5 suggerimenti per la progettazione di moduli di contatto per siti Web ottimizzati per dispositivi mobili
Pubblicato: 2019-07-19I moduli di contatto possono essere molto utili per stabilire una connessione con i tuoi utenti. Fortunatamente, la creazione di moduli di contatto per siti Web ottimizzati per dispositivi mobili non è così difficile. In genere, devi solo tenere a mente alcune nozioni di base per aiutarti a progettare moduli di contatto per siti Web ottimizzati per i dispositivi mobili. Se hai un sito Web WordPress, ci sono plug-in per moduli di contatto predefiniti che ti aiuteranno a creare moduli di contatto ottimizzati per i dispositivi mobili.
Ecco 5 suggerimenti per aiutarti a iniziare.
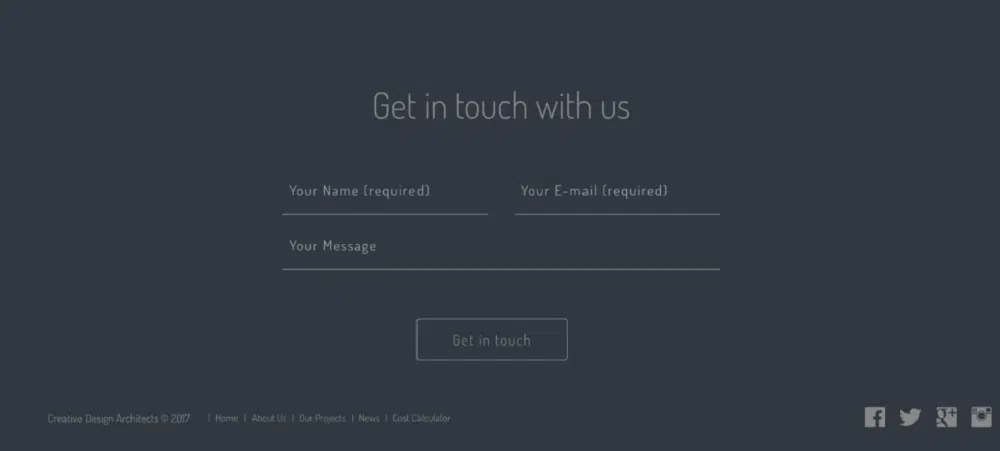
1. Elimina i campi extra:
All'aumentare del numero di campi del tuo modulo, aumenta la difficoltà del modulo da utilizzare sui dispositivi mobili. Quindi, l'utilizzo di moduli su siti Web mobili diventa complicato. Nessuno vuole perdere tempo a compilare quei moduli lunghi e dettagliati. Quindi, un numero inferiore di campi aumenterà le possibilità che i clienti riempiano i moduli.
Includi solo i campi primari come il nome, l'e-mail e il messaggio importante che desideri ricevere per massimizzare l'efficienza del tuo modulo. Il corpo del modulo dipenderà dal tipo di sito Web che hai. Inoltre, il tuo modulo di contatto dovrebbe avere dettagli specifici se stai cercando di raccogliere lead.
Pertanto, includendo meno campi obbligatori, renderai più facile per i tuoi utenti mobili l'utilizzo dei moduli di contatto. In ogni caso, selezionare ogni campo utilizzando un touch screen può essere noioso anche se non ben organizzato e ben progettato. Quindi dovresti ridurre al minimo i salti che i visitatori mobili devono fare.
Quindi, vai al tuo modulo esistente sezione per sezione e guardalo dal punto di vista di un utente. Questo ti aiuterà a sbarazzarti di tutte le sezioni extra non necessarie che hai creato nel tuo modulo di contatto.
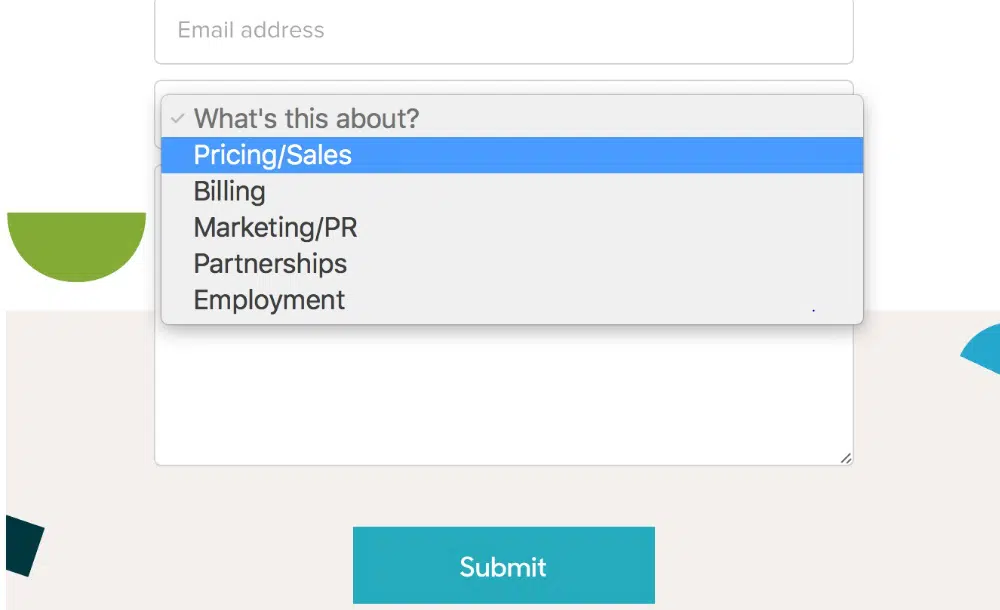
2. Crea elenchi di Drop-Drown:
Usare il touch screen e digitare su un telefono cellulare è comodo per la maggior parte di noi. Tuttavia, chattare con un amico e compilare un modulo sono esperienze molto diverse. Questo perché la digitazione di molte informazioni che non avvantaggia direttamente gli utenti può diventare frustrante e noiosa per loro. Un modo per risolvere questo problema per i tuoi utenti mobili è modificare i campi in modo che le persone debbano fare scelte semplici riguardo agli elementi del tuo sito web.
Ad esempio, consideriamo che desideri effettuare una prenotazione al ristorante. Per effettuare la prenotazione sarà necessario fornire nome, numero di telefono, email, orario e numero di persone che parteciperanno. È possibile creare un modulo in due modi per semplificare il modulo. Innanzitutto, progettare campi che accettano solo input numerici. In secondo luogo, crea un elenco a discesa, che includa tutte le possibili risposte.
Qui il secondo approccio è più utile perché gli utenti non hanno bisogno di digitare nulla, ma solo di scegliere un'opzione. Quindi, dovresti cercare i campi che avranno risposte standard e creare un menu a discesa. Questi elenchi a discesa non funzionano con campi come nome, e-mail, numero di telefono, ma cercano di usarli ove possibile. Inoltre, ricorda di progettare il tuo menu a discesa abbastanza grande da consentire ai tuoi utenti di selezionare un'opzione.
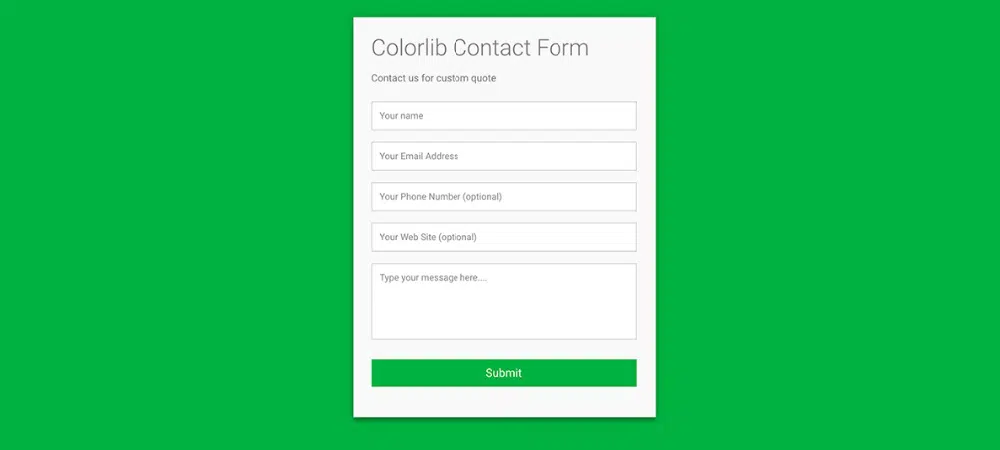
3. Progetta un pulsante di invio facile da usare:

La maggior parte dei webmaster è a conoscenza di questo suggerimento, ma vale comunque la pena menzionarlo. Ogni modulo richiede un'opzione di invio per confermare le scelte degli utenti e inviarle al database. Su un computer, fare clic su Invia è molto naturale. Tuttavia, su un dispositivo mobile, fare clic su un pulsante di invio è molto più difficile. Se i tuoi utenti non possono inviare le informazioni, hanno compilato; tutti i tuoi sforzi saranno sprecati. Inoltre, avere un pulsante di invio che non funziona sembra poco professionale.
Durante la progettazione di un pulsante di invio, dovresti rendere il pulsante abbastanza grande in modo che i tuoi utenti mobili possano premerlo facilmente. Inoltre, posiziona il pulsante lontano da altri elementi per evidenziare l'opzione di invio. Un altro modo per evidenziare il pulsante di invio è utilizzare una tipografia creativa o colori contrastanti. Oltre a tutto questo, dovresti anche considerare di testare a fondo il tuo pulsante per assicurarti che funzioni correttamente prima che il tuo sito web venga pubblicato.
4. Ridurre il tempo di caricamento:
La maggior parte delle persone non vuole avere a che fare con un sito web lento. Quindi dovresti considerare di migliorare le prestazioni del tuo sito web, in particolare per gli utenti mobili. Con velocità Internet più elevate, attendere il caricamento di un sito Web può essere frustrante per i tuoi utenti. Inoltre, le velocità di Internet mobile variano molto rispetto alle normali connessioni Wi-Fi domestiche. Dovresti sviluppare un sito Web altamente ottimizzato per dispositivi mobili se desideri fornire un'esperienza utente ricca per i tuoi visitatori mobili. Inoltre, non tutte le persone avranno una velocità Internet adeguata, quindi assicurati di considerarlo anche durante la progettazione di un sito web.
Questo suggerimento non solo aiuterà a migliorare le prestazioni del tuo sito web, ma visualizzerà anche rapidamente i moduli sulle tue pagine web mobili. Se il caricamento del tuo sito Web richiede troppo tempo, inizierai a perdere lead e possibilità di stabilire connessioni con i tuoi utenti. In genere, un sito Web dovrebbe caricarsi entro 2 secondi per funzionare in modo efficace. Una volta che il tempo supera questo limite, la frequenza di rimbalzo inizierà a diminuire drasticamente. Quindi cerca di ridurre il tempo di caricamento per aumentare le prestazioni complessive del sito. Puoi anche comprimere le tue immagini, passare a un piano di hosting migliore e scegliere un tema reattivo ottimizzato per la velocità per aumentare la velocità del tuo modulo di contatto.
5. Esaminare i moduli:
I moduli che non funzionano sono solo uno spreco del tuo sforzo, quindi stabilisci come regola di testare a fondo i moduli prima di pubblicarli. Puoi facilmente utilizzare WordPress per progettare pagine specifiche per visualizzare il tuo modulo e non renderli attivi fino a quando non sono stati testati a fondo. Puoi scegliere un plug-in o un tema per aiutarti a sviluppare siti Web mobili.
Il modulo che progetti dovrebbe essere compatibile con più dispositivi, ridimensionare correttamente e apparire ben organizzato. Inoltre, presta particolare attenzione alle icone e al testo vicino ai bordi dello schermo poiché definisce l'aspetto del tuo modulo. Infine, mantieni il tuo modulo di contatto semplice per evitare problemi di struttura o layout.
Quindi dovresti mantenere i tuoi moduli minimi per assicurarti che funzionino bene sui dispositivi mobili. Inoltre, prova a ridurre le sezioni sfruttando al massimo gli elenchi a discesa e assicurati sempre di testare i moduli prima di pubblicarli. Dai un'occhiata a questi modelli di modulo di contatto HTML e CSS gratuiti da utilizzare sul tuo sito web mobile per coinvolgere i tuoi lettori e aiutarti a generare più contatti.