Come progettare un'interfaccia utente semplice quando si dispone di una soluzione complessa
Pubblicato: 2022-03-10Questo articolo è stato gentilmente supportato dai nostri cari amici di Flatfile che creano bellissime esperienze incentrate sull'uomo per rimuovere le barriere tra persone e dati. Grazie!
Che cosa dicono? Problemi complessi richiedono soluzioni complesse? Questo è certamente vero quando si sviluppano app e software.
Ma come ci si assicura che il complesso back-end non raggiunga il front-end?
Un'interfaccia utente complessa, in generale, è una ragione più che sufficiente per molte persone per abbandonare un sito Web o un'app mobile. Quando si tratta di utenti paganti o abbonati, tuttavia, non aspettarti che nessuno di loro si accontenti della complicata interfaccia del tuo software.
Non importa quanto sia straordinario il tuo prodotto. Se l'aspetto esteriore fa impazzire i tuoi utenti, puoi aspettarti in cambio grandi quantità di costose abbandono degli utenti.
Il team di Flatfile conosce molto bene questo problema, avendo creato un importatore di dati di successo, che è una tecnologia che molti designer hanno faticato a costruire da soli. Di seguito, esamineremo alcuni dei suggerimenti che li hanno aiutati a superare questa sfida di progettazione dell'interfaccia utente e possono aiutare anche te.
Come progettare un'interfaccia utente semplice per una soluzione complessa
Il tuo obiettivo durante la progettazione del frontend della tua soluzione è presentare un'interfaccia molto semplice e intuitiva all'utente (e talvolta anche ai suoi utenti finali).
Quindi, come è stato Flatfile in grado di raggiungere questo obiettivo? Il processo di onboarding dei dati da solo può essere complicato: dover prelevare dati da una varietà di origini, tipi di file e utenti e poi tradurli in dati utilizzabili all'interno dell'app. Anche convincere gli utenti a preparare, convalidare e disinfettare i propri dati sul frontend non è un compito facile.
Oltre al processo di progettazione del software standard, Flatfile ha adottato ulteriori misure per garantire che gli utenti non percepissero mai la complessità del loro prodotto. Ecco cosa hanno imparato:
1. Scopri gli obiettivi dei tuoi utenti in modo da poter progettare un'interfaccia utente incentrata sull'utente
Per creare un prodotto che gli utenti trovano utile, devi progettare per i loro obiettivi e dal loro punto di vista. Se lo perdi di vista, potresti ritrovarti con un'interfaccia utente che dà la priorità ai tuoi obiettivi e alle tue priorità, il che consente alle complessità da dietro le quinte di trasparire.
Diamo un'occhiata a come questo passo falso può avere gravi conseguenze per la tua app o il tuo software.
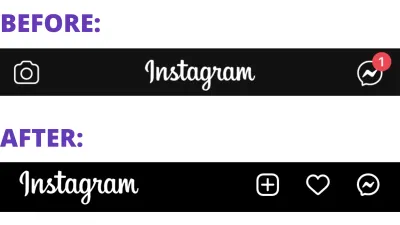
Instagram ha recentemente aggiornato l'intestazione e il piè di pagina della sua interfaccia di lunga data. Ecco come appariva l'intestazione prima e dopo novembre 2020:

Il design precedente contiene due simboli/azioni:
- L'icona della fotocamera per scattare o caricare foto.
- L'icona di Messenger per chattare con le connessioni.
Il design più recente ha ruotato tutte le icone a destra. Ce ne sono tre ora:
- Il simbolo più per creare post, storie, bobine e vite su Instagram.
- Il simbolo del cuore per visualizzare l'attività (ad esempio post coinvolgimento, nuovi follower, ecc.).
- L'icona Messenger mantiene lo stesso design e posizionamento.
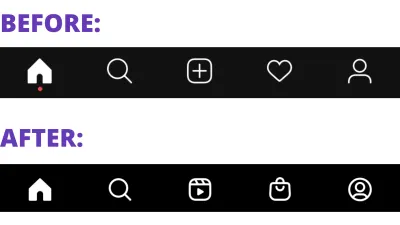
Guardando l'intestazione, potresti non pensare che ci sia molto di sbagliato qui. Tuttavia, Instagram probabilmente non ha riprogettato la sua navigazione per migliorare l'estetica o l'usabilità. Il nuovo footer ne è la prova:

Guarda le icone centrali e penultima. Dopo novembre, le icone più e del cuore sono state spostate nell'angolo in alto a destra dell'app e sostituite con le seguenti:
- Un collegamento alle bobine di Instagram, una funzione che agisce in modo simile a TikTok (e probabilmente aumenta la dipendenza dalla piattaforma).
- Un collegamento allo shopping su Instagram, una funzione che consente agli utenti di acquistare da negozi famosi (non da quelli che seguono attivamente).
L'interfaccia utente non incoraggia più (principalmente) gli utenti a curare i contenuti dai loro account preferiti o a stabilire connessioni organiche con altri utenti. Invece, l'interfaccia utente dà la priorità ai nuovi aspetti pay-to-play della piattaforma, favorendo i marchi e gli influencer che spendono soldi su di essa.
Di conseguenza, l'usabilità dell'app è stata compromessa poiché i pulsanti di notifica e creazione sono stati spostati fuori dalla zona del pollice e in un angolo dell'app. Non solo rende l'app più difficile da usare, ma attira ulteriormente la consapevolezza su ciò che sta accadendo dietro le quinte. Se gli utenti di Instagram non stavano pensando ai complessi algoritmi e alle decisioni aziendali al lavoro, l'interfaccia utente ora richiama l'attenzione su di loro.
Prima di fare qualsiasi altra cosa, cerca di capire cosa vogliono ottenere i tuoi utenti e come si aspettano che accada. Quindi, riassumi gli obiettivi dei tuoi utenti in modo simile a come fa Randy Wiafe, Head of Product for Flatfile:
“L'obiettivo per gli utenti di Flatfile è importare senza problemi i dati dei propri clienti. Gli utenti di Flatfile devono spostare i dati da un prodotto software a un altro e questo processo deve essere il più semplice possibile perché è una delle prime esperienze di prodotto che un nuovo cliente avrà: importare i propri dati".
Non puoi permetterti di perdere di vista questo. Perché se non stai progettando un'interfaccia utente in linea con gli obiettivi dei tuoi utenti e il loro percorso preferito, è probabile che rivelerai parte della complessità che si verifica dietro le quinte.
2. Valuta i prodotti dei concorsi per creare il tuo MVP
Un prodotto minimo valido è assolutamente necessario ogni volta che crei un'app. Non solo risparmi tempo e denaro sviluppando solo la versione più semplice del prodotto per iniziare, ma una versione beta attiva e funzionante ti offre qualcosa da cui raccogliere il feedback degli utenti reali durante l'iterazione.
Questo è ciò che ha fatto Flatfile. Wiafe spiega il valore dell'MVP:
“La versione beta ci ha davvero aperto gli occhi in termini di come i clienti e i loro utenti finali interagiscono con il prodotto. Essere in grado di capire perché e come gli utenti venivano bloccati ci ha aiutato a migliorare notevolmente l'esperienza".
Detto questo, come fai a sapere quanto è minimo andare con l'interfaccia utente del tuo MVP? Perché c'è un'enorme differenza tra minimo e inutilizzabile.

Piuttosto che iniziare il processo di progettazione da zero, consiglierei di dedicare del tempo all'interno del software dei tuoi concorrenti.
Ovviamente, non sto sostenendo che rubi i progetti di qualcun altro. Quello che sto suggerendo, tuttavia, è che tu abbia un'esperienza di prima mano con loro.
Per cominciare, questo ti consentirà di identificare le tendenze nelle interfacce utente: tendenze di design con cui i tuoi potenziali clienti sono già a proprio agio e con cui si sentono sicuri. In secondo luogo, puoi utilizzare queste demo per ridurre il tuo MPV al minimo indispensabile.
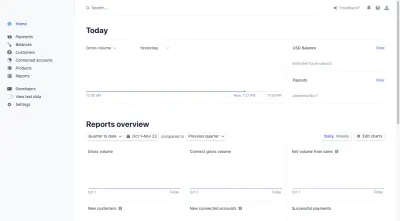
Facciamo finta che tu stia costruendo un software di gateway di pagamento. Potresti iniziare con Stripe:

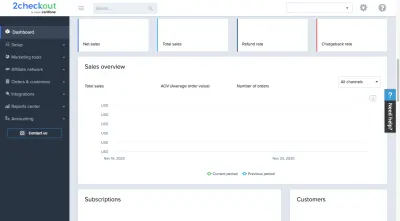
E 2Cassa:

Ho eliminato tutti i dati da questi dashboard e ho lasciato solo i componenti principali, la navigazione e le etichette. Quali sono i fili comuni che vediamo tra le due UI?
- Una barra di ricerca vicino al centro dell'intestazione,
- Un collegamento alle impostazioni utente o alle informazioni sull'account nell'angolo in alto a destra,
- Un pannello di controllo allineato a sinistra che occupa tra un ⅙ o un ⅕ della pagina,
- Dati presentati all'interno di blocchi autonomi,
- Caratteri neutri sans serif utilizzati per l'etichettatura,
- Il contrasto del colore è minimo ed esiste solo nella dashboard per indicare le schede selezionate o per distinguere i set di dati.
Questa è solo un'analisi di base, ma hai capito. Eliminando i dettagli e trasformando efficacemente i prodotti della concorrenza in wireframe, puoi identificare i dettagli di progettazione che gli utenti si sentirebbero a proprio agio e sicuri nel vedere all'interno del tuo software.
Puoi anche usare questo tempo speso sui loro prodotti per capire dove si manifesta la loro complessità. La gerarchia dei dati presentati è illogica? Ci sono elementi inclusi che complicano eccessivamente le cose perché appaiono sugli schermi sbagliati? Stai chiedendo agli utenti di fare troppi passi per raggiungere il loro obiettivo primario?
Una cosa che Wiafe suggerisce è di non trattare il tuo MVP rigorosamente come un wireframe:
"Un'altra area di interesse per noi era come rendere questa esperienza piacevole per i nostri utenti. Non volevamo che la beta fosse fredda e poco eccitante. Volevamo fare una buona prima impressione e questo significava che dovevamo dedicare del tempo a dare un po' di carattere al software prima di lanciarlo fuori".
Quindi, sì, utilizzerai il software della concorrenza per arricchire le specifiche di progettazione che manterranno semplice l'interfaccia utente. Tuttavia, il tuo MVP deve comunque essere un prodotto valido che gli utenti desiderano utilizzare, il che significa progettarlo per essere coinvolgente.
3. Introduci la complessità in modo incrementale e conferma con il test dell'utente
Hai mai ordinato cibo da un ristorante tramite un'app di consegna e ti sei chiesto perché ci vuole così tanto tempo?
Effettui l'ordine alle 20:00 L'app dice che il ristorante ha confermato l'ordine pochi secondi dopo e avrai il cibo intorno alle 8:45. Alle 8:40, apri l'app per vedere dove si trova il fattorino sulla mappa e ti chiedi perché non si stanno muovendo. O, peggio, perché stanno andando nella direzione sbagliata. Il tuo stomaco inizia a brontolare e ti penti di non aver ricevuto l'ordine da solo.
Se non hai familiarità con questo, fortunato. Ma se Google "l'autista di consegna è andato nella direzione sbagliata sull'app", vedrai cosa intendo:

Questo è un nuovo problema per le persone che cenano fuori. In passato, tutto ciò che ricevevano era un messaggio di conferma dell'ordine e poi ricevevano una chiamata, un messaggio o bussavano alla porta quando arrivava il cibo.
Ma le app di consegna sono cambiate nell'ultimo anno circa, fornendo una visibilità completa non solo sui progressi del ristorante nella cottura del cibo, ma anche mostrandoti dove si trova esattamente l'autista delle consegne.
Era questa una caratteristica che era assolutamente parte integrante del successo delle app di consegna? Se sta facendo infuriare gli utenti al punto da riscontrare elevati volumi di reclami dal servizio clienti, rimborsi di ordini o abbandono degli utenti, allora no, non lo era.
Questo è il motivo per cui la complessità dovrebbe essere introdotta nel tuo MVP a poco a poco e completamente integrata solo una volta che i test degli utenti confermano che è un'aggiunta utile.
Come spiega Wiafe:
“A seconda dell'utente del prodotto, l'introduzione della complessità nel prodotto varia. Con il nostro prodotto Portal, lavoriamo con gli sviluppatori più frequentemente, quindi non è stato un problema aumentare la complessità dell'importatore. Tuttavia, Concierge è stato creato per i team di implementazione e successo dei clienti, che tendono ad essere meno tecnici. Quindi siamo stati molto attenti nell'aggiungere funzionalità o componenti complessi al software fino a quando non li abbiamo testati".
Comprendere gli obiettivi e le aspettative dei tuoi utenti è prezioso quando inizi per la prima volta. Ma non dare per scontato di capire tutto ciò che passa per la mente dei tuoi utenti una volta che hai un'app live o un software disponibile.
A meno che tu non sia nei panni dei tuoi utenti, vivendolo esattamente come sono, non hai davvero idea di cosa faranno i nuovi livelli di complessità all'usabilità così come la percepiscono.
Quindi, è incredibilmente importante formulare ipotesi di lavoro relative a ciò che accadrà quando si introduce maggiore complessità nell'interfaccia utente o quando si rimuove qualcosa che si ritiene sia troppo complesso. Una volta che hai un'idea supportata dai dati, puoi iniziare a sollecitare feedback dai tuoi utenti e perfezionare il tuo prodotto.
Avvolgendo
Per creare un'app che i tuoi clienti utilizzeranno, devi effettivamente fornire loro qualcosa con cui lavorare e non qualcosa che richieda loro di contattare l'assistenza clienti ogni settimana. O questo li porta a chiedersi perché stanno usando qualcosa che causa loro più stress e frustrazione di prima.
Quindi, fai attenzione a quanta complessità del back-end consenti di infettare il front-end. Se l'interfaccia utente è troppo complicata da navigare o troppo contorta da capire, gli utenti si ribelleranno e fuggiranno in massa.
