Quando è grande non è abbastanza grande: progettare con le immagini dell'eroe
Pubblicato: 2022-03-10L'immagine di un eroe è più di una bella immagine. È un potente strumento di comunicazione. In questo articolo, ti darò alcuni suggerimenti sull'uso delle immagini degli eroi. Inoltre, se desideri iniziare e provare a creare prototipi e wireframe dei tuoi progetti in modo leggermente più diverso, puoi scaricare e testare Adobe XD gratuitamente.
Ulteriori letture su SmashingMag:
- In che modo l'animazione funzionale aiuta a migliorare l'esperienza utente
- Non solo carino: crea emozioni nei tuoi siti web
- Scegliere una soluzione di immagine reattiva
- Come progettare pulsanti migliori
1. Rendilo rilevante
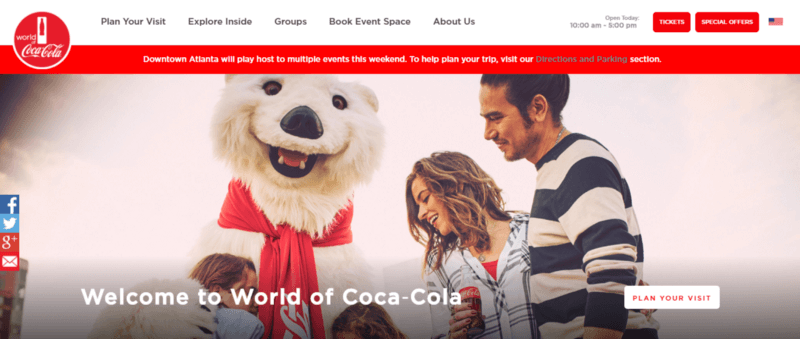
Pensa all'immagine dell'eroe come a un'introduzione: dà agli utenti un'idea di cosa aspettarsi dal resto del tuo sito web. L'intero scopo di un'immagine di eroe è dire immediatamente al visitatore di cosa tratta il tuo sito Web e quale idea vuole trasmettere. Quando un'immagine dell'eroe non contestualizza accuratamente il contenuto del sito Web, non fornisce alcun valore all'utente. Spreca il prezioso spazio verticale dello schermo e talvolta può anche creare confusione. I visitatori sono facilmente confusi quando un'immagine non si accorda con il loro preconcetto del marchio o del prodotto.

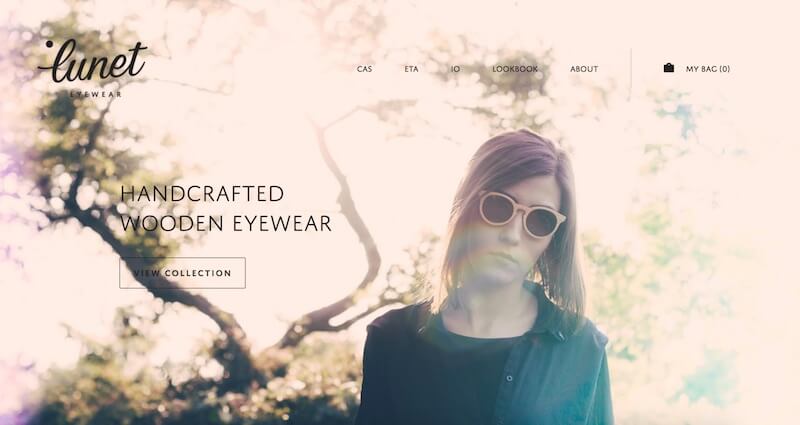
Sii esigente con la foto. Scegline uno che si adatti al tema, allo scopo o alla campagna dell'esperienza che stai creando. Guarda l'immagine dell'eroe di Lunet Eyewear: chiarisce il messaggio del sito web. Il contenuto dell'immagine è rappresentativo del marchio.

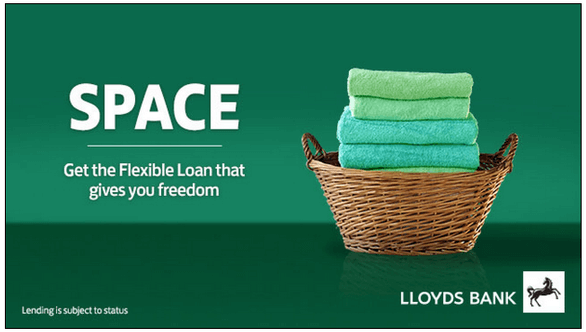
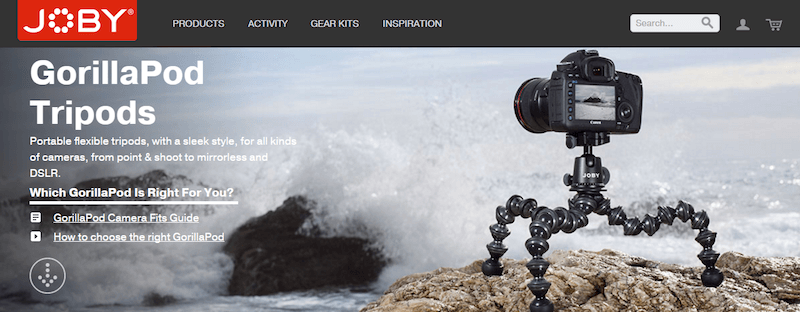
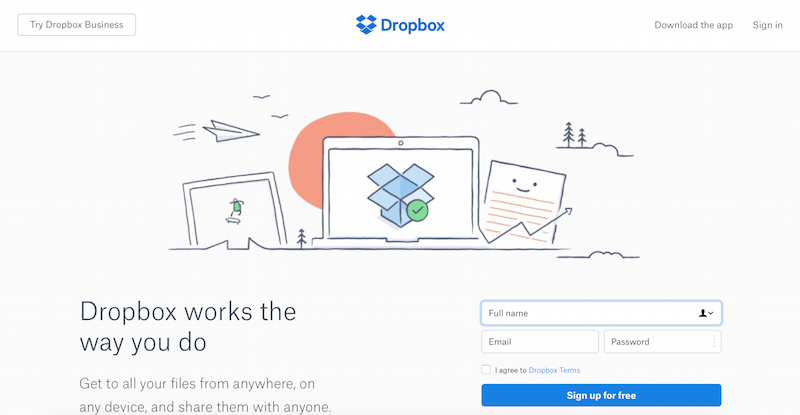
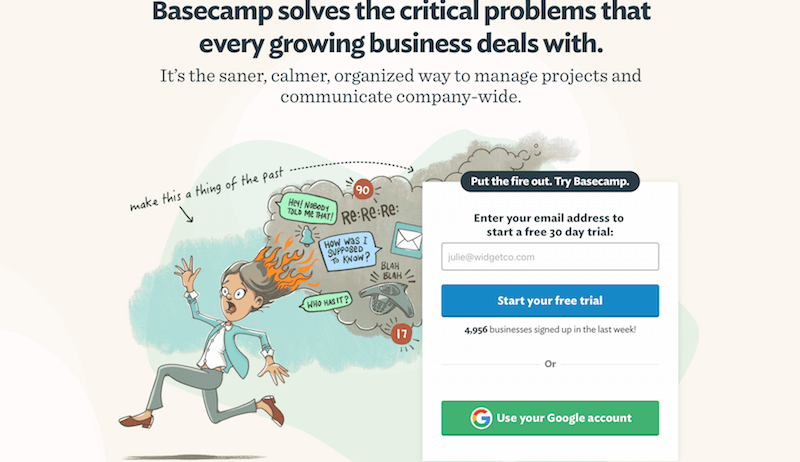
Se stai utilizzando il tuo sito web per promuovere o vendere un prodotto , l'immagine dell'eroe dovrebbe mostrarne i vantaggi. Prendi in considerazione l'utilizzo di immagini eroe contestuali per i prodotti, mostrando non solo l'aspetto di un prodotto, ma anche come funziona in un ambiente reale .

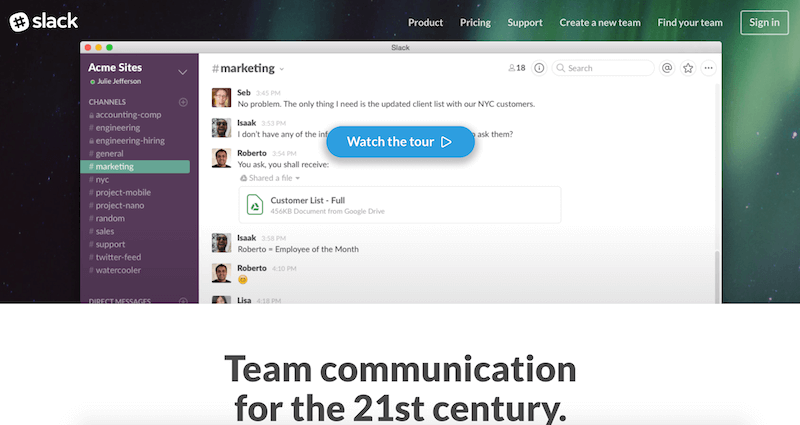
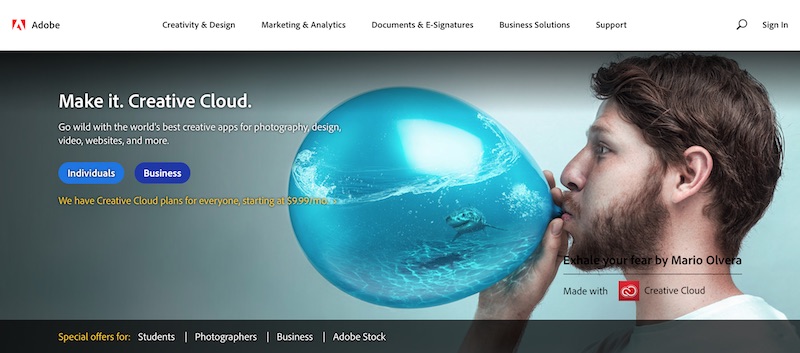
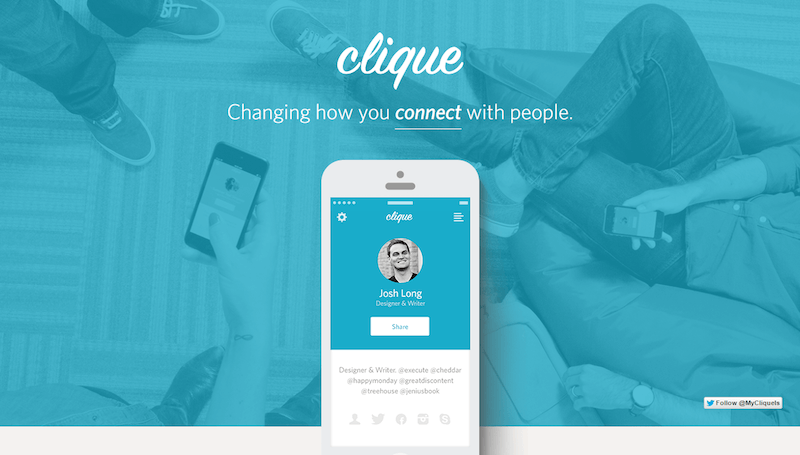
Lo stesso vale sicuramente per i prodotti e servizi digitali. Dai alle persone un assaggio di cosa possono aspettarsi dalla tua app o servizio simulando uno screenshot su un dispositivo compatibile.

Naturalmente, progettare e scegliere l'immagine di un eroe è difficile; è tanto arte quanto scienza. Per semplificare l'attività, puoi utilizzare un framework per guidare le tue decisioni. Angie Schottmuller ha creato una struttura in sette punti per giudicare le immagini degli eroi:
- Rilevanza delle parole chiave
L'immagine visualizza la parola chiave mirata? - Chiarezza di intenti
L'immagine chiarisce il messaggio del sito? - Sostegno al design
L'immagine supporta e rende più fluido il flusso della pagina che porta all'invito all'azione? - Autenticità
L'immagine rappresenta il tuo marchio in modo credibile? - Valore aggiunto
L'immagine aumenta la rilevanza o mostra vantaggi? - Emozione desiderata
L'immagine ritrae emozioni che aiuteranno a innescare l'azione desiderata? - Cliente come eroe
L'immagine in primo piano ritrae il cliente come l'eroe una volta equipaggiato con il prodotto?
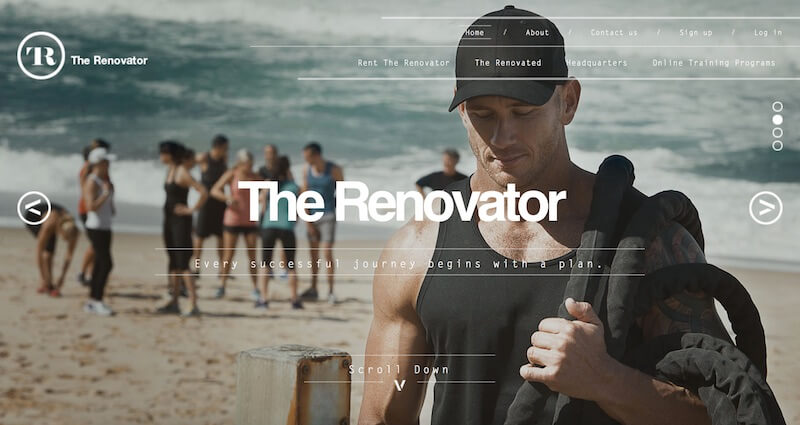
2. Rendi l'immagine il fulcro
Un'immagine eroe è il contenitore perfetto per un bit di informazioni. Vuoi qualcosa che sia distinto e che si distingua. Dovrebbe indurre l'utente a fermarsi ed esaminare il sito Web ogni volta che visita. Ma questo non significa che l'immagine debba dire tutto. Piuttosto, l'immagine deve solo rafforzare visivamente il messaggio in modo pertinente.

3. Seleziona Immagini emotivamente persuasive
L'emozione dovrebbe essere inserita nel design. Le tue immagini dovrebbero avere un impatto emotivo, generare ispirazione e rafforzare la sensazione che stai cercando di infondere. Dopotutto, le emozioni spesso prevalgono sulla logica quando le persone prendono decisioni importanti. Gli stimoli emotivi positivi possono creare un senso di coinvolgimento con i tuoi utenti.


4. Carica e renderizza il prima possibile
Poiché le immagini degli eroi sono elementi di progettazione critici, dovrebbero essere renderizzate rapidamente. Sfortunatamente, molti design che presentano un'immagine dell'eroe soffrono di HID (ritardo dell'immagine dell'eroe), principalmente a causa del blocco di script e fogli di stile.
I designer devono concentrarsi su quando verrà visualizzata l'immagine di un eroe. Ma questo è più complicato di quanto sembri: i browser di oggi non hanno hook che possono essere utilizzati per sapere quando il contenuto diventa visualizzabile. Steve Souders, nel suo articolo "Hero Image Custom Metrics", propone di aggiungere una metrica personalizzata a qualsiasi pagina che presenta un'immagine di eroe per determinare quanto velocemente (o lentamente) questo contenuto importante viene visualizzato.
Un semplice esempio è un timer di script inline , uno script che registra l'ora e che viene posizionato immediatamente dopo il tag img . Ecco come appare il codice:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>Il codice sfrutta l'API User Timing e puoi vedere come funziona nella pagina di test di Steve.
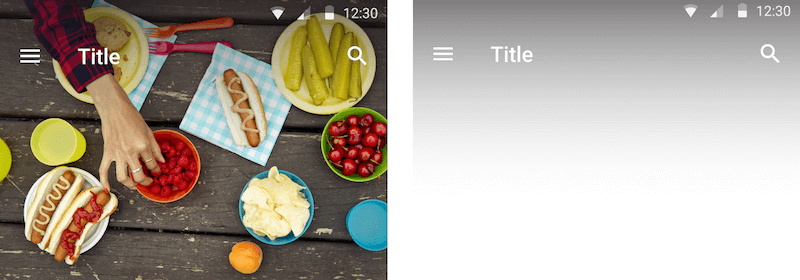
5. Usa immagini ad alta definizione
Le immagini non devono apparire pixelate o sfocate. Niente è peggio di una grande immagine di bassa qualità. Se hai intenzione di utilizzare questa tecnica, l'immagine è tutto e una prima impressione positiva è vitale. Includi immagini di alta qualità per assicurarti che ciò accada, tuttavia, non penalizzare attivamente le persone con schermi a bassa risoluzione: dopotutto sono anche tuoi clienti. Per le immagini critiche, è altrettanto fondamentale fornire una varietà di varianti di immagine utilizzando l'elemento <picture> e srcset e le sizes : una guida dettagliata sulle immagini reattive è al tuo fianco (possibile anche con i suggerimenti del cliente!)

6. Considera dimensioni dello schermo diverse
Assicurati che le tue immagini abbiano le dimensioni appropriate per i display e su tutte le piattaforme. Ottimizza le immagini per tutti i dispositivi, anche se ciò significa ridimensionare o sostituire un'immagine grande con una più piccola su un dispositivo piccolo.

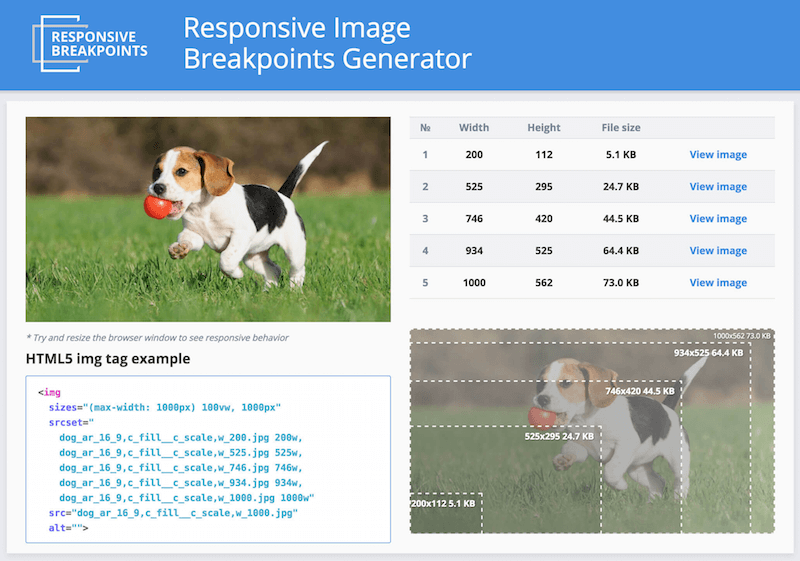
Gli sviluppatori di siti web responsive, anche di quelli più moderni, spesso faticano a selezionare le risoluzioni delle immagini che meglio si adattano ai vari dispositivi. È abbastanza chiaro che un'immagine per tutte le risoluzioni dello schermo e tutti i dispositivi non è sufficiente. Un sito web deve adattarsi per apparire perfetto su tutti i diversi dispositivi e in tutte le varie risoluzioni, densità di pixel e orientamenti. La gestione, la manipolazione e la distribuzione dei media, in particolare le immagini, è una delle principali sfide che gli sviluppatori devono affrontare quando creano siti Web reattivi. Per fortuna, c'è una soluzione a questo problema. Responsive Breakpoints Generator è uno strumento Web open source gratuito che ti aiuta a generare punti di interruzione per le immagini in modo interattivo.

7. Enfatizzare l'invito all'azione
Sebbene l'immagine dell'eroe sia il fulcro, dovrai comunque includere elementi essenziali, come un invito all'azione. Un invito all'azione non dovrebbe competere con l'immagine. Il colore è molto importante per l'enfasi. Un pulsante di invito all'azione dovrebbe brillare ancora più luminoso del solito.

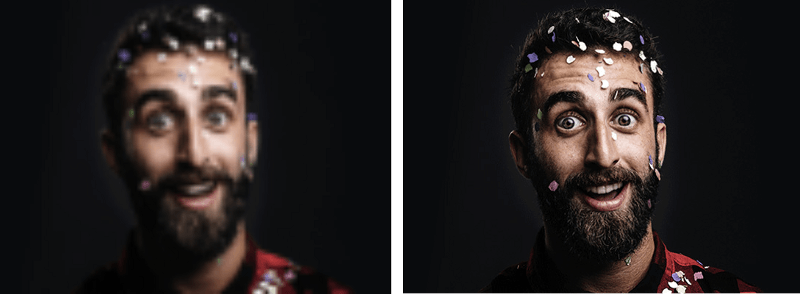
Metti alla prova il tuo invito all'azione utilizzando un effetto sfocatura
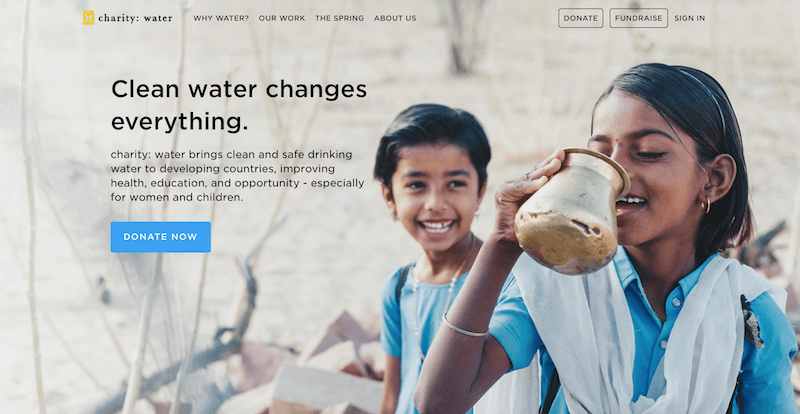
Usa un effetto sfocatura per testare la gerarchia visiva della tua pagina. Un test di sfocatura è una tecnica rapida per aiutarti a determinare se l'occhio dell'utente andrà davvero dove vuoi che vada. Tutto quello che devi fare è fare uno screenshot del tuo sito e applicare l'effetto di sfocatura degli oggetti in Adobe XD (Aggiungi effetti di sfocatura in XD) (vedi l'esempio della pagina di Charity Water di seguito). Osservando la versione sfocata della tua pagina, quali elementi risaltano? Se non ti piace ciò che viene proiettato, torna indietro e rivedi.

8. Design per contrasto
Assicurati che la tipografia sopra l'immagine sia leggibile. Scegli caratteri tipografici audaci e di facile lettura che si adattano agli elementi visivi ma che si distinguono da essi. Se intendi sovrapporre del testo all'immagine, assicurati che la parte principale dell'immagine sia ancora visibile e comprensibile.
Sovrapposizione
Forse la cosa più semplice da fare sarebbe inserire il testo normale direttamente sull'immagine. Tuttavia, se il contrasto tra testo e immagine non è sufficiente, puoi sovrapporre l'intera immagine con un blocco colorato semitrasparente.

Puoi usare i colori del tuo marchio per migliorare l'immagine dell'eroe. Se stai progettando per un prodotto o un marchio, è probabile che alcuni colori siano già associati ad esso. Identifica il colore primario e prova a portarlo in primo piano nell'immagine.

Scrim
In alternativa, puoi aggiungere il contrasto del testo sotto forma di tela. Una tela è un ausilio alla progettazione visiva che ammorbidisce un'immagine in modo che il testo sovrapposto diventi più leggibile.

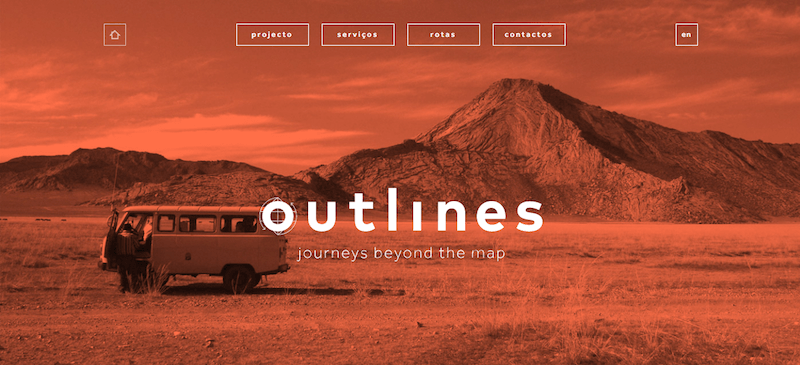
Scegli l'opacità del gradiente in base all'ambiente. Alcune immagini dell'eroe richiedono una sfumatura più scura, come l'immagine visualizzata di seguito, che ha una sfumatura del 60%.

Troverai consigli pratici su come implementare varie di queste tecniche nell'articolo CSS-Tricks "Design Considerations: Text on Images".
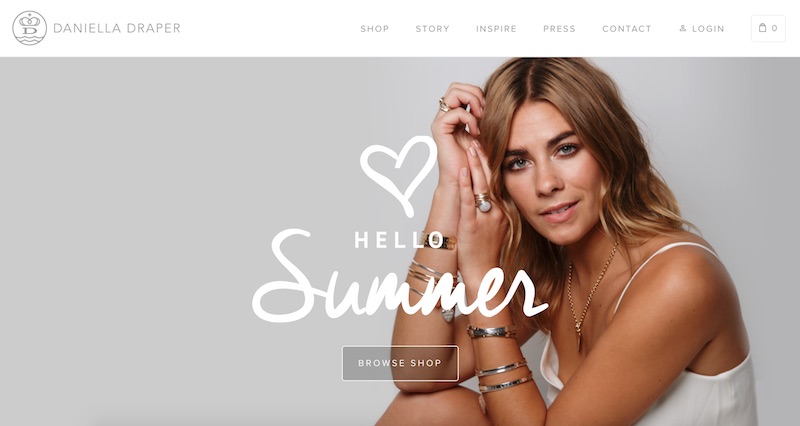
9. Mostra persone reali
L'uso di immagini di esseri umani è un modo molto efficace per coinvolgere gli utenti. Quando vediamo i volti delle persone, ci sentiamo in contatto con loro e non ci sentiamo come se stessimo solo acquistando un prodotto. Tuttavia, molti siti Web aziendali sono noti per l'uso eccessivo di fotografie non sincere, impiegate per "costruire la fiducia".
I test di usabilità mostrano che le foto puramente decorative (come quella mostrata di seguito) raramente aggiungono valore a un design e danneggiano più spesso che migliorare l'esperienza dell'utente. Pertanto, evita gli uomini d'affari dall'aspetto generico che sorridono senza una ragione apparente.

Una regola pratica molto semplice consiste nell'utilizzare fotografie di alta qualità di persone che corrispondono al carattere della tua app o del tuo sito web. Le immagini dovrebbero essere una rappresentazione autentica del tuo prodotto, azienda o cultura.


Ecco alcuni suggerimenti:
- Cerca di evitare i colpi di folla. Usa foto che hanno un unico soggetto principale.
- Cerca immagini che abbiano storie autentiche. Scatta foto della tua gente che fa cose interessanti. Se hai un prodotto, considera i modi in cui possono interagire con quel prodotto.
10. Considera le illustrazioni, con un tocco personale
Un'immagine di un eroe è semplicemente visiva: qualsiasi tipo di immagine potrebbe adattarsi al conto. Le illustrazioni stanno rapidamente diventando un'alternativa popolare, a volte conferendo più personalità delle foto. Ti danno un maggiore controllo sia sul contenuto dell'immagine che sui dettagli tecnici. Utilizzando un'illustrazione personalizzata unica, puoi distinguerti dalla massa e creare un migliore ricordo del marchio .


Per essere funzionale, l'illustrazione dovrebbe essere facilmente riconoscibile e le informazioni che trasmette dovrebbero essere decodificate in modo simile da diversi spettatori. Se usi più illustrazioni, dovrebbero apparire coerenti, come se provenissero dalla stessa fonte, cioè come se fossero illustrate dalla stessa persona.
Conclusione
Finché è di alta qualità, interessante da guardare e funziona bene con il contenuto, un'immagine di eroe è un'ottima opzione. Progetta con contrasto sufficiente e un chiaro invito all'azione per sfruttare al meglio questa tecnica.
Questo articolo fa parte della serie di design UX sponsorizzata da Adobe. Il nuovo strumento Adobe Experience Design CC (Beta) è realizzato per un processo di progettazione dell'esperienza utente veloce e fluido, poiché ti consente di passare dall'idea al prototipo più velocemente. Progetta, prototipa e condividi: tutto in un'unica app. Puoi dare un'occhiata a progetti più stimolanti creati con Adobe XD su Behance e anche visitare il blog di Adobe XD per rimanere aggiornato e informato. Adobe XD viene aggiornato frequentemente con nuove funzionalità e, poiché è in versione beta pubblica, puoi scaricarlo e testarlo gratuitamente.
