Progettare per micro-momenti
Pubblicato: 2022-03-10Un paio di anni fa, Google ha annunciato una nuova iniziativa mobile first che voleva che web designer e marketer riprendessero. Questa è stata la nostra introduzione ai micro-momenti .
Questi non devono essere confusi con le micro-interazioni, che sono minuscoli impegni che i siti Web hanno con i visitatori quando "toccano" i punti chiave dell'interfaccia. Un mouse cambia aspetto quando un utente passa con il mouse su un elemento selezionabile. Viene visualizzato un errore di visualizzazione dopo che un campo è stato compilato in modo errato. Una casella di controllo si ingrandisce brevemente e cambia colore dopo che è stata spuntata. Queste sono micro-interazioni.
Un micro-momento, però, nasce con il tuo visitatore. In "Things Designers Should Know About SEO In 2018" di Myriam Jessier, riassume i quattro micro-momenti di Google:
- "Voglio sapere."
- "Voglio andare."
- "Voglio fare."
- "Voglio comprare."
Fondamentalmente, questi sono quattro momenti chiave nella vita di ogni consumatore quando decide di prendere in mano il proprio dispositivo mobile per uno scopo specifico. In quanto tale, è tuo compito sapere come progettare specificamente per questi micro-momenti.
Letture consigliate : Cosa devi sapere per aumentare le conversioni di checkout mobile
Come dovresti progettare per i micro-momenti
Quando un visitatore arriva a un sito Web mobile (o app), viene con una chiara motivazione:
- "Voglio sapere."
- "Voglio andare."
- "Voglio fare."
- "Voglio comprare."
Sembra abbastanza semplice, vero? Tuttavia, quando Google ha lanciato questa iniziativa un paio di anni fa, ha avuto il tempo di osservare in silenzio gli utenti in questi micro-momenti, nonché i siti Web che hanno risposto in modo più appropriato. Come vedrai presto, i consumatori hanno aspettative incredibilmente alte su ciò che il Web mobile può fare per loro. Fondamentalmente, vogliono che tu sia un lettore della mente e anticipi ogni loro esigenza (e persino la loro posizione) senza che loro debbano dire una parola.
È intimidatorio? Non dovrebbe essere. Hai già tutte le informazioni di cui avresti bisogno per rispondere a questa domanda.
Ecco come dovresti progettare il tuo sito web mobile per rispondere e attirare i consumatori mentre vivono questi micro-momenti:
1. Inizia con i dati
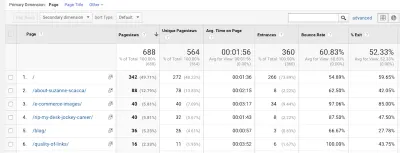
Google Analytics ti aiuterà a decifrare dove trascorrono la maggior parte del tempo in modo produttivo sul tuo sito web.

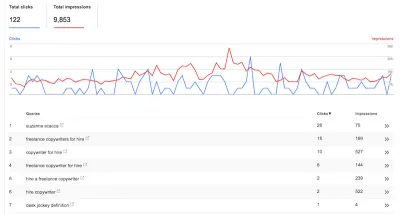
Google Search Console ti dirà quali parole chiave sono più efficaci per indirizzare lead di alta qualità al sito.

Una volta che sai dove esattamente i visitatori vedono il massimo valore nel tuo prodotto, puoi quindi rivolgerti a strumenti di terze parti come Rispondi al pubblico per darti alcune informazioni sulle domande pertinenti che i tuoi utenti potrebbero porre su di te.

In definitiva, questi dati devono dirti tutto sul percorso dei tuoi clienti prima che ti raggiungano. Qual è stata esattamente la domanda che li ha spinti a prendere in mano il loro smartphone e fare quella ricerca? Se riesci a identificare quei micro-momenti, puoi iniziare a utilizzare vari elementi di design per rispondere a queste domande.
2. Rispondi con immediatezza
Secondo Google:
Le persone cercano nel momento esatto in cui hanno bisogno di qualcosa e cercano luoghi che possano soddisfare il loro bisogno immediato. In altre parole, quando prendono queste decisioni sul posto, sono più fedeli ai loro bisogni che a qualsiasi luogo particolare.
Anche se in passato abbiamo sentito parlare molto della fedeltà dei clienti ai marchi, è interessante ottenere l'opinione di Google su questo argomento.
Sebbene i consumatori possano rimanere fedeli ai marchi che si prendono cura di loro e producono un prodotto di alta qualità quasi il 100% delle volte, questa opportunità di attirare l'attenzione di quei clienti in uno dei loro micro-momenti è reale. Fallo abbastanza volte e il tuo marchio e il tuo sito Web potrebbero realisticamente conquistare quel cliente fintanto che sei lì ogni volta che cercano di soddisfare quel bisogno.
Uno dei modi in cui puoi farlo è fornire agli utenti soluzioni istantanee. La tua attività è aperta ora? Puoi spedire quel nuovo prodotto lo stesso giorno? Ci sarà un tavolo aperto al tuo ristorante stasera? Rispondi immediatamente e potresti scoprire che le conversioni aumentano notevolmente.
Prendi il sito web della Delaware State Fair, per esempio.
Guarda nella parte superiore della home page. Ci sono le date della fiera, che probabilmente rispondono a una delle domande più ricercate. C'è un collegamento alla scaletta del concerto e al calendario, che risponde a tutto ciò che le persone vorrebbero sapere sugli eventi speciali a cui potrebbero voler andare. E poi c'è un pulsante per acquistare subito i biglietti. È tutto a posto.
Office Depot è un'azienda che risponde in modo esplicito anche alle esigenze immediate:
Come puoi vedere nell'esempio sopra, Office Depot utilizza una serie di tattiche ed elementi di progettazione per soddisfare questa esigenza di immediatezza.
- C'è una barra di ricerca in cima. I consumatori non devono nemmeno preoccuparsi di navigare o scorrere le pagine se non vogliono/hanno il tempo di farlo.
- Vedrai anche che gli orari del negozio più vicino sono pubblicati e dimmi audacemente quanto velocemente posso avere tutti i prodotti disponibili in negozio.
- Infine, hai le categorie promozionali per le esigenze imminenti dei genitori che stanno per rimandare i bambini a scuola.
Un altro sito web è Universal Studios Orlando; fa un ottimo lavoro risparmiando agli utenti mobili il problema di passare al setaccio informazioni irrilevanti e invece li porta esattamente a ciò di cui hanno bisogno:
A parte un singolo banner nella parte superiore della home page, il design del sito Web degli Universal Studios offre ai visitatori esattamente ciò che vogliono immediatamente. La navigazione include solo i link più pertinenti alle informazioni e alla prenotazione così come questa succinta sezione della home page. Non c'è davvero tempo da perdere quando le opzioni sono così chiare.
Ed ecco un ultimo esempio di sito web che si occupa di immediatezza, anche se con una tecnica di progettazione più sottile: Nordstrom:
Come puoi vedere, questa è una pagina di prodotti di e-commerce piuttosto tipica. Tuttavia, c'è una differenza fondamentale: Nordstrom sta sottilmente richiamando l'attenzione sui suoi Saldi dell'anniversario e sul motivo principale per cui c'è un calo significativo dei prezzi per questo acquisto. Invece di utilizzare un pop-up invadente per annunciare la vendita e infastidire gli utenti per fare acquisti, ha apportato la modifica del prezzo direttamente sulla pagina e ha attirato l'attenzione su di essa con il testo evidenziato.
3. Rispondi con contenuti pertinenti
Secondo Google:
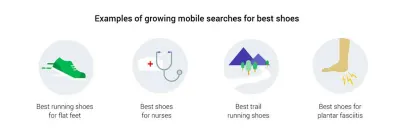
Non solo le ricerche sui dispositivi mobili di "migliore" sono cresciute di oltre l'80% negli ultimi due anni, ma le ricerche di "migliore" hanno mostrato una crescita maggiore tra i prodotti "bassa considerazione" rispetto ai prodotti "alta considerazione". In altre parole, stiamo diventando tutti ossessionati dalla ricerca, anche per le piccole cose.
Comprendiamo che le opinioni di familiari, amici e colleghi contano molto nella mente dei consumatori. Ma poiché sempre più persone si rivolgono al Web per effettuare i propri acquisti, significa essere aperti a fidarsi anche di altre opinioni online, che possono essere espresse in modo più conveniente dal sito Web di un'azienda, dal blog di un influencer o dai social media.
Ovunque queste parole di saggezza provengano, è importante prendere a cuore la ricerca di Google. Con così tanti consumatori ora ossessionati dall'idea di avere il meglio di tutto e di essere in grado di ottenerlo in un pizzico, il tuo sito Web deve essere la risposta a questa domanda.
Ma questa è la parte difficile. Secondo Google, non è così semplice essere un produttore di cibo per cani e configurare il tuo sito in modo che sia la risposta a:
“Il miglior cibo per cani”
I consumatori vivono questi micromomenti a livello granulare. Certo, potrebbero esserci alcuni che pensano: "Qual è il miglior cibo per cani?" Ma non è più probabile che la domanda sia di natura più specifica? Per esempio:
- Il miglior cibo per cuccioli?
- Il miglior cibo per cani senza cereali?
- Il miglior cibo per cani vegano?
Diamo un'occhiata a Google, per esempio. Ecco una varietà di ricerche per un singolo concetto di "best of":

Come puoi vedere, va oltre le domande di base. Attraverso il tuo design e i tuoi contenuti, devi essere pronto a rispondere alle domande più rilevanti che i tuoi utenti hanno sul tuo prodotto o servizio.
Con i contenuti, sarai in grado di rispondere a molte delle domande "Voglio sapere" relative al marchio con cose come:
- Pagine informative su servizi e prodotti.
- Whitepaper, ebook, case study, report e altri contenuti di lunga durata che forniscono risposte ampiamente studiate su argomenti correlati.
- Post di blog, vlog, podcast e altri contenuti più brevi che possono dilettarsi di più nell'attrarre le emozioni dei consumatori.
- Tutorial e guide che rispondono direttamente alle domande poste dai consumatori.
Per quanto riguarda il pezzo di design, è tua responsabilità evidenziare queste pagine, in modo che i visitatori non debbano scavare in varie parti o livelli del sito (come il footer o la navigazione secondaria) per trovare le loro risposte.
Google ha detto loro che era qui, quindi è tuo compito convincerli a farlo.
La navigazione giocherà un ruolo importante in questo, come dimostra Globus Journeys:
Come puoi vedere in questo esempio, Globus Journeys risponde a molti di questi micro-momenti direttamente all'interno della navigazione: consigli sui tour (Touring 101), consigli sulle migliori pratiche di viaggio (Consigli di viaggio), offerte disponibili per i viaggi (Offerte e Offerte), eccetera.
Un altro modo per utilizzare il design di navigazione per informare i visitatori su ciò che impareranno/sapranno da questa esperienza può avvenire sul blog. Salesforce ha un esempio interessante di questo:
C'è la navigazione standard per il sito Web di Salesforce e poi c'è la navigazione specifica per il blog di Salesforce. Questo ti dà, in qualità di designer e pianificatore del layout del sito, la possibilità di organizzare meglio e più chiaramente i contenuti che si trovano al suo interno. Quindi, quando i visitatori si presentano e vogliono conoscere suggerimenti specifici per una di queste categorie, non sono necessarie ricerche casuali o (ancora peggio) lo scorrimento infinito di un feed completo del blog.

Un altro modo per informare i visitatori in modo più rapido e completo sugli argomenti di loro interesse è utilizzare sezioni strategicamente posizionate all'interno dei post del blog.
Anche se probabilmente non avrai nulla a che fare con la scrittura del contenuto del blog di un sito web, avrai il controllo sul suo layout e formattazione. La prima cosa che puoi fare per accelerare il processo di acquisizione della conoscenza è utilizzare i callout per dettagliare e collegarti alle varie sezioni trattate nella pagina come fa Be Brain Fit:
Naturalmente, il post stesso è facile da scansionare, quindi i lettori potrebbero guidarsi alle parti più rilevanti. Tuttavia, posizionandolo nella parte superiore del pezzo, consenti loro di ottenere direttamente le informazioni che cercano.
Suggerirò anche che i pop-up sarebbero utili in questa materia.
Lo so, lo so. I popup mobili possono essere fastidiosi, ma non quando vengono utilizzati correttamente come ha fatto Fit Small Business qui.
Ho incontrato questo post del blog dopo aver cercato il modo migliore per creare una pagina Facebook. Questo era uno dei link della prima SERP. In realtà sono rimasto abbastanza soddisfatto del post nel suo insieme. Lo ha suddiviso in passaggi facili da seguire, elementi visivi attraenti e informativi e mi ha fornito la risposta di cui avevo bisogno.
Tuttavia, sono stato particolarmente contento di vedere il pop-up del banner in basso dopo aver finito di leggere il post. Non solo Fit Small Business ha tentato di raggiungere il suo pubblico fornendo contenuti utili, ma sta anche fornendo una soluzione alternativa a chiunque sia arrivato qui e si sia reso conto: "Eh, non voglio davvero preoccuparmene da solo".
4. Rispondi con il targeting geografico
Secondo Google:
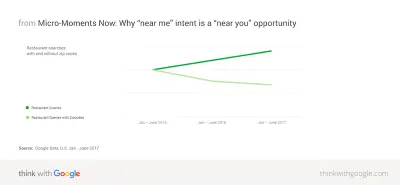
Cercare qualcosa nelle vicinanze - una caffetteria, un ristorante di noodle, un negozio di scarpe - è una delle ricerche più comuni che facciamo. In effetti, quasi un terzo di tutte le ricerche da dispositivo mobile sono correlate alla posizione.
Ecco la cosa però: gli utenti non usano più i qualificatori "vicino a me".

Secondo Google, ciò è dovuto al fatto che molti consumatori ora presumono che i motori di ricerca, i siti Web e le app mobili stiano già tracciando questo tipo di informazioni. Si aspettano che se cercano qualcosa come "cibo per cani", Google fornirà loro automaticamente i risultati più pertinenti, e ciò include la considerazione della vicinanza della posizione.
Nella ricerca di Google, è emerso che circa due terzi dei consumatori di dispositivi mobili hanno maggiori probabilità di acquistare qualcosa da un sito Web o da un'app se le informazioni sono personalizzate geograficamente. Ci sono moltissimi modi per comunicare questa amicizia con i visitatori ai visitatori: attraverso la copia, attraverso vari elementi di design e persino foto.
Google è un pioniere in questo spazio e quindi voglio dargli un ringraziamento speciale in questa sezione per quello che fa con i risultati di ricerca:
La cosa più importante da portare via da qui è il fatto che Google fornisce ai suoi utenti consigli di ricerca compilati automaticamente. Questi si basano sulla geografia, sul comportamento, sulla cronologia degli utenti e su ciò che Google sa della query stessa. Come puoi vedere qui, si espande su Baltimora per fornire risultati più specifici in base all'area della città in cui l'utente vuole bere.
Con la funzionalità di ricerca assistita dall'intelligenza artificiale, qualsiasi sito Web può offrire lo stesso livello di ricerca intelligente ai propri utenti.
Ovviamente, devi prima ottenere l'accesso ai dati geografici dei visitatori prima di poter fornire loro questo tipo di risultati intelligenti e geograficamente rilevanti. Un modo per farlo è richiedere loro di accedere e compilare un profilo con questi dettagli. Un altro modo, tuttavia, è servire loro con questa richiesta di targeting geografico come ha fatto Best Buy:
Una volta che hai accesso alla posizione corrente di un visitatore, tuttavia, puoi iniziare a fornire loro informazioni che lo aiutino con i micro-momenti "Voglio andare", "Voglio fare" e "Voglio comprare" che in primo luogo li ha portati a prendere il telefono.
Ecco cosa mi mostra il sito web Best Buy dopo che gli ho concesso l'autorizzazione:
La parte superiore della pagina ora mostra la posizione più vicina a me e gli orari di apertura. Mentre esamino il resto del sito, riceverò informazioni pertinenti sulla disponibilità dei prodotti in negozio, sulle opzioni di acquisto online per il ritiro in negozio e così via. Questa è davvero un'ottima opzione per le aziende con un sito Web di vendita e una sede fisica che desiderano unire le due esperienze.
Potresti anche trarre vantaggio dall'utilizzo di questo su siti Web che offrono servizi, appuntamenti e prenotazioni. Ecco un esempio di cosa fa The Palm Restaurant con le mie informazioni:
Per iniziare, usa le mie informazioni per farmi sapere subito se c'è anche un luogo vicino a me. Filadelfia non è troppo lontana, ma è comunque bello avere l'indirizzo completamente visualizzato in modo da poter decidere se voglio cenare lì. E, se lo faccio, posso scegliere il pulsante "Prenotazioni" sopra di esso.
La cosa particolarmente bella di questo è che il modulo di prenotazione è precompilato:
Come puoi vedere, è stato utilizzato un misto della mia posizione geografica insieme ai tipi di prenotazione più popolari (ad esempio due persone alle 19:00) per precompilare il modulo. Questo mi fa risparmiare, come utente, tempo per compilarlo ed effettuare la mia prenotazione.
5. Rispondi con convenienza
Secondo Google:
Ogni giorno, le persone diventano sempre più dipendenti dai loro smartphone per fare acquisti dell'ultimo minuto o prendere decisioni urgenti. In effetti, gli utenti di smartphone hanno il 50% di probabilità in più di aspettarsi di acquistare qualcosa immediatamente mentre utilizzano il proprio smartphone rispetto a un anno fa.
Di recente, ho scritto un post su ciò che devi sapere per aumentare le conversioni di checkout mobile. Il messaggio di fondo era che i consumatori di dispositivi mobili hanno determinate aspettative che devono essere soddisfatte se si intende convertirle lì (invece di tornare al desktop).
- La comodità nell'ottenere le informazioni che vogliono è una di queste.
- La velocità nel raggiungere e superare la cassa è un'altra.
- La gestione sicura delle loro informazioni di contatto e di pagamento è l'ultima parte.
Chiaramente, i web designer stanno facendo qualcosa di giusto poiché oltre la metà degli utenti di smartphone raggiunge il proprio telefono per acquistare qualcosa e successivamente lo fa. Ma non può fermarsi con i 10 suggerimenti offerti in quell'articolo. Devi essere in grado di prevedere cosa acquisteranno e cosa esattamente vogliono fare quando li catturi in quei micro-momenti esatti.
Usiamo UPack come esempio.
Nella parte superiore di ogni pagina c'è un breve modulo di preventivo che chiede solo i dettagli più pertinenti di cui hanno bisogno per fornire un preventivo ai clienti interessati. Anticipando che è ciò che stanno cercando di fare quando visitano il sito Web di un'azienda di traslochi, UPack probabilmente registra tassi di conversione molto elevati.
Tuttavia, se qualcuno dovesse arrivare a questo modulo e chiedersi: "Dovrei anche preoccuparmi di un preventivo da UPack?", Hanno fornito una risposta a questo nel passaggio successivo nella home page:
Questo grafico esplicativo è semplice. Include quattro punti e mostra come esattamente qualcuno utilizza il servizio UPack per spostare la propria casa da una destinazione all'altra. Quando qualcuno arriva lì con l'intenzione di ottenere aiuto con il proprio trasloco, UPack ha già reso tutto più semplice in una sola pergamena e due pannelli della home page.
Quindi, hai un'azienda come HostGator che non perde tempo:
Se qualcuno si presenta sul sito Web di una società di hosting web, in particolare uno che è ben noto come sono, ovviamente sa cosa vuole fare. Ora, potrebbero saltare nella navigazione e approfondire i vari piani di hosting (cosa che alcuni potrebbero fare). Tuttavia, HostGator spera probabilmente di fare appello a due segmenti di pubblico specifici con questi "Compra ora!" callout nella home page:
- Lo sviluppatore web che sa esattamente di quale piano ha bisogno e non ha bisogno di una pagina intera per spiegargli i vantaggi.
- Il piccolo imprenditore che non sa nulla di web hosting, ma si fida del buon nome di HostGator e vuole solo ottenere i propri acquisti di web hosting il prima possibile.
Questa è davvero un'ottima scelta di tecniche di progettazione se sai che una buona parte del tuo pubblico sarà immediatamente pronta per l'acquisto entrando nel sito. Se non devono fare clic su un altro sito, non farglielo fare.
E, naturalmente, le CTA, in generale, sono un elemento importante da utilizzare quando si progetta per i micro-momenti. Quando sono progettati bene - colorati, grandi, ben etichettati - stai essenzialmente offrendo ai tuoi utenti una scorciatoia per la conversione.
BarkBox ne utilizza alcuni direttamente nella sua home page:
Poiché il marchio è particolarmente noto tra i proprietari di cani, questa è una buona mossa. Mentre ci sono alcune persone che si divertono a scorrere il sito per vedere le immagini divertenti del cane e scoprire di più su cosa c'è in BarkBox di questo mese, se sono arrivate qui sul cellulare, non dovrebbero aspettare per iscriversi. BarkBox fornisce queste scorciatoie in diverse località, assicurando che non ci siano attriti tra i suoi clienti e i loro obiettivi.
Avvolgendo
È davvero sorprendente vedere il Web cambiare così rapidamente man mano che i consumatori diventano più fiduciosi nei confronti dei loro dispositivi mobili. Ora, quasi due anni dopo che Google ha iniziato a consigliare di progettare pensando ai micro-momenti, sembra che questi suggerimenti abbiano davvero dato i suoi frutti.
Progettare per i micro-momenti ci dà l'opportunità di raggiungere in modo più efficace i consumatori nel momento del bisogno. Questo, di conseguenza, significa raggiungere i consumatori che hanno una mentalità più intenzionata all'acquisto rispetto a quelli che navigano casualmente sul web. Se puoi utilizzare i tuoi dati e il tuo design per raggiungere attivamente i consumatori nei loro micro-momenti, puoi aumentare efficacemente il tasso di conversione del tuo sito mobile negli anni a venire.
