Cosa ho imparato dalla progettazione di app AR
Pubblicato: 2022-03-10Il panorama digitale e tecnologico è in continua evoluzione: nuovi prodotti e tecnologie spuntano ogni giorno. I designer devono tenere traccia di ciò che è di tendenza e dove sono le opportunità creative. Un grande designer ha la visione di analizzare la nuova tecnologia, identificarne il potenziale e utilizzarlo per progettare prodotti o servizi migliori.
Tra le varie tecnologie che abbiamo oggi, ce n'è una che riceve molta attenzione: la Realtà Aumentata. Aziende come Apple e Google realizzano il potenziale dell'AR e investono quantità significative di risorse in questa tecnologia. Ma quando si tratta di creare un'esperienza AR, molti designer si trovano in un territorio sconosciuto. AR richiede un diverso tipo di UX e processo di progettazione?
Quanto a me, sono un grande fan dell'imparare facendo e ho avuto la fortuna di lavorare sull'app mobile Airbus e sul design del prodotto Rokid AR glasses OS. Ho stabilito alcune regole pratiche che aiuteranno i designer a iniziare a creare avvincenti esperienze AR. Le regole funzionano sia per la realtà aumentata mobile (MAR) che per le esperienze con gli occhiali AR.
Glossario
Definiamo rapidamente i termini chiave che utilizzeremo nell'articolo:
- Mobile Augmented Reality (MAR) offre realtà aumentata sperimentata su dispositivi mobili (smartphone e tablet);
- Gli occhiali AR sono uno smart display indossabile con una visione trasparente e un'esperienza di realtà aumentata.
1. Ottieni il Buy-In dalle parti interessate
Simile a qualsiasi altro progetto per cui lavori, è fondamentale ottenere il supporto delle parti interessate il più presto possibile nel processo. Nonostante siano in fermento da anni, molte parti interessate non hanno mai utilizzato prodotti AR. Di conseguenza, possono mettere in discussione la tecnologia solo perché non comprendono il valore che offre. Il nostro obiettivo è ottenere un accordo da loro.
“Perché vogliamo usare l'AR? Che problema risolve?" sono domande che gli stakeholder si pongono quando valutano il progetto. È fondamentale collegare le decisioni di progettazione agli obiettivi e agli obiettivi dell'azienda. Prima di raggiungere le parti interessate, devi valutare il potenziale del tuo prodotto per l'AR. Ecco tre aree in cui l'AR può apportare molto valore:
- Obiettivi aziendali
Comprendi gli obiettivi di business che stai cercando di risolvere utilizzando l'AR. Le parti interessate apprezzano sempre il collegamento di soluzioni di design agli obiettivi del business. Un sacco di tempo il business risponderà a numeri quantificabili. Pertanto, sii pronto a fornire una spiegazione su come il tuo design è destinato ad aiutare l'azienda a fare più soldi o risparmiare di più. - Utilità per gli utenti
AR fornirà una migliore esperienza utente e renderà il viaggio dell'utente molto più semplice. Gli stakeholder apprezzano le tecnologie che migliorano l'utilizzo principale dell'app. Pensa al valore specifico che l'AR apporta agli utenti. - Creatività
L'AR è eccellente quando si tratta di creare un'esperienza più memorabile e di migliorare il linguaggio di progettazione di un prodotto. Le aziende hanno spesso un'immagine specifica che stanno cercando di ritrarre e il design del prodotto deve riflettere questo.
Solo quando avrai una risposta chiara alla domanda "Perché è meglio con AR?", dovrai condividere i tuoi pensieri con le parti interessate. Investi il tuo tempo nella preparazione di una presentazione. Vedere per credere e avrai maggiori possibilità di adesione da parte della direzione quando mostrerai loro una demo. La demo dovrebbe chiarire cosa stai proponendo.
2. Scoperta e ideazione
Esplora e utilizza soluzioni da altri campi
Indipendentemente dal prodotto che progetti, devi dedicare abbastanza tempo alla ricerca dell'argomento. Quando si tratta di progettare per AR, cerca innovazioni ed esempi di successo con soluzioni simili di altri settori. Ad esempio, quando il mio team stava progettando l'uscita audio per gli occhiali AR, abbiamo imparato molto dalle cuffie e dagli altoparlanti sui telefoni cellulari.
Progetta il percorso dell'utente utilizzando la tecnica "Come utente che voglio".
Una delle cose fondamentali che dovresti ricordare quando progetti esperienze AR è che l'AR esiste al di fuori del telefono o degli occhiali. La tecnologia AR è solo un mezzo che le persone usano per ricevere informazioni. Le attività che gli utenti desiderano svolgere utilizzando questa tecnologia sono ciò che è veramente importante.
"Come definire un set di funzionalità chiave ed essere sicuri che sarà prezioso per i nostri utenti?" è una domanda cruciale a cui devi rispondere prima di progettare il tuo prodotto. Poiché l'idea centrale della progettazione incentrata sull'utente è mantenere l'utente al centro, la progettazione deve essere basata sulla comprensione degli utenti, dei loro obiettivi e dei contesti di utilizzo. In altre parole, dobbiamo abbracciare il percorso dell'utente.
Quando lavoro su un nuovo progetto, utilizzo una tecnica semplice “ Come [tipo di utente], voglio [obiettivo] perché [motivo]. ” Mi metto nei panni dell'utente e penso a cosa sarà prezioso per lui. Questa tecnica è utile durante le sessioni di brainstorming. Usato insieme allo storyboard, permette di esplorare vari scenari di interazione.
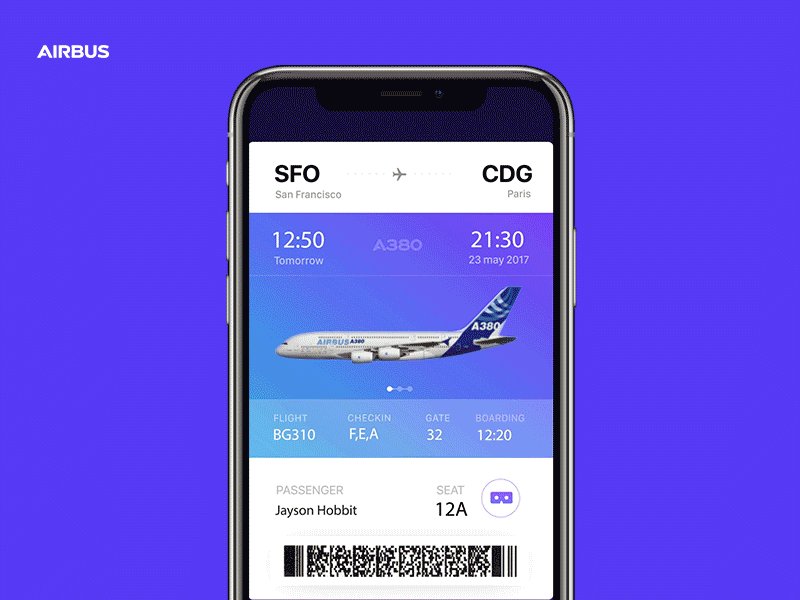
Nell'articolo “ Designing Tomorrow Today: the Airbus iflyA380 App ” ho descritto in dettaglio il processo seguito dal mio team quando abbiamo creato l'app. L'elemento critico del processo di progettazione è stato entrare nella mente del passeggero, alla ricerca di informazioni su quale sarebbe stata la migliore esperienza utente prima, durante e dopo il volo.
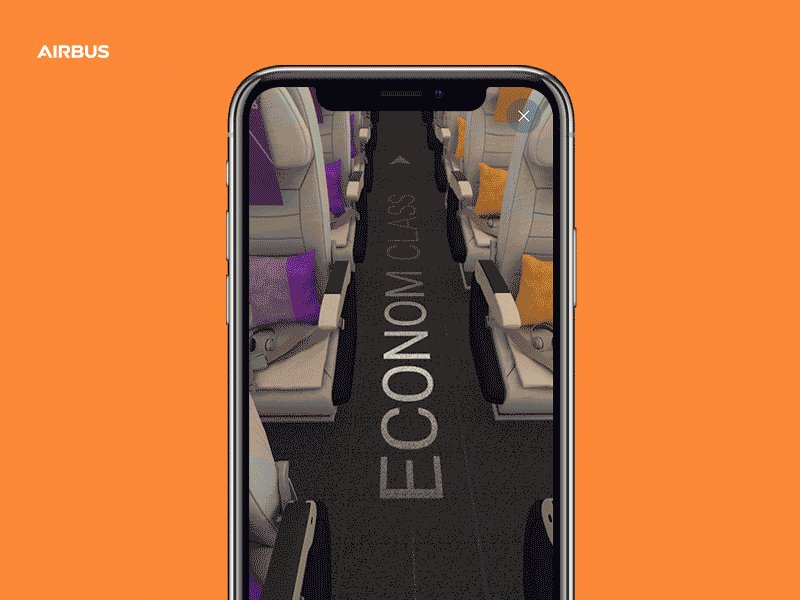
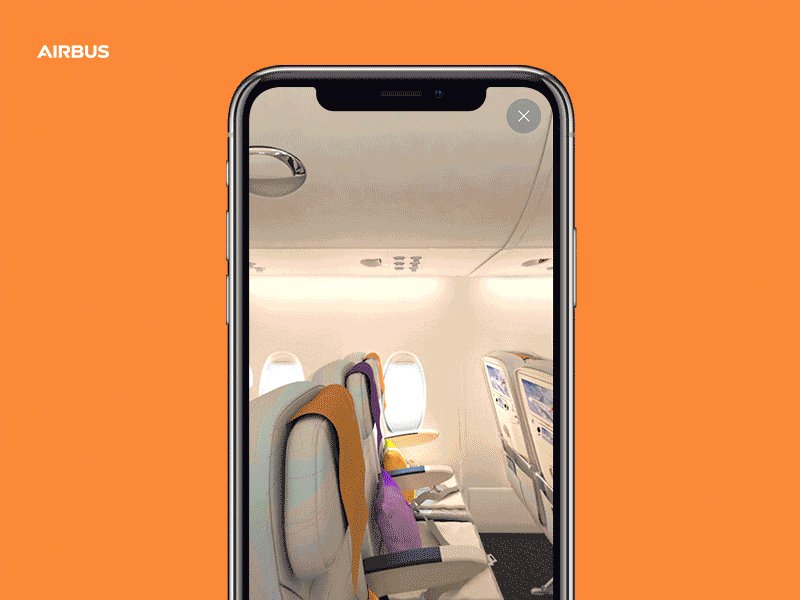
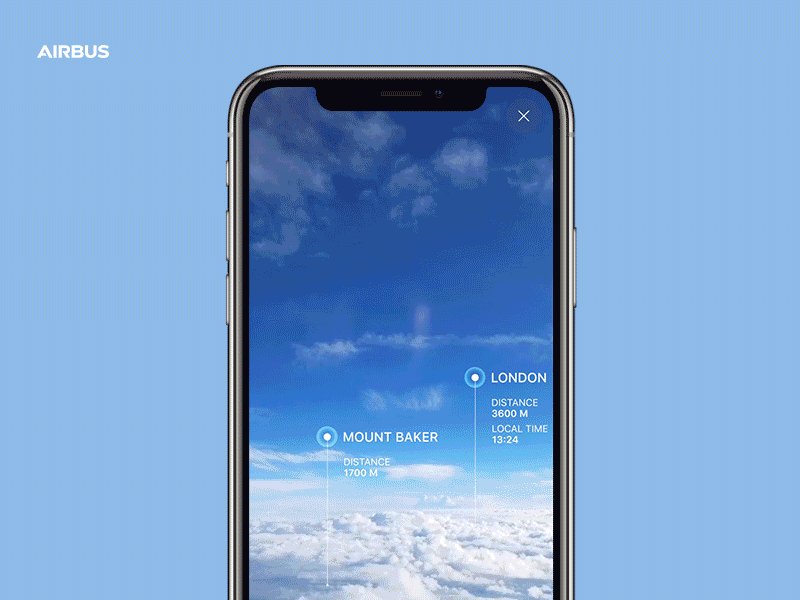
Per capire cosa piace e cosa non piace ai viaggiatori dell'esperienza di viaggio, abbiamo tenuto molte sessioni di brainstorming insieme ad Airbus. Quelle sessioni hanno rivelato molti spunti preziosi. Ad esempio, abbiamo scoperto che visitare la cabina (da casa) prima di volare sull'A380 era una delle cose comuni che gli utenti vogliono fare. L'app utilizza la realtà aumentata in modo che le persone possano esplorare la cabina e visitare virtualmente il ponte superiore, la cabina di pilotaggio, i lounge, ovunque vogliano andare, anche prima di salire sull'aereo.

L'app accompagna anche i passeggeri dall'inizio alla fine del viaggio: in pratica, tutto ciò che un viaggiatore vuole fare con il viaggio è racchiuso in un'unica app. Trovare il tuo posto è una delle funzionalità che abbiamo implementato. Questa funzione usa l'AR per mostrare il tuo posto in aereo. Come viaggiatore frequente, adoro questa caratteristica; non è necessario cercare il posto nel momento in cui entri nella cabina, puoi farlo in anticipo, comodamente dal tuo divano. Gli utenti possono accedere a questa funzione direttamente dalla carta d'imbarco, toccando l'icona "vetro".

Restringi i casi d'uso
Potrebbe essere allettante utilizzare AR per risolvere alcuni problemi diversi per gli utenti. Ma in molti casi è meglio resistere a questa tentazione. Come mai? Perché aggiungendo troppe funzionalità al tuo prodotto, lo rendi non solo più complesso ma anche più costoso. Questa regola è ancora più critica per l'esperienza AR che generalmente richiede uno sforzo maggiore. È sempre meglio iniziare con un'esperienza AR semplice ma ben progettata piuttosto che più esperienze AR complesse ma progettate liberamente.
Ecco due semplici regole da seguire:
- Dai priorità ai problemi e concentrati su quelli critici.
- Usa lo storyboard per capire esattamente come gli utenti interagiranno con la tua app.
- Ricorda di essere realistico. Essere realistici significa che è necessario trovare un equilibrio tra creatività e capacità tecniche.
Usa i prototipi per valutare le idee
Quando progettiamo app tradizionali, utilizziamo spesso schizzi statici per valutare le idee. Ma questo approccio non funzionerà per le app AR.
Capire se una particolare idea è buona o cattiva non può essere catturata da uno schizzo statico; molto spesso le idee che sembrano grandi sulla carta non funzionano in un contesto di vita reale.
“
Quindi, abbiamo bisogno di interagire con un prototipo per ottenere questa comprensione. Ecco perché è essenziale arrivare allo stato di prototipazione il prima possibile.
È importante ricordare che quando dico "stato di prototipazione" non intendo uno stato quando crei un prototipo lucido ad alta fedeltà del tuo prodotto che sembra e funziona come un prodotto reale. Intendo usare una tecnica di prototipazione rapida e costruire un prototipo che ti aiuti a sperimentare l'interazione. Devi realizzare prototipi molto velocemente: ricorda che l'obiettivo della prototipazione rapida è valutare le tue idee, non dimostrare le tue abilità come designer visivo.
3. Progettazione
Simile a qualsiasi altro prodotto che progetti, quando lavori su un prodotto AR, il tuo obiettivo finale è creare un'interfaccia intuitiva, accattivante e pulita. Ma può essere difficile poiché l'interfaccia nelle app AR tiene conto sia dell'input che dell'output.
Ambiente fisico
AR è intrinsecamente un mezzo ambientale. Ecco perché il primo passo nella progettazione dell'esperienza AR è definire dove l'utente utilizzerà la tua app. È fondamentale selezionare l'ambiente in anticipo. E quando dico "ambiente", intendo un ambiente fisico in cui l'utente sperimenterà l'app, potrebbe essere all'interno o all'esterno.
Ecco tre momenti cruciali che dovresti considerare:
- Di quanto spazio hanno bisogno gli utenti per sperimentare l'AR? Gli utenti dovrebbero avere una chiara comprensione della quantità di spazio di cui avranno bisogno per la tua app. Aiuta gli utenti a comprendere le condizioni ideali per l'utilizzo dell'app prima di iniziare l'esperienza.
- Anticipa che le persone utilizzeranno la tua app in ambienti che non sono ottimali per l'AR. La maggior parte degli ambienti fisici può avere limitazioni. Ad esempio, la tua app è un gioco di ping-pong AR ma i tuoi utenti potrebbero non avere una grande superficie orizzontale. In questo caso, potresti voler utilizzare una tabella virtuale generata in base all'orientamento del tuo dispositivo.
- La stima della luce è essenziale. La tua app dovrebbe analizzare l'ambiente automaticamente e fornire indicazioni contestuali se l'ambiente non è sufficientemente buono. Se l'ambiente è troppo scuro o troppo luminoso per la tua app, informa l'utente che dovrebbe trovare un posto migliore per utilizzare la tua app. ARCore e ARKit hanno un sistema integrato per la stima della luce.
Quando il mio team ha progettato l'esperienza AR mobile di Airbus i380, abbiamo tenuto conto dello spazio fisico disponibile. Inoltre, abbiamo considerato gli altri aspetti dell'interazione, come la velocità con cui l'utente dovrebbe prendere decisioni. Ad esempio, l'utente che vuole trovare il suo posto durante l'imbarco non avrà molto tempo.
Abbiamo disegnato l'ambiente (nel nostro caso, era un aereo all'interno e all'esterno) e inserito oggetti AR nel nostro schizzo. Rendendo tangibili le nostre idee, abbiamo capito come l'utente vorrà interagire con la nostra app e come la nostra app si adatterà ai vincoli dell'ambiente.
Realismo AR ed Estetica degli oggetti AR
Dopo aver definito l'ambiente e le proprietà richieste, sarà necessario progettare oggetti AR. Uno degli obiettivi alla base della creazione dell'esperienza AR è fondere virtuale e reale. Gli oggetti che progetti dovrebbero adattarsi all'ambiente: le persone dovrebbero credere che gli oggetti AR siano reali. Ecco perché è importante rendere i contenuti digitali in un contesto con i più alti livelli di realismo.
Ecco alcune regole da seguire:
- Concentrati sul livello dei dettagli e progetta risorse 3D con texture realistiche. Consiglio di utilizzare un modello di texture multistrato come PBR (modello di rendering basato sulla fisica). La maggior parte degli strumenti di sviluppo AR lo supporta e questa è la soluzione più conveniente per ottenere un livello avanzato di dettaglio per i tuoi oggetti AR.
- Ottieni l'illuminazione giusta. L'illuminazione è un fattore cruciale per creare realismo: la luce sbagliata interrompe istantaneamente l'immersione. Usa l'illuminazione dinamica, rifletti le condizioni di illuminazione ambientale su oggetti virtuali, proietta ombre di oggetti e riflessi su superfici del mondo reale per creare oggetti più realistici. Inoltre, la tua app dovrebbe reagire ai cambiamenti dell'illuminazione nel mondo reale.
- Riduci al minimo le dimensioni delle trame. I dispositivi mobili sono generalmente meno potenti dei desktop. Pertanto, per caricare la scena più velocemente, non creare trame troppo grandi. Sforzati di utilizzare al massimo una risoluzione di 2k.
- Aggiungi rumore visivo alle trame AR. Le superfici di colore piatto sembreranno finte agli occhi dell'utente. Le trame appariranno più realistiche quando introduci strappi, interruzioni del modello e altre forme di rumore visivo.
- Prevenire lo sfarfallio. Aggiorna la scena 60 volte al secondo per evitare lo sfarfallio degli oggetti AR.
Design per sicurezza e comfort
AR solitamente accompagnato dalla parola "immersivo". Creare un'esperienza coinvolgente è un grande obiettivo, ma l'immersione in AR può essere pericolosa: le persone possono essere così immerse negli smartphone/occhiali da dimenticare cosa sta accadendo intorno a loro e questo può causare problemi. Gli utenti potrebbero non notare i pericoli intorno a loro e urtare oggetti. Questo fenomeno è noto come tunnel cognitivo. E ha causato molti traumi fisici.

- Evita che gli utenti facciano qualcosa di scomodo, ad esempio azioni fisicamente impegnative o movimenti rapidi/espansivi.
- Mantieni l'utente al sicuro. Evita le situazioni in cui gli utenti devono camminare all'indietro.
- Evita lunghe sessioni AR di gioco. Gli utenti possono affaticarsi utilizzando l'AR per lunghi periodi. Progetta punti di arresto e notifiche in-app che dovrebbero fare una pausa. Ad esempio, se progetti un gioco AR, consenti agli utenti di mettere in pausa o salvare i loro progressi.
Posizionamento per oggetti virtuali
Esistono due modi per posizionare oggetti virtuali: sullo schermo o nel mondo. A seconda delle esigenze del tuo progetto e delle capacità del dispositivo, puoi seguire il primo o il secondo approccio. In genere, gli elementi virtuali dovrebbero essere posizionati nello spazio mondiale se suppongono di agire come oggetti reali (ad esempio, una statua virtuale nello spazio AR) e dovrebbero essere posizionati come una sovrapposizione sullo schermo se intendono essere controlli dell'interfaccia utente o messaggi informativi ( ad es. notifica).

"Ogni oggetto nello spazio AR dovrebbe essere 3D?" è una domanda comune tra i designer che lavorano su esperienze AR. La risposta è no. Non tutto nello spazio AR dovrebbe essere 3D. Infatti, in alcuni casi, come le notifiche in-app, è preferibile utilizzare oggetti 2D piatti perché distraggono visivamente meno.

Evita di usare il feedback aptico
Le vibrazioni del telefono vengono spesso utilizzate per inviare feedback nelle app mobili. Ma l'utilizzo dello stesso approccio in AR può causare molti problemi: il feedback tattile introduce rumore extra e rende l'esperienza meno piacevole (soprattutto per gli utenti di occhiali AR). Nella maggior parte dei casi, è meglio usare l'effetto sonoro per il feedback.
Fai una chiara transizione in AR
Sia per le esperienze di vetro MAR che AR, dovresti far sapere agli utenti che stanno per passare all'AR. Progetta uno stato di transizione. Per l'app ifly380, abbiamo utilizzato una transizione animata, un semplice effetto animato che l'utente vede quando tocca l'icona della modalità AR.
Taglia tutto il grasso.
Dedica quanto più schermo possibile alla visualizzazione del mondo fisico e degli oggetti virtuali della tua app:
- Riduci il numero totale di elementi interagibili sullo schermo disponibili per l'utente in un determinato momento.
- Evita di posizionare controlli dell'interfaccia utente e messaggi di testo visibili nella finestra a meno che non siano necessari per l'interazione. Un'interfaccia utente visivamente pulita si presta perfettamente all'esperienza coinvolgente che stai costruendo.
- Previeni le distrazioni. Limita il numero di volte in cui gli oggetti appaiono sullo schermo dell'utente di punto in bianco. Tutto ciò che appare di punto in bianco uccide istantaneamente il realismo e fa concentrare l'utente sull'oggetto.
Manipolazione di oggetti AR e definizione dei confini tra il "potenziamento" e la "realtà"
Quando si tratta di progettare un meccanismo di interazione con oggetti virtuali, favorire la manipolazione diretta per gli oggetti virtuali: l'utente dovrebbe essere in grado di toccare un oggetto sullo schermo e interagire con esso utilizzando gesti standard e familiari, piuttosto che interagire con controlli dell'interfaccia utente visibili separati .
Inoltre, gli utenti dovrebbero avere una chiara comprensione di quali elementi possono interagire con e quali elementi sono statici. Consenti agli utenti di individuare facilmente oggetti interattivi e quindi interagire con essi fornendo significanti visivi per oggetti interattivi. Usa contorni luminosi o altri punti salienti visivi per far sapere agli utenti cosa è interattivo.

Quando l'utente interagisce con un oggetto, è necessario comunicare che l'oggetto è selezionato visivamente. Progetta uno stato di selezione: utilizza l'evidenziazione dell'intero oggetto o lo spazio sottostante per dare all'utente una chiara indicazione che è stato selezionato.
Ultimo ma non meno importante, segue le regole della fisica per gli oggetti. Proprio come gli oggetti reali, gli oggetti AR dovrebbero reagire all'ambiente del mondo reale.
Design per la libertà della fotocamera
AR invita il movimento e il movimento dell'utente. Una delle sfide significative durante la progettazione o l'AR è dare agli utenti la possibilità di controllare la fotocamera. Quando dai agli utenti la possibilità di controllare la vista, gireranno il dispositivo nel tentativo di trovare i punti di interesse. E non tutte le app sono progettate per aiutare l'utente a controllare il mirino.
Google identifica quattro diversi modi in cui un utente può muoversi nello spazio AR:
- Seduto, con le mani fisse.
- Seduto, con le mani in movimento.
- Fermo, con le mani fisse.
- Muoversi in uno spazio reale.
I primi tre modi sono comuni per l'AR mobile mentre l'ultimo è comune per gli occhiali AR.
In alcuni casi, gli utenti MAR desiderano ruotare il dispositivo per facilità d'uso. Non interrompere la telecamera con l'animazione di rotazione.
Considera l'accessibilità durante la progettazione di AR
Come per qualsiasi altro prodotto che progettiamo, il nostro obiettivo è rendere la tecnologia della realtà aumentata accessibile alle persone. Ecco alcuni consigli generali su come affrontare i problemi di accessibilità del mondo reale:
- Utenti non vedenti. Le informazioni visive non sono accessibili agli utenti non vedenti. Per rendere l'AR accessibile agli utenti non vedenti, potresti voler utilizzare il feedback audio o tattile per fornire istruzioni di navigazione e altre informazioni importanti.
- Utenti non udenti o con problemi di udito. Per l'esperienza AR che richiede l'interazione vocale, puoi utilizzare i segnali visivi come metodo di input (noto anche come lettura del parlato). L'app può imparare ad analizzare il movimento delle labbra e tradurre questi dati in comandi.
Se sei interessato ad apprendere suggerimenti più pratici su come creare app AR accessibili, considera la possibilità di guardare il video talk di Leah Findlater:
Incoraggiare gli utenti a spostarsi
Se la tua esperienza richiede esplorazione, ricorda agli utenti che possono spostarsi. Molti utenti non hanno mai sperimentato un ambiente virtuale a 360 gradi prima e devi motivarli a cambiare la posizione del loro dispositivo. Puoi usare un oggetto interattivo per farlo. Ad esempio, durante l'I/0 2018, Google ha utilizzato una volpe animata per Google Maps che guidava gli utenti verso la destinazione target.

Ricorda che l'animazione è la migliore amica di un designer
L'animazione può essere multiuso. Innanzitutto, puoi utilizzare una combinazione di segnali visivi e animazioni per insegnare agli utenti. Ad esempio, l'animazione di un telefono in movimento chiarirà cosa devono fare gli utenti per inizializzare l'app.
In secondo luogo, puoi usare l'animazione per creare emozioni.
Un secondo di emozione può cambiare l'intera realtà per le persone che interagiscono con un prodotto.
“
Effetti animati ben progettati aiutano a creare una connessione tra l'utente e il prodotto: rendono l'oggetto tangibile. Anche un semplice oggetto come l'indicatore di caricamento può creare un ponte di fiducia tra gli utenti e il dispositivo.

Un momento critico per l'animazione: dopo aver scoperto gli elementi del design e aver trovato soluzioni di design per la base dell'animazione, è essenziale dedicare abbastanza tempo alla creazione di un effetto animato adeguato. Ci sono volute molte iterazioni per completare un'animazione di caricamento che vedi sopra. Devi testare ogni animazione per assicurarti che funzioni per il tuo design ed essere pronto a regolare il colore, il posizionamento, ecc. per dare l'effetto migliore.
Prototipo sul dispositivo reale
Nell'intervista per il team Rokid, Jeshua Nanthakumar ha affermato che i prototipi AR più efficaci sono sempre fisici. Questo perché quando prototipi sul dispositivo reale, fin dall'inizio, fai funzionare bene la progettazione su hardware e software che le persone effettivamente usano. Quando si tratta di display unici come gli occhiali Rokid, questa metodologia è particolarmente importante. In questo modo ti assicurerai che il tuo design sia implementabile.

Il mio team era responsabile della progettazione del linguaggio di progettazione del movimento AR e del caricamento dell'animazione per gli occhiali AR. Abbiamo deciso di utilizzare una sfera 3D che verrà ruotata durante il caricamento e avrà dei bei riflessi sui bordi. Il design dell'effetto animato ha richiesto due settimane di duro lavoro da parte dei progettisti del movimento ed è sembrato stupendo sui monitor ad alta risoluzione del nostro team di progettazione, ma il risultato finale non è stato abbastanza buono perché l'animazione ha causato la cinetosi.
La cinetosi spesso causata dalle discrepanze tra il movimento percepito dallo schermo degli occhiali AR e il movimento effettivo della testa dell'utente. Ma nel nostro caso, la causa principale della cinetosi era diversa: dal momento che abbiamo prestato molta attenzione alla lucidatura di dettagli come forme, riflessi, ecc. Involontariamente abbiamo fatto in modo che gli utenti si concentrassero su quei dettagli mentre la sfera si muoveva.
Di conseguenza, il movimento si è verificato nella periferia e poiché gli esseri umani sono più sensibili agli oggetti in movimento nella periferia, ciò ha causato la cinetosi. Abbiamo risolto questo problema semplificando l'animazione. Ma è fondamentale ricordare che non saremo in grado di trovare questo problema senza testare il dispositivo reale.
Se confrontiamo la procedura effettiva di test delle app AR con le app GUI tradizionali, sarà evidente che il test delle app AR richiede più interazioni manuali. Una persona che esegue i test dovrebbe determinare se l'app fornisce l'output corretto in base al contesto corrente.
Ecco alcuni suggerimenti che ho per condurre sessioni di test di usabilità efficienti:
- Prepara un ambiente fisico in cui testare. Prova a creare condizioni reali per la tua app: provala con vari oggetti fisici, in scene diverse con illuminazione diversa. Ma l'ambiente potrebbe non essere limitato alla scena e all'illuminazione.
- Non provare a testare tutto in una volta. Usa una tecnica di chunking. Scomporre un flusso complesso in pezzi più piccoli e testarli separatamente è sempre vantaggioso.
- Registra sempre la tua sessione di test. Registra tutto ciò che vedi nel vetro AR. Un record di sessione sarà utile durante le discussioni con il tuo team.
- Test per la cinetosi.
- Condividi i risultati dei test con gli sviluppatori. Cerca di mitigare il divario tra progettazione e sviluppo. Assicurati che il tuo team di ingegneri sappia quale problema devi affrontare.
Conclusione
Simile a qualsiasi altra nuova tecnologia, AR ha molte incognite. I designer che lavorano su progetti AR hanno un ruolo di esploratori: sperimentano e provano vari approcci per trovare quello che funziona meglio per il loro prodotto e offre valore alle persone che lo utilizzeranno.
Personalmente, credo che sia sempre bello esplorare nuovi mezzi e trovare nuovi modi originali per risolvere vecchi problemi. Siamo ancora nelle fasi iniziali della nuova rivoluzione tecnologica - il momento emozionante in cui tecnologie come l'AR saranno una parte prevista della nostra routine quotidiana - ed è la nostra opportunità per creare una solida base per la futura generazione di designer.
