Progettazione della perfetta tabella di confronto delle caratteristiche
Pubblicato: 2022-03-10Tuttavia, le tabelle di confronto delle funzionalità sono utili non solo nella loro funzione principale. Se progettati correttamente, possono aiutare nel processo decisionale ben oltre l'affiancamento delle specifiche del prodotto. Possono anche aggiungere significato a una scheda tecnica del prodotto altrimenti troppo tecnica, spiegando perché una determinata caratteristica è rilevante per il cliente o come un determinato prodotto è migliore degli altri.
Dopo il nostro attento esame delle fisarmoniche, dei selettori di ora e data e dei cursori, in questo articolo esamineremo tutti i minimi dettagli che costituiscono una tabella di confronto delle funzioni perfetta, accessibile e utile . Tieni presente che questo articolo non riguarda necessariamente i piani tariffari, né i metodi di visualizzazione dei dati. Piuttosto, è su misura per il caso in cui un cliente desidera confermare la propria scelta di acquisto o non può scegliere tra uno dei più articoli preselezionati.
Prima di immergerci nelle decisioni di progettazione, è necessario comprendere adeguatamente gli obiettivi, le intenzioni e gli schemi comportamentali dell'utente.
Parte di: modelli di progettazione
- Parte 1: Fisarmonica perfetta
- Parte 2: Configuratore reattivo perfetto
- Parte 3: Selettore di data e ora perfetto
- Parte 4: Confronto perfetto delle caratteristiche
- Parte 5: Slider perfetto
- Parte 6: Selettore di compleanno perfetto
- Parte 7: Mega menu a tendina perfetti
- Parte 8: Filtri perfetti
- Parte 9: pulsanti disabilitati
- Iscriviti alla nostra newsletter via email per non perderti le prossime.
Quando è utile un confronto delle caratteristiche?
Osservando i clienti in alcuni progetti di e-commerce, ho trovato piuttosto rivelatore notare quanto apparentemente irrilevante una funzione di confronto sembra essere per molti clienti. Abbastanza spesso gli utenti diranno che ingombra l'interfaccia e che non usano mai la funzione. Il motivo è semplice: mentre tendiamo ad acquistare piccoli articoli a basso prezzo abbastanza spesso, tendiamo ad acquistare grandi articoli ad alto prezzo non così frequentemente. In effetti, non ci sono molte situazioni in cui abbiamo effettivamente bisogno di un confronto delle funzionalità.

Non molti clienti penserebbero nemmeno di confrontare alcuni libri o paia di calzini. Tuttavia, relativamente pochi clienti acquisterebbero una macchina da caffè o un frigorifero senza esplorare a fondo le loro opzioni. Un confronto delle caratteristiche è infatti irrilevante per gli acquisti "piccoli", ma diventa importante per gli acquisti "grandi". Infatti, quando i clienti si impegnano a fare un grande acquisto ma non possono scegliere quale prodotto acquistare, è probabile che finiscano per non acquistare del tutto, rimanendo bloccati nella paralisi della scelta. Come rivenditore, ovviamente, vogliamo evitare queste situazioni di stallo, ed è qui che un elemento di confronto delle funzionalità può essere molto utile, semplificando il processo decisionale e filtrando gli articoli che non soddisfano criteri pertinenti.

Quest'ultimo può applicarsi a impostazioni molto diverse: potremmo confrontare posizioni, luoghi, occhiali, automobili, bagagli, orologi, televisori o persino sostanze chimiche. Tuttavia, per lo scopo di questo articolo, ci concentreremo su un confronto di funzionalità molto specifico tra i rivenditori di e-commerce. Le lezioni che impareremo qui possono essere applicate a qualsiasi tipo di contesto di confronto, sebbene i dettagli fini possano variare.
In un modo o nell'altro, alla fine, tutto si riduce al tipo di acquisto che il cliente sta per effettuare. Come afferma Joe Leech nel suo brillante webinar sulle decisioni di acquisto, quando fanno acquisti online, gli utenti hanno in mente un acquisto "non considerato" o "considerato".
Acquisti non considerati
Gli acquisti non presi in considerazione sono acquisti veloci e poco impegnativi che tendiamo a fare quando abbiamo bisogno di una soluzione rapida o quando facciamo commissioni. Ogni volta che abbiamo bisogno di un pacco di batterie, della normale cancelleria, di un'asciugatrice "abbastanza buona" o di un breve weekend, quello che stiamo facendo è spuntare una casella dalla nostra lista di cose da fare e andare avanti. Poche persone si entusiasmano all'idea di selezionare batterie o matite, quindi è improbabile che esploreremo diversi siti Web alcune volte solo per acquistare quel pacchetto perfetto. Invece, tendiamo ad acquistare tali articoli rapidamente, spesso in movimento, sfogliando le recensioni dei fornitori e facendo acquisti in base al prezzo, alla velocità di spedizione e alla convenienza.
Acquisti considerati
Gli acquisti considerati , invece, sono acquisti lenti, ad alto sforzo, acquisti che richiedono tempo e considerazione. Quando acquistiamo una bicicletta, un orologio, un frigorifero o un'assicurazione sanitaria, esploriamo a fondo le nostre opzioni, assicurandoci di non ritrovarci con qualcosa che non è abbastanza buono o che non si adatta o che dovrebbe essere sostituito subito dopo. In questi casi, tendiamo a continuare a esplorare un possibile acquisto per un periodo piuttosto lungo, navigando spesso in molti rivenditori diversi, confrontando i prezzi, leggendo recensioni ed esaminando immagini. Potremmo anche chiedere il parere dei nostri amici, colleghi e persone care. Alla fine, una decisione finale viene presa in base alla qualità e al servizio previsti, piuttosto che alla comodità e alla velocità, e non è necessariamente influenzata dal solo prezzo.
Naturalmente, più un articolo è costoso, maggiore è la considerazione che richiede. Ma gli acquisti ponderati non sono necessariamente costosi: anche qualsiasi articolo con un determinato attributo, come longevità, velocità o qualità, deve essere considerato a fondo. Ciò include regali, fiori, vino e liquori, vestiti, mutui e assicurazione sanitaria. Il motivo è ovvio: è molto difficile essere molto delusi da un pacco di batterie, ma un regalo scomodo, o fiori sbagliati che inviano un messaggio sbagliato, o anche una maglietta che deve essere restituita, può essere piuttosto un esperienza frustrante.

Non molte persone sanno esattamente cosa vogliono o hanno bisogno in anticipo, a meno che non ricevano una raccomandazione affidabile. Quindi, ogni acquisto considerato richiede molta riflessione e considerazione, confrontando diverse opzioni e filtrando per quello perfetto. Il problema è che il confronto non è un'attività particolarmente divertente sul web. Spesso mancano i dettagli, i prezzi non sono trasparenti (ogni quanto si aggiunge un articolo al carrello e si passa tutto il checkout fino al pagamento, solo per vedere il prezzo finale reale?) e i numeri di modello (come per gli elettrodomestici) sono incoerente.
È qui che un confronto delle funzionalità ben progettato può aumentare le vendite e migliorare la soddisfazione degli utenti. Se riusciamo a prendere un cliente indeciso in un momento di dubbio, prima che lascino il sito web o inizino a guardarsi intorno, e lo guidiamo abilmente verso una decisione sana, allora ci sforziamo per una migliore esperienza del cliente, tenendo anche conto di una maggiore profitto e una base clienti più fedele per l'azienda. Dopotutto, i clienti non devono fare acquisti su altri siti Web quando acquistano articoli (spesso) costosi. È qualcosa che potrebbe dare frutti per l'azienda negli anni a venire.
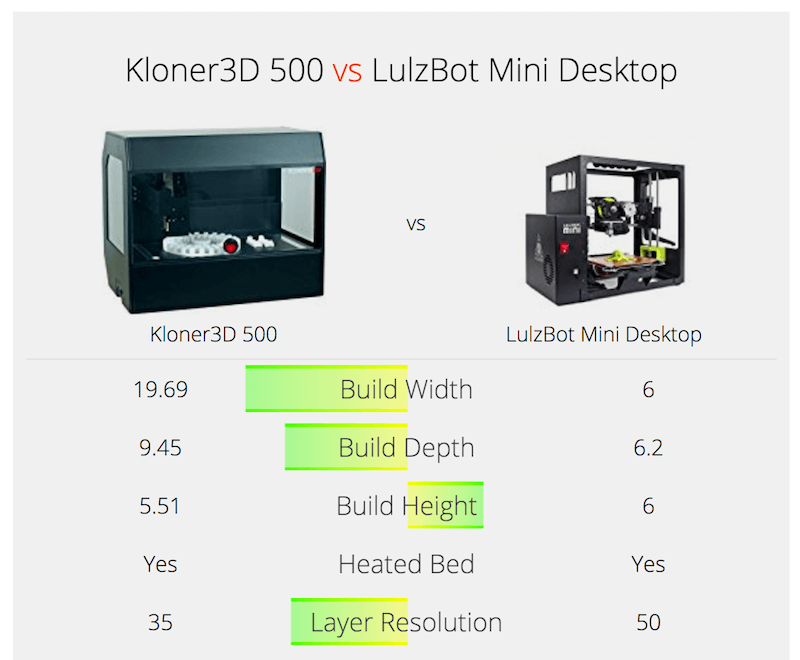
A questo punto, probabilmente non è una grande rivelazione che il confronto delle funzionalità sia rilevante principalmente per gli acquisti ponderati . Sono particolarmente utili nei casi in cui un prodotto è relativamente complesso, includendo potenzialmente dettagli che potrebbero essere confusi o ambigui. Buoni esempi di ciò sono le fotocamere digitali e i televisori: per un confronto informato delle scelte, spesso è necessario comprendere le capacità tecniche di questi dispositivi. Un altro esempio potrebbe essere una vacanza o un viaggio di lavoro, qualsiasi cosa che richieda molte piccole decisioni, come disponibilità, prezzi, orari di partenza e di arrivo convenienti, budget e una pianificazione approfondita delle attività in anticipo.
Cosa rende esattamente un confronto rilevante per il cliente? Bene, è rilevante se aiuta gli utenti a fare una scelta buona e informata. Un confronto delle caratteristiche potrebbe essere progettato per indirizzare più clienti verso vendite con margine "ad alto profitto", ma se non si adattano bene o se il cliente ritiene di pagare in eccesso, il rivenditore dovrà fare i conti con un volume elevato di resi o utenti che li abbandonano del tutto a lungo termine.
Quando abbiamo osservato e intervistato gli utenti per scoprire in che modo un confronto delle funzionalità potrebbe essere rilevante per loro, abbiamo scoperto che essenzialmente si riduce a una sola cosa: vedere la differenza tra le opzioni o filtrare rapidamente i dettagli non necessari in modo che le differenze diventino più evidenti . Sfortunatamente (e sorprendentemente), molti confronti di funzionalità là fuori non sono particolarmente bravi in questo.
Gli elementi costitutivi del confronto delle caratteristiche
Se volessimo confrontare due o più articoli tra loro per trovare la soluzione migliore, quale sarebbe il modo più ovvio per farlo? Con i vestiti, li proveremmo e sceglieremmo quello che ti fa sentire bene. Ma cosa succede se provare le cose non è un'opzione? Quando acquistiamo prodotti online, possiamo fare affidamento sulle nostre esperienze passate, valutazioni, recensioni di esperti, recensioni dei clienti e consigli affidabili per ridurre l'ambito delle opzioni a pochi candidati.
Tuttavia, a un certo punto, potresti rimanere con alcuni articoli troppo simili: forse uno un po' troppo costoso, l'altro manca di una qualità importante e il terzo una raccomandazione dell'amico di un amico. Allora cosa fai? Elenchi tutte le opzioni, esamini i loro attributi fianco a fianco ed elimini le opzioni finché non hai un vincitore. (Beh, almeno la maggior parte delle persone lo fa.)
Tradotto in modelli di interfaccia comuni, ciò richiede naturalmente un layout strutturato che aiuti nella rapida scansione delle opzioni, probabilmente una buona vecchia tabella di confronto , con colonne per i prodotti e righe per i loro attributi. Una volta che l'utente ha selezionato i prodotti e richiesto la visualizzazione di confronto, possiamo semplicemente estrarre tutti gli attributi da tutti i prodotti selezionati ed elencarli come righe nella tabella. Dovrebbe essere abbastanza facile, giusto? Sì, ma non è necessariamente l'approccio migliore per un confronto significativo.
Non tutti gli attributi sono uguali
Idealmente, ci piacerebbe mostrare solo attributi significativi e comparabili che interessano al cliente. Invece di estrarre e allineare tutte le specifiche del prodotto, potremmo determinare ed evidenziare tutti gli attributi rilevanti del prodotto, mantenendo tutti gli altri attributi accessibili. Ciò ci richiede di (1) scoprire ciò che interessa all'utente e (2) disporre di dati coerenti e ben strutturati sui nostri prodotti.
Mentre il primo requisito è solo una questione di inquadrare correttamente la domanda nell'interfaccia utente, il secondo requisito è un dado difficile da decifrare. In pratica, avere metadati ben strutturati spesso risulta essere notevolmente difficile, non per limiti tecnici o di design, ma per limiti di contenuto.
A meno che un rivenditore non utilizzi un sistema specializzato e gestito attivamente che raccoglie, organizza e ripulisce i metadati su tutti i prodotti nel proprio inventario, ottenendo dettagli sugli attributi ben strutturati, completi e coerenti, almeno sui prodotti semplicemente nella stessa categoria, risulta essere una grande impresa. Puoi sicuramente gestire i metadati per un negozio di abbigliamento relativamente piccolo, ma se come rivenditore fai affidamento su specifiche provenienti da fornitori di terze parti, un confronto significativo richiederà un bel sforzo.

Houston, abbiamo un problema (contenuto).
Ciò solleva una domanda: come visualizzereste una tabella di confronto per due fotocamere digitali se in una di esse mancassero attributi critici? In tal caso, un confronto significativo sarebbe impossibile, rendendo anche impossibile per il cliente prendere una decisione informata. Di fronte a una situazione del genere, piuttosto che scegliere una delle opzioni alla cieca, la maggior parte dei clienti abbandonerà del tutto l'acquisto, perché la preoccupazione di acquistare un prodotto sbagliato supera del tutto il desiderio di un prodotto.
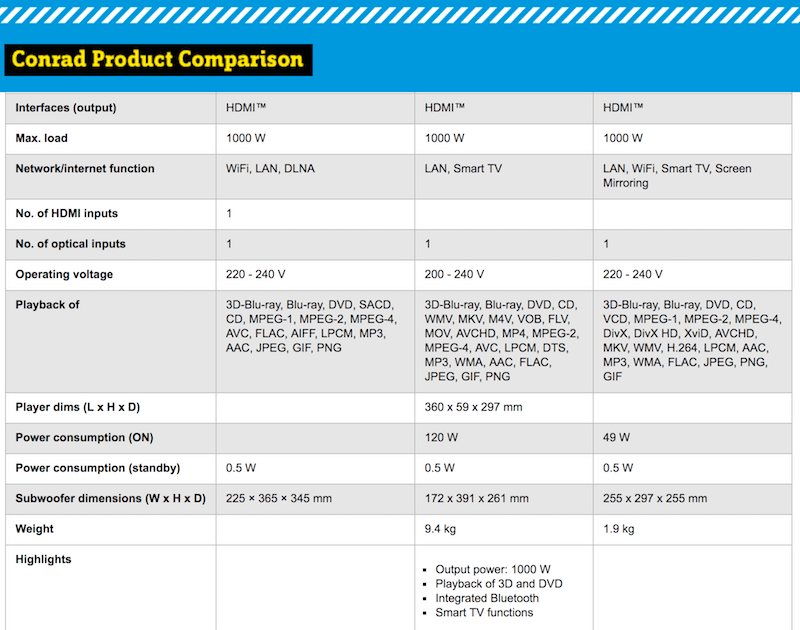
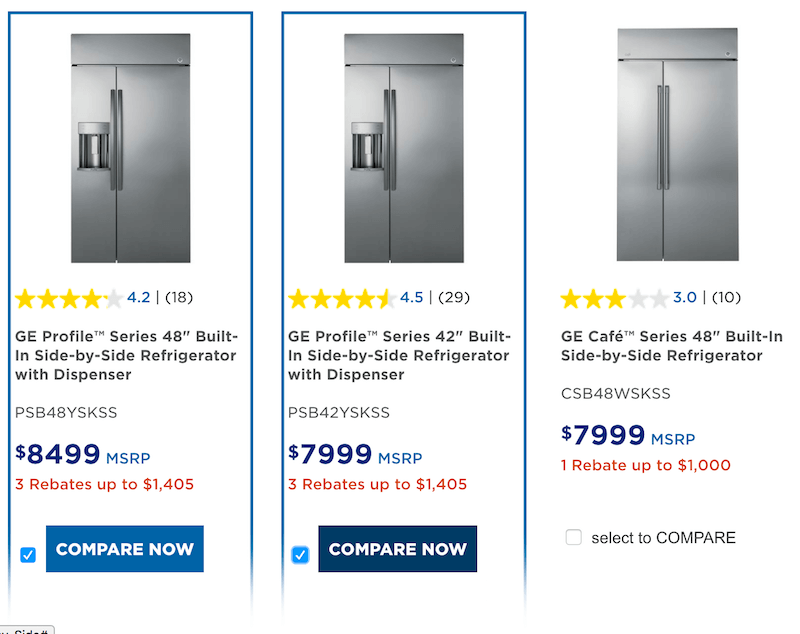
Conrad elenca tutti i prodotti in una tabella, con ogni altra riga alternata nel colore di sfondo. Come in molti altri negozi al dettaglio, i metadati sono spesso incompleti e incoerenti, lasciando gli utenti all'oscuro. Nell'esempio sopra, il numero di ingressi HDMI, il peso, i punti salienti e le dimensioni del lettore non sono disponibili per due dei tre prodotti confrontati.

Lo stesso accade quando gli elementi sono difficili da confrontare, ad esempio quando vengono visualizzati dati rumorosi e mal formattati accanto a dati ben strutturati per molti attributi. Potrebbe essere possibile individuare le differenze tra i prodotti con un investimento di tempo sufficiente, ma richiede troppo lavoro. Nelle sessioni di usabilità, puoi vedere questo modello manifestarsi quando i clienti richiedono una visualizzazione di confronto ed esaminano le righe per un secondo o due, per poi abbandonare la pagina pochi secondi dopo. Inoltre, una volta che hanno avuto questa esperienza sul sito Web, percepiranno il confronto delle funzionalità sul sito Web come "interrotto" in generale e lo ignoreranno del tutto nelle sessioni future.
Quindi, cosa facciamo se alcune informazioni sono mancanti, incomplete o incoerenti? Piuttosto che visualizzare la tabella di confronto così com'è, sarebbe meglio informare l'utente che il confronto non è possibile perché mancano alcuni dati su un particolare prodotto e quindi guidarlo alle pagine pertinenti (magari recensioni autonome dei prodotti confrontati) o poni loro domande sugli attributi che sono rilevanti per loro e suggerisci invece l'opzione "migliore".
Quegli attributi non sono la fine del mondo
Il confronto per attributi è importante, ma estrarre e riorganizzare i dati da un foglio delle specifiche da solo potrebbe non essere particolarmente utile per un cliente meno esperto. In effetti, potrebbe essere utile estendere o addirittura sostituire alcuni attributi con dati che l'utente troverebbe più comprensibili, ad esempio sostituire il gergo tecnico con esempi pratici della routine quotidiana dell'utente? O estrarre vantaggi e svantaggi dei prodotti?
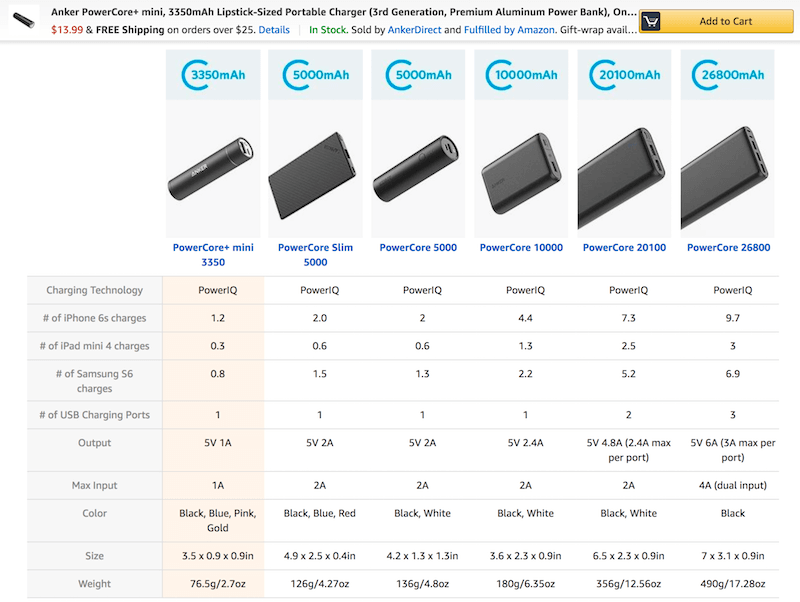
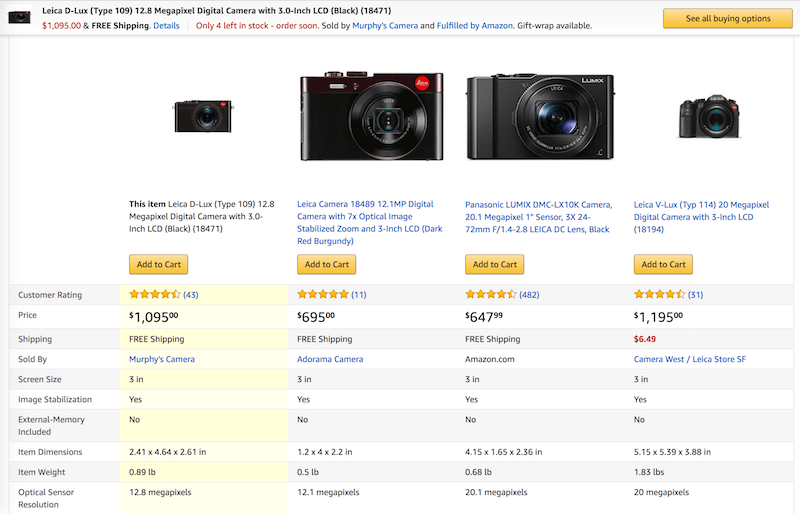
Come notato da Nielsen Norman Group, su Amazon i dettagli tecnici non vengono visualizzati così come sono. Invece, la tabella di confronto traduce gli attributi tecnici in un linguaggio comprensibile dal consumatore medio. La copia dell'interfaccia è importante : questo vale per gli attributi tanto quanto per le parole su pulsanti, etichette e miniature.

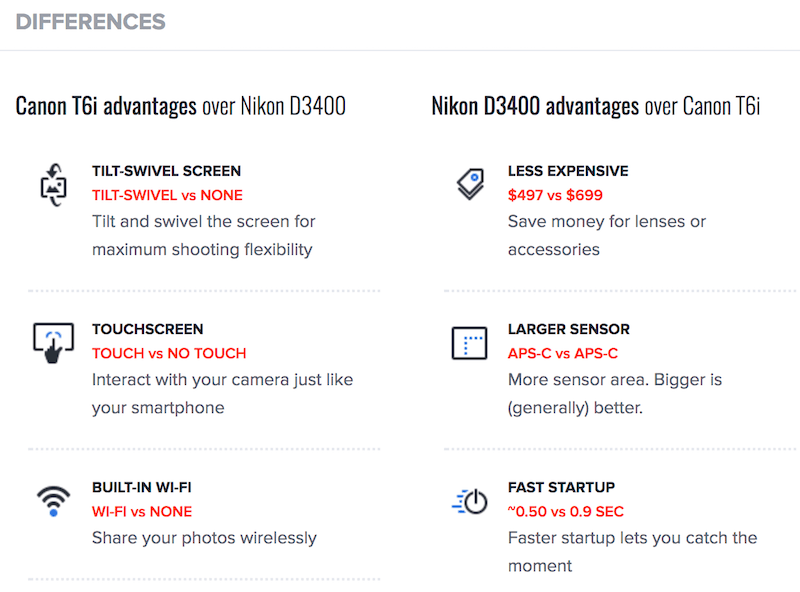
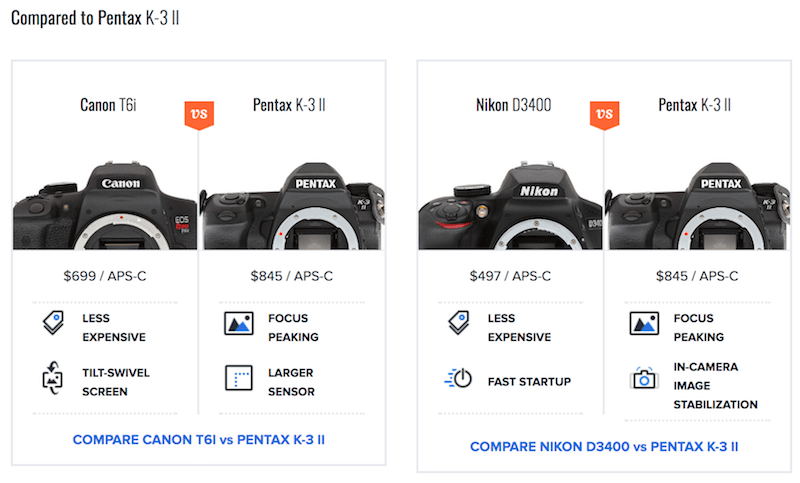
Per ogni due elementi confrontati, Imaging Resource estrae i vantaggi e gli svantaggi dei prodotti, nonché i rispettivi punti di forza e di debolezza, in un elenco. Questo potrebbe non essere il modo più veloce per confrontare gli attributi, ma separa bene le qualità per impostazione predefinita, evidenziando in modo evidente le differenze critiche tra le opzioni. Il sito Web fornisce anche estratti di recensioni e suggerisce altri confronti rilevanti.


Versus fa un ulteriore passo avanti, evidenziando come le caratteristiche dei prodotti selezionati si confrontano in media con altri prodotti in un grafico a barre. Anziché visualizzare tutti gli attributi solo come tabella, vengono visualizzati anche in una visualizzazione elenco, con una spiegazione dettagliata di ciascun attributo. Ancora meglio, il sito Web contestualizza ogni attributo evidenziando quanto meglio stia performando il miglior prodotto in quella categoria. Il vantaggio è che i membri della community possono votare ogni singolo attributo se lo trovano rilevante. È molto più utile per i clienti rispetto ai singoli valori di attributo in una tabella.
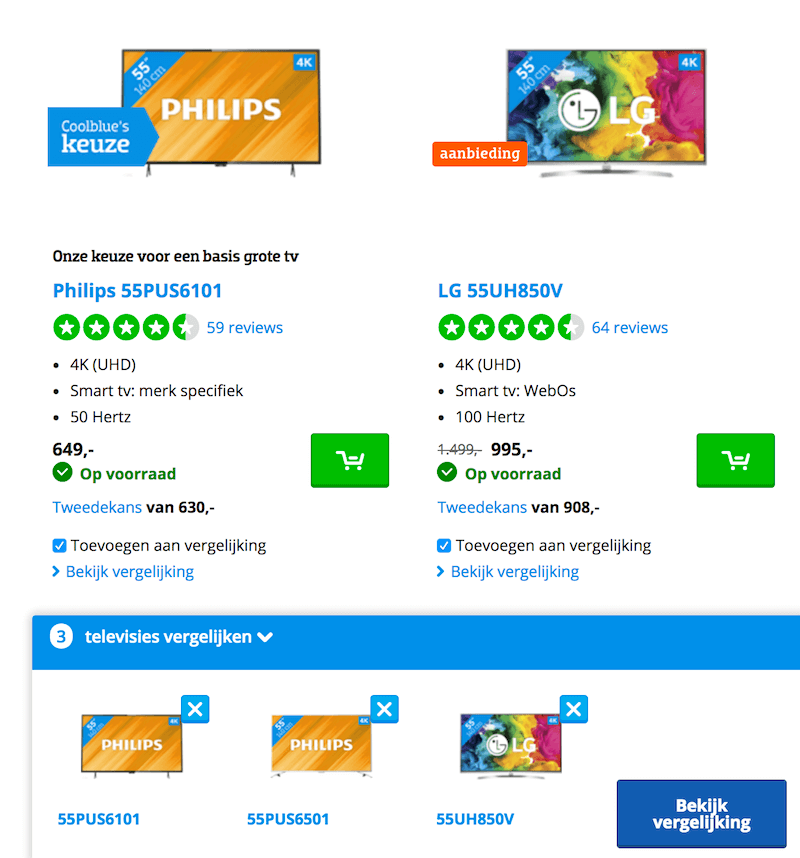
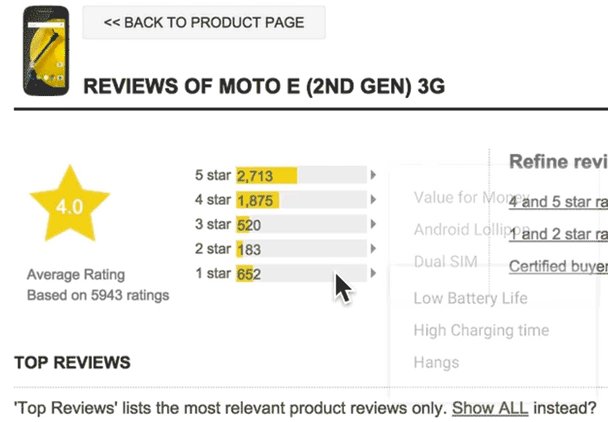
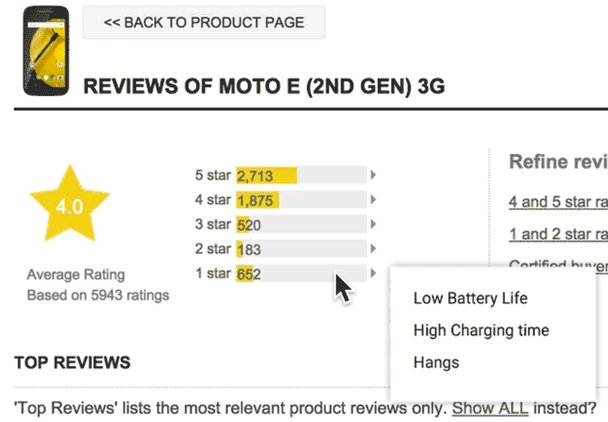
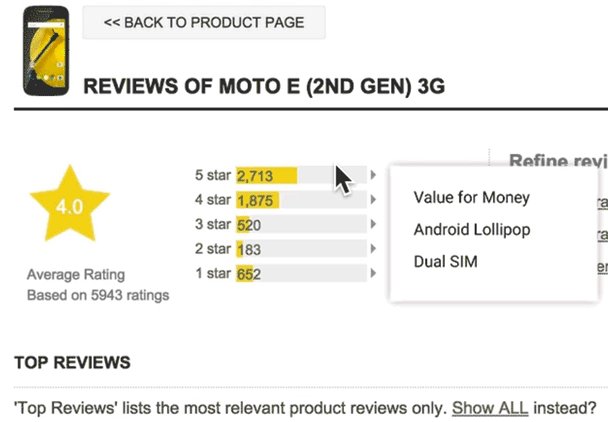
Cool Blue ha un bel confronto delle caratteristiche: tutto è perfetto. Non solo mostra caratteristiche simili e diverse in modo prominente per impostazione predefinita, ma evidenzia anche i pro ei contro di ciascun prodotto e i pro ei contro di ciascuna funzionalità. L'interfaccia inoltre scompone in modo granulare la valutazione per gruppi specifici di funzionalità e recensioni dei clienti.
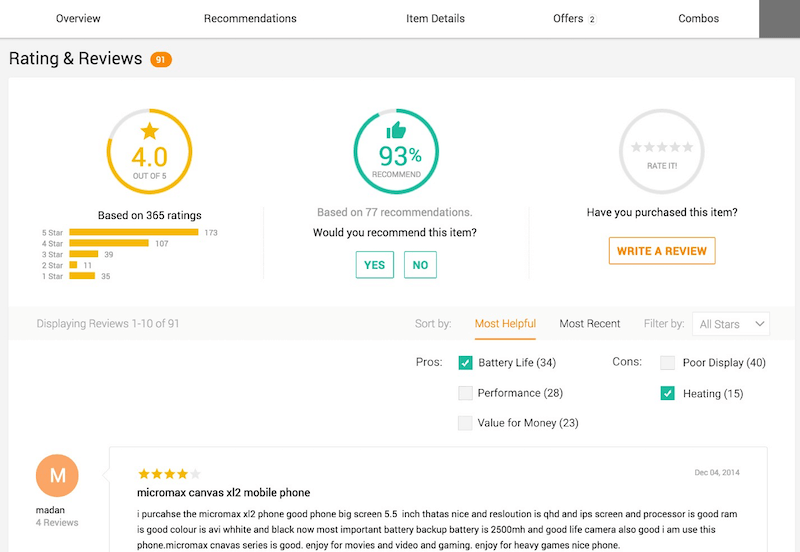
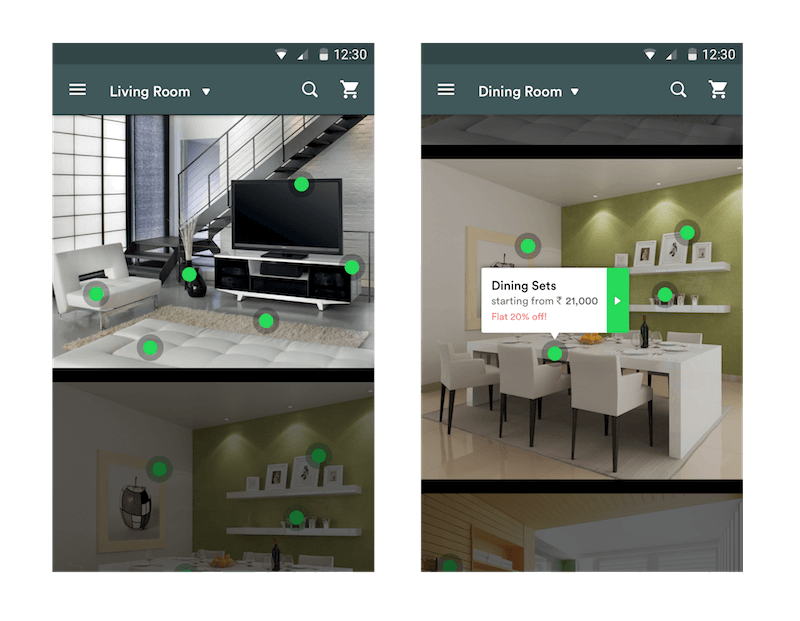
Flipkart fornisce il confronto delle caratteristiche sulla maggior parte delle pagine delle categorie e della maggior parte delle pagine dei prodotti, con vantaggi, svantaggi e punti salienti estratti dalle recensioni. Ciò rende il confronto delle funzionalità infinitamente più rilevante e potrebbe rendere leggermente più semplice passare a una decisione di acquisto.
Il più delle volte, una scheda tecnica dettagliata da sola potrebbe non essere sufficiente per un confronto significativo. Estendere il confronto con ulteriori dettagli, come recensioni pertinenti, utili riformulazioni, nonché vantaggi e svantaggi nel confronto diretto può aiutare molto il cliente a prendere quella decisione difficile.
Ripulire il disordine raggruppando gli attributi
Tutte le opzioni precedenti forniscono una visione rapida e scansionabile di vantaggi e svantaggi, ma a seconda della complessità di un prodotto, potresti ritrovarti con 70-80 attributi allineati in un elenco. Esaminarli tutti per trovare quelli a cui un cliente tiene di più richiederebbe un bel po' di lavoro.
Un modo per migliorare la scansione degli attributi sarebbe raggruppare gli attributi in sezioni e quindi mostrarli e comprimerli con un clic o un tocco. È qui che entrano in gioco le linee guida della fisarmonica: in troppe interfacce solo l'icona funge da interruttore; ovviamente, l'intera barra dovrebbe aprire o comprimere il gruppo di attributi. Inoltre, una casella di ricerca o un filtro di completamento automatico potrebbero consentire ai clienti di passare alle sezioni o di selezionare e deselezionare le categorie per il confronto.
Anziché elencare tutti gli attributi, Home Depot li raggruppa in "Dimensioni", "Dettagli" e "Garanzia/Certificazioni". Evidenzia anche le differenze tra i prodotti e ha una vista di stampa fantasiosa (accessibile tramite una piccola icona di stampa: vediamo se riesci a trovarla!).

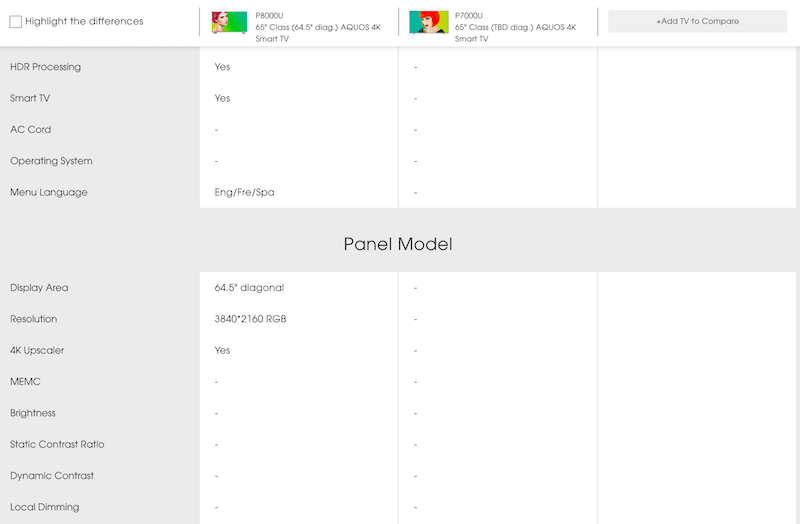
Sharp consente ai clienti di selezionare una categoria di interesse da un elenco o persino di utilizzare il suggerimento automatico per passare rapidamente a una categoria specifica. Una casella di controllo sulla destra consente anche agli utenti di evidenziare le differenze, sebbene l'evidenziazione non sia sempre visivamente chiara.
Per il confronto delle caratteristiche, Otto, un negozio al dettaglio tedesco, non solo raggruppa tutti gli attributi, ma trasforma anche ogni gruppo in sezioni comprimibili ed estensibili. Alcune sezioni contengono inoltre informazioni dettagliate su un attributo, fornite toccando o facendo clic.
Garmin va ancora oltre. Invece di visualizzare semplicemente un menu a discesa nella parte superiore della pagina, lo fa scorrere accanto ai prodotti mentre l'utente scorre la pagina. È leggermente meglio.
Rtings.com estende un menu a discesa con funzionalità di filtro per l'intera tabella. Se un cliente è interessato a un particolare gruppo di attributi, può selezionare i valori esatti che lo interessano. Questo è un livello di granularità che una tabella di confronto delle funzionalità di solito non fornisce ed è particolarmente utile per lunghe visualizzazioni di confronto.
In definitiva, un menu a discesa mobile con una selezione della sezione degli attributi sarebbe appena sufficiente per qualsiasi confronto. In generale, un'organizzazione leggermente migliore degli attributi aiuterebbe gli utenti a navigare verso i punti di interesse, ma sarebbe anche utile essere in grado di vedere facilmente differenze o somiglianze all'interno di tali punti di interesse.
Evidenzia differenze o somiglianze... o entrambe?
Poiché essere in grado di vedere facilmente le differenze è uno degli scopi centrali di un confronto, ha senso considerare l'aggiunta di un interruttore, come nell'esempio di Sharp sopra, per consentire agli utenti di passare dal vedere solo le differenze , vedere solo somiglianze e vedere tutti gli attributi disponibili .
Infatti, quando gli utenti accedono a una tabella di confronto e notano il pulsante "mostra differenze", spesso prima scorrono verso il basso l'intera tabella solo per vedere quanto sarà dispendioso in termini di tempo il confronto, per poi tornare a quel pulsante brillante, premendolo ed esplorare la vista aggiornata.
In effetti, questa funzione sembra essere utilizzata in modo piuttosto massiccio ed è comprensibile il motivo: vedere le differenze è esattamente il motivo per cui i clienti richiedono effettivamente una vista di confronto in primo luogo. Ciò significa che l'opzione per evidenziare le differenze dovrebbe essere abbastanza evidente. Ma allora come lo progettereste esattamente, quali opzioni includereste e come sarebbe l'interazione?
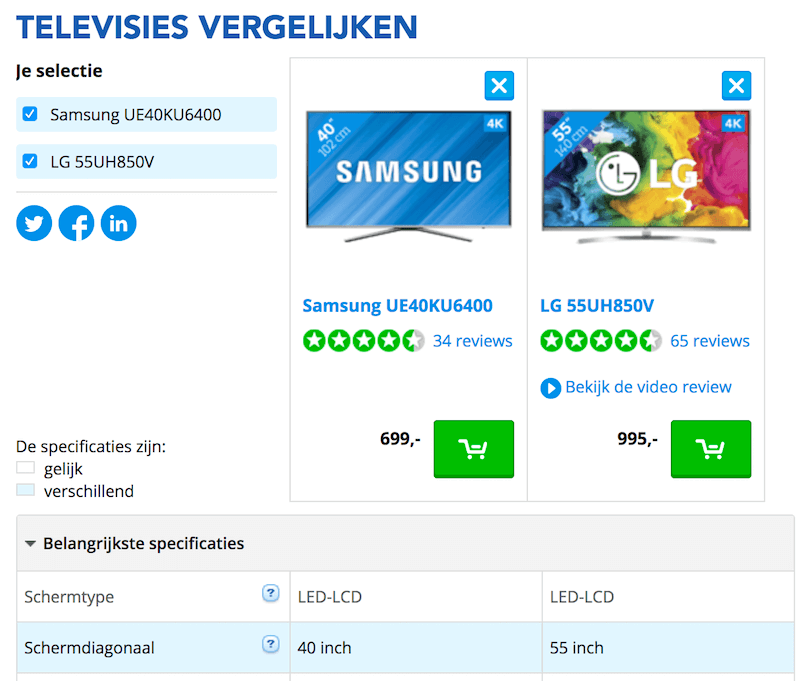
Su MediaMarkt, ad esempio, i clienti possono scegliere di visualizzare tutti gli attributi o solo gli attributi per cui i prodotti differiscono. Il pulsante per "mostrare solo le differenze" si trova nell'angolo in alto a sinistra, accanto alle miniature dei prodotti. Tenerlo più vicino al tavolo potrebbe rendere più difficile trascurarlo. Il negozio al dettaglio tedesco utilizza colori di sfondo alternativi per le righe dei prodotti, ma non per le intestazioni. Molti prodotti hanno da 10 a 15 gruppi di attributi e ciascuno di essi può essere mostrato e compresso. Inoltre, ogni prodotto ha un collegamento alla scheda tecnica completa.
Il problema con l'evidenziazione delle differenze è che è sufficiente che un solo carattere in una cella della tabella nella riga sia leggermente diverso e l'intera riga non scomparirà, anche se tutte le altre colonne hanno lo stesso valore identico. Tuttavia, piuttosto che visualizzare semplicemente la riga così com'è, sarebbe infinitamente più utile evidenziare effettivamente la differenza, magari comprimendo tutte le "stesse" celle in una ed evidenziando quella cella che è diversa.
E poi sorge la domanda: una volta selezionato "mostra le differenze", gli attributi identici dovrebbero scomparire del tutto o dovrebbero rimanere nella tabella con solo attributi diversi evidenziati? Probabilmente è una questione di preferenze personali. Se ci sono 60-80 attributi da confrontare, probabilmente rimuoveremmo righe simili per una scansione più semplice. Se la tabella è più piccola, la rimozione delle righe potrebbe non essere necessaria.
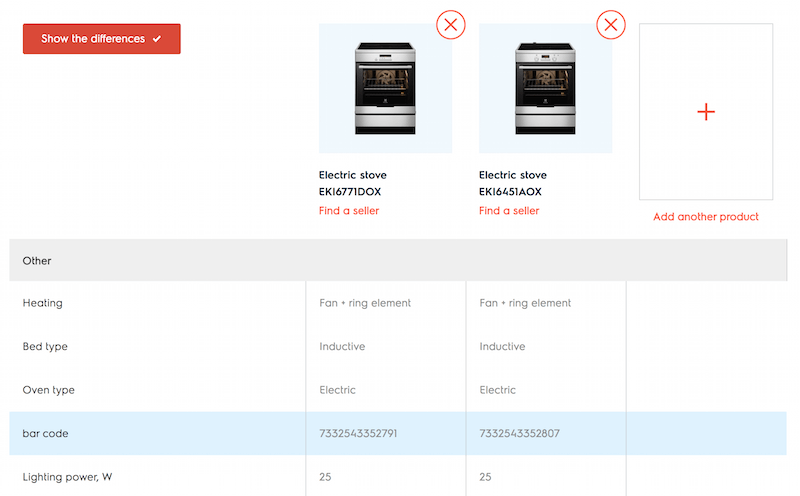
Electrolux, ad esempio, contiene un pulsante nell'angolo in alto a sinistra, che funge da interruttore. Lo stato è indicato con un segno di spunta che può essere attivato o disattivato. Le righe con dati identici non vengono rimosse dalla tabella, ma le differenze vengono evidenziate con uno sfondo azzurro.

BestBuy contiene molti dati numerici esatti, come l'altezza "69,88 pollici" e "69,9 pollici". La maggior parte delle righe non verrà mai omessa a causa di tali differenze minime, rendendo il confronto un po' più difficile.
Vedere solo le differenze è utile, ma gli utenti trarrebbero vantaggio anche dal vedere solo le somiglianze ? In effetti, fornire questa opzione non è molto comune, ma ci sono alcuni buoni casi d'uso per essa. A quanto pare, uno scenario importante è quando i prodotti selezionati presentano troppe differenze da scansionare facilmente.
Ecco un esempio. Immaginiamo che il cliente abbia selezionato quattro fotocamere digitali da confrontare, con ogni prodotto con 60-80 attributi. Prima di intraprendere un lungo viaggio attraverso dozzine di attributi, alcuni clienti cercheranno di eliminare le opzioni in base a criteri "semplici", come prezzo o data di rilascio, qualità "troppo deboli" o "troppo costose" o "non aggiornate" . Ovviamente, pur eliminando quegli elementi, vorranno assicurarsi di non rimuovere quelli sbagliati. In quel caso particolare, vedere le somiglianze dà agli utenti la conferma che stanno "ancora" guardando prodotti che "vale la pena confrontare" o "in cui vale la pena investire tempo".
Il caso d'uso principale quando si verifica è quando un cliente confronta alcuni candidati forti e simili. Potrebbero variare in una dozzina di attributi, ma l'elenco di tutti gli 80 attributi è troppo lungo per essere facilmente confrontato. Con un'opzione per vedere solo somiglianze o solo differenze, il cliente può suddividere la complessità in due parti. Quello che si nota in questi casi è che i clienti tendono a occuparsi prima del compito "più facile": prima esamineranno le somiglianze (solo per essere sicuri che tutte le opzioni siano "solide"), quindi esamineranno specificamente le differenze.
Ti starai chiedendo se è necessario fornire la panoramica di tutti gli attributi? Dopotutto, i clienti controllano sia le somiglianze che le differenze. La risposta è si." I clienti non vogliono perdere dettagli importanti e, poiché vogliono essere certi di tutti gli attributi disponibili, cercheranno ed esamineranno anche l'opzione "tutti gli attributi", scansionandola almeno una volta durante la sessione.
In termini di design, una soluzione ovvia sarebbe quella di utilizzare un gruppo di pulsanti che si escludono a vicenda o un solo pulsante o collegamento che modifica il contenuto e funge sostanzialmente da interruttore.
Samsung consente ai clienti non solo di vedere tutti gli attributi, solo le somiglianze e solo le differenze, ma anche di selezionare quali attributi sono rilevanti e confrontarli solo in base a loro, rimuovendo tutto il resto. Tutti gli attributi sono raggruppati in fisarmoniche, che possono essere espanse o compresse con un clic.
L'interfaccia di LG è simile a quella di Samsung, ma i link "confronta" sono un po' troppo piccoli e poiché le diverse visualizzazioni rimangono cliccabili tutto il tempo, non è sempre chiaro cosa stai guardando. Inoltre, devo ancora capire cosa significhi "bloccare" un articolo sopra le miniature dei prodotti nella vista di confronto: probabilmente significa visualizzare prima l'articolo.
In pratica, quando incontrano una funzione per cambiare visualizzazione, i clienti tendono ad alternare parecchio tra tutte le opzioni disponibili. Vedere le differenze e tutti gli attributi conta di più, ma essere in grado di vedere tutte le somiglianze, sebbene non necessarie, potrebbe essere riaffermativo e di supporto.
Codifica colore per un confronto più facile
Per evidenziare le differenze, possiamo rimuovere righe simili o identiche, ma potremmo anche utilizzare la codifica a colori per indicare quanto sono diversi gli elementi confrontati e quale di essi si comporta meglio. Un modo ovvio per farlo sarebbe usare un qualche tipo di colore o motivo sulle celle della tabella. Zipso, ad esempio, colora i frammenti di ogni riga per ogni attributo selezionato. Sebbene sia utile per alcuni attributi, quando ne vengono selezionati molti, la presentazione diventa rapidamente troppo difficile da confrontare.

Prisjakt utilizza la codifica a colori delle celle della tabella per evidenziare le differenze per impostazione predefinita. Inoltre, i clienti possono evidenziare le righe pertinenti toccandole o facendo clic su di esse (sebbene, al tocco, le differenze non siano più visivamente chiare). Ogni confronto ha anche un URL univoco e condivisibile.

ProductChart utilizza le barre di sfondo per indicare quale dei candidati ha prestazioni migliori per un determinato attributo. La lunghezza della barra indica quanto meglio si comporta una delle opzioni. Evidenziare leggermente il vincitore, o fornire un punteggio complessivo e suggerire un vincitore, potrebbe essere utile qui.

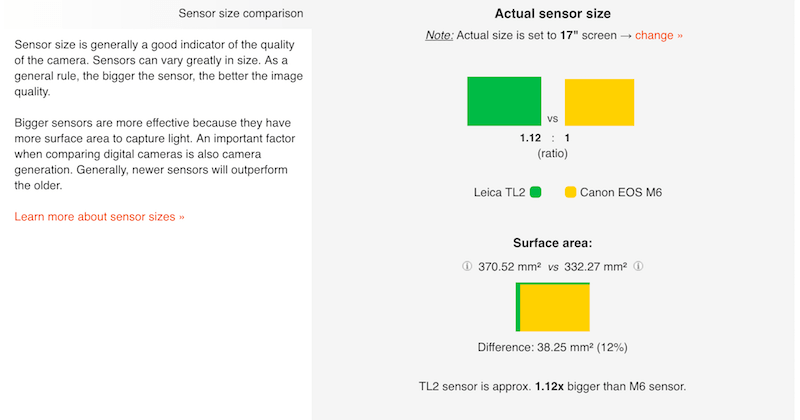
Il database della fotocamera digitale mostra le differenze tra i prodotti con rettangoli colorati riempiti, per indicare le dimensioni della differenza. Ciò è utile per confronti altamente tecnici e dettagliati, ma non necessariamente per ogni tipo di confronto di funzionalità.

Se è probabile che la tabella di confronto delle funzionalità contenga molti dati numerici, potrebbe essere utile evidenziare sia la riga che la colonna con un tocco o un clic, in modo che l'utente sappia sempre che sta guardando il punto dati corretto.
La codifica a colori è un modo semplice per evidenziare le differenze, ma dobbiamo anche fornire un'alternativa accessibile, magari elaborando la differenza tra i prodotti in un riepilogo sopra la tabella.
La cosa che non va mai via: intestazione mobile
Probabilmente sei già stato in questa situazione prima. Se hai tre prodotti etichettati in modo oscuro da confrontare, con oltre 50 attributi confrontati con , potresti avere difficoltà a ricordare esattamente quale prodotto rappresenta una colonna. Per ricontrollare, dovrai scorrere fino alle intestazioni, quindi scorrere indietro fino in fondo per continuare a esplorare gli attributi.
Un modo ovvio per rendere la mappatura meno tesa è avere intestazioni di colonna appiccicose , seguendo il cliente mentre scorre verso il basso la tabella di confronto. Non è necessario mantenere tutti i dettagli nell'intestazione, ma fornire il nome di un modello di prodotto, con la sua valutazione e una piccola miniatura potrebbe essere sufficiente.
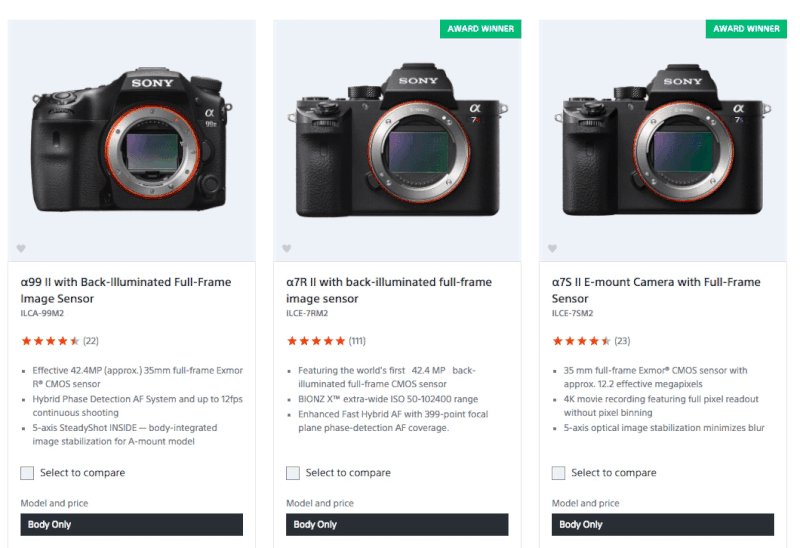
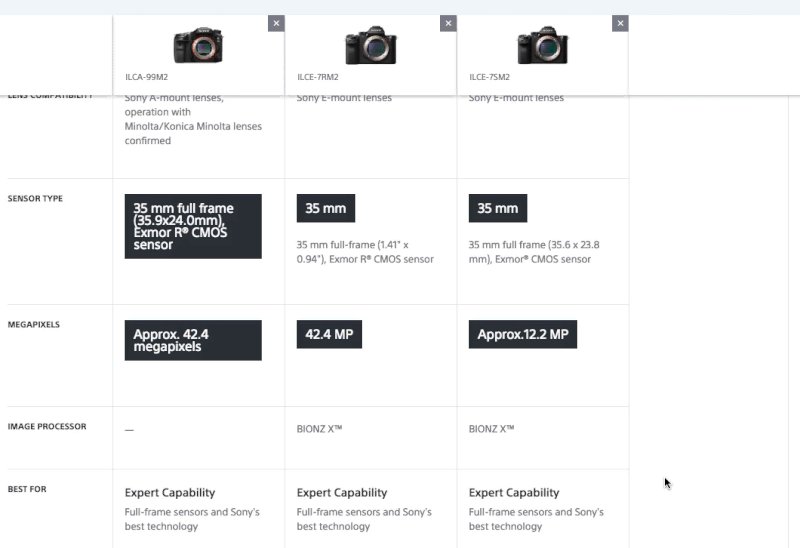
Sony mantiene le etichette e le miniature dei prodotti fluttuanti sopra la tabella di confronto mentre l'utente confronta i prodotti. Ciò offre ai clienti una mappatura molto chiara tra gli attributi e un prodotto. Per fare un confronto, è sufficiente una rapida occhiata all'intestazione: non è necessario uno scorrimento aggiuntivo!
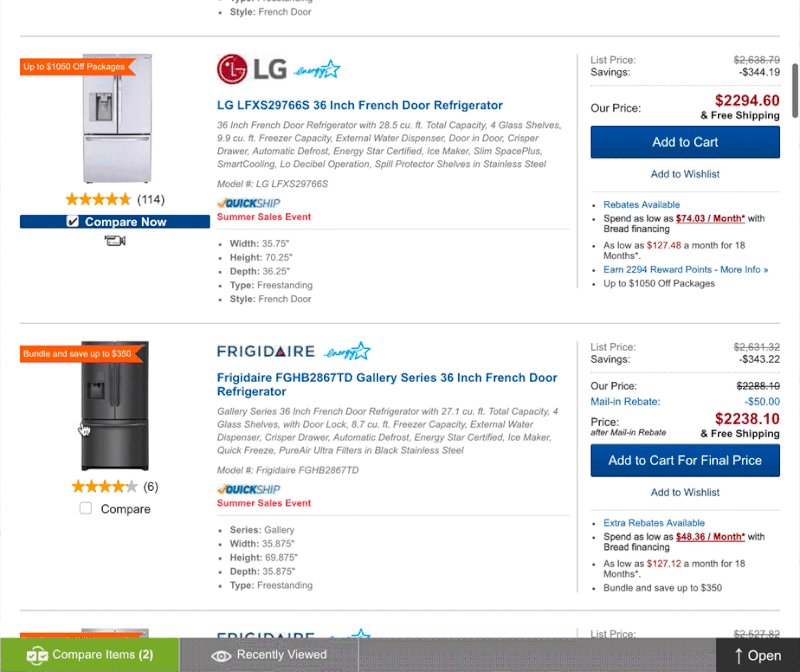
Indesit risolve lo stesso problema in modo leggermente diverso. L'interfaccia mantiene le miniature in una barra mobile nella parte inferiore dello schermo, anziché nella parte superiore. Man mano che gli elementi vengono aggiunti, vengono visualizzati nella barra in basso. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? Non così in fretta. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
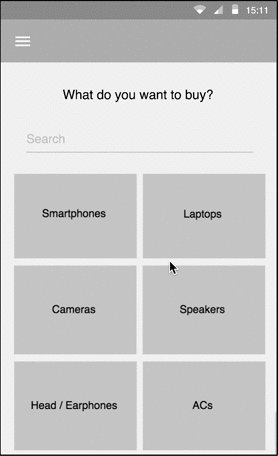
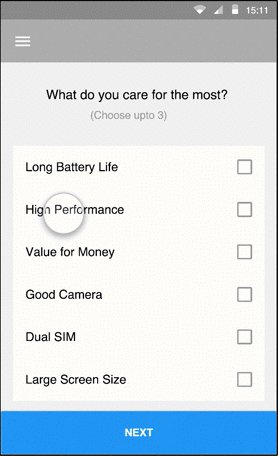
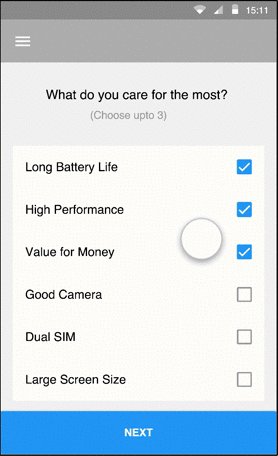
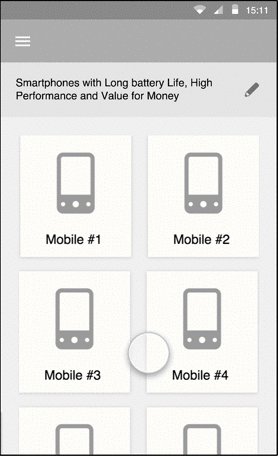
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI consente ai clienti di aggiungere tutti i prodotti che desiderano per il confronto. In una vista comparativa, la navigazione tra i prodotti nella tabella avviene tramite uno stepper nell'angolo in alto a sinistra. Sfortunatamente, il confronto delle funzionalità non è disponibile nelle visualizzazioni ristrette.
In alternativa, puoi anche estendere la tabella con un controllo segmentato o un selettore multi-combinazione nella parte superiore, consentendo agli utenti di scegliere due o più prodotti dall'elenco di confronto dei prodotti e visualizzarli fianco a fianco. Con due prodotti, l'utente si ritroverebbe con una tabella di confronto ben leggibile e reattiva e con più elementi selezionati otterrebbe un'area scorrevole o un riepilogo di differenze e somiglianze. L'utente può quindi scegliere ciò che preferisce vedere.
Cosa scegliere allora? Se la tabella di confronto delle caratteristiche contiene principalmente dati numerici, potrebbe essere più semplice spiegare in anticipo le differenze tra i prodotti. In caso contrario o se il contenuto della tabella è imprevedibile, un'opzione con la navigazione passo passo o un selettore multi-combinazione potrebbe funzionare bene. E se il prodotto è complesso e quindi le descrizioni degli attributi sarebbero numerose e lunghe, estrarre i dati rilevanti ed evidenziarli, anziché inviare l'utente in un viaggio attraverso dozzine di attributi, potrebbe essere un'opzione migliore.


Quando si parla di comportamento reattivo dei componenti, tendiamo a concentrarci sugli schermi "normali" e "stretti", ma potremmo esplorare anche le regolazioni per gli schermi "larghi". Se disponiamo di spazio sufficiente per visualizzare un confronto delle funzioni in modo visibile su schermi larghi, perché non sfruttarlo al meglio? Mentre l'utente naviga nella pagina della categoria, ad esempio, potremmo visualizzare il confronto delle caratteristiche come un riquadro mobile sulla destra, mentre l'area sinistra potrebbe essere dedicata ai prodotti evidenziati in quella categoria. Quando il cliente aggiunge un articolo per il confronto, potrebbe apparire subito nel confronto affiancato. Nel suo articolo su "Responsive Upscaling", Christian Holst menziona un buon numero di tecniche applicabili all'esperienza utente dell'e-commerce su schermi di grandi dimensioni. Possono essere abbastanza rilevanti anche per il confronto delle funzionalità.
Spostare le cose finché non si attaccano
Cosa succede esattamente prima che appaia la tabella di confronto? Il cliente probabilmente atterrerà su una pagina di categoria, selezionando alcuni articoli da confrontare, solo per scoprire un pulsante per richiedere il confronto. A questo punto, il cliente potrebbe (o meno) conoscere i dettagli su alcuni degli articoli selezionati. Allo stesso modo, l'ordine di selezione per il confronto potrebbe (o meno) essere casuale. Quando si visualizzano i risultati del confronto, una scommessa sicura è quindi visualizzare le colonne nell'ordine di selezione, poiché qualsiasi ordine diverso potrebbe causare confusione.
Mentre sono in fase di confronto, il cliente (si spera) inizierà a vedere le cose un po' più chiaramente, filtrando i prodotti che sono chiaramente superati da concorrenti selezionati. Per rendere più chiara la visualizzazione del confronto, consentiremo al cliente di rimuovere un prodotto dal confronto, ovviamente spesso indicato con una "x" nell'angolo in alto a destra della colonna (o dell'intestazione mobile).
A quanto pare, a volte gli utenti scartano rapidamente una delle opzioni, ad esempio perché è comunque troppo costosa, ma vorrebbero mantenere quell'opzione nella vista di confronto come riferimento, solo per contestualizzare gli altri candidati. Quell'opzione di "riferimento" potrebbe finire per rimanere bloccata al centro del tavolo, intralciando il confronto tra due o più candidati "reali".
Ovviamente, la migliore disposizione per queste opzioni sarebbe quella di visualizzare prima i candidati principali, fianco a fianco, seguiti dai candidati "di riferimento". In effetti, potresti persino arrivare al punto di consentire al cliente di eseguire il downgrade o il downvote di alcuni candidati e spingerli un po' da parte, visualizzati in un colore grigio meno prominente.
Un'opzione leggermente più robusta sarebbe quella di consentire agli utenti di trascinare le colonne come desiderano. Ciò aiuterebbe all'inizio quando il cliente ha aggiunto alcuni articoli all'elenco ma poi, ad esempio, si è reso conto che la differenza di prezzo era troppo alta e quindi ha voluto riorganizzare i prodotti. Aiuterebbe anche nel caso di candidati "di riferimento". Infatti, nelle interviste, gli utenti a volte confrontavano le colonne di prodotti con schede o opuscoli o note adesive che potevano spostare per raggruppare quelle importanti contro quelle meno importanti. Un equivalente digitale della stessa esperienza in una tabella di confronto delle caratteristiche sarebbe colonne trascinabili.
In Digital Photography Review, ad esempio, gli utenti possono spostare gli elementi selezionati a sinistra e a destra. Questa è una bella alternativa accessibile al trascinamento della selezione.
La natura di SocialCompare richiede agli utenti di essere in grado di trascinare colonne e righe come desiderano. Tuttavia, spostare le colonne come le schede potrebbe essere utile anche per i clienti dei siti Web di vendita al dettaglio.
È importante notare che il trascinamento della selezione non è (ovviamente) accessibile, quindi gli utenti dell'utilità per la lettura dello schermo dovrebbero avere accesso alla navigazione all'interno delle intestazioni delle colonne. Ad esempio, potresti avere un menu a discesa select o un gruppo di pulsanti di opzione come fallback in quel caso.
Ma cosa succede se, dopo un confronto dettagliato, un cliente non è soddisfatto di tutte le opzioni presentate nella vista di confronto? Oltre a poter rimuovere elementi dall'elenco, è importante poter aggiungere elementi pertinenti alla vista di confronto e qui è importante "rilevante". Nella maggior parte dei casi, il pulsante "aggiungi" riporterà semplicemente i clienti alla pagina della categoria, dove verrà loro chiesto di aggiungere più articoli per il confronto. Potremmo invece suggerire prodotti che potrebbero rientrare nel conto, magari mostrando quelli simili agli articoli selezionati.
Su Car Showroom, i clienti possono aggiungere nuovi articoli digitando il riferimento del modello e utilizzando il suggerimento automatico. Si noti inoltre che l'interfaccia fornisce la navigazione all'interno del confronto, comoda per passare rapidamente alle funzioni rilevanti.
Le seconde opinioni contano, così come gli URL condivisibili
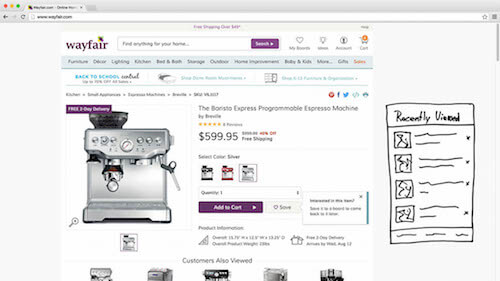
Poiché il confronto delle caratteristiche è rilevante principalmente per gli acquisti che richiedono tempo, più importante è l'acquisto, più è probabile che il cliente esplori l'idea di acquistare un articolo per un lungo periodo di tempo. Una cosa che abbiamo notato osservando gli acquirenti è che, ogni tanto, in un momento di dubbio, acquisiscono uno screenshot (o una serie di screenshot) della tabella di confronto e lo memorizzano "per riferimento futuro", fino a quando hanno preso una decisione. Bene, non è tutta la verità perché uno dei motivi principali per archiviare quello screenshot è inviarlo ad amici e colleghi che hanno una migliore comprensione dei dettagli tecnici e chiedere il loro secondo parere.
In effetti, le seconde opinioni contano per molte persone, anche da un caro amico che non è così ben informato in qualunque categoria appartenga il prodotto. Quel prezioso screenshot finirà per vagare tra le chat di Facebook e Skype, gli allegati di posta elettronica e i gruppi di WhatsApp. Se i tuoi dati ti dicono che molti dei tuoi clienti hanno bisogno di un secondo parere prima di acquistare gli articoli (e questo sarà sicuramente il caso dell'elettronica o degli elettrodomestici), rendi possibile " salvare il confronto per dopo o condividerlo ", arricchito con cordialità e copia incoraggiante. Ciò significa che ogni confronto dovrebbe avere un URL univoco, con tutti gli attributi o selezionati, i gruppi di attributi espansi e compressi e l'ordine dei prodotti.
Non perdere quella selezione
Non è un segreto che molti clienti abusano del loro carrello o delle liste dei desideri per mantenere intatta una selezione di prodotti per la prossima volta che visiteranno il sito Web (spesso poco dopo). Allo stesso modo, è una buona idea memorizzare la tabella di confronto in modo persistente (magari in localStorage o in un Service Worker). In effetti, nessun cliente sarebbe contento se i prodotti confrontati scomparissero dopo aver chiuso accidentalmente la scheda.
Alla fine, una volta che l'utente visita la pagina alcuni giorni (o settimane) dopo, è possibile aprire una piccola barra dei messaggi in cui si afferma che gli elementi visualizzati di recente e gli elementi confrontati sono ancora disponibili, con un'opzione per "eliminarla". Se l'utente sceglie di esplorare quel confronto, può farlo dalla barra dei messaggi. Nel caso in cui navighino in una categoria e scelgano altri prodotti per il confronto, ovviamente la vista di confronto dovrebbe essere sovrascritta con i prodotti appena selezionati.
Quei piccoli dettagli di interazione
L'interazione con una tabella di confronto delle funzionalità potrebbe sembrare abbastanza autoesplicativa, ma è necessario prendere molte piccole decisioni prima che l'utente possa vedere il confronto.
Dove dovrebbe essere possibile il confronto?
Per uno, la caratteristica di confronto deve ovviamente essere indicata, promossa o presentata in qualche modo, ma dove esattamente? Ci sono molte opzioni. Potrebbe apparire nella home page, nell'elenco delle categorie o nella pagina del prodotto. Potrebbe anche essere disponibile nella pagina del carrello o nelle pagine dei risultati di ricerca. Sulla maggior parte dei siti di e-commerce, l'opzione di confronto è visibile solo nella pagina delle categorie, spesso per l'ovvia ragione di non distrarre il cliente dal funnel di acquisto. È sempre la soluzione migliore, però?
Bene, dovremmo chiederci prima, quando un cliente vorrebbe confrontare gli articoli in primo luogo? Un caso d'uso comune è quando stanno esaminando opzioni simili ma non riescono a decidere quale scegliere. Questo di solito non è il caso nella home page (troppo presto) o nella pagina del carrello (troppo tardi), ma è sicuramente il caso in una pagina di categoria e (spesso) nella pagina del prodotto.
Inoltre, è possibile individuare un modello comportamentale interessante osservando i clienti che navigano nelle pagine delle categorie. Durante l'esplorazione delle opzioni di acquisto, un buon numero di utenti aprirà ogni potenziale candidato di prodotto in una scheda separata ed esaminerà ciascuno accuratamente uno per uno prima, chiudendo le schede solo se il candidato chiaramente non è abbastanza bravo. Ora, questi clienti potrebbero trovare un candidato forte e andare direttamente alla cassa, oppure (più comunemente) potrebbero propendere per alcune opzioni.
In quest'ultimo caso, poter aggiungere elementi per il confronto su una pagina di prodotto risparmierebbe ovviamente quei fastidiosi viaggi di andata e ritorno tra le pagine dei prodotti e le pagine delle categorie. Tuttavia, non risparmieremmo solo clic o tocchi, ma soprattutto eviteremo deadlock, quelle situazioni in cui un cliente è indeciso e non può procedere al check-out, abbandonando del tutto l'acquisto. Se il cliente è indeciso sulle opzioni, finirà sicuramente per non effettuare il check-out; e se lo fanno, puoi aspettarti il rischio di costi di rimborso elevati. In un certo senso, il confronto delle funzionalità è un modo semplice e utile per mantenere i clienti sul sito Web aiutandoli a prendere la decisione giusta.
Un altro caso d'uso comune è quando un cliente arriva a un sito Web con già in mente opzioni forti ma è alla ricerca di specifiche più dettagliate di ciascuna opzione. In tale situazione, è probabile che il cliente cerchi questi prodotti direttamente nel campo di ricerca, digitando spesso numeri di modello oscuri che ha annotato in un negozio fisico al dettaglio. Se l'appliance non può essere trovata utilizzando la ricerca, alcuni clienti cercheranno comunque di trovarla nella pagina della categoria, ma se i primi tentativi non danno i risultati attesi, abbandoneranno del tutto il sito web. Simile al caso precedente, qui possiamo guidare i potenziali clienti suggerendo i prodotti che potrebbero aver significato e rendendo più facile per loro prendere una decisione. Forse potremmo anche fornire prezzi e opzioni di consegna più competitivi rispetto a un negozio fisico. Anche in questo caso, l'aggiunta della selezione di confronto direttamente nei risultati della ricerca potrebbe essere una buona opzione da considerare.
C'è un'altra opzione, però. Potremmo anche evidenziare il confronto delle caratteristiche come parte della navigazione globale. Se disponi di una gamma molto limitata di prodotti, ognuno dei quali rivolto a un pubblico specifico, potrebbe essere utile comunicare chiaramente per quali gruppi di clienti è progettato ciascun prodotto.
Ad esempio, Konica Minolta fornisce un collegamento separato per il confronto delle funzionalità nella navigazione principale. Sfortunatamente, non è altro che un elenco di tutte le specifiche per tutti i prodotti in una vista affiancata. Forse spiegare i vantaggi di ogni prodotto e per chi è meglio sarebbe più utile. Tuttavia, i clienti possono esportare e stampare i risultati per una facile scansione e lettura.
Vizio integra in modo prominente il confronto delle funzionalità nella navigazione principale. Tutti i prodotti possono essere scelti per il confronto, ma ogni sezione di navigazione contiene anche un link “Confronta Taglie / Modelli”, che presenta l'intera gamma di prodotti, tutti suddivisi in gruppi, con filtri per la scelta di quelli rilevanti. Anche gli attributi sono suddivisi in gruppi e visualizzati come fisarmoniche in una vista tabellare, mentre i prodotti rimangono sempre visibili in una barra mobile.
Abbastanza sorprendentemente, Amazon non mostra il confronto delle funzionalità come opzione nella pagina delle categorie. In effetti, è abbastanza difficile da notare anche sulla pagina del prodotto. Ma invece di consentire ai clienti di selezionare i prodotti che desiderano confrontare, Amazon consente loro solo di "Confrontare prodotti simili". Per impostazione predefinita sui dispositivi mobili vengono visualizzati solo sei attributi: il titolo del prodotto e la relativa miniatura, la valutazione del cliente, il prezzo, le informazioni sulla spedizione e il rivenditore. Gli attributi vengono divulgati progressivamente, con un tocco o un clic.

Non fraintendetemi: ovviamente l'obiettivo principale del sito Web non è portare quante più persone possibile a una vista di confronto, ma piuttosto portarle alla cassa, con un articolo che soddisfi effettivamente le loro esigenze. Poiché un confronto può aiutare a evitare lo stallo, prova ad abilitare l'"aggiunta al confronto" per le pagine dei prodotti, le pagine delle categorie e i risultati di ricerca, quindi monitora la conversione. Se hai solo pochi prodotti nell'inventario, etichettare chiaramente e indirizzare ogni gruppo di clienti potrebbe essere un'opzione migliore (e più semplice).
La vita di una casella di controllo solitaria, o come indicare il confronto
Una volta che sappiamo su quali pagine apparirà un confronto delle funzionalità, dovremmo chiederci come gli utenti aggiungeranno effettivamente elementi per il confronto. Ciò richiede di esaminare molto da vicino i dettagli microscopici di come viene indicata la funzione e di come l'utente interagisce con essa.
Mentre alcuni designer scelgono di utilizzare un collegamento o un pulsante con un'etichetta (ad esempio, "Aggiungi per confrontare"), altri utilizzano l'iconografia (un segno più o un'icona "confronta" personalizzata) per indicare il confronto. Un'opzione più comune, tuttavia, sembra essere una buona vecchia casella di controllo con un'etichetta . Una casella di controllo comunica naturalmente che e come un articolo può essere selezionato e deselezionato e, con un'etichetta adeguata, trasmette la funzionalità in modo inequivocabile.

Ora, dove collocheresti quella casella di controllo , potresti chiedere? Francamente, se guardi intorno ai siti di e-commerce, lo troverai praticamente ovunque: a volte risiede in alto sopra i titoli, a volte sotto le miniature, a volte nell'angolo in basso a destra accanto alle recensioni e abbastanza spesso appena sopra il prezzo, dove è difficile non notare. Certo, non abbiamo potuto individuare alcuna differenza significativa; tuttavia, una cosa era evidente: le opzioni con una casella di controllo sembravano rendere costantemente il confronto delle funzionalità leggermente più ovvio e facile da trovare rispetto ai collegamenti di testo normale.

Una volta che l'utente ha selezionato un elemento per il confronto, è importante confermare la selezione : una casella di controllo fa un buon lavoro, ma potremmo anche cambiare la dicitura (ad esempio, da "Aggiungi al confronto" a "Rimuovi dal confronto") o cambiare il colore di sfondo (leggermente evidenziato) o sfumare in un'etichetta o una bandiera ("Shortlisted") o un popover. Dobbiamo anche indicare il cambio di stato per gli screen reader.
Ogni selezione dovrebbe essere facile da deselezionare anche con un tocco, senza reimpostare l'intera selezione. Sfortunatamente, quest'ultimo non è così raro, poiché alcuni siti Web scelgono di disabilitare la casella di controllo per impedire la doppia selezione, rendendo di fatto impossibile rimuovere il prodotto dal confronto senza richiedere una visualizzazione del confronto.

Ovviamente, dobbiamo anche posizionare un pulsante "confronta" da qualche parte, in modo che i clienti possano passare facilmente alla visualizzazione del confronto. Ora, quella vista non avrebbe senso se non c'è o c'è solo un elemento nella rosa dei candidati per il confronto. Quindi, invece di visualizzare un pulsante "confronto" disabilitato e in grigio quando non ci sono abbastanza elementi da confrontare, potremmo visualizzarlo solo se ci sono almeno due elementi nell'elenco, magari allineati accanto a quelli "Aggiungi per confrontare caselle di controllo o collegamenti di tutti i candidati selezionati dal cliente.
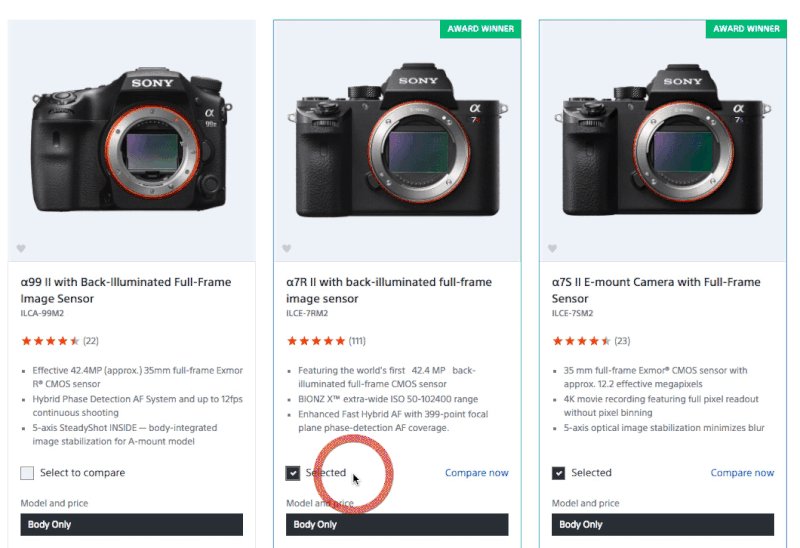
Sony, ad esempio, utilizza l'etichetta di testo "Seleziona per confrontare" prima per tutti i prodotti di una categoria e, se viene selezionato un articolo, modifica l'etichetta della casella di controllo su quell'articolo in "Seleziona due o più per confrontare". Quando viene aggiunto un altro articolo per il confronto, l'etichetta cambia in "Selezionato", con un collegamento "Confronta ora" che appare in linea su tutti i prodotti selezionati.

In effetti, in pratica, è improbabile che quel pulsante di confronto "fantasia" sia molto fantasioso, altrimenti lotterebbe per attirare l'attenzione con i pulsanti primari, come "Aggiungi al carrello". Pertanto, il più delle volte, è un sottile pulsante terziario che non lotta per l'attenzione ma è evidente, vicino alle caselle di controllo del confronto. Tuttavia, potremmo evidenziarlo delicatamente per un battito di ciglia con una sottile transizione o animazione una volta che un nuovo elemento è stato aggiunto per il confronto.
Aspetta un secondo! Potresti pensare: beh, se il confronto delle funzionalità è così importante, perché non visualizzare una conferma in una lightbox, chiedendo al cliente di scegliere di andare direttamente al confronto o di continuare la navigazione sul sito? Bene, il problema con questa opzione è che interrompe in modo massiccio il flusso . Invece di concentrare l'attenzione sui prodotti, indirizza l'attenzione del cliente su un messaggio di conferma a cui è necessario rispondere con ogni nuovo articolo aggiunto.
Naturalmente, non sappiamo se il cliente aggiungerà due o quattro o più articoli per il confronto, ma dover sbarazzarsi della lightbox per continuare a navigare tra i prodotti sembra eccessivo e semplicemente superfluo. Con un pulsante "confronto" integrato , otteniamo il meglio da entrambe le opzioni: se l'utente desidera continuare a navigare, lo farebbe senza problemi. Se vogliono confrontare, possono anche confrontare facilmente. E l'attenzione rimane sempre su ciò che conta di più: i prodotti.
Tuttavia, non è il massimo che possiamo fare. Un problema che abbiamo continuato a notare nelle sessioni di usabilità è che quando i clienti esplorano le loro opzioni e aggiungono elementi per il confronto, alla fine sono pronti per richiedere la visualizzazione del confronto, ma spesso non riescono a trovare il pulsante per richiederla. In effetti, finiscono per dover ricercare nuovamente i prodotti che hanno selezionato perché è lì che si trovano i pulsanti "confronta ora". Ciò è particolarmente difficile in una categoria impaginata con un lungo elenco di prodotti sparsi.
Possiamo risolvere questo problema visualizzando una sovrapposizione di confronto semitrasparente nella parte inferiore della pagina. L'overlay potrebbe apparire quando un cliente aggiunge il primo articolo per il confronto e potrebbe svanire quando la selezione viene cancellata. Dedicando una porzione dello schermo al confronto, recuperiamo lo spazio appena sufficiente per confermare sottilmente le azioni dell'utente e per informarlo sui suoi prossimi passi, senza interrompere il flusso.
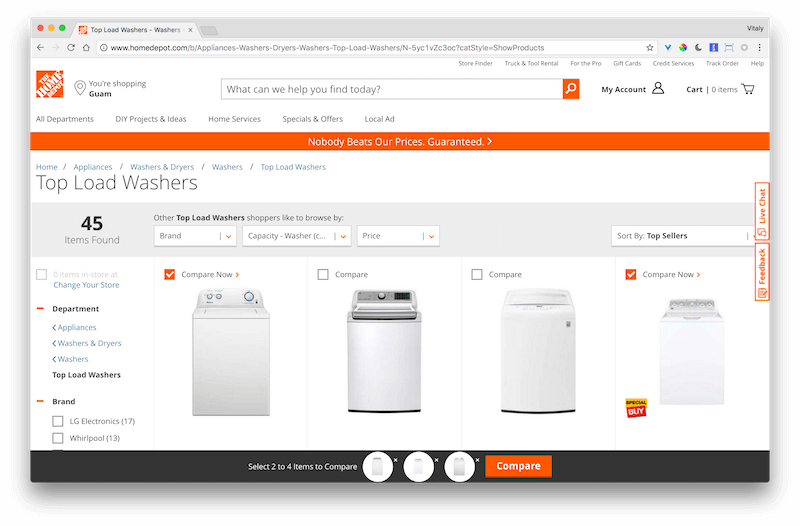
Home Depot utilizza una sovrapposizione di confronto alta 60px nella parte inferiore per evidenziare le miniature dei prodotti selezionati. L'overlay utilizzato per guidare gli utenti attraverso la selezione, ad esempio spiegando quanti elementi sono necessari per il confronto. I clienti non devono cercare gli articoli selezionati in una pagina di categoria, ma possono deselezionare le opzioni direttamente dall'overlay. È anche qui che risiede un onnipresente pulsante "Confronta".
Electrolux visualizza le notifiche sugli elementi selezionati nella barra inferiore alta 75px. Potrebbe essere un po' troppo sottile da capire rapidamente. Invece di modificare il testo per "mostrare le differenze" o "visualizzare tutti gli attributi", utilizza una pseudo-casella di controllo che gli utenti possono attivare e disattivare.
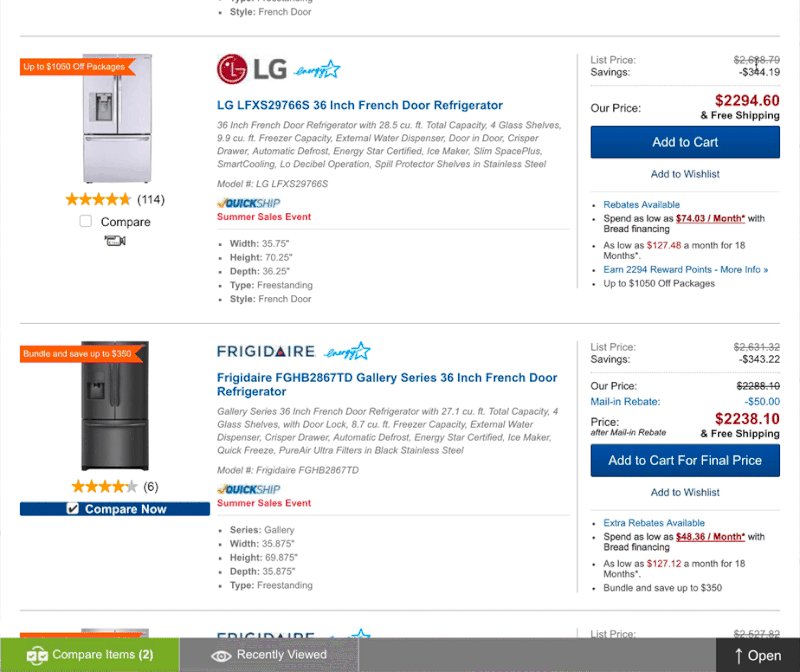
Appliances Connection utilizza una barra alta 40px leggermente meno sottile nella parte inferiore, con un collegamento chiaro che indica il confronto e l'accesso agli elementi visualizzati di recente. La visualizzazione di confronto scorre dall'alto verso il basso e gli utenti possono passare anche agli elementi visualizzati di recente.
Il design per mostrare e nascondere caratteristiche simili è leggermente fuori posto, nascosto nell'angolo in alto a destra. Inoltre, i clienti possono aggiungere "Stock ID o SKU" per il confronto, ma non molti clienti sapranno cosa significa.
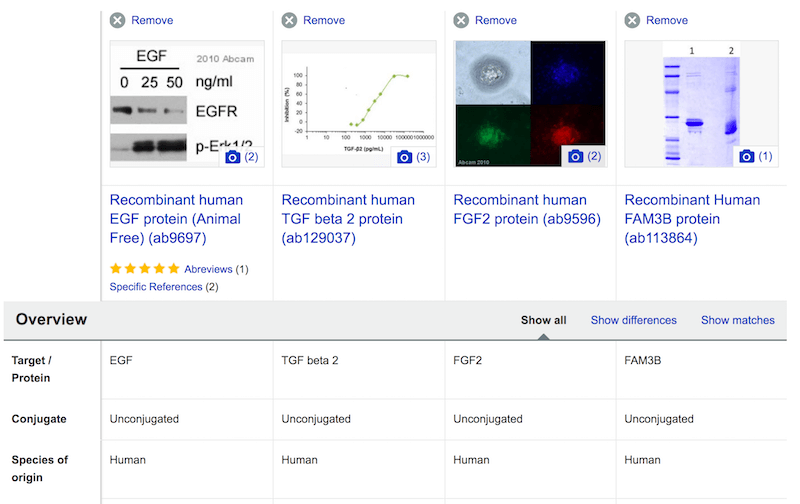
Abcam implementa la barra inferiore in modo leggermente diverso, come una fisarmonica con elementi allineati in un elenco verticale. Sfortunatamente, una volta che l'utente è in modalità di confronto, è impossibile rimuovere elementi o cancellare la selezione.
Delta mostra "Aggiungi per confrontare" solo al passaggio del mouse, insieme ad altri dettagli importanti, come il prezzo. A differenza degli esempi precedenti, "Aggiungi al confronto" richiede una sovrapposizione nella parte superiore dello schermo, in cui il cliente può aggiungere più articoli per il confronto.
In effetti, l'overlay sembra essere una soluzione abbastanza comune e, in effetti, può essere utile in molti modi. Ad esempio, se viene selezionato un solo articolo, potremmo utilizzare lo spazio per suggerire articoli simili simili o anche articoli che anche altri clienti controllano spesso ("Suggerisci opzioni simili o migliori").
Potremmo anche raggruppare articoli simili e completare un elenco di confronto con una selezione di prodotti selezionati . Qual è la differenza? Invece di chiedere al cliente di scegliere un tipo di prodotti, quindi selezionare articoli specifici di quel tipo e confrontarli, potremmo consentire ai clienti di aggiungere prodotti di diversi tipi, raggrupparli in background e mantenerli accessibili in qualsiasi momento, non necessariamente solo per confronto. Pensalo come una sorta di elenco esteso di preferiti, o lista dei desideri, con ogni selezione che ottiene un'etichetta e forse anche un URL condivisibile.
Digital Photography Review fa proprio questo. L'utente può "contrassegnare" qualsiasi elemento per l'elenco ristretto e quindi confrontare gli elementi in una particolare categoria in un secondo momento. Questo è un buon esempio di design resiliente e tollerante: anche se un cliente seleziona batterie e laptop per il confronto, non apparirebbero mai in un confronto affiancato perché sarebbero raggruppati separatamente. Ogni articolo può essere rimosso singolarmente oppure il cliente può rimuovere anche un intero gruppo.
Sebbene leggermente più complesso da implementare, è praticamente una soluzione assoluta che sembra funzionare abbastanza bene. In alternativa, anche solo avere una barra di "confronto" agganciata in fondo alla pagina è sicuramente una soluzione affidabile.
Quanti elementi possono essere aggiunti per il confronto?
Sebbene alcune interfacce siano molto restrittive e consentono di confrontare esattamente 2 elementi alla volta, è più comune consentire fino a 4-5 elementi per il confronto, in genere a causa di limiti di spazio nella vista di confronto. Certo, il confronto diventa molto complesso con più di 5 elementi nell'elenco, con le colonne che vengono nascoste e "mostrano differenze" che diventano meno utili. Ma cosa succede se il cliente sceglie di confrontare più articoli dopo tutto?
Ebbene, è probabile che non molti clienti lo facciano, ad eccezione di un'eccezione specifica. Alcuni clienti tendono a utilizzare in modo improprio il carrello degli acquisti e il confronto delle funzionalità come lista dei desideri, "salvando gli articoli per dopo" come riferimento. Se scelgono di salvare un numero elevato di elementi, potremmo ovviamente lasciarli navigare tra i prodotti utilizzando uno stepper, ma forse per impostazione predefinita potremmo rimodellare la tabella ed estrarre invece punti salienti, vantaggi e svantaggi. Potrebbe essere leggermente meno fastidioso dell'impossibilità di aggiungere un elemento per il confronto del tutto.
La fugace vita del confronto fianco a fianco
Alla fine, dopo aver toccato quelle caselle di controllo o collegamenti, si spera che il cliente scelga di vedere un confronto delle opzioni selezionate fianco a fianco. Questo confronto è di solito una specie di breve durata: viene utilizzato finché serve al suo scopo, potenzialmente viene condiviso con amici e colleghi, solo per scomparire nell'oblio poco dopo. Ora, il confronto potrebbe apparire in diversi modi:
- sulla stessa pagina, come sovrapposizione a tutta pagina;
- in una nuova pagina separata, integrata nel layout del sito;
- su una nuova pagina separata, autonoma;
- in una scheda o finestra separata aperta in aggiunta alla scheda in cui si trova attualmente l'utente.

Cosa c'è di meglio? Nella maggior parte delle situazioni, la seconda opzione potrebbe essere difficile da realizzare in modo significativo, proprio a causa della quantità di spazio necessaria a un confronto delle caratteristiche per consentire un rapido confronto degli attributi. Sia la prima che la terza opzione sono generalmente più facili da implementare, ma la prima potrebbe apparire leggermente più veloce perché non è coinvolta la navigazione tra le pagine. Tuttavia, richiederà anche un'adeguata implementazione della modifica dell'URL in base allo stato del confronto. Con una pagina autonoma, questo problema sarebbe leggermente più facile da risolvere. In alternativa, potresti suggerire di “salvare il confronto” e generare un link condivisibile.
La quarta opzione dipende dal tuo interesse nella discussione senza fine se i collegamenti debbano essere aperti in nuove schede per impostazione predefinita. Probabilmente è una questione di preferenza, ma di solito dobbiamo avere un'ottima ragione per aprire una finestra in aggiunta a quella esistente. Sebbene possa avere senso per i file PDF o qualsiasi pagina che potrebbe causare una perdita di dati immessi, potrebbe non essere abbastanza critico per una vista di confronto.
Idealmente, potresti fornire entrambe le opzioni: il collegamento potrebbe portare direttamente alla vista di confronto nella stessa scheda e un'icona di collegamento esterno simile a Wikipedia potrebbe essere utilizzata per indicare una vista da aprire in una scheda separata.
Un confronto di caratteristiche leggermente diverso o porre la domanda giusta nel modo giusto
Alla fine, vogliamo solo aiutare gli utenti a trovare rapidamente attributi comparabili pertinenti . Quale modo migliore per trovarli che chiedere prima all'utente di selezionare gli attributi che contano di più per lui?
Confronto dei punteggi delle partite
Ad esempio, potremmo estrarre alcuni di questi attributi automaticamente esaminando le qualità che appaiono nelle recensioni di prodotti selezionati e suggerirli in un piccolo pannello sopra il confronto affiancato, più o meno come i tag che l'utente può confermare o Inserisci.
Una volta definiti gli attributi rilevanti, potremmo calcolare il punteggio di corrispondenza per tutti i prodotti selezionati (in base a recensioni e specifiche) e, se la loro media è molto al di sotto delle aspettative, suggerire invece prodotti alternativi con un punteggio più alto.
L'opzione con il punteggio più alto potrebbe essere suggerita come "acquisto consigliato" o come vincitrice, con la percentuale di clienti che hanno finito per acquistare quel prodotto nella categoria e magari anche i punteggi di recensioni professionali esterne. Lì, potremmo mostrare le opzioni per acquistare l'oggetto o ritirarlo in un negozio vicino in modo più evidente. Per arrotondare, potremmo anche completare il confronto con un adorabile indicatore di caricamento "battaglia" per indicare che stiamo "lavorando sodo" per trovare l'opzione migliore.
Top Ten Reviews riesce a visualizzare 10 prodotti in un confronto affiancato. Ogni prodotto ha una valutazione suddivisa per gruppi specifici di funzionalità, ma anche un punteggio complessivo. Il vincitore viene evidenziato con un "Gold Award" e su schermi stretti la sua colonna è fissa, mentre altri prodotti vengono confrontati con esso. Questo è un design leggermente più supponente, ma forse è anche leggermente più facile rilevare il candidato vincente dal punto di vista dell'utente.
Vista di confronto delle matrici
Quando esaminiamo i confronti, pensiamo naturalmente alle tabelle di confronto delle caratteristiche, ma forse una vista filtrata o una vista visiva sarebbe un'opzione migliore per i confronti, specialmente per quelli complessi. Product Chart, ad esempio, utilizza una presentazione a matrice di prodotti, con il prezzo mappato rispetto alle dimensioni dello schermo per i monitor. Le caratteristiche e gli attributi possono essere regolati come filtri a sinistra e più sono pochi i candidati, più grandi saranno le miniature. Questa non è un'opzione per tutti i siti Web, ma è interessante vedere un confronto al di fuori dell'ambito di un layout tabulare.
Il confronto delle funzionalità può, ma non deve essere un compito complesso per i clienti. Potremmo occuparci di alcuni dei lavori pesanti suggerendo opzioni migliori in base alle preferenze del cliente. Sfortunatamente, devo ancora trovare un esempio di questo concetto in una vera interfaccia di eCommerce.
Integrazione del confronto senza soluzione di continuità
Ma cosa accadrebbe se abbandonassimo del tutto l'idea di avere un confronto delle funzionalità dedicato e utilizzassimo invece un approccio leggermente più integrato? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


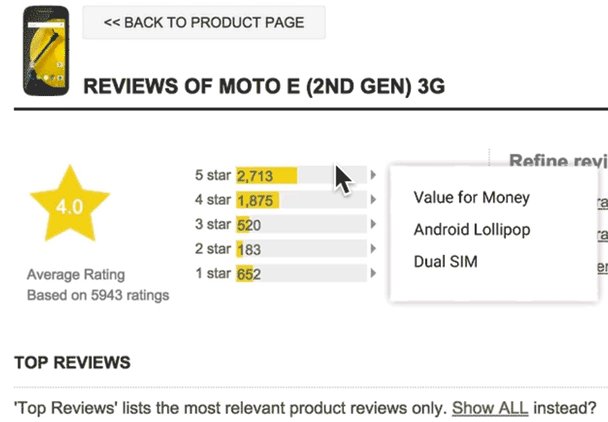
A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
Uff! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Think again.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- Come si indica che il confronto è possibile?
- Cosa succede quando viene aggiunto il primo elemento per il confronto?
- Hai disabilitato l'opzione di confronto quando è stato selezionato un solo elemento?
- Una volta selezionato un articolo, modifichi il collegamento o evidenzi il prodotto selezionato, visualizzi una barra di confronto o visualizzi una lightbox?
- In che modo gli utenti deselezionano un'opzione selezionata?
- Se è stato aggiunto un solo articolo per il confronto, dovremmo suggerire prodotti da confrontare o consentire agli utenti di "trovare prodotti simili"?
- Quando un elemento è stato selezionato, fornisci un feedback visivo per riaffermare e rassicurare gli utenti sulla loro scelta. (Ad esempio, "Buona scelta! Questa è una delle prime 10 fotocamere classificate nella categoria!")
- Quanti articoli può aggiungere un cliente per il confronto (di solito da tre a cinque)? Cosa succede al confronto se nessuno o un elemento è stato selezionato. Che dire di più di cinque articoli?
- Mentre gli oggetti vengono confrontati, utilizziamo l'animazione o le transizioni per indicare il confronto (come un'animazione di battaglia)?
- Visualizziamo il prezzo (o l'andamento dei prezzi), un collegamento alla pagina del singolo prodotto, valutazioni, recensioni, una miniatura, il nome del modello del prodotto e una descrizione comando per la corrispondenza dei prezzi?
- Gli utenti possono passare a visualizzare solo le differenze, solo le somiglianze o tutti gli attributi?
- Raggruppiamo e comprimiamo gli attributi per impostazione predefinita?
- Monitoriamo se gli attributi sono coerenti e hanno metadati comparabili? Altrimenti, vedere le differenze non avrebbe senso.
- Evidenziamo colonne e righe al passaggio del mouse o al tocco?
- L'utente può spostare le colonne a sinistra e a destra?
- Cosa succede se l'utente confronta gli articoli in categorie non correlate (ad esempio, un laptop con le batterie)?
- Come consentiamo agli utenti di aggiungere più elementi per il confronto?
- Come consentiamo agli utenti di rimuovere elementi dal confronto?
- Dovremmo tenere traccia dinamicamente di quanti elementi ci sono nell'elenco di confronto e inviare un messaggio se non ce ne sono ("Oh, niente da confrontare! Ecco alcuni suggerimenti.") o uno ("Boo-yah! Hai un vincitore !") o due ("Quindi, ora hai solo due candidati.")?
- Dovremmo chiedere ai clienti di scegliere ciò a cui tengono di più?
- Consigliamo un "vincitore" tra i prodotti selezionati per il confronto, magari in base agli attributi più rilevanti dell'utente?
- Ogni azione ha un feedback visivo e/o uditivo per indicare il cambiamento?
- Abbiamo fornito un collegamento condivisibile per il confronto (ad esempio "Salva confronto con nome...")?
- Se l'utente trascorre troppo tempo nella vista di confronto, dovremmo aprire una finestra con le informazioni per il supporto della hotline o la chat?
- Gli elementi confrontati vengono archiviati in modo permanente dopo l'aggiornamento o l'abbandono della pagina?
- Includiamo un'opzione "Notifica sul calo dei prezzi" per l'abbonamento e-mail?
- Il confronto delle caratteristiche è accessibile, codificato come un elenco non ordinato?
- Come facciamo in modo che il confronto delle caratteristiche si comporti in modo reattivo?
Ulteriori risorse
- "Tabelle di confronto", Nielsen Norman Group,
- Implementazioni di confronto delle funzionalità in HD su Vimeo.
Rimani sintonizzato!
Questo articolo fa parte della nuova serie in corso sui modelli di design qui, sul tuo vero Smashing Magazine. Pubblicheremo un articolo in questa serie ogni due-tre settimane. Non perderti il prossimo, su builder e configuratori. Ah, ti interessa un libro (stampato) che copra tutti i modelli , incluso quello sopra? Facci sapere anche nei commenti: forse possiamo cercare di combinare tutti questi modelli in un unico libro e pubblicarlo su Smashing Magazine. Continua a ballare!
Un enorme ringraziamento a Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul per aver fornito feedback per questo articolo prima della pubblicazione.
