Progettazione di un lettore musicale reattivo in Sketch (Parte 2)
Pubblicato: 2022-03-10La nostra premessa nella creazione di tutte le icone è quella di utilizzare forme di base il più spesso possibile, invece di elementi vettoriali personalizzati. Le forme sono molto più facili da impostare e modificare e saremo ancora in grado di combinarle in forme più complesse usando le operazioni booleane.
Ulteriori letture su SmashingMag:
- Utilizzo di Sketch per un web design reattivo
- Schizzo vs. Figma: La resa dei conti
- Progettare con dati reali nello schizzo utilizzando il plug-in Craft
- Schizzo Con Design Materiale
La griglia ostacolerebbe più che aiutare nella creazione delle icone, quindi puoi nasconderla con Ctrl + G .
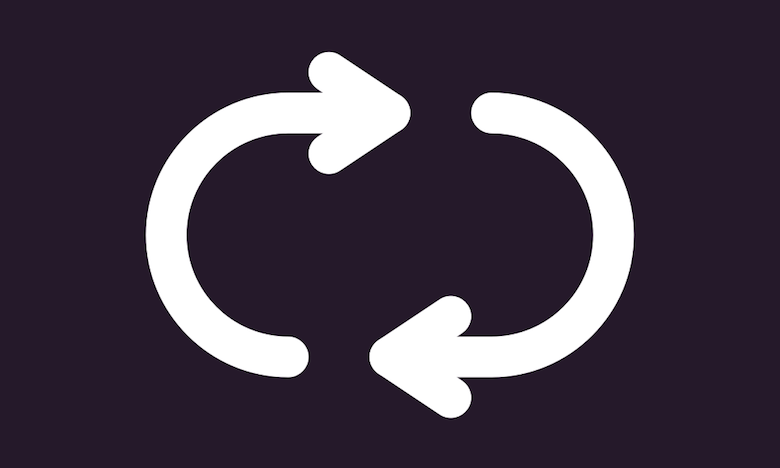
Iniziamo con l'icona di ripetizione nell'angolo in basso a sinistra.

Ripeti dopo di me
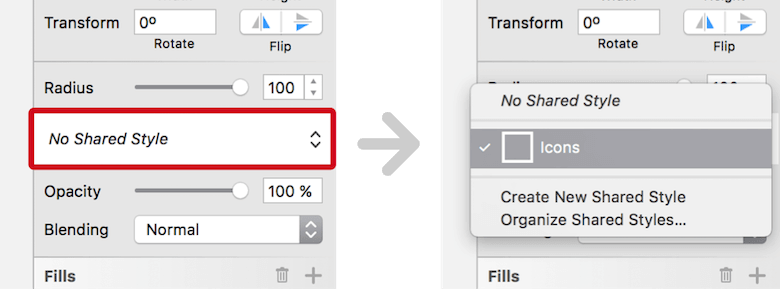
L'icona di ripetizione si basa su un semplice rettangolo, con dimensioni di 22 × 12 pixel e angoli completamente arrotondati. Passa di nuovo dal riempimento a un bordo, in modo da poter impostare la posizione su "centro" e lo spessore su "2". Per il colore, scegli il bianco; le "estremità" devono essere impostate sull'icona centrale nelle opzioni del bordo. C'è anche la possibilità che vorremo utilizzare le stesse proprietà per le altre icone, quindi imposta uno stile condiviso: fai clic sul menu a discesa in Impostazioni che dice "Nessuno stile condiviso", seleziona "Crea nuovo stile condiviso" e chiamalo "Icone".

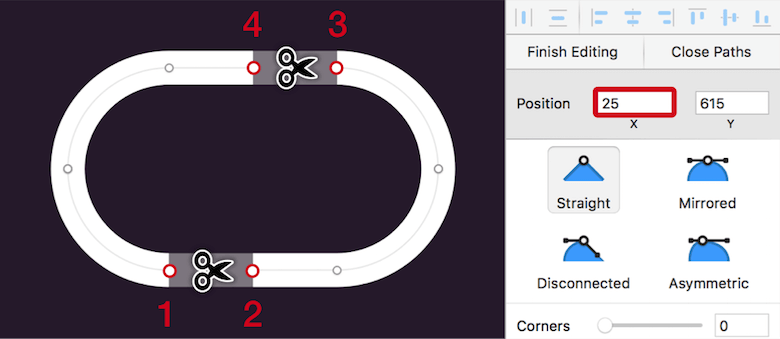
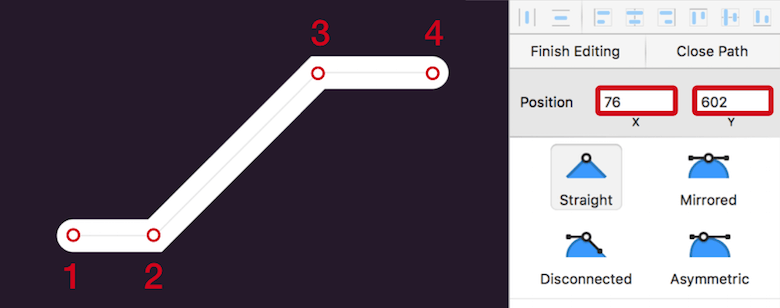
Dopo aver ingrandito il rettangolo con Cmd + 2 , entrare in modalità punto vettoriale con Enter . Aggiungi un primo punto al segmento rettilineo in basso a sinistra, dove incontra la curva. Copia la sua posizione X nell'Inspector; aggiungi un altro punto a destra e incolla questo valore ma aggiungi "+5". Fai lo stesso per il segmento superiore dritto, ma sul lato destro: aggiungi un punto in cui si incontra con la curva, copia la posizione X , aggiungi un punto a sinistra, incolla questo valore e sottrai "-5px". Ora, usa di nuovo lo strumento Forbici per tagliare i segmenti tra i punti: prima in basso a sinistra, poi in alto a destra.

Per le frecce, possiamo utilizzare nuovamente il simbolo "Freccia": inseriscilo, staccalo, rimuovi il gruppo, imposta lo spessore del bordo su "2" e ridimensionalo a un'altezza di 3 pixel sulla tela tenendo Shift (quindi che il rapporto sia mantenuto). Infine, allinealo al segmento inferiore della forma base.
Nota: potrebbe essere necessario modificare la posizione Y con incrementi di 0.1 pixel. Il modo più semplice è mettere a fuoco questo campo di input, tenere premuto il tasto Alt e aumentare o diminuire il valore con il tasto freccia up o down .
Infine, duplica la freccia, ruotala orizzontalmente e allineala al segmento superiore. Sposta tutti gli elementi in un gruppo "Ripeti" per completare questa prima icona.

A caso
Mentre abbiamo iniziato con un rettangolo per l'icona di ripetizione, l'icona shuffle si basa su una forma vettoriale a mano libera.
Sposta la tela un po' a destra, lontano dalla prima icona, e premi V per lo strumento Vettore. Ma prima di iniziare a disegnare, imposta il menu a discesa "Rotonda" (sotto il cursore degli angoli nel pannello Impostazioni) su "Arrotonda fino ai bordi dei pixel pieni", che impedirà la creazione di punti con numeri decimali.
Ora, fai clic per aggiungere un punto, quindi tieni premuto Shift (per vincolare il movimento all'asse orizzontale), vai leggermente a destra e fai un altro clic. Premendo Escape si interromperà il processo di disegno e sarà possibile mettere a fuoco nuovamente il primo punto con un clic. Come con l'icona di ripetizione, copia la sua posizione X nell'Inspector, premi di nuovo Escape , seleziona il secondo punto, focalizza il suo campo X e inserisci il valore lì, ma aggiungi "+5". Premendo Enter si sposterà il punto di 5 pixel a destra dell'altro punto.
Continua a creare la forma vettoriale: inserisci un terzo punto in alto a destra con un clic. Premi Escape , focalizza di nuovo il secondo punto, copia la sua posizione "X", inseriscilo nel terzo punto, ma aggiungi "+10". Copia anche la posizione Y , ma al contrario, sottrai qui 10 pixel per spostare il punto verso l'alto. Per l'ultimo punto, è necessario vincolare nuovamente il movimento all'asse orizzontale con Shift e un clic a destra. Offset questo uno di 7 pixel sull'asse X dal terzo punto. Premi Escape due volte quando hai finito.
Puoi anche inserire prima tutti i punti istintivamente e abbinare le loro coordinate tra loro in seguito.

X (e Y ) da un punto all'altro per il posizionamento corretto. (Grande anteprima)Assegna a questa linea lo stesso aspetto dell'icona di ripetizione; lo stile condiviso che abbiamo impostato in precedenza lo rende possibile. Apri il menu a discesa "Nessuno stile condiviso" in Impostazioni e seleziona "Icone".
Oltre alle estremità arrotondate, anche i due punti centrali devono essere leggermente arrotondati. Seleziona tutti i punti con Cmd + A mentre sei ancora in modalità punto vettoriale e cambia gli angoli in "1". Copia la punta della freccia rivolta a destra dall'icona di ripetizione e allineala al vettore in alto a destra. Mettili in un gruppo, duplicalo e capovolgilo verticalmente per creare la seconda freccia. Assicurati che i segmenti diritti siano alla stessa altezza.
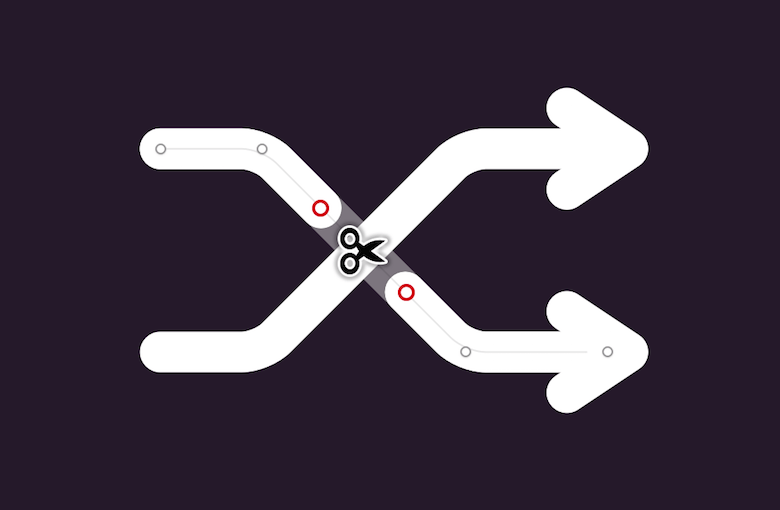
Dobbiamo modificare leggermente la seconda freccia, in modo che si spezzi dove incontra l'altra. Per questo, entra di nuovo in modalità punto vettoriale per la linea, aggiungi un punto prima e dopo l'intersezione e taglialo con le forbici. Fidati del tuo senso delle proporzioni qui. Infine, metti questi due gruppi in un gruppo "Shuffle" generale e rallegrati di aver terminato la seconda icona.

Il mio preferito in assoluto
La terza icona, che ti consente di aggiungere una canzone ai preferiti, è piuttosto semplice. Potresti non rendertene conto, ma è un cuore formato da un semplice cerchio. Dobbiamo solo adattare un po' i suoi punti e cambiare i tipi di punti. Crealo accanto all'icona shuffle con un diametro di 20 pixel e assegnagli lo stesso stile condiviso "Icone" delle icone precedenti.
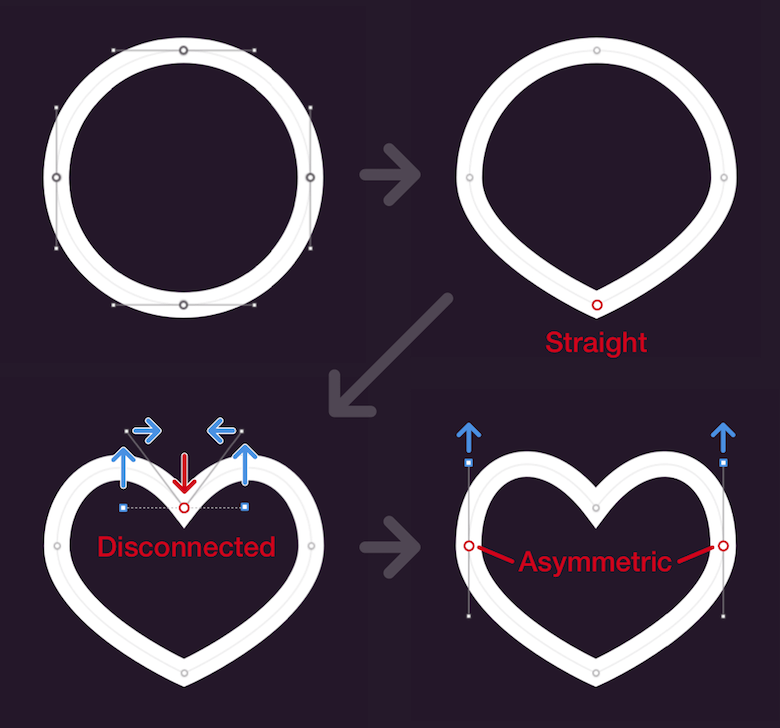
Ora, ai punti: vai in modalità punto vettoriale e cambia il tipo di punto del punto più in basso (dovrebbe essere già selezionato) in "Dritto" con 1 sulla tastiera o selezionando l'opzione pertinente nell'Inspector. Questo è tutto! Vai al punto più alto premendo Tab due volte, spostalo di circa 7 pixel verso il basso con il tasto freccia e cambia il tipo di punto in "Disconnesso" con 3 , che ti consente di adattare i punti di controllo del vettore (le maniglie che sporgono dal punto ) separatamente. Seleziona quello a sinistra, spostalo in alto di 6 pixel e di 1 pixel a destra. Fai lo stesso per il punto di controllo destro, ma spostalo invece di 1 pixel a sinistra.
Il cerchio assomiglia già a un cuore; dobbiamo solo regolare leggermente i punti rimanenti a sinistra ea destra. Scorri a sinistra con un'altra pressione di Tab . Ciò richiede un punto “Asimmetrico”; premere 4 per passare a questo tipo. Con questa regolazione, siamo in grado di spostare il punto di controllo superiore solo di una tacca in alto, indipendentemente dalla sua controparte. Questo rende il cuore un po' più curvo nella parte superiore. Ripeti lo stesso per il punto vettoriale a destra (premi Tab altre due volte per selezionarlo) e abbiamo quasi finito. Tutto quello che dobbiamo fare è rinominare la forma in "Preferito". È stato un gioco da ragazzi!

Alza il volume
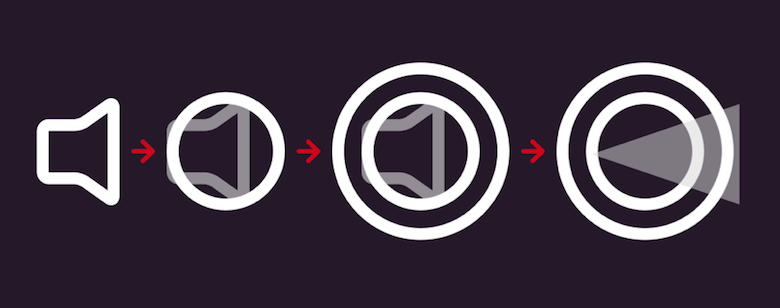
Bene che ci siamo potuti rilassare un po' con l'icona preferita, perché l'icona del volume ha bisogno di più attenzione. Consiste di due rettangoli per la forma dell'altoparlante, uno modificato in un triangolo, e alcuni cerchi per le onde sonore, che verranno per la maggior parte rimossi.
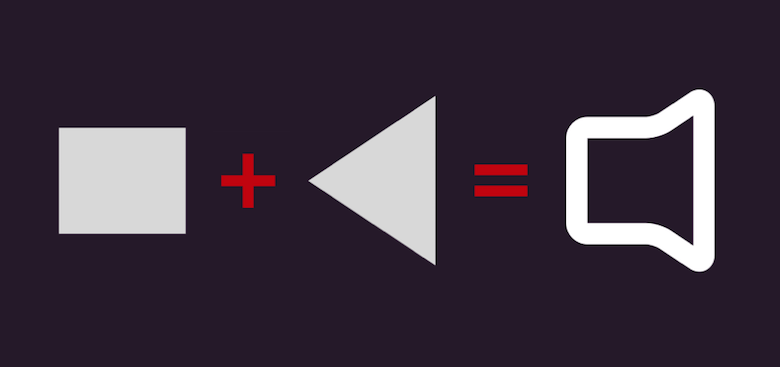
Crea il primo rettangolo con dimensioni di 12 × 10 pixel. Duplicalo, tieni premuto Alt (per ridimensionarlo dal centro), prendi la maniglia centrale del lato inferiore sulla tela e trascinalo verso il basso fino a raggiungere un'altezza di 16 pixel. Modificalo in un triangolo rivolto a sinistra, come abbiamo fatto per l'icona indietro: entra in modalità punto vettoriale e inserisci un punto al centro del lato sinistro tenendo premuto Cmd . Quindi, seleziona i punti sopra e sotto ed eliminali.
Dopo aver lasciato la modalità punto vettore del triangolo, selezionalo insieme al rettangolo e applica un'operazione booleana di unione (con Alt + Cmd + U ). Questo creerà la forma dell'altoparlante, che puoi impostare sul noto stile di livello "Icone". Appiattirlo con "Livello" → "Percorsi" → "Appiattisci" dalla barra dei menu lo convertirà in un'unica forma e ti consentirà di cambiare gli angoli di tutti i punti in modalità punto vettoriale su "1". Tuttavia, questo rimuoverà l'operazione booleana e, con essa, la possibilità di modificare le singole forme, quindi crea prima un backup e nascondilo. Sebbene questa sia generalmente una buona idea prima di appiattire qualsiasi forma, avremo bisogno di questo backup anche in seguito per un altro scopo.

Quindi, le onde sonore: aggiungi un primo cerchio con un diametro di 18 pixel e usa lo stesso stile di livello della forma dell'altoparlante. Selezionalo insieme alla forma dell'altoparlante e centrali su entrambi gli assi, ma sposta il cerchio di 3 pixel a destra in successione. Duplicalo per la seconda onda sonora, tieni premuto Shift e Alt , prendi una maniglia d'angolo e trascinala fuori dal centro fino a quando la forma ha un diametro di 28 pixel.

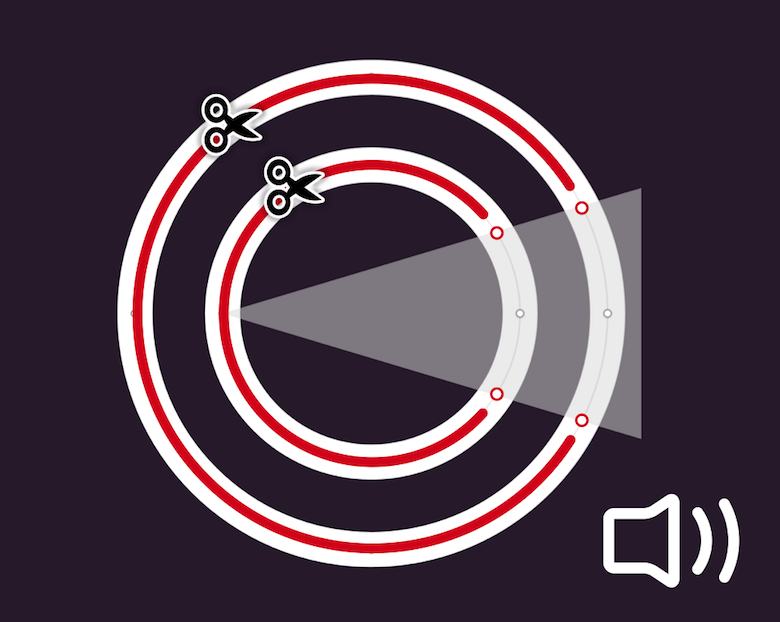
Ora abbiamo bisogno di uno stencil per aggiungere alcuni punti ai cerchi. Può essere basato sul triangolo dalla forma dell'altoparlante, una copia di cui abbiamo eseguito il backup in precedenza: copia, incolla e spostalo fuori dal gruppo nascosto per mostrarlo; inoltre, posizionalo nella parte superiore dell'elenco dei livelli con Ctrl + Alt + Cmd + up arrow . Prima di andare avanti, nascondi la forma appiattita dell'altoparlante con Shift + Cmd + H , perché abbiamo bisogno di una vista senza distrazioni dei cerchi per i passaggi successivi. Ora cambia la larghezza del nuovo triangolo a 25px nel pannello Impostazioni; l'altezza può essere lasciata così com'è. Impostare l'opacità al 50% farà brillare i cerchi.

Questo ci consente di entrare in modalità punto vettoriale per entrambi i cerchi contemporaneamente e di aggiungere punti in cui si sovrappongono al triangolo. Assicurati solo che sia allineato a sinistra con il cerchio interno. Il resto può essere tagliato con lo strumento Forbici una volta che hai lasciato la modalità punto vettoriale. Sfortunatamente, devi farlo separatamente per ogni cerchio. Successivamente puoi rimuovere il triangolo, ma mostrare di nuovo la forma dell'altoparlante. Completa l'icona inserendo tutte le sue parti in un nuovo gruppo "Volume".

Fammi vedere di piu
Dopo tanto lavoro, ci meritiamo di nuovo una pausa. Fortunatamente per noi, l'icona "di più" rimanente è composta da non più di tre punti.
Un modo sarebbe creare tre cerchi con un offset, ma adotteremo un approccio leggermente diverso e utilizzeremo invece le opzioni del bordo. Questo ha solo un piccolo svantaggio: i punti non saranno circolari al 100%, ma difficilmente lo noterai alle dimensioni effettive (rimpicciolite) dell'icona.
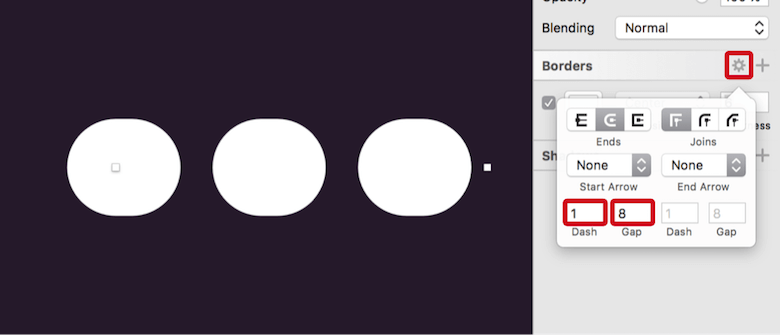
Inizia con una linea orizzontale (premi L ) lunga 23 pixel a cui è applicato un bordo di 6 pixel. Per il colore, usa di nuovo il bianco. Apri le opzioni del bordo e porta la tua attenzione sui campi "Dash" e "Gap". Ti permettono di creare linee tratteggiate o tratteggiate, di cui sfrutteremo. Per il trattino, inserire “1”, per lo spazio “8”. Voilà, questo ti darà tre punti dopo aver impostato le estremità su arrotondato! Basta cambiare il nome in "Altro" e abbiamo finito tutte e cinque le icone.

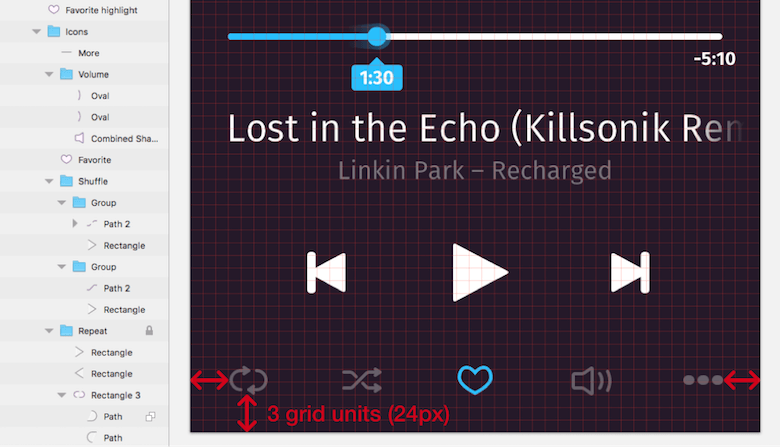
Sfortunatamente, quando torni alla visualizzazione completa con Cmd + 1 , vedrai che le icone sono sparse nella parte inferiore del lettore musicale. Mettiamo un po' d'ordine in questo pasticcio.
Mostra di nuovo la griglia (con Ctrl + G ) e usala per allineare l'icona "ripeti" a 3 unità della griglia lontano dai bordi sinistro e inferiore. Bloccalo con Shift + Cmd + L . Procedi all'icona "altro" e assegnagli anche una spaziatura di 3 unità dal bordo destro della tavola da disegno. L'allineamento verticale non ha importanza al momento. Ora seleziona tutte le icone (o i loro gruppi) nell'elenco dei livelli, incluso quello bloccato; selezionare "Allinea al centro" da un clic destro per allinearli tutti all'elemento bloccato e fare clic su "Distribuisci orizzontalmente" dallo stesso menu per distanziarli equamente l'uno dall'altro. Assicurati di mantenere le icone selezionate per il passaggio successivo.
Le cose stanno andando molto meglio con la distribuzione delle icone; tuttavia, sono ancora piuttosto importanti. Per rimediare, inseriscili tutti in un gruppo "Icone" (e spostalo in fondo all'elenco dei livelli) e imposta l'opacità al 30% con 3 . Carino! Abbiamo un'ultima cosa da fare per le icone: l'icona dei preferiti dovrebbe rappresentare lo stato selezionato e, quindi, avere lo stesso colore brillante dell'indicatore di avanzamento. Duplicalo e spostalo fuori dal gruppo, rinominalo in "Evidenziazione preferita" e assegna il colore corrispondente dai "Colori documento".

Al termine di quest'ultima azione, il lettore musicale è completo. Finora hai fatto un ottimo lavoro, ma cosa succede se volessimo utilizzare il lettore per dispositivi di dimensioni o larghezze diverse?
Lascia che ti mostri come rendere il design reattivo con l'aiuto della funzione "Ridimensionamento gruppo" di Sketch.
Da fisso a fluido
Il requisito per questa funzionalità è avere un gruppo padre che contenga tutti gli elementi creati finora. Selezionali con Cmd + A , crea un gruppo generale con Cmd + G e rinominalo in "Container".
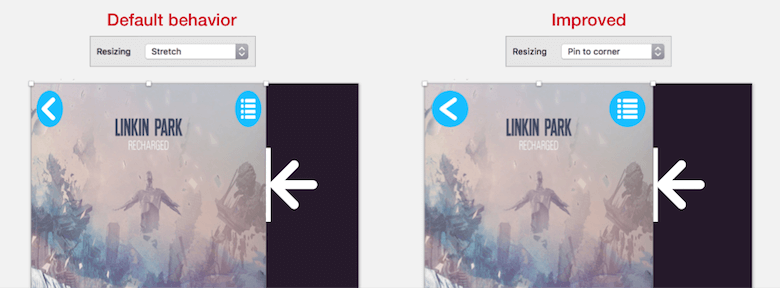
Se provi a ridimensionare questo gruppo ora, il risultato sarà tutt'altro che piacevole, perché tutti i livelli si allungheranno semplicemente. Con l'impostazione predefinita per il menu a discesa "Ridimensionamento" nel pannello Impostazioni, sia la dimensione che la spaziatura di un elemento saranno relative al gruppo padre.
Se modifichiamo questa impostazione per alcuni oggetti, inizieremo a vedere alcuni risultati iniziali. Seleziona il gruppo "Pulsante Indietro", ad esempio, e impostalo su "Aggiungi all'angolo"; questo impedirà il ridimensionamento degli elementi ma manterrà la stessa distanza dal bordo più vicino del gruppo padre. Fai lo stesso per il gruppo "Pulsante Elenco" e prova a ridimensionare il gruppo "Contenitore" ora. Questi due elementi mostreranno un comportamento migliorato.

Continuiamo con la copertina. Poiché Sketch non può ridimensionare un livello e mantenerne le proporzioni allo stesso tempo, centramo semplicemente l'elemento. Ci sono due modi per raggiungere questo obiettivo:
- Il primo è "fluttuare sul posto". Ciò mantiene le dimensioni dell'oggetto, ma imposta la spaziatura relativa al gruppo padre. Questo lo rende adatto anche per centrare un elemento.
- Il secondo modo è la proprietà "Pin to corner", che già conosciamo.
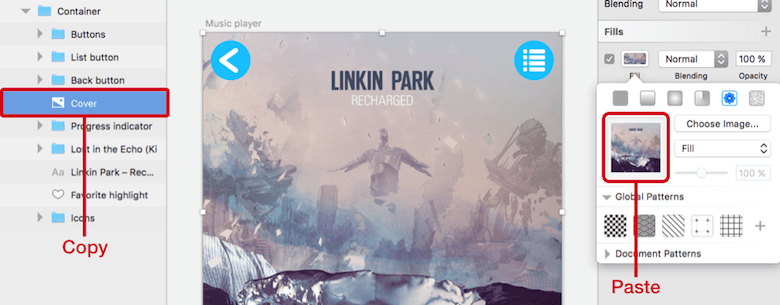
Nota: c'è un avvertimento per entrambe le opzioni dei livelli dell'immagine. L'elemento non può essere più piccolo del contenitore; in caso contrario, sarà schiacciato. Fortunatamente per noi, c'è un modo per risolvere questo problema: passare a un riempimento a motivo. Per fare ciò, copia il livello dell'immagine con Cmd + C , aggiungi un riempimento al livello, inserisci le sue opzioni, vai al penultimo tipo di riempimento ("Riempimento motivo"), fai clic sull'area di anteprima a sinistra di la finestra di dialogo e incollare l'immagine con Cmd + V . Ora, l'immagine verrà ritagliata quando il contenitore si restringe.

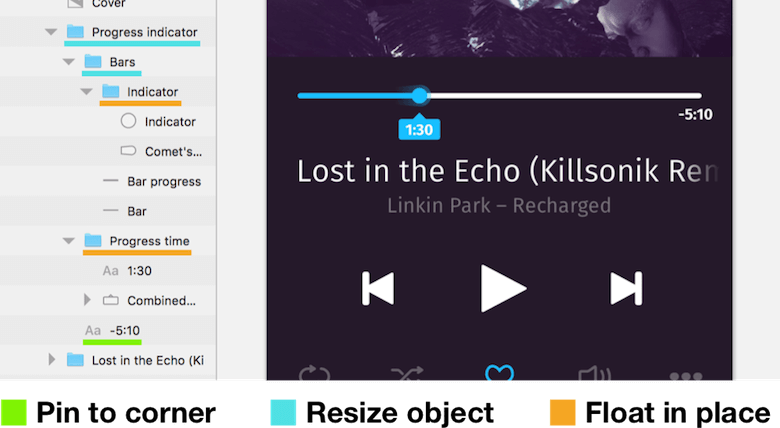
Il prossimo grande compito è l'indicatore di avanzamento. Ha bisogno di qualche considerazione in più; tuttavia, con alcuni sottogruppi sapientemente posizionati, non sarà affatto un problema. Allo stato attuale, non possiamo ottenere ciò che abbiamo in mente: le barre dovrebbero ridimensionarsi con il gruppo padre ma mantenere la loro spaziatura originale da esso. Inoltre, l'indicatore circolare e il tempo di riproduzione corrente devono seguire la posizione della barra colorata. Il tempo totale, tuttavia, dovrebbe essere bloccato sul bordo destro.
Prima di iniziare ad aggiungere i sottogruppi richiesti, possiamo impostare il gruppo "Indicatore di avanzamento" stesso su "Ridimensiona oggetto"; questo manterrà la spaziatura dell'elemento ma cambierà la larghezza rispetto al gruppo genitore. Ora seleziona le due barre ("Barra" e "Avanzamento barra"), crea un nuovo gruppo "Barre" da esse e impostalo su "Ridimensiona oggetto". Dovrebbe includere anche il gruppo "Indicatore" (contenente l'indicatore circolare e la coda della cometa); cambiarlo a sua volta in "Float in place". Questa impostazione assicura che l'indicatore segua la barra colorata. Lo stesso vale per il gruppo "Tempo di avanzamento". Per concludere, fissa il tempo totale sul bordo destro con "Appunta all'angolo". Fai un altro tentativo: ridimensiona il contenitore e guarda la magia svolgersi davanti ai tuoi occhi.

Sopra la collina
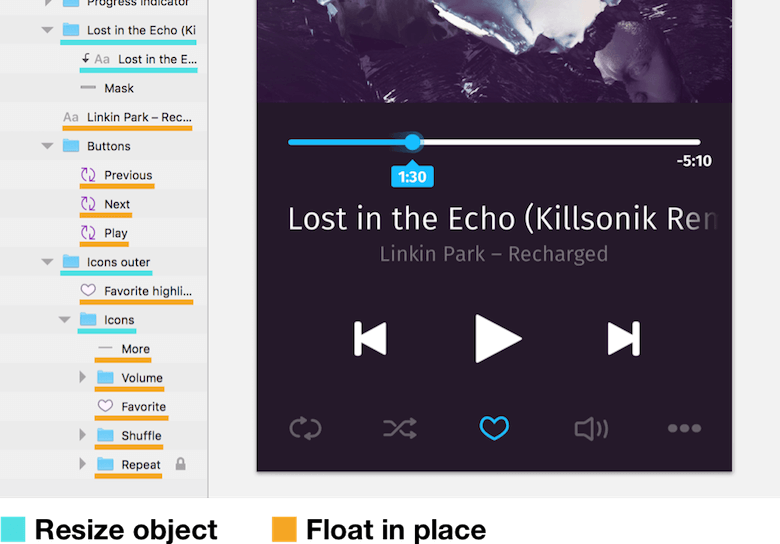
In confronto, l'adattamento dei seguenti livelli di testo è piuttosto semplice. Il gruppo del titolo del brano, così come il livello di testo contenuto all'interno, possono essere impostati sulla proprietà "Ridimensiona oggetto". Ciò assicurerà che la spaziatura venga mantenuta e che una quantità sempre maggiore di testo venga rivelata man mano che ingrandisci il genitore, ma il gradiente continuerà a coprire la parte destra. Il secondo livello di testo può essere centrato nuovamente con "Float in place".
Questa impostazione gioca un ruolo importante anche per gli elementi rimanenti, perché sia i controlli che le icone in basso dovrebbero mantenere la loro spaziatura relativa dai bordi del contenitore (rispettivamente l'uno rispetto all'altro), ma la loro dimensione dovrebbe essere lasciata inalterata. Applica "Float in place" a tutti gli elementi menzionati (o ai loro simboli o gruppi). Per le icone, dobbiamo apportare alcune modifiche aggiuntive: vogliamo appuntare le due icone esterne ai bordi esterni del contenitore. Il modo più semplice è impostare il gruppo "Icone" su "Ridimensiona oggetto". Ciò manterrà la distanza dai bordi della tavola da disegno ma ridimensionerà il gruppo rispetto alla larghezza della tavola da disegno.
L'icona "Preferiti" evidenziata richiede un trattamento speciale. Attualmente non è legato al gruppo “Icone”; e spostarlo in questo gruppo gli darebbe un'opacità del 30%. La soluzione è creare un nuovo gruppo "Icona esterna" che contenga sia questa icona evidenziata che il gruppo "Icone". Impostalo su "Ridimensiona oggetto".
Ora abbiamo un lettore musicale completamente reattivo!

Nel caso in cui desideri passare a un tipo di dispositivo completamente diverso, ad esempio l'iPhone SE, seleziona la tavola da disegno e seleziona "Ridimensiona ..." da "Modifica" nella barra dei menu (o premi Cmd + K ): Immettendo "320px" per la "Larghezza" ridimensionerà tutti gli elementi in modo proporzionale. Da lì, la larghezza di un iPhone 6 è solo un semplice passo: imposta la larghezza della tavola da disegno su 375 pixel, seleziona il gruppo "Contenitore" e inserisci 100% per la larghezza nel pannello Impostazioni. Vedrai che tutti gli elementi rispondono correttamente.
Conclusione
Spero che la seconda parte del tutorial ti sia piaciuta e che tu abbia imparato di più sull'uso efficace di Sketch per la progettazione di app mobili. Nei commenti qui sotto, sentiti libero di pubblicare le tue domande o menzionare approcci alternativi alla realizzazione di una determinata parte del lettore musicale. Puoi anche contattarmi su Twitter (@SketchTips) o visitare il mio piccolo progetto parallelo, SketchTips, dove fornisco altri ottimi suggerimenti sull'utilizzo di Sketch.
Nota del redattore: _Christian Krammer è un web designer e professionista dell'app Sketch che ha scritto The Sketch Handbook , il nostro nuovissimo libro Smashing. Se vuoi padroneggiare tutte le sfaccettature complesse e avanzate di Sketch, ti consigliamo di acquistare il libro. È pieno di esempi pratici e tutorial su 12 capitoli ed è disponibile sia in versione cartacea che come e-book._
