Come progettare interfacce emotive per app noiose
Pubblicato: 2022-03-10C'è una linea gocciolante di uno e zero che scompare dietro un grande tubo giallo. Un orso esce dal tubo quando una zampa artigliata inizia a puntare verso la barra degli strumenti del mio browser e viene visualizzato un titolo che dice: "Inizia la tua caccia all'orso!"
Tra il mio awwing e oohing dimentico cosa volevo sfogliare.
Prodotti come un servizio VPN raramente evocano affetto o qualsiasi altra emozione, se è per questo. Non è il loro lavoro, non quello per cui sono stati costruiti. Ma poiché TunnelBear lo fa, lo scelgo rispetto a qualsiasi altra VPN e lo consiglio ai miei amici, in modo che possano ridere un po' mentre sono presi dalla routine.

Gli esseri umani non possono sopportare la noia a lungo, motivo per cui i prodotti creati per attività non eccitanti e ripetitive vengono così spesso abbandonati e raccolgono polvere su computer e telefoni. Ma la noia, secondo gli psicologi, è semplicemente la mancanza di stimoli, il desiderio inappagato di un'attività soddisfacente. E se usiamo l'interfaccia per dare loro quella stimolazione?
Mi sono seduto con i designer di prodotti qui a MacPaw, che trascorrono le loro ore da svegli a progettare cose non così sexy come duplicatori e app di crittografia, e hanno condiviso cinque segreti per interfacce utente più emotive: ludicizzazione, umorismo, animazione, illustrazione e mascotte.
Giochi a cui giocano le persone
È in corso un dibattito sull'uso della ludicizzazione nelle UI: 24 studi empirici, ad esempio, sono giunti a conclusioni diverse su quanto fosse efficace. Ma poi di nuovo, l'efficacia dipende da ciò che stavi cercando di ottenere progettando quei distintivi luccicanti.
Per molti creatori di prodotti, incluso Akar Sumset qui, il punto della ludicizzazione non è permettere agli utenti di divertirsi di per sé, ma spingerli delicatamente verso determinati comportamenti attraverso detto divertimento. Risultati, classifiche, classifiche attingono al bisogno umano di base di stima, innescano la competitività e presumibilmente spingono gli utenti a fare ciò che vogliono, come fare progressi, continuare a tornare all'app o condividerla sui social media.
La gamification può avere successo o fallire in questo, ma ciò che sicuramente ottiene è una risposta emotiva. Il nostro cervello è pieno di cellule che controllano i livelli di dopamina, una delle principali sostanze neurochimiche della felicità. Quando accade qualcosa di divertente, questi neuroni si accendono e innescano un rilascio di dopamina nel sangue, ma cosa ancora meglio, se questo evento piacevole è regolare e può essere previsto, si accendono e rilasciano dopamina prima ancora che accada. Cosa significa per la tua interfaccia? Che aspettarsi una cosa divertente come il prossimo traguardo darà agli utenti piccoli scatti di felicità durante la loro esperienza con il prodotto.
Gamification nell'interfaccia utente: Gemini 2 e Duolingo
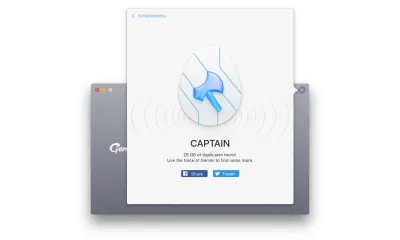
Durante la progettazione di Gemini 2, la nuova versione del nostro cercatore di duplicati per Mac, abbiamo riscontrato un problema serio. La revisione di gigabyte di file è stata noiosa da morire e alcuni utenti si sono lamentati di aver smesso prima di aver finito. Quindi quello che abbiamo cercato di ottenere con il sistema dei risultati è intensificare la sensazione di un elemento barrato su una lista di cose da fare, che è l'unico vantaggio di compiti noiosi. Il tema dello spazio, impostato involontariamente con il nome dell'app e sfruttato nell'interfaccia, era perfetto per la gamification. Il nostro pubblico è cresciuto con Star Wars e Star Trek, quindi i ranghi ispirati alla fantascienza li avrebbero colpiti.
A pochi giorni dal rilascio, abbiamo iniziato a ricevere tweet da utenti che chiedevano indizi sull'uovo di Pasqua che avrebbero sbloccato l'obiettivo finale. Un anno dopo l'uscita, Gemini 2 ha ricevuto il Red Dot Award per un design che mostra "chiarezza ed emozione". Quindi, sebbene sia difficile misurare quanto sia stato motivante il nostro sistema di realizzazione, di certo non ha lasciato le persone fredde.

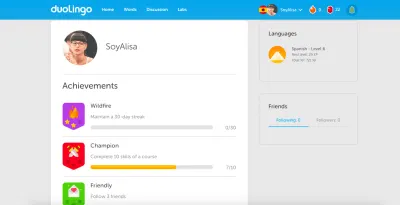
Un altro prodotto che ha funzionato bene - e ha di gran lunga l'interfaccia più ludici che ho visto - è Duolingo, un servizio online e un'app mobile per l'apprendimento delle lingue. Cercare di padroneggiare una lingua straniera da zero è scoraggiante, soprattutto se sei solo tu e il tuo laptop, senza la rassicurazione che deriva dall'avere un insegnante. Data la rapidità con cui le persone perdono interesse nei loro sforzi linguistici (parlando per esperienza qui), Duolingo dovrebbe fare di tutto per tenerti agganciato. E lo fa.
Ogni volta che completi una lezione veloce di 5 minuti, guadagni 10 punti. Prendere lezioni 30 giorni di seguito? Ottieni un risultato. Hai completato 20 lezioni senza un solo errore di battitura? Sblocca un altro. Per ogni piccolo passo che fai, i tuoi sensi sono ricompensati con suoni trionfanti e grafica colorata che innescano il rilascio di quella dolce e dolce dopamina. Alla fine, inizi ad associare Duolingo alla sensazione di realizzazione e orgoglio, il tipo di sensazione a cui vuoi tornare.

Se desideri approfondire la gamification, il libro di Gabe Zichermann “Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps” è un ottimo modo per iniziare.
Devi scherzare
Victor Yocco ha fornito una solida argomentazione per l'utilizzo dell'umorismo nel web design come strumento per creare esperienze memorabili, connettersi con gli utenti e far risaltare il proprio lavoro. Ma il più grande potere delle battute è che sono emotive. Anche se non comprendiamo ancora appieno la natura dell'umorismo, una cosa è chiara: rende felici gli esseri umani. Secondo una ricerca sull'imaging cerebrale, i cartoni animati divertenti attivano la rete della ricompensa nel sistema limbico, la stessa rete che risponde a cibo, musica, sesso e droghe che alterano l'umore. In altre parole, una buona battuta dà alle persone una specie di sballo emotivo.
Vorresti quel tipo di reazione alla tua interfaccia? Certo. Ma la parte difficile è che non solo l'umorismo è soggettivo, ma il modo in cui rispondiamo dipende molto dal contesto. Una cosa è lanciare un gioco di parole nella schermata di avvio; un completamente diverso sta scherzando in un messaggio di errore. E mentre a tutti gli esseri umani piace l'umorismo in questa o quella forma, è fondamentale conoscere il tuo pubblico: cosa trovano esilarante e cosa potrebbe sembrare inappropriato, crudo o con un tempismo scadente. Non così diverso dalle battute nella vita reale.
Umorismo nell'interfaccia utente: tempo autentico e Slack
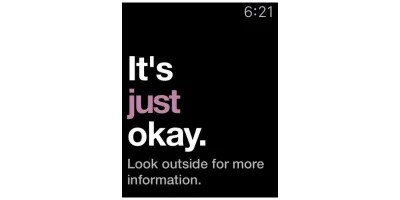
Un'app che inchioda l'uso dell'umorismo - e non solo come sollievo comico complementare, ma come proposta di vendita unica - è Authentic Weather. Le app meteo sono un ottimo esempio di prodotti utilitaristici: sono qualcosa che le persone usano per ottenere informazioni, punto. Ma con Authentic Weather, ottieni molto di più. Non importa il tempo, ti farà impazzire con un commento sarcastico come "Si sta congelando", "Vai a casa d'inverno" e il mio preferito personale "Va tutto bene. Guarda fuori per ulteriori informazioni.
Quello che succede quando usi Authentic Weather è che non lo apri solo per le previsioni: vuoi vedere cosa succede dopo e un'attività di routine come controllare il tempo diventa una cosa da aspettarsi al mattino. Ora, il commento lunatico dell'app, pieno di paroline e disprezzo, probabilmente sembrerebbe meno divertente a mia madre. Ma essendo il burbero millenario che sono, lo trovo esilarante, il che dimostra che l'umorismo funziona se conosci il tuo pubblico.

Un'altra interfaccia che mette a frutto il divertimento è quella di Slack. Per un'app che le persone associano alle emergenze lavorative, Slack fa un lavoro solido creando un'esperienza più umana, anche grazie alle sue battute. Dalle schermate di caricamento ai momenti in cui sei finalmente coinvolto in tutte le tue chat, fa uno scherzo quando non lo vedi arrivare.
Con una fascia demografica così diversificata, l'umorismo è un incostante, quindi Slack gioca sul sicuro con giochi di parole sciocchi e battute bonarie - il tipo di battute che non ti fanno esattamente rotolare per terra ma non infastidiscono né offendono. Nella migliore delle ipotesi, l'utente ridacchia e condivide lo screenshot in uno dei suoi canali; nel peggiore dei casi, alzeranno gli occhi al cielo.

Altro sull'umorismo: "Sto scherzando: usare l'umorismo in modo efficace" di Louis R. Franzini.
Fai muovere il mondo
Quasi ogni interfaccia utilizza una forma di animazione. È il modo naturale per passare da uno stato all'altro. Ma le animazioni nell'interfaccia utente possono servire a molti più scopi rispetto al significato di un cambiamento di stato: possono aiutarti a dirigere l'attenzione e comunicare cosa sta succedendo meglio di quanto potrebbero mai fare le immagini statiche o la copia. Il movimento stimola l'apprendimento sia visivo che cinestesico, il che significa che gli utenti hanno maggiori probabilità di rimanere concentrati e capire come usare la cosa.

Questi sono tutti buoni motivi per incorporare l'animazione nel tuo design, ma perché suscita emozioni, esattamente? Simon Grozyan, che ha lavorato alle nostre app Encrypto e Gemini Photos, crede che sia perché nel mondo fisico interpretiamo le cose animate come vive:
“Siamo abituati a vedere le cose in movimento. Tutto ciò che ci circonda si muove o cambia aspetto a causa della luce. Statico è uguale a morto.
Oltre alla qualità riconoscibile e realistica di un oggetto in movimento, l'animazione ha il potere di una cosa deliziosa e inaspettata che ci procura molto più piacere di una cosa ugualmente deliziosa ma prevista. Pertanto, utilizzandolo in punti meno abituali rispetto alle transizioni, puoi ottenere quella stimolazione ambita che rende il tuo prodotto divertente da usare.
Animazione nell'interfaccia utente: Encrypto e Shazam
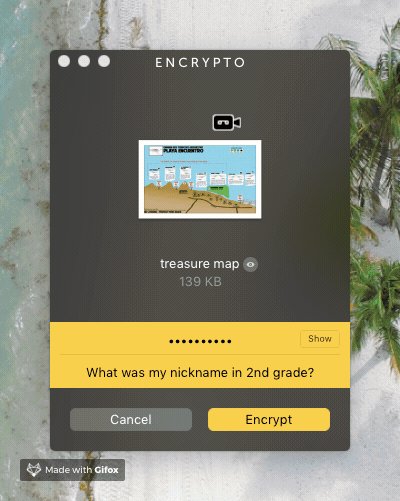
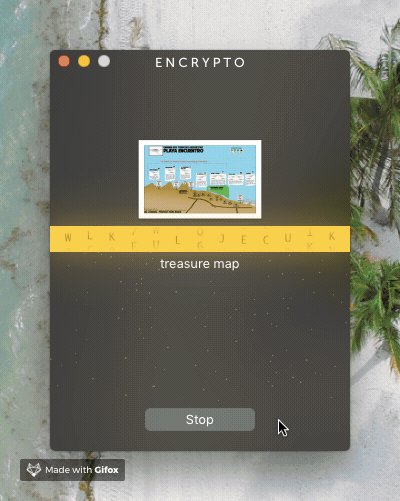
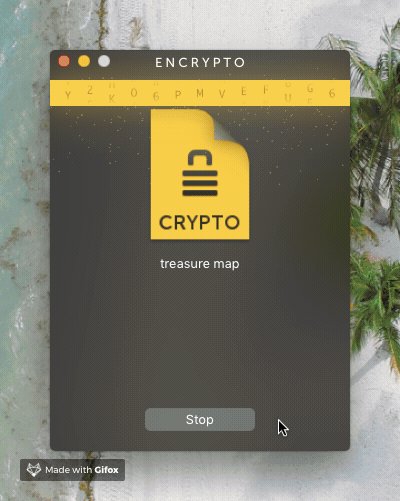
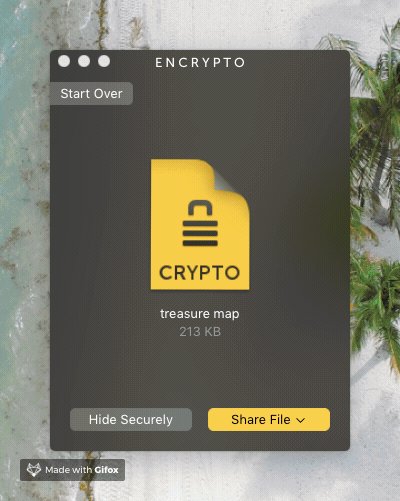
Encrypto è una piccola app per Mac che crittografa e decrittografa i tuoi file in modo che tu possa inviarli a qualcuno in modo sicuro. È uno strumento indispensabile per chi ha a cuore la sicurezza e la privacy dei dati, ma non il tipo di strumento a cui ti sentiresti affezionato. Tuttavia, Encrypto è di gran lunga la mia app MacPaw preferita per quanto riguarda il design, grazie alla barra animata in stile Matrix che scorre sul tuo file e lo trasforma in una nuova entità protetta. La crittografia prende vita; non è più un processo noioso sul tuo computer: è un'affascinante magia digitale.

L'animazione è al centro di un'altra grande interfaccia utente: quella di Shazam, un'app che probabilmente hai sul tuo telefono. Quando usi Shazam per scoprire cosa sta suonando, il pulsante che tocchi inizia a inviare cerchi concentrici verso l'esterno e verso l'interno. Questa somiglianza con un altoparlante audio pulsante rende l'interfaccia quasi tangibile, fisica, come se stessi facendo esplodere il tuo album preferito su un potente sistema audio.

Altro sull'animazione: "Come l'animazione funzionale aiuta a migliorare l'esperienza utente".
L'arte è ovunque
Come sostiene Blair Culbreth, l'eleganza non è più sufficiente per le interfacce. Ci si aspetta un design elegante e professionale, ma sono i dettagli personalizzati e umani che gli utenti sorridono e inviano ai loro amici. L'arte personalizzata può essere questo dettaglio.
A differenza delle immagini generiche, l'illustrazione è emotiva, perché comunica più del significato. Trasporta associazioni positive con i cartoni animati che ogni persona era solita guardare da bambino, mostra le cose in un modo più giocoso e fantasioso e, soprattutto, contiene un tocco della personalità dell'artista.
"Penso che quando un artista crea un'illustrazione infonde sempre in essa parte della sua esperienza personale, del suo contesto, della sua storia", afferma Max Kukurudziak, uno dei nostri designer di prodotti. La teoria suona vera: è più probabile che un tocco umano susciti sentimenti.
Illustrazione nell'interfaccia utente: Foto Gemini e Google Calendar
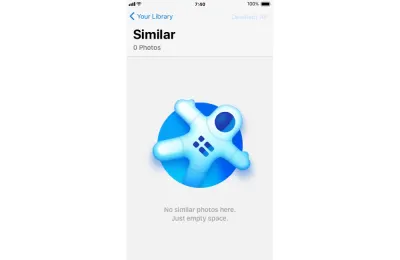
Uno dei nostri ultimi prodotti Gemini Photos è un'app per iPhone che ti aiuta a cancellare le foto non necessarie. Proprio come Gemini 2 per desktop, comporta alcune noiose revisioni per l'utente, quindi anche con un'interfaccia utente pratica e bella, avremmo difficoltà a mantenere la loro attenzione e in generale a farli sentire bene.
Come in molte delle nostre app precedenti, abbiamo utilizzato animazioni e suoni per ravvivare l'interfaccia, ma la grafica personalizzata è diventata il momento clou dell'esperienza. Come detto sopra, è scientificamente provato che le cose piacevoli e sorprendenti causano un afflusso di quella sostanza chimica della felicità nel nostro sangue, quindi usando illustrazioni bizzarre in punti inaspettati non abbiamo semplicemente riempito uno schermo vuoto: abbiamo aggiunto un po' di divertimento a un altro attività monotona.

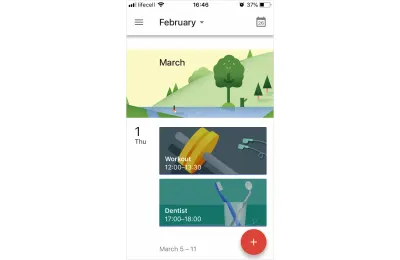
Un altro esempio di come l'illustrazione può rendere un prodotto più amabile è Google Calendar. Fino a poco tempo c'era una notevole differenza tra la versione web e l'app iOS. Mentre il primo aveva il fascino di un foglio di calcolo, il secondo ha immediatamente conquistato il mio cuore con un dettaglio killer. Per molti tipi di eventi, Google Calendar inserisce un'illustrazione che li illustra, in base alle parole chiave che raccoglie dai titoli degli eventi. In questo modo, i tuoi programmi per la settimana sembreranno molto più eccitanti, anche se tutto ciò che hai da fare è la palestra e un appuntamento dal dentista.
Ma non è nemmeno la cosa migliore. Mi sono reso conto che ogni volta che creo un nuovo evento, spero segretamente che Google Calendar abbia un'arte per questo e mi sento sinceramente felice quando lo fa. Proprio così, l'uso di un calendario ha smesso di essere una necessità ed è diventato una fonte di emozioni positive. E, a quanto pare, l'esperimento di illustrazione non ha funzionato solo per me, perché Google ha recentemente lanciato la versione web del loro calendario con la stessa grafica.

Altro su Illustrazione: "Illustrazione che funziona: tecniche professionali per il successo artistico e commerciale" di Greg Houston.
Che carattere
I simpatici personaggi che impersonano i prodotti sono stati utilizzati per anni nel web design e nel marketing (si pensi a Ronald McDonald e all'Uomo Michelin). Nelle interfacce, non altrettanto. Le mascotte nell'interfaccia utente possono essere percepite come invadenti e fastidiose, soprattutto se distraggono l'utente da un'azione importante o ostruiscono la visuale. Un noto esempio di mascotte andata storta è Clippy di Microsoft: non evocava altro che paura e disgusto (che, ovviamente, sono emozioni, ma non del tipo che stai cercando).
Allo stesso tempo, gli studi dimostrano che le persone personificano facilmente le cose, anche se sono solo figure geometriche. È più facile relazionarsi con le creature realistiche, comprenderne il comportamento e generalmente si sentono in qualche modo. Inoltre, è più facile attribuire una personalità a un personaggio animato, quindi puoi trasmettere le caratteristiche del tuo prodotto attraverso quel personaggio: rendilo giocoso e sciocco, desideroso e disponibile, o qualunque cosa tu abbia bisogno che sia. Con quel potenziale ancora inutilizzato, le mascotte sono perfette per prodotti non emotivi.
Il trucco è il tempismo.
Clippy era così odioso perché sembrava non invitato, interrompeva compiti completamente estranei e generalmente era di intralcio. Ma se la mascotte si presenta in un momento relativamente inattivo, ad esempio, l'utente ha appena completato un'attività, farà il suo lavoro accattivante.
Mascotte nell'interfaccia utente: RememBear e Yelp
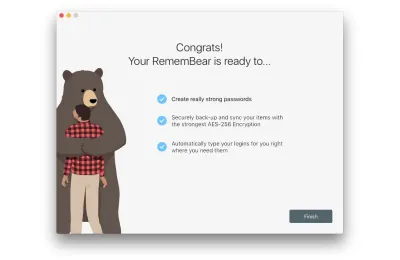
TunnelBear Inc. ha recentemente lanciato in versione beta un'altra utility carina come un pulsante (nessun gioco di parole). RememBear è un gestore di password e le password non dovrebbero essere uno scherzo. Ma la brillantezza dei cartoni animati di orsi in RememBear è che non sono visibili da nessuna parte quando fai cose serie e importanti come creare una nuova voce. Invece, ricevi un abbraccio da orso quando hai finito con la fase uno della registrazione all'app e non hai ancora proceduto alla fase due, salvando la tua prima password. Posizionando la mascotte in questo punto, RememBear ha evitato di essere di intralcio ma mi ha fatto sorridere quando meno me lo aspettavo.

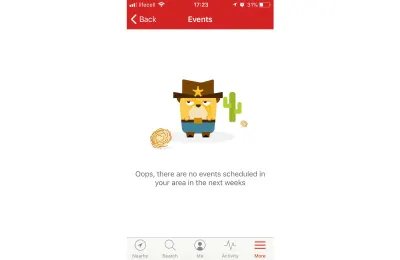
Proprio come RememBear, Yelp, un'app ampiamente conosciuta per le recensioni dei ristoranti, ha un tempismo perfetto per la loro mascotte. Il divertente criceto è apparso per la prima volta nella parte inferiore delle impostazioni dell'app iOS in modo che l'utente lo scoprisse come un uovo di Pasqua.
"In Yelp ci sforziamo sempre di rendere il nostro prodotto e il nostro marchio divertenti e piacevoli", afferma Yoni De Beule, Product Design manager di Yelp. “Rispecchiamo la personalità di Yelp in ogni cosa, dai nostri divertenti poster design e note di rilascio divertenti a progetti di hackathon interni e feste di Yelp Elite. Quando abbiamo scoperto che la nostra pagina delle impostazioni dell'iPhone mancava seriamente nel reparto divertimento, abbiamo deciso di rimboccarci le maniche e aggiustarlo.
Il criceto nell'app iOS in seguito ha fatto compagnia, poiché il team ha progettato un velociraptor per la versione Android e un cane per il web. Quindi, quando e ovunque usi Yelp, vorresti quasi rimanere a corto di consigli, in modo da poter vedere un'altra versione del delizioso personaggio.

Se desideri imparare a creare la tua mascotte, c'è un bel tutorial di Sirine (alias "Miss ChatZ") su Envato Tuts+.
Per concludere...
Non tutti i prodotti sono intrinsecamente divertenti come lo sono i giochi o le app di social media, ma anche le utility non devono essere meramente utilitarie. Le app che si occupano di attività ripetitive spesso faticano a trattenere gli utenti: le persone le abbandonano perché si sentono annoiate e la noia è semplicemente mancanza di stimoli. Utilizzando stimoli positivi come umorismo, movimento, arte unica, elementi di gioco e personaggi riconoscibili, possiamo far sentire gli utenti in un modo diverso: più eccitati, meno distratti e, in definitiva, più felici.
Ulteriori letture
- "Design emotivo: perché amiamo (o odiamo) le cose di tutti i giorni", Don Norman
- "Design dell'interazione seducente: creazione di esperienze utente giocose, divertenti ed efficaci (voci che contano)", Stephen P. Anderson
