9 suggerimenti per progettare siti Web per avviare una conversazione e alimentare la conversione
Pubblicato: 2019-07-25Ogni sito Web deve mirare a fornire un'esperienza del sito gratificante in modo che gli utenti siano obbligati a impegnarsi con esso. Insieme al coinvolgimento del sito Web, il tasso di conversione del tuo sito Web è significativo per far crescere la tua attività. Una strategia efficace è migliorare il design del tuo sito web. Secondo una ricerca, il 46,1% delle persone decide la credibilità di un'azienda in base al design del sito web. Quindi, ecco alcuni suggerimenti utili per la progettazione di siti Web per avviare una conversazione e alimentare la conversione.
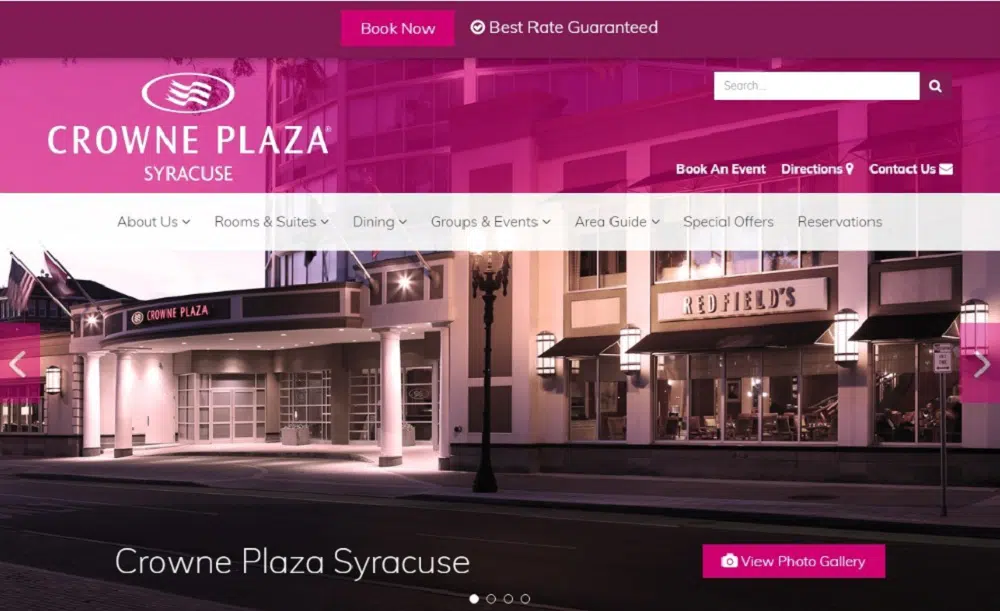
1. Crea un sito web attraente:
I siti Web visivamente accattivanti attirano un maggiore coinvolgimento degli utenti. Quindi, dovresti rendere il tuo sito web simmetrico, organizzato ed esteticamente gradevole. Secondo Adobe, il 38% delle persone perde interesse se il sito Web ha contenuti o layout poco attraenti. Quindi, la struttura del tuo sito web dovrebbe essere logica, il contenuto dovrebbe essere facile da assorbire e il suo scopo dovrebbe essere ovvio.
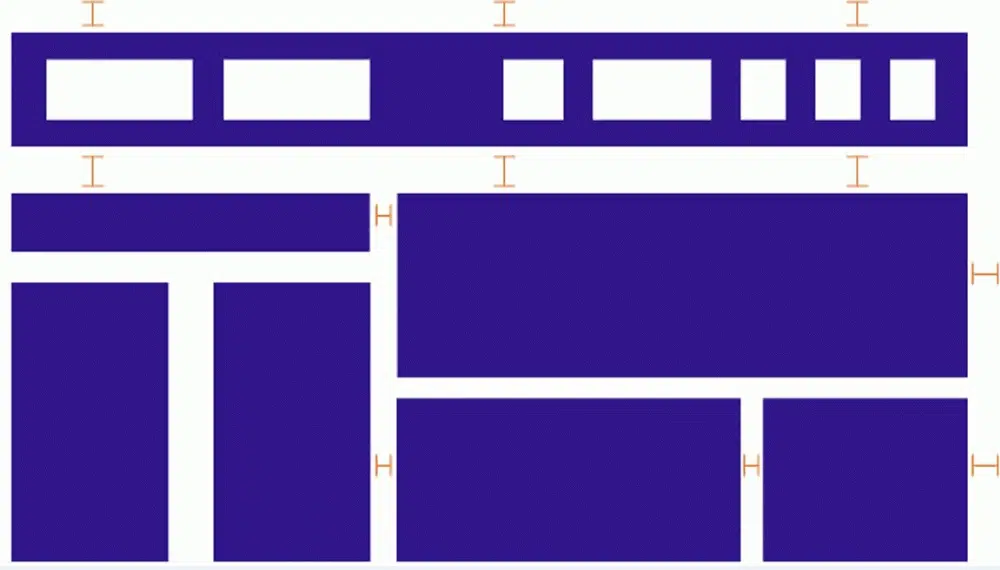
Per progettare un sito Web ad alto coinvolgimento, stabilisci prima una gerarchia visiva. Una gerarchia visiva determinerà l'importanza relativa degli elementi della tua pagina per gli utenti. Le persone tendono a concentrarsi su elementi di pagina più audaci e più grandi. Puoi aggiungere uno spazio bianco per far risaltare alcuni elementi. Gli spazi bianchi aiutano anche gli utenti a spostarsi senza problemi tra le idee. Una pagina disordinata provoca affaticamento visivo perché gli utenti si confondono dove finisce un'idea e ne iniziano altre. Inoltre, cerca di utilizzare la messa a fuoco visiva in quanto attira l'attenzione delle persone. Le immagini funzionano bene per attirare l'attenzione delle persone su una pagina. Tuttavia, ricorda sempre di scegliere elementi visivi che si adattino bene al tuo testo e valorizzino il messaggio del tuo sito web.
2. Dai ai tuoi utenti un po' di contesto:
Lo storytelling ti consente di creare un'esperienza emotiva per il tuo sito web. La maggior parte dei marchi discute solo dei vantaggi e delle caratteristiche dei propri servizi o prodotti. Tuttavia, puoi distinguerti fornendo al tuo pubblico interazioni memorabili. Per una narrazione avvincente, dovresti evitare di fare scorta di diverse immagini e utilizzare solo quelle che ritraggono la tua attività in modo autentico.
Oggi le persone preferiscono guardare i video invece di leggere, quindi dai loro quello che vogliono. Un video di benvenuto è un'ottima idea per presentare correttamente il tuo marchio ai nuovi arrivati. D'altra parte, i video esplicativi forniscono ulteriori informazioni dettagliate sul tuo servizio o prodotto.
Un altro modo per integrare le interazioni sul tuo sito Web è utilizzare la grafica. Le visualizzazioni dei dati, i grafici e i grafici sono essenziali per dimostrare la tua credibilità e supportare la tua proposta di valore. Secondo Nielsen Norman, le infografiche sono apprezzate e condivise dalle persone 3 volte più di qualsiasi contenuto. L'ultima cosa da ricordare mentre racconti una storia è il testo che hai sul tuo sito web. Quindi, mentre scrivi i contenuti, dovresti sempre complimentarmi con la narrazione e guidare correttamente gli utenti attraverso il tuo sito. Dovresti anche includere parole chiave pertinenti nel sottotitolo e nell'intestazione per indicare la pertinenza del tuo contenuto web.
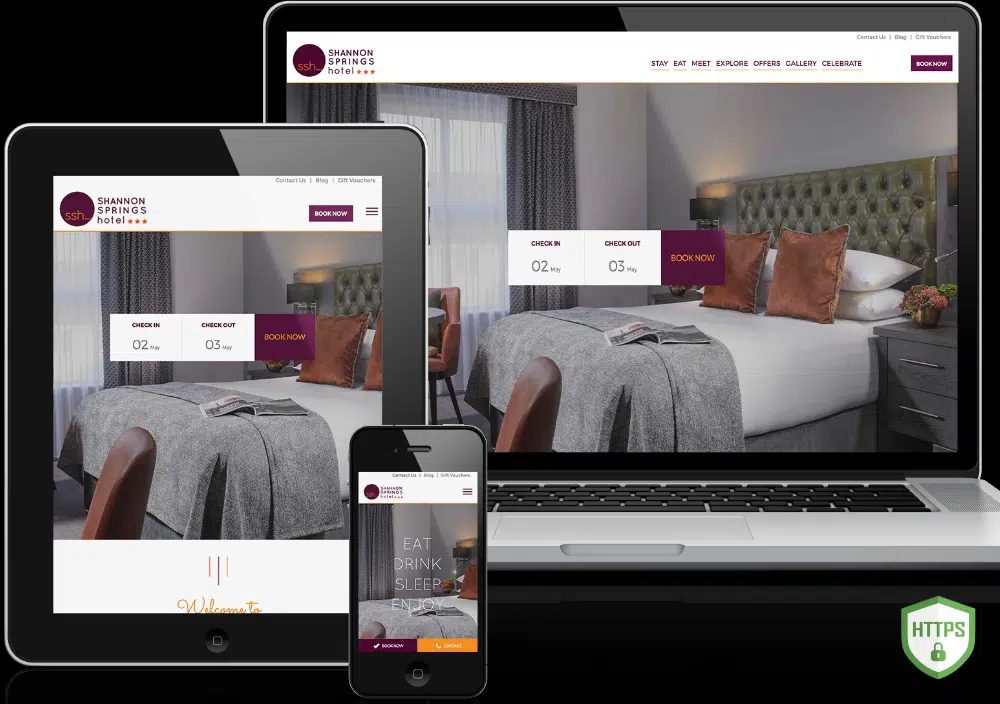
3. Rendi reattivo il tuo sito:
L'esperienza mobile del tuo sito Web è preziosa tanto quanto l'esperienza desktop. Secondo le statistiche, gli utenti mobili rappresentano il 51,2% del traffico Internet globale totale. I marchi che hanno siti Web reattivi per dispositivi mobili sperimentano un maggiore coinvolgimento e un maggiore posizionamento SEO. D'altra parte, i marchi con siti Web mobili scadenti vedono un calo significativo del coinvolgimento e del ranking SEO. Si vede che gli utenti non tornano se devono combattere con elementi della pagina sovrapposti, pizzicare e ingrandire e sopportare grandi blocchi di testo. Allo stesso modo, i motori di ricerca stanno caratterizzando questi siti come non ottimizzati per i dispositivi mobili. Un design del sito Web mobile responsive riduce al minimo gli elementi frustranti che distruggono l'esperienza dell'utente.
Puoi rendere il tuo sito ottimizzato per i dispositivi mobili e reattivo regolando le dimensioni dei pulsanti in modo che siano utilizzabili e leggibili su dispositivi più piccoli e riducendo al minimo il testo con punti elenco per enfatizzare i vantaggi per l'utente. Puoi anche semplificare la tua pagina web aumentando lo spazio negativo, utilizzando immagini minimaliste e ritagliando elementi non necessari. Inoltre, offrire una barra di navigazione su tutte le pagine è un'ottima idea per semplificare l'accesso ai contenuti chiave. Puoi persino apportare queste modifiche utilizzando plug-in WordPress gratuiti appositamente progettati per rendere il tuo sito mobile responsive. Dopo aver reso il tuo sito mobile responsive, ti suggeriamo di fare un test mobile-friendly per scoprire la reattività mobile del tuo sito web.
4. Aumenta la velocità del tuo sito web:
Avere un sito web mobile responsive non è abbastanza. Dovresti anche considerare di rendere il tuo sito più veloce per aumentare il coinvolgimento sul tuo sito Web, il ranking del sito e le conversioni. Se la tua pagina si carica più lentamente rispetto alla concorrenza, sperimenterai un calo del coinvolgimento. Secondo un sondaggio condotto da Google, il 53% delle persone perde interesse se il tempo di caricamento di una pagina web mobile supera i 3 secondi. Allo stesso modo, il 47% delle persone si aspetta che una pagina Web sul desktop venga caricata entro 2 secondi. Quindi, la frequenza di rimbalzo aumenta con il calo della velocità di caricamento della pagina. Un semplice ritardo di 1 secondo nel tempo di caricamento si traduce in una riduzione del 7% delle conversioni.
Puoi aumentare la velocità del tuo sito web comprimendo le immagini, riducendo al minimo le richieste HTTP, abilitando la memorizzazione nella cache del browser e riducendo i tempi di risposta del server. Sono disponibili ottimi plugin per ottimizzare le immagini sul tuo sito Web WordPress. È anche un'ottima idea rimuovere le risorse non necessarie, ridurre il numero di plug-in, eliminare o ridurre i reindirizzamenti, ottimizzare tutte le immagini e ridurre le dimensioni dei file con la compressione gzip. Per accelerare ulteriormente il tempo di caricamento, puoi aggiungere hosting gestito e SSD e modificare la posizione di CSS e JS sulla tua pagina web. In aggiunta a questo assicurati di controllare la velocità dopo aver apportato queste modifiche.
5. Usa la legge di Hick:

La legge di Hick è vantaggiosa per il web design. Afferma che il tempo impiegato da un individuo per prendere una decisione è proporzionale alle possibili scelte che ha. In parole semplici, se aumenti il numero di scelte, aumenterà anche il tempo di decisione. Secondo un famoso studio, solo il 10% delle persone era interessato a una tavola con 24 gusti di marmellata rispetto a una tavola con 6 gusti di marmellata.
Nella progettazione web, puoi utilizzare questa legge per aumentare le tue conversioni limitando il numero di scelte fornite all'utente. Dovresti prima eliminare la barra di navigazione sul tuo sito web. Questo perché un numero maggiore di link uccide l'eccellente esperienza utente del tuo sito web. Tuttavia, solo la rimozione della barra di navigazione non aiuta. Dovresti anche prendere in considerazione la rimozione di altre scelte non necessarie come una recensione di un prodotto, la condivisione di un post del blog su cinque piattaforme diverse, la pubblicazione di un commento, la visualizzazione di prodotti più pertinenti e altro ancora.
Il modo migliore per risolvere questo problema è utilizzare una pagina di benvenuto a schermo intero sul tuo sito web. Un gate di benvenuto coprirà l'intero schermo, limitando la scelta a disposizione degli utenti quando accedono per la prima volta al tuo sito web. Ciò ridurrà al minimo le distrazioni mantenendo la funzionalità della tua home page. Se gli utenti desiderano accedere a più opzioni, possono semplicemente scorrere. Quindi, prendi nota di progettare ogni pagina con un obiettivo e attenersi ad esso.
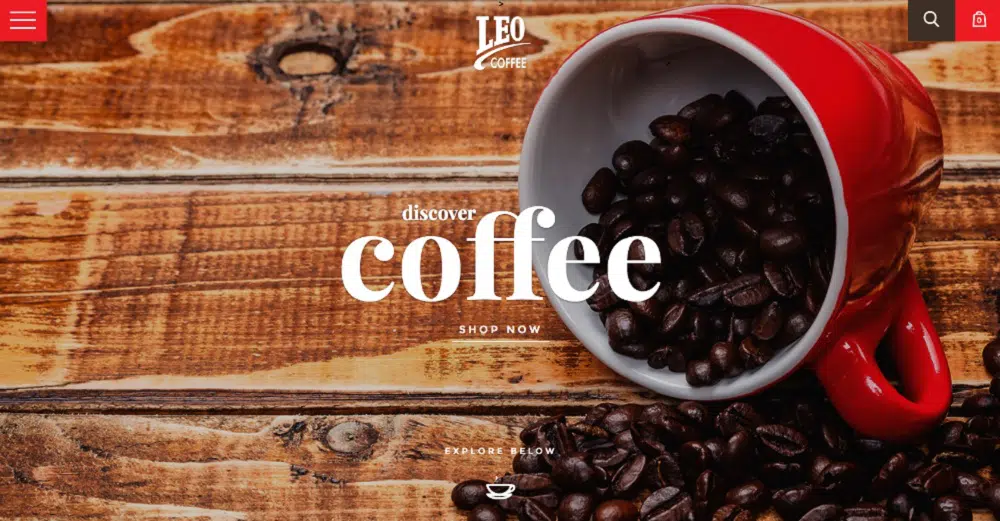
6. Aggiungi lo spazio negativo appropriato:
In termini di web design, lo spazio negativo si riferisce allo spazio bianco (spazio vuoto). Mentre lo spazio positivo è dove tutti gli elementi essenziali sono presenti sul tuo sito web. Indipendentemente dal nome, lo spazio negativo è molto significativo nel web design in quanto rende i tuoi contenuti leggibili e utilizzabili. Lo spazio negativo non si riferisce solo a elementi significativi come lo spazio tra l'intestazione e il contenuto o lo spazio tra la barra laterale e il contenuto. Include anche piccoli elementi come lo spazio tra le righe di testo, paragrafi o lettere. Quindi presta sempre attenzione a entrambe le forme di spazi negativi per rendere il tuo sito leggibile e facile da leggere, aumentando in definitiva le conversioni.
Per aumentare lo spazio negativo sulla tua pagina web, dovresti considerare fattori come la dimensione del carattere, l'altezza della linea, la lunghezza del paragrafo e altro. Quindi, se stai usando un font piccolo, devi aggiungere più spazio tra le lettere per rendere leggibile il testo. Inoltre, ricorda di impostare l'altezza della linea al 150% della dimensione del carattere. In parole semplici, più piccolo è il carattere, maggiore è l'altezza della linea. Un altro trucco che potresti usare per aggiungere spazio negativo è provare a suddividere un paragrafo di grandi dimensioni in alcuni paragrafi più piccoli. Dovresti anche aggiungere un po' di spazio tra gli elementi più grandi come intestazione, corpo, piè di pagina, barra laterale, ecc.
7. Segui la regola dei terzi:
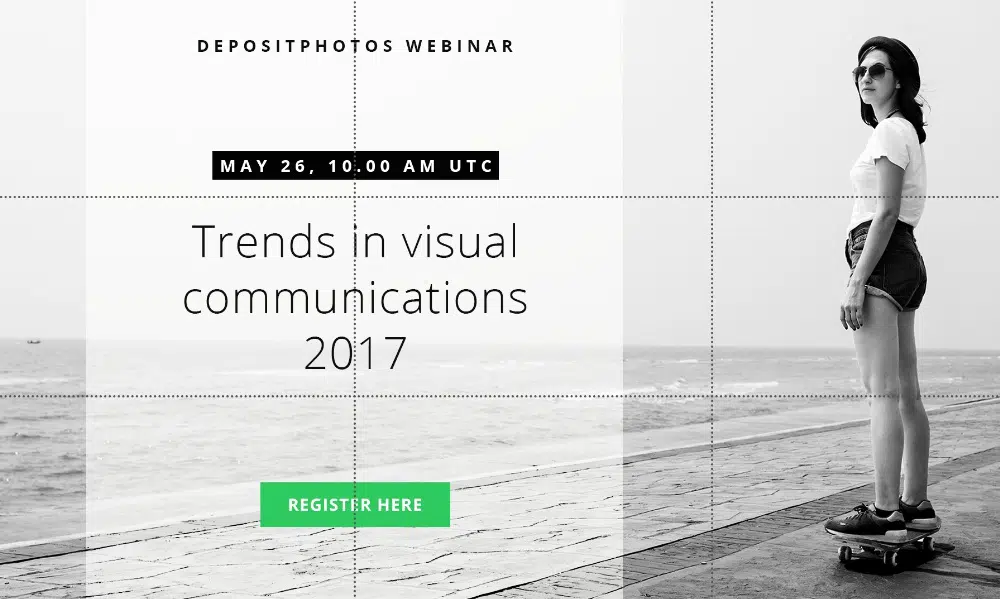
Questa regola è un famoso principio fotografico che può essere utilizzato per il web design. Secondo la regola dei terzi, dovresti dividere visivamente la pagina del sito web (immagine) verticalmente e orizzontalmente in 9 quadrati uguali. Secondo questa regola, strategicamente i quattro incroci al centro sono luoghi di interesse. Gli elementi creano il massimo impatto quando vengono mantenuti su questi punti. Nella progettazione web, dovresti posizionare gli elementi più significativi in queste intersezioni per farli notare dalle persone, aumentando le tue conversioni.
Gli sviluppatori web popolari posizionano elementi come il pulsante di avvio, l'immagine dell'eroe e il pulsante di invito all'azione su 4 quattro punti di intersezione centrali. Inoltre, non posizionano mai la barra di navigazione su questi punti di intersezione. Questo aiuta i visitatori a rimanere concentrati sull'invito all'azione principale. Inoltre, l'utilizzo di questa regola non è necessario. Tuttavia, ti aiuta a posizionare gli elementi essenziali nel posto giusto. Un modo semplice per utilizzare la regola dei terzi sulla tua pagina web è catturare uno screenshot della tua pagina web (solo la sezione dell'intestazione o above the fold poiché nessuno guarda l'intera lunghezza della pagina inizialmente) e dividerla in 9 uguali quadrati per ottenere un'immagine più pratica.
8. Usa i colori in modo intelligente:
Secondo il designer TOM Kenny, il colore è l'aspetto più sottovalutato del web design. Tuttavia, può svolgere un ruolo significativo nel trasmettere il significato della band, l'atmosfera generale del sito Web e aumentarne l'usabilità. Diverse combinazioni di colori possono indurre reazioni ed emozioni diverse. Quindi, mentre decidi una combinazione di colori per il design del tuo sito web, assicurati di optare per una combinazione che mostri l'emozione che vuoi trasmettere attraverso il tuo marchio. Un modo semplice per farlo è creare una bacheca Pinterest con immagini che ritieni corrispondano alla visione del tuo marchio. Quindi puoi caricare queste immagini sulla ruota dei colori di Adobe per ottenere una combinazione di colori che viene creata automaticamente in base alle foto caricate. Puoi giocare con diverse tonalità per capire cosa funziona per te.
Una volta che hai la tua combinazione di colori a posto, la prossima cosa da considerare è il contrasto. L'uso di un colore contrastante appropriato può evidenziare il titolo, il pulsante di invito all'azione, la barra di navigazione e il testo. In parole semplici, i colori dei pulsanti e dei caratteri devono essere in forte contrasto con lo sfondo. Inoltre, gli elementi che vuoi evidenziare devono essere di un colore che attiri l'attenzione ma non in netto contrasto. Dovresti controllare la ruota dei colori per capire i contrasti corretti per ogni colore. I colori opposti tra loro sono combinazioni contrastanti perfette che le persone riconoscono.
9. Usa immagini di alta qualità:
Una cosa che può ridurre l'esperienza utente del tuo sito Web sono le immagini di bassa qualità. Non importa quanto sia straordinario il tuo articolo, se non usi immagini di buona qualità nei tuoi progetti, nessuno guarderà i tuoi contenuti. La qualità delle immagini può creare o distruggere il tuo sito web. Bright Local ha condotto uno studio e ha scoperto che il 60% delle persone è più interessato ai risultati di ricerca che includono immagini. Inoltre, un altro 23% è più attratto da un'attività che mette in mostra un'immagine. Secondo un altro studio condotto da Skyword, è stato riscontrato che i contenuti, comprese le immagini accattivanti, ottengono in media il 94% di visualizzazioni in più.
Pertanto, dovresti evitare di utilizzare foto d'archivio irrilevanti e senza vita e utilizzare foto di alta qualità che si sentono personali e sviluppano un'associazione positiva con i tuoi contenuti. La maggior parte delle persone è attratta da marchi che sembrano familiari. Quindi cambia le immagini sulla tua pagina web che sembrano soffocanti o aziendali. Puoi ottenere immagini personali e di alta qualità gratuitamente da Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo e Superfamous Studios.
Progetta il tuo sito web in modo che tutti i tuoi utenti abbiano un'esperienza intuitiva e fluida. Ciò assicurerà che abbiano un'ottima esperienza sul tuo sito web. Rimarranno più a lungo e interagiranno con più pagine e questo aumenterà anche le tue possibilità di ottenere più coinvolgimento e aumentare le conversioni.