Progettare per un Web senza browser
Pubblicato: 2022-03-10Cosa succede quando eliminiamo il browser Web dalla navigazione sul Web? La nuova funzione "Aggiungi alla schermata iniziale" di Google offre esperienze Web rapide e mirate che sono indistinguibili da quelle di un'app nativa. Cosa possono imparare i designer dai successi dei primi utenti come Twitter e come possiamo sfruttare modelli di progettazione simili a app per affrontare questa nuovissima serie di sfide dell'esperienza utente?

Abbiamo assistito a dibattiti sul tema delle esperienze native e web. Entrambi hanno i loro pro e contro, ma molto spesso il più grande svantaggio dell'esperienza nel browser è che non sembra affidabile, veloce e coinvolgente come l'esperienza dell'app nativa.
In questo articolo, tratteremo suggerimenti e trucchi per la progettazione e lo sviluppo di applicazioni Web progressive (PWA), in particolare quelle che vengono aggiunte alla schermata iniziale sui dispositivi Android. Ma prima, vediamo un paio di esempi e facciamo un caso per le PWA.
Dalle app Web alle app desktop
Sapevi che puoi aggiungere "sviluppatore di app desktop" al tuo curriculum con un piccolo sforzo in più? Tutto quello che devi fare è esaminare un po' di documentazione API e creare la tua prima app desktop moderna.
Passa a un articolo correlato ↬
L'ascesa dell'esperienza simile a un'app
Le PWA sono, in poche parole, siti Web che sembrano applicazioni native. Nel suo discorso alla conferenza degli sviluppatori di Google I/O, Rahul Roy-Chowdhury, vicepresidente del prodotto di Google, li descrive come "un'esperienza web radicalmente migliore... che gli utenti amano e con cui sono più coinvolti".
I numeri supportano le affermazioni di Rahul. Forbes ha visto raddoppiare il coinvolgimento degli utenti dal lancio della sua PWA. I numeri continuano a mostrare una crescita anche nel settore dell'e-commerce, con Lancome che ha visto un forte aumento dei tassi di conversione dopo il lancio del suo nuovo PWA.
Agli utenti non potrebbe interessare di meno se una tecnologia è nativa, un'app Web installata o un sito Web. Ciò che coinvolge gli utenti e fa convertire gli acquirenti è l'esperienza stessa.
“
Questi tipi di esperienze mobili veloci, fluide e simili a app sono ciò che gli utenti desiderano e si aspetteranno man mano che più PWA emergeranno nel mercato mainstream. Una funzionalità che sembrerà accelerare questa ondata è "Aggiungi a Homescreen", che è fondamentalmente un processo di installazione di PWA. Per l'utente finale, l'aggiunta di una PWA alla schermata iniziale dà il via a quell'esperienza simile a un'app.
Che cos'è "Aggiungi alla schermata iniziale" e ne vale la pena?
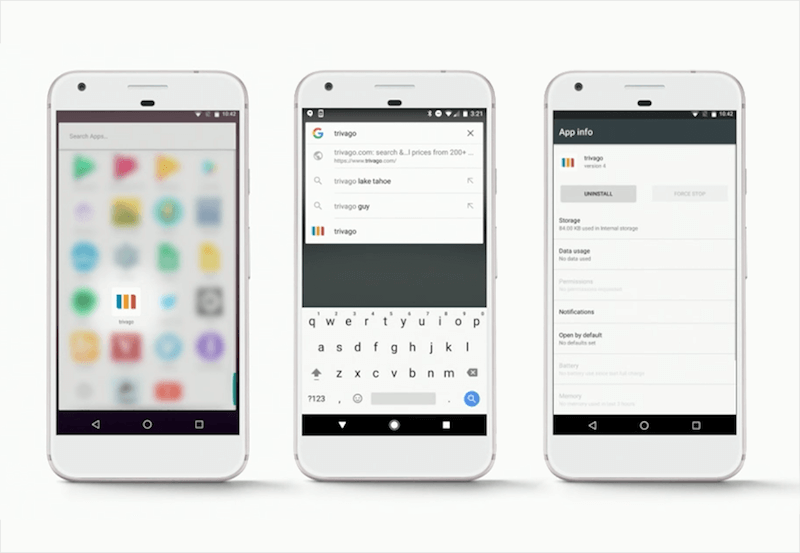
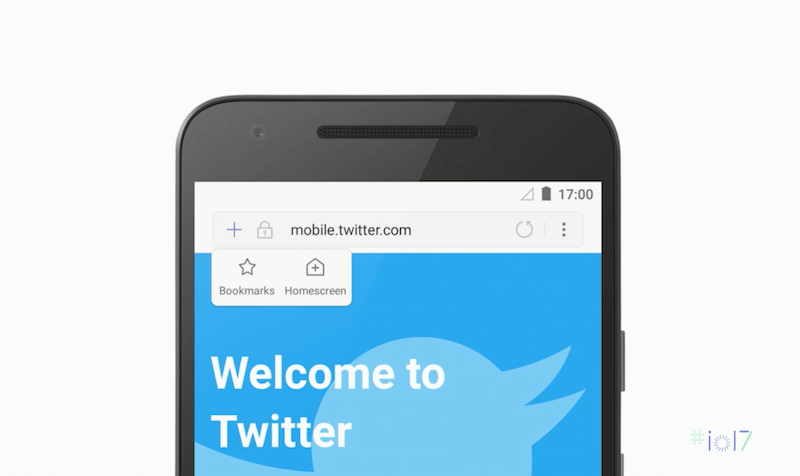
"Aggiungi alla schermata iniziale" è una funzionalità che installa una PWA nella schermata iniziale di Android, rendendola immediatamente accessibile senza che l'utente debba aprire un browser e digitare l'URL o utilizzare un motore di ricerca. (Nota a margine: anche se una funzionalità simile è stata disponibile su iOS Safari sin dai primi iPhone, agli utenti non veniva offerto molto per simulare il comportamento di un'app. Per questo motivo, la versione di Safari non fa parte di questo articolo.)
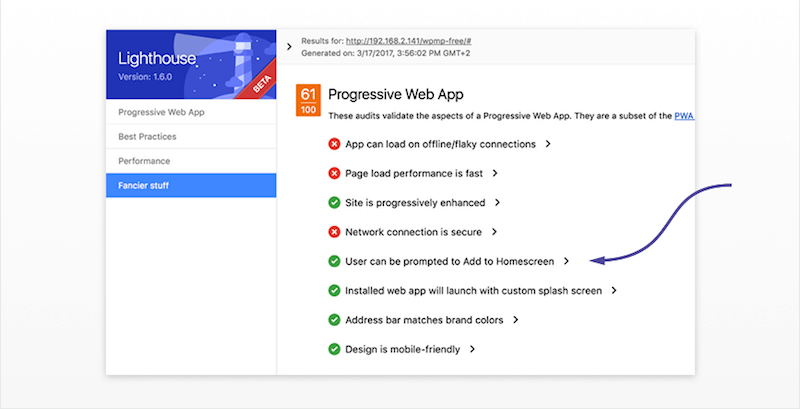
Come indicato nell'elenco di controllo di Google Lighthouse, le PWA con questa capacità ottengono un punteggio più alto e, di conseguenza, si classificano meglio nei risultati di ricerca.

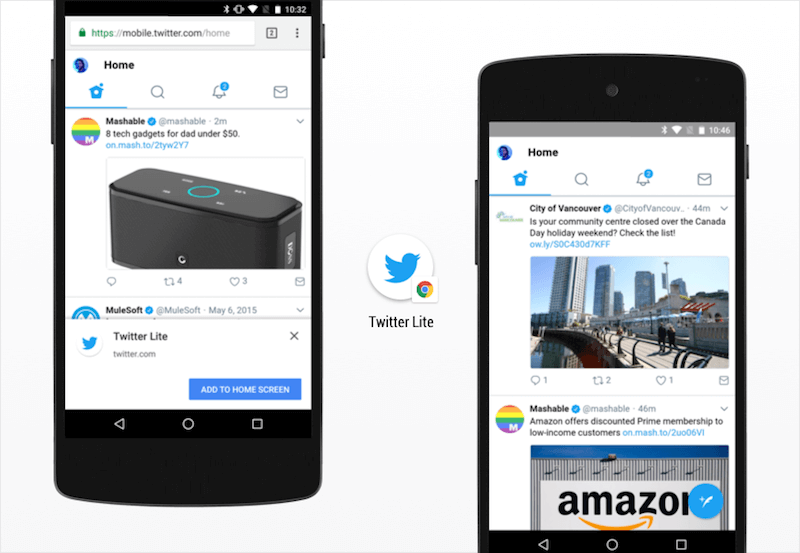
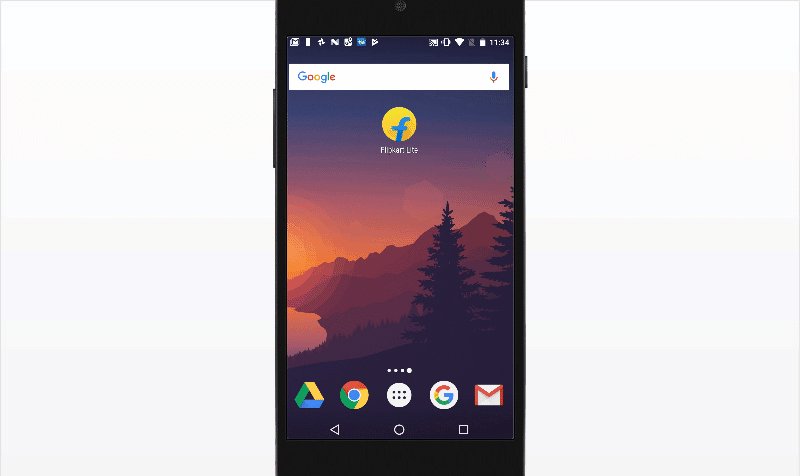
Prendi Twitter Lite, una PWA. Tradizionalmente, Twitter ha avuto difficoltà a coinvolgere nuovamente i suoi milioni di utenti sul Web mobile. Da quando ha introdotto il prompt "Aggiungi a Homescreen" nella sua PWA Twitter Lite, sta vedendo 250.000 utenti giornalieri unici avviare l'app Web dalla schermata principale in media quattro volte al giorno.

Anche il settore della vendita al dettaglio sta registrando successo. Alibaba ha riportato un tasso di interazione quattro volte superiore dopo che gli utenti hanno aggiunto la PWA alla schermata iniziale del proprio dispositivo e Flipkart ha registrato un aumento del 70% del tasso di conversione tra gli acquirenti che sono arrivati tramite l'icona della schermata iniziale.
Sebbene la base di utenti di "Aggiungi a Homescreen" sia limitata ad Android Chrome, la funzione premia questa minoranza altamente impegnata con un'esperienza coinvolgente ed esclusiva, un ruolo tradizionalmente svolto dalle app native.
Le applicazioni Web progressive non sono solo siti Web impacchettati come app?
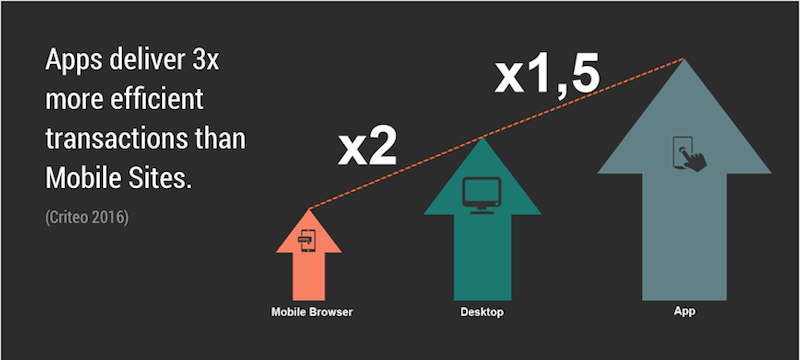
In sostanza, sì, e perché no? Il 90% dei minuti mobili vengono spesi nelle app, con tassi di conversione migliori del 120% nel settore della vendita al dettaglio.

Questo è il tipo di statistiche che porterebbero qualsiasi rivenditore lungo il percorso dello sviluppo di app native. Tuttavia, con il costo medio di un'app nativa di circa $ 270.000, "Aggiungi a Homescreen" offre un'interessante alternativa finanziaria.
Agli utenti non potrebbe interessare di meno se una tecnologia è nativa, un'app Web installata o un sito Web. Ciò che coinvolge gli utenti e fa convertire gli acquirenti è l'esperienza stessa:
- Si carica velocemente?
- Funziona offline?
- La navigazione è istantanea?
- Si integra perfettamente con il dispositivo?
Queste sono le caratteristiche del design simile a un'app che devono essere incorporate se "Aggiungi alla schermata iniziale" deve fornire il tipo di statistiche di coinvolgimento elevato comunemente associate alle app native.
Cosa rende un'esperienza simile a un'app?
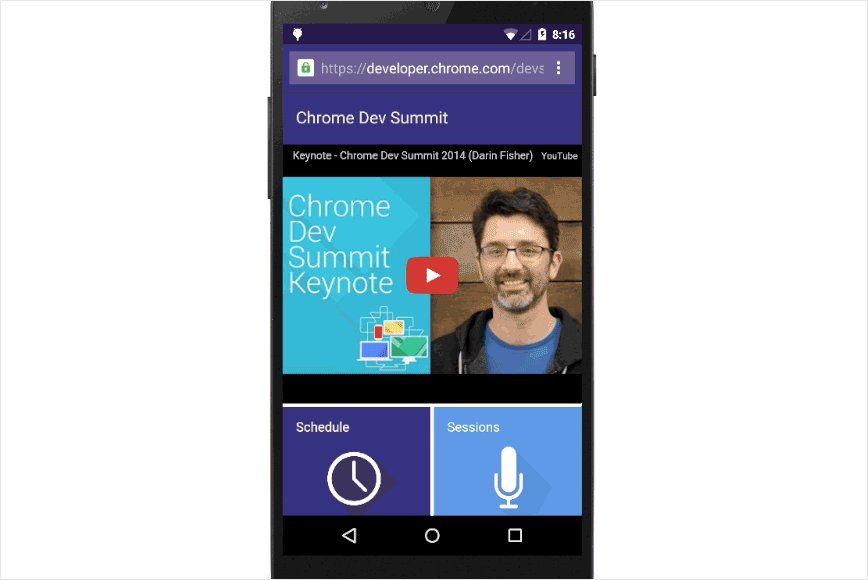
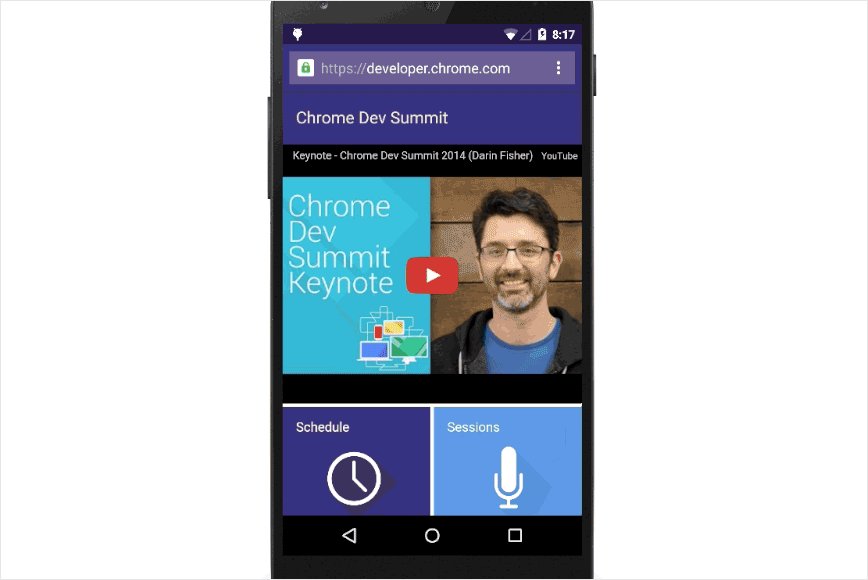
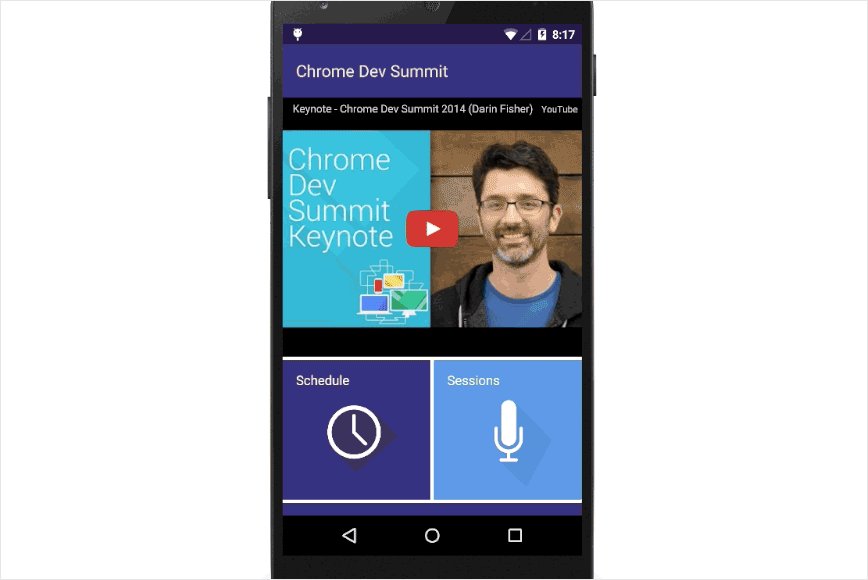
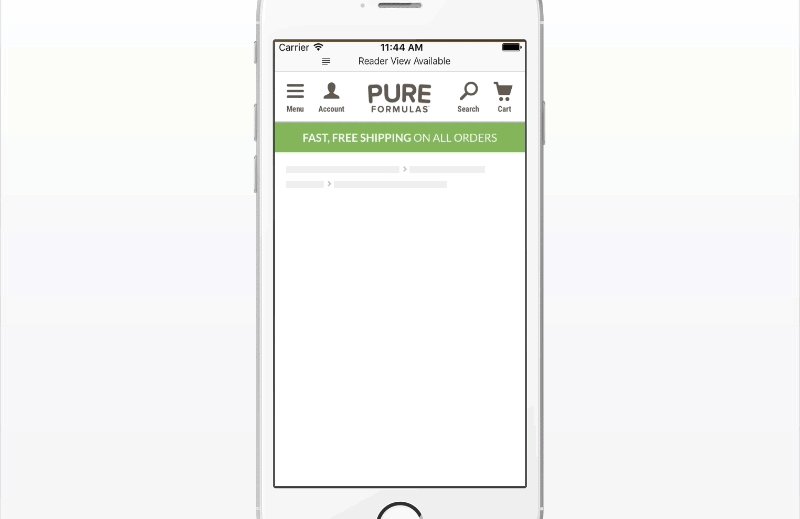
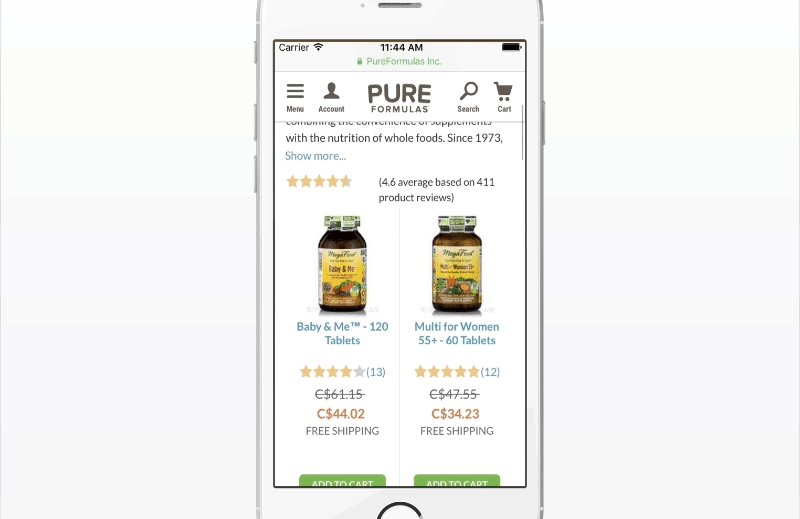
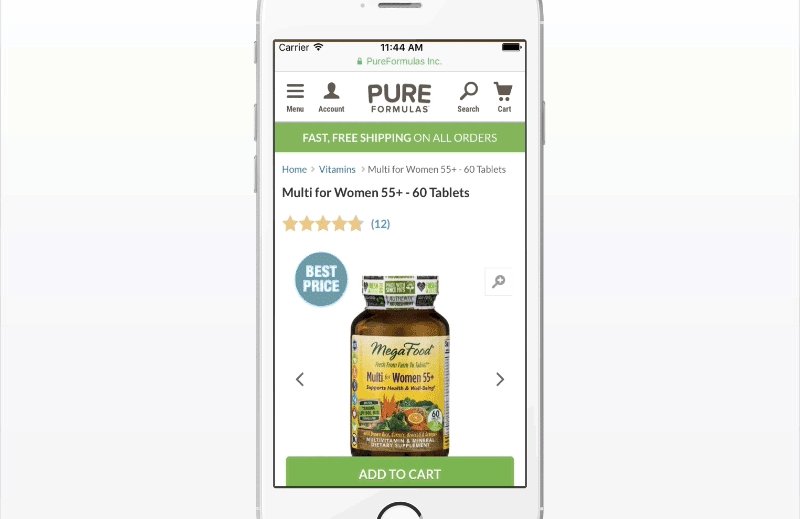
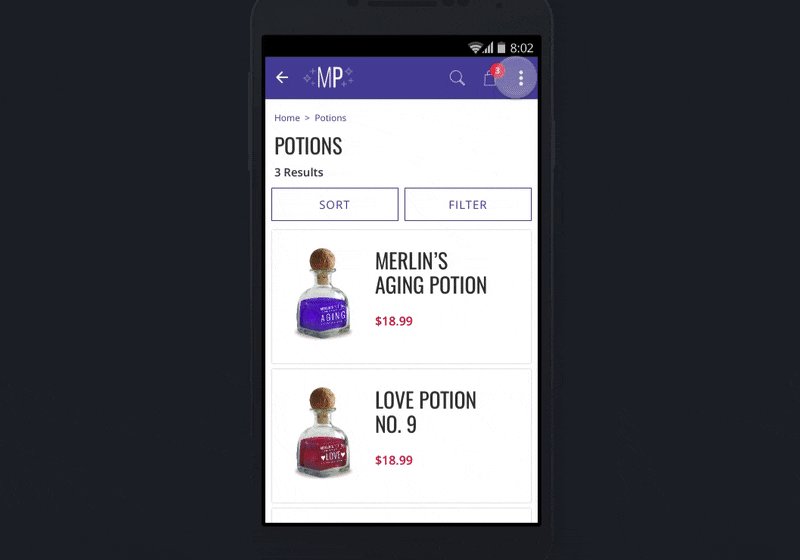
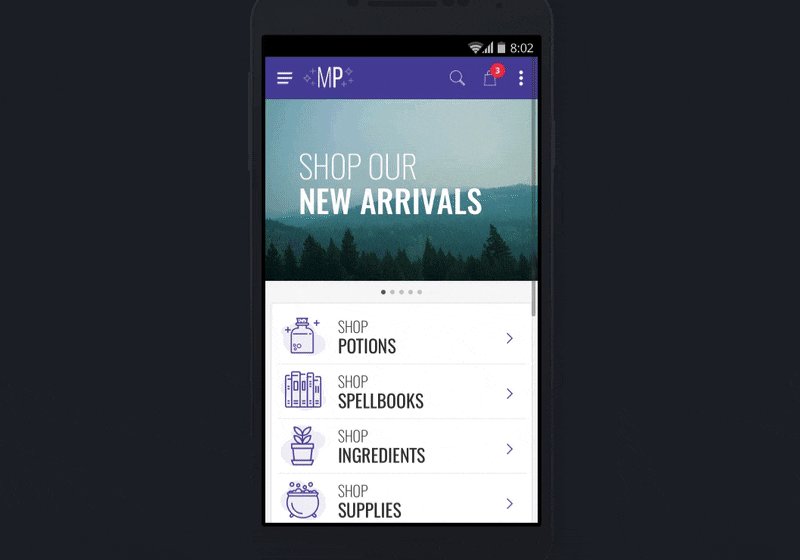
"Aggiungi a Homescreen" crea un'esperienza focalizzata esclusivamente sull'app in questione. Il sito Web viene avviato tramite l'icona di un'app, senza la barra degli URL del browser o alcuna barra degli strumenti di navigazione che altrimenti offrirebbero collegamenti a siti Web esterni.
È un buon punto di partenza, ma dobbiamo anche riconoscere e soddisfare determinate aspettative degli utenti di app native se vogliamo che l'esperienza sia davvero simile a un'app, tra cui:
- transizioni di pagina istantanee;
- alte prestazioni percepite;
- accessibilità offline;
- piena integrazione del dispositivo;
- navigazione in stile app;
- tasto indietro;
- azioni di condivisione;
- copia l'URL, stampa e vai avanti.
Pronto a tuffarti? Diamo un'occhiata a ciascuno.
Transizioni di pagina istantanee
Gli utenti si aspettano di essere in grado di accedere e aggirare rapidamente un'app, senza attendere il caricamento di nuovi contenuti dopo ogni interazione.
Risolto con PWA
Affinché una PWA superi la checklist di Lighthouse, deve seguire alcune linee guida per il miglioramento delle prestazioni. Il contenuto deve essere memorizzato nella cache dietro le quinte e le nuove pagine devono essere caricate così rapidamente che sembra che non ci sia stato alcun evento di caricamento.

Prestazioni percepite
Sorprendentemente, il livello di stress causato dai ritardi dei dispositivi mobili è paragonabile a quello della visione di un film dell'orrore! Gli utenti che scaricano un'app non si aspettano di dover aspettare per il loro contenuto. Né sono disposti a subire un'esperienza disgiunta causata da elementi che appaiono in modo asincrono mentre caricano.
Risolto con PWA
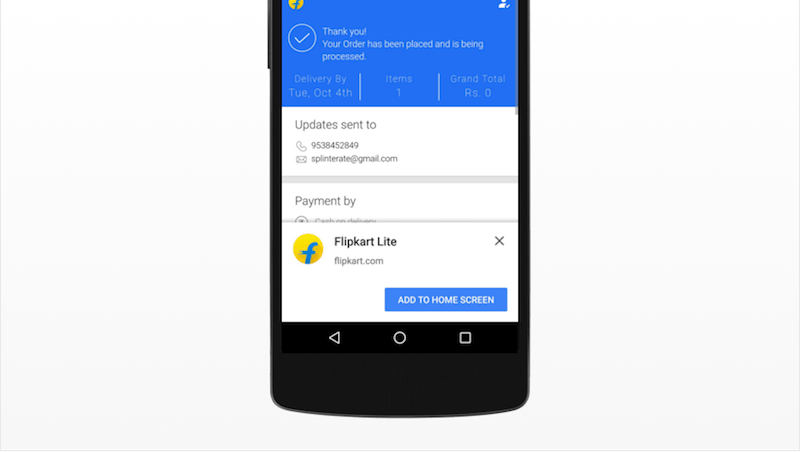
La transizione di avvio della PWA "Aggiungi alla schermata iniziale" (vedi esempio Flipkart di seguito) fornisce un ponte visivo tra il caricamento e il contenuto caricato. Questo è un esempio di come gli "stati precaricati" possano migliorare la percezione della velocità e della continuità. Una PWA ben progettata si baserà su questa idea utilizzando segnaposto (scheletri) che imitano lo stato finale della pagina e utilizzando il caricamento lento per depriorizzare gli elementi che non sono visibili, facendo sembrare più veloce il caricamento iniziale.

Funziona offline
Gli utenti che scaricano app native non si aspettano di dover fare affidamento su una connessione Internet affinché le app funzionino correttamente.
Risolto con PWA
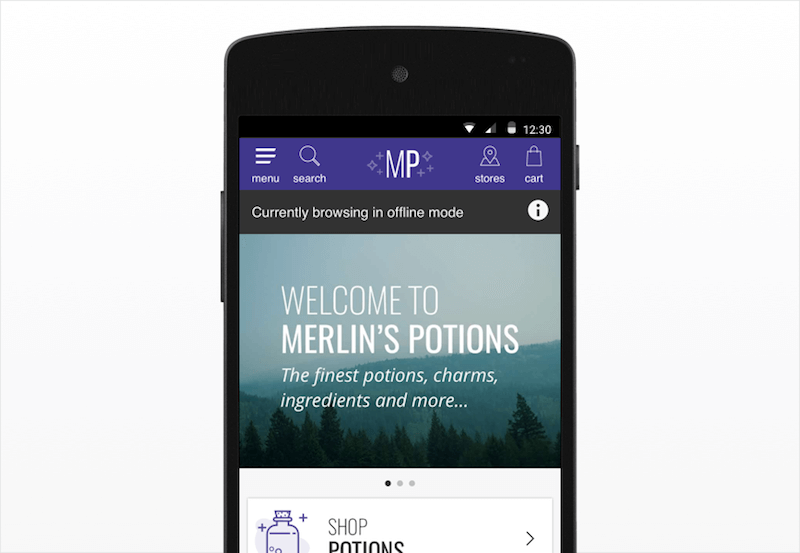
Gli operatori di servizio (una tecnologia che migliora l'esperienza offline) possono essere utilizzati per visualizzare istantaneamente contenuti online in aree con connettività scarsa o assente. Il contenuto della pagina viene memorizzato nella cache dietro le quinte, consentendone l'accesso dove altrimenti si verificherebbe un ritardo nell'esperienza di navigazione, ad esempio quando si entra in un tunnel su un treno.

Integrazione completa del dispositivo
Esistono determinate posizioni su un dispositivo in cui gli utenti si aspettano di trovare e gestire le proprie app.

Soluzione PWA
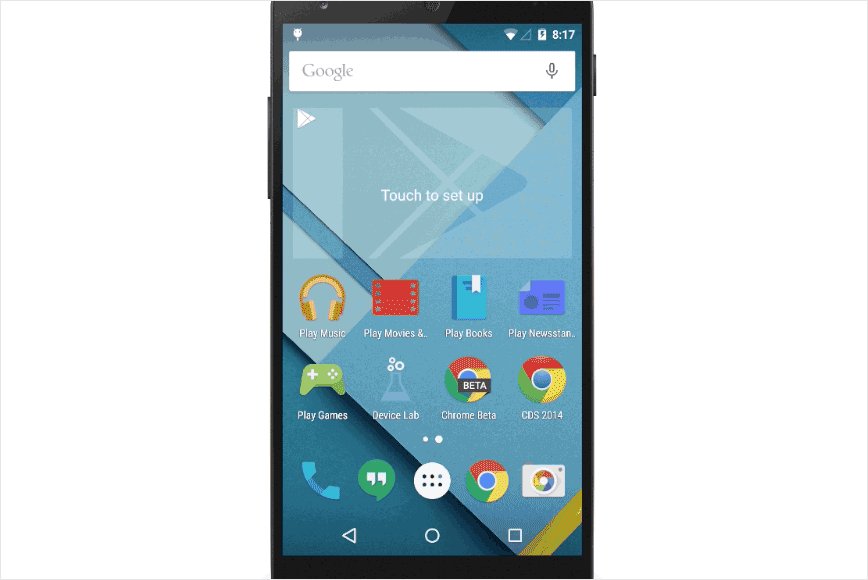
Le PWA aggiunte alla schermata iniziale ora vengono visualizzate ovunque ti aspetteresti che venga visualizzata un'app Android. Ciò include il programma di avvio delle app, il selettore di attività e le impostazioni di sistema. Ciò garantisce inoltre che qualsiasi altra app che si collega a una pagina sulla PWA, come una ricerca su Google o un collegamento ai social media, apra l'app e non il browser. Le notifiche push appaiono anche come se provenissero da un'app nativa.

Navigazione in stile app
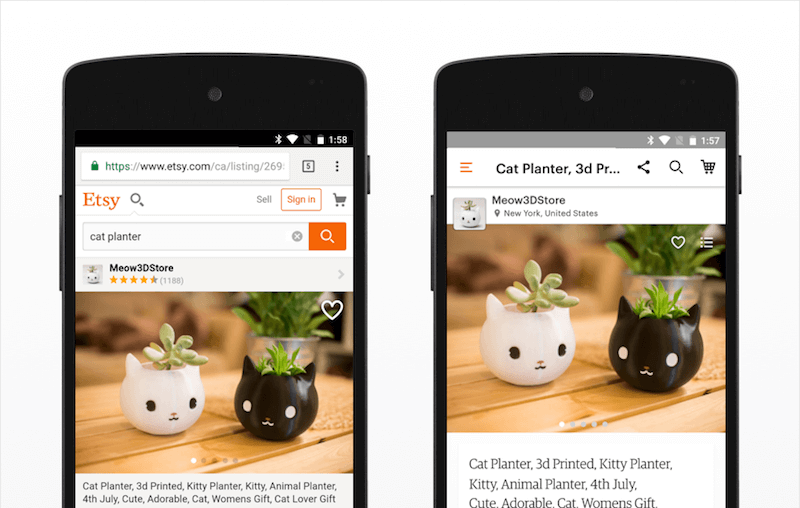
Le app condividono un approccio comune alla navigazione. La barra dell'intestazione in genere mostra il titolo della sezione corrente al centro; il pulsante Indietro è in alto a sinistra; ed eventuali azioni contestuali (preferito, condivisione, ecc.) sono in alto a destra.
Nessuna soluzione PWA, ancora
Questo modello non è comune sul Web mobile. Invece, queste azioni si trovano nella funzionalità integrata del browser (ad esempio, il pulsante Indietro del browser). Il web funziona in questo modo per una ragione. Un'app in genere si avvia dalla stessa schermata ogni volta, mentre gli utenti del Web mobile vengono spesso indirizzati dalla ricerca o dai social media: qualsiasi pagina può essere la loro pagina di destinazione. Per questo motivo, il logo e altre azioni globali sono al centro della barra dell'intestazione e rimangono lì per tutta l'esperienza.

Questa aspettativa deve essere affrontata se le PWA con "Aggiungi alla schermata iniziale" devono sembrare davvero app. Per fare ciò, i progettisti devono capire come recuperare i modelli di navigazione chiave ora persi con il browser.
Tasto indietro
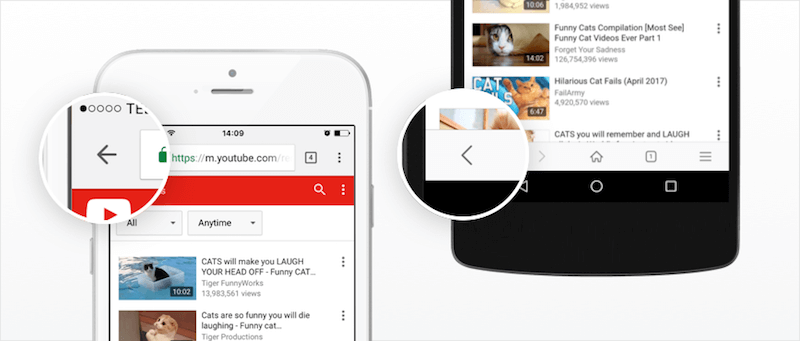
Alcuni potrebbero obiettare che, poiché Android fornisce un pulsante Indietro tramite il dispositivo stesso, non è necessario sostituire la funzionalità Indietro del browser. In effetti, le due interazioni fanno cose diverse. La maggior parte delle app continua a offrire un pulsante Indietro nell'intestazione come azione "su", per navigare all'interno della relazione gerarchica tra le pagine. La funzionalità posteriore del sistema potrebbe chiudere una finestra modale o passare completamente a un'app diversa.

Soluzione
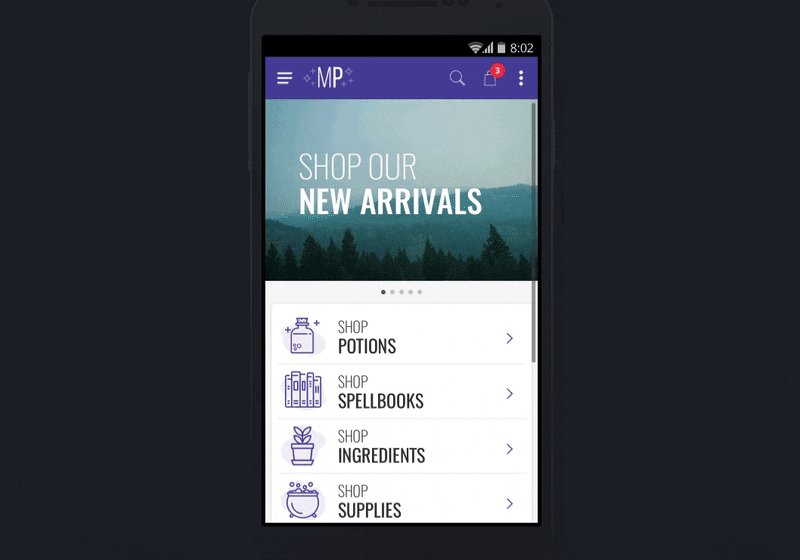
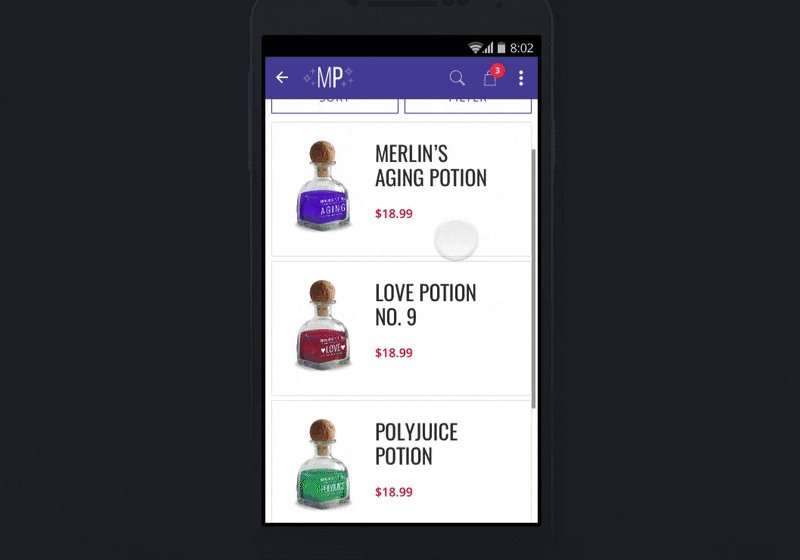
Una possibile soluzione è sostituire il pulsante del menu in alto a sinistra con un pulsante Indietro una volta che l'utente avanza oltre la pagina iniziale. Ciò è stato convalidato quando abbiamo messo questo modello di fronte agli utenti. Una volta che i partecipanti sono passati alla home page iniziale (e l'icona di un menu non era più visibile), abbiamo chiesto loro di passare a una nuova sezione. Sei su sei hanno utilizzato intuitivamente il pulsante Indietro per passare alla home page, dove potevano aprire il menu.

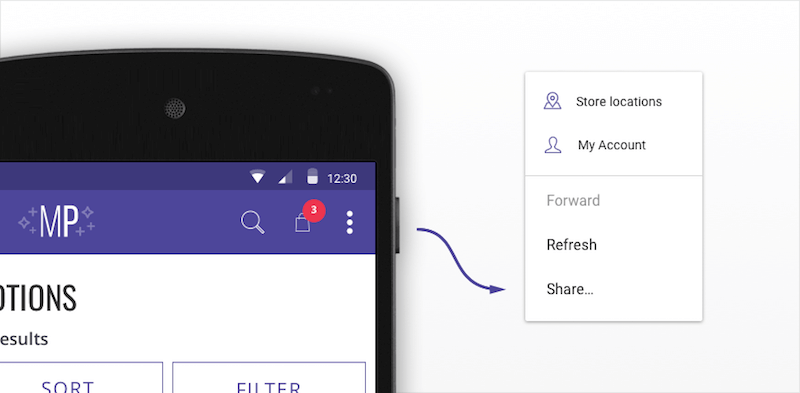
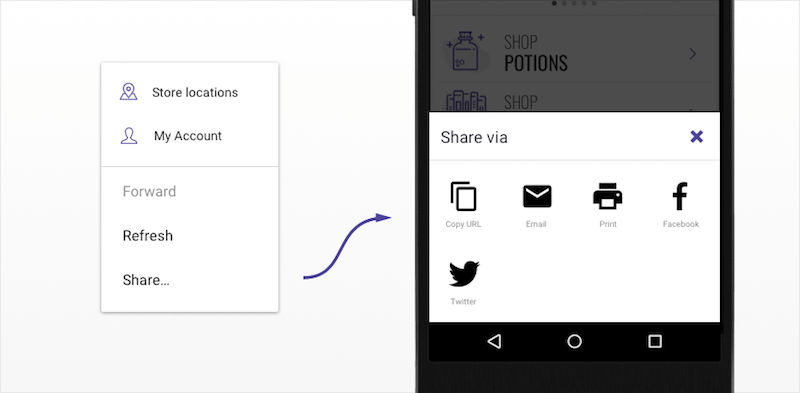
Azione di condivisione
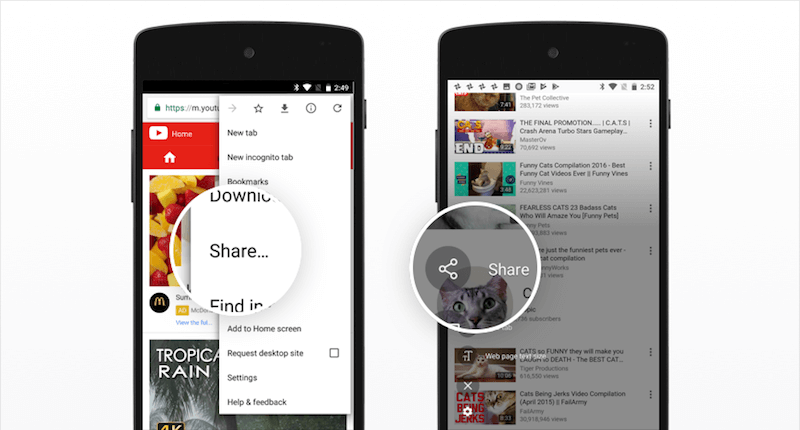
Nell'interfaccia utente di qualsiasi browser Web è incorporata la possibilità di condividere una pagina sui social media e tramite altre app installate sul dispositivo.

Soluzione
I designer dovrebbero fornire più richieste per condividere il contenuto comunemente condiviso all'interno della pagina. Durante i test abbiamo riscontrato che gli utenti in genere cercano i pulsanti di condivisione intorno all'intestazione della pagina o all'immagine del prodotto prima di aprire qualsiasi menu. Se la funzionalità non è stata trovata, i partecipanti si aspettavano di trovare un'icona di condivisione nella barra dell'intestazione.
L'icona "Altro" è un modello in stile Android utilizzato per indicare un overflow di opzioni. Prova ad aggiungere l'azione di condivisione dietro un menu come questo. È anche possibile attivare la finestra di dialogo di condivisione nativa di Android utilizzando l'API Web Share (che, al momento della scrittura, è una funzionalità solo di Chrome e non è ancora monitorata dagli standard).

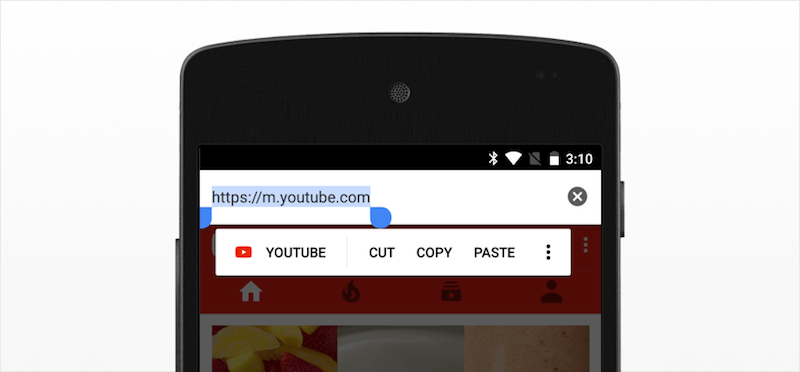
Copia URL, stampa, vai avanti
Azioni meno comuni, come la copia dell'URL e la stampa, sono funzioni di base di un browser e non devono essere trascurate.

Soluzione
Un modo semplice per offrire funzionalità di copia URL e stampa è utilizzare l'API Web Share (di nuovo, al momento della scrittura, supportata solo in Google Chrome). In alternativa, possono essere presentati come opzioni separate nel menu di overflow. Questo menu può quindi essere esteso per includere l'azione in avanti o qualsiasi altra cosa che possa trarre vantaggio da una posizione persistente nella barra dell'intestazione (accesso e disconnessione, ad esempio).

Come farlo funzionare nel mondo reale
Ci vorrà del tempo prima che "Aggiungi a Homescreen" si trasformi in un gruppo accettato di schemi. Di seguito sono elencate alcune best practice che potrebbero aiutare in questo sviluppo.
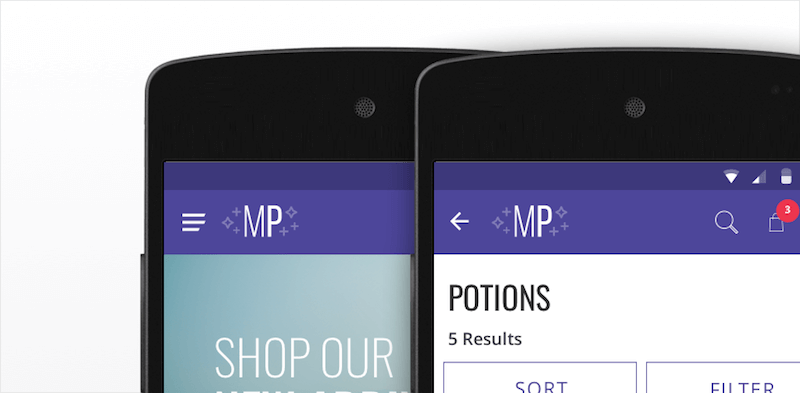
Intestazioni permanenti, azioni persistenti
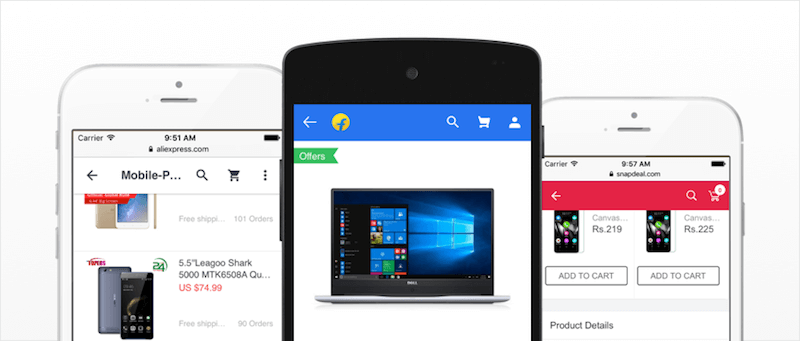
I primi utenti di "Aggiungi alla schermata iniziale" Flipkart e AliExpress riconoscono entrambi l'importanza della capacità di apprendimento quando introducono nuovi modelli. Garantiscono che gli utenti sappiano sempre dove trovare le azioni globali cruciali (indietro, carrello, ricerca): in una barra di intestazione che si attacca alla parte superiore dello schermo.

Promuovi in modo intelligente
Da quando il team di Google Chrome ha annunciato che avrebbe concesso alle PWA il pieno controllo su quando richiedere agli utenti, le installazioni "Aggiungi alla schermata iniziale" sono aumentate. Flipkart ha visto un triplice aumento del coinvolgimento quando ha richiesto agli utenti dopo aver effettuato un acquisto.

Stress e prova
Parte del processo di convalida per qualsiasi nuovo modello consiste nello stress test in più applicazioni. Abbiamo scoperto che il modello ha resistito bene al più spigoloso dei casi limite. La barra dell'intestazione nella PWA di Lancome contiene molti inviti all'azione. Lancome ha identificato il menu di overflow come una grande opportunità per semplificare la sua interfaccia utente, offrendo allo stesso tempo esclusive agli utenti esperti che prevedeva di utilizzare "Aggiungi alla schermata iniziale", esclusive come un collegamento al suo programma fedeltà.

Dove è supportato "Aggiungi alla schermata iniziale"?
Apple ha annunciato che supporterà i lavoratori dei servizi, ma si è anche impegnata a rendere l'App Store un luogo attraente per gli sviluppatori di app native in cui spendere tempo e denaro. Questo potrebbe essere il motivo per cui il browser Safari di iOS è stato lento nell'adottare le PWA e la navigazione web senza browser, nonostante i progressi della concorrenza.
Il browser Internet Samsung ha sviluppato un prompt persistente "Aggiungi alla schermata iniziale" all'interno della barra del browser, in modo che gli utenti sappiano sempre dove trovarlo.

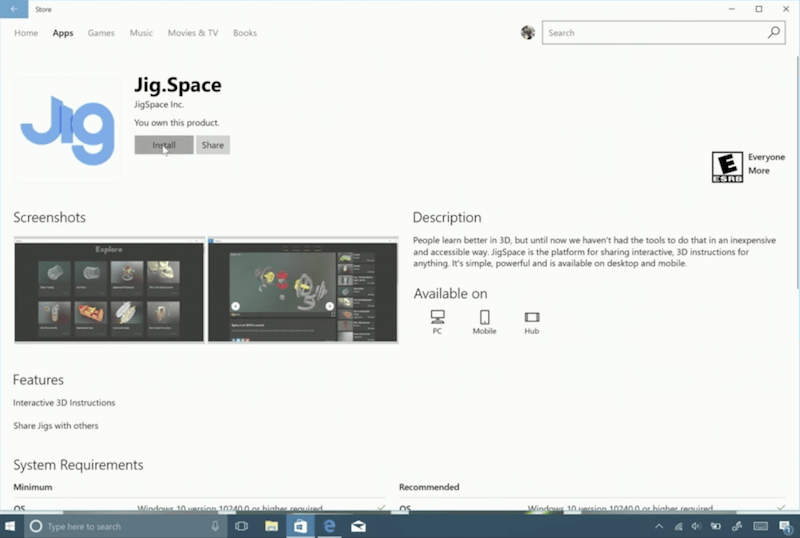
Windows porta "Aggiungi a Homescreen" un ulteriore passo avanti. Qualsiasi PWA con questa capacità verrà ora elencata in Windows Store come app scaricabile. Queste app sono leggere e possono essere installate rapidamente su dispositivi desktop e tablet, eseguendo i siti Web come esperienze convenienti e senza browser.

Conclusione
"Aggiungi alla schermata iniziale" offre un'esperienza coinvolgente ed esclusiva all'utente altamente coinvolto e in conversione. Mentre l'adozione cresce, sia nella base di utenti che nei dispositivi che supportano la funzione, la convalida può essere trovata nelle prime storie di successo, come Twitter Lite. Queste storie mostrano come un Web più moderno, simile a un'app, può avere un effetto positivo sul coinvolgimento quando soddisfa le aspettative degli utenti in termini di prestazioni e design.
Queste aspettative vengono soddisfatte combinando miglioramenti delle prestazioni PWA con modelli di progettazione intuitivi nella navigazione ed esperienze utente simili a app. Con questo, possiamo aprire la strada a una nuova era di navigazione web senza browser.
