Ellisse, disegna due piccole antenne.

Disegna un piccolo rettangolo, che sarà il suo telefono, e inclinalo afferrando un angolo e trascinando il cursore verso il basso.

Con lo strumento Matita, disegna una mano che tiene il telefono e alcune linee per il segnale del telefono.

Conclusione

Sono state fatte!

Spero che questo tutorial ti sia piaciuto. Sentiti libero di lasciare un commento qui sotto e mostraci il tuo cartone animato! Ultimo ma non meno importante, alcuni di voi hanno chiesto un'immagine ad alta risoluzione di Einstein. Quindi ecco qua: