La sfida della progettazione di siti Web per schermi di grandi dimensioni
Pubblicato: 2021-10-07I dispositivi mobili hanno preso il controllo del web. Pertanto, così tanta attenzione da parte dei designer è stata (giustamente) rivolta a garantire che i siti Web che costruiamo siano compatibili. Perfezioniamo costantemente il modo in cui implementiamo le funzionalità reattive in modo che funzionino perfettamente su schermi di piccole dimensioni.
Anche se questo è uno sforzo utile, ci sono altri schermi a cui pensare. Anche le finestre di grandi dimensioni sono una considerazione piuttosto importante. È raro trovare nuovi dispositivi desktop o laptop con risoluzioni dello schermo inferiori a 1080p (1920 x 1080) . E i monitor 4k (3840 × 2160) e 8k (7680 x 4320) offrono ancora più spazio sullo schermo.
Sfruttare i grandi schermi può essere una sfida. La chiave sta nella creazione di un layout che sia utilizzabile e leggibile. Inoltre, è necessario prestare attenzione per evitare di sovraccaricare gli utenti posizionando troppo di fronte a loro.
Se stai cercando di creare un sito Web che sfrutti gli schermi di grandi dimensioni, abbiamo messo insieme alcune regole generali. Potrebbero non adattarsi a tutte le situazioni, ma ti forniranno alcuni fattori su cui rimuginare prima di diventare grande.
Ridimensiona il testo e i contenitori principali di conseguenza
Il testo a tutta larghezza su uno schermo 1080p o 4k è un grande no-no. Ci vuole troppo sforzo per leggere e tenere traccia di dove ti trovi all'interno di un passaggio. Più testo hai, più difficile sarà da digerire per gli utenti.
Pertanto, il testo funziona meglio quando si trova all'interno di un contenitore di larghezza limitata. Considera una larghezza ideale non superiore a 900-1200 pixel. Anche lo spazio bianco è importante in quanto consente un po' di respiro. Sperimenta contenitori di varie dimensioni, margini e spaziatura interna per trovare ciò che funziona meglio con il tuo layout.

Il dimensionamento dei caratteri è anche un fattore chiave quando si progetta per schermi di grandi dimensioni. L'aumento della dimensione del carattere aiuta il testo a risaltare e limita anche il numero di caratteri visualizzati su una determinata riga.
Infine, considera l'aumento della proprietà CSS line-height per un'adeguata spaziatura verticale tra le linee. Ciò migliora la leggibilità e aggiunge una certa apertura al design generale.

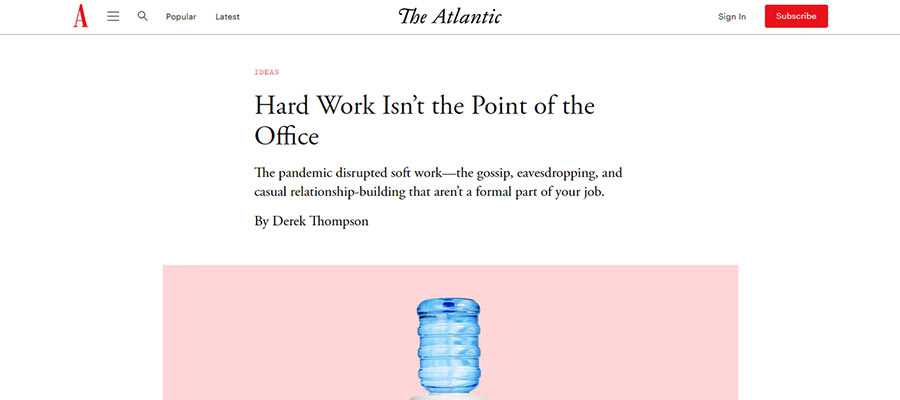
L'Atlantico limita il testo dell'articolo a un contenitore stretto e di facile lettura.
Approfitta dei layout a più colonne
Uno dei grandi vantaggi dell'utilizzo di spazio aggiuntivo sullo schermo è che offre molto spazio per i layout a più colonne. Forse è per questo che questa tecnica è spesso vista sui siti web orientati alle notizie.
Con una griglia tradizionale da 1.000 pixel e un layout composto da tre o più colonne, il contenuto all'interno tende a essere compresso. Una larghezza della pagina di, diciamo, 1.800 pixel consente di distanziare le colonne con margini sostanziali. E c'è ancora spazio per aggiungere il riempimento interno della colonna aumentando anche la dimensione del carattere.
Una pagina più ampia può anche consentire l'utilizzo di alcune configurazioni avanzate delle colonne. Ad esempio, pensa a un'area "Ultime notizie" che occupa la metà sinistra della pagina, completa di un'immagine in primo piano. Quindi, due colonne con larghezza del 25% mostrano altri titoli basati su testo a destra.
Questo potrebbe essere il tipo di layout perfetto per schermi di grandi dimensioni. Evita lo spreco di spazio rendendo potenzialmente più facile per gli utenti identificare i contenuti che li interessano.
Ancora meglio è che una combinazione di CSS Grid e media query ti consente di soddisfare le risoluzioni dello schermo più grandi mentre ti adatti con grazia a quelle più piccole.

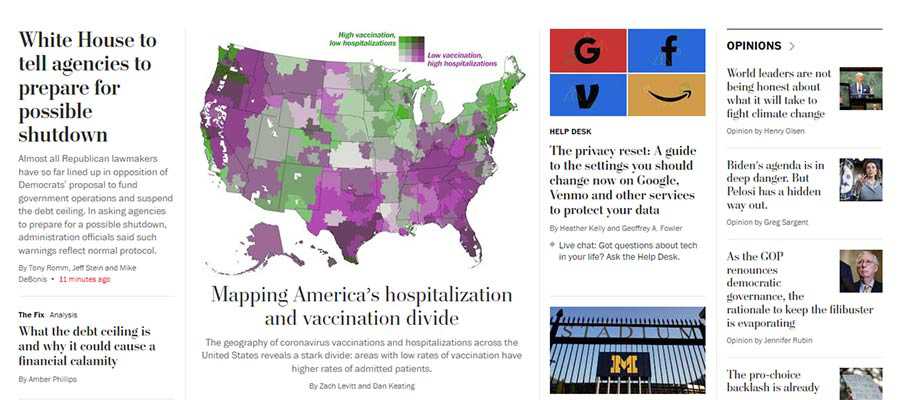
La home page a più colonne del Washington Post.
Tieni gli elementi importanti a portata di mano
Tra le potenziali insidie di un layout super ampio c'è che alcuni elementi chiave potrebbero richiedere che il cursore dell'utente percorra una distanza piuttosto lunga. Per lo meno, è un inconveniente e una scarsa UX. Nel peggiore dei casi, potrebbe essere considerato un problema di accessibilità piuttosto grande.
Tuttavia, queste preoccupazioni possono essere affrontate attraverso la progettazione. Una barra di navigazione in alto può essere centrata orizzontalmente sullo schermo in modo che non richieda un sacco di movimenti del mouse. Renderlo compatibile con la tastiera può garantire che sia accessibile a coloro che non utilizzano un dispositivo di puntamento.
La larghezza extra significa anche che altri pezzi importanti potrebbero perdersi facilmente in una foresta piena di contenuti. Elementi come i moduli di accesso e gli inviti all'azione devono essere collocati in aree ad alta visibilità.
Integrarli nell'intestazione del sito o in una barra laterale statica sono possibili soluzioni. Un'intestazione "appiccicosa" può anche fornire un percorso per mantenere gli elementi più importanti costantemente a portata di mano.
C'è molto spazio per la creatività. Ma l'idea principale è assicurarsi che gli utenti non debbano attraversare costantemente la larghezza del loro schermo per arrivare dove vogliono andare.

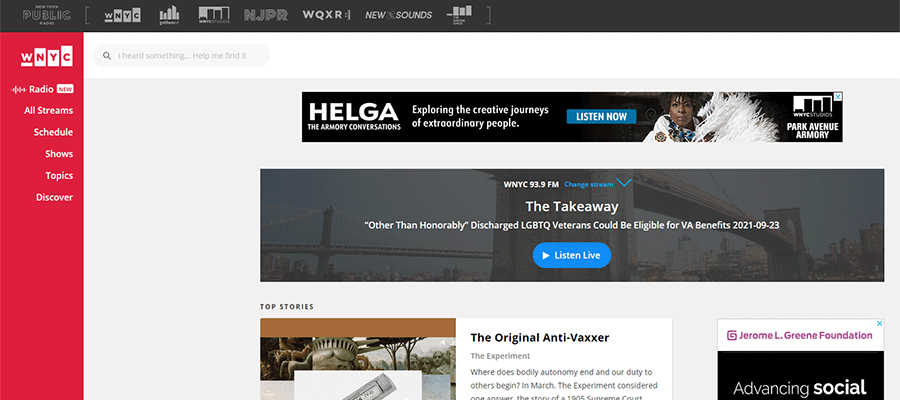
WNYC Radio utilizza una barra laterale statica dai colori vivaci per mantenere in vista la navigazione del proprio sito web.
Usa modelli di progettazione prevedibili
Prendendo in considerazione tutto quanto sopra, il tema principale è la creazione di un modello di progettazione prevedibile. Ciò significa che il layout del sito Web consente ai contenuti di fluire in modo intuitivo. Sebbene alcuni elementi possano essere progettati per attirare l'attenzione, non dovrebbero sminuire l'esperienza utente complessiva.
Come funziona in pratica? Un esempio è il suddetto layout a più colonne. Ci possono essere diverse sezioni in una pagina che utilizzano colonne, ognuna con il proprio numero e posizionamento univoci. Va bene, purché ci siano coerenza nella spaziatura, nella tipografia e negli stili correlati.
In un sito web orientato alle notizie, ciò potrebbe significare che le sezioni "Tecnologia" ed "Editoriale" hanno layout di colonna diversi. La sezione "Ultime notizie" potrebbe anche utilizzare un colore di sfondo diverso. Se sono coerenti nell'aspetto, tuttavia, aiuta a creare un flusso evitando anche un'esperienza di navigazione monotona. Ogni sezione si distingue, ma si fonde con il design generale.
Come per qualsiasi progetto di design, è necessaria molta pianificazione e sperimentazione quando si progetta pensando a schermi di grandi dimensioni.

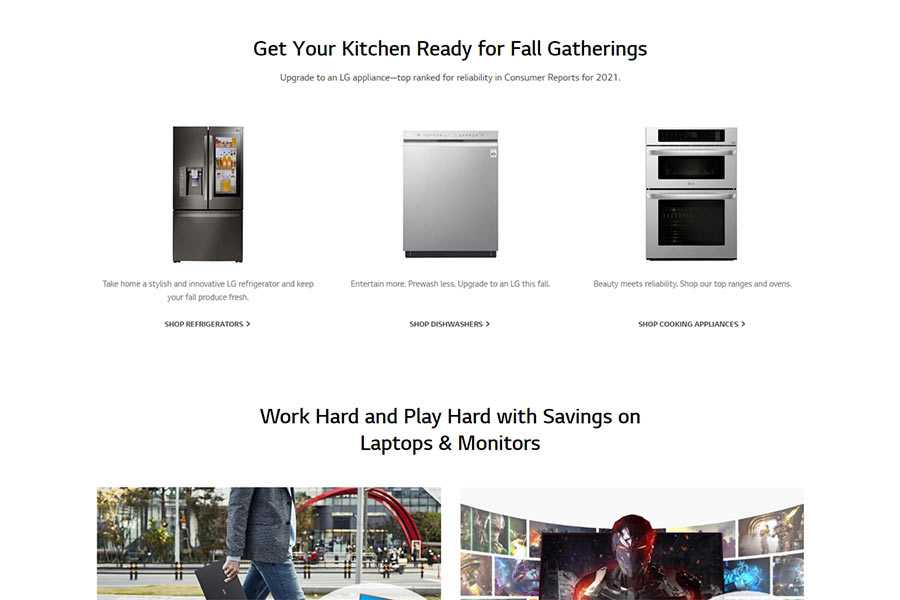
LG utilizza uno schema alternato di layout delle colonne sulla propria home page.
Fai un uso efficace di quei pixel extra
Il bello degli schermi grandi e ad alta risoluzione è che possono essere utilizzati per creare un'esperienza coinvolgente. Lo vediamo sempre con giochi, film e altri media.
Realizzare questo con un sito Web è un po' più una sfida, però. È particolarmente difficile con un sito ricco di testo. Ci sono alcuni rischi definiti quando si tratta di usabilità.
Tuttavia, un layout ben realizzato può sfruttare efficacemente lo spazio aggiuntivo sullo schermo. Si tratta di garantire una navigazione facile, leggibilità e coerenza nel design.
Tuttavia, questi sono i principi che i web designer praticano ogni giorno. Tienili a mente e creerai un sito Web che sembra perfetto per i pixel su qualsiasi cosa, da un telefono portatile a un enorme monitor 8k.
