In che modo i designer dovrebbero imparare a programmare? Il terminale e gli editor di testo (parte 1)
Pubblicato: 2022-03-10In qualità di designer con molti anni di esperienza, spesso incoraggio i miei colleghi e i miei reporter ad acquisire alcune abilità di programmazione. Mentre molti sono aperti all'idea, altri sono contrari all'idea. Di solito sento qualche variazione di "Non ho studiato design per diventare uno sviluppatore". Sebbene questa sia una preoccupazione valida, vorrei sottolineare due punti: una migliore comprensione dei materiali di solito porta a risultati migliori e c'è un'importante distinzione tra "codifica" e "ingegneria del software".
Questa serie di articoli in due parti dovrebbe essere utile per tutti i designer là fuori che vorrebbero acquisire anche alcune abilità di programmazione.
Capire le materie prime
Contrariamente a quanto alcuni potrebbero pensare, il design non consiste nel creare bellissimi modelli, ma nel fornire un'esperienza intuitiva e funzionale all'utente finale. Questo semplicemente non può essere fatto senza una comprensione degli elementi costitutivi di una soluzione. Un architetto non sarà molto bravo nel suo lavoro se non capirà i materiali che i suoi progetti richiedono e un designer non sarà molto bravo se non capirà i materiali che danno vita ai suoi progetti - il codice. L'esperienza con la codifica aiuta i progettisti a capire cosa è possibile e cosa non lo è e se i loro progetti saranno in grado di svolgere efficacemente le funzioni desiderate.
Rassicuro anche i miei colleghi che la conoscenza della programmazione non significa che uno deve diventare un ingegnere. I due si riferiscono a set di abilità diversi, sebbene correlati. Come ha recentemente scritto Kyle Thayer, un dottorando all'Università di Washington, il campo dell'informatica (o dell'ingegneria) consiste nel fornire agli studenti "una panoramica del campo scientifico dell'informatica":
“Lo scopo di una laurea in Informatica è quello di fornire agli studenti una panoramica del campo scientifico dell'informatica. Sebbene ciò includa parte della programmazione, la programmazione viene eseguita principalmente allo scopo di apprendere altre aree (ad esempio, sistemi operativi, algoritmi, apprendimento automatico, interazione uomo-computer). Una laurea in CS è un buon primo passo nel campo accademico dell'informatica.
— Kyle Thayer
Al contrario, codificare significa semplicemente acquisire familiarità con un determinato linguaggio di programmazione per completare un'attività. Chiedere a qualcuno di imparare HTML o JavaScript di base non richiede che diventi un architetto software completo. Nonostante ciò che alcuni potrebbero pensare, eseguire il fork di un repository e copiare/incollare le risposte di Stack Overflow non fa di te un ingegnere del software, ma può aumentare il valore che apporti come designer a un team di sviluppo prodotto.
Che dire del "codice basso"?
Alcuni potrebbero dire che stiamo entrando in un futuro a basso codice in cui i progettisti (e gli sviluppatori) sono in grado di creare applicazioni tramite funzionalità di trascinamento della selezione e una GUI (interfaccia utente grafica). Quindi prendersi il tempo per imparare un linguaggio di programmazione non vale la pena. L'emergere di strumenti come Webflow, Modulz, FramerX, UXPin, ecc., sembra supportare questa linea di ragionamento. E questo può essere molto vero per molte applicazioni: è più facile che mai creare un sito o un'app senza una singola riga di codice. Tuttavia, se non capisci i principi sottostanti, limiterai il valore che puoi fornire con un'applicazione a basso codice.

Inoltre, non siamo ancora al punto in cui è possibile creare applicazioni su scala aziendale con piattaforme a basso codice. Come designer dobbiamo lavorare nel mondo in cui viviamo, non quello che immaginiamo arriverà.
Detto questo, ognuno porta in tavola una miscela unica di abilità. La conoscenza del codice non è una necessità assoluta e dovrebbe solo essere incoraggiata, non richiesta.
Dove iniziare?
C'è una quantità infinita di strumenti, lingue, scuole, guide e altre risorse disponibili per chiunque abbia accesso a Internet, quindi da dove cominciare? Un'importante dichiarazione di non responsabilità - non sono affatto un esperto o qualcosa di simile a un ingegnere del software - e le seguenti sono intuizioni dalla mia esperienza personale, non un percorso garantito per il successo.
Molti dei designer/sviluppatori che conosco di solito hanno iniziato ad hackerare modelli HTML e CSS su siti come MySpace, Geocities, Tumblr, Neopets o altri. Ora che mi sono datato a sufficienza, per chiunque inizi oggi, consiglierei di iniziare dalla tua amichevole shell dell'interfaccia della riga di comando (CLI).
Il terminale: uno strumento essenziale
L'applicazione di riferimento per i registi di Hollywood ogni volta che c'è un hacker di computer sullo schermo, il terminale è semplicemente un'interfaccia che ti consente di eseguire azioni tramite un input di testo anziché l'interfaccia utente grafica (GUI) a cui la maggior parte delle persone è abituata. Lascerò che i veri sviluppatori spieghino le complessità e le procedure tecniche, ma per i nostri scopi è abbastanza buono sapere che familiarizzare con la CLI è vantaggioso per una serie di motivi.
Il terminale ti dà accesso alla struttura di file e cartelle del tuo computer, nello stesso modo in cui fai clic su Finder o Explorer, navighi utilizzando la tastiera nel terminale. Ci vuole sicuramente del tempo per abituarsi, ma lo sviluppo del tuo modello mentale in quest'area è fondamentale per lavorare nel codice.
Come molti designer, sto usando l'ambiente macOS (precedentemente noto come OS X), ma quanto segue si applica ad altri sistemi operativi *nix (Linux, Unix) e anche a Windows PowerShell. Sebbene ci siano molte sovrapposizioni tra diversi sistemi operativi moderni, ci sono alcune differenze che farò del mio meglio per evidenziare.
Nota : per un'introduzione più completa al terminale, consiglio di leggere l'articolo di Paul Tero, "Introduzione ai comandi di Linux".
Espressioni regolari
Una caratteristica fondamentale di una CLI è la possibilità di utilizzare espressioni regolari (regex) nei comandi. Pensa a regex come operazioni di ricerca booleane (usando le virgolette per cercare frasi esatte o il segno meno per escludere le parole) su steroidi: ti consentono di definire un modello in una stringa di testo in modo da poter eseguire alcune azioni sull'output. Ecco alcuni esempi del mondo reale:
- Se si dispone di un lungo elenco di numeri di telefono in una varietà di formati, è possibile definire uno script che fornisca un output coerente basato su un'espressione regolare, ad esempio:
(###) ###-####per il Formato dei numeri di telefono degli Stati Uniti. - Se vuoi rinominare rapidamente un gruppo di file in un caso specifico, da kebab-case a CamelCase o qualsiasi altra via di mezzo.
Consiglio vivamente di guardare la serie Command Line Power User di Wes Bos, o almeno il suo video introduttivo che ti darà una buona idea di alcuni comandi essenziali che puoi usare.
Ecco alcuni comandi di base del terminale * per aiutarti a iniziare:
-
cdsta per "Cambia directory", digita questo e quindi un file o un percorso di cartella da percorrere: nota che puoi digitare il nome di una cartella ma deve essere all'interno della cartella corrente per accedervi. -
lselenca i file e le cartelle nella cartella corrente. -
pwdsta per "Print Working Directory" - questo elencherà dove ti trovi attualmente nel tuo computer. -
mkdire un nome di cartella creeranno una cartella nella tua directory di lavoro. - usare
cdcon..ti porta a un livello superiore — se sei in/users/username/documents/2019e inseriscicd ../..finirai in/users/username. - Suggerimento bonus: premendo il tasto
Tabil completamento automatico durante la digitazione di una cartella/percorso file.
Nota : quanto segue funzionerà sulla riga di comando di Windows ( cmd ):
-
cd,cd ..,mkdir, tasto Tab per il completamento automatico del percorso (lsepwdnon funzioneranno) .
La più moderna riga di comando di Windows (Windows PowerShell) li supporta tutti:
-
cd,cd ..,ls,pwd,mkdire Tab per il completamento automatico del percorso.
Per un elenco completo dei comandi disponibili in PowerShell, consultare questa pagina della Guida di Microsoft "Utilizzo di nomi di comandi familiari".

Gestione dei file di massa
Puoi manipolare file e cartelle in massa tramite il terminale: ecco alcune idee:
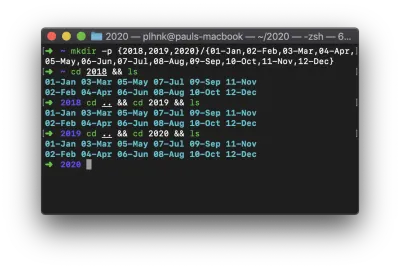
- Puoi creare tre anni di cartelle con sottocartelle per ogni mese in un unico comando — usando
mkdir -pe{list-of-years}/{list-of-months}creerai cartelle per ogni anno con sottocartelle per ogni mese. Usa la tua immaginazione, sono sicuro che puoi farne buon uso! - Puoi ripulire rapidamente il tuo desktop usando
mv Screen\ Shot* Screenshots: questo sposterà tutti i tuoi file che iniziano con "Screen Shot" in una cartella denominata "Screenshots".

Nota : molto probabilmente questi due esempi funzioneranno solo in ambienti *nix, ma la teoria si applica comunque. E Windows PowerShell è anche uno strumento da riga di comando molto potente, devi solo impararne le funzionalità e i comandi specifici.
Script e manutenzione
Ora che abbiamo dato un'occhiata al potere delle espressioni regolari e alle opzioni disponibili nel terminale, possiamo iniziare a combinare queste cose in script . Uno script molto semplice, ma potente e comunemente usato è il rinominatore di file di Mike G:
criteria=$1 re_match=$2 replace=$3 for i in $( ls *$criteria* ); do src=$i tgt=$(echo $i | sed -e "s/$re_match/$replace/") mv $src $tgt done Ciò che questo script ti consente di fare, è definire l'ambito ( criteria ), definire cosa vorresti cambiare ( re_match ) e in cosa vorresti cambiarlo ( replace ) - e quindi eseguirlo.
Esistono innumerevoli altri script che puoi creare oltre alla creazione e alla ridenominazione dei file: lo script Batch Resizing di Vlad è un eccellente esempio delle capacità di risparmio di tempo che puoi creare utilizzando gli script bash.
Suggerimenti e trucchi avanzati
Qualcosa che ho scoperto nel corso degli anni è che ripristinare regolarmente il mio computer e reinstallare il sistema operativo aiuta a rimanere relativamente privo di ingombri e previene i rallentamenti che tutti sperimentano dopo anni di detriti digitali che si accumulano sui dischi rigidi. Per molti, la prospettiva di pulire un computer e reimpostare tutto nella migliore delle ipotesi suona come pochi giorni di lavoro e nella peggiore un incubo impossibile da cui potresti non riprenderti mai.
Ma non deve essere così: utilizzando alcuni strumenti da riga di comando, una volta eseguito il backup, la cancellazione e la reinstallazione del sistema operativo, puoi installare non solo il tuo elenco di app preferite, ma anche i caratteri in una questione di minuti usando Homebrew. (Homebrew è solo per Mac e Linux. Per Windows, prova Chocolatey che è una solida alternativa.)
Se sei interessato, abbiamo creato una guida all'installazione facile da seguire per mantenere il tuo computer in buone condizioni per la maggior parte dello sviluppo. La nostra guida è per macOS, ma Owen Williams ha scritto una solida guida anche per Windows.
Se non hai tempo per l'intera serie di tutorial di Wes sulla riga di comando, almeno ti consiglio vivamente il seguente stack:
- Oh mio ZSH
- zsh-autosuggestioni
- zsh-sintassi-evidenziazione
- z-salta-intorno
Scegliere un editor di testo
Ci sono molte opzioni quando si tratta di scegliere un editor di codice: Sublime Text e VS Code (Visual Studio Code) sono i due con cui ho più esperienza e che sto attualmente utilizzando.
Sublime Text è stato uno dei primi editor di testo che è diventato popolare tra gli sviluppatori front-end: era il gold standard fino a pochi anni fa. Funzionalità come cursori multipli, un potente gestore di pacchetti e scorciatoie altamente personalizzabili che ti hanno permesso di navigare rapidamente all'interno e tra file e cartelle. Per non parlare del fatto che era un'applicazione incredibilmente leggera e veloce che l'ha resa una scelta facile.
VS Code (Visual Studio Code) è apparso sulla scena intorno al 2015, ci è voluto del tempo prima che le persone passassero da Atom e Sublime, ma VS Code si è affermato come l'editor preferito da molti sviluppatori. Oltre a quasi tutte le funzionalità di Sublime, VS Code si è differenziato con un terminale integrato e una stretta integrazione con Git. Inoltre, Visual Studio Code dispone di un ricco ecosistema di plug-in che ti consente di estendere e personalizzare il tuo ambiente a tuo piacimento.
Tutto ciò significa che non è necessario essere uno sviluppatore per apprezzare le funzionalità di un buon editor di codice. Ho trovato molti usi per esso nel mio lavoro quotidiano; due, in particolare, sono la possibilità di utilizzare più cursori e l'uso di espressioni regolari per trovare e sostituire il testo tra cartelle di file. Diamo un'occhiata più da vicino a entrambi.
Modifica con più cursori
Immagina il tuo tipico word processor: quella linea verticale lampeggiante che mostra dove andrà il testo che stai inserendo? Ora immagina la possibilità di aggiungere più di un cursore a questa finestra in modo che qualunque cosa scrivi appaia ovunque ci sia un cursore!
Questo potrebbe non farti ancora impazzire, quindi ecco un esempio che mostra alcuni modi in cui un editor di testo avanzato può aiutarti a creare efficienze quotidiane nel tuo flusso di lavoro.

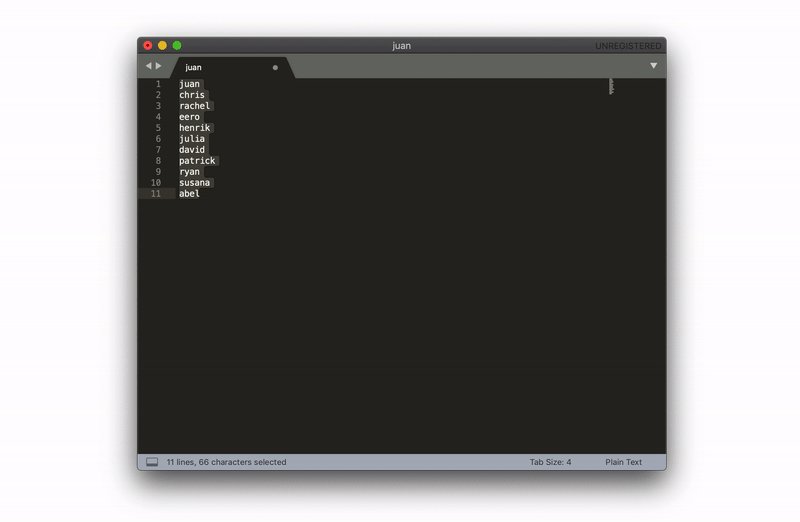
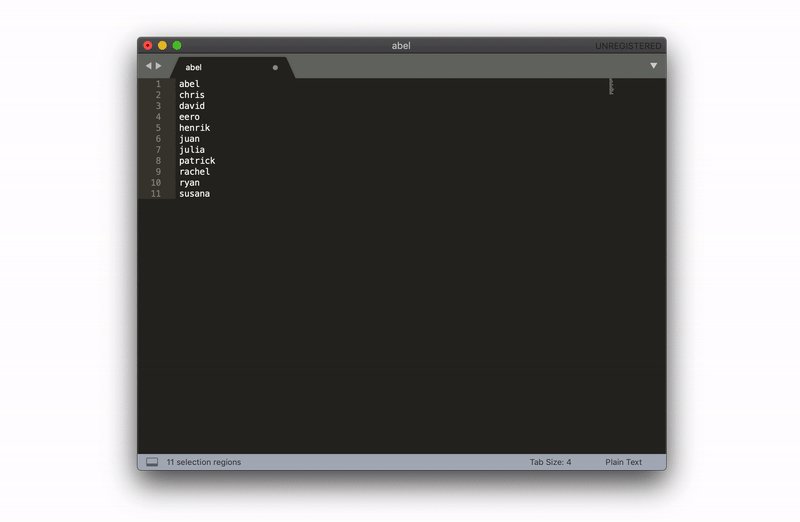
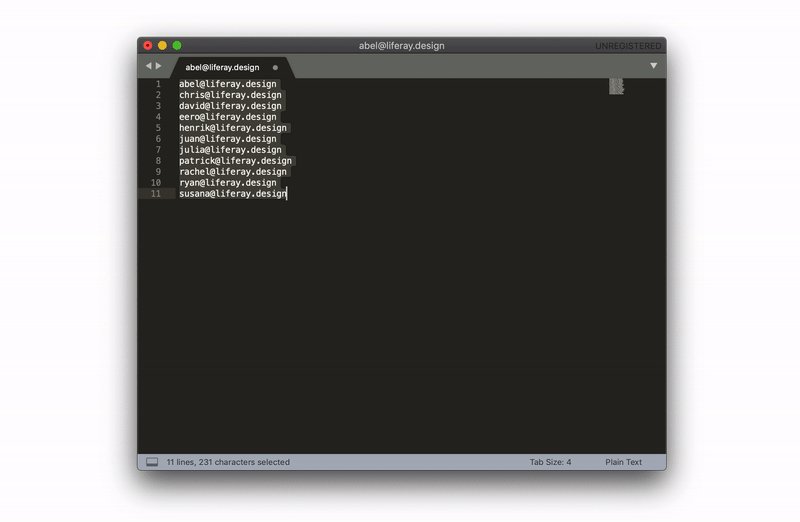
Qui abbiamo un elenco di nomi che dobbiamo convertire in indirizzi e-mail: vorremmo anche renderli tutti minuscoli e quindi ordinarli in ordine alfabetico. Questo può essere fatto con pochi tasti.
Dopo aver incollato l'elenco, Cmd + Maiusc + P fa apparire la tavolozza dei comandi (termine di fantasia per un menu ricercabile che ti offre tutte le funzionalità disponibili). In pratica puoi digitare in questo menu quello che vuoi fare, praticamente tutto ciò che puoi fare con il testo è disponibile qui. In caso contrario, è probabile che sia possibile trovare un plug-in o un'estensione.
Siamo in grado di cambiare maiuscole e minuscole e ordinare le righe in pochi secondi, quindi premendo Ctrl + Maiusc + i tasti freccia vengono aggiunti i cursori, quindi qualsiasi cosa digitiamo viene aggiunta a ogni riga: in questo caso, stiamo trasformando i nomi in indirizzi email, ma la tua sfrenata immaginazione potrebbe trovare una miriade di altri modi per usarlo.
Potresti dire: beh, posso farlo in Excel o Fogli Google, il che è vero, ma ho scoperto che è molto più veloce gestire questo tipo di cose in un editor di testo. Eviti di dover scrivere formule e selezionare le cose con il mouse.
Quale editor di codice dovrei usare?
Sono un designer, quindi ovviamente la mia risposta è "dipende".
- Se non conosci questi concetti, ti consiglio di ottenere una prova gratuita di Sublime: continua a essere un'app molto leggera e non consuma troppe risorse di sistema. Puoi personalizzare le associazioni dei tasti di Sublime (parola di fantasia per i tasti di scelta rapida) ed estendere le sue funzionalità integrate con i plug-in.
- Se hai utilizzato Sublime, Atom o un altro editor, ti consiglio di controllare anche VS Code. Il team di Microsoft ha davvero svolto un ottimo lavoro rendendolo un editor di testo potente, ma facile da usare.
Personalmente, utilizzo entrambi gli editor: Sublime è fulmineo e si apre in una frazione di secondo permettendomi di incollare e manipolare facilmente il testo. Ma quando voglio svolgere un lavoro più serio, uso VS Code. È difficile superare il pacchetto all-in-one fornito da VS Code: un vibrante ecosistema di plug-in ed estensioni, una potente tavolozza dei comandi e un'interfaccia iper-personalizzabile significano che puoi davvero personalizzarlo. Per non parlare del fatto che Microsoft è molto incentivata a garantire che sia un'esperienza di prima classe per la produttività degli sviluppatori.
Conclusione e cosa c'è dopo?
In questo primo articolo, avrai appreso le basi del terminale, alcuni hack di produttività per iniziare e dovresti avere un'idea migliore di quale editor di codice scegliere. Nella parte successiva, continueremo con gli argomenti del controllo di versione, HTML e CSS e un'introduzione ai principi di ingegneria.
Qualcosa che non va?
Ci sono buone probabilità che qualcosa in questo post fosse oscuro, ottuso e/o obsoleto e mi piacerebbe avere l'opportunità di migliorarlo! Si prega di lasciare un commento qui sotto, DM me o @menzionami su Twitter così posso migliorare.
