Come progettare la ricerca per la tua app mobile
Pubblicato: 2022-03-10Perché Google è il colosso della ricerca che è oggi? Parte del motivo è dovuto a come ha trasformato la nostra capacità di cercare risposte.
Pensa a qualcosa di semplice come cercare la definizione di una parola. 20 anni fa, avresti dovuto tirare fuori il tuo dizionario dallo scaffale per trovare una risposta alla tua domanda. Ora apri il telefono o accendi il computer, scrivi o pronunci la parola e ottieni una risposta in un attimo e con il minimo sforzo da parte tua.
Questa forma di scorciatoia digitale non esiste solo sui motori di ricerca come Google. Le app mobili ora hanno anche funzioni di ricerca autonome.
Una barra di ricerca è necessaria anche nell'interfaccia di un'app mobile o è eccessiva? Diamo un'occhiata al motivo per cui l'elemento della barra di ricerca è importante per l'esperienza dell'app mobile. Quindi, esamineremo una serie di modi per progettare la ricerca in base al contesto della query e alla funzione dell'app.
Usare il Web con un lettore di schermo
Sapevi che VoiceOver rappresenta l'11,7% degli utenti di screen reader desktop e sale al 69% degli utenti di screen reader sui dispositivi mobili? È importante sapere che tipo di difficoltà di prima mano devono affrontare gli utenti ipovedenti e cosa possono fare gli sviluppatori web per aiutare. Leggi un articolo correlato →
La ricerca nell'app mobile non è negoziabile
La barra di ricerca è stata per anni una parte standard dei siti Web, ma le statistiche mostrano che non è sempre vista come una necessità dagli utenti. Questi dati di Neil Patel e Kissmetrics si concentrano sulla percezione e l'utilizzo della barra di ricerca sui siti di e-commerce:

Come puoi vedere, il 60% degli utenti intervistati preferisce utilizzare la navigazione invece della ricerca, mentre il 47% opta per la "ricerca" filtrabile rispetto alla normale funzionalità di ricerca.
Su un sito Web desktop, questo ha senso. Quando un menu è ben progettato e ben etichettato, non importa quanto ampio possa essere, è abbastanza facile da usare. Aggiungi a quelle opzioni di filtro avanzate e posso capire perché i visitatori del sito web preferirebbero che cercassero.
Ma gli utenti di app mobili sono una razza diversa. Vanno alle app mobili per motivi diversi rispetto ai siti Web. In sintesi, vogliono un'esperienza più veloce, concentrata e più conveniente. Tuttavia, poiché gli schermi degli smartphone hanno uno spazio limitato, non è davvero fattibile includere un menu ampio o una serie di filtri per facilitare la navigazione di un'app.
Ecco perché le app mobili necessitano di una barra di ricerca.
Troverai molto utile per la ricerca nelle app mobili:
- App basate sui contenuti come giornali, piattaforme editoriali e blog;
- negozi di e-commerce con grandi scorte e categorizzazione di tali scorte;
- App per la produttività che contengono documenti, calendari e altri record ricercabili;
- Elenco di siti che collegano gli utenti all'hotel, al ristorante, all'itinerario, all'oggetto in vendita, all'appartamento in affitto giusto e così via;
- App di incontri e networking che connettono gli utenti con grandi quantità di "fiammiferi".
Ci sono molti altri motivi per cui dovresti usare una barra di ricerca sulla tua app mobile, ma lascerò che gli esempi seguenti parlino da soli.
Modi per progettare la ricerca per la tua app mobile
Analizzerò questa prossima sezione in due categorie:
- Come progettare l'elemento di ricerca fisico nella tua app mobile,
- Come progettare la barra di ricerca e i suoi risultati nel contesto dell'app.
1. Progettazione dell'elemento di ricerca fisica
Ci sono una serie di punti da considerare quando si tratta della presenza fisica dell'elemento di ricerca dell'app:
Sopra o sotto?
Shashank Sahay spiega perché ci sono due punti in cui l'elemento di ricerca appare su un'app mobile:
- 1. Barra a larghezza intera nella parte superiore dell'app.
Questo è per le app guidate dalla ricerca. Il più delle volte, gli utenti aprono l'app con lo scopo esplicito di condurre una ricerca.

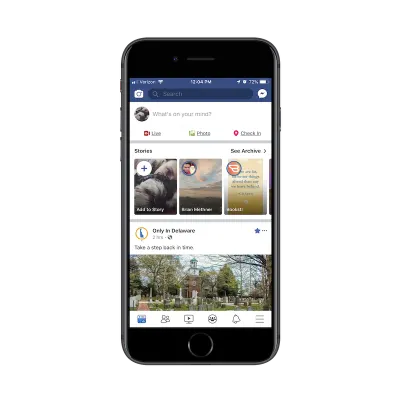
Facebook è un buon esempio. Sebbene gli utenti di Facebook molto probabilmente interagiscano con il feed di notizie nell'app, ho il vago sospetto che i dati di Facebook indichino che la funzione di ricerca è più comunemente utilizzata, almeno in termini di primi passi. Quindi, perché è posizionato nella parte superiore dell'app.
- 2. Una scheda nella barra di navigazione allineata in basso.
Questo è per le app che utilizzano la ricerca come miglioramento dell'esperienza principale di utilizzo delle funzionalità principali dell'app.
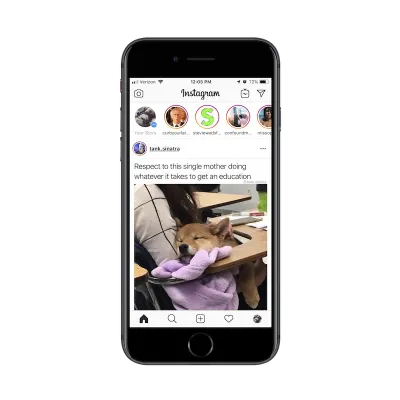
Mettiamo a confronto Facebook con una delle sue proprietà sorelle: Instagram. A differenza di Facebook, Instagram è un'app di social media molto semplice. Gli utenti seguono altri account e danno un'occhiata ai contenuti che condividono tramite aggiornamenti della storia a schermo intero e all'interno del loro feed di notizie a scorrimento infinito.

Detto questo, la funzione di ricerca esiste nella barra di navigazione in modo che gli utenti possano cercare altri account da esaminare o seguire.
Per quanto riguarda questa ripartizione di base, Sahay ha ragione su come il posizionamento della ricerca sia correlato all'intenzione. Ma la progettazione dell'elemento di ricerca va oltre il punto in cui è posizionato nell'app.
Poco profondo o profondo?
Ci saranno momenti in cui un'app mobile trarrà vantaggio da una funzione di ricerca all'interno dell'esperienza dell'app.
Vedrai questo genere di cose abbastanza spesso nelle app di e-commerce come Bed Bath & Beyond:

In questo esempio, questa funzione di ricerca esiste al di fuori della ricerca di prodotti standard sulla pagina di destinazione principale. I risultati di questo tipo di ricerca vengono visualizzati anche in un modo unico che riflette lo scopo della ricerca:

Ci sono altri modi in cui potresti dover utilizzare le funzioni di ricerca "profonde" sulle app di e-commerce.
Pensa ai negozi che hanno un sacco di commenti allegati a ciascun prodotto. Se i tuoi utenti vogliono concentrarsi su ciò che altri consumatori hanno da dire su un prodotto (ad esempio, se una tenda da campeggio è impermeabile), la funzione di ricerca li aiuterebbe a ottenere rapidamente recensioni contenenti parole chiave specifiche.
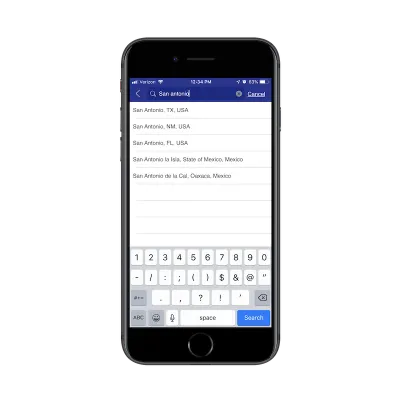
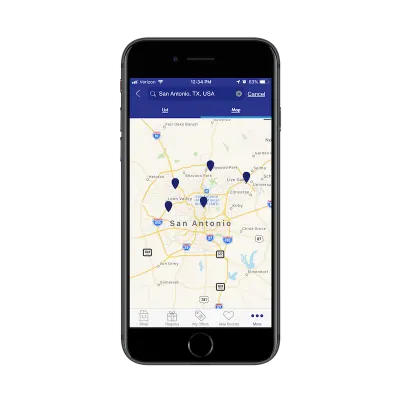
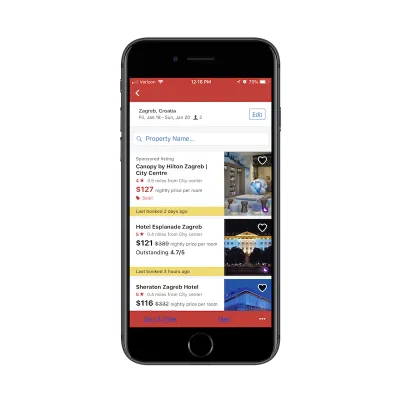
Vedrai anche ricerche approfondite piantate all'interno di app di viaggio e intrattenimento come Hotels.com:

Probabilmente avete tutti familiarità con la funzione di ricerca di base che va con qualsiasi app relativa ai viaggi. Inserisci i dettagli del tuo viaggio e visualizza i risultati più rilevanti in un elenco o in un formato mappa. Ecco di cosa tratta questo screenshot.
Tuttavia, vedi dove dice "Nome proprietà" accanto alla lente d'ingrandimento? Questa è una funzione di ricerca all'interno di una funzione di ricerca. E le uniche cose che gli utenti possono cercare qui sono i nomi delle proprietà degli hotel reali.
Barra, scheda o lente d'ingrandimento?
Questo mi porta al mio prossimo punto di progettazione: come sapere con quale elemento di design rappresentare la funzione di ricerca.
Hai già visto chiari motivi per utilizzare una barra di ricerca completa anziché posizionare una scheda nella barra di navigazione. Ma che ne dici di una lente d'ingrandimento miniaturizzata?
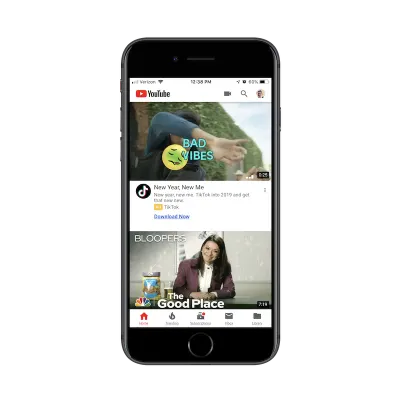
Ecco un esempio di come viene utilizzato nell'app mobile YouTube:

Per come la vedo io, la lente d'ingrandimento è l'elemento di design di ricerca che useresti quando:
- Uno dei motivi principali per cui gli utenti accedono all'app è eseguire una ricerca,
- E compete con un altro caso d'uso primario.
In questo caso, YouTube ha bisogno della mini-lente d'ingrandimento perché serve due tipi di utenti:
- Utenti che accedono all'app per cercare video.
- Utenti che accedono all'app per caricare i propri video.
Per risparmiare spazio, nell'intestazione dell'app YouTube esistono collegamenti a entrambi. Se hai priorità contrastanti all'interno della tua app, considera di fare lo stesso.
"Cerca" o dare un suggerimento?
Un'altra cosa a cui pensare quando si progetta la ricerca di app mobili è il testo all'interno della casella di ricerca. Per decidere questo, devi chiederti:
"I miei utenti sapranno che tipo di cose possono cercare con questa funzione di ricerca?"
Nella maggior parte dei casi lo faranno, ma potrebbe essere meglio includere il testo del suggerimento all'interno della barra di ricerca solo per assicurarti di non aggiungere attriti inutili. Ecco cosa intendo con questo:
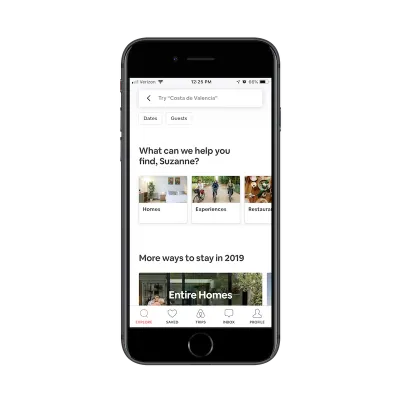
Questa è l'app per Airbnb:

La barra di ricerca mi dice "Prova 'Costa de Valencia'". Non è necessariamente un suggerimento esplicito. Mi sta aiutando di più a capire come posso utilizzare questa barra di ricerca per cercare luoghi in cui soggiornare in un viaggio imminente.

Per gli utenti che non conoscono Airbnb, questo sarebbe un consiglio utile. Potrebbero venire sul sito pensando che sia come Hotels.com che consente agli utenti di cercare cose come voli e autonoleggi. Airbnb, invece, si occupa esclusivamente di fornire alloggio ed esperienze, quindi questo testo di ricerca è un buon modo per guidare gli utenti nella giusta direzione e impedire loro di ricevere una risposta "Spiacenti, non ci sono risultati che corrispondono alla tua richiesta".
2. Progettazione della barra di ricerca e dei risultati nel contesto
Capire dove posizionare l'elemento di ricerca è un punto da considerare. Ora devi pensare a come presentare i risultati agli utenti della tua app mobile:
Ricerca semplice
Questa è la più semplice delle funzioni di ricerca che puoi offrire. Gli utenti digitano la loro query nella barra di ricerca. I risultati rilevanti vengono visualizzati di seguito. In altre parole, lasci ai tuoi utenti la possibilità di sapere cosa stanno cercando e di inserirlo correttamente.
Quando viene inserita una query pertinente, è possibile fornire risultati in diversi modi.
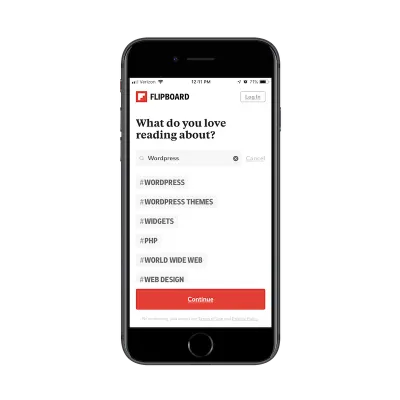
Per un'app come Flipboard, i risultati vengono visualizzati come hashtag di tendenza:

Non è il modo più comune per visualizzare i risultati di ricerca, ma ha senso in questo particolare contesto. Ciò che gli utenti cercano sono le categorie di contenuti che vogliono vedere nel loro feed. Queste categorie con hashtag consentono agli utenti di scegliere argomenti di alto livello che sono più rilevanti per loro.
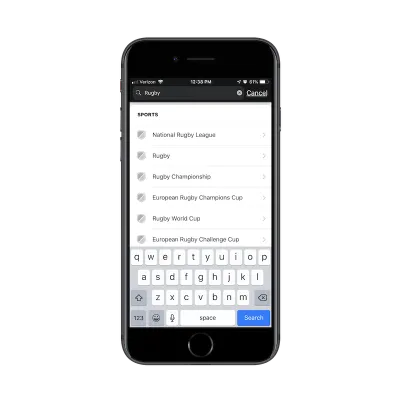
ESPN ha una funzione di ricerca di base più tradizionale:

Come puoi vedere, ESPN fornisce un elenco di risultati che contengono la parola chiave. Non c'è niente di più di questo però. Come vedrai negli esempi seguenti, puoi programmare la ricerca dell'app in modo da guidare più da vicino gli utenti verso i risultati che desiderano vedere.
Ricerca filtrata
Secondo il suddetto sondaggio Kissmetrics, il filtraggio avanzato è un metodo di ricerca popolare tra gli utenti del sito web. Se la tua app mobile ha molti contenuti o un vasto inventario di prodotti, considera l'aggiunta di filtri alla fine della tua funzione di ricerca per migliorare ulteriormente l'esperienza. I tuoi utenti hanno già familiarità con la tecnica di ricerca. Inoltre, ti risparmierà la fatica di dover aggiungere progressi alla funzionalità di ricerca stessa.
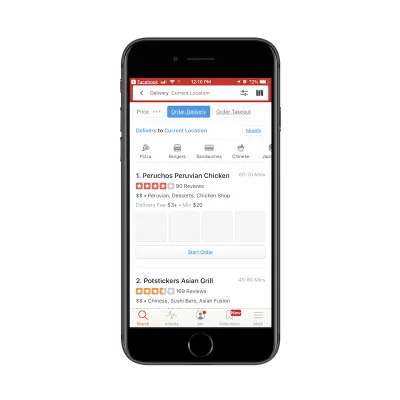
Yelp ha un bell'esempio di questo:

Nella ricerca sopra, inizialmente ho cercato ristoranti nella mia "Posizione attuale". Tra i vari filtri visualizzati, ho deciso di aggiungere alla mia query “Order Delivery”. La mia query di ricerca è quindi diventata:
Ristoranti > Posizione attuale > Consegna
Questo non è davvero diverso dall'usare i breadcrumb su un sito web. In questo caso, consenti agli utenti di svolgere il lavoro iniziale inserendo una query di ricerca. Quindi, dai loro filtri che consentono loro di restringere ulteriormente la ricerca.
Ancora una volta, questo è un altro modo per ridurre le possibilità che gli utenti incontrino la risposta "Nessun risultato" alla loro query. Poiché i filtri sono correlati alle categorie e alle segmentazioni effettive esistenti all'interno dell'app, puoi assicurarti che finiscano ogni volta con risultati di ricerca validi.
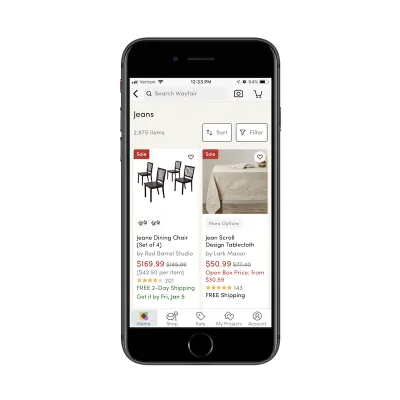
I siti Web di e-commerce sono un altro buon caso d'uso per i filtri. Ecco come Wayfair fa questo:

L'elenco dei risultati di ricerca di Wayfair è abbastanza standard per un mercato di e-commerce. Viene visualizzato il numero di articoli, seguito da una griglia di immagini dei prodotti corrispondenti e dettagli di riepilogo.
Ecco la cosa però: Wayfair ha un enorme inventario. È lo stesso con altri mercati online come Amazon e Zappos. Quindi, quando dici agli utenti che la loro query di ricerca ha prodotto 2.975 elementi, è necessario un modo per mitigare parte del sovraccarico che potrebbe derivarne.
Posizionando i pulsanti Ordina e Filtra direttamente accanto al totale dei risultati di ricerca, incoraggi gli utenti a fare un po' più di lavoro sulla loro query di ricerca per assicurarsi che ottengano i risultati migliori e più pertinenti.
Ricerca predittiva
Il completamento automatico è qualcosa con cui i tuoi utenti hanno già familiarità. Per le app che contengono molti contenuti, l'utilizzo di questo tipo di funzionalità di ricerca potrebbe essere di grande aiuto per i tuoi utenti.
Per uno, sanno già come funziona e quindi non saranno sorpresi quando verranno visualizzati suggerimenti di query correlati davanti a loro. Inoltre, il completamento automatico offre una sorta di personalizzazione. Man mano che raccogli più dati su un utente e sui tipi di ricerche che esegue, il completamento automatico anticipa le sue esigenze e fornisce una scorciatoia al contenuto desiderato.
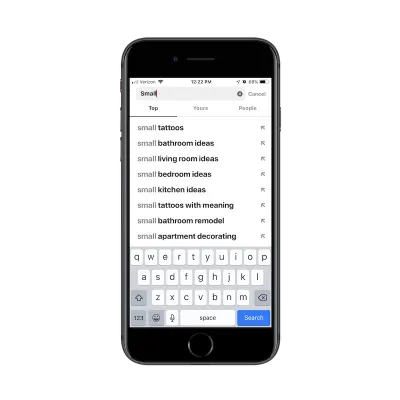
Pinterest è un'app di social media che le persone usano per aggregare i contenuti a cui sono interessati e per cercare ispirazione per praticamente qualsiasi cosa stiano facendo nella vita:

Dai un'occhiata ai risultati di ricerca qui sopra. Puoi dire a cosa ho pensato ultimamente? Il primo è come decorerò il mio nuovo appartamento. Il secondo è il mio prossimo tatuaggio. E nonostante abbia digitato solo la parola "Piccolo", Pinterest ha subito capito cosa mi passava per la testa negli ultimi tempi. Ciò non significa necessariamente che io come utente sia arrivato all'app con quella specifica intenzione oggi... ma è bello vedere quel tocco personalizzato mentre interagisco con la barra di ricerca.
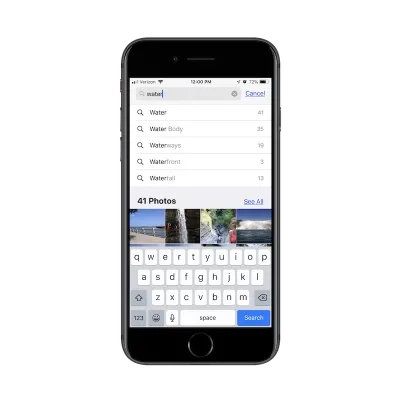
Un'altra app con cui mi impegno molto è l'app Foto di Apple:

Oltre a usarlo per archiviare tutte le mie foto personali, lo uso regolarmente per fare screenshot per lavoro (come ho fatto in questo articolo). Come puoi immaginare, ho molti contenuti salvati in questa app e può essere difficile trovare ciò di cui ho bisogno semplicemente scorrendo le mie cartelle.
Nell'esempio sopra, stavo cercando di trovare una foto che avevo scattato alle Cascate del Niagara, ma non riuscivo a ricordare se l'avevo etichettata come tale. Quindi, ho digitato "acqua" e ho ricevuto alcuni utili suggerimenti di completamento automatico su parole relative all'"acqua" e foto che si adattano alla descrizione.
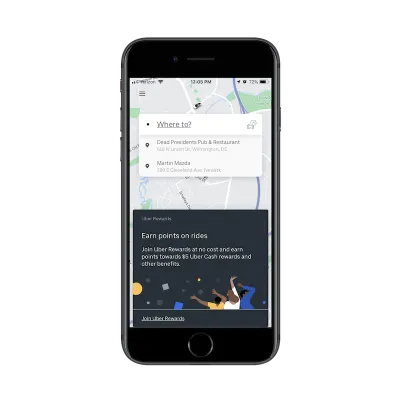
Metterei anche i risultati della "Ricerca recente" in questo secchio. Ecco un esempio di Uber:

Prima ancora che avessi la possibilità di digitare la mia query di ricerca nell'app Uber, mostra le mie query di ricerca più recenti per me.
Penso che questo sarebbe particolarmente utile per le persone che utilizzano regolarmente i servizi di ride sharing. Pensa ai professionisti che lavorano in una città. Piuttosto che possedere un'auto, usano Uber per il trasporto da e verso il loro ufficio e per gli appuntamenti con i clienti. Fornendo una scorciatoia ai viaggi recenti nei risultati di ricerca, l'app Uber riduce il tempo che dedicano alla prenotazione di un viaggio.
Se disponi di dati sufficienti sui tuoi utenti e hai un modo per anticipare le loro esigenze, il completamento automatico è un modo fantastico per personalizzare la ricerca e migliorare l'esperienza complessiva.
Ricerca limitata
Penso che questo punto di risparmio di tempo sia importante da ricordare quando si progetta la ricerca di app mobili.
A differenza dei siti Web in cui i tempi sulla pagina più lunghi sono importanti, non è sempre il caso delle app mobili. A meno che tu non abbia creato un'app di giochi o notizie in cui gli utenti dovrebbero dedicare molto tempo a interagire con l'app su base giornaliera, di solito non è la quantità di tempo trascorso all'interno dell'app che conta.
Il tuo obiettivo nella creazione di un'app mobile è mantenere gli utenti per periodi più lunghi, il che significa fornire un'esperienza significativa mentre sono al suo interno. Una funzione di ricerca ben congegnata contribuirà notevolmente a questo in quanto porta immediatamente gli utenti a ciò che vogliono vedere, anche se significa che lasciano l'app solo pochi secondi dopo.
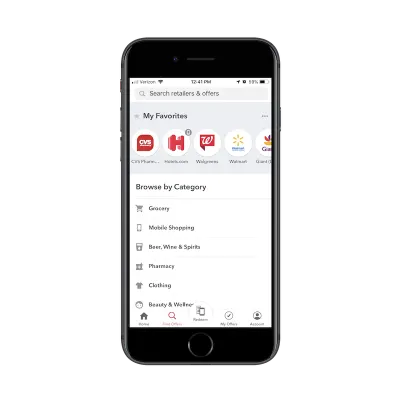
Se hai un'app che deve far entrare e uscire rapidamente gli utenti, pensa a limitare i risultati di ricerca come ha fatto Ibotta:

Sebbene gli utenti possano certamente inserire qualsiasi query desiderino, Ibotta chiarisce che le categorie seguenti sono le uniche disponibili per la ricerca. Questo serve sia come promemoria di ciò di cui è capace l'app, sia come mezzo per aggirare i risultati di ricerca che non contano per gli utenti.
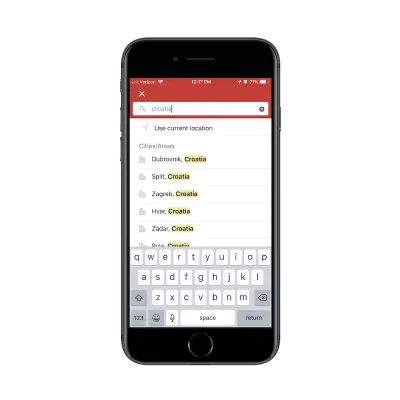
Hotels.com pone dei limiti anche alla sua funzione di ricerca:

Come puoi vedere qui, gli utenti non possono semplicemente cercare hotel in tutto il paese della Croazia. È semplicemente una ricerca troppo ampia e che Hotels.com non dovrebbe fornire. Per prima cosa, è probabilmente troppo faticoso sul server di Hotels.com eseguire una query di questo tipo. Inoltre, fornirebbe un'esperienza terribile per gli utenti. Immagina quanti hotel verrebbero visualizzati in quell'elenco di risultati.
Tenendo a freno ciò che i tuoi utenti possono cercare e i risultati che possono vedere, puoi migliorare l'esperienza complessiva riducendo al contempo il tempo necessario per la conversione.
Avvolgendo
Come puoi vedere qui, una barra di ricerca non è un elemento di design usa e getta. Quando la tua app promette un'esperienza rapida e conveniente ai suoi utenti, una barra di ricerca può ridurre il tempo che devono trascorrere al suo interno. Può anche rendere l'app una risorsa più preziosa in quanto non richiede molto lavoro o sforzo per raggiungere il contenuto desiderato.
