Cosa c'è di nuovo in DevTools?
Pubblicato: 2022-03-10A settembre dello scorso anno, ho scritto di alcuni degli ultimi aggiornamenti nei nostri amati DevTools, su Firefox, Chrome, Safari ed Edge. Sono già trascorsi quattro mesi da allora e i diversi team che lavorano su DevTools sono stati impegnati! In questi quattro mesi, hanno costruito molte cose nuove da usare. Da potenti miglioramenti della produttività a pannelli completamente nuovi, hanno continuato a colmare il divario di parità e innovare con nuovi mezzi di debug e miglioramento delle nostre esperienze web.
Ciò significa che è giunto il momento per un altro aggiornamento di DevTools, quindi entriamo subito!
- Cromo
- Bordo
- Safari
- Firefox
Cromo
Il team di Chrome ha appena rilasciato un nuovo pannello che semplifica la registrazione e la riproduzione dei flussi utente: il pannello Registratore.
Registra, riproduci e misura i flussi utente
Se ti sei mai trovato a dover ripetere gli stessi passaggi di navigazione più e più volte in un'app Web per indagare su un bug, questo potrebbe cambiarti la vita!
Ma c'è di più! Una volta registrati i passaggi, puoi riprodurli mentre misuri le prestazioni. In questo modo, puoi lavorare sull'ottimizzazione del tuo codice, assicurandoti di eseguire sempre lo stesso scenario ogni volta che esegui il test.
Puoi saperne di più sul registratore qui. E se hai feedback su questo strumento, il team sarà molto felice di ascoltare i tuoi pensieri su questo problema con il cromo.
Naviga nell'albero dell'accessibilità
Il rendering delle pagine sullo schermo non è l'unica cosa che fanno i browser. Usano anche l'albero DOM che costruiscono nel processo per creare un altro albero: l'albero dell'accessibilità. L'albero dell'accessibilità è un'altra rappresentazione della pagina corrente che può essere utilizzata dalle tecnologie assistive, come i lettori di schermo.
Come sviluppatore web, è molto utile avere accesso a questo albero di accessibilità. Aiuta a capire in che modo il markup scelto influenza il modo in cui gli screen reader interpretano la pagina.
Chrome DevTools ha da tempo un pannello Accessibilità nella barra laterale del pannello Elementi che contiene l'albero dell'accessibilità. Di recente, tuttavia, il team ha sperimentato la visualizzazione sia dell'accessibilità che dell'albero DOM nello stesso posto, consentendo agli sviluppatori di andare avanti e indietro tra i due.
Per abilitare questo esperimento, vai al pannello della barra laterale Accessibilità e seleziona "Abilita albero di accessibilità a pagina intera". Avrai quindi un nuovo pulsante visualizzato nell'angolo in alto a destra dell'albero DOM che ti consente di passare dall'albero DOM a quello di accessibilità.
Scopri di più qui e fai sapere al team il tuo feedback.
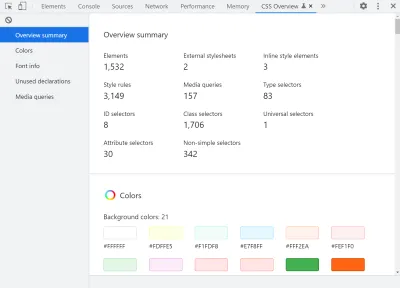
La panoramica CSS è ora attiva per impostazione predefinita
Il pannello di panoramica CSS non è nuovo, ma con così tanti pannelli tra cui scegliere, potresti non averlo mai usato. È stato un esperimento per molto tempo, il che significa che era necessario accedere alle impostazioni di DevTools per abilitarlo prima di poterlo utilizzare.
Questo non è più necessario. Il pannello Panoramica CSS ora è solo una funzionalità normale e puoi aprirlo andando in … > More tools > CSS Overview .
Se non l'hai mai usato, provalo in quanto è uno strumento molto utile per identificare potenziali miglioramenti CSS come problemi di contrasto o dichiarazioni CSS inutilizzate.

Mentre sei nel menu More tools , dai un'occhiata in giro. Chrome DevTools ha più di 30 singoli pannelli! È molto, ma tieni presente che sono tutti qui per un motivo specifico. Potrebbero esserci aspetti della tua app web con cui alcuni pannelli potrebbero aiutarti. Sii curioso e, se non hai idea di cosa faccia una cosa, ricorda che ci sono documenti che puoi leggere.
Bordo
Mentre il team browser di Microsoft continua a contribuire attivamente al progetto Chromium, sta anche dedicando più tempo a funzionalità nuove e uniche che solo Edge ha. Esaminiamone due qui.
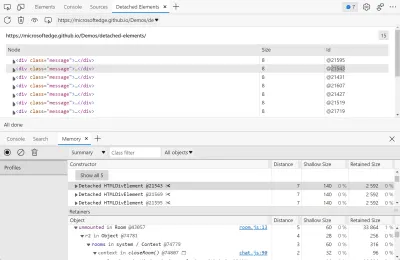
Esegui il debug di perdite di memoria DOM con il pannello Detached Elements
Edge ha appena lanciato uno strumento di indagine sulle perdite di memoria, gli strumenti Detached Elements, che possono essere molto utili per indagare sulle perdite nelle app di lunga durata.
Uno dei molteplici motivi per cui le pagine Web perdono memoria sono gli elementi DOM staccati: elementi che potrebbero essere stati necessari a un certo punto, ma sono stati rimossi dal DOM e non sono mai stati ricollegati. Quando una base di codice cresce in complessità, è più facile commettere errori e dimenticare di ripulire quegli elementi distaccati.
Se scopri che la tua app continua a richiedere sempre più memoria nel tempo mentre la usi, prova con Detached Elements. Può indicarti molto rapidamente nella giusta direzione.

Ulteriori informazioni a riguardo nel post sul blog dell'annuncio e nei documenti.
Una nuovissima interfaccia utente per DevTools con modalità di messa a fuoco
I nostri DevTools hanno avuto lo stesso aspetto sin dai primi giorni di Firebug. Certo, l'interfaccia utente si è evoluta un po' nel tempo, con l'aggiunta di più strumenti e le cose riorganizzate, ma ad alto livello, è ancora per lo più la stessa.
Il team di Edge ha condotto esperimenti e studi sugli utenti che indicano che DevTools può essere molto travolgente (ho detto che DevTools aveva già più di 30 pannelli?). Mentre i nuovi sviluppatori Web non hanno un'idea chiara di dove iniziare e come esplorare e utilizzare gli strumenti, gli sviluppatori più esperti tendono a trovarsi in uno o due flussi di lavoro familiari.
Sulla base di ciò, il team di Edge ha rilasciato una nuova funzionalità sperimentale che semplifica l'apprendimento e l'utilizzo di DevTools: Focus Mode .
Focus Mode ha una nuova barra delle attività, un modo semplice per aggiungere e rimuovere strumenti, un cassetto di visualizzazione rapida e menu riprogettati.
Per provare la Focus Mode , abilitala prima andando su Settings > Experiments > Focus Mode .
Puoi saperne di più sulla Focus Mode in questo documento esplicativo di Edge.
Safari
Mentre Safari stesso si aggiorna circa due volte l'anno (con una versione principale in autunno con nuove funzionalità e un'altra in primavera), è possibile ottenere aggiornamenti più frequenti e accedere alle prime funzionalità utilizzando il canale di anteprima della tecnologia Safari. Questa versione del browser si aggiorna automaticamente ogni 2 o 3 settimane circa.
Potresti non voler utilizzare il canale Technology Preview per tutti i tuoi test poiché i tuoi clienti probabilmente avranno solo la versione normale di Safari installata, ma è comunque un browser molto interessante da utilizzare di tanto in tanto. In questo modo, avrai accesso alle nuove funzionalità in precedenza e controllerai presto cosa arriverà su Safari.

Ecco alcuni degli ultimi aggiornamenti di Safari Web Inspector disponibili nel canale Technology Preview che rendono molto migliore il lavoro con i CSS.
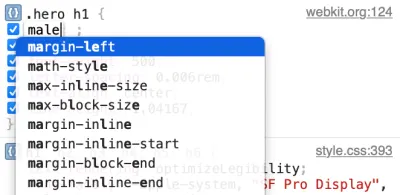
Completamento automatico fuzzy per CSS nel pannello Stili
Cambiare CSS è una delle cose che facciamo di più in DevTools e Safari lo ha reso molto più veloce per tutti noi.
Ora, il loro completamento automatico per CSS supporta la corrispondenza fuzzy, il che significa che puoi digitare cose come "pat" per abbinare padding-top o "bob" per abbinare border-bottom.
Se utilizzi VS Code o un altro editor di testo che supporta il completamento automatico fuzzy, ti sentirai come a casa.

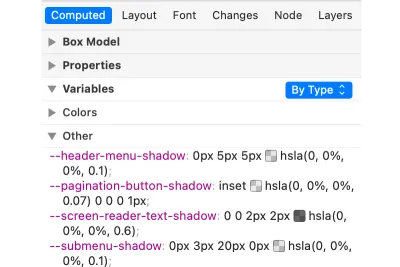
Raggruppamento di variabili CSS per tipi nel pannello calcolato
Le variabili CSS (ovvero le proprietà personalizzate) sono ora supportate da tutti i principali browser da anni e i proprietari dei siti, i sistemi di progettazione e le librerie hanno davvero iniziato a farne un ampio uso. Per buone ragioni, sono fantastici!
Ma con questo aumento dell'utilizzo, i riquadri Styles e Computed dei nostri DevTools iniziano a sembrare un po' affollati.
Safari ha rilasciato una funzione che aiuta un po' in questo. Il riquadro Computed ora elenca tutte le variabili CSS ben nascoste all'interno di una sezione comprimibile e raggruppate anche per tipi di valore. Ad esempio, tutte le variabili di colore sono raggruppate.

Allinea e giustifica visivamente le linee flessibili e le tracce della griglia
Non molto tempo fa, Chrome ed Edge hanno ottenuto degli editor di allineamento davvero carini per flexbox e layout di griglia nel loro pannello Styles . Rendono il lavoro con proprietà di allineamento complesse come il justify-content o align-items più visivo e quindi molto più facile da capire.
Safari ora ha un editor visivo simile per le proprietà CSS align-content/items/self e justify-content/items/self . È molto semplice da usare, basta fare clic sull'icona accanto a un valore di allineamento nel pannello Stili per aprire l'editor. È quindi possibile scegliere il tipo di allineamento per le linee flessibili e le tracce della griglia.
Firefox
Il team di Firefox DevTools ha intrapreso un viaggio per riprogettare la base di codice di DevTools per un po' di tempo e, sebbene ciò abbia comportato la distribuzione di un minor numero di funzionalità durante quel periodo, il progetto è ora completo. Ciò significa che la squadra è tornata con molti miglioramenti davvero interessanti.
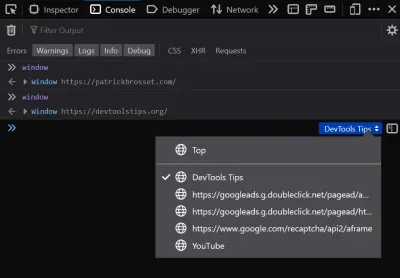
Scegli il tuo contesto di esecuzione
A volte devi gestire più contesti sul tuo sito, sia che provengano da più iframe o da web worker. Poiché il browser esegue queste cose in più processi diversi, non è sempre possibile accedervi facilmente da DevTools.
Per aiutare con questa situazione, Firefox ha appena aggiunto un selettore di contesto nella Console che puoi usare per scegliere dove viene eseguito il codice digitato. Ad esempio, se vuoi conoscere il valore di una variabile globale in un iframe, puoi usare il selettore per passare all'iframe.

Supporto per la funzione hwb() in Inspector
La hwb() CSS color fa parte della specifica CSS Color Module 4 ed è un metodo molto intuitivo per specificare i colori. I colori HWB utilizzano 3 valori: il primo è la tonalità, che è il punto di partenza per il colore. Il secondo e il terzo valore sono la quantità di bianco e la quantità di nero da miscelare per creare il colore finale.
La funzione hwb è attualmente supportata su Safari e Firefox e il team di Firefox DevTools ha appena rilasciato il supporto nell'Inspector. Ora la funzione hwb viene riconosciuta correttamente e come bonus aggiuntivo incrementando e decrementando i valori W e B con la tastiera li mantiene automaticamente tra 0% e 100% .
Seleziona Elementi non selezionabili
È interessante notare che la selezione di elementi da DevTools è soggetta alla proprietà CSS pointer-events. Cioè, se un elemento è specificato per non ricevere alcun evento puntatore (con pointer-events:none ), non sarai in grado di selezionarlo usando il selettore di elementi in DevTools, perché richiede l'interazione del mouse.
Bene, in Chrome ed Edge, c'è un trucco speciale che puoi fare che poche persone conoscono. Se tieni premuto il tasto Shift mentre usi il selettore di elementi, anche gli elementi pointer-events:none diventano selezionabili.
La buona notizia è che Firefox ha appena implementato la stessa funzionalità. La parità di funzionalità tra diversi DevTools è sempre un'ottima notizia per gli utenti perché rende molto più semplice il test e il debug di siti Web su più browser.
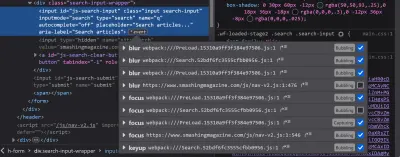
Mentre siamo sull'argomento della parità, vale anche la pena ricordare che Firefox ha appena fornito un modo per disabilitare anche i singoli listener di eventi.
Nel pannello Impostazioni, puoi elencare i listener di eventi allegati agli elementi facendo clic sui badge [env] accanto a loro. Ora, l'elenco degli ascoltatori di eventi contiene anche caselle di controllo per attivare o disattivare gli ascoltatori.

Ignora singole righe di codice nel debugger
Se trascorri del tempo a eseguire il debug di JavaScript in DevTools su una base di codice di grandi dimensioni che utilizza framework e librerie, potresti già avere familiarità con come ignorare i file di origine. Questa funzione ti consente di contrassegnare interi file come ignorati in modo che il debugger si metta in pausa al loro interno.
Ciò significa che puoi contrassegnare un file bundle del framework come ignorato, ad esempio, ed eseguire felicemente il debug del tuo codice senza timore di entrare nel codice del framework.
Sebbene anche altri browser supportino questa funzione, Firefox sta innovando con un'evoluzione davvero interessante: la capacità di ignorare intervalli di righe all'interno di un file! Immagina di avere una funzione di utilità in un file che viene chiamato continuamente. Potrebbe essere utile contrassegnare solo questa funzione come ignorata ed essere comunque in grado di eseguire il debug di tutto il resto in quel file come normale. Può anche essere utile quando si utilizza un bundler che raggruppa tutto il codice sorgente e le librerie nello stesso file.
Questa caratteristica è, al momento in cui scrivo, ancora sperimentale. Dovrai prima impostare il booleano devtools.debugger.features.blackbox-lines su true nella pagina about:config .
Una volta abilitato, puoi fare clic con il pulsante destro del mouse su qualsiasi riga del codice sorgente e scegliere Ignore line .
Per ora è tutto!
Spero che questi aggiornamenti ti siano piaciuti e che si rivelino utili durante lo sviluppo web. Come sempre, se hai feedback, bug da segnalare o idee per nuove funzionalità per DevTools, fatti sentire! È impressionante vedere fino a che punto sono arrivate le capacità di debug della piattaforma Web e tutti noi possiamo contribuire a renderlo ancora migliore!
