10 suggerimenti per la progettazione di un sito Web conforme ADA
Pubblicato: 2020-05-11È legge e responsabilità del sito Web fornire accessibilità e un sito Web conforme all'ADA dovrebbe essere una parte indispensabile della progettazione del sito Web. Uno degli elementi importanti del web design è l'accessibilità. Un sito web accessibile è quello che accoglie tutti gli utenti indipendentemente da qualsiasi categoria di abilità, sia fisica che mentale. Accessibilità al Web significa garantire che il design del sito Web deve essere tale che le persone disabili possano utilizzarlo. I siti web accessibili alle persone disabili sono regolati dall'Americans with Disabilities Act (ADA). ADA ha incluso l'accessibilità alle sedie a rotelle in proprietà come negozi al dettaglio, locali commerciali, centri commerciali e molto altro. Allo stesso modo, anche i siti Web conformi all'ADA dovrebbero essere facilmente accessibili alle persone con disabilità.
Molte persone in America vivono con una disabilità. ADA è una legge civile creata per proteggere le persone con disabilità dalla discriminazione. È diventato essenziale per i siti Web, anche i media digitali sono diventati un campo vasto. ADA afferma che i luoghi pubblici che creano una barriera per le persone disabili sono destinati a essere rimossi per facilitare loro il comfort e l'accessibilità.
Allo stesso modo, anche le persone disabili devono poter accedere ai siti web. Le persone disabili utilizzano vari dispositivi come scanner audio e lettori di testo per leggere o interpretare, comunicare o tradurre le informazioni dal sito web. Il motivo è che anche se le persone disabili non possono interagire direttamente con le funzionalità del sito web, devono avere il diritto di utilizzare gli strumenti loro presentati. La conformità ADA è diventata uno degli argomenti di cui si è parlato. Un uomo in Florida aveva intentato una causa contro un'azienda poiché il loro sito Web era inaccessibile, il che violava l'ADA. L'uomo ha intentato cause simili contro altre 70 società. Ciò dimostra che la conformità ADA è ora una cosa significativa.
Questi sono 10 modi per rendere un sito web conforme ad ADA, che sono i seguenti:
1. Aggiungi testo alternativo per le immagini:
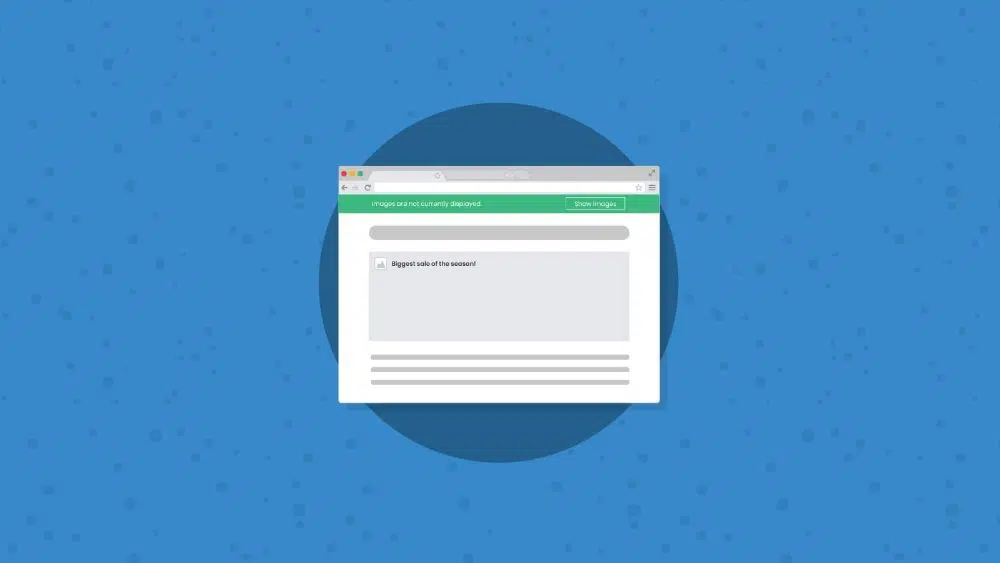
Le persone che hanno problemi visivi, dipendono dagli screen reader per leggere i contenuti presenti sul sito web. Gli screen reader possono comprendere tutto il testo HTML presente nella pagina, ma non possono rilevare le immagini. Aggiungendo una riga semplice ma convincente del testo alternativo dell'immagine nel codice, lo screen reader può spiegare cosa rappresenta l'immagine al visitatore del sito. La copia del testo alternativo è uno degli elementi principali della creazione e della progettazione dei contenuti.
Inoltre, il testo alternativo ottimizza la pagina. Senza testo alternativo, gli utenti ipovedenti non saranno in grado di accedere all'intero contenuto della pagina e ciò comporterebbe la non conformità di ADA. Poiché le utilità per la lettura dello schermo non sono in grado di comprendere le immagini, un testo alternativo appropriato descrive le immagini correttamente. E poiché i robot dei motori di ricerca delle immagini non possono eseguire la scansione delle immagini, il testo alternativo serve al miglior SEO. I video sul sito sono costituiti da elementi visivi e audio per trasmettere le informazioni. Devono esserci didascalie per l'audio che dovrebbero sincronizzarsi con il video in quanto ciò aiuterebbe gli utenti non udenti o con problemi di udito.
2. Concentrati sul carattere:
Durante la progettazione di un sito Web accessibile, lo stile e la dimensione del carattere sono una considerazione significativa. Per gli utenti ordinari, la scelta del carattere è più di preferenza personale e gusto estetico. Ma per gli utenti ipovedenti, il caso dell'interpretazione del testo è diverso. Gli screen reader aiutano gli utenti ipovedenti a interpretare il testo, ma l'uso di caratteri appropriati aiuterebbe gli utenti sin dall'inizio. Le scelte sbagliate di stile e dimensione del carattere possono causare mal di testa all'utente o affaticamento degli occhi.
Assicurati che gli utenti parzialmente compromessi non trovino difficile esaminare il contenuto. Quindi, se possibile, abbandona i caratteri fantasiosi e usa caratteri funzionali che sono facilmente leggibili. Mantieni lo sfondo della pagina web illuminando il carattere scuro che aiuterebbe gli utenti con occhi sensibili dall'affaticamento degli occhi. Health & Human Services (HHS) del Dipartimento degli Stati Uniti consiglia ufficiosamente di utilizzare i caratteri Times New Roman, Verdana, Arial, Tahoma, Helvetica o Calibri. Gli altri caratteri leggibili sono Georgia, Quicksand e Open Sans.
3. Migliore interfaccia utente:
L'annuncio o la finestra pop-up a volte diventa impossibile da chiudere ed è piuttosto irritante. Ci sono momenti in cui il modulo è troppo lungo ed elaborato che potresti trovare difficile finirlo. Tutta la situazione è un inconveniente per gli utenti. Per le persone con disabilità, le situazioni menzionate in precedenza sono più di un semplice fastidio.
Se l'esperienza dell'utente è terribile, sarebbe difficile per le persone con disabilità accedere al servizio o ai dati. Quindi, il designer deve creare una navigazione minimalista e intuitiva con pulsanti ed elementi di pagina chiari. Dividi sempre l'intero contenuto in blocchi facilmente interpretabili per non sopraffare i visitatori.
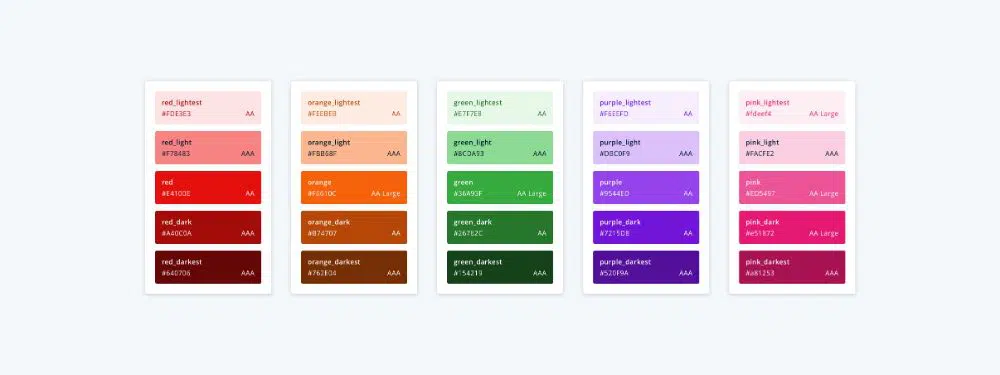
4. Pensa al contrasto:
Per creare un sito Web conforme ad ADA, ogni volta che progetti un sito Web, utilizza il contrasto del colore in modo che sia facile distinguerlo l'uno dall'altro. Se i colori sul sito sono gli stessi o simili ai pulsanti del menu, sarebbe difficile per le persone con disabilità distinguerne le caratteristiche.
L'uso di colori uguali o simili non avrebbe un contrasto sufficiente con gli altri colori e quindi renderebbe difficile per gli utenti ipovedenti. L'uso del colore di contrasto aiuterebbe le persone con problemi di vista a leggere comodamente.
5. Usa insieme testo, colore e icona:

Quando navighi nel visitatore del sito e desideri che agisca, devi mostrare diversi modi per ottenerlo. Usa testo HTML, icone informative e colori in modo che sia facile da interpretare. Ogni utente interpreta in modi diversi, quindi ogni modo per l'interpretazione deve essere chiaro.
Per l'icona dell'interfaccia utente, l'attività che esegue e l'immagine che rappresenta devono indicare l'attività. Se l'utente non interpretasse attraverso l'icona, il testo trasmetterebbe lo stesso.
6. Funzionalità:
Una delle cose importanti del sito Web conforme all'ADA è che dovrebbe essere facile da navigare per il visitatore del sito Web. Facile navigazione significa navigare in tutto il sito senza l'uso del mouse. Il modo migliore per verificare la funzionalità del sito è navigare nel sito utilizzando solo la tastiera.
Quando l'utente naviga nella pagina tramite il tasto Tab, rivelerebbe il flusso di contenuto e consentirebbe l'accesso in caso di errori. Inoltre, la navigazione da tastiera mostrerebbe gli ausili che interpretano la pagina web. Ciò consentirebbe al progettista di riconoscere dove deve trovarsi tutto il testo HTML nella pagina.
7. Video e immagini in movimento:
I siti Web costituiti da video e immagini in movimento coinvolgono molti visitatori e rimangono agganciati alla pagina per un tempo più lungo. Quando le persone con disabilità visitano i siti Web, è necessario assicurarsi che il suono sia udibile e che i sottotitoli siano presenti.
Se sono presenti carousal sul sito Web, deve esserci un'opzione di pausa affinché gli utenti lo visualizzino per intero e lo interpretino. Le persone con disabilità avrebbero bisogno di più tempo per leggere per interpretare le immagini. Evita di avere flash eccessivi e colori brillanti in quanto ciò attiverebbe le condizioni di alcune persone sensibili. Le pagine Web non devono avere nulla che lampeggi più di tre volte in un secondo. Questo è importante per creare un sito web conforme ad ADA.
8. Codice:
Quando prevedi di creare o rifare il tuo sito Web, la conformità ADA deve essere la priorità poiché il codice è alla base del sito Web. La codifica è l'area tecnica, quindi è meglio consultare un esperto web. Il contenuto deve essere robusto in modo che sia affidabile e interpretato facilmente dagli utenti. Due modi per assicurarsi che il codice sia robusto e accessibile: l'uso corretto di elementi HTML e flusso di contenuto dall'alto verso il basso è in un ordine logico e gerarchico. Se crei il tuo sito web responsive, il codice sarebbe robusto.
Il contenuto deve essere facilmente accessibile e presentato in modi distinti senza trascurare o perdere informazioni o struttura. Con il design reattivo arriva la compatibilità della pagina Web con laptop, dispositivi mobili, desktop e dispositivi di assistenza che rende più facile per gli utenti l'accesso alla pagina Web su qualsiasi dispositivo.
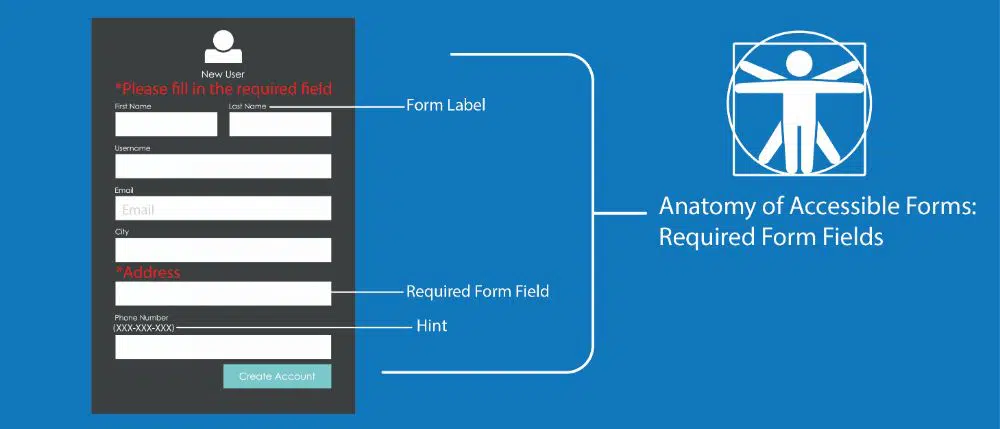
9. Etichettatura:
Una delle cose più importanti durante la creazione di un sito Web conforme ad ADA è etichettare ogni informazione. Quando si tratta di utenti che interpretano i dati, ogni utente percepisce le informazioni nei loro modi distintivi. Quindi, le istruzioni Crucial devono essere elencate ovunque sia necessario l'input dell'utente.
Gli input come la pagina di check-out o il modulo di contatto sono etichettati. Questo rende facile per i visitatori interpretare la funzione. L'etichettatura aiuta le persone con disabilità a interpretare la funzione al loro ritmo.
10. Conformità post-lancio:
Non è solo importante seguire la conformità dell'ADA, ma anche essere coerenti nel seguirla in futuro. Rispettare le linee guida ADA durante la creazione di un sito Web non completa il tuo compito. Rispettare è uno dei compiti continui. Una volta terminata la progettazione di un sito Web, assicurati di rimanere aggiornato su eventuali nuovi requisiti di conformità o su quelli imminenti.
La componente significativa della conformità ADA è l'accessibilità per i disabili per garantire loro uguaglianza. Significa che durante la creazione di un sito Web devono essere presenti specifiche considerazioni legali. Ci sono possibilità che l'azienda diventi vulnerabile a cause legali e appelli non aderendo alle linee guida dell'ADA. Ci sono persone in America che hanno una disabilità e hanno problemi a vedere con occhiali o lenti o sono cieche. Quindi, se non consenti l'accessibilità, significherebbe che stai rifiutando il tuo potenziale cliente prima di avergli presentato la tua attività. Molti potrebbero guardare in basso la cosa dell'accessibilità nel sito web.
Conclusione:
Non si tratta della disabilità, ma si tratta più di uguaglianza poiché la conformità ADA assicura che i disabili ottengano la loro giusta quota di accesso alle informazioni e ai dati senza troppi problemi, proprio come le altre persone. Il mancato rispetto delle linee guida dell'ADA può portare la tua azienda in azioni legali. È solo una questione di comprensione e senso di priorità per le persone disabili che hanno difficoltà ad accedere alle informazioni proprio come le altre persone. È nostra responsabilità come azienda soddisfare ogni cliente senza essere prevenuti e dare loro il meglio, tenendo presente l'uguaglianza.
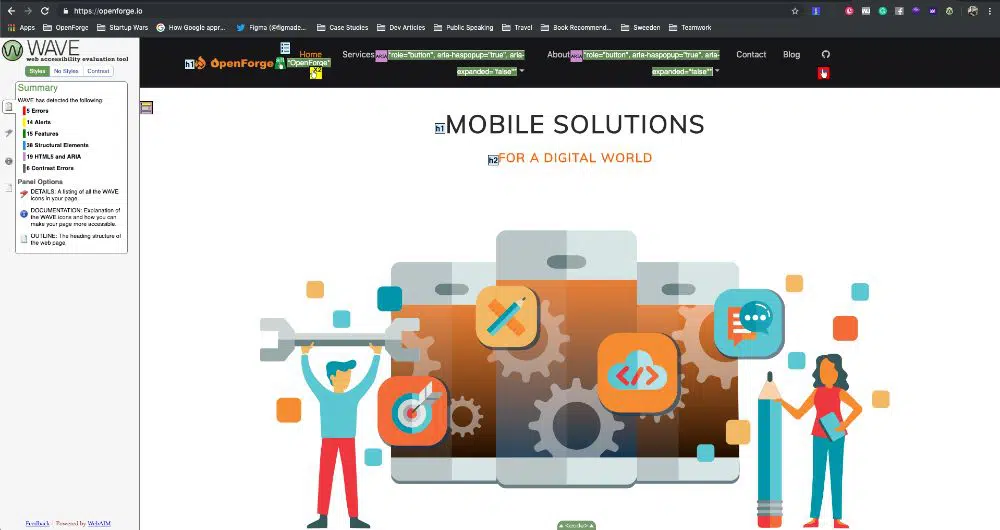
Realizzare un sito web che accolga anche quegli utenti che trovano difficoltà o hanno esigenze specifiche a causa della disabilità migliora l'esperienza dell'utente. Se lo guardi minuziosamente, non si tratta solo di rispettare le linee guida dell'ADA o di guadagnare di più, ma di fare la cosa etica. Il World Wide Web Consortium (W3C) dispone di numerosi strumenti per controllare il tuo sito Web per potenziali problemi di accessibilità. Quando si ha a che fare con la conformità ADA, non considerarla mai una questione complicata. Tuttavia, è qualcosa che puoi fare da solo in quanto è la cosa giusta da fare. Mettendo da parte la conformità ADA, valuta se desideri che il tuo sito sia accessibile a tutti i clienti, se sì, quale misura prenderesti? Avere un sito Web conforme all'ADA ti assicura di fare la cosa giusta con la legalità ad esso collegata