Progettazione di tabelle reattive complesse in WordPress
Pubblicato: 2022-03-10(Questo è un articolo sponsorizzato.) I dispositivi mobili possono essere problematici per la visualizzazione di tabelle e grafici complessi che altrimenti estenderebbero l'intera larghezza dello schermo di un laptop o desktop. Ciò potrebbe lasciare alcuni di voi a chiedersi se valga la pena mostrare le tabelle ai visitatori mobili e tablet del proprio sito web.
Ma non ha senso. In molti casi, una tabella non è una scelta stilistica per la visualizzazione di contenuti su un sito Web. Le tabelle sono elementi critici per raccogliere, organizzare e condividere grandi quantità di dati complessi e preziosi. Senza di essi, l'esperienza dei tuoi visitatori mobili sarà compromessa.
Non puoi permetterti di tralasciare i dati. Allora, cosa fai al riguardo?
Ciò richiede una soluzione più strategica. Ciò significa capire a quale scopo servono i dati e quindi progettare la complessa tabella Web in un modo che abbia senso per il consumo mobile.
Un plug-in per tabelle di WordPress chiamato wpDataTables ha semplificato la progettazione di tabelle compatibili sia desktop che mobili, quindi ho incluso esempi di queste tabelle complesse in questo post. Continua a leggere per esplorare le possibilità.
I casi d'uso più comuni per le tabelle sul Web
C'è molto valore nel presentare i dati in un formato tabella su un sito web.
I tuoi autori potrebbero probabilmente trovare un modo per affrontare ogni punto di dati uno per uno o per fornire un riepilogo di alto livello dei dati nel loro insieme. Tuttavia, quando i dati vengono gestiti in questo modo, i tuoi visitatori hanno troppo lavoro da fare, il che ostacolerà solo il processo decisionale.
D'altra parte, le tabelle sono ottime per organizzare grandi quantità di dati e allo stesso tempo offrono ai visitatori un modo più semplice per setacciare i dati da soli.
In quanto tale, i tuoi visitatori trarrebbero grande vantaggio dall'avere set di dati complessi presentati come tabelle, anche in un'ampia varietà di casi d'uso.
Elenchi di funzioni
Esistono un paio di modi per utilizzare le tabelle per mostrare le caratteristiche del prodotto.
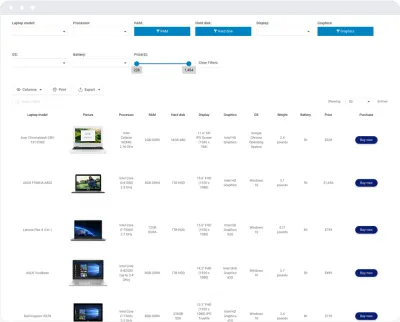
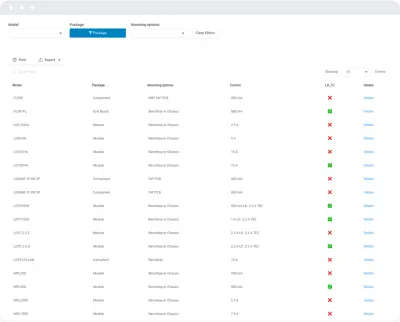
Per i siti di e-commerce, l'inventario dei prodotti è suddiviso in base alle sue caratteristiche più pertinenti, consentendo ai visitatori di filtrare i propri risultati in base a ciò che è più importante per loro:

Questo sarebbe ottimo per qualsiasi grande fornitore che ha dozzine o centinaia di prodotti dall'aspetto simile che desidera che i clienti siano in grado di filtrare e ordinare.
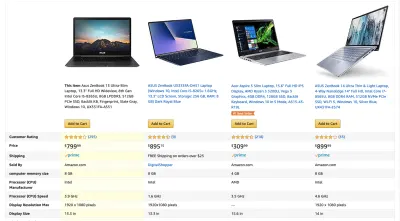
Puoi anche utilizzare una tabella per confrontare le caratteristiche del tuo prodotto direttamente con quelle della concorrenza. Questo sarebbe meglio per un mercato di terze parti in cui i venditori vendono i loro prodotti.
Amazon include questi tipi di tabelle:

Visualizzando i dati in questo formato, i clienti possono eseguire rapidamente un confronto fianco a fianco di prodotti simili per trovare quello che soddisfa tutte le loro esigenze.
Tabelle dei prezzi
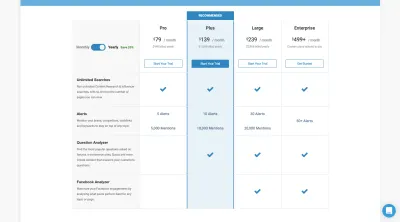
Se stai progettando un sito Web in cui vengono venduti servizi o abbonamenti anziché prodotti, puoi comunque utilizzare le tabelle per visualizzare le informazioni.
Troverai un buon esempio di questo sul sito Web BuzzSumo:

Anche se ci sono meno dati da compilare, puoi vedere come la struttura della tabella e lo stacking dei servizi affiancati aiutano davvero i visitatori a prendere una decisione di acquisto più informata e più facile .
Cataloghi
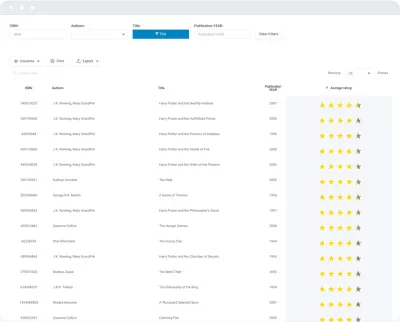
Un catalogo è utile per fornire ai visitatori un elenco in ordine alfabetico o numerico. Potresti usarne uno per organizzare un inventario fisico o digitale come dimostra questo esempio:

Ciò andrebbe bene per librerie, biblioteche e siti Web che dispongono di un proprio archivio di materiale o contenuto di riferimento.
Puoi anche utilizzare un catalogo per aiutare i clienti a migliorare l'accuratezza dei loro ordini:

Questo tipo di tabella fornisce ai clienti le specifiche chiave dei prodotti disponibili per assicurarsi che stiano ordinando i giusti tipi di parti o attrezzature.
Il meglio delle liste
Ci sono tonnellate di risorse online che forniscono elenchi dei vincitori "Top" o "Best Of". Le tabelle sono un modo utile per riassumere i risultati dell'articolo o del rapporto prima che i lettori scorrano verso il basso per saperne di più.
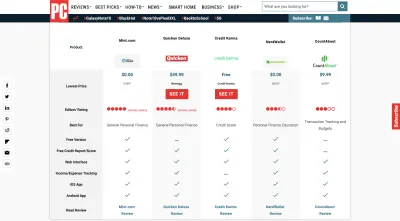
Questo è qualcosa che siti web come PC Mag (e, in realtà, qualsiasi sito di recensioni di prodotti o tecnologia) fanno davvero bene:

Questo aiuta i lettori a capire cosa accadrà. Consente inoltre a coloro che hanno poco tempo di prendere una decisione più rapida.
Tabelle delle directory
I siti Web di directory dispongono di elenchi di dati in continua crescita e regolarmente aggiornati. Questi sono i tuoi siti di annunci immobiliari, siti di viaggi, directory professionali e altri siti contenenti elevati volumi di dati complessi che non dovrebbero davvero essere consumati senza una tabella filtrabile.
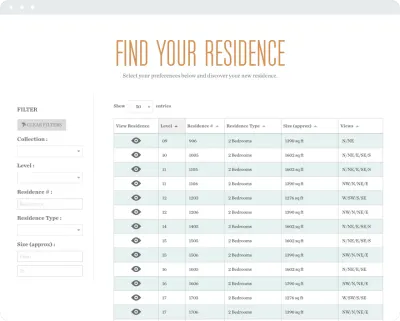
Esempio calzante: questo elenco di appartamenti disponibili:

Ciò rende molto più facile per i visitatori vedere tutte le opzioni in un'unica occhiata, piuttosto che dover esaminare una per una le singole voci che corrispondono a una query di ricerca.
Dati generali
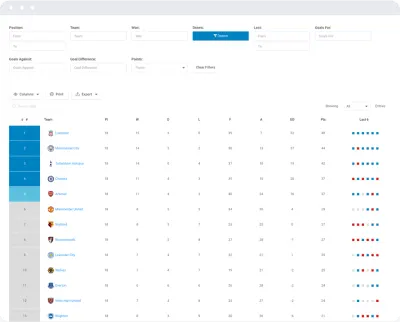
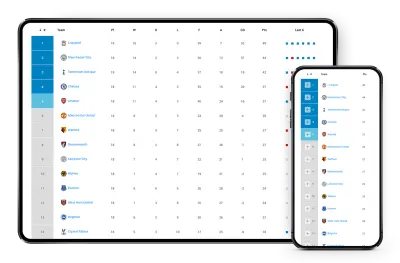
Esistono altri elenchi di dati che sono semplicemente troppo complessi per essere gestiti come testo sciolto. I dati sportivi, ad esempio, dovrebbero essere sempre presentati in questo formato:

Puoi vedere come questo mantiene tutti i dati in un unico posto e in un elenco ricercabile. Sia che i visitatori stiano cercando le statistiche della loro squadra di casa, sia che vogliano confrontare le prestazioni di diverse squadre del loro campionato di fantasport, è tutto lì.
Come progettare tabelle reattive complesse
Indipendentemente dal tipo di dati che hai il compito di presentare su un sito Web, l'obiettivo è farlo in modo chiaro in modo che i visitatori possano agire più rapidamente.
Ora è il momento di capire come formattare al meglio questi dati per i visitatori mobili.
Elimina, Elimina, Elimina
Se il tuo cliente ha estratto i propri dati da un rapporto automatizzato, potrebbe non aver impiegato tempo per ripulire i risultati. Quindi, prima di iniziare qualsiasi lavoro di progettazione sul tavolo, suggerirei di rivedere i dati che ti hanno fornito.
Per prima cosa, chiediti: ci sono abbastanza dati da giustificare una tabella?
Se è un elenco semplice e abbastanza piccolo, potrebbe avere più senso abbandonare il tavolo.
Quindi, vai su ciascuna colonna: ognuna di queste è utile?
Potresti scoprire che alcune delle colonne incluse non sono necessarie e possono essere eliminate del tutto.
Potresti anche scoprire che alcune colonne, sebbene siano una parte essenziale dell'elenco delle specifiche individuali di ciascun articolo, non aiutano i visitatori a prendere una decisione all'interno della tabella. Questo sarebbe il caso se la colonna contiene un punto dati identico per ogni elemento.
Infine, parla con il tuo scrittore o gestore dati: c'è un modo per accorciare le colonne?
Le etichette e i dati della tabella potrebbero essere stati scritti per intero, ma il tuo scrittore potrebbe avere un modo per semplificare le risposte senza compromettere la comprensione.
Quando possibile, chiedi loro di fare la loro magia per rimpicciolire il testo in modo che le colonne non occupino tanto spazio e più possono essere rivelati sui dispositivi mobili. Non farlo solo per gli utenti mobili. Anche sugli schermi di desktop e tablet dove è disponibile più spazio sullo schermo, l'accorciamento delle etichette può aiutare a risparmiare spazio.

Può essere semplice come cambiare la parola "Rank" nel simbolo del numero (#) e abbreviare "Punti" come "Pts".

Anche se potrebbe non sembrare che una parola possa fare molta differenza, si aggiunge quanto più complesse e lunghe sono le tue tabelle.
Inizia con due colonne
Per impostazione predefinita, le tabelle mobili dovrebbero sempre iniziare con due colonne. Si tratta di tutta la larghezza dello schermo che consentirà senza compromettere la leggibilità dei dati all'interno, quindi è meglio iniziare con le basi.
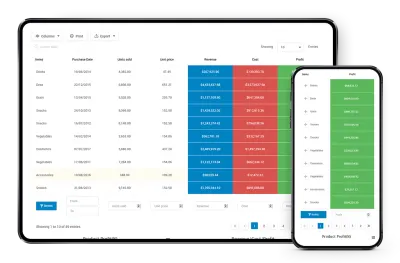
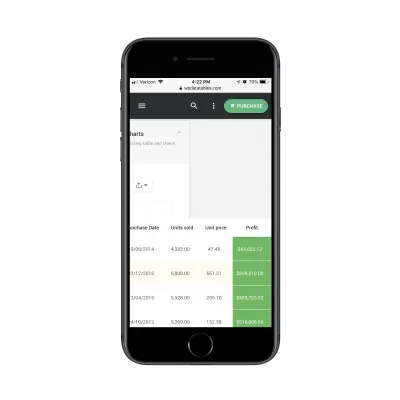
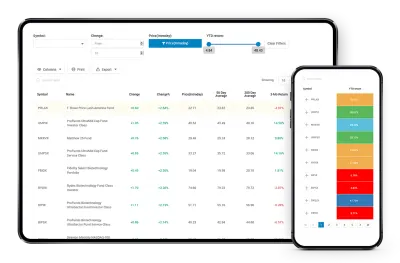
Confrontando una tabella a schermo intero su desktop con la sua controparte su dispositivo mobile, puoi vedere quanto sia facile identificare le due colonne da includere. Ad esempio, una tabella delle statistiche mobili include una colonna per il tipo di articolo e una per i profitti guadagnati da ciascuno:

Ciò non significa che tutti gli altri dati vengano persi sui dispositivi mobili. Devi solo far sapere ai visitatori come possono espandere la visualizzazione della tabella.
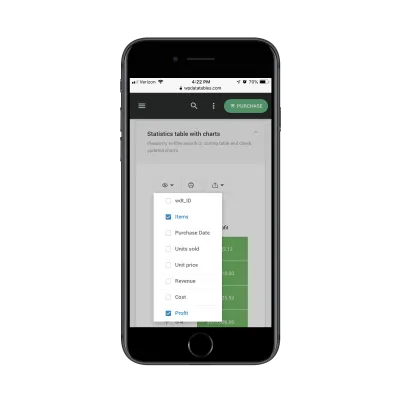
In questo esempio, quando i visitatori selezionano l'icona a forma di bulbo oculare sopra la tabella, hanno la possibilità di aggiungere più colonne alla tabella:

Consentendo questa opzione sui dispositivi mobili, i tuoi visitatori possono controllare il modo in cui consumano i dati selezionando anche solo i punti dati che sono più importanti per loro.
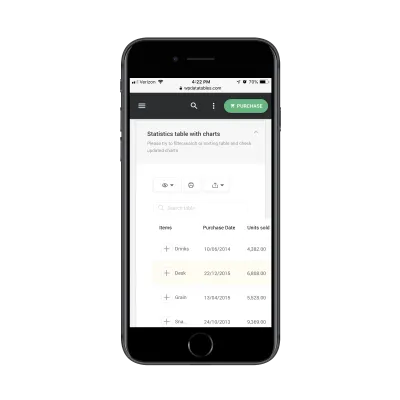
Il risultato sarà quindi simile a questo:

Mentre gli utenti dovranno scorrere a destra per vedere il resto della tabella, il controllo che esercitano sulle visualizzazioni delle colonne aiuta a mantenerlo un compito ragionevole. Con un solo scorrimento a destra, vedranno il resto della tabella:

Questa è una buona opzione da avere per elenchi di prodotti in cui il confronto affiancato è utile per accelerare il processo decisionale.
Usa una fisarmonica per voci indipendenti
C'è un'altra opzione che puoi includere che darà ai visitatori un maggiore controllo su come visualizzano il contenuto della tabella.
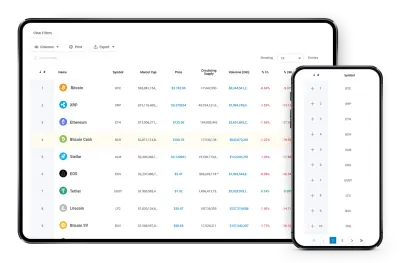
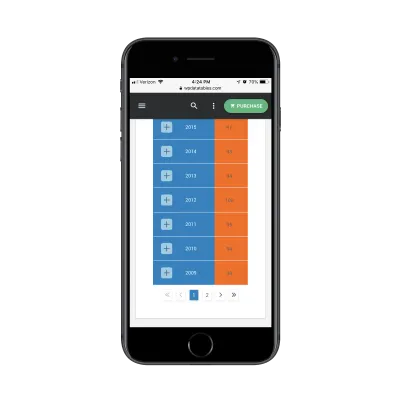
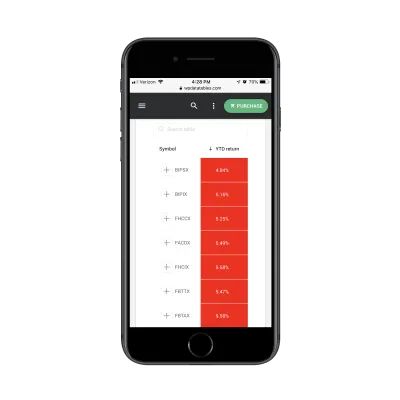
Per questo esempio, esamineremo un elenco di criptovalute disponibili:

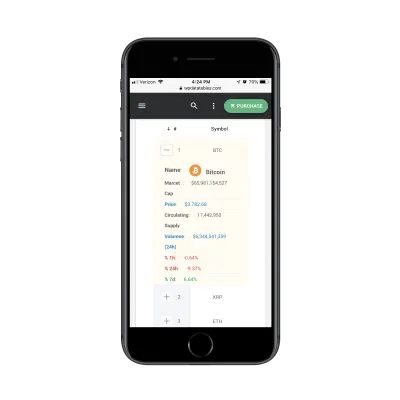
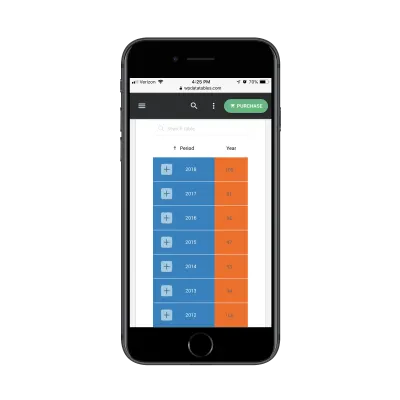
Come puoi vedere, l'impostazione predefinita qui è ancora mostrare solo due colonne. In questo caso, però, un clic del segno più (+) rivelerà un nuovo modo di visualizzare la tabella:

Quando sono aperti, tutti i dati che altrimenti costringerebbero i visitatori a scorrere a destra sono ora visibili all'interno di un'unica schermata.
Sebbene tu possa certamente includere una fisarmonica espandibile in qualsiasi tabella reattiva che crei, sarebbe più adatta a quelle in cui non è necessario un confronto diretto affiancato tra prodotti o servizi.
Mantieni lo scorrimento verticale al minimo
Proprio come vuoi evitare che i tuoi visitatori debbano scorrere oltre i limiti orizzontali delle pagine del sito web mobile, dovresti anche limitare la quantità di scorrimento verticale che devono fare.
Il consumo di dati, in generale, non è sempre un compito facile, quindi più puoi ridurre al minimo il lavoro che devono fare per arrivarci, meglio è.
Un modo per limitare la quantità di scorrimento verticale che fanno i tuoi visitatori è suddividere una tabella con dozzine o centinaia di righe in pagine.

Ricorda solo di consentire ai visitatori di scorrere facilmente le pagine. Sarebbe utile un insieme ben progettato di controlli di impaginazione nella parte superiore o inferiore della tabella:

Ciò sarebbe particolarmente utile per una manciata di pagine. Qualcosa di più e il processo di impaginazione può diventare noioso.
Puoi anche includere una funzione di ricerca nella tabella direttamente sopra di essa:

Ciò consente una rapida scorciatoia quando i tuoi utenti hanno una buona idea di ciò che stanno cercando e vogliono passare direttamente ad esso.
Includi sia il filtraggio che l'ordinamento per set di dati più grandi
Quindi, supponiamo che tu abbia un elenco di dati molto ampio. Non vuoi costringere gli utenti a scorrere dozzine di pagine di tabelle, ma non puoi nemmeno permetterti di rimuovere nessuno dei set di dati. È tutto pertinente.
In tal caso, restituirai parte del controllo ai tuoi visitatori. In questo modo, le loro scelte determineranno quanta parte del tavolo finiranno per vedere.
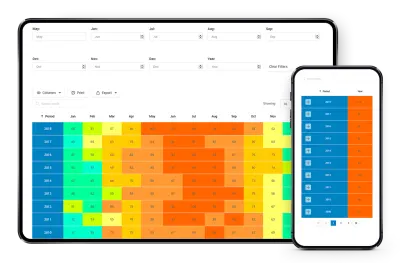
Usiamo questo elenco di fondi comuni di investimento come esempio:

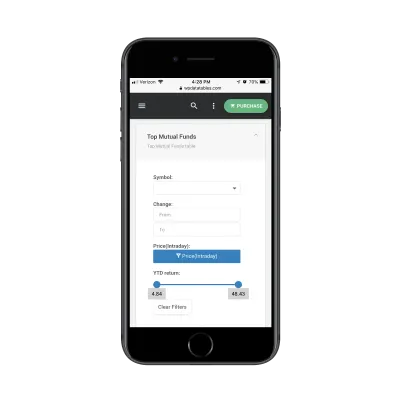
L'immagine sopra è la visualizzazione predefinita che i visitatori vedrebbero se scorressero immediatamente al tavolo. Tuttavia, potrebbero trovarlo intimidatorio e decidere che filtrare i risultati negativi migliorerà la vista:

La cosa bella dell'inclusione dei filtri sulle tabelle mobili è che funzionano allo stesso modo dei moduli di contatto mobili. Quindi, i visitatori dovrebbero avere un momento facile nella compilazione e nello spostamento tra i campi, il che li porterà più velocemente ai risultati che vogliono vedere.
Un altro modo per migliorare il modo in cui vengono visualizzati i risultati è utilizzare la funzione di ordinamento. Quando fanno clic sull'etichetta superiore di qualsiasi colonna, la colonna verrà automaticamente ordinata in ordine decrescente. Un altro clic lo invertirà.

Queste due funzionalità sono indispensabili per qualsiasi tavolo che crei, anche se sono particolarmente importanti per i visitatori mobili che non hanno tanto tempo o attenzione da dedicare ai tuoi tavoli.
Avvolgendo
Sei qui perché vuoi un modo migliore per presentare tabelle complesse ai tuoi visitatori mobili.
La chiave per farlo bene è prima familiarizzare con i tipi di tabelle che puoi creare. Anche se i dispositivi mobili limitano quanto può essere visto a prima vista, ciò non rende impossibile condividere quel tipo di dati con loro.
Successivamente, devi creare il controllo utente nelle tue tabelle, in modo che i visitatori possano decidere cosa vedere e come vederlo.
E, infine, faresti bene a trovare uno strumento creato appositamente per questo compito complesso. Per quelli di voi che creano siti Web con WordPress, wpDataTables è un plug-in per tabelle di WordPress in grado di creare tabelle e grafici reattivi. Non importa quanto sia grande il tuo set di dati o per quale caso d'uso sia, ti consentirà di organizzare e visualizzare tabelle reattive in modo rapido ed efficace sul tuo sito Web WordPress.
