Progettare la fisarmonica perfetta
Pubblicato: 2022-03-10A volte utilizziamo questi schemi senza nemmeno pensarci, e c'è una buona ragione per questo: trovare una soluzione nuova di zecca ogni volta che incontriamo un problema di interfaccia è dispendioso in termini di tempo e rischioso, perché semplicemente non sappiamo quanto sarà necessario del tempo per implementare una nuova soluzione e se avrà successo con grazia o fallirà miseramente nei test di usabilità.
I modelli di progettazione possono essere estremamente utili, soprattutto perché fanno risparmiare tempo e ci danno risultati migliori, più velocemente. Non abbiamo bisogno di applicarli esattamente come sono ad ogni problema che incontriamo, ma possiamo basarci su di essi, usando la nostra esperienza per prendere decisioni informate perché sappiamo che hanno funzionato abbastanza bene in altri progetti.
Negli ultimi anni ho passato molto tempo a lavorare con varie aziende, provando vari approcci e studiandoli nei test di usabilità. Questa serie di articoli è un riassunto delle osservazioni e degli esperimenti fatti nel corso del tempo. Allacciate le cinture di sicurezza: in questa nuova serie di articoli su SmashingMag, esamineremo esempi di tutto, dalle giostre ai filtri, calcolatrici, grafici, timeline, mappe, tabelle multicolonna, piani tariffari onnipotenti fino alla selezione dei posti a sedere nei siti web di compagnie aeree e cinema. Ma prima di affrontare complessi problemi di interfaccia, iniziamo con qualcosa di apparentemente semplice e ovvio: una fisarmonica.
Parte di: modelli di progettazione
- Parte 1: Fisarmonica perfetta
- Parte 2: Configuratore reattivo perfetto
- Parte 3: Selettore di data e ora perfetto
- Parte 4: Confronto perfetto delle caratteristiche
- Parte 5: Slider perfetto
- Parte 6: Selettore di compleanno perfetto
- Parte 7: Mega menu a tendina perfetti
- Parte 8: Filtri perfetti
- Parte 9: pulsanti disabilitati
- Iscriviti alla nostra newsletter via email per non perderti le prossime.
Le ossa nude di una fisarmonica
C'è una buona ragione per cui la fisarmonica è probabilmente il cavallo di battaglia più affermato nel design reattivo. È uno schema estremamente utile per la divulgazione progressiva , evidenziando dettagli importanti di una sezione e rivelando maggiori dettagli con un tocco o un clic, se necessario. Di conseguenza, il design rimane concentrato e visualizza prima le informazioni critiche, mentre tutto il resto è facilmente accessibile. In effetti, se incontri un problema di qualsiasi tipo - troppe opzioni di navigazione, troppi contenuti, una vista troppo dettagliata - un buon punto di partenza sarebbe esplorare come potresti utilizzare la buona vecchia fisarmonica per risolvere quel problema. Il più delle volte, funziona sorprendentemente bene.

Tuttavia, anche un componente così prevedibile e frequentemente utilizzato come una fisarmonica ha molto spazio per l'interpretazione e l'ambiguità. Ora, non fraintendetemi: il contesto conta. Una fisarmonica per una navigazione richiederà un approccio diverso rispetto a una sezione di domande e risposte. Ma in tutti i diversi contesti dobbiamo considerare a fondo due cose: il visual design e l' interaction design di una fisarmonica per eliminare tutti i punti di confusione e di interpretazione errata.
Ora, se osserviamo un po' più da vicino le ossa nude della fisarmonica , non sarà difficile vedere tutti i suoi elementi atomici. Una fisarmonica contiene sempre il titolo della categoria, uno stato espanso e uno compresso, un'icona che indica l'espansione e la spaziatura tra di essi. Una volta espansa la categoria, l'icona dovrebbe cambiare per indicare la compressione. Tuttavia, cosa succede se l'utente fa clic su una scheda compressa mentre un'altra scheda è aperta? La carta espansa dovrebbe chiudersi automaticamente o no? Cosa succede se non tutti gli elementi possono essere visualizzati: l'utente dovrebbe scorrere automaticamente verso l'alto? Diamo un'occhiata più da vicino a questi e ai problemi correlati, uno per uno.

Scelta di un'icona per indicare l'espansione
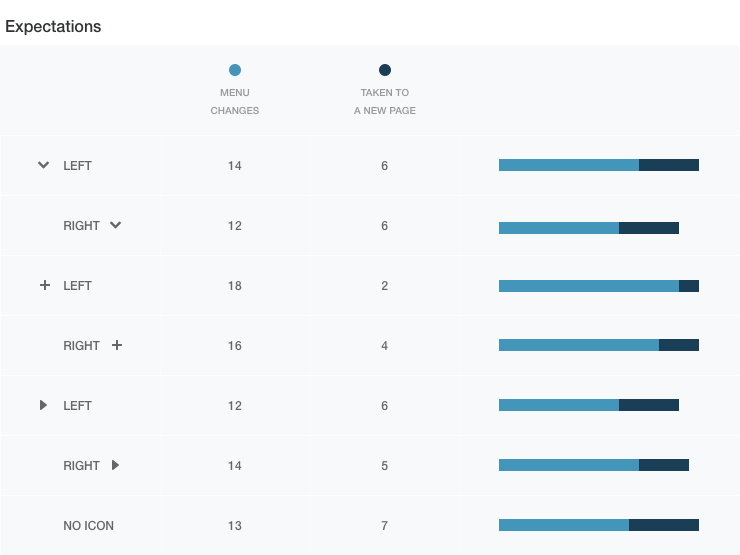
Ora, iniziamo. Cosa sappiamo? Bene, ovviamente, nella maggior parte delle interfacce da sinistra a destra, anche il nome della categoria sarà allineato a sinistra. Supponendo che, come in molte fisarmoniche, le voci secondarie scorrano tra due sezioni, quale icona sceglieresti per comunicare questo comportamento? Una freccia rivolta verso il basso, una freccia rivolta a destra, un gallone rivolto verso il basso, un più, un più cerchiato - forse qualcosa di completamente diverso?

Nella mia esperienza, sembra che la scelta dell'icona non abbia molta importanza purché non sia sovraccaricata di vari significati nella stessa interfaccia utente. Ad esempio, potresti potenzialmente utilizzare il segno più cerchiato per indicare l'espansione, lo zoom e un pacchetto di due articoli in un piano tariffario, e ciò potrebbe creare confusione. Tuttavia, nel contesto della fisarmonica, gli utenti sembrano capire che se alcuni elementi di navigazione hanno un'icona, mentre altre sezioni no, è una sorta di segno che sono disponibili più contenuti con un clic o un tocco. Non siamo riusciti a individuare alcuna indicazione che un'icona fosse più o meno riconoscibile di altre. Tuttavia, ciò non significa che alcune opzioni potrebbero non causare più confusione di altre.

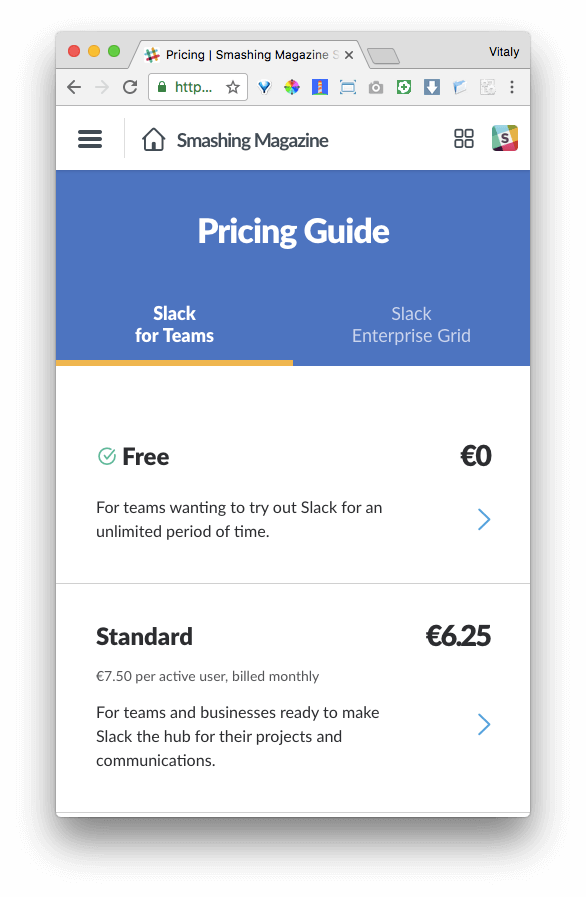
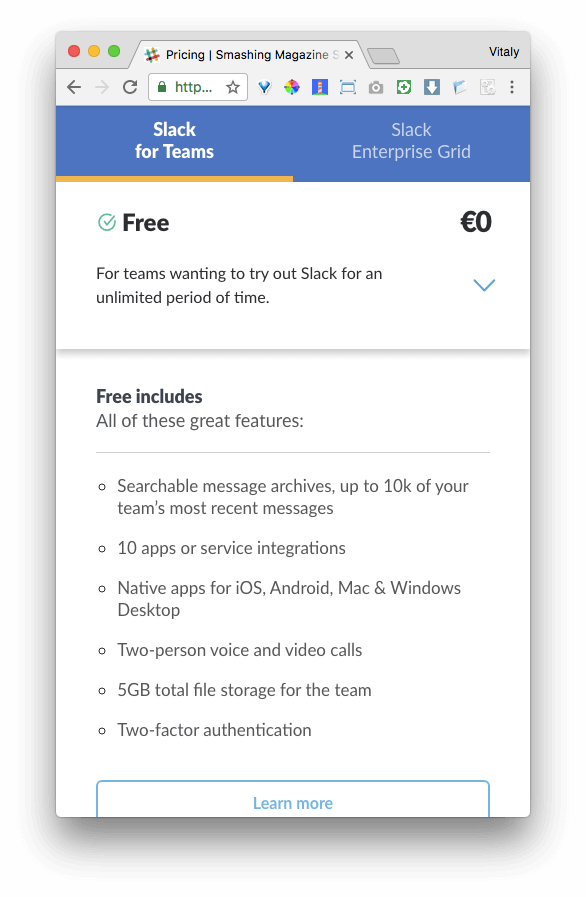
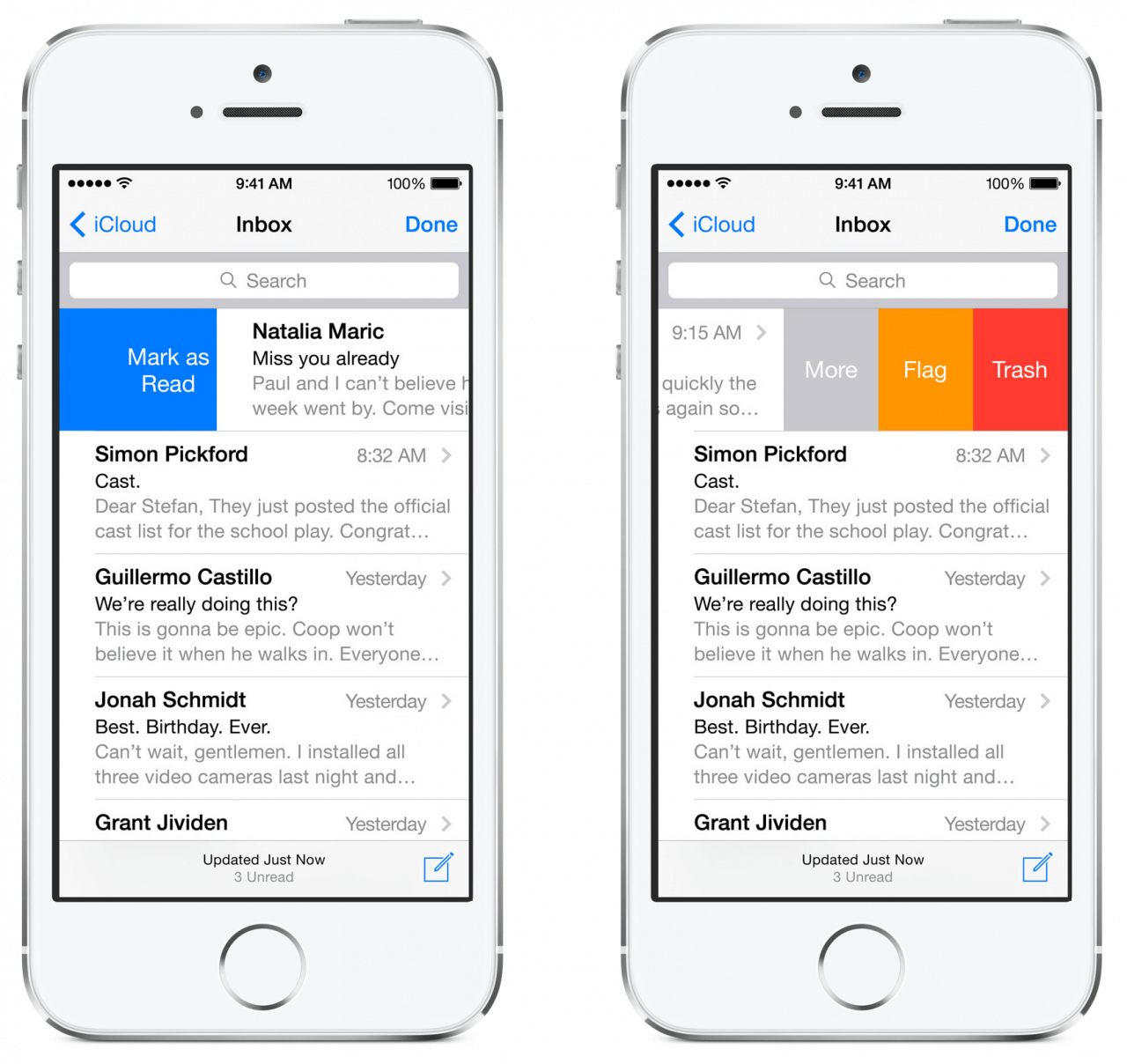
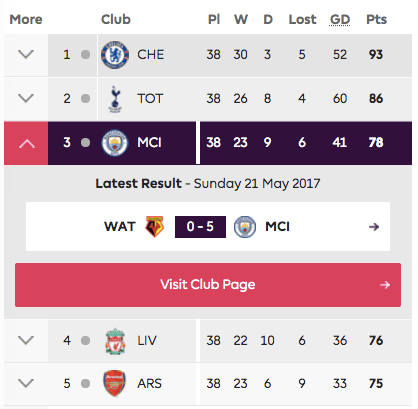
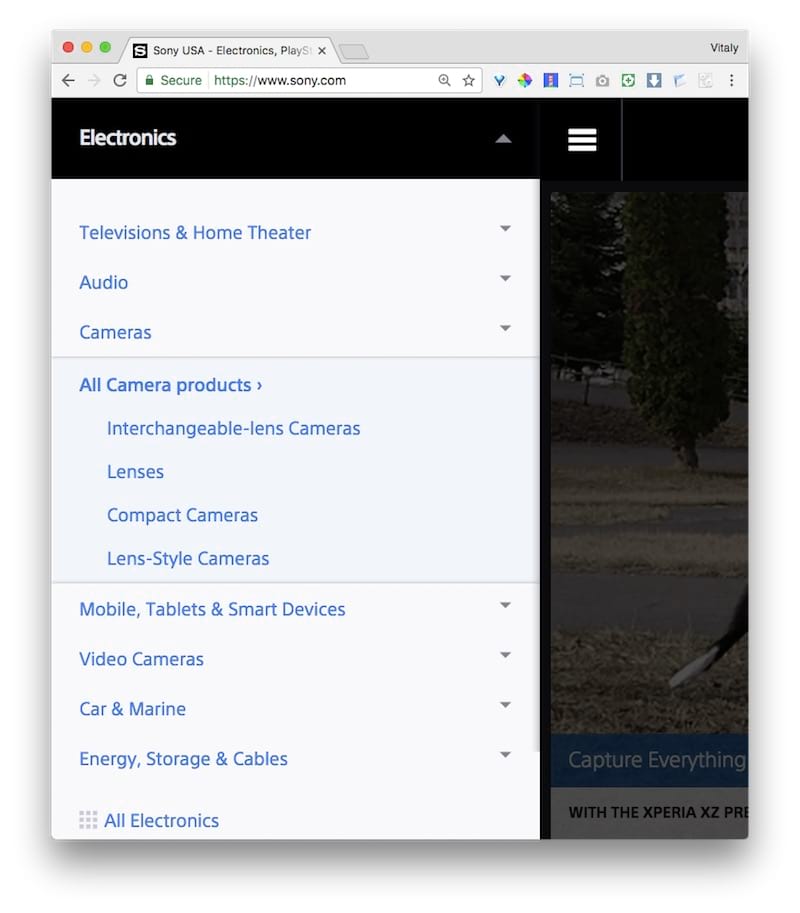
Ad esempio, Slack utilizza una freccia che punta a destra, sebbene gli elementi della fisarmonica scorrano verticalmente tra i titoli delle categorie, anziché da destra. Ora, a questo punto vale la pena chiedersi quale scopo dovrebbe avere la direzione dell'icona? Probabilmente dovrebbe servire come indicatore della direzione del movimento o, più specificamente, dove verrà spostata la vista dell'utente dopo aver toccato o fatto clic sull'icona. In Apple Mail su iOS, ad esempio, il gallone che punta a destra mappa il movimento della visuale dell'utente da sinistra a destra.



Avere una mappatura tra la direzione dell'icona e il movimento della visuale dell'utente sembra ragionevole, ma poiché interfacce diverse si comportano in modo diverso (con icone misteriose che spesso fanno giochi mentali con gli utenti) non tutti si aspetteranno questo comportamento. Quindi, alla fine, non importa cosa fai come designer: in un modo o nell'altro, non sarai in grado di soddisfare le aspettative di alcuni dei tuoi utenti. Durante la progettazione, tendiamo a concentrarci su ciò che stiamo progettando, ma anche se siamo estremamente coerenti nelle nostre interfacce utente, i nostri utenti avranno aspettative influenzate dalle loro esperienze su siti Web che non abbiamo mai nemmeno visto. La chiave, quindi, è essere il più resiliente possibile e fornire un recupero facile e diretto nel caso in cui le aspettative non vengano soddisfatte.


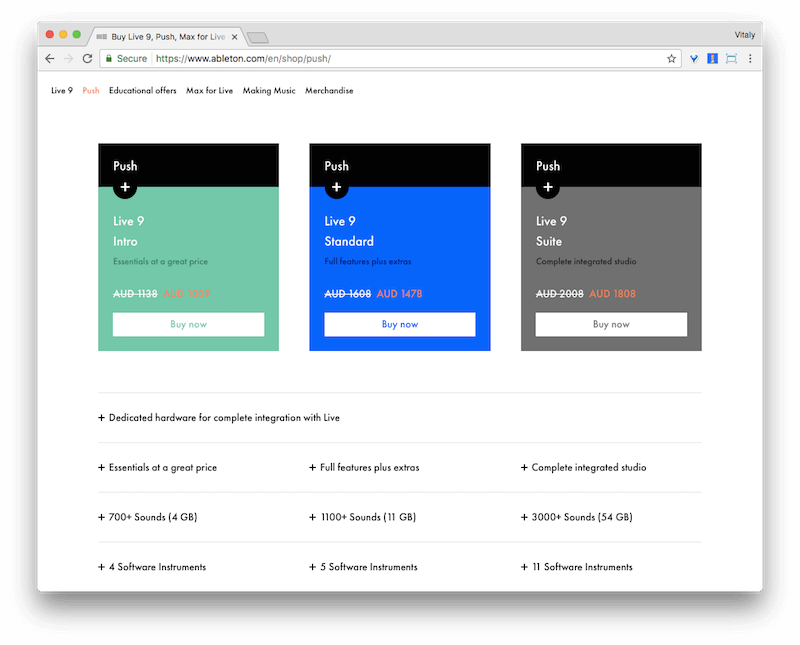
Quindi, guardando indietro alla scelta dell'icona, se gli elementi della fisarmonica scorrono verticalmente, intuitivamente sembra sicuro utilizzare una qualsiasi delle icone sopra elencate tranne l'icona che punta a destra. L'unico problema da considerare qui sarebbe se l'icona che scegli è già sovraccarica di un altro significato in un contesto diverso, ad esempio, se stai utilizzando un'icona più per evidenziare le parti di un'offerta in bundle in un piano tariffario (dove il plus non è selezionabile), quindi utilizzare esattamente la stessa icona più per la fisarmonica. In tal caso, è meglio evitare di utilizzare esattamente la stessa icona per scopi diversi in quanto potrebbe creare confusione.
Allora è tutto chiarito? Beh, non proprio.
Pensiamo per un secondo all'interazione prevista . Mentre la freccia e il gallone di solito servono come spunti per il cambiamento nella direzione indicata, il più indica l'aggiunta e l'espansione. In entrambi i casi, la modifica può avvenire in vari modi: un tocco sull'icona provoca o una sovrapposizione con gli elementi di navigazione che appaiono sopra il contenuto, oppure gli elementi scorrono verticalmente (non orizzontalmente). Fin qui tutto bene.

Tuttavia, quando un utente atterra su una pagina, inizialmente non sa se è arrivato su una pagina a scorrimento lungo con collegamenti che saltano ad alcune parti della pagina o solo un sito web "normale" con sezioni esistenti separatamente pagine. Abbastanza spesso, una freccia che punta verso il basso fa saltare alle sezioni all'interno della pagina, invece di espandere le opzioni di navigazione. È probabile che l'utente sia stato disorientato in passato, essendo stato portato a una sezione di una lunga pagina e poi tornando all'inizio della pagina e proseguendo da lì.

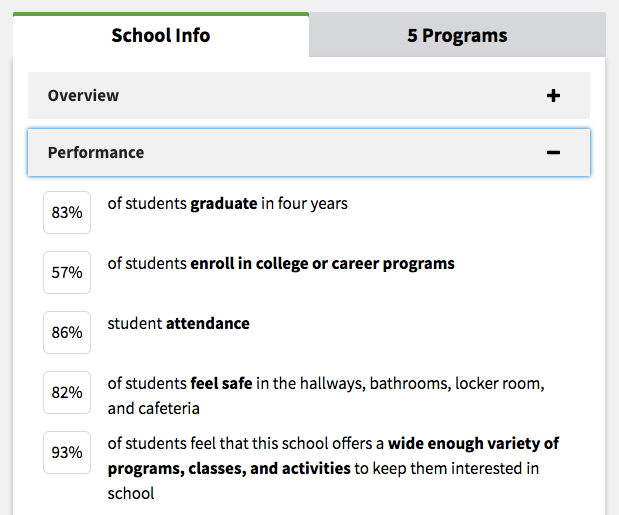
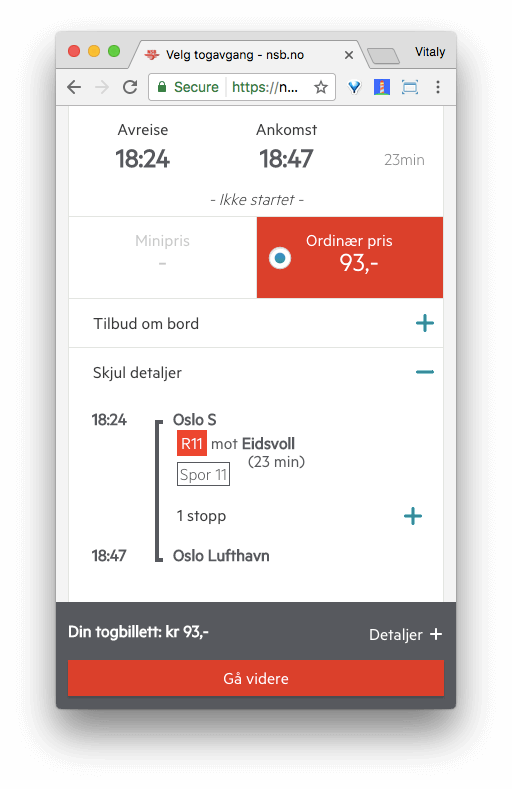
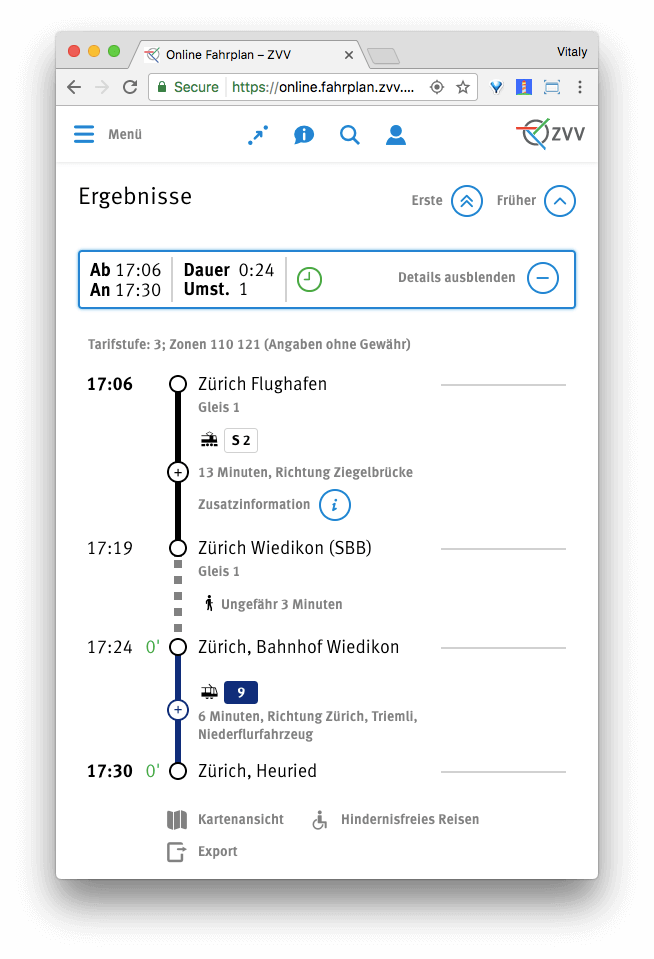
Di conseguenza, se scegli di utilizzare una freccia, potresti ritrovarti con alcuni utenti che si aspettano di scorrere verso il basso fino a quella sezione della pagina, invece di vedere le voci secondarie scorrere tra le categorie. Pertanto, il gallone sembra essere un'opzione più sicura e prevedibile; se scegli di usarlo, puntalo verso il basso in uno stato compresso e puntalo verso l'alto quando è espanso. Per l'icona più, puoi invece scegliere tra l'icona meno o un'icona di chiusura.

Quindi, cosa significa tutto questo per noi designer? Innanzitutto, se gli elementi della fisarmonica devono scorrere orizzontalmente da sinistra a destra, è sicuro utilizzare una freccia che punta a destra. In secondo luogo, se si suppone che gli elementi della fisarmonica scorrano verticalmente dall'alto verso il basso, un gallone rivolto verso il basso (non una freccia!) o un'icona più potrebbero funzionare bene.
Con questo in mente, la scelta dell'icona dovrebbe essere una decisione abbastanza semplice. Ma a seconda di quanto è vicina quell'icona al titolo della categoria, potrebbe anche creare confusione. Ora, quali opzioni dobbiamo considerare quando scegliamo la posizione di quell'icona?
Scelta della posizione dell'icona
Opzioni! Non importa quale icona hai scelto, puoi scegliere di posizionarla a) a sinistra del nome della categoria o b) a destra di essa, oppure c) allineare l'icona lungo il bordo destro dell'intera barra degli elementi di navigazione, spaziando fuori l'icona e il nome della categoria.


La posizione è importante? In realtà lo fa. Secondo "Testing Accordion Menu Designs and Iconography" di Viget, alcuni utenti tendono a concentrarsi sul colpire in modo specifico l'icona, piuttosto che l'intera barra di navigazione. C'è un semplice motivo per cui succede: in passato, alcuni utenti potrebbero essere stati "bruciati" con implementazioni alternative della fisarmonica. Su alcuni siti Web, il titolo della categoria non attiva l'espansione e va invece direttamente alla categoria. In altre implementazioni, un tocco sulla barra di navigazione non causa l'espansione né il salto nella categoria: non fa assolutamente nulla.
Sebbene ovviamente progetteremo l'intera area in modo che sia un bersaglio, poiché non tutte le navigazioni hanno questo comportamento, alcuni utenti non sapranno se la tua navigazione è una di quelle "cattive" o "buone" finché non fanno effettivamente clic su di esso (o passaci sopra con il mouse). Poiché il passaggio del mouse non è sempre disponibile, premere l'icona sembra essere una scommessa più sicura: un clic sull'icona attiverà quasi sempre il comportamento previsto. Questo è un dettaglio importante da sapere quando si progetta una fisarmonica.
In varie interfacce e implementazioni, sembrava che con l'icona posizionata a destra del titolo della categoria, gli utenti scegliessero di concentrarsi sull'icona più spesso che se l'icona fosse posizionata a sinistra (dove gli utenti fanno clic sul titolo della categoria o sul vuoto sbarra). Tuttavia, alcuni utenti tendono ancora a scegliere l'icona. Di conseguenza, è una buona decisione rendere l'icona abbastanza grande da consentire un comodo tocco, per ogni evenienza: almeno 44 × 44 pixel di dimensione.
Allineato a sinistra, allineato a destra o allineato a destra? Non sembra importare molto. Ma se hai un gruppo di fisarmoniche (magari vivendo in un menu di navigazione), con la lunghezza dei titoli delle categorie che varia molto, cambiare gli stati della fisarmonica in molte sezioni richiederà un po' più di attenzione che scorrere la barra di navigazione dall'alto verso il basso . È solo che il puntatore del mouse o il dito devono essere riposizionati continuamente per colpire quell'icona di fantasia! Inoltre, se l'icona è allineata a destra, su uno schermo stretto il dito dovrebbe attraversare l'area di navigazione, offuscando la vista. Con l'icona posizionata sul bordo destro della barra, questo problema sarebbe stato risolto.
Ma se l'icona è allineata al bordo destro della barra, dobbiamo comunque fare attenzione a non posizionarla troppo lontano dal nome della categoria. Visivamente, dovrebbe essere ovvio che l'espansione si riferisce alla categoria; quindi, in diverse finestre, la posizione dell'icona potrebbe cambiare per mantenere ovvia la connessione visiva . Inoltre, l'icona potrebbe diventare leggermente più grande su schermi più ampi. Questa opzione sembra essere preferibile per un gruppo di fisarmoniche, ma non fa davvero una grande differenza per una singola fisarmonica, beh, a meno che i tuoi dati non dimostrino il contrario.
Progettazione dell'interazione per la fisarmonica
Tuttavia, anche con tutti questi piccoli dettagli fuori mano, l'interazione solleva comunque alcune domande. Supponiamo che il titolo della categoria sia allineato a sinistra e che l'icona sia allineata al bordo destro della barra. Facendo seguito alla discussione di cui sopra, cosa dovrebbe succedere quando un utente fa clic sul nome della categoria o sull'icona o sullo spazio vuoto in mezzo? Dovrebbero tutti innescare l'espansione o dovrebbero servire a scopi diversi?
Bene, possiamo essere abbastanza certi di una cosa: quando l'utente fa clic sull'icona, probabilmente si aspetta una sorta di espansione, quindi un tocco su un'icona dovrebbe sicuramente richiedere l'espansione. Il titolo della categoria, tuttavia, potrebbe essere cliccato con l'intenzione di saltare direttamente alla categoria o con l'intenzione di espanderla.
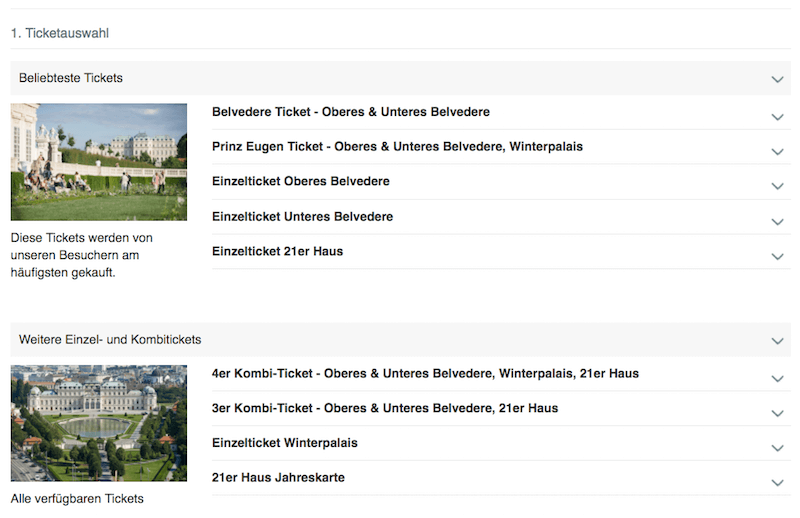
Se il titolo della categoria attiva l'espansione, dobbiamo assolutamente fornire un collegamento alla categoria nel menu a discesa per consentire agli utenti di passare direttamente a quella sezione (come "Tutti gli elementi"). Ciò significa che il viaggio dell'utente dalla prima pagina a una categoria potrebbe causare confusione perché non si aspetterebbe di aver bisogno di un tocco in più quando si fa clic sul titolo della categoria. Tuttavia, il ripristino in tal caso è ovvio e non obbliga l'utente a ripristinare lo stato precedente poiché può continuare immediatamente.
Se il collegamento alla categoria nella fisarmonica è ovvio, non sembrerà di disturbo, mentre saltare a una categoria invece di dover espandere l'elemento di navigazione e poi tornare indietro potrebbe essere di disturbo. Ecco perché probabilmente è più ragionevole avere sia l'icona che il titolo della categoria che attivano l'espansione . È solo meno invadente in questo modo. Questa interazione dovrebbe avvenire anche tra il titolo della categoria e l'icona? Alcuni designer potrebbero obiettare che quando un utente tocca l'area durante la navigazione nel sito, potrebbe non volere l'espansione ma piuttosto "ancorare" il puntatore del mouse per iniziare a scorrere sulla pagina, e di conseguenza sembra dirompente. Ovviamente è possibile, ma è improbabile che accada se l'utente sceglie di aprire un menu di navigazione per esplorare le opzioni di navigazione.

Le fisarmoniche sono spesso usate per le schede e, a seconda della larghezza della finestra, le schede possono essere piuttosto larghe, quindi mentre alcuni utenti cercheranno disperatamente di premere l'icona, alcuni dei tuoi utenti saranno abituati a comprimere ed espandere le schede toccando l'area vuota nel bar. Gli altri utenti saranno abituati all'area vuota senza alcuno scopo e semplicemente la ignoreranno. Solo pochi si aspetteranno che la barra serva da collegamento alla categoria. Nei nostri test, si è rivelato meno confuso avere l'espansione del trigger dello spazio vuoto, piuttosto che - beh, francamente, qualsiasi altra cosa, quindi è anche quello che scegliamo di usare.

Ma cosa succede se si desidera che il titolo della categoria sia collegato direttamente alla categoria? Un'idea sarebbe quella di portare chiarezza con due elementi visivamente distintivi che "suggeriscono" i confini degli elementi, ad esempio con un colore di sfondo diverso per l'icona e il titolo della categoria (vedi l'esempio sopra). Nei nostri esperimenti, non abbiamo notato alcun cambiamento nel comportamento e nelle aspettative: alcune persone continueranno a fare clic sulla categoria e a chiedersi cosa sia successo. Ancora una volta, avere la sezione collegata all'interno della fisarmonica espansa sembra essere una scommessa più sicura.
Abbastanza buono? Beh, non ci siamo ancora del tutto. Cosa succede se l'utente tocca l'icona per l'espansione ma non c'è abbastanza spazio sullo schermo per mostrare tutti gli elementi secondari? Qualcuno del tuo team potrebbe suggerire di scorrere automaticamente la pagina verso l'alto per assicurarsi che l'area espansa venga visualizzata nella parte superiore dello schermo. È una buona idea?
Ogni volta che proviamo a togliere il controllo all'utente, quella decisione deve essere accuratamente testata e considerata. Forse l'utente è interessato a visualizzare più sezioni contemporaneamente e vuole saltare rapidamente tra i contenuti di queste sezioni. Piuttosto che far riflettere l'utente sul comportamento di scorrimento automatico o salto e poi scorrere indietro per ripristinare lo stato precedente, sembra meno invadente semplicemente mantenere le cose come sono, lasciare la decisione all'utente, poiché può scorrere verso il basso se necessario. Non molti utenti si aspetteranno il salto in alto: non interrompere il flusso o forse avere un permalink alla sezione (se è davvero lungo) sembra essere un'opzione migliore.

E poi sorge un'altra domanda: se una sezione è già espansa e l'utente fa clic su un'altra sezione, la prima dovrebbe crollare o rimanere così com'è? Se la prima sezione viene compressa automaticamente ma non è esattamente ciò che l'utente sperava, potrebbe sempre riaprirla, ma non sarebbe in grado di scansionare o confrontare entrambe le categorie contemporaneamente. Se la sezione rimane espansa, dovrebbero chiudere attivamente la categoria di cui non hanno bisogno. Entrambe le opzioni sembrano avere casi d'uso ragionevoli.
La natura di una fisarmonica richiederebbe il collasso automatico, ma potrebbe non essere l'opzione migliore in termini di usabilità. Per le fisarmoniche con molti elementi, tendiamo a lasciare le sezioni espanse, perché il salto che si verifica a seguito della chiusura e dell'apertura simultanea dei pannelli è troppo rumoroso. Quindi, in alternativa, potresti fornire un pulsante "Comprimi tutto"/"Espandi tutto", che può essere molto utile quando si progetta una pianificazione o una tabella dettagliata. Se non ci sono molti elementi, la sezione potrebbe essere compressa per impostazione predefinita perché il salto sarebbe minimo. (Si noti che la sezione crollerebbe definitivamente per le fisarmoniche orizzontali: tenerla aperta non avrebbe senso.)



E poi c'è qualcos'altro. Non importa la scelta dell'icona o la sua posizione, ogni volta che una fisarmonica viene espansa, dovrebbe essere facile comprimerla immediatamente. Questa interazione non dovrebbe richiedere alcun movimento aggiuntivo del cursore del mouse o del dito, proprio come con qualsiasi altra interazione nascondi e nascondi. Ciò significa che l'icona per la compressione e l'espansione dovrebbe ovviamente cambiare quando attivata, ma la sua posizione dovrebbe rimanere esattamente la stessa , consentendo un cambio istantaneo dello stato della fisarmonica.
Avvolgendo
Uff, è stato un lungo esame di un modello di progettazione apparentemente ovvio. Quindi, come progettiamo la fisarmonica perfetta? Scegliamo un'icona che indica l'espansione (chevron rivolto verso il basso o un'icona più), la rendiamo abbastanza grande da poterla toccare comodamente e la posizioniamo sul bordo destro della barra. L'intera barra di navigazione attiva l'espansione, con un riempimento sufficiente attorno alla barra per alternare gli stati e un collegamento alla pagina principale della categoria all'interno della categoria della fisarmonica.
Se scegliamo di utilizzare un gallone, la direzione dovrebbe cambiare al tocco e, se è un'icona più, potrebbe facilmente passare a un "—" o "x" per indicare il collasso. Per mantenere l'interazione ancora più chiara, possiamo utilizzare transizioni o animazioni sottili che potrebbero scorrere all'interno e all'esterno degli elementi della categoria.
Naturalmente, la tua soluzione potrebbe essere molto diversa in quanto anche il tuo contesto potrebbe essere molto diverso, quindi se stai cercando una soluzione alternativa, di seguito troverai alcune domande che ci poniamo sempre quando progettiamo una fisarmonica.
Lista di controllo per la progettazione di fisarmoniche
- Quale icona sceglierai per indicare l'espansione?
- Quale icona sceglierai per indicare il collasso?
- Dove posizionerai esattamente l'icona?
- Come si progetta un titolo di categoria?
- Come si indica il collasso e gli stati espansi (oltre l'icona)?
- Cosa succede se l'utente fa clic sulla categoria?
- La fisarmonica dovrebbe contenere un collegamento alla pagina principale della categoria?
- Cosa succede se l'utente fa clic su uno spazio vuoto?
- Una sezione espansa dovrebbe comprimersi automaticamente quando viene selezionata un'altra sezione?
- Cosa succede se non c'è abbastanza spazio per visualizzare tutti gli elementi?
- Dovresti avere un link o un pulsante "comprimi tutto/apri tutto"?
Il livello di considerazione richiesto per un componente apparentemente stabilito e prevedibile come una fisarmonica si rivela una storia quasi infinita di esperimenti di progettazione e sessioni di usabilità, perché ci sono solo poche linee guida stabilite per l'aspetto e l'interazione di quel componente. Mentre costruire una fisarmonica accessibile non è difficile, progettare una fisarmonica universalmente compresa non è così facile. Di conseguenza, gli utenti spesso si sentono persi perché le loro aspettative non sono soddisfatte o perché l'interazione interrompe il loro flusso. Il nostro compito è ridurre l'attrito e assicurarci che avvenga il meno possibile. Con un design indulgente e resiliente possiamo ottenere proprio questo.
Forse hai avuto esperienze molto diverse da quelle menzionate nell'articolo? Fatecelo sapere nei commenti a questo articolo! Inoltre, se hai in mente un altro componente che ti piacerebbe avere coperto, faccelo sapere anche noi: vedremo cosa possiamo fare!
Rimani sintonizzato!
Questo articolo fa parte della nuova serie in corso sui modelli di design reattivi qui, sul tuo vero Smashing Magazine. Pubblicheremo un articolo in questa serie ogni due settimane. Non perderti il prossimo: su raccoglitori di appuntamenti fantasiosi (o meno fantasiosi)! Ah, ti interessa un libro (stampato) che copra tutti i modelli , incluso quello sopra? Facci sapere anche nei commenti: forse possiamo cercare di combinare tutti questi modelli in un unico libro e pubblicarlo su Smashing Magazine. Continua a ballare!
