Decisioni dello sviluppatore per la creazione di componenti flessibili
Pubblicato: 2022-03-10Nel mondo reale, i contenuti spesso differiscono notevolmente dai contenuti ordinati e perfettamente adeguati presentati nei design. In aggiunta a ciò, sul Web moderno, gli utenti hanno una gamma sempre crescente di opzioni su come accedono ai siti che creiamo.
In questo articolo, illustreremo il processo di adozione di un progetto apparentemente semplice per un componente di testo e media e decideremo come tradurlo al meglio in codice, tenendo presente le esigenze sia degli utenti che degli autori di contenuti. Non approfondiremo come codificarlo, piuttosto, i fattori che determineranno le nostre decisioni di sviluppo. Prenderemo in considerazione le domande che dobbiamo porre (a noi stessi e agli altri stakeholder) in ogni fase.
Cambiare la nostra mentalità di sviluppo
Semplicemente non possiamo più progettare e sviluppare solo contenuti o condizioni di navigazione "ottimali". Invece, dobbiamo abbracciare la flessibilità e l'imprevedibilità intrinseche del web e costruire componenti resilienti. I mockup statici non possono soddisfare ogni scenario, quindi molte decisioni di progettazione ricadono sugli sviluppatori in fase di compilazione. Che ti piaccia o no, se sei uno sviluppatore dell'interfaccia utente, sei un designer, anche se non ti consideri tale!
Nel mio lavoro presso l'agenzia web specializzata in WordPress Atomic Smash , creiamo siti Web per i clienti che necessitano della massima flessibilità dai componenti che forniamo, garantendo al contempo che il sito abbia un bell'aspetto, indipendentemente dal contenuto che gli lanciano. A volte interpretare un progetto significa chiedere al designer di elaborare ulteriormente le proprie idee (o addirittura di rivalutarle). Altre volte, significa prendere decisioni progettuali al volo o formulare raccomandazioni basate sulla nostra conoscenza ed esperienza. Vedremo alcune delle volte in cui questi approcci potrebbero essere appropriati in questo caso di studio.
Il design
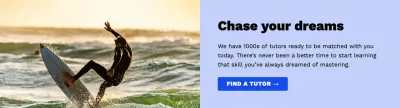
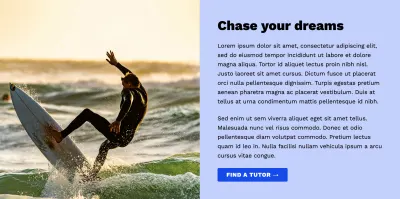
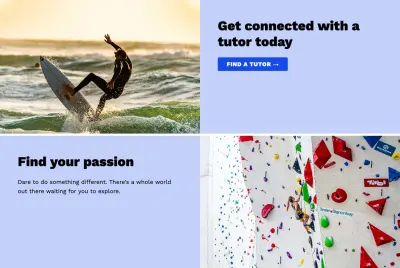
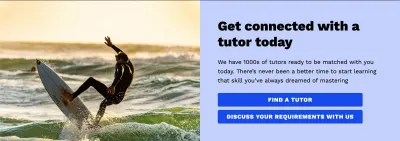
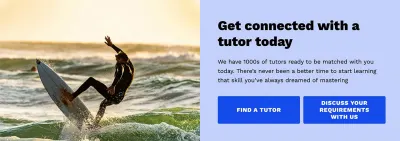
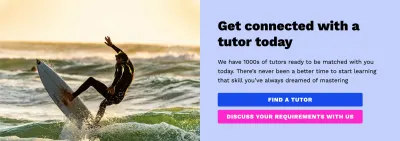
Iniziamo con un design semplice per un componente di testo e media, qualcosa che si vede abbastanza comunemente nelle pagine di destinazione dei prodotti. È costituito da un'immagine o un video a sinistra e da una colonna a destra contenente un'intestazione, un paragrafo di testo e un link di invito all'azione. Questo progetto è per una startup (immaginaria) che aiuta le persone che vogliono apprendere una nuova abilità a trovare un tutor.

Nota: se vuoi passare direttamente al codice e visualizzare tutte le possibili soluzioni su cui ci siamo rivolti per questo componente, puoi trovarlo in questa demo di Codepen.
Disposizione e ordine
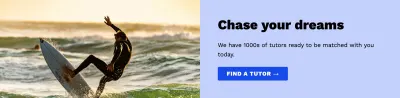
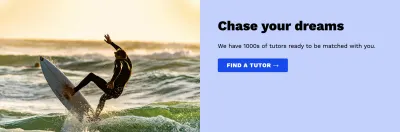
Il designer ha stabilito che ogni altro componente dovrebbe avere il layout capovolto in modo che l'immagine sia a destra e la colonna di testo a sinistra.

Nel layout mobile, tuttavia, l'immagine è in ogni caso impilata sopra il contenuto del testo. Supponendo di costruire questo layout usando Grid o flexbox, potremmo usare flex-direction o la proprietà order per riordinare il layout per ogni secondo componente:
.text-and-media:nth-child(even) { flex-direction: row-reverse; }Vale la pena ricordare che mentre questi riordineranno visivamente il contenuto, non cambia l'ordine DOM. Ciò significa che a una persona ipovedente che naviga nel sito utilizzando uno screen reader, l'ordine dei contenuti potrebbe non apparire logico, saltando da sinistra a destra a destra a sinistra.
Parlando personalmente, nel caso in cui l'unico contenuto in una delle colonne sia un'immagine, ritengo che l'utilizzo della proprietà order sia più o meno corretto. Ma se avessimo due colonne di testo, ad esempio, il riordino con CSS potrebbe creare confusione. In questi casi, abbiamo altre opzioni a nostra disposizione. Potremmo:
- Esprimi i nostri problemi di accessibilità e consiglia di modificare l'ordine visivo per i layout mobili in modo che corrisponda all'ordine del desktop.
- Usa Javascript per riordinare gli elementi nel DOM.
Dobbiamo anche considerare se applicare l'ordine tramite il selettore :nth-child o consentire al client di controllare l'ordine (aggiungendo una classe al componente, diciamo). L'idoneità di ciascuna opzione dipenderà probabilmente dal progetto.
Gestire contenuti di diversa lunghezza
Nel design, la proporzione del contenuto del testo rispetto all'immagine è abbastanza gradevole. Consente all'immagine di mantenere un rapporto di aspetto ideale. Ma cosa dovrebbe succedere se il testo è più lungo o più corto di quello che viene presentato? Affrontiamo prima il primo.
Contenuto più lungo
Possiamo impostare un limite di caratteri nel campo di testo nel nostro CMS scelto (se siamo così inclini), ma dovremmo consentire almeno alcune variazioni nel nostro componente. Se aggiungiamo un paragrafo più lungo, la colonna multimediale opposta potrebbe comportarsi in diversi modi:
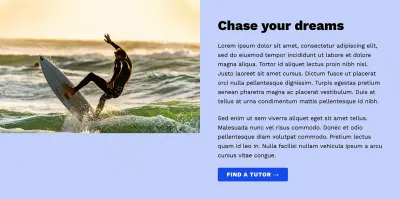
- L'immagine o il video rimane in alto, mentre lo spazio viene aggiunto in basso (fig. 1).
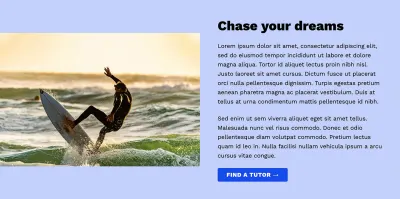
- L'immagine o il video viene centrato, aggiungendo spazio in alto o in basso (fig. 2).
- Le proporzioni dell'immagine o del video vengono ridimensionate in base all'altezza, utilizzando
object-fit: coverper evitare distorsioni e garantire che l'immagine riempia lo spazio disponibile. Ciò significherebbe che alcune parti dell'immagine potrebbero essere ritagliate (fig. 3).



Abbiamo deciso che l'opzione 3 era la più piacevole dal punto di vista visivo e che per la maggior parte gli autori di contenuti sarebbero stati in grado di ottenere immagini appropriate dove sarebbe stato accettabile un piccolo ritaglio. Ma ha rappresentato più una sfida per i contenuti video, dove c'è più rischio che parti importanti possano essere tagliate. Abbiamo optato per un'altra opzione, che consisteva nel creare una variazione diversa del design in cui il video avrebbe mantenuto le sue proporzioni originali e sarebbe stato contenuto entro una larghezza massima invece di allinearsi al bordo della pagina.

Gli autori di contenuti potrebbero scegliere questa opzione quando è più adatta alle loro esigenze.
Inoltre, abbiamo deciso di estendere questa scelta ai casi in cui è stata utilizzata un'immagine anziché un video. Offre al cliente una più ampia varietà di opzioni di layout senza influire negativamente sul design. Visto nel contesto della pagina più ampio, potrebbe anche essere considerato un miglioramento, consentendo pagine più interessanti quando molti di questi blocchi vengono utilizzati su una pagina.
Contenuto più breve
Gestire meno contenuti è un po' più semplice, ma presenta comunque alcuni problemi. Come dovrebbe comportarsi l'immagine quando il contenuto del testo è più breve? Dovrebbe diventare più basso, in modo che l'altezza complessiva del componente sia determinata dal contenuto del testo (fig. 4)? O dovremmo impostare un rapporto di aspetto minimo, in modo che l'immagine non diventi letterbox o consenta all'immagine di assumere la sua altezza naturale e intrinseca? In tal caso, dobbiamo anche valutare se allineare il testo al centro o in alto (fig. 5 e 5a).



Lunghezza dell'intestazione
Non dimentichiamo che dovremo anche testare intestazioni di diverse lunghezze. Nel design i titoli sono brevi e scattanti, raramente si avvolgono su una seconda riga. Ma cosa succede se un'intestazione è lunga diverse righe o il contenuto utilizza molte parole lunghe, con conseguente ritorno a capo del testo in modo diverso? Questo potrebbe essere un problema soprattutto in lingue come il tedesco, dove le parole tendono ad essere molto più lunghe dell'inglese, ad esempio. La dimensione del carattere dell'intestazione nel design consente una lunghezza di linea appropriata quando viene utilizzato in questo layout? Le parole lunghe devono essere sillabate quando vanno a capo? Questo articolo di Ahmad Shadeed affronta il problema della lunghezza del contenuto e include alcuni suggerimenti utili su come affrontarlo nei CSS.

Gli autori di contenuti possono omettere del tutto un titolo dove gli conviene? Questo ci porta alla considerazione successiva.
Omissione di contenuto
Costruire questo componente nel modo più flessibile possibile significa assicurarsi che gli autori di contenuti possano omettere determinati campi e mantenere l'aspetto e il corretto funzionamento del design. Sembra ragionevole che il cliente desideri omettere il corpo del testo, il collegamento o anche l'intestazione quando utilizza questo componente in natura. Dobbiamo fare attenzione a testare ogni possibile combinazione di contenuti, in modo da poter essere sicuri che il nostro componente non si romperà sotto stress. È buona norma assicurarsi di non eseguire il rendering di tag HTML vuoti quando il contenuto del campo non è presente. Questo ci aiuterà a evitare bug di layout imprevisti.

Possiamo limitare gli autori di contenuti con campi "obbligatori" nel CMS, ma forse potremmo anche voler considerare scenari in cui un cliente potrebbe scegliere di omettere l'immagine o, al contrario, senza alcun contenuto di testo? Potrebbe essere utile fornire loro queste opzioni. Ecco un esempio di come potremmo scegliere di eseguire il rendering del componente in questi casi:

Indentando un po' di più il testo e aumentando la larghezza del corpo del testo, possiamo mantenerlo equilibrato, anche quando non c'è immagine.
Collegamenti multipli
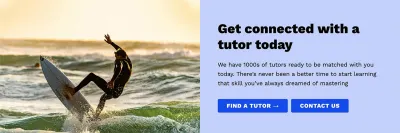
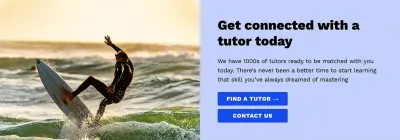
L'omissione del contenuto è uno scenario. Ma ad Atomic Smash, abbiamo riscontrato che più spesso i clienti desideravano la possibilità di aggiungere più di un collegamento al componente. Questo ci presenta un'altra scelta: come disporre più collegamenti? Li disponiamo uno accanto all'altro (fig. 8) o li accatastiamo verticalmente (fig. 8a)?


Come gestiamo i titoli dei link di lunghezze molto diverse? Un bel trucco è impostare le larghezze di entrambi i collegamenti alla larghezza massima del più lungo (fig. 9). (Questo articolo copre proprio questo.) Funziona bene per i pulsanti impilati verticalmente, mentre disporli orizzontalmente ci offre ancora più scelte (fig. 9a).


Abbiamo bisogno di uno stile di collegamento secondario, per differenziarli? Queste sono tutte domande da considerare.

Potrebbe anche essere necessario considerare (nel caso di un singolo collegamento) se, in effetti, l'area selezionabile del collegamento debba comprendere l'intero componente, in modo che gli utenti possano fare clic su di esso in qualsiasi punto per attivare il collegamento. Questa scelta potrebbe forse dipendere dal contesto più ampio. È certamente comune nelle interfacce utente basate su carte.
video
Quando il componente viene utilizzato per il video anziché per un'immagine statica, potremmo notare che il design omette alcune informazioni chiave. Come viene controllata la riproduzione video? In bilico? Si riproduce automaticamente durante lo scorrimento? Dovrebbero esserci controlli visibili all'utente?
Se il video viene riprodotto al passaggio del mouse, dobbiamo considerare come l'utente di un dispositivo senza funzionalità al passaggio del mouse accede al contenuto video. In alternativa, se il video viene riprodotto automaticamente, dovremmo considerare di impedirlo agli utenti con una preferenza per i movimenti ridotti, che potrebbero soffrire di disturbi vestibolari (o potrebbero semplicemente voler evitare animazioni stridenti). Dovremmo anche fornire a tutti gli utenti un modo per interrompere il video quando lo desiderano.
Mettendolo nel contesto
Un problema nel concentrarsi così da vicino sui componenti quando si tratta di web design, è che a volte ci dimentichiamo di considerare come appariranno i componenti che creiamo nel contesto della pagina web generale. Dovremo considerare la spaziatura, sia tra componenti dello stesso tipo che in un layout di pagina in cui altri componenti sono intervallati.
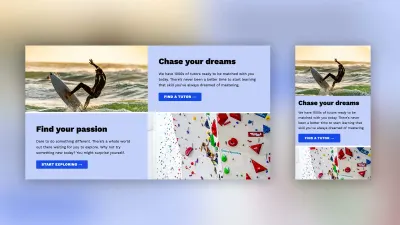
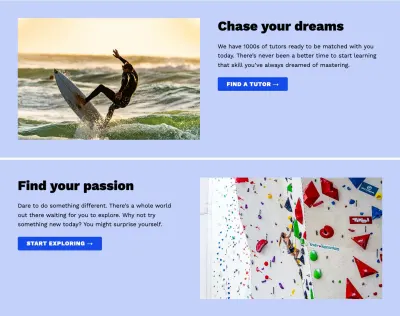
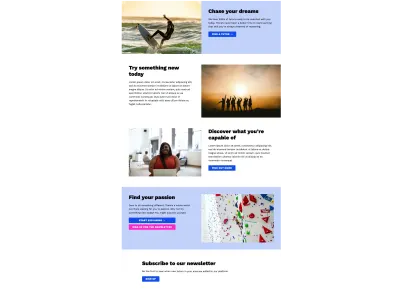
Questi componenti di testo e media sono progettati per essere utilizzati con parsimonia, creando un accattivante tocco di colore e una pausa da un layout altrimenti lineare. Ma utilizzando WordPress, un autore di contenuti potrebbe facilmente decidere di costruire un'intera pagina composta solo da questi componenti. Potrebbe finire per sembrare piuttosto noioso e per niente l'effetto che speravamo!
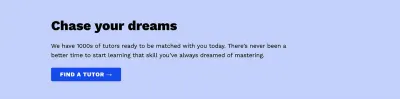
Durante il processo di costruzione, abbiamo deciso di aggiungere un'opzione per omettere il colore di sfondo. Ciò ci consente di suddividere la pagina e renderla più interessante:

Potremmo applicare un modello usando :nth-child o aggiungere un campo nel CMS per dare al cliente un controllo più creativo.
Sebbene questo non facesse parte del progetto originale, mostra che una linea di comunicazione aperta tra designer e sviluppatore può aiutare a creare risultati migliori in termini di progetti più flessibili e robusti.
Stili di testo WYSIWYG
Quando consideriamo il contenuto, dobbiamo considerare non solo la lunghezza del testo, ma gli elementi HTML effettivi che potrebbero essere consentiti nel campo del corpo del testo. Gli autori dei contenuti potrebbero voler aggiungere più paragrafi, link di ancoraggio, elenchi e altro alla copia del corpo. In Atomic Smash ci piace fornire un campo WYSIWYG (What You See Is What You Get) o rich text per queste aree, che può consentire molti elementi diversi. È importante eseguire il test con diversi tipi di contenuto e lo stile in modo appropriato, incluso il test per un contrasto cromatico sufficiente su tutti i colori di sfondo utilizzati.

Avvolgendo
Abbiamo toccato molte decisioni diverse coinvolte nella costruzione di questo componente apparentemente semplice. Potresti anche essere in grado di pensare ad alcuni altri che non abbiamo trattato qui! Considerando ogni aspetto del design e come potrebbe essere utilizzato nel contesto, abbiamo finito con qualcosa di molto più versatile, che si spera dovrebbe portare a clienti più felici!
A volte, più viene omesso da un progetto, più tempo e attenzione saranno richiesti da uno sviluppatore. Di seguito ho messo insieme un elenco di controllo di cose da testare e mettere in discussione durante la creazione di un componente, che potresti trovare utile. Può essere adattato anche per diversi componenti.
Essere in grado di guardare oltre l'apparente semplicità, scomporre un componente nelle sue parti costitutive, porre domande chiave (anche prima che avvenga qualsiasi sviluppo) e persino considerare usi futuri, sono tutte abilità che saranno utili a qualsiasi sviluppatore durante la creazione di siti Web e ti aiuterà a fornire stime molto più accurate quando richiesto. Una buona comunicazione di squadra e un forte processo collaborativo sono inestimabili per la costruzione di siti resilienti, ma il risultato finale vale la pena investire nel coltivare questa cultura. Introduciamo la flessibilità nei nostri processi di progettazione e costruzione.
La lista di controllo
Cose da testare:
- Accessibilità del layout (mobile e desktop).
- Immagini con diverse proporzioni intrinseche: sono ritagliate in modo appropriato?
- Corpo del testo più lungo e più corto (inclusi più paragrafi).
- Intestazione più lunga e più corta (comprese varie lunghezze di parole).
- Omettendo (variamente) l'intestazione, il corpo del testo, i collegamenti e l'immagine.
- Collegamenti multipli (incluse diverse lunghezze del testo del collegamento).
- Accessibilità dei contenuti video.
- Contenuto del testo WYSIWYG (include collegamenti, elenchi, ecc. nel corpo del testo).
- Verifica nel contesto: include più componenti (con diverse opzioni di contenuto), nonché altri componenti combinati nel layout della pagina.
