Progettare un importatore di dati attraente e utilizzabile per la tua app
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Flatfile che creano bellissime esperienze incentrate sull'uomo per rimuovere le barriere tra persone e dati. Grazie!
Se hai mai provato a importare dati in un'app prima, sai, come utente, quanto può essere varia l'esperienza. In alcuni casi, l'utente è sopraffatto dalle istruzioni su come utilizzare l'importatore. In altri, non c'è alcuna direzione. E mentre potrebbe sembrare più bello di un importatore sovraccarico di indicazioni e collegamenti alla documentazione su come utilizzarlo, un'interfaccia utente completamente inutile causerà anche frustrazione agli utenti una volta che iniziano a essere generati gli inevitabili errori.
Quindi, quando stai progettando un'app o un software che necessita di un importatore di dati, come ti assicuri che ciò non accada ai tuoi utenti finali? Cerchi di costruire su misura o trovare una soluzione Goldilocks che trovi il giusto equilibrio tra minimale e informativo? E come dovrebbe essere?
Oggi, voglio esaminare quattro modi per garantire che il design dell'interfaccia utente dell'importatore di dati non ostacoli un'esperienza utente positiva.
Nota rapida prima di iniziare: utilizzerò esempi di importatori di dati in tempo reale per dimostrare come progettarli da soli. Tuttavia, se preferisci semplicemente utilizzare un importatore di dati già pronto, ma non hai tempo per rivedere le opzioni esistenti rispetto a queste buone pratiche di progettazione, Flatfile Concierge è quello che stai cercando. Ne mostrerò alcuni esempi man mano che andiamo avanti e te ne parlerò un po' di più alla fine di questo post.
Suggerimenti per la progettazione dell'interfaccia utente per l'importatore di dati del tuo software
Ci sono molte sfide nell'onboarding dei dati per app e software. Ma se riesci a ottenere l'interfaccia utente corretta, in altre parole, fornisci ai tuoi utenti finali un importatore attraente e utilizzabile, puoi ridurre al minimo queste sfide in modo efficace.
Ecco come dovrebbe apparire il tuo importatore di dati se vuoi renderlo una realtà per i tuoi utenti:
1. Formattare le istruzioni per la leggibilità
Non importa quanto sia semplice il processo di importazione dei dati. Non puoi mai presumere che i tuoi utenti finali sapranno automaticamente come formattare i loro file, quali tipi di file sono consentiti e che tipo di limitazioni alle dimensioni dei file potrebbero esserci.
Quindi, la pagina principale dell'importatore deve avere le istruzioni per loro. Fai solo attenzione a non esagerare.
Se li lasci con un muro di testo che spiega a cosa serve l'importatore, saranno infastiditi dalle informazioni ridondanti che li trattengono dall'inizio. E se spieghi ogni possibile passo nei minimi dettagli, i loro occhi si illumineranno. Nel peggiore dei casi, inizieranno l'esperienza sentendosi come se venissero discussi. Nessuno di questi risultati è l'ideale.
Per trovare il punto debole, punta a quanto segue:
Semplifica le istruzioni in 100 parole o meno.
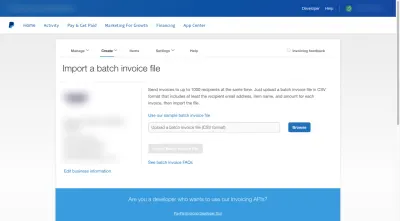
L'importatore di fatture di PayPal ne è un buon esempio:

C'è un solo paragrafo in questa pagina che dice agli utenti che i file devono:
- Essere in formato CSV;
- Includere i campi per l'indirizzo e-mail, il nome dell'articolo e l'importo della fattura;
- Includere non più di 1000 fatture.
Per chiunque manchi qualcosa sul formato del file, ne riceverà un promemoria nel campo di caricamento.
Il resto delle informazioni (il collegamento al modello di file e le domande frequenti su come fatturare in batch) è collegato ad altre pagine, il che mantiene questa pagina dell'importatore carina e breve.
Quando possibile, ti consiglio di formattare le istruzioni utilizzando paragrafi, elenchi puntati, intestazioni in grassetto o spazi bianchi . Sarebbe simile a come strutturare il testo per renderlo leggibile su una pagina Web o app.
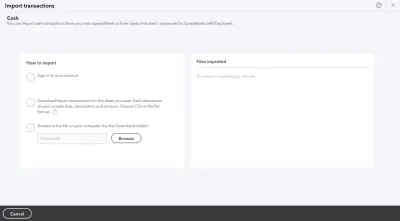
QuickBooks Self-Employed ci mostra come potrebbe funzionare:

Ci sono tre passaggi presentati e ognuno è breve e al punto. Aggiungendo spazio extra tra e intorno a loro, leggere le istruzioni di esportazione/importazione sembrerà meno scoraggiante.
Un'ultima cosa che puoi fare è far risaltare il pulsante "Importa" in modo che gli utenti che utilizzano l'importatore più di una volta possano saltare rapidamente le istruzioni sugli usi successivi.
Ecco come potrebbe apparire se utilizzi Flatfile come importatore di dati:

Il pulsante spicca chiaro come il giorno in questa pagina. E per coloro che hanno già utilizzato questo importatore, non avranno bisogno di leggere le istruzioni a destra per ricordare quali tipi di file sono consentiti. C'è una nota proprio sotto il pulsante che chiarisce questo.
Inoltre, il pulsante si trova nell'angolo in alto a sinistra, dove gli occhi della maggior parte degli utenti si concentrano inizialmente su una nuova pagina. Quindi, il colore forte del pulsante unito al posizionamento prioritario aiuterà gli utenti ad avviare rapidamente il processo di importazione.
2. Mostra loro tutte le opzioni di importazione disponibili
I consumatori spesso si aspettano che le aziende forniscano loro delle opzioni. Questo è qualcosa che abbiamo visto molto negli ultimi tempi nell'e-commerce, con gli acquirenti che desiderano varie opzioni di acquisto disponibili (ad esempio ritiro in negozio, ritiro a bordo strada, consegna in due giorni, ecc.)
Se ha senso farlo per la tua app, considera di offrire ai tuoi utenti lo stesso tipo di flessibilità e controllo su come importano i loro dati. E quando lo fai, progetta ciascuna opzione in modo che sia chiaro, solo guardandola, quale azione verrà dopo.
Ad esempio, questo è l'importatore di spese e entrate per AND.CO:

Il blocco con il bordo tratteggiato indica agli utenti che hanno almeno un'opzione: trascinare e rilasciare il proprio file CSV nel widget da caricare. Sebbene un design di importazione come questo non consenta sempre il clic per caricare, questo lo fa (secondo le istruzioni).
Flatfile utilizza un design simile nella parte superiore della pagina di importazione:

La differenza tra questi due esempi è che Flatfile include un pulsante di caricamento all'interno della casella del bordo tratteggiato in modo che sia chiaro che entrambe le opzioni di importazione sono disponibili.
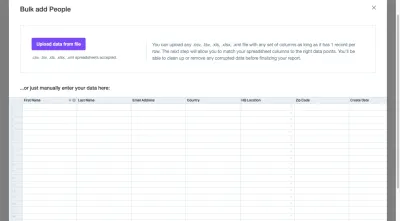
C'è anche una terza opzione sotto questo blocco:

È una buona idea includere un'opzione di importazione manuale se gli utenti finali torneranno all'importatore per aggiungere piccole manciate di dati e non vogliono preparare un file ogni volta.
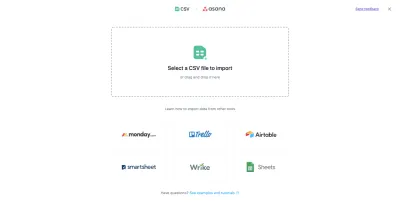
Un ultimo modo per presentare le opzioni di importazione è attraverso l'uso di loghi di software di terze parti come fa Asana:

L'opzione di importazione di file CSV standard è disponibile nella parte superiore della pagina. Al di sotto, tuttavia, ci sono le app in cui è molto probabile che i loro utenti abbiano archiviato i dati del loro progetto.
Come puoi vedere, la presentazione visiva delle opzioni di importazione è importante quanto le istruzioni fornite. Quindi, piuttosto che cercare di essere creativi qui, usa un design collaudato con cui i tuoi utenti finali avranno familiarità e li aiuterà a identificare immediatamente l'opzione di importazione che preferiscono.
3. Fai sembrare facili le importazioni complesse
In questa fase del processo di importazione dei dati, le cose possono diventare un po' complicate. Anche se disponi di un processo di importazione impeccabile sul back-end, il modo in cui viene presentato ai tuoi utenti finali può essere un problema se le complessità del processo iniziano a manifestarsi.
Ci sono due cose che puoi fare con l'interfaccia utente per evitare che ciò accada. Questo punto tratterà cosa puoi fare se il processo di importazione stesso è complesso.
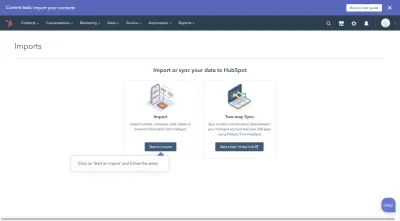
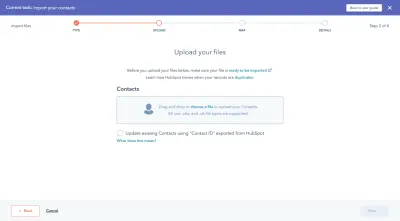
HubSpot è un solido software di marketing e vendita, quindi non sorprende che il processo di importazione dei dati richieda del tempo. Indipendentemente da ciò, inizia abbastanza semplicemente, chiedendo agli utenti se hanno intenzione di importare i propri dati o inserirli da un'altra piattaforma:

Ora, questo design va contro quello di cui ho appena parlato nell'ultimo punto sul design della prima pagina. Tuttavia, c'è un motivo per cui questa è stata una buona scelta.

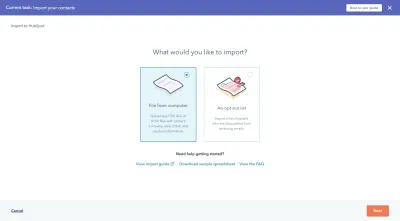
Diciamo che questo utente HubSpot decide di importare i propri dati da un file CSV. Dovrebbero selezionare "Importa" e quindi andare a questa pagina:

Se HubSpot utilizzasse il tipico design della pagina di importazione, questa pagina richiederebbe agli utenti di mettere in pausa e quindi familiarizzare con la nuova interfaccia prima di andare avanti.
Quindi, questo è qualcosa da considerare se si dispone di un complesso processo di onboarding dei dati che deve essere suddiviso in più passaggi prima dell'inizio dell'importazione effettiva.
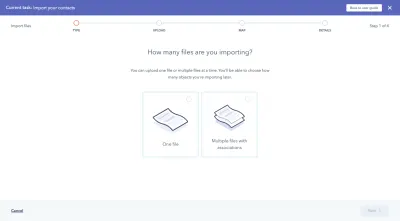
Supponendo che l'utente desideri solo importare un CSV, XLS o XLSX, si ritroverà qui di seguito:

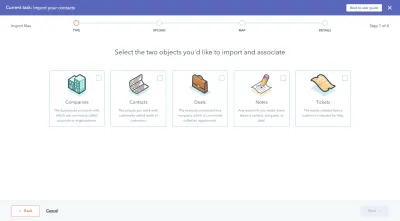
La cosa bella di questo approccio è che impedisce agli utenti di dover passare attraverso l'importatore una volta per ogni file che devono caricare. Se sono presenti dati correlati, possono selezionare "File multipli con associazioni" e l'importatore li aiuterà a stabilire tali connessioni:

In questo modo, non è responsabilità degli utenti unire i dati nei loro file. Né devono passare ore a esaminare i record importati per unire i record correlati. Questo importatore li aiuta a farlo.
La schermata successiva è simile a "Quanti file stai importando?" schermo. Questo appare, tuttavia, quando l'utente seleziona "Un file":

Anche questo ha lo scopo di impedire agli utenti di importare i dati e quindi di dedicare una quantità eccessiva di tempo a ripulirli.
Successivamente, abbiamo la parte del processo in cui l'utente vede finalmente l'importatore. Anche se non è esattamente come i progetti che abbiamo visto prima, è comunque abbastanza intuitivo in cui gli utenti sapranno come caricare i propri file al suo interno:

Mentre mi rendo conto che sono molti i passaggi per arrivare a una pagina che altri software mostrerebbero per prima, pensa a quanto più velocemente questi utenti sono in grado di entrare in HubSpot e iniziare a lavorare.
Se hai un processo di caricamento complesso (ad es. file multipli, associazioni di oggetti, ecc.), considera l'utilizzo di un design simile con ciascuna domanda sulla propria pagina e opzioni presentate in modo coerente.
4. Usa il colore per velocizzare la pulizia dei dati
L'altro modo per semplificare un processo di importazione altrimenti complesso è applicabile a tutti gli importatori di dati. In particolare, questo suggerimento riguarda le fasi finali del processo di onboarding dei dati:
- Convalida dei dati
- Sanificazione dei dati
Ora, avere un importatore di dati che può effettivamente fare parte di questo lavoro sarà di grande aiuto. Tuttavia, spetta ai tuoi utenti finali rivedere ciò che hanno importato e approvarlo prima che lo consentano all'interno del software.
Per aiutarli a non essere così sopraffatti da tutti i dati e da tutto ciò che devono affrontare, usa il colore per guidarli attraverso di essi.
Per questo esempio, esamineremo ClickUp. E se ti sembra familiare, è perché dovrebbe. È stato creato utilizzando l'importatore di dati di Flatfile.
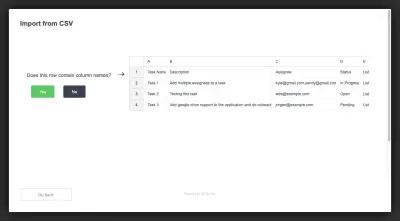
Iniziamo con la prima parte del processo di convalida dei dati:

Questa pagina è abbastanza semplice. Mostra all'utente uno snippet dai dati importati e chiede loro se la riga a cui punta contiene i nomi delle colonne.
Ma guarda il pulsante verde "Sì" . Sebbene questa sia una tattica di progettazione che utilizziamo per le interfacce web e app (ad esempio, rendere l'invito all'azione desiderato un colore positivo e accattivante), c'è un altro motivo per cui è qui.
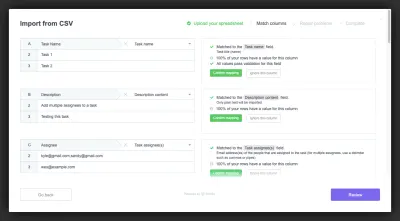
Supponendo che i nomi delle colonne siano presenti e ClickUp possa interpretare facilmente i dati, questo è ciò che l'utente vede dopo:

Questo è il tentativo dell'importatore di dati di semplificare il lavoro di convalida dei dati. Sulla sinistra ci sono tutte le colonne identificate dal file.
Sulla destra ci sono le informazioni su come le colonne sono state abbinate ai campi di ClickUp. Ci sono anche tre possibili opzioni di convalida dei dati:
- Conferma mappatura (in verde) ;
- Ignora questa colonna (in un pulsante fantasma grigio);
- Includi come campo personalizzato (in un altro pulsante fantasma).
Il pulsante verde qui corrisponde a quello che abbiamo visto nell'ultima schermata. Quindi, gli utenti sono già stati condizionati a vedere questo pulsante verde come un'affermazione, che li aiuterà a esaminare rapidamente tutti i risultati e confermare i campi che sono stati abbinati correttamente.
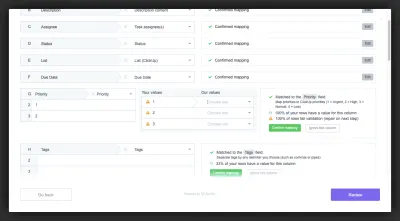
Il verde e il grigio non sono gli unici colori che dovrebbero apparire nell'importatore di dati.
Se si verificano errori (che non è una cosa negativa), i tuoi utenti dovrebbero avere la possibilità di risolverli prima che i dati vengano caricati. A seconda della posizione in cui nell'app vengono visualizzati gli errori, potresti voler progettarli in modo diverso.
Ad esempio, ClickUp utilizza un simbolo di avviso arancione per segnalare problemi con i valori durante la convalida:

Ciò consente a ClickUp di dire agli utenti: "Sì, i nomi delle colonne corrispondono, ma i tuoi valori non sono in linea con ciò che utilizziamo".
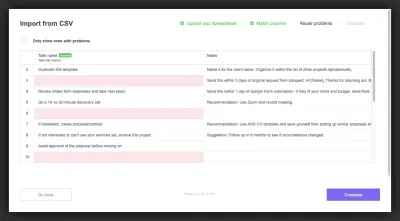
ClickUp utilizza quindi un evidenziatore rosso durante la sanificazione dei dati per evidenziare gli errori con i campi:

Questo è l'ultimo passaggio prima del caricamento, quindi questo è l'ultimo tentativo di ClickUp di convincere i suoi utenti a perfezionare l'importazione dei dati. In questo caso, ClickUp evidenzia un campo in rosso se è contrassegnato come obbligatorio ma non contiene dati.
Il colore da solo dovrebbe richiamare l'attenzione sui campi. Tuttavia, cosa succede se l'utente ha importato un file con centinaia o migliaia di righe e non vede il rosso a prima vista? Dare loro un modo per concentrarsi su queste linee rosse sarebbe super prezioso.
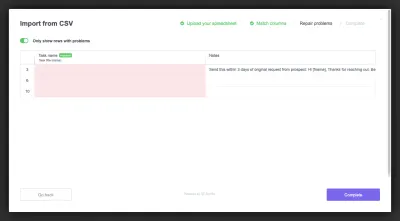
E l'interruttore "Mostra solo righe con problemi" di ClickUp fa questo:

Ammettiamolo: a meno che il tuo importatore di dati non dica ai tuoi utenti quando e dove c'è un problema con i loro dati, probabilmente non gli daranno una seconda occhiata. Cioè, non finché non sono nel software e si chiedono perché i loro record sono tutti incasinati.
Naturalmente, daranno la colpa all'importatore e al software; non per propria negligenza. Quindi, fornire questi pennarelli colorati durante tutto il processo sarà di grande aiuto.
Avvolgendo
Come ho detto prima, se non sei sicuro di poter portare a termine il difficile equilibrio tra la creazione di un importatore di dati privo di attriti e errori mentre lo progetti per essere attraente, intuitivo e utile, allora perché preoccuparsi?
Come abbiamo già visto, Flatfile Concierge è una soluzione di importazione di dati già pronta che non è solo progettata per gestire un'ampia gamma di scenari di importazione di dati, ma ha anche un bell'aspetto. Consentendogli di potenziare il processo di importazione dei dati, puoi dedicare più tempo alla creazione di prodotti e i tuoi clienti possono dedicare più tempo a fornire ai propri utenti un migliore servizio clienti e supporto.
