Progettare per l'accessibilità e l'inclusione
Pubblicato: 2022-03-10"L'accessibilità è risolta in fase di progettazione." Questa è una frase che Daniel Na e il suo team hanno sentito più e più volte mentre partecipavano a una conferenza. Progettare per l'accessibilità significa essere inclusivi rispetto alle esigenze dei propri utenti . Ciò include i tuoi utenti target, utenti al di fuori del tuo gruppo demografico target, utenti con disabilità e persino utenti di culture e paesi diversi. Comprendere tali esigenze è la chiave per creare esperienze migliori e più accessibili per loro.
Uno dei problemi più comuni durante la progettazione per l'accessibilità è sapere per quali esigenze è necessario progettare. Non è che progettiamo intenzionalmente per escludere gli utenti, è solo che "non sappiamo cosa non sappiamo". Quindi, quando si tratta di accessibilità, c'è molto da sapere.
Come possiamo capire la miriade di utenti e le loro esigenze? Come possiamo garantire che le loro esigenze siano soddisfatte nel nostro design? Per rispondere a queste domande, ho scoperto che è utile applicare una tecnica di analisi critica per visualizzare un progetto attraverso obiettivi diversi.
"Un buon design [accessibile] si ottiene quando guardi il tuo [design] da molte prospettive o obiettivi diversi".
— The Art of Game Design: A Book of Lenses
Una lente è "un filtro ristretto attraverso il quale un argomento può essere considerato o esaminato". Spesso utilizzati per esaminare opere d'arte, letteratura o film, gli obiettivi ci chiedono di lasciarci alle spalle la nostra visione del mondo e invece di vedere il mondo attraverso un contesto diverso.
Ad esempio, guardare l'arte attraverso una lente della storia ci chiede di comprendere il "clima sociale, politico, economico, culturale e/o intellettuale del tempo". Questo ci permette di capire meglio quali influenze del mondo hanno influenzato l'artista e come ciò ha plasmato l'opera d'arte e il suo messaggio.
Le lenti per l'accessibilità sono un filtro che possiamo utilizzare per capire in che modo diversi aspetti del design influiscono sulle esigenze degli utenti. Ogni obiettivo presenta una serie di domande da porsi durante il processo di progettazione. Utilizzando questi obiettivi, diventerai più inclusivo rispetto alle esigenze dei tuoi utenti, consentendoti di progettare un'esperienza utente più accessibile per tutti.
Le Lenti di Accessibilità sono:
- Obiettivo di animazione ed effetti
- Obiettivo di audio e video
- Lente di colore
- Obiettivo dei controlli
- Lente di carattere
- Lente di immagini e icone
- Lente della tastiera
- Lente del layout
- Obiettivo dell'onestà materiale
- Lente di leggibilità
- Lente della struttura
- Lente del tempo
Dovresti sapere che non tutte le lenti si applicano a ogni design. Mentre alcuni possono essere applicati a ogni progetto, altri sono più situazionali. Ciò che funziona meglio in un progetto potrebbe non funzionare per un altro.
Le domande fornite da ciascuna lente sono semplicemente uno strumento per aiutarti a capire quali problemi possono sorgere. Come sempre, dovresti testare il tuo progetto con gli utenti per assicurarti che sia utilizzabile e accessibile a loro.
Lente Di Animazione Ed Effetti
Animazioni efficaci possono aiutare a dare vita a una pagina e a un marchio, guidare l'attenzione degli utenti e aiutare a orientare un utente. Ma le animazioni sono un'arma a doppio taglio. L'uso improprio delle animazioni non solo può creare confusione o distrarre, ma può anche essere potenzialmente mortale per alcuni utenti.
Gli effetti lampeggianti veloci (definiti come lampeggianti più di tre volte al secondo) o gli effetti e gli schemi ad alta intensità possono causare convulsioni, note come "epilessia fotosensibile". La fotosensibilità può anche causare mal di testa, nausea e vertigini. Gli utenti con epilessia fotosensibile devono prestare molta attenzione quando utilizzano il Web poiché non sanno mai quando qualcosa potrebbe causare un attacco.
Altri effetti, come parallasse o effetti di movimento, possono causare vertigini o vertigini ad alcuni utenti a causa della sensibilità vestibolare. Il sistema vestibolare controlla l'equilibrio e il senso di movimento di una persona. Quando questo sistema non funziona come dovrebbe, provoca vertigini e nausea.
“Immagina un mondo in cui il tuo giroscopio interno non funziona correttamente. Molto simile all'essere ubriachi, le cose sembrano muoversi da sole, i tuoi piedi non sembrano mai essere stabili sotto di te e i tuoi sensi si muovono più velocemente o più lentamente del tuo corpo.
— Una guida ai disturbi vestibolari
Anche animazioni o movimenti costanti possono distrarre gli utenti, in particolare quelli che hanno difficoltà a concentrarsi. Le GIF sono particolarmente problematiche poiché i nostri occhi sono attratti dal movimento, rendendo facile essere distratti da qualsiasi cosa si aggiorni o si muova costantemente.
Questo non vuol dire che l'animazione sia cattiva e non dovresti usarla. Invece dovresti capire perché stai usando l'animazione e come progettare animazioni più sicure. In generale, dovresti provare a progettare animazioni che coprano piccole distanze, corrispondano alla direzione e alla velocità di altri oggetti in movimento (incluso lo scorrimento) e siano relativamente piccole rispetto alle dimensioni dello schermo.
Dovresti anche fornire controlli o opzioni per soddisfare l'esperienza dell'utente. Ad esempio, Slack ti consente di nascondere immagini animate o emoji sia come impostazione globale che per immagine.
Per utilizzare la Lente di animazione ed effetti , poniti queste domande:
- Ci sono effetti che potrebbero causare un attacco?
- Ci sono animazioni o effetti che potrebbero causare vertigini o vertigini attraverso l'uso del movimento?
- Ci sono animazioni che potrebbero distrarre se si muovono costantemente, lampeggiano o si aggiornano automaticamente?
- È possibile fornire controlli o opzioni per interrompere, mettere in pausa, nascondere o modificare la frequenza di animazioni o effetti?
Lente Di Audio E Video
La riproduzione automatica di video e audio può essere piuttosto fastidiosa. Non solo interrompono la concentrazione di un utente, ma costringono anche l'utente a dare la caccia al media offensivo e a disattivarlo o interromperlo. Come regola generale, non riprodurre automaticamente i file multimediali.
“Usa la riproduzione automatica con parsimonia. La riproduzione automatica può essere un potente strumento di coinvolgimento, ma può anche infastidire gli utenti se viene riprodotto un suono indesiderato o se percepiscono l'utilizzo non necessario delle risorse (ad esempio dati, batteria) come risultato di una riproduzione video indesiderata".
— Linee guida per la riproduzione automatica di Google
Probabilmente ora stai chiedendo: "E se riprodussi automaticamente il video in background ma lo tengo disattivato?" Sebbene l'utilizzo di video come sfondi possa essere una tendenza in crescita nel web design di oggi, i video di sfondo soffrono degli stessi problemi delle GIF e delle animazioni in costante movimento: possono distrarre. Pertanto, dovresti fornire controlli o opzioni per mettere in pausa o disabilitare il video.
Insieme ai controlli, i video dovrebbero avere trascrizioni e/o sottotitoli in modo che gli utenti possano consumare il contenuto in un modo che funzioni meglio per loro. Gli utenti ipovedenti o che preferiscono leggere invece di guardare il video hanno bisogno di una trascrizione, mentre gli utenti che non sono in grado o non vogliono ascoltare il video hanno bisogno dei sottotitoli.
Per utilizzare la Lente di Audio e Video , poniti queste domande:
- Ci sono audio o video che potrebbero essere fastidiosi con la riproduzione automatica?
- È possibile fornire controlli per interrompere, mettere in pausa o nascondere audio o video che vengono riprodotti automaticamente?
- I video hanno trascrizioni e/o sottotitoli?
Lente Di Colore
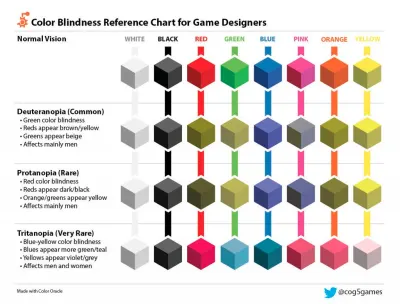
Il colore gioca un ruolo importante in un design. I colori evocano emozioni, sentimenti e idee. I colori possono anche aiutare a rafforzare il messaggio e la percezione di un marchio. Eppure il potere dei colori si perde quando un utente non può vederli o percepirli in modo diverso.
Il daltonismo colpisce circa 1 uomo su 12 e 1 donna su 200. La deuteranopia (daltonismo rosso-verde) è la forma più comune di daltonismo, che colpisce circa il 6% degli uomini. Gli utenti con daltonismo rosso-verde in genere percepiscono i rossi, i verdi e le arance come giallastri.

Anche il significato del colore è problematico per gli utenti internazionali. I colori significano cose diverse in diversi paesi e culture. Nelle culture occidentali, il rosso è tipicamente usato per rappresentare tendenze negative e tendenze positive verdi, ma è vero il contrario nelle culture orientali e asiatiche.
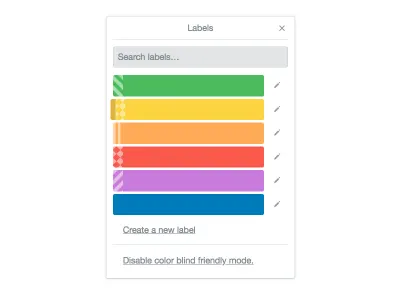
Poiché i colori e i loro significati possono essere persi a causa delle differenze culturali o del daltonismo, dovresti sempre aggiungere un identificatore non di colore. Identificatori come icone o descrizioni di testo possono aiutare a colmare le differenze culturali mentre i modelli funzionano bene per distinguere i colori.

Colori sovrasaturati, colori ad alto contrasto e anche solo il colore giallo possono essere scomodi e inquietanti per alcuni utenti, in particolare quelli nello spettro dell'autismo. È meglio evitare alte concentrazioni di questi tipi di colori per aiutare gli utenti a rimanere a proprio agio.
Lo scarso contrasto tra i colori di primo piano e di sfondo rende più difficile la visione per gli utenti ipovedenti, che utilizzano un monitor di fascia bassa o che sono solo alla luce diretta del sole. Tutto il testo, le icone e tutti gli indicatori di messa a fuoco utilizzati dagli utenti che utilizzano una tastiera devono soddisfare un rapporto di contrasto minimo di 4,5:1 rispetto al colore di sfondo.
Dovresti anche assicurarti che il tuo design e i colori funzionino bene in diverse impostazioni della modalità Contrasto elevato di Windows. Una trappola comune è che il testo diventa invisibile su alcuni sfondi con modalità ad alto contrasto.
Per utilizzare la Lente del Colore , poniti queste domande:
- Se il colore venisse rimosso dal disegno, quale significato andrebbe perso?
- Come posso fornire un significato senza usare il colore?
- I colori sono eccessivamente saturi o hanno un contrasto elevato che potrebbe causare una sovrastimolazione o un disagio degli utenti?
- Il colore di primo piano e di sfondo di tutto il testo, le icone e gli indicatori di messa a fuoco soddisfano le linee guida del rapporto di contrasto di 4,5:1?
Obiettivo dei controlli
I controlli, chiamati anche "contenuti interattivi", sono tutti gli elementi dell'interfaccia utente con cui l'utente può interagire, siano essi pulsanti, collegamenti, input o qualsiasi elemento HTML con un listener di eventi. Controlli troppo piccoli o troppo ravvicinati possono causare molti problemi agli utenti.
È difficile fare clic sui piccoli controlli per gli utenti che non sono in grado di essere precisi con un puntatore, come quelli con tremori o quelli che soffrono di destrezza ridotta a causa dell'età. La dimensione predefinita delle caselle di controllo e dei pulsanti di opzione, ad esempio, può porre problemi agli utenti più anziani. Anche quando viene fornita un'etichetta su cui è possibile fare clic, non tutti gli utenti sanno di poterlo fare.
Controlli troppo vicini tra loro possono causare problemi agli utenti del touch screen. Le dita sono grandi e difficili da essere precisi. Toccare accidentalmente il controllo sbagliato può causare frustrazione, soprattutto se quel controllo ti allontana o ti fa perdere il contesto.

Anche i controlli nidificati all'interno di un altro controllo possono contribuire agli errori di tocco. Non solo non è consentito nelle specifiche HTML, ma semplifica anche la selezione accidentale del controllo padre anziché quello desiderato.
Per offrire agli utenti spazio sufficiente per selezionare accuratamente un controllo, la dimensione minima consigliata per un controllo è di 34 per 34 pixel indipendenti dal dispositivo, ma Google consiglia almeno 48 per 48 pixel, mentre le specifiche WCAG consigliano almeno 44 per 44 pixel. Questa dimensione include anche l'eventuale riempimento del controllo. Quindi un controllo potrebbe essere visivamente di 24 per 24 pixel, ma con 10 pixel aggiuntivi di riempimento su tutti i lati lo porterebbe a 44 per 44 pixel.
Si consiglia inoltre di posizionare i controlli sufficientemente distanti per ridurre gli errori di tocco. Microsoft consiglia una spaziatura di almeno 8 pixel, mentre Google consiglia che i controlli siano distanziati di almeno 32 pixel l'uno dall'altro.
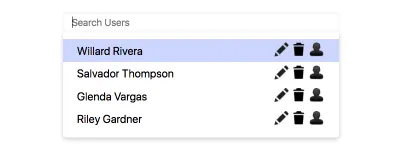
I controlli dovrebbero anche avere un'etichetta di testo visibile. Non solo le utilità per la lettura dello schermo richiedono che l'etichetta di testo sappia cosa fa il controllo, ma è stato dimostrato che le etichette di testo aiutano tutti gli utenti a comprendere meglio lo scopo dei controlli. Ciò è particolarmente importante per gli input dei moduli e le icone.
Per utilizzare la Lente dei controlli , poniti queste domande:
- Ci sono controlli non abbastanza grandi per essere toccati da qualcuno?
- Ci sono controlli troppo vicini tra loro che renderebbero facile toccare quello sbagliato?
- Ci sono controlli all'interno di un altro controllo o regione selezionabile?
- Tutti i controlli hanno un'etichetta di testo visibile?
Lente Di Carattere
Agli albori del web, progettavamo pagine web con una dimensione del carattere compresa tra 9 e 14 pixel. All'epoca funzionava bene poiché i monitor avevano una dimensione dello schermo relativamente nota. Abbiamo progettato pensando che la finestra del browser fosse una costante, qualcosa che non poteva essere cambiato.
La tecnologia oggi è molto diversa da quella di 20 anni fa. Oggi i browser possono essere utilizzati su qualsiasi dispositivo di qualsiasi dimensione, da un piccolo orologio a un enorme schermo 4K. Non possiamo più utilizzare dimensioni dei caratteri fisse per progettare i nostri siti. Le dimensioni dei caratteri devono essere reattive quanto il design stesso.
Non solo le dimensioni dei caratteri dovrebbero essere reattive, ma il design dovrebbe essere sufficientemente flessibile da consentire agli utenti di personalizzare la dimensione del carattere, l'altezza della riga o la spaziatura delle lettere a un livello di lettura confortevole. Molti utenti utilizzano CSS personalizzati che li aiuta ad avere una migliore esperienza di lettura.
Il carattere stesso dovrebbe essere facile da leggere. Ti starai chiedendo se un font è più leggibile di un altro. La verità è che il carattere non fa davvero la differenza per la leggibilità. Invece è lo stile del carattere che gioca un ruolo importante nella leggibilità dei caratteri.
Gli stili dei caratteri decorativi o corsivi sono più difficili da leggere per molti utenti, ma particolarmente problematici per gli utenti con dislessia. Anche le dimensioni dei caratteri piccole, il testo in corsivo e tutto il testo maiuscolo sono difficili per gli utenti. Nel complesso, testo più grande, lunghezze delle righe più brevi, altezze delle righe più alte e una maggiore spaziatura delle lettere possono aiutare tutti gli utenti a vivere un'esperienza di lettura migliore.
Per utilizzare la lente del carattere , poniti queste domande:
- Il design è sufficientemente flessibile da consentire all'utente di modificare il carattere a un livello di lettura confortevole?
- Lo stile del carattere è facile da leggere?
Lente di immagini e icone
Dicono: "Un'immagine vale più di mille parole". Tuttavia, una foto che non riesci a vedere è senza parole, giusto?
Le immagini possono essere utilizzate in un progetto per trasmettere un significato o un sentimento specifico. Altre volte possono essere usati per semplificare idee complesse. Qualunque sia il caso dell'immagine, a un utente che utilizza uno screen reader deve essere detto qual è il significato dell'immagine.
Come designer, capisci meglio il significato o le informazioni che l'immagine trasmette. Pertanto, dovresti annotare il design con queste informazioni in modo che non venga tralasciato o interpretato erroneamente in seguito. Questo verrà utilizzato per creare il testo alternativo per l'immagine.
Il modo in cui descrivi un'immagine dipende interamente dal contesto o dalla quantità di informazioni testuali già disponibili che descrivono le informazioni. Dipende anche dal fatto che l'immagine sia solo decorativa, trasmetta un significato o contenga del testo.
"Non descrivi quasi mai l'aspetto dell'immagine, ma spieghi le informazioni contenute nell'immagine."
— Cinque regole d'oro per il testo alternativo conforme
Dal momento che sapere come descrivere un'immagine può essere difficile, c'è un pratico albero decisionale per aiutare quando si decide. In generale, se l'immagine è decorativa o c'è del testo circostante che già descrive le informazioni dell'immagine, non sono necessarie ulteriori informazioni. Altrimenti dovresti descrivere le informazioni dell'immagine. Se l'immagine contiene testo, ripeti anche il testo nella descrizione.
Le descrizioni dovrebbero essere succinte. Si consiglia di utilizzare non più di due frasi, ma mirare a una frase concisa quando possibile. Ciò consente agli utenti di comprendere rapidamente l'immagine senza dover ascoltare una lunga descrizione.
Ad esempio, se dovessi descrivere questa immagine per uno screen reader, cosa diresti?

Poiché descriviamo le informazioni dell'immagine e non l'immagine stessa, la descrizione potrebbe essere La notte stellata di Vincent van Gogh poiché non c'è altro contesto circostante che la descriva. Quello che non dovresti inserire è una descrizione dello stile del dipinto o dell'aspetto dell'immagine.
Se le informazioni dell'immagine richiedono una descrizione lunga, come un grafico complesso, non dovresti inserire quella descrizione nel testo alternativo. Invece, dovresti comunque utilizzare una breve descrizione per il testo alternativo e quindi fornire la descrizione lunga come didascalia o collegamento a una pagina diversa.
In questo modo, gli utenti possono comunque ottenere rapidamente le informazioni più importanti, ma hanno la possibilità di approfondire se lo desiderano. Se l'immagine è di un grafico, dovresti ripetere i dati del grafico proprio come faresti per il testo nell'immagine.
Se la piattaforma per la quale stai progettando consente agli utenti di caricare immagini, dovresti fornire all'utente un modo per inserire il testo alternativo insieme all'immagine. Ad esempio, Twitter consente ai suoi utenti di scrivere un testo alternativo quando caricano un'immagine su un tweet.
Per utilizzare la Lente di immagini e icone , poniti queste domande:
- Qualche immagine contiene informazioni che andrebbero perse se non fosse visualizzabile?
- Come posso fornire le informazioni in modo non visivo?
- Se l'immagine è controllata dall'utente, è possibile fornire loro un modo per inserire la descrizione del testo alternativo?
Lente Della Tastiera
L'accessibilità da tastiera è uno degli aspetti più importanti di un design accessibile, ma è anche uno dei più trascurati.
Ci sono molte ragioni per cui un utente userebbe una tastiera invece del mouse. Gli utenti che utilizzano un'utilità per la lettura dello schermo utilizzano la tastiera per leggere la pagina. Un utente con tremori può utilizzare una tastiera perché fornisce una precisione migliore rispetto a un mouse. Anche gli utenti esperti utilizzeranno una tastiera perché è più veloce ed efficiente.

Un utente che utilizza una tastiera in genere utilizza il tasto Tab per passare a ciascun controllo in sequenza. Un ordine logico per l'ordine di tabulazione aiuta notevolmente gli utenti a sapere dove li porterà la prossima pressione del tasto. Nelle culture occidentali, questo di solito significa da sinistra a destra, dall'alto verso il basso. Gli ordini di tabulazione imprevisti fanno sì che gli utenti si perdano e debbano scansionare freneticamente per individuare la posizione in cui si è concentrata.
L'ordine di tabulazione sequenziale significa anche che devono scorrere tutti i controlli precedenti a quello desiderato. Se quel controllo è a decine o centinaia di sequenze di tasti, può essere un vero punto dolente per l'utente.
Avvicinando i flussi utente più importanti all'inizio dell'ordine di tabulazione, possiamo aiutare i nostri utenti a essere più efficienti ed efficaci. Tuttavia, questo non è sempre possibile né pratico da fare. In questi casi, fornire un modo per passare rapidamente a un flusso o contenuto particolare può comunque consentire loro di essere efficienti. Questo è il motivo per cui i collegamenti "salta al contenuto" sono utili.
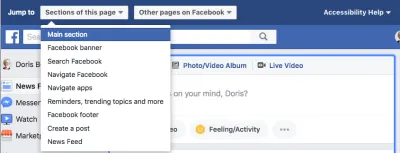
Un buon esempio di ciò è Facebook che fornisce un menu di navigazione da tastiera che consente agli utenti di passare a sezioni specifiche del sito. Ciò accelera notevolmente la capacità di un utente di interagire con la pagina e il contenuto che desidera.

Quando si passa in rassegna un progetto, gli stili di messa a fuoco dovrebbero essere sempre visibili o un utente può facilmente perdersi. Proprio come un ordine di tabulazione imprevisto, non avere buoni indicatori di messa a fuoco fa sì che gli utenti non sappiano cosa è attualmente focalizzato e debbano scansionare la pagina.
La modifica dell'aspetto dell'indicatore di messa a fuoco predefinito a volte può migliorare l'esperienza degli utenti. Un buon indicatore di messa a fuoco non si basa solo sul colore per indicare la messa a fuoco (obiettivo del colore) e dovrebbe essere sufficientemente distinto da consentire all'utente di trovarlo facilmente. Ad esempio, un anello di messa a fuoco blu attorno a un pulsante blu di colore simile potrebbe non essere visivamente distinto per discernere che è messo a fuoco.
Sebbene questo obiettivo si concentri sull'accessibilità della tastiera, è importante notare che si applica a qualsiasi modo in cui un utente potrebbe interagire con un sito Web senza mouse. Dispositivi come stick per la bocca, pulsanti di accesso agli interruttori, pulsanti per sorseggiare e sbuffare e software di tracciamento oculare richiedono tutti che la pagina sia accessibile dalla tastiera.
Migliorando l'accessibilità della tastiera, consenti a un'ampia gamma di utenti un migliore accesso al tuo sito.
Per utilizzare l' obiettivo della tastiera , poniti queste domande:
- Quale ordine di navigazione della tastiera ha più senso per il design?
- Come può un utente della tastiera ottenere ciò che desidera nel modo più rapido possibile?
- L'indicatore di messa a fuoco è sempre visibile e visivamente distinto?
Lente Di Layout
Il layout contribuisce molto all'usabilità di un sito. Avere un layout facile da seguire con contenuti facili da trovare fa la differenza per i tuoi utenti. Un layout dovrebbe avere una sequenza logica e significativa per l'utente.
Con l'avvento di CSS Grid, essere in grado di modificare il layout in modo che sia più significativo in base allo spazio disponibile è più facile che mai. Tuttavia, la modifica del layout visivo crea problemi agli utenti che fanno affidamento sul layout strutturale della pagina.
Il layout strutturale è quello utilizzato dagli screen reader e dagli utenti che utilizzano una tastiera. Quando il layout visivo cambia ma non il layout strutturale sottostante, questi utenti possono confondersi poiché il loro ordine di tabulazione non è più logico. Se è necessario modificare il layout visivo, è necessario modificare il layout strutturale in modo che gli utenti che utilizzano una tastiera mantengano un ordine di tabulazione sequenziale e logico.
Il layout dovrebbe essere ridimensionabile e flessibile fino a un minimo di 320 pixel senza barre di scorrimento orizzontali in modo che possa essere visualizzato comodamente su un telefono. Il layout dovrebbe anche essere sufficientemente flessibile da poter essere ingrandito al 400% (anche senza barre di scorrimento orizzontali) per gli utenti che hanno bisogno di aumentare la dimensione del carattere per una migliore esperienza di lettura.
Gli utenti che utilizzano una lente di ingrandimento dello schermo beneficiano quando il contenuto correlato è molto vicino l'uno all'altro. Una lente di ingrandimento dello schermo fornisce all'utente solo una piccola vista dell'intero layout, quindi i contenuti correlati ma lontani o le modifiche lontane dal punto in cui si è verificata l'interazione sono difficili da trovare e possono passare inosservati.

Per utilizzare la Lente di Layout , poniti queste domande:
- Il layout ha una sequenza significativa e logica?
- Cosa dovrebbe succedere al layout quando viene visualizzato su un piccolo schermo o ingrandito al 400%?
- Il contenuto è correlato o cambia a causa dell'interazione dell'utente in stretta vicinanza l'uno all'altro?
Lente Di Onestà Materiale
L'onestà materiale è un valore di progettazione architettonica che afferma che un materiale dovrebbe essere onesto con se stesso e non essere utilizzato come sostituto di un altro materiale. Significa che il cemento dovrebbe sembrare cemento e non essere dipinto o scolpito per sembrare mattoni.
L'onestà materiale valorizza e celebra le proprietà e le caratteristiche uniche di ogni materiale. Un architetto che segue l'onestà materiale sa quando ogni materiale deve essere utilizzato e come usarlo senza appannarsi.
Tuttavia, l'onestà materiale non è una regola ferrea. Si trova su un continuum. Come tutti i valori, puoi infrangerli quando li comprendi. Come si suol dire, sono "più quelle che chiamereste "linee guida" che regole reali".
Quando viene applicata al web design, l'onestà materiale significa che un elemento o un componente non dovrebbe apparire, comportarsi o funzionare come se fosse un altro elemento o componente. Ciò imbroglierebbe l'utente e potrebbe creare confusione. Un esempio comune di ciò sono i pulsanti che sembrano collegamenti o i collegamenti che sembrano pulsanti.
Collegamenti e pulsanti hanno comportamenti e disponibilità diverse. Un collegamento viene attivato con il tasto Invio, in genere ti porta a una pagina diversa e ha un menu contestuale speciale al clic con il tasto destro. I pulsanti si attivano con la barra spaziatrice, utilizzata principalmente per attivare le interazioni sulla pagina corrente, e non hanno tale menu contestuale.
Quando un collegamento ha uno stile simile a un pulsante o viceversa, un utente potrebbe confondersi perché non si comporta e non funziona come sembra. Se il "pulsante" allontana l'utente in modo imprevisto, potrebbe sentirsi frustrato se perdesse dati nel processo.
“A prima vista sembra tutto a posto, ma non resisterà al controllo. Non appena un sito Web di questo tipo viene sottoposto a stress test dall'utilizzo effettivo su una vasta gamma di browser, la facciata si sgretola".
— Progettazione Web resiliente
Dove questo diventa il più problematico è quando un collegamento e un pulsante hanno lo stesso stile e sono posizionati uno accanto all'altro. Poiché non c'è nulla da distinguere tra i due, un utente può navigare accidentalmente quando pensava che non l'avrebbe fatto.

Quando un componente si comporta in modo diverso dal previsto, può facilmente causare problemi agli utenti che utilizzano una tastiera o un'utilità per la lettura dello schermo. Un menu di completamento automatico che è più di un menu di completamento automatico è uno di questi esempi.
Il completamento automatico viene utilizzato per suggerire o prevedere il resto di una parola che un utente sta digitando. Un menu di completamento automatico consente all'utente di selezionare da un ampio elenco di opzioni quando non tutte le opzioni possono essere visualizzate.
Un menu di completamento automatico è in genere collegato a un campo di input e viene navigato con i tasti freccia su e giù, mantenendo lo stato attivo all'interno del campo di input. Quando un utente seleziona un'opzione dall'elenco, tale opzione sovrascriverà il testo nel campo di input. I menu di completamento automatico sono intesi come elenchi di solo testo.
Il problema sorge quando un menu di completamento automatico inizia a ottenere più comportamenti. Non solo puoi selezionare un'opzione dall'elenco, ma puoi anche modificarla, eliminarla o persino espandere o comprimere le sezioni. Il menu di completamento automatico non è più solo un semplice elenco di testo selezionabile.

I comportamenti aggiunti non significano più che puoi semplicemente utilizzare le frecce su e giù per selezionare un'opzione. Ogni opzione ora ha più di un'azione, quindi un utente deve essere in grado di attraversare due dimensioni anziché una sola. Ciò significa che un utente che utilizza una tastiera potrebbe confondersi su come utilizzare il componente.
I lettori di schermo soffrono maggiormente di questo cambiamento di comportamento poiché non esiste un modo semplice per aiutarli a capirlo. Sarà necessario molto lavoro per garantire che il menu sia accessibile a uno screen reader utilizzando mezzi non standard. In quanto tale, potrebbe comportare un'esperienza scadente o inaccessibile per loro.
Per evitare questi problemi, è meglio essere onesti con l'utente e il design. Invece di combinare due comportamenti distinti (un menu di completamento automatico e funzionalità di modifica ed eliminazione), lasciali come due comportamenti separati. Utilizzare un menu di completamento automatico per completare automaticamente il nome di un utente e disporre di un componente o di una pagina diversi per modificare ed eliminare utenti.
Per utilizzare la Lente dell'onestà materiale , poniti queste domande:
- Il design è onesto con l'utente?
- Ci sono elementi che si comportano, appaiono o funzionano come un altro elemento?
- Esistono componenti che combinano comportamenti distinti in un unico componente? Ciò rende il componente materialmente disonesto?
Lente di leggibilità
Hai mai preso in mano un libro solo per inserire alcuni paragrafi o pagine e vuoi rinunciare perché il testo era troppo difficile da leggere? I contenuti difficili da leggere sono mentalmente faticosi e stancanti.
La lunghezza della frase, la lunghezza del paragrafo e la complessità del linguaggio contribuiscono a quanto sia leggibile il testo. Un linguaggio complesso può porre problemi agli utenti, in particolare quelli con disabilità cognitive o che non parlano correntemente la lingua.
Oltre a utilizzare un linguaggio semplice e chiaro, dovresti assicurarti che ogni paragrafo si concentri su una singola idea. Un paragrafo con una sola idea è più facile da ricordare e digerire. Lo stesso vale per una frase con meno parole.
Un altro contributo alla leggibilità del contenuto è la lunghezza di una riga. La lunghezza della riga ideale è spesso indicata tra 45 e 75 caratteri. Una linea troppo lunga fa perdere la concentrazione agli utenti e rende più difficile passare correttamente alla linea successiva, mentre una linea troppo corta fa saltare troppo spesso gli utenti, causando affaticamento agli occhi.
“La mente subconscia è energizzata quando salta alla riga successiva. All'inizio di ogni nuova riga il lettore è concentrato, ma questa concentrazione svanisce gradualmente nel corso della durata della riga"
— Typographie: un manuale di design
Dovresti anche suddividere il contenuto con titoli, elenchi o immagini per dare pause mentali al lettore e supportare diversi stili di apprendimento. Usa i titoli per raggruppare e riassumere logicamente le informazioni. Intestazioni, collegamenti, controlli ed etichette devono essere chiari e descrittivi per migliorare la capacità di comprensione degli utenti.
Per utilizzare la lente di leggibilità , poniti queste domande:
- Il linguaggio è chiaro e semplice?
- Ogni paragrafo si concentra su una singola idea?
- Ci sono lunghi paragrafi o lunghi blocchi di testo ininterrotto?
- Tutti i titoli, i collegamenti, i controlli e le etichette sono chiari e descrittivi?
Lente Della Struttura
Come accennato nella lente del layout, il layout strutturale è ciò che viene utilizzato dai lettori di schermo e dagli utenti che utilizzano una tastiera. Mentre la lente del layout si concentra sul layout visivo, la lente della struttura si concentra sul layout strutturale o sull'HTML sottostante e sulla semantica del design.
Come designer, non puoi scrivere il layout strutturale dei tuoi progetti. Tuttavia, questo non dovrebbe impedirti di pensare a come sarà strutturato il tuo design. In caso contrario, il tuo progetto potrebbe risultare in un'esperienza inaccessibile per uno screen reader.
Prendi ad esempio un progetto per un girone di un torneo a eliminazione diretta.

Come faresti a sapere se questo design fosse accessibile a un utente tramite uno screen reader? Senza comprendere la struttura e la semantica, potresti non farlo. Allo stato attuale, il design risulterebbe probabilmente in un'esperienza inaccessibile per un utente che utilizza uno screen reader.
Per capire perché, dobbiamo prima capire che uno screen reader legge una pagina e il suo contenuto in ordine sequenziale. Ciò significa che verranno letti tutti i nomi nella prima colonna del torneo, seguiti da tutti i nomi nella seconda colonna, poi il terzo, poi l'ultimo.
"George, Fred, Linus, Lucy, Jack, Jill, Fred, Ginger, George, Lucy, Jack, Ginger, George, Ginger, Ginger."
Se tutto ciò che avevi fosse una lista di nomi apparentemente casuali, come interpreteresti i risultati del torneo? Puoi dire chi ha vinto il torneo? O chi ha vinto la partita 6?
Senza nient'altro con cui lavorare, un utente che utilizza uno screen reader sarebbe probabilmente un po' confuso riguardo ai risultati. Per essere in grado di comprendere il design visivo, dobbiamo fornire all'utente maggiori informazioni nel progetto strutturale.
Ciò significa che come designer devi sapere come uno screen reader interagisce con gli elementi HTML su una pagina in modo da sapere come migliorare la sua esperienza.
- Elementi Landmark (intestazione, nav, principale e piè di pagina)
Allow a screen reader to jump to important sections in the design. - Headings (
h1→h6)
Allow a screen reader to scan the page and get a high level overview. Screen readers can also jump to any heading. - Lists (
ulandol)
Group related items together, and allow a screen reader to easily jump from one item to another. - Buttons
Trigger interactions on the current page. - Links
Navigate or retrieve information. - Form labels
Tell screen readers what each form input is.
Knowing this, how might we provide more meaning to a user using a screen reader?
To start, we could group each column of the tournament into rounds and use headings to label each round. This way, a screen reader would understand when a new round takes place.
Next, we could help the user understand which players are playing against each other each game. We can again use headings to label each game, allowing them to find any game they might be interested in.
By just adding headings, the content would read as follows:
“__Round 1, Game 1__, George, Fred, __Game 2__, Linus, Lucy, __Game 3__, Jack, Jill, __Game 4__, Fred, Ginger, __Round 2, Game 5__, George, Lucy, __Game 6__, Jack, Ginger, __Round 3__, __Game 7__, George, Ginger, __Winner__, Ginger.”
This is already a lot more understandable than before.
The information still doesn't answer who won a game though. To know that, you'd have to understand which game a winner plays next to see who won the previous game. For example, you'd have to know that the winner of game four plays in game six to know who advanced from game four.
We can further enhance the experience by informing the user who won each game so they don't have to go hunting for it. Putting the text “(winner)” after the person who won the round would suffice.
We should also further group the games and rounds together using lists. Lists provide the structural semantics of the design, essentially informing the user of the connected nodes from the visual design.
If we translate this back into a visual design, the result could look as follows:

Since the headings and winner text are redundant in the visual design, you could hide them just from visual users so the end visual result looks just like the first design.
“If the end result is visually the same as where we started, why did we go through all this?” You may ask.
The reason is that you should always annotate your design with all the necessary structural design requirements needed for a better screen reader experience. This way, the person who implements the design knows to add them. If you had just handed the first design to the implementer, it would more than likely end up inaccessible.
To use the Lens of Structure , ask yourself these questions:
- Can I outline a rough HTML structure of my design?
- How can I structure the design to better help a screen reader understand the content or find the content they want?
- How can I help the person who will implement the design understand the intended structure?
Lens Of Time
Periodically in a design you may need to limit the amount of time a user can spend on a task. Sometimes it may be for security reasons, such as a session timeout. Other times it could be due to a non-functional requirement, such as a time constrained test.
Whatever the reason, you should understand that some users may need more time in order finish the task. Some users might need more time to understand the content, others might not be able to perform the task quickly, and a lot of the time they could just have been interrupted.
“The designer should assume that people will be interrupted during their activities”
— The Design of Everyday Things
Users who need more time to perform an action should be able to adjust or remove a time limit when possible. For example, with a session timeout you could alert the user when their session is about to expire and allow them to extend it.
To use the Lens of Time , ask yourself this question:
- Is it possible to provide controls to adjust or remove time limits?
Bringing It All Together
So now that you've learned about the different lenses of accessibility through which you can view your design, what do you do with them?
The lenses can be used at any point in the design process, even after the design has been shipped to your users. Just start with a few of them at hand, and one at a time carefully analyze the design through a lens.
Ask yourself the questions and see if anything should be adjusted to better meet the needs of a user. As you slowly make changes, bring in other lenses and repeat the process.
By looking through your design one lens at a time, you'll be able to refine the experience to better meet users' needs. As you are more inclusive to the needs of your users, you will create a more accessible design for all your users.
Using lenses and insightful questions to examine principles of accessibility was heavily influenced by Jesse Schell and his book “The Art of Game Design: A Book of Lenses.”
