Progettare per l'attenzione
Pubblicato: 2022-03-10Affrontiamo molti interessi in competizione per il tempo e l'attenzione degli utenti. Se prendiamo in considerazione le percezioni della diminuzione della capacità di attenzione umana, potremmo ipotizzare che catturare e trattenere l'attenzione degli utenti sia basato sulla fortuna tanto quanto sul sound design. Tuttavia, possiamo incorporare tattiche significative nel nostro design per assicurarci di attirare l'attenzione degli utenti. Questo è fondamentale, non avremo utenti se non avremo la loro attenzione.
Tratterò alcuni di questi elementi di progettazione tattica. Discuterò anche l'importanza di capire perché e per quanto tempo desideriamo l'attenzione dei nostri utenti, al fine di assicurarci di creare prodotti significativi e in linea con i migliori interessi degli utenti.
Che cos'è l'attenzione?
I ricercatori di psicologia cognitiva che hanno scritto libri sull'attenzione hanno lottato per individuare un'unica definizione (Styles, 2005). Userò la parola attenzione per indicare l'acquisizione della consapevolezza mentale dei tuoi utenti abbastanza a lungo da consentire loro di interpretare, comprendere e prendere una decisione in base alle informazioni che il tuo prodotto sta presentando, visivamente, fisicamente o udibilmente (a meno che il tuo sito Web o l'app per smartphone utilizzi anche l'odore o il gusto).
I ricercatori hanno svolto un lavoro equo nel definire due sottotipi di attenzione di cui dovremmo preoccuparci come professionisti del design:
- Attenzione transitoria
Questo tipo di attenzione è breve, forse anche considerata come una rapida distrazione, che attira l'attenzione di qualcuno. Pensa a un lampo di luce che attira la tua attenzione e poi scompare rapidamente. - Attenzione sostenuta
Questo è ciò a cui pensiamo quando parliamo di concentrazione e capacità di concentrazione; profonda attenzione che consente di acquisire ed elaborare informazioni o eseguire un'attività che richiede una durata maggiore per essere completata.
Nessuno dei due tipi di attenzione è superiore. Potresti aver bisogno solo di una frazione di secondo per avvisare un utente di un cambiamento di stato, oppure potresti aver bisogno che gli utenti comprendano materiale complesso e guardino un video che dura 15 minuti o più.
Ad esempio, un suono che indica che il download di un file è stato completato fornisce uno stimolo sufficiente per attirare l'attenzione transitoria di un utente in modo che possa quindi elaborare quale passaggio (ad esempio aprire il file o continuare con qualcos'altro) vorrebbe eseguire successivo senza prestare ulteriore attenzione al fatto che un file è stato scaricato con successo. È possibile incorporare elementi aggiuntivi all'interno del file scaricato per mantenere l'attenzione costante degli utenti una volta aperto il file, come l'uso efficace dello spazio e la visualizzazione dei progressi verso la conclusione per consentire agli utenti di concentrarsi sul contenuto.
Perché l'attenzione è importante?
Da tempo ci è stato detto dell'importanza di fare una buona impressione sugli utenti. Questi primi momenti di attenzione creeranno o distruggeranno la tua esperienza nella mente degli utenti.
Nel 2006, i ricercatori hanno pubblicato i risultati di studi che suggeriscono che le persone formano le prime impressioni di un sito Web in meno di mezzo secondo (Lindgaard, et al., 2006). Al di là delle prime impressioni, se stai progettando un sito o un prodotto che richiede agli utenti di concentrarsi e inserire dati durante il completamento di un flusso di lavoro, avrai bisogno della loro attenzione per un periodo di tempo prolungato. Devi mantenere la loro attenzione. Hai bisogno che elabori le informazioni che presenti e risponda con le informazioni o le azioni appropriate che stai richiedendo.
Sfatare un mito
Molti di noi hanno sentito (ripetutamente) che gli esseri umani hanno una capacità di attenzione più breve di un pesce rosso. Questo non è vero. L'idea sbagliata è stata avanzata in un articolo del Time del 2015 in cui si affermava che i ricercatori Microsoft avevano scoperto che la durata dell'attenzione umana era diminuita da 12 secondi a 8 secondi nel periodo di tempo esaminato. Ci sono molti problemi con questi presupposti e il modo in cui l'intervallo di attenzione è stato definito e misurato.
Fondamentale per la dichiarazione clickbait, non possiamo paragonare l'attenzione umana al pesce rosso. In parte, perché nessuno sa misurare l'attenzione di un pesce rosso (Bradbury, 2016). Inoltre, lo studio che Time ha citato per misurare l' attenzione del pesce rosso stava in realtà misurando la memoria del pesce rosso, due concetti distinti che non possono essere confusi.
Il mio ultimo punto su questo è che non importa se i nostri utenti hanno una capacità di attenzione più breve o più lunga rispetto ai pesci rossi, a meno che non stiamo progettando un'esperienza pensata per i pesci rossi come utenti. Gli esseri umani hanno tempi di attenzione più brevi rispetto ai pesci rossi è un'affermazione accattivante, falsa e irrilevante.
Perché meriti l'attenzione degli utenti?
Suggerisco di preoccuparci di più di come possiamo ottenere efficacemente e rispettosamente l'attenzione dei nostri utenti rispetto al presunto accorciamento della capacità di attenzione umana. La legge di Jakobs sull'esperienza dell'utente in Internet (2000) afferma:
“Gli utenti trascorrono la maggior parte del loro tempo su altri siti. Ciò significa che gli utenti preferiscono che il tuo sito funzioni allo stesso modo di tutti gli altri siti che già conoscono".
Possiamo ribadirlo anche in termini di necessità di rispettare il tempo e l'attenzione dei nostri utenti:
“Gli utenti trascorrono la maggior parte del loro tempo su altri siti e attività della vita . Ciò significa che devi capire perché e per quanto tempo hai bisogno dell'attenzione degli utenti. Non fargli passare più tempo sul tuo sito".
Una volta che hai l'attenzione di un utente, cosa vuoi farne? Devi rispettare i tuoi utenti. Capire perché vuoi che dedichino la loro attenzione e il loro tempo al tuo sito ti aiuterà a rispettarli. Inoltre, devi capire perché vuoi progettare per attirare l'attenzione per creare il design giusto: stai cercando una breve interazione con gli utenti o hai bisogno di un'attenzione continua per trasmettere efficacemente ciò che gli utenti devono sapere?
Domande chiave per le parti interessate e gli utenti
La ricerca sulla UX e sulla scoperta dei prodotti è necessaria per raggiungere i tuoi obiettivi. Il tuo team di prodotto dovrebbe rispondere alle domande elencate nella colonna A della tabella seguente. La tua ricerca utente dovrebbe rispondere alle domande nella colonna B di seguito.
UN B Domande per il team del prodotto e le parti interessate Domande a cui la tua ricerca utente può rispondere Perché le persone dovrebbero usare il tuo prodotto? In che modo gli utenti attualmente eseguono l'attività o soddisfano il bisogno che il tuo prodotto risolve? Per quanto tempo hai bisogno della loro attenzione?
In cosa differisce il tuo prodotto dalla concorrenza? Perché usano prodotti simili/concorrenti? Perché vuoi la loro attenzione? Gli utenti svolgono un'attività (transazionale) rispetto alla ricerca di informazioni (didattiche)? Cos'altro è in competizione per l'attenzione degli utenti durante l'uso (contesto)? Perché meriti la loro attenzione? Quanto velocemente gli utenti possono portare a termine l'attività utilizzando il tuo prodotto? Ci sono potenziali problemi etici con una crescente attenzione/coinvolgimento con il tuo prodotto? Di quali informazioni aggiuntive o aiuto hanno bisogno gli utenti per rendere l'esperienza autoesplicativa?
Rispondere alle domande nella colonna A fornirà la chiarezza necessaria per garantire che il tuo prodotto sia intenzionale ed etico. Se non sei in grado di rispondere in modo efficace a queste domande, il tuo prodotto ha bisogno di più scoperte e di una migliore giustificazione.
Rispondere alle domande nella colonna B ti assicurerà di fornire le soluzioni corrette per ottenere e mantenere l'attenzione degli utenti, oltre a rispettarli come utenti.
Dovresti rispondere a tutte queste domande anche se non ti stai concentrando sul catturare l'attenzione degli utenti. Queste domande non sono esclusive del concetto di attenzione, sono obbligatorie a cui rispondere per una progettazione UX responsabile. Perché le persone dovrebbero usare il tuo prodotto oltre alle molte opzioni esistenti se non riesci a spiegare perché?
Non puoi sostituire libri e articoli sulla progettazione UX per condurre ricerche con gli utenti. In questo articolo non tratterò i dettagli dei metodi di ricerca dei singoli utenti, ma condurre ricerche utilizzando metodi comuni ti aiuterà a capire come rispondere al meglio alle domande precedenti e progettare per le esigenze di attenzione dei tuoi utenti. Questi metodi dovrebbero includere:
- Interviste
Fare domande alla gente uno contro uno è un metodo di ricerca UX di base. Puoi esplorare atteggiamenti e comportamenti, nonché modificare le domande in base al feedback che stai ricevendo. - Indagine contestuale
Seduto fianco a fianco o nel contesto di utilizzo con un utente. Imparerai le distrazioni e le altre attività in cui gli utenti si impegnano mentre tentano di utilizzare il tuo prodotto. Contesti diversi presenteranno sfide diverse per ispirare il tuo design. - Test di usabilità
Questo metodo ti consente di rispondere a domande tattiche relative al tuo design: il tuo design funziona? Gli utenti capiscono cosa fare? Gli elementi destinati ad attirare e mantenere l'attenzione lo fanno in modo così efficace?
Diventiamo tattici
OK, ora hai deciso di includere responsabilmente elementi progettati per ottenere e mantenere l'intenzione degli utenti. Tratterò alcune tattiche chiave che puoi utilizzare per progettare meglio l'attenzione dei tuoi utenti:
- movimento,
- suono,
- progressi e interruzioni,
- liberando il disordine e rimuovendo le distrazioni,
- scorciatoie per il risultato,
- ludicizzazione,
- dando agli utenti qualcosa da fare.
Questi sono esempi di alcune opzioni da considerare per le tattiche, non sono complete, ma la maggior parte ha ricerche a sostegno del legame tra l'attenzione umana e la tattica.
Movimento
Il movimento è un modo scientificamente valido per attirare l'attenzione transitoria degli utenti. Quando qualcosa appare all'improvviso nella nostra visione periferica, non possiamo fare a meno di notarlo (Liu, Pestilli e Carrasco 2005). Puoi utilizzare il movimento per attirare l'attenzione su un'area specifica dello schermo, ridurre la frustrazione facendo emergere informazioni critiche come "fai clic qui" quando senti che gli utenti stanno lottando o evidenziare un cambiamento di stato.
Il movimento non è una panacea per tutte le situazioni che richiedono l'attenzione dell'utente. Innanzitutto, non tutti gli utenti sono vedenti. Se hai osservato attentamente lo studio Liu, Pestilli e Carrasco del 2005, tutti i partecipanti alla ricerca avevano una vista di 20 ⁄ 20 o corretta a 20 ⁄ 20 . Sappiamo che dobbiamo tenere conto degli ipovedenti e degli utenti non vedenti in molte situazioni per cui progettiamo. In secondo luogo, il movimento semplicemente non è il modo corretto per affrontare molti scenari di progettazione. Il movimento può distrarre negativamente con la stessa facilità con cui può essere un miglioramento per attirare l'attenzione. Nielsen Norman Group fornisce un buon articolo che fornisce informazioni sull'uso dell'animazione che include quanto segue:
- Qual è l'obiettivo dell'animazione?
- Qual è la frequenza di occorrenza?
- Utilizza le animazioni con parsimonia e solo quando aggiungono significato all'interazione.
- Pensa se l'animazione causerà uno spostamento dell'attenzione o meno e se è probabile che lo stesso utente inciampi su di essa ancora e ancora.
- L'animazione rafforzerà le relazioni tra gli elementi dell'interfaccia utente?
Nielsen Norman Group fornisce un ottimo promemoria per non utilizzare il movimento per ostacolare il progresso degli utenti. Nessuno vuole aspettare che venga riprodotto un video di un pollo animato per riflettere lo stato aggiornato di un ticket nel software di monitoraggio del progetto. Trova altri modi per mantenere l'attenzione degli utenti.
Suono
Il suono è un'altra tattica con supporto scientifico (Fritz, et al, 2007). Il suono è utile per andare oltre lo stimolo visivo. Possiamo usare il suono per attirare gli utenti a un cambiamento di stato, attirando brevemente la loro attenzione transitoria (pensa "Hai ricevuto la posta") e possiamo usare il suono per attirare l'attenzione dei nostri utenti tramite la narrazione o la musica. Possiamo combinare il suono con le immagini per creare un forte impatto.
Il suono ha anche il potenziale per essere un'opzione più sicura in alcune impostazioni. Ad esempio, le app dell'assistente vocale ci consentono di essere a mani libere sui nostri telefoni durante situazioni come la guida. O avere un'applicazione per mappe che fornisce avvisi acustici e indicazioni anziché richiedere agli utenti di visualizzare uno schermo. Pensando al di là dei dispositivi con schermi più grandi, il suono può e deve essere incorporato anche nei dispositivi indossabili. In che modo un cardiofrequenzimetro può comunicare informazioni agli utenti in modo udibile? O come potrebbe un cardiofrequenzimetro comunicare in modo udibile informazioni critiche ai primi soccorritori, se necessario? L'articolo Smashing del 2012 di Karen Kaushanksy è una buona risorsa con collegamenti ad altre risorse da considerare quando si progetta l'audio nella propria esperienza (anche se potremmo non essere d'accordo sul valore di "Hai la posta").
Progresso (o no)
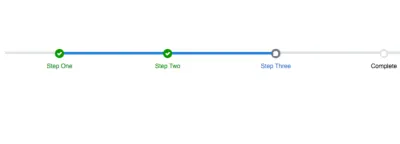
È possibile utilizzare visualizzazioni grafiche dei progressi per attirare l'attenzione degli utenti. Quando gli utenti valutano quanto tempo hanno o sono disposti a prestare attenzione al tuo sito, puoi fornire un grafico di avanzamento per mantenerli interessati. La fine è vicina! Inoltre, mostrare i progressi per incrementi consente agli utenti di provare un senso di realizzazione o progresso mentre completano un'attività che altrimenti potrebbe essere considerata banale (ad esempio, compilando un modulo o facendo progressi in una formazione online obbligatoria al lavoro).

Potresti considerare di testare se gli utenti apprezzerebbero il raddoppio della grafica dei tuoi progressi come navigazione in determinati contesti. Ad esempio, se la barra di avanzamento nella Figura 1 riflette le pagine di un modulo, gli utenti avrebbero bisogno della possibilità di fare clic nuovamente sul passaggio uno se hanno bisogno di aggiornare le informazioni e quindi fare clic per tornare al passaggio tre senza ripetere il passaggio 2? Ciò potrebbe mantenere gli utenti coinvolti se tornano al flusso di lavoro e quindi non devono saltare senza meta le informazioni ridondanti per tornare al punto in cui erano partiti.

L'arresto dei progressi è un altro modo per attirare l'attenzione degli utenti, in particolare quando viene eseguito durante un'attività normalmente di routine. Se hai un annuncio importante o hai bisogno che gli utenti si fermino per consumare informazioni, visualizzare le informazioni e richiedere un riconoscimento può essere una tecnica efficace.
Molti siti e applicazioni (inclusa l'app di appuntamenti Hinge mostrata di seguito) hanno condiviso messaggi importanti sulle questioni della razza e dell'uguaglianza durante i recenti sforzi per aumentare la consapevolezza della disuguaglianza negli Stati Uniti e in tutto il mondo. Hinge ha presentato agli utenti questa schermata dopo aver aperto l'app, un punto in cui un utente in genere atterrava su un profilo di una potenziale corrispondenza.
Potresti frustrare gli utenti se interrompi i progressi troppo frequentemente. Inoltre, gli utenti sono probabilmente desensibilizzati a un certo livello di impedimento dei progressi. Molti siti di e-commerce e di notizie utilizzano questa tecnica per presentare ai nuovi utenti uno schermo per iscriversi agli aggiornamenti via e-mail (spesso con l'incentivo di uno sconto). Tuttavia, questo potrebbe dare validità alla tecnica se molti di questi siti riescono a farlo.
Cancella il disordine/Rimuovi le distrazioni
Quando vuoi che gli utenti capiscano qualcosa e compiano un'azione, magari su un'interfaccia sconosciuta con uno scopo specifico, devi presentare loro un orientamento immediato per mantenere la loro attenzione.
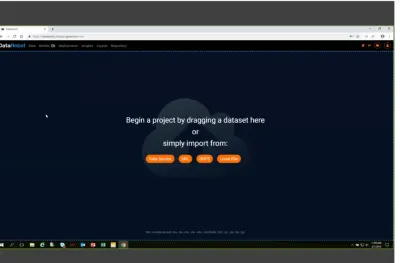
L'esempio successivo è la pagina di apertura di un complesso programma di analisi statistica e modellazione. Il design mostra immediatamente agli utenti cosa possono fare per iniziare un progetto, piuttosto che sovraccaricarli con tutte le potenziali opzioni. Introducono i dati degli utenti nella piattaforma, consentono loro di vedere il valore, quindi possono sviluppare progressivamente una guida su come eseguire varie analisi e visualizzazioni. Sopraffare gli utenti è un buon modo per far sì che smettano di prestare attenzione.

Quando eseguo test di usabilità e ascolto i partecipanti, questo sembra molto più moderno di quello che abbiamo ora e mi piace, spesso è in riferimento al buon uso dello spazio, alla pulizia del disordine e al mostrare loro attraverso l'interfaccia esattamente ciò di cui hanno bisogno da fare per completare un compito critico.
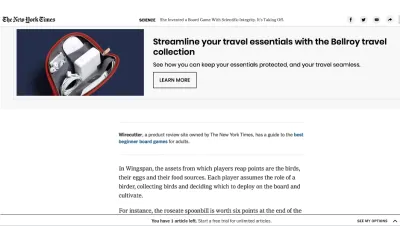
L'immagine seguente non è un esempio di come il disordine sia dannoso per l'attenzione. L'aggiunta di disordine è stata una tecnica utilizzata da alcuni media per distrarre gli utenti al fine di promuovere l'acquisto di un abbonamento o un aggiornamento a pagamento che rimuoverà il disordine. Pensa alle esperienze pubblicitarie e a pagamento su app e giochi.

Scorciatoie per il risultato
Se ritieni che i tuoi potenziali utenti abbiano tempi di attenzione brevi, devi portarli al risultato desiderato il più rapidamente possibile. Abbiamo molte tecniche per farlo a seconda del tuo prodotto. Ciò comprende:
- Pulsanti "Acquista ora",
- Salvare un carrello,
- Lista dei desideri,
- Crea account/salva informazioni critiche,
- Precompilare i campi di dati,
- Rimozione dei campi non obbligatori,
- Fornire riassunti concisi,
- Mostra una stima del tempo necessario per completare un'attività, un video o un articolo.
I siti di e-commerce possono aggiungere un'opzione "Acquista ora" ai loro articoli per aggirare il maggior numero possibile di passaggi intermedi. Allo stesso modo, consentire agli acquirenti di salvare i carrelli o creare liste dei desideri consentirà loro di salvare le cose per un momento successivo quando potrebbero avere più attenzioni da offrire. Entrambe queste tattiche suggeriscono che vorresti che gli utenti creino account e salvino informazioni critiche per precompilare i campi o accelerarne l'uso in un secondo momento.
Consentire agli utenti di saltare informazioni non critiche o visualizzare riepiloghi concisi di informazioni è un'altra tecnica se il tuo sito presenta grandi quantità di informazioni. Visualizzare il tempo necessario per la riproduzione di un file video o audio è un buon modo per far sapere agli utenti in anticipo quanto tempo dovranno investire.
Dovresti consentire agli utenti di salvare i progressi se il tuo prodotto richiede moduli o flussi di lavoro lunghi. Puoi frustrare gli utenti che investono tempo ma non possono completare completamente un'attività se chiedi loro di ricominciare da zero quando tornano. Precompilare i dati in base alle informazioni che già possiedi e ridurre o rimuovere i campi non essenziali sono ulteriori modi per rispettare il tempo e l'attenzione degli utenti.
Gamificazione
I prodotti di tutti i settori hanno trovato il modo di ludicizzare la loro esperienza per attirare l'attenzione delle persone. I ricercatori nel campo dell'istruzione hanno scoperto che gli elementi di ludicizzazione potrebbero aumentare l'attenzione che gli studenti dedicano alle lezioni e ad altri contenuti in cui è richiesta attenzione per un'elaborazione di successo (ad es. Barata, et al, 2013). Stephen Dale (2014) fornisce un esame approfondito della ludicizzazione e dei fattori critici relativi alla riuscita della ludicizzazione.
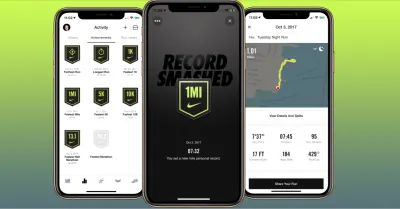
A seconda del tuo prodotto, ci sono molte opportunità di ludicizzazione. Lo vediamo su tutta la linea nelle app per la salute e il fitness: premi e riconoscimenti per determinati risultati, sfide e classifiche e la possibilità di condividere e confrontare con gli amici tramite i social media.
L'esempio di Netflix di seguito mostra l'importanza di fare ludicizzazione con le giuste intenzioni e un pubblico appropriato. Se l'uso crescente del tuo prodotto potrebbe essere eticamente discutibile o una perdita di tempo per gli utenti, dovresti esplorare altre tecniche per attirare l'attenzione solo per il tempo necessario. Dale (2014) suggerisce che dobbiamo rispondere alle seguenti domande per ludicizzare in modo efficace ed etico le nostre esperienze:
Dale suggerisce che dobbiamo rispondere alle seguenti domande prima di giocare le nostre esperienze:
- Comprendere il pubblico di destinazione che intendiamo coinvolgere;
- Riconoscere i comportamenti che vogliamo cambiare;
- Comprendi cosa motiva il tuo pubblico e mantiene il loro coinvolgimento;
- Definisci come sarà misurato il successo.

Dai agli utenti qualcosa da fare
Aumenta la probabilità di mantenere l'attenzione degli utenti quando li coinvolgi attivamente con i contenuti. Le app di incontri e i social hanno perfezionato l'intreccio di pertinenza e azione su schermi delle dimensioni di un telefono. Scorrere sui profili, scorrere verso il basso e verso l'alto, scorrere verso il basso per aggiornare, scorrere verso destra per stabilire una nuova connessione, tutto ciò rafforza la connessione tra un'azione fisica, una risposta sullo schermo del telefono e un colpo immediato di dopamina. Alcuni esperti suggeriscono che questo è il modo in cui abbiamo creato un utilizzo problematico degli smartphone.
Non siamo intrinsecamente malvagi quando chiediamo agli utenti di interagire in modo tattile con le nostre applicazioni. Ci sono molti prodotti validi e ben intenzionati che i designer stanno creando per aiutare le persone con condizioni mediche come il morbo di Parkinson e l'ictus tra molti altri potenziali futuri (Alcuni esempi di molti: de Baros, et al. 2013, Oh, et al. 2018) , Sto mettendo in evidenza questa tecnica in quanto è la definizione di una tecnica efficace per attirare l'attenzione degli utenti, tuttavia può anche essere problematica per gli utenti inclini a comportamenti di dipendenza.
Anche l'interazione fisica non è una soluzione universale. Non aumenterai in modo significativo l'attenzione degli utenti sulla tua applicazione di mobile banking, non importa in quanti modi permetti loro di aggiornare il loro saldo tirando verso il basso sullo schermo, tuttavia, potresti trovare alcuni utenti che si aggiornano senza interruzioni durante determinati periodi di tempo in cui si aspettano un deposito o un prelievo di fondi. Devi avere gli altri pezzi per un buon design e tecnologia in atto per rendere l'esperienza efficace a quel punto.
Ad esempio, hai chiarito agli utenti le politiche della banca in merito alla registrazione dei depositi? Forse rilevi che un utente ha aggiornato il proprio saldo 15 volte in 3 minuti e visualizzi un messaggio che afferma che i saldi dei conti vengono aggiornati solo alle 17:00 in qualsiasi fuso orario in cui si trova la tua banca ogni giorno feriale e mai nei fine settimana. Hai introdotto un intervento positivo per consentire a questo utente di andare avanti con la propria vita e può tornare al momento opportuno per utilizzare il tuo prodotto per il motivo appropriato.
Le conseguenze del design irresponsabile
Ho trattato le basi di alcune tattiche da considerare quando si progetta per attirare l'attenzione. Avrai bisogno di esplorare di più quando prendi la decisione su ciò che è meglio per i tuoi utenti e il tuo prodotto. Siamo soggetti a subire conseguenze negative se non abbiamo buone risposte sul motivo per cui vogliamo l'attenzione dei nostri utenti. Potrebbe sembrare drammatico, ma siamo responsabili di come il nostro design influisca sulla vita dei nostri utenti. Netflix lo ha appreso alcuni anni fa quando stavano esplorando un sistema di badge/premi per ludicizzare i bambini che guardavano Netflix.
Gli adulti responsabili lo hanno subito denunciato come un tentativo di incoraggiare i bambini a trascorrere ancora più tempo davanti alla televisione o a guardare programmi su un dispositivo. Netflix ha ritirato la funzione, ma non prima di aver ricevuto una stampa negativa e di aver speso un sacco di soldi per progettarla e svilupparla.

Implicazioni etiche
Al di là della cattiva pubblicità, l'uso eccessivo dei prodotti digitali può essere dannoso per la salute mentale degli utenti e non etico. L'idea della dipendenza da Internet è vecchia quasi quanto Internet stessa, con il lavoro seminale di Young (1996) che misura la dipendenza da Internet che ha avviato un intero campo di ricerca mirato al problema.
Indipendentemente dai tuoi sentimenti personali, la ricerca e i finanziamenti sono stati mirati a ridurre l'uso problematico (patologico) di siti online e videogiochi, il riconoscimento dell'Organizzazione Mondiale della Sanità del 2018 del "disturbo del gioco" come malattia classificabile convalida l'impatto negativo che le esperienze digitali possono avere su utenti. Dobbiamo ai nostri utenti il rispetto di fare il possibile per prevenire l'uso eccessivo di prodotti digitali non necessari. Probabilmente non dovremmo chiamarli utenti.
Abbiamo anche l'opportunità di fare del bene quando riconosciamo che il design può creare dipendenza e cerchiamo di affrontarlo all'interno dei nostri prodotti. Ad esempio, il presidente di Nintendo ha spostato l'azienda in primo piano nella conversazione sulla dipendenza dai giochi annunciando che l'azienda ha aggiunto il controllo genitori come un modo per combattere il problema.
Screen Time di Apple è un'altra funzionalità pensata per creare consapevolezza degli utenti e prevenire l'uso eccessivo dei prodotti digitali. Dovresti pensare a come convincere gli utenti a staccarsi dal tuo prodotto il più rapidamente possibile, una volta che hanno completato l'attività in questione.
Dando vita
Abbiamo bisogno di progettare in modo proattivo per l'attenzione dei nostri utenti. Vogliamo che le persone utilizzino i nostri prodotti, ecco perché progettiamo. Tuttavia, dobbiamo comprendere e rispettare i nostri utenti attraverso le tecniche che utilizziamo per ottenere e mantenere la loro attenzione.
Non esiste una soluzione adatta a tutte le dimensioni del problema dell'attenzione dell'utente. Penso che faccia parte della bellezza; dobbiamo sperimentare e dobbiamo conoscere veramente i nostri utenti se vogliamo coinvolgerli efficacemente. Puoi utilizzare le tecniche presentate qui, insieme alla raccolta continua del feedback degli utenti, per prendere le decisioni migliori per i tuoi utenti.
Ho anche una grande notizia per te: se stai ancora leggendo questo hai una capacità di attenzione più lunga di un pesce rosso.
