Come sviluppare un editor di testo per il Web
Pubblicato: 2022-03-10Lavoro per Readymag, che crea uno strumento di progettazione basato su browser che aiuta le persone a creare siti Web, portfolio e tutti i tipi di pubblicazioni online, senza codifica. Molti widget sono disponibili nel nostro strumento e il widget di testo è uno dei più utilizzati.
Il widget di testo è un campo di immissione di testo in cui l'utente può applicare uno stile al testo utilizzando una serie di controlli nell'editor. Ogni controllo applica una proprietà CSS al testo. Dal lato dell'utente, sembra un normale campo per l'immissione di testo, ma dietro la sua apparente semplicità si nascondono un numero enorme di processi complessi.
In questo articolo, spiegherò le sfide che la mia azienda ha dovuto affrontare e le soluzioni che abbiamo utilizzato per creare un widget di testo nella nostra applicazione. Analizzerò anche come l'abbiamo implementato e cosa abbiamo imparato lungo il percorso e come funziona la digitazione sul Web in generale.
Modifica del testo sul Web
Esistono diversi modi per implementare i campi di input di testo sul Web. Potremmo usare un semplice campo di testo, o un elemento textarea multilinea, o l'attributo contenteditable per rendere modificabile un input, o document.designMode = on . Come sono differenti?

Gli elementi input e textarea sono ideali per aggiungere testo a una pagina, ma non forniscono un'esperienza di formattazione del testo avanzata. Per questo, possiamo utilizzare l'attributo contenteditable per rendere modificabili quasi tutti gli elementi e abilitare l'uso di stili di testo.
Vedi la penna "Input di testo" di Ilya Medvedev.
Se devi modificare l'intera pagina in una volta, puoi utilizzare document.designMode . Questa modalità consente di modificare qualsiasi elemento all'interno di un determinato documento, anche un iframe .
Abbiamo optato per l'attributo contenteditable , che include tutte le funzionalità di modifica del testo necessarie. Con questo attributo, qualsiasi testo sulla pagina diventa modificabile, il che è molto importante se vogliamo consentire alle persone di applicare uno stile al testo con CSS . Ad esempio, gli utenti possono quindi applicare direttamente uno stile alle sezioni selezionate o all'intero testo.
Stili di testo e proprietà dei caratteri
Consentiamo agli utenti di dare uno stile al testo in qualsiasi modo desiderino, fornendo accesso a tutte le opzioni che CSS fornisce immediatamente. Oltre alle proprietà ben note, come font, stile, colore e decorazione, diamo agli utenti l'opportunità di utilizzare le funzionalità dei font OpenType, come legature, set stilistici, frazioni e così via. Queste funzionalità funzionano tramite la proprietà CSS font-feature-settings , che consente agli utenti di personalizzare gli stili di testo.
Nota : consiglio vivamente di leggere l'eccellente articolo di Sparanoid che mostra tutte le funzionalità di OpenType.

La tipografia moderna ha fatto un grande passo avanti, consentendo l'uso di caratteri variabili sul Web tramite la proprietà font-variation-settings .

Ogni carattere variabile ha proprietà variabili i cui valori possono essere modificati. Ad esempio, in un font standard, puoi modificare il peso del font utilizzando valori strettamente specificati ( 400 , 500 , 600 e così via), mentre in un font variabile puoi utilizzare qualsiasi valore nell'intervallo disponibile, fornendo possibilità più estese per lo stile del testo.
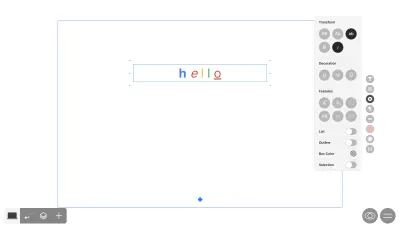
.style-1 { font-weight: 600; } .style-2 { font-variation-settings: "wght" 777; }Di seguito puoi vedere un esempio di come lavorare con un carattere variabile appare in un widget di testo.
Oltre ai valori registrati ( wght , wdth , slnt , ecc.), i creatori di font possono anche creare le proprie caratteristiche di carattere univoche (come nell'esempio sopra). Per dare ai nostri utenti l'opportunità di utilizzare tutte le possibili funzioni dei caratteri, abbiamo bisogno prima di tutto di queste informazioni.
Tutte le funzionalità che desideri utilizzare devono essere definite nel file del carattere. Diamo un'occhiata alle sue specifiche. Ciascun font può essere rappresentato sotto forma di tabelle, fornendo tutte le diverse informazioni utilizzate durante il rendering dei suoi caratteri.
Usiamo due tabelle per raccogliere queste informazioni sui caratteri:
- Tabella di sostituzione dei glifi
La tabella di sostituzione dei glifi (GSUB) contiene un elenco di dati di rendering dei glifi. L'oggettoGSUB.featureListè un'enumerazione delle caratteristiche dei caratteri e delle relative proprietà. Puoi visualizzare un esempio di dati nella tabella su GitHub. In questa tabella, il campotagè il più interessante. Questo è il nome della funzione del carattere e indica che questa funzione è disponibile con questo carattere. Possiamo tranquillamente usare iltagnella proprietàfont-feature-settings. - Tabella delle variazioni dei caratteri
La tabella delle variazioni dei caratteri (fvar) è una rappresentazione delle proprietà delle variabili associate a un carattere. Un esempio della tabella è disponibile anche su GitHub. Ogni oggetto è una proprietà del carattere, con una descrizione dei possibili valori (min,max, default) e un nome localizzato (se presente). Usiamo questi valori con la proprietàfont-variation-settings.
Con l'aiuto di queste due tabelle, possiamo soddisfare tutte le nostre esigenze: utilizzare le proprietà dei caratteri variabili e le varie funzioni dei caratteri. I dati risultanti vengono visualizzati nei controlli del widget di testo nell'editor, in cui gli utenti possono definire lo stile del testo senza utilizzare alcun codice.
Usando la tua tastiera
L'immissione di testo è uno degli aspetti più importanti dell'esperienza utente del widget di testo. Oltre a abilitare le scorciatoie per lavorare con il testo, abbiamo dovuto affrontare alcune sfide insolite. La navigazione del testo con i tasti freccia era sicuramente uno di questi.

Durante la modifica dell'utente, il widget di testo mostra anche i caratteri nascosti, come spazi unificatori e interruzioni di riga. Sono implementate come icone SVG inserite nel testo, il che pone un problema: se utilizziamo contenteditable , queste icone impediscono agli utenti di spostare il cursore con i tasti freccia.

La soluzione è abbastanza semplice: usa un span e lo pseudo-elemento :before . In questo modo, il browser percepisce l'icona come testo e i tasti freccia funzionano alla grande.
span:before { content: ""; height: 1em; position: relative; background-repeat: no-repeat; background-image: url("data:image/svg+xml,..."); background-position: center bottom; background-size: 1em; }Scorciatoie
Sono disponibili due scorciatoie da tastiera per incollare il testo in un widget di testo.
Cmd / Ctrl + V incolla il testo dagli appunti e mantiene tutti gli stili che aveva nel documento originale. Se il testo è stato copiato da un'applicazione come Pages, Notes, Word o Google Docs, gli appunti conterranno informazioni HTML, non solo testo normale. Questo HTML può essere analizzato e incollato mantenendo gli stili originali.
Puoi ottenere i dati HTML come segue:
// https://www.w3.org/TR/clipboard-apis/#reading-from-clipboard document.addEventListener('paste', (e) => { const text = e.clipboardData.getData('text/plain'); const html = e.clipboardData.getData('text/html'); handlePaste(); });Inoltre, abbiamo la scorciatoia Cmd + Maiusc + V. Quando inserisci del testo utilizzando questa combinazione di tasti, il browser lascerà i dati semplici nel payload, quindi lo stile è controllato dalla destinazione di incollaggio. Queste scorciatoie esistono nel browser per impostazione predefinita, ma devi ricordarti di implementarle nel tuo progetto.
Selezione e messa a fuoco del testo
Vedi la penna "Esempio di selezione" di Ilya Medvedev.
La selezione del testo aiuta gli utenti a vedere quale parte di testo è attualmente in fase di modifica. Proviamo un semplice esempio: un campo di input con un pulsante per controllare il grassetto del testo.
In questo esempio, possiamo selezionare una parte di testo e premere il pulsante Bold , e la selezione nel testo rimarrà in seguito. Ma cosa succede se il nostro esempio è più complicato? Supponiamo di aggiungere un campo di input al selettore della dimensione del testo. In questo caso, l'attenzione si sposterà sul nuovo input.
Ci sono due opzioni per risolvere questo problema :
- Dopo ogni evento di input, forziamo lo stato attivo per tornare al blocco di testo. In questo caso, la selezione inizierà a lampeggiare dopo un certo numero di eventi di input: non lo vogliamo.
- Possiamo aggiungere il blocco di testo a un
iframe. Come probabilmente saprai, uniframeha il proprio oggettowindowglobale. Quindi, finché la selezione è all'internoiframe, persisterà anche se lo stato attivo viene spostato all'esterno.
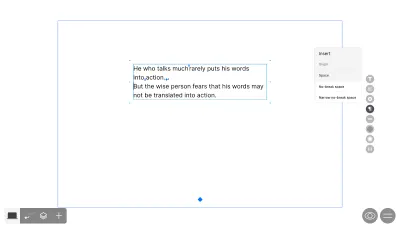
Abbiamo finito con un widget di testo avvolto in iframe . Quindi, finché la selezione è all'interno iframe , persisterà anche se lo stato attivo viene spostato all'esterno. Dai un'occhiata allo screenshot qui sotto. Abbiamo due selezioni sulla pagina: il frammento selezionato nel widget di testo e il valore selezionato della dimensione del testo nel controllo.

Prestazioni durante l'immissione di testo
La reattività della tua interfaccia di modifica del testo è importante. Monitora attentamente il valore dei fotogrammi al secondo (FPS), soprattutto quando si tratta di attività come la modifica del testo ad alta velocità o la modifica della dimensione del carattere.
Readymag ha due viewport: desktop e mobile . Gli stili di testo possono apparire diversi in ciascuno. Durante l'immissione del testo, l'editor eseguirà vari calcoli per sincronizzare i dati tra le viste. L'elevata reattività si ottiene utilizzando l'API del browser: requestAnimationFrame e requestIdleCallback :
-
requestAnimationFrameviene chiamato ogni volta che si aggiorna lo schermo; -
requestIdleCallbackviene chiamato solo quando il browser è inattivo.
Questo è un ottimo modo per eseguire operazioni noiose senza bloccare il thread principale.
Accessibilità
Abilitare l'accessibilità è una delle pratiche più importanti nello sviluppo web di oggi. Se il tuo sito web è progettato pensando all'accessibilità, consentirà a più persone di accedere al tuo prodotto . Ciò significa accogliere non solo le persone con disabilità ma anche gli utenti su diverse piattaforme: dispositivi desktop e touch, lettori di schermo, apparecchi acustici e così via. Per capire quanto possa essere importante rendere accessibili i progetti, consiglio di controllare le recenti statistiche sull'accessibilità.
Per iniziare a incorporare le pratiche di accessibilità al web, controlla prima le Linee guida per l'accessibilità dei contenuti web (WCAG), la risorsa più completa sull'argomento. E fintanto che Readymag è uno strumento per la pubblicazione, oltre alle WCAG, dobbiamo anche seguire le Authoring Tool Accessibility Guidelines (ATAG).
Il nostro team è attualmente nella fase di integrazione dell'accessibilità nell'editor. Negli articoli successivi, condivideremo di più sul nostro viaggio verso la piena integrazione dell'accessibilità in Readymag. Puoi anche controllare qualsiasi lavoro realizzato con Readymag utilizzando la nostra checklist di accessibilità.
Migliori pratiche
Infine, ecco alcuni suggerimenti per aiutarti a sviluppare un editor di testo sul web:
- Pensa attentamente al layout.
Identifica in anticipo quali capacità ti servono e come lavorerai con gli elementi nell'editor di testo. - Imposta test visivi.
Quando lavori con il testo, non puoi fare affidamento interamente sul risultato del test dello snapshot. Potresti ottenere il risultato corretto nel test, aspettandoti il CSS fornito per il blocco, ma a volte il risultato potrebbe non essere quello che ti aspettavi. - Metti alla prova il tuo lavoro in diversi browser.
Sebbene la maggior parte dei browser supporti abbastanza bene le nuove funzionalità online, spesso si verificano problemi con la visualizzazione degli stessi stili in browser diversi. - Usa i flag di funzionalità per uno sviluppo più sicuro di nuove funzionalità.
- Misura FPS nel browser quando inserisci il testo.
Non eseguire attività ad alta intensità di CPU in un singolo thread. - Non aver paura di sperimentare .
- Ultimo ma non meno importante, prova Text Widget in Readymag.
Alcuni link utili
- "La demo CSS completa per le funzionalità OpenType", Sparanoid
- "Introduzione ai caratteri variabili sul Web", web.dev
- "Tipografica fantastica", Joel Galeran
- "Caratteri variabili", Nick Sherman
- Fontkit
- OpenType.js
