Vuoi sapere cos'è una pagina del sito web reattiva?
Pubblicato: 2017-08-10Il mondo è impazzito per l'utilizzo dei dispositivi mobili solo negli ultimi anni! Le persone hanno scelto un nuovo modo di socializzare. Oltre il 72% delle persone tiene i propri smartphone a debita distanza e occupa la maggior parte del proprio tempo. Usiamo i nostri "animali domestici" anche mentre siamo sotto la doccia, incontriamo, allattiamo il bambino o facciamo la spesa. È diventato comune visualizzare i servizi del sito Web dagli smartphone. Milioni di pagine vengono visualizzate da dispositivi mobili ogni giorno.
Sfortunatamente molti dei siti Web su Internet non sono progettati per essere visti da nient'altro che da un desktop. È essenziale avere un certo approccio a questo layout delle informazioni, quindi può essere facile visualizzare le informazioni su qualsiasi sito Web, lavorando senza sforzo per qualsiasi dispositivo esistente.
Il responsive web design è un approccio di sviluppo web alla creazione di siti Web moderni in base al quale un designer rende la risorsa comoda per la navigazione da qualsiasi dispositivo, indipendentemente dalle dimensioni dello schermo, che si tratti di un desktop, un telefono cellulare o un tablet, nonché qualsiasi dispositivo esistente attualmente o qualsiasi altro gadget che potrebbe apparire in futuro.
Ecco alcune caratteristiche straordinarie e universali del responsive web design:
- Flessibilità. Per adattare la risoluzione dello schermo a tutti i dispositivi viene utilizzata una flessibilità interessante di una struttura di pagine Web contemporanea.
- Una griglia fluida. Un layout flessibile basato su griglia posiziona il contenuto del tuo sito Web in una percentuale direttamente proporzionale della dimensione del display del dispositivo utilizzata correttamente.
- Immagini fluide. Oltre a una struttura a griglia fluida, i web designer utilizzano immagini fluide o blocchi di copia fluidi per regolare il supporto o le immagini ridimensionandole in caso di riduzione della larghezza di un tale tipo di pagina. Interi flussi di contenuti si contrarranno senza intoppi; gli elementi strutturali diminuiranno l'uno rispetto all'altro poiché un sito Web stesso rileva il dispositivo che stai utilizzando per navigare e gli consente di visualizzare una pagina correttamente.
Ad esempio, se si dispone di un design del sito Web personalizzato con struttura a tre colonne, su uno schermo più stretto diventerà una pagina di contenuto a due o addirittura a una colonna. Le funzioni sopra menzionate possono essere utilizzate per controllare l'orientamento - Verticale e Orizzontale -, le proporzioni, la larghezza e l'altezza massime, l'altezza del dispositivo, la larghezza e l'altezza, ecc.
Gli sviluppatori web di Filadelfia ti avvertono: Google ti abbandona per la progettazione di siti Web non ottimizzati per i dispositivi mobili.
Una spiacevole verità è che Google abbassa i risultati di ricerca per le pagine di siti Web non ottimizzati per i dispositivi mobili. Aprile 2016 ha letteralmente cambiato il mondo! Google ha potenziato un algoritmo di risultati di ricerca in modo che diventasse impossibile navigare in un sito Web da un dispositivo mobile senza zoomare e pizzicare. Se il tuo sito web non è adattato per una navigazione da smartphone, le sue posizioni di valutazione verranno abbassate forzatamente.
C'è una domanda che è sorta molto tempo fa: essere o non essere...ops!... avere o non avere un sito responsive? I web designer dicono: un sito responsive è una caratteristica indispensabile per tutti. Se non credi ai nostri sviluppatori web di Filadelfia, controlla le statistiche del tuo sito web: ci sono cali di traffico bruschi e improvvisi?
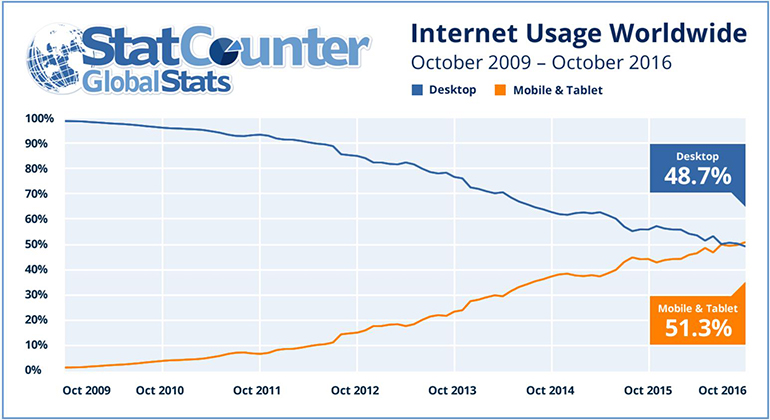
Sviluppo web in corso. Gli smartphone navigano prima, vero?Il significato dei gadget nella vita delle persone ha cambiato la storia dello sviluppo web. Le statistiche aggiornate affermano che gli smartphone sono ora utilizzati più frequentemente per la navigazione sui siti Web rispetto ai desktop. Ottobre 2016 è diventato un punto cruciale in quanto questo è stato il mese in cui il traffico dei dispositivi mobili ha superato il traffico dai desktop in tutto il mondo.

Già otto anni fa quasi il 100% di tutto il traffico Internet proveniva da computer desktop. La situazione è cambiata a passi da gigante. Il traffico è cresciuto ogni mese e continua a farlo progressivamente. Era diventato un punto critico per l'intero settore. Le più grandi imprese del mondo, società commerciali locali e proprietari di e-commerce: qualsiasi servizio deve ora essere adattato ai cambiamenti della rete mondiale.
Ora, prima di iniziare a creare un sito Web, di solito iniziamo a elaborare il contenuto per una piattaforma per smartphone e ad adattare il layout degli elementi per un computer desktop in un secondo momento.
Vantaggi commerciali di un sito web responsive.Un numero maggiore di persone ha iniziato a utilizzare non solo computer portatili, ma anche altri dispositivi, come smartphone, tablet, console di gioco e televisori per la visualizzazione di siti Web. Oltre a un certo numero di coloro che utilizzano un desktop, diminuisce permanentemente.
Con il design reattivo il tuo sito web si adatterà a qualsiasi tipo di schermo ed eliminerà la situazione in cui un utente lascerebbe il sito a causa di immagini sbilenche o di testi scomodi e illeggibili visualizzati.
Le ricerche su Google effettuate da dispositivi mobili mostrano principalmente i siti delle aziende che sono comodi per la visualizzazione da smartphone e abbassano la posizione di quei siti che non sono fermi in questo.
Che tipo di azienda o servizio ha bisogno di un sito web mobile?Ora che siamo consapevoli dei vantaggi della progettazione di siti Web reattivi, è un ottimo momento per arruolare le migliori nicchie di mercato che ovviamente e ragionevolmente richiedono di avere un'APP mobile per essere in stretto contatto con il mondo e i loro clienti. Bene, vediamo chi sta formando la top list?
- Innanzitutto, è qualsiasi azienda o azienda in cui il cliente potrebbe aver bisogno immediatamente di informazioni operative mentre è fuori portata da un computer portatile.
- Ristoranti. Secondo l'ultimo studio, i siti dei ristoranti sono visitati dai telefoni cellulari da oltre l'80% degli utenti, il che sta superando altri settori.
- Quasi tutti i servizi dedicati ai singoli utenti necessitano principalmente di una versione mobile di un sito web. Ad esempio, secondo Robert Kiyosaki, "le piccole imprese locali costituiscono il 63% dell'economia statunitense e la stragrande maggioranza di loro non sa nulla di marketing su Internet"
- Nell'e-commerce, le merci vengono acquistate principalmente da smartphone. Per gestire un sito di e-commerce di successo ora è indispensabile puntare sugli utenti di smartphone e tablet. Seguendo questo, aumenti significativamente le tue possibilità di raggiungere la maggior parte dei tuoi potenziali clienti. Quindi, è tua responsabilità creare un web design accattivante per i tuoi visitatori. Gli acquirenti mobili sono esigenti e schizzinosi e dovresti essere consapevole della natura altamente competitiva del settore dell'e-commerce. Fai del tuo meglio per impedire ai tuoi clienti di acquistare dai tuoi concorrenti. Evita tutte le perdite significative nella tua attività evitando qualsiasi problema insignificante sul tuo sito web.
- I Black Friday sono ora sulla buona strada per stabilire nuovi record. Di recente, lo shopping del Black Friday era composto per oltre il 60% da dispositivi mobili. Lo shopping online continua a crescere. La fascia di prezzo cambia. Secondo i rapporti Adobe del 2016, che avevano monitorato le transazioni di e-commerce durante le festività natalizie, il Black Friday ha stabilito un nuovo record aziendale superando i 3 miliardi di dollari ed è diventato il primo giorno nella storia della vendita al dettaglio degli Stati Uniti a guadagnare oltre un miliardo di dollari dalle vendite da dispositivi mobili.
- Al contrario, i servizi B2B vengono visualizzati più spesso da desktop, ma anche così una percentuale delle visite da smartphone è già cresciuta tra il 30 e il 40%
- Ovviamente, i leader assoluti sono i social network poiché la loro percentuale di utenti che visualizzano da dispositivi mobili si avvicina al 100%. Osserviamo il grafico delle variazioni dei dati nel corso di alcuni anni.
Non è un segreto che sia possibile tenere traccia di come si comportano gli acquirenti con il proprio smartphone quando effettuano gli acquisti. Nel giugno 2017 Google ha pubblicato un'interessante ricerca che mostra come gli acquirenti utilizzano il proprio smartphone quando acquistano. L'idea chiave di questa ricerca è la seguente: prima i clienti sceglievano ciò che erano disposti ad acquistare prima di fare la spesa ma oggi cercano ciò di cui hanno bisogno direttamente in negozio!

Il modello di comportamento cambia quando gli acquirenti cercano in rete le informazioni giuste nel corso del processo decisionale di acquisto per assicurarsi che stiano acquistando un prodotto o un servizio a un prezzo migliore e una qualità superiore.
È necessario chiedere feedback ai tuoi clienti e porre loro domande su come hanno appreso di te su Internet, su cosa si sono concentrati e perché ti hanno scelto (ad esempio come fa qualsiasi agenzia turistica o salone di bellezza).
È importante che un numero crescente di persone progressiste preferisca acquistare non dal desktop ma da uno smartphone. Secondo questa ricerca il 44% di tutti gli acquisti online viene effettuato da dispositivi mobili!
Se intendi formare un esercito di clienti fedeli, dovresti assolutamente seguire questa straordinaria idea: "È meno importante per un acquirente essere presente in negozio piuttosto che per il negozio essere presente ovunque e ogni volta che un acquirente ne ha bisogno".
Su cosa ci concentra questa idea? I rivenditori che utilizzano le cosiddette “strategie dei micromomenti” prosperano notevolmente rispetto a coloro che trascurano le due regole principali: “essere lì” ed “essere utili” per i tuoi acquirenti che sono principalmente guidati da alcuni micromomenti di base come “ Voglio-sapere", "Voglio-andare", "Voglio-fare" e "Voglio-acquistare".
Cosa significa questo? Quando un Utente si rivolge a un dispositivo mobile spinto da qualsiasi motivo: per cercare, guardare, fare il check-in o fare il check-out, per imparare o per insegnare, per scoprire o per acquistare, mostra ed esprime micro-momenti in cui è già certo di preferenze e desideri. È una bella sfida quindi un Rivenditore che deve rispondere immediatamente: soddisfare le aspettative elevate con un preavviso di pochi istanti, reagendo a cosa e quando l'Utente sta cercando offrendo la migliore soluzione a un costo accessibile.
"Vogliamo le cose per bene e vogliamo le cose subito"
Testare la tua connettività o se il mio sito web è reattivo o meno?Se il tuo sito Web è in grado di aprirsi da un dispositivo mobile o da un tablet, non autorizza il tuo sito Web a essere reattivo. Lo scopo del design di un sito Web reattivo personalizzato è quello di potersi adattare rispetto a un dispositivo utilizzato per visualizzare il contenuto. Ecco un esempio di come accade

Non c'è più da chiedersi se abbiamo bisogno di un web-design responsivo: è un must per qualsiasi attività professionale ed è più fuori questione.
Nel nostro studio Direct Line Development di Filadelfia, quasi il 100% dei siti Web progettati è responsivo. Siamo maestri del nostro mestiere che possono progettare per te un sito Web (comprese le dogane offshore) che si avvia velocemente, funziona perfettamente, ha prezzi ragionevoli e l'aspetto migliore su qualsiasi dispositivo. Inoltre, possiamo essere una risorsa per il tuo outsourcing: chiedi ai nostri sviluppatori!
