Oltre glitch: utilizzo di immagini distorte nel web design
Pubblicato: 2020-03-03È iniziato nel 2017 quando i designer hanno iniziato a giocare con l'effetto glitch. È stato visto ovunque: video, animazioni e, naturalmente, immagini. Questo effetto si è perfettamente fuso in un'ondata di nostalgia che ha preso d'assalto sia il mondo virtuale che quello reale.
Tuttavia, il tempo è passato. E anche se le serie TV incentrate sugli anni '80 e '90 come Young Sheldon o Stranger Things sono ancora in testa, il 2019 ci promette nuove tendenze e ossessioni.
In questi giorni, l'effetto glitch sta subendo una diminuzione di popolarità. Tuttavia, è riuscita a dare vita ad un'altra soluzione elegante: la distorsione nella visualizzazione dell'immagine. Sta guadagnando popolarità tra i designer ogni giorno.
L'approccio è abbastanza universale. Sebbene a prima vista possa sembrare un'altra idea intelligente per arricchire le transizioni tra le diapositive, può anche essere abbinata a vari dettagli dell'interfaccia. Anche un semplice blocco di immagini statiche può trarne vantaggio.
Diamo un'occhiata ad alcuni esempi che mostrano questa nuova tendenza in azione.
Yuen Ye
Sebbene non presenti un effetto di distorsione tradizionale nella nostra comprensione, tuttavia qui le immagini sono ancora deformate. L'artista è stato in grado di ottenere un effetto realistico simile a una tenda che costringe le immagini a volare nel vento mentre scorri verso il basso.
In un ambiente così modesto e dal design minimale, l'effetto brilla semplicemente. Rende l'intero sito Web sofisticato e semplicemente eccezionale.

Dallara Stradale
Nessuno può dire che il sito ufficiale delle promo della Dallara Stradale sia noioso. Il sito è un vero capolavoro, proprio come l'auto creata dal team italiano. È ricco di caratteristiche innovative per soddisfare l'ideologia del prodotto stesso.

Quindi non sorprende che qui ogni dettaglio conti. E ogni aspetto è moderno ed elegante. Il fantastico effetto di distorsione dell'immagine che accompagna ogni passaggio tra le sezioni principali della home page si adatta come un guanto.
Trasforma il semplice scorrimento in una performance, conferendo a ogni area un ingresso drammatico. Inoltre, grazie alla sua sfocatura, imita naturalmente un senso di velocità che è anche un tratto caratteristico della Dallara Stradale.

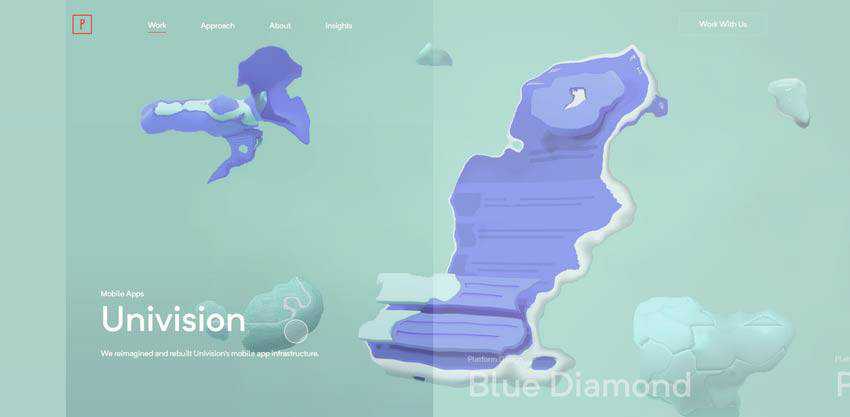
Planetario
Mentre nell'esempio precedente, una sensazione di velocità risiede nel cuore dell'effetto di transizione, qui un effetto liquido alla moda cerca di conquistare i lettori con la sua natura fluida. Come spesso accade, qui l'effetto di distorsione dell'immagine viene utilizzato nel carosello della schermata iniziale.
Invece di un fastidioso effetto di scorrimento, possiamo goderci una piacevole transizione con una natura fluida e un carisma che dà una svolta a ogni cambio di scena. Inoltre, l'effetto corrisponde anche alla targhetta dell'agenzia, rafforzando l'atmosfera high-tech extraterrestre.

Max Colt
Il portfolio personale di Max Colt, produttore di effetti visivi riconosciuto a livello mondiale, presenta anche un effetto di distorsione. Proprio come nel caso di Planetary, migliora lo spostamento tra le diapositive della giostra che raffigurano le opere più impressionanti dell'artista. Ha lo stesso carisma, dovuto alla sua natura ispirata all'acqua, ma sembra un po' diverso rispetto alla soluzione di Planetary.

Bizmates
Questo sito web è in sorprendente contrasto con gli altri della nostra collezione, grazie al suo effetto di distorsione a base geometrica. Gli altri esempi sono incentrati su un effetto increspatura che distorce le immagini. Qui, i pannelli verticali e i rombi relativamente larghi deformano la superficie delle scene.
La soluzione si sposa perfettamente con l'atmosfera boxy generale, dando un contributo importante.

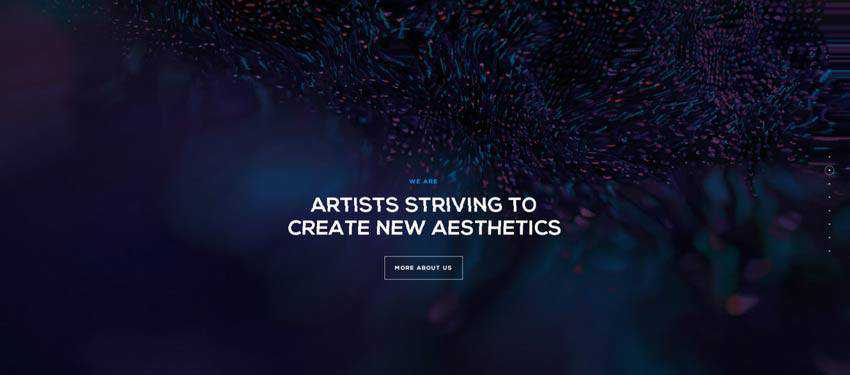
1MD
1MD è il primo esempio nella nostra carrellata in cui l'effetto di distorsione non accompagna alcuno spostamento. Viene semplicemente utilizzato in una delle sezioni presentate sulla homepage per distinguerlo dalle altre.
Non solo fa parte di uno sfondo animato, ma è anche un mezzo per dare un po' di pepe allo slogan nel mezzo. Di conseguenza, la sezione è stimolante, mentre l'invito all'azione che porta alla pagina "Chi siamo" sembra cliccabile e allettante.

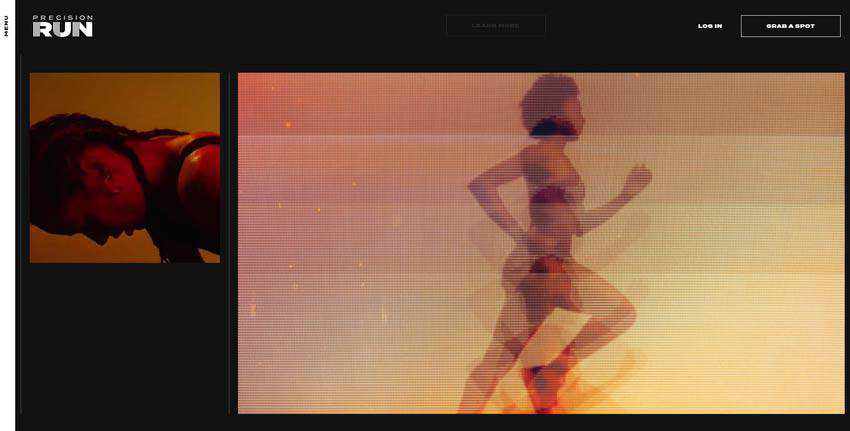
Corsa di precisione
Anche il team dietro Precision Run sceglie un percorso simile. Eppure questa volta, usano questa soluzione alla moda per rendere una semplice immagine statica un colpo d'occhio.
Qui la homepage include elementi di ispirazione retrò come la colorazione a due tonalità. L'effetto di distorsione che è abilmente abbinato alla doppia esposizione aggiunge una meravigliosa sensazione d'altri tempi all'intera interfaccia. Gioca perfettamente con tutto il resto del sito Web e mette efficacemente l'immagine sotto i riflettori.

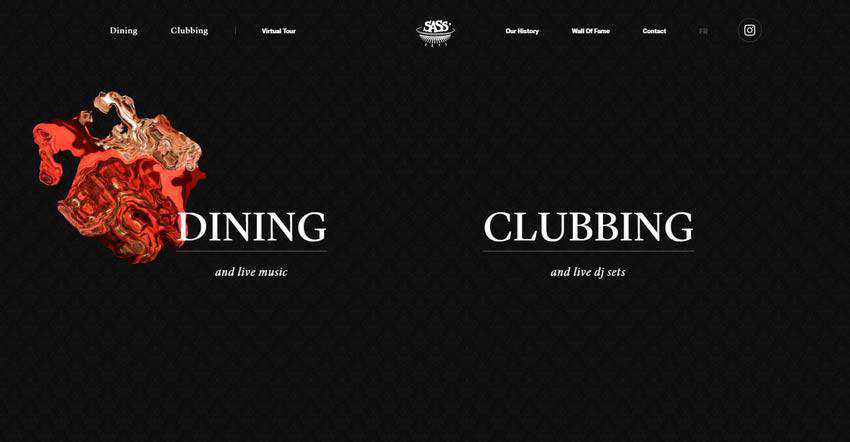
Cafè Sass
Il team dietro Sass Cafe mostra un modo diverso di trarre benefici dagli effetti di distorsione. Hanno combinato l'effetto con il mascheramento e l'interazione del mouse, trasformando l'area dell'eroe in un parco giochi.
Una tela nera pulita con due slogan in grassetto saluta inizialmente il pubblico online. Se inizi a spostare il cursore, noterai che qualcosa è nascosto all'interno. Ci sono due immagini di sfondo. Ognuno viene messo a fuoco quando passi il mouse sopra lo slogan. Il resto del tempo, l'immagine rimane fortemente deformata.
La soluzione suscita interesse fin dall'inizio. È solo un'idea geniale.

Ada Sokol
Il portfolio personale di Ada Sokol è segnato anche dalla poca tendenza a scherzare con la visualizzazione delle immagini. Questo è un altro esempio nella nostra collezione che si allontana dal solito percorso ben utilizzato e viene utilizzato in tandem con il cursore del mouse.
Come avrai già notato, l'area degli eroi ospita diversi titoli che rappresentano le opere dell'artista. Ogni titolo è supportato da un'immagine che appare quando ci passi sopra il cursore del mouse.
In questo caso, quando si sposta il cursore, l'immagine lascia una traccia di grafica distorta. Ricorda la situazione in cui una scheda grafica non ha la larghezza di banda necessaria e non riesce a tenere il passo con i movimenti dell'utente. Questa originale soluzione ci incoraggia naturalmente a giocare con il sito web, facendoci così rimanere per un po'.

Aggiunta di una svolta inaspettata
Gli effetti immagine standard sono ancora a favore, ma devi ammettere che hanno perso un desiderabile fattore "wow". Diventa sempre più difficile attirare l'attenzione con l'aiuto di scivolate o rimbalzi ben indossati.
Quindi, non sorprende che gli sviluppatori cerchino sempre di inventare qualcosa di nuovo per mantenere accattivanti i loro siti web. E il famigerato effetto di distorsione che prima veniva evitato ora salva la situazione.
Anche se la soluzione implica un aspetto deformato e contorto, è ancora abbastanza universale. Gioca bene con vari dettagli. Ma non sono solo i cursori a trarne vantaggio.
Come mostra la pratica, la tecnica collabora perfettamente con soluzioni basate sulle interazioni del cursore del mouse e sullo scorrimento regolare. L'effetto rende le cose ordinarie rinfrescanti e stimolanti.
