Tradurre i wireframe di progettazione in HTML/CSS accessibili
Pubblicato: 2022-03-10Questo articolo è stato gentilmente sostenuto dai nostri cari amici di Deque che ci aiutano tutti a rendere accessibili siti Web e app mobili. Grazie!

Troppo spesso, l'accessibilità non passa per la mente di un designer durante la creazione di interfacce utente. Trascurare le considerazioni sull'accessibilità nella fase di progettazione può arrivare al tuo sito Web o alla tua applicazione e avere un grande impatto sui tuoi utenti. Che si tratti di test di usabilità, creazione di prototipi, adozione di una libreria di modelli accessibile o anche solo annotazione di wireframe, i progettisti devono incorporare l'accessibilità nel loro flusso di lavoro. Invece di sovraccaricare gli ingegneri del controllo qualità per trovare difetti di accessibilità, pensare all'accessibilità dall'inizio o "spostarsi a sinistra", può avere un impatto estremamente positivo sul contenuto che crei.
Spostamento a sinistra
Ci sono molti studi che mostrano i cambiamenti nel costo della correzione dei difetti nelle diverse fasi del processo di sviluppo. Basandosi sul costo della correzione di un difetto in fase di progettazione con un fattore 1x, questi studi mostrano differenze di costo che aumentano a 6x durante l'implementazione, 15x durante il test dopo il commit del codice e fino a 100x se rilevate dopo che il difetto lo rende in produzione. La ricerca del NIST stima che i costi di correzione dei difetti siano 10 volte durante i test di integrazione e 15 volte durante i test di sistema, ma solo 30 volte in produzione.[^2] Indipendentemente dai costi effettivi della tua organizzazione, una cosa è certa: rilevare i difetti nella progettazione e la fase di sviluppo è meno costosa rispetto alle fasi successive del processo.
Deque ha raccolto dati da 20 anni di test di accessibilità. Sulla base dei nostri dati, una tendenza che abbiamo visto negli ultimi cinque anni, con l'aumento della complessità delle applicazioni Web, è che il numero di difetti per pagina è aumentato costantemente fino a raggiungere un numero compreso tra 30 e 50 difetti per pagina. Questi numeri di difetti spesso sminuiscono qualsiasi tasso di difetto funzionale e amplificano il valore spostando i test di accessibilità e risolvendo il più lontano possibile nel processo.
Circa il 70% dei difetti di accessibilità può essere evitato attraverso l'appropriata combinazione di test automatizzati e guidati durante il processo di progettazione e sviluppo.
“
Questo articolo ha lo scopo di darti una panoramica di come questo può essere raggiunto.
La fase di progettazione
Annotazioni
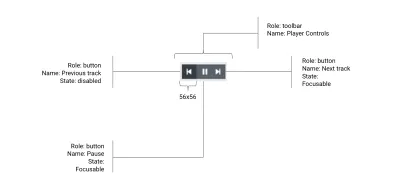
Le annotazioni sono spiegazioni testuali o grafiche aggiunte a un progetto per informare l'implementatore dell'intento. Simile a un designer che annota cose come il colore e la dimensione del carattere, anche le informazioni sull'accessibilità devono essere trasmesse nei progetti. Entriamo in un semplice widget per lettore audio e valutiamo di quali tipi di annotazioni avremo bisogno.
Il nostro lettore audio sarà composto da tre controlli:
- Un controllo per passare alla traccia precedente (se applicabile)
- Un controllo per riprodurre e mettere in pausa la traccia audio attualmente in riproduzione
- Un controllo per passare alla traccia successiva (se applicabile)

Nome, ruolo e stato
Il nome accessibile di un componente determinerà ciò di cui verrà informato un utente di tecnologia assistiva quando interagisce con esso. È molto importante annotare ciascuno dei nostri controlli del lettore audio perché, visivamente, sono rappresentati solo con l'iconografia e senza contenuto testuale. Ciò significa che annoteremo i 3 controlli con nomi accessibili di "Traccia precedente", "Pausa" e "Traccia successiva".
Successivamente, vogliamo pensare allo scopo di ciascuno di questi 3 controlli. Poiché sono elementi cliccabili che eseguono azioni del lettore audio, la scelta ovvia del ruolo qui è "pulsante". Questo non è qualcosa che dovrebbe essere assunto attraverso la progettazione, ma, piuttosto, questo è qualcosa che i progettisti devono annotare per garantire che gli implementatori aggiungano queste informazioni semantiche ai controlli. Avere i ruoli mappati dall'inizio ti eviterà di dover tornare indietro e aggiungerli ai controlli dopo che l'implementazione è già avvenuta.
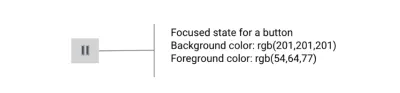
Infine, proprio come i progettisti tracciano come appare un controllo quando è in bilico, devono pensare ai vari stati del loro widget in termini di accessibilità. Nel caso del nostro lettore audio, in realtà abbiamo alcuni stati da annotare per l'implementatore. A partire dal pulsante "Traccia precedente", sappiamo che dovrebbe essere disabilitato quando non ci sono tracce precedenti da riprodurre. Il pulsante di riproduzione/pausa dovrebbe alternare il lettore audio tra lo stato di riproduzione e quello di pausa. Ciò significa che dobbiamo annotare che il nome accessibile deve corrispondere a quello stato. Il nome accessibile del pulsante dovrebbe essere "Pausa" quando l'audio è in riproduzione e "Riproduci" quando l'audio è in pausa. Per il pulsante "Traccia successiva", dovremmo annotare il fatto che dovrebbe essere disabilitato quando non c'è traccia successiva. Infine, gli stati al passaggio del mouse e di messa a fuoco per ciascuno dei pulsanti dovrebbero essere annotati in modo che gli utenti della tastiera abbiano qualche indicazione visiva del controllo attualmente focalizzato nel lettore audio.

Interazione per l'intero componente
Quando sei sulla prima traccia: disabilita il pulsante "traccia precedente".
Quando sei sull'ultima traccia: disabilita il pulsante "traccia successiva".
Durante la riproduzione, visualizzare il pulsante "pausa" e nascondere il pulsante "riproduzione".
Quando non stai giocando: mostra il pulsante “play” e nascondi il pulsante “pausa”.
Dopo aver fatto clic su "riproduci", posiziona l'attenzione sul pulsante "pausa".
Dopo aver fatto clic su "pausa", concentrati sul pulsante "riproduci".
Test di usabilità
Il test di usabilità, una metodologia di ricerca UX in cui un ricercatore fa eseguire a un utente una serie di compiti e ne analizza il comportamento, è una fase molto importante nella fase di progettazione. Le informazioni raccolte dai test di usabilità sono vitali per dare forma alle esperienze degli utenti digitali. L'esecuzione di questo test con utenti con disabilità è estremamente importante perché consente al tuo team di avere un'idea della facilità con cui questi utenti saranno in grado di interagire con il contenuto che stanno creando. Se stai eseguendo test di usabilità su un sistema esistente, sarai in grado di creare uno scenario molto realistico per il partecipante, il che è ottimo quando si tratta di utenti che si affidano a varie tecnologie assistive.
Se stai eseguendo test di usabilità su un sistema inesistente, preparati ad affrontare le sfide di accessibilità che circondano l'output del software di progettazione. I prototipi interattivi prodotti da questi strumenti sono spesso estremamente diversi da quello che sarà il prodotto finale in un browser o su una piattaforma OS. Inoltre, questi “prototipi funzionali” sono solitamente estremamente inaccessibili. Se possibile, trova un'alternativa vicina in natura che puoi utilizzare al posto del tuo prototipo, che può darti una buona idea di come i tuoi partecipanti interagiranno con il tuo sistema. Ad esempio, se stai creando un nuovo componente di navigazione mobile, trovane uno esistente su Internet ed esegui test di usabilità con esso. Determina cosa ha funzionato in questa alternativa e scopri cosa deve essere migliorato. In ogni caso, sii sempre pronto a trovare sistemazioni per i partecipanti ai test di usabilità in base alle loro disabilità. Garantire che i test si svolgano senza intoppi, non solo renderà felici i tuoi partecipanti, ma ti consentirà anche di superare più test in meno tempo.

Librerie di modelli
Le librerie di modelli sono raccolte di componenti dell'interfaccia utente e sono estremamente vantaggiose sia nella fase di progettazione che in quella di sviluppo. Avere un set sufficiente di componenti dell'interfaccia utente a portata di mano rende molto più semplice la creazione di applicazioni completamente funzionali. Per il progettista, questi componenti aiutano a mantenere una buona coerenza nell'applicazione, migliorando l'esperienza complessiva per gli utenti. Per lo sviluppatore, disporre di componenti completamente testati, accessibili e riutilizzabili aiuta a produrre rapidamente contenuti di alta qualità. Questi componenti dovrebbero essere trattati con particolare attenzione in termini di accessibilità perché presumibilmente verranno utilizzati numerose volte attraverso le vostre applicazioni.
Lavora con gli sviluppatori
Parlando con colleghi sviluppatori e designer a conferenze e meetup, sento spesso parlare di team divisi in cui i designer e gli sviluppatori lavorano in completo isolamento l'uno dall'altro. Non solo gli sviluppatori dovrebbero essere inclusi nella fase di progettazione in cose come le riunioni di revisione del progetto, ma anche i progettisti dovrebbero essere inclusi nella fase di sviluppo.
La collaborazione è fondamentale quando si tratta di creare fantastici contenuti accessibili.
“
Spesso, gli sviluppatori sono a conoscenza dei dettagli di implementazione che possono aiutare a dare forma alle composizioni di progettazione o persino a orientare un approccio per risolvere un problema di progettazione. Allo stesso modo, i designer possono aiutare a tenere sotto controllo gli sviluppatori quando si tratta di implementare i loro progetti in modo accessibile perché aspetti orientati ai dettagli come la spaziatura e l'utilizzo specifico del colore possono avere un enorme impatto sull'accessibilità. Mentre gli sviluppatori implementano un design, i designer dovrebbero prestare molta attenzione a cose come l'indicazione della messa a fuoco, l'ordine delle schede, l'ordine di lettura, i caratteri, i colori e persino i nomi accessibili e i testi alternativi delle immagini. Perché, dopo tutto, a cosa servono tutte quelle straordinarie annotazioni specifiche per l'accessibilità se lo sviluppatore le ignora?
La fase di sviluppo
Automatizza i test di accessibilità
Noi sviluppatori amiamo l'idea che alcune cose nei nostri flussi di lavoro possano essere completamente automatizzate. Per fortuna, sono disponibili molte straordinarie librerie di automazione dell'accessibilità, che il tuo team dovrebbe sfruttare per aiutare a creare interfacce accessibili sostenibili. Strumenti di analisi statica come eslint-plugin-jsx-a11y possono fornire un feedback immediato agli sviluppatori avvertendoli di potenziali problemi di accessibilità durante la codifica. Gli sviluppatori possono persino impostare il loro editor di testo in modo che visualizzi questi avvisi proprio mentre digitano il codice, rilevando questi difetti in tempo reale mentre vengono visualizzati.
I motori delle regole di accessibilità, come axe-core, possono essere integrati in quasi tutti i framework o ambienti e possono aiutare a rilevare molti problemi di accessibilità estremamente comuni. Un ottimo modo per garantire che l'intero team stia creando contenuti accessibili consiste nell'integrare questi tipi di strumenti nelle pipeline CI (integrazione continua) e CD (fornitura continua). La scrittura di casi di test specifici per l'accessibilità (unità o end-to-end) è un'altra grande forma di automazione. Nel mio team, abbiamo configurato tutto quanto sopra in modo che nessuna richiesta pull possa essere nemmeno unita fino a quando tutti i nostri test di automazione dell'accessibilità non sono stati superati. Ciò significa che possiamo garantire che i difetti di accessibilità minimi arrivino anche ai nostri server di sviluppo e sicuramente non entreranno in produzione.
Gestisci i difetti di accessibilità in modo sistematico
I problemi di accessibilità non devono essere trattati in modo diverso dai difetti di sicurezza o di funzionalità. Dovrebbero essere classificati e prioritizzati regolarmente con il resto del carico di lavoro "normale". Può anche essere utile misurare i progressi e raccogliere metriche specifiche per i difetti di accessibilità, soprattutto se il tuo team sta appena iniziando a migliorare l'accessibilità. Questo può anche aiutare a identificare i punti deboli o i colli di bottiglia del tuo sistema. Se il tuo team partecipa a retrospettive di sprint (o qualcosa di simile), l'accessibilità dovrebbe essere un punto di discussione. Riflettere su cosa funziona e cosa no è un esercizio salutare e può portare a miglioramenti nell'approccio generale del tuo team verso l'accessibilità sostenibile.
Questo fantastico strumento Beta ascia
Abbiamo parlato dell'automazione dell'accessibilità, che è un ottimo punto di partenza per i test. Tuttavia, inevitabilmente, un essere umano deve riprendere da dove i robot si sono fermati per ottenere la copertura completa dei test di accessibilità. Il test manuale richiede una profonda comprensione dell'accessibilità e delle Linee guida per l'accessibilità dei contenuti Web del W3C, o "WCAG". L'applicazione ax Beta ti aiuta a superare questo test manuale senza dover essere un esperto di accessibilità. Ha un'ampia suite di test guidati intelligenti, che pongono domande estremamente semplici e fanno tutti i lavori pesanti per te!
Dato che ci sforziamo sempre di automatizzare tutto, si potrebbe reagire con scetticismo all'affermazione che i test di accessibilità non possono essere completamente automatizzati e richiedono un cervello umano per coprire tutte le basi. Tuttavia, prendiamo le immagini come esempio e quali informazioni, se presenti, forniscono nel contesto di una pagina web. Una libreria di automazione dell'accessibilità non può derivare l'intento informativo dalla scansione o dall'elaborazione di un'immagine. Anche se inseriamo un'immagine in un algoritmo di apprendimento automatico e questo può sputare una descrizione perfetta di ciò che c'è in quell'immagine, non sa cosa trasmette quell'immagine nel contesto della pagina. Le informazioni che una determinata immagine trasmette, o se quell'immagine viene utilizzata esclusivamente come decorazione, dipende completamente dall'autore del contenuto.
Unendo tutto insieme
Avere in mente l'accessibilità fin dall'inizio dello sviluppo rende la creazione di contenuto accessibile molto più semplice che fare queste considerazioni alla fine del ciclo di vita dello sviluppo del software. L'introduzione dell'accessibilità nell'ideazione, progettazione e implementazione del software crea un prodotto più sostenibile.
Prepara il tuo team al successo utilizzando risorse come WCAG, ARIA, ARIA Authoring Practices e Stack Overflow. Impedisci che i difetti di accessibilità si insinuino nel tuo software sfruttando le librerie di automazione dell'accessibilità e integrandole nei tuoi server di integrazione continua. Il nostro team ha lavorato duramente per colmare il divario tra test automatizzati e manuali, ci piacerebbe che tu provassi ax Beta! Se i difetti di accessibilità vengono gestiti sistematicamente, non solo è possibile eliminare questi problemi dalle applicazioni, ma anche impedire che in futuro tornino indietro.
Vuoi unirti a me in un workshop gratuito su questo argomento? Registrati per il nostro prossimo workshop virtuale di Translating Design Wireframes che sarà suddiviso in due sessioni di 3 ore.
