Come progettare siti web che catturino l'attenzione dei tuoi visitatori
Pubblicato: 2017-07-18Sei uno di quei designer alle prese con la fugace capacità di attenzione?
Ciò che intendiamo quando diciamo "periodi di attenzione" è il lasso di tempo in cui un utente è in grado di concentrarsi su un'attività senza distrarsi.
Nel peggiore dei casi, un utente sarà distratto dal controllare le informazioni del tuo prodotto o addirittura dall'acquistarlo. Pertanto, è essenziale per te sviluppare abilità che catturino e mantengano l'attenzione degli utenti sul tuo sito Web per tutto il tempo che ne hai bisogno.
Idealmente, ogni designer sogna che gli utenti scorrano attentamente i propri contenuti e scorrano verso l'azione senza pensarci due volte (iscrizioni, acquisti, ecc.). La verità agrodolce è che i clienti non sono qui per comprare.
Per farglielo fare, devi fornire contenuti interessanti e accattivanti che possano far cambiare idea ai clienti. Vuoi che i tuoi potenziali clienti navighino nel tuo sito e seguano il flusso verso un'azione (iscrizione, acquisto).
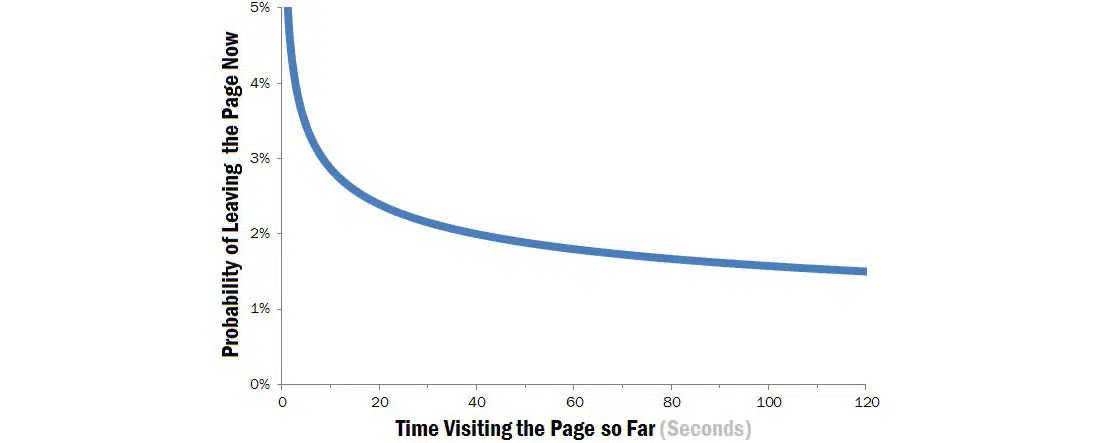
Intervalli di attenzione medi sui siti web
Per quanto tempo puoi mantenere un utente sul tuo sito web?
Ovviamente dipende da te, ma se hai bisogno di una risposta generale, non ci vorrà molto.
Secondo le statistiche, gli intervalli di attenzione durano meno di un minuto.
Considerando le abitudini degli utenti, tra un'attività e l'altra 'sgattaiolavano' nel sito e riusciranno praticamente a controllarne solo un quarto (nemmeno così tanto). Pertanto, a meno che tu non sia molto diretto e inequivocabile, difficilmente puoi trasmettere loro qualsiasi messaggio.
Riassumiamo: gli utenti hanno alcuni secondi da dedicare al tuo sito, ma puoi comunque condividere informazioni con loro e sconfiggere la distribuzione negativa di Weibull (se fornisci contenuti puliti e accattivanti).
Come attirare l'attenzione di un visitatore in 30 secondi?
Prima di tutto, impara ad essere grato che i visitatori con un tempo così limitato abbiano aperto il tuo sito web.
Premiali con contenuti esclusivi che li conquisteranno prima che abbiano deciso di fare clic su "Indietro" e di non tornare mai più. Nella cerchia dei designer, questa è nota come la "regola per attirare l'attenzione di 30 secondi", anche se di solito si riferiscono a time-lapse più brevi.
In secondo luogo, pensa al motivo per cui sei effettivamente presente nel mondo online (sia attraverso un sito Web che un blog). Vuoi utilizzare una presenza online per migliorare la tua attività?
Ti aspetti che più persone abbiano familiarità con il tuo lavoro? I motivi per 'immergersi in queste acque' possono essere tanti, ma gli obiettivi non saranno di certo raggiunti senza persone disposte a darti il loro tempo.
Qui è dove la regola dei 30 secondi prende il sopravvento.
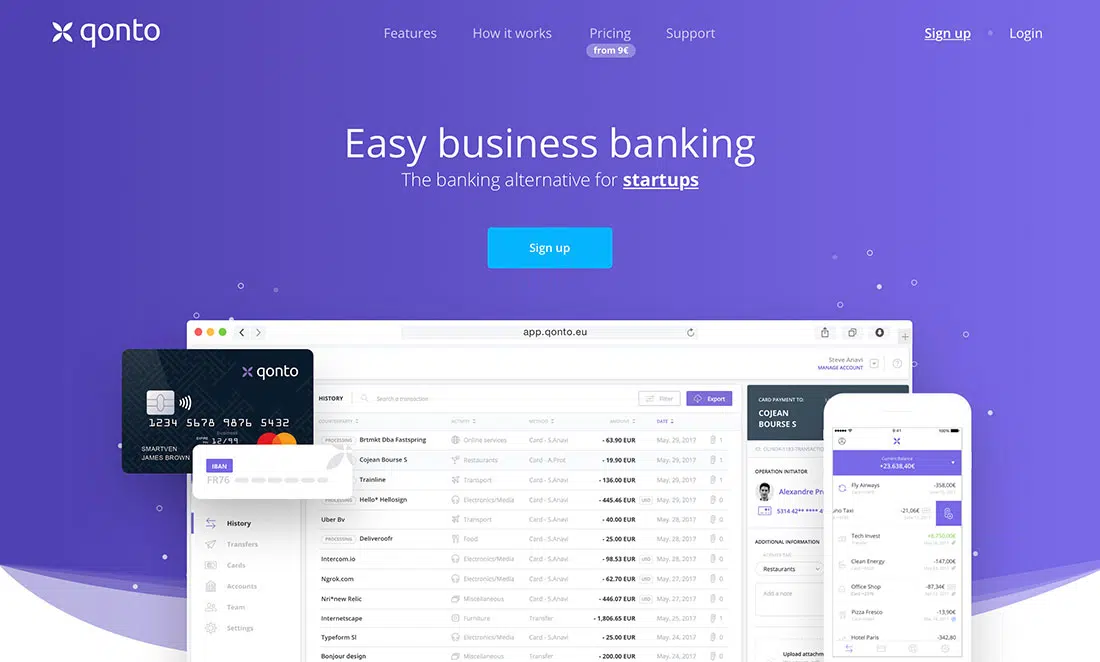
Secondo molti studi, 30 secondi sono sufficienti per attirare l'attenzione dei clienti, prima che partano per fare qualcosa di più importante. Un buon design dell'intestazione del sito Web è un must. Come mai? Questo è ciò che il visitatore vede per primo.
Tieni presente che c'è una competizione: devi essere il primo ad attirare l'attenzione! Il tuo secondo e più difficile ostacolo sarà rubare il tempo agli utenti e farli rimanere anche quando non possono farlo. Guarda come le app Web popolari gestiscono questo problema. Non sprecano alcun immobile in vista.
Affidati ai migliori contenuti che hai
Temiamo che non ci sia altra scelta che spingere le tue migliori informazioni in anticipo. Per cominciare, gli utenti sono arrivati con un obiettivo e devono raggiungerlo esattamente.
Potrebbero essere alla ricerca delle tue informazioni chiave, quindi assicurati di esporle nel posto giusto, nel modo giusto.
Pensa come il visitatore: cosa sta cercando?
Scelte personali . Abbiamo pensato di acquistare un nuovo dispositivo e tutta la nostra attenzione si è concentrata su di esso. Lo vediamo ovunque intorno a noi, anche se prima non ce ne accorgevamo. L'effetto è anche noto come adescamento.
Il nostro nome . Non abbiamo un nome più caro del nostro e suona sempre un campanello quando lo sentiamo.
Sentimenti . Se qualcosa è in grado di risvegliare i nostri sentimenti, ha già la nostra piena attenzione.
Ecco alcuni suggerimenti sulla progettazione di siti Web che catturino l'attenzione dei visitatori:
La leggibilità è essenziale
Probabilmente lo sai per esperienza personale: non è possibile che blocchi testuali grandi e senza volto ti tengano a bordo.

Continua a leggere il tuo testo: se richiede anche il minimo sforzo, gli utenti si allontaneranno e cercheranno informazioni "più pulite".
Mentre abbiamo ancora a che fare con il contenuto testuale, potresti pensare di dividerlo in piccoli paragrafi o di utilizzare punti elenco, numerazione e sottotitoli descrittivi.
Come già sai, le persone scansionano invece di leggere e devi rendere loro più facile scegliere il pezzo che stavano cercando. Se riesci a personalizzare i tuoi contenuti in un formato che corrisponda alle abitudini di comportamento online, considera di aver vinto contro la regola dei 30 secondi.
La novità è sempreverde
Secondo alcuni neuroscienziati, la novità migliora la trasmissione delle informazioni. È perché il nostro cervello si sforza di raggiungerlo e a volte si trasforma in un bisogno fondamentale.
Novità sta per il nuovo e l'ignoto, che richiede almeno la nostra attenzione per cercare di riconoscerlo. Poi ci prendiamo il nostro tempo per osservarlo e cercare di capirlo, e una volta fatto, iniziamo a cercare un'altra novità.
Il tuo compito non è semplicemente quello di produrre novità perfettamente accattivanti, ma di produrne il maggior numero possibile!
La novità è particolarmente importante quando hai a che fare con contenuti testuali pesanti: i tuoi utenti hanno precedenti esperienze positive legate al tuo lavoro e potrebbe essere sufficiente per loro capire che stai introducendo nuovi pezzi e che tieni a quel sito web.
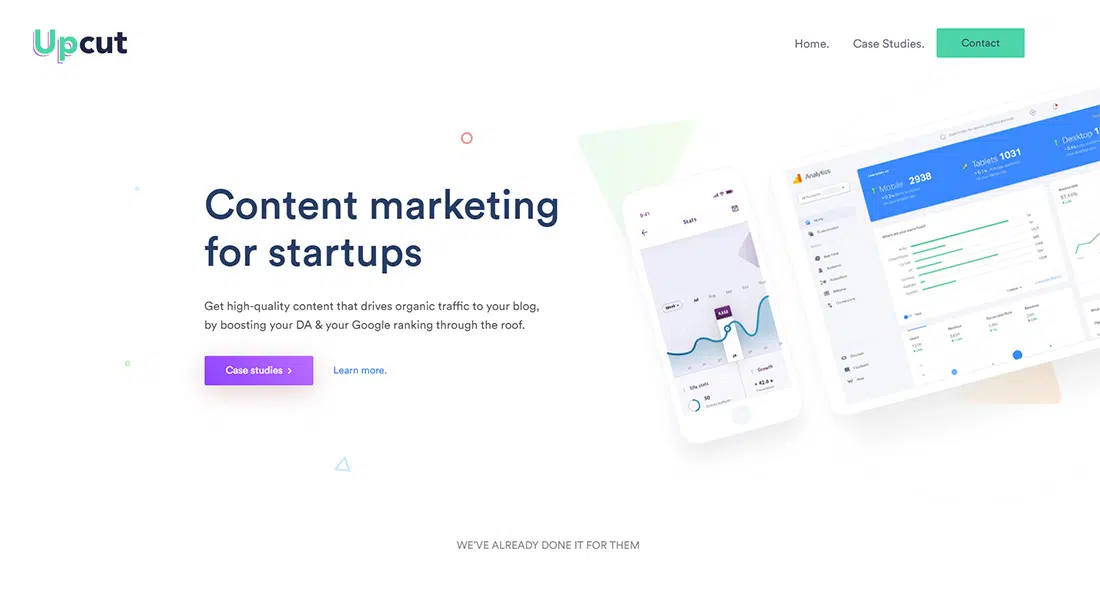
Distinguersi dalla folla
Ci sono troppi modelli di cookie cutter e feed di dati per permetterti il lusso di nasconderti tra la folla.
Non volevi farti notare?
Utilizza alcune belle apparizioni, in particolare sulla home page del sito Web, e taglia i contenuti in messaggi brevi e pertinenti.
Evita i mulini sindacati e di contenuti. Il tuo compito è rimanere innovativo e creare uno stile riconoscibile per il tuo marchio.
Usa qualcosa di interessante. Forse uno slider eroe che presenta le tue offerte. Perché no?
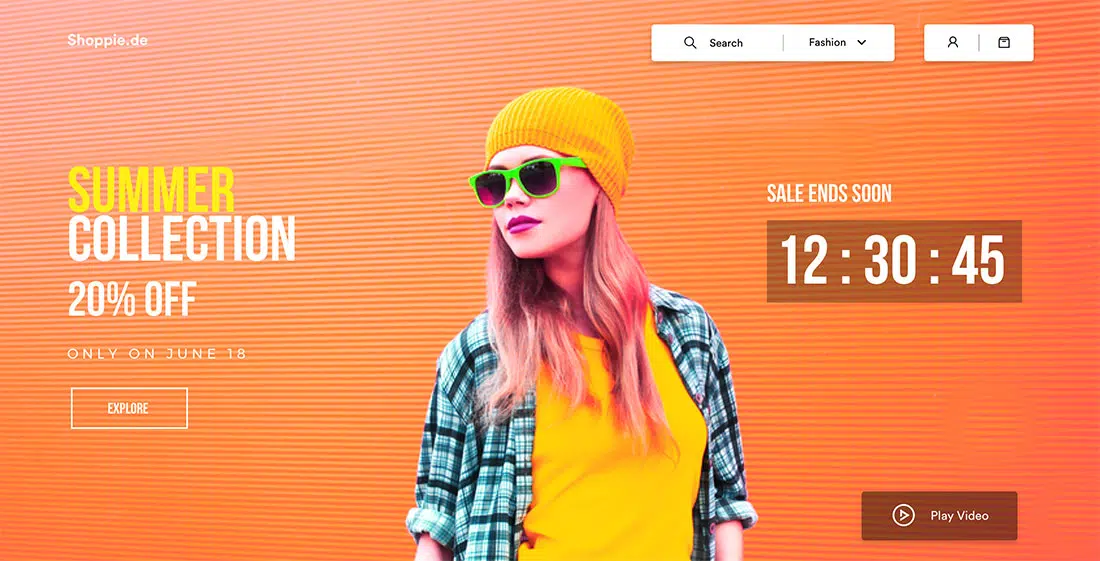
Non aver paura di usare il contrasto
È dimostrato: le cose che si fondono l'una nell'altra vengono spesso ignorate; mentre si notano elementi contrastanti.
Può essere qualsiasi contrasto tu voglia per contrastare l'ambiente; contrastando i precedenti articoli di un genere, o anche contrastando il tuo gusto personale. Sotto qualunque forma appaia, il contrasto attira l'attenzione.
La parte vecchia e decisiva del nostro cervello è sempre alla ricerca del contrasto, che ci aiuta a prendere decisioni importanti ea calcolare i risultati.
Prendi le vendite come esempio: quanto spesso vedi l'offerta di un fornitore che confronta i prezzi vecchi e nuovi (significativamente più economici)?
Sì, succede abbastanza spesso. Ciò che è necessario è la trasformazione di qualsiasi tipo: finanziaria, estetica, statistica, fisica, ecc.
Il nostro vecchio cervello è anche un potente segnalatore di interruzioni e modifiche: reagirà sicuramente quando il rischio diventa sicuro; con diventa senza; o veloce passa a lento. Probabilmente hai già concluso che la neutralità e il contrasto opaco non ti porteranno risultati.
Usa i vantaggi del contrasto e utilizzalo al servizio del tuo prodotto. Ad esempio, se vendi un aspirapolvere efficiente, confrontalo con un aspirapolvere che non ha la stessa potenza. È il più vicino all'attenzione che puoi ottenere.
In termini di colori, se hai un sito web rosso, usa il verde o il blu per CTA o elementi su cui vuoi attirare l'attenzione.
La multimedialità è il futuro
Fortunatamente o no, gli utenti di oggi evitano articoli lunghi ed esplicativi e amano che le cose vengano servite davanti a loro.
La multimedialità sa certamente come farlo: replica storie interessanti nei video; presenta informazioni fattuali sulle immagini e attira effettivamente l'attenzione. Chi non adora un video breve e divertente?
Come accennato in precedenza, la novità merita attenzione, quindi sii libero di utilizzare i contenuti multimediali in modo straordinario e sperimentale. Alla fine della giornata, potresti avere storie speciali e fantastici narratori da condividere con il tuo pubblico. Strano o no, l'unicità vende.
In alternativa, puoi creare infografiche web grazie a SVG e CSS3. Lì, puoi mostrare vari grafici e dati in modo interattivo per intrattenere i visitatori.
La credibilità viene prima di tutto
Potresti aver "messo il tuo cuore" nelle mani dei tuoi utenti per fornire loro la migliore esperienza, ma sei ancora l'autorità del tuo sito Web e dei tuoi contenuti.
Guadagnare attenzione è strettamente connesso al guadagnare rispetto, quindi cerca di apparire il più professionale possibile, soprattutto se ti occupi di progettazione, consulenza online o praticamente qualsiasi cosa che richieda esperienza nel regno digitale.
Fornisci feedback impeccabili, riduci al minimo la grammatica e altri errori, evita la pubblicità e innova i tuoi contenuti. Dovresti affermarti come un'autorità su ciò che offri, scrivi o vendi.
La credibilità è il tuo più grande vantaggio e il tuo più grande rischio: la guadagni duramente, ma la perdi in un attimo. Ecco perché la credibilità è naturalmente simile all'attenzione e perché il successo dell'intero sito Web può dipendere da essa.